텍스트 필드로 WooCommerce 제품 페이지를 사용자 정의하는 방법은 무엇입니까?
게시 됨: 2021-12-29WooCommerce Store를 만들고 웹사이트 제작자인 경우 특정 텍스트 필드를 추가하고 WooCommerce 제품 페이지를 사용자 지정하는 방법이나 사용해야 하는 WordPress 플러그인을 모르는 경우 얼마나 답답할 수 있는지 알 것입니다. 이 게시물에서는 이 문제를 도와드리고 Flexible Product Fields 플러그인을 사용하여 WooCommerce 제품 페이지를 텍스트 필드로 사용자 정의하는 방법을 알려 드리겠습니다.
목차
- WooCommerce 제품 페이지 편집
- 플러그인의 무료 버전에서 사용 가능한 필드
- 플러그인의 프로 버전에서 사용 가능한 필드
- 제품 페이지에 텍스트 필드 추가
- 단락 필드 유형
- 이메일 필드 유형
- URL 필드 유형
- HTML 필드 유형
우선 WooCommerce 제품 페이지를 사용자 정의하려면 적절한 WordPress 플러그인이 필요합니다. 기본적으로 필요한 모든 것이 있고 모든 주요 기능을 무료 버전에서 사용할 수 있는 Flexible Product Fields 플러그인을 권장합니다. 이 WooCommerce 사용자 정의 제품 애드온은 최근에 업데이트되었으며 최대 10개의 새로운 필드 유형이 무료 버전에 추가되었습니다.
WooCommerce를 위한 유연한 제품 필드
판화, 선물 포장, 선물 메시지, 명함, 우표를 판매하고 선택적으로 비용을 청구하는 제품 마법사를 만듭니다(고정 또는 백분율).
다운로드 또는 WordPress.org로 이동이 비디오를 보고 무료 버전의 이 플러그인에서 무엇을 기대할 수 있는지 알아보세요.
이미 말했듯이 최근에 이 WooCommerce 플러그인이 업데이트되었으며 필요에 따라 WooCommerce 제품 페이지를 사용자 정의하는 데 도움이 되는 많은 무료 필드가 있습니다. 일부 작동 방식과 WooCommerce 제품 페이지를 사용자 정의하는 데 사용할 수 있는 방법을 간략하게 설명하겠습니다.
WooCommerce 제품 페이지 편집
Flexible Product Fields 플러그인에서 사용할 수 있는 모든 필드를 살펴보겠습니다.
플러그인의 무료 버전에서 사용 가능한 필드:
- 이메일 (새로운 기능)
- URL (새로운 기능)
- HTML (새로운 기능)
- 제목 (새로운 기능)
- 단락 (새로운 기능)
- 다중 체크박스 (새로운 기능)
- 색상이 있는 라디오 (새로운 기능)
- 시간 (새로운 기능)
- 색상 (새로운 기능)
- 이미지 (새로운 기능)
- 텍스트
- 텍스트 영역
- 숫자
- 체크박스
- 고르다
- 다중 선택
- 라디오
- 이미지가 있는 라디오
플러그인의 프로 버전에서 사용 가능한 필드:
- 파일 업로드 (새로운 기능)
- 고급 날짜 제외 옵션이 있는 날짜
의심할 여지 없이, 특히 이 WordPress 플러그인의 무료 버전에서 선택할 수 있는 것이 상당히 많습니다.
제품 페이지에 텍스트 필드 추가
Flexible Product Fields (무료 버전이면 충분)를 설치하고 활성화하면 진정한 재미가 시작됩니다.
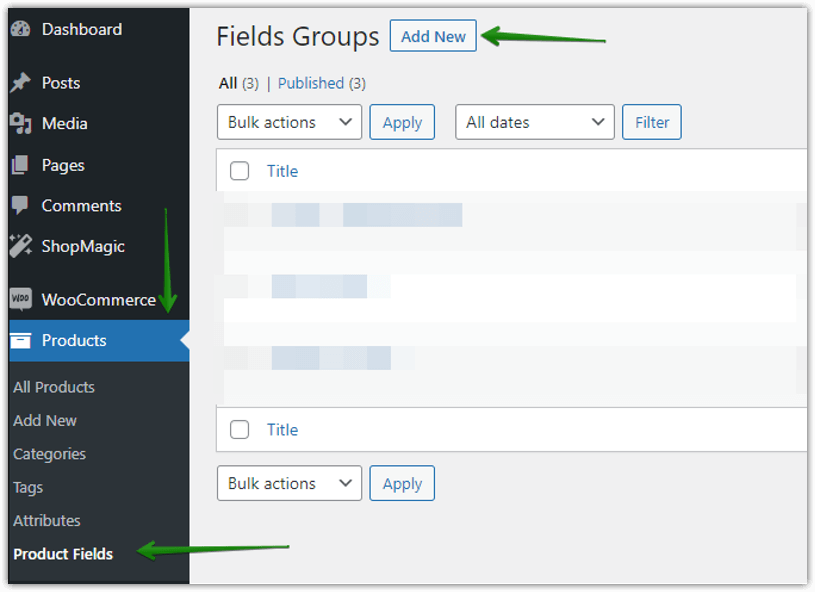
플러그인은 제품 → 유연한 제품 필드에서 표시되고 사용할 준비가 됩니다. 그것을 클릭하고 "새로 추가"를 추가 하고 이전에 이미 생성한 제품에 할당합니다.

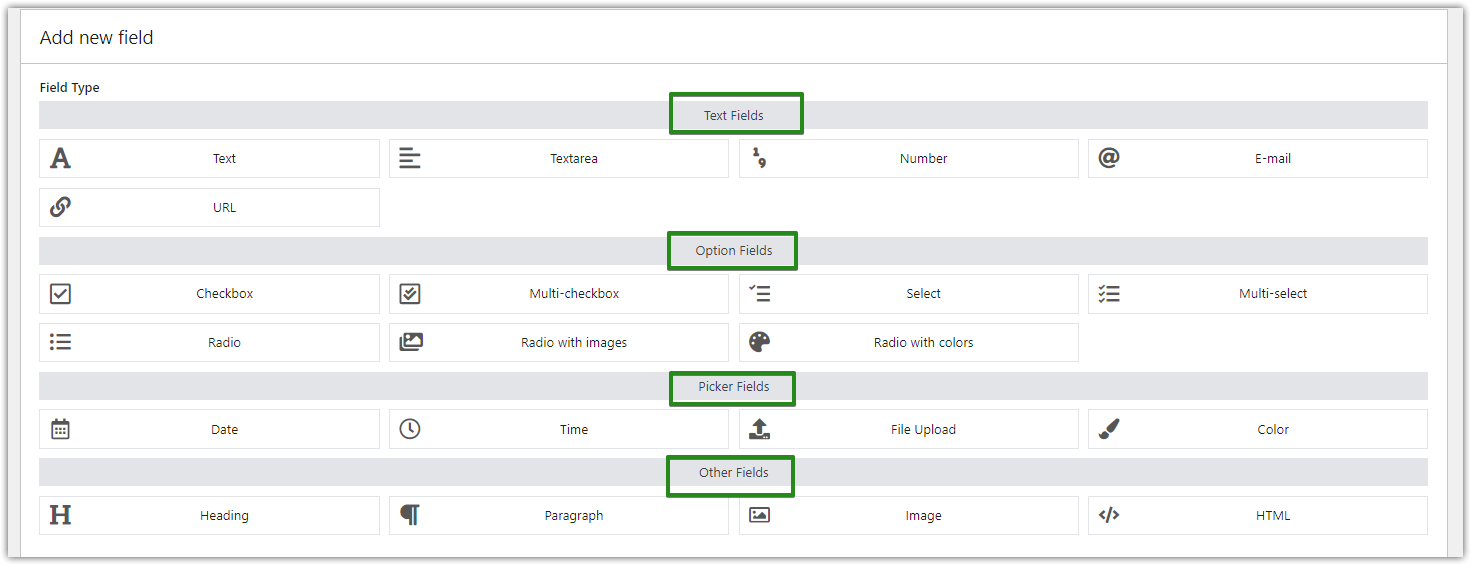
그런 다음 카테고리별로 정렬된 Flexible Product Fields 플러그인을 사용하여 추가할 수 있는 모든 필드를 볼 수 있습니다.


얼마 전에 새로운 기능으로 추가된 최근 생성된 필드에 집중해 보겠습니다.
단락 필드 유형
WooCommerce 제품 페이지에 추가 정보나 제품 설명을 제공해야 하는 경우 이 필드 유형을 사용하십시오. 이 텍스트 필드를 사용하여 판매 중인 제품이나 서비스를 설명하려는 경우 유용합니다.
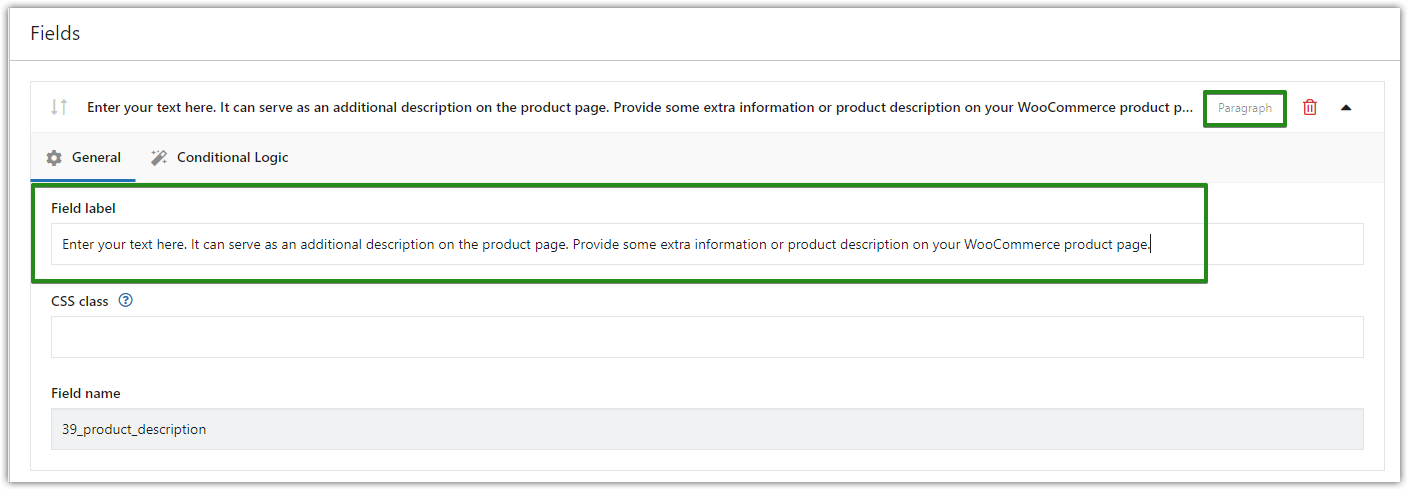
필드 레이블에 표시할 텍스트를 삽입합니다.

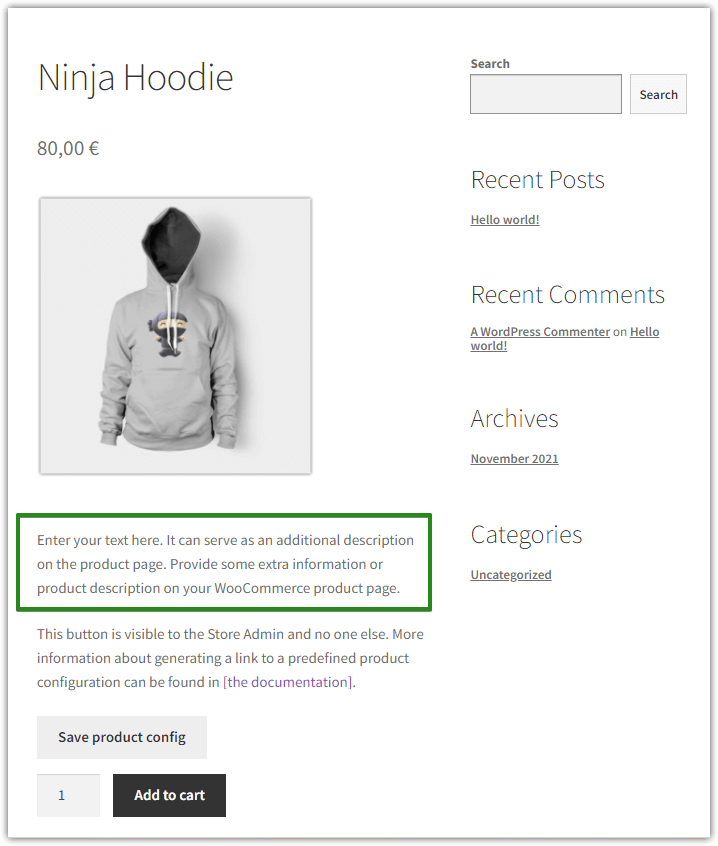
그런 다음 업데이트 를 클릭하여 변경 사항을 저장합니다. 단락 필드를 추가한 후의 제품 페이지는 다음과 같습니다.

이메일 필드 유형
또 다른 흥미롭고 유용한 필드 유형은 이메일 입력 필드입니다. 고객이 제품에 이메일 주소 정보를 추가할 수 있습니다. 또한 도입된 이메일 주소가 틀리지 않았는지 확인합니다. 다음은 이 사용자 정의 필드를 제품 페이지에 추가하는 방법에 대한 간단한 가이드입니다.
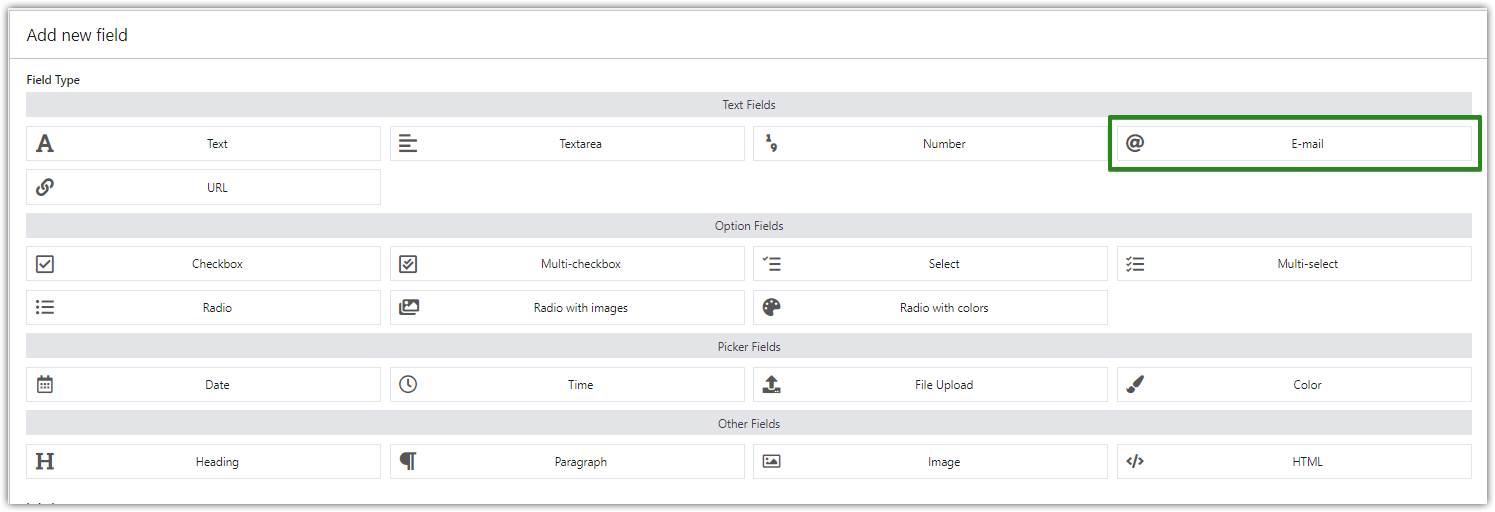
이메일 필드 유형 선택:

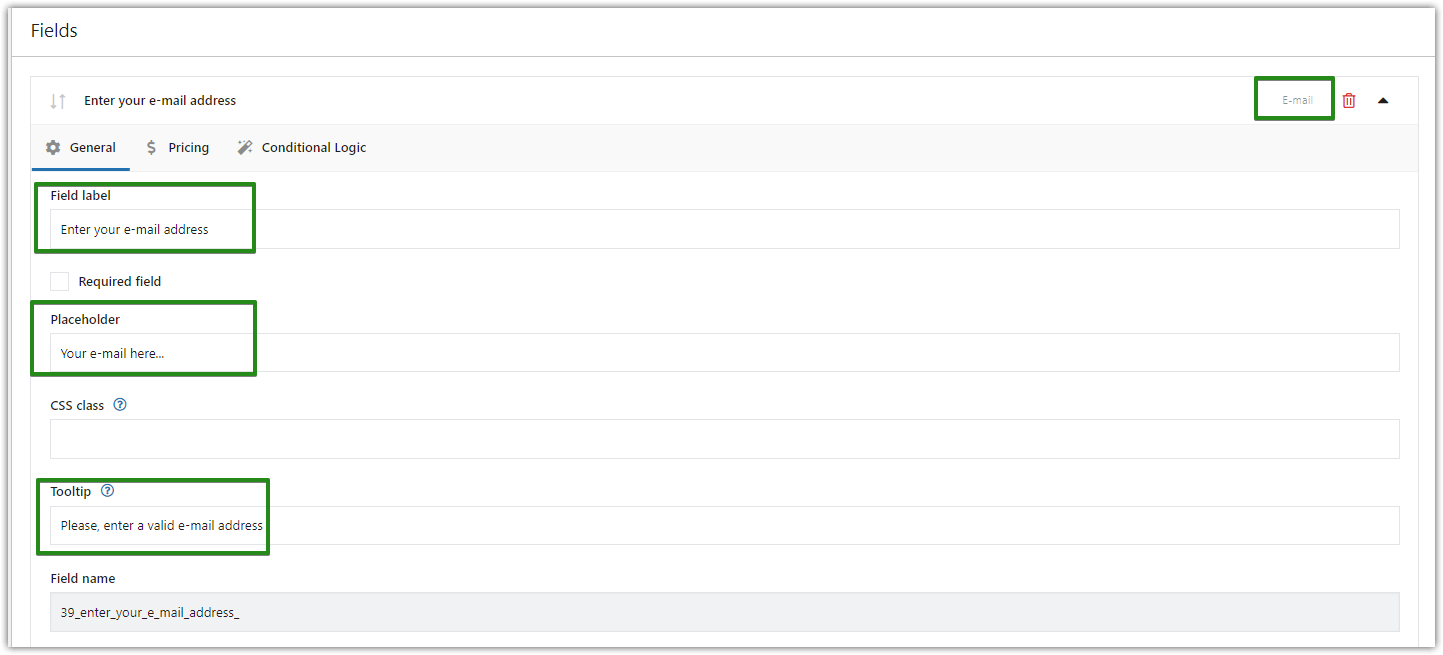
그런 다음 이 필드 유형을 사용자 정의하는 데 사용할 수 있는 3개의 필드가 있지만 자리 표시자 및 도구 설명은 필수는 아니지만 매우 유용합니다.

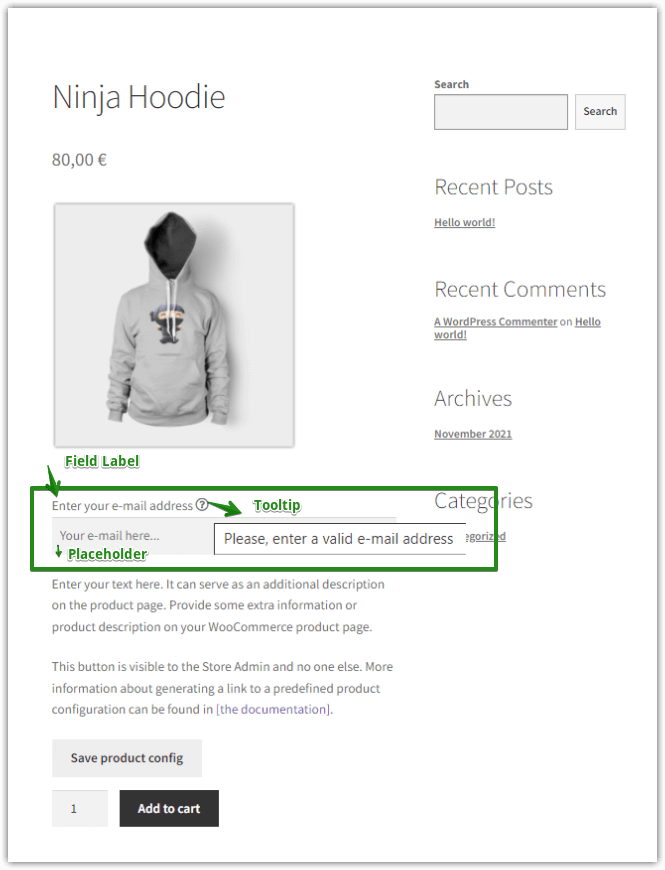
다음은 샘플 최종 결과입니다.

URL 필드 유형
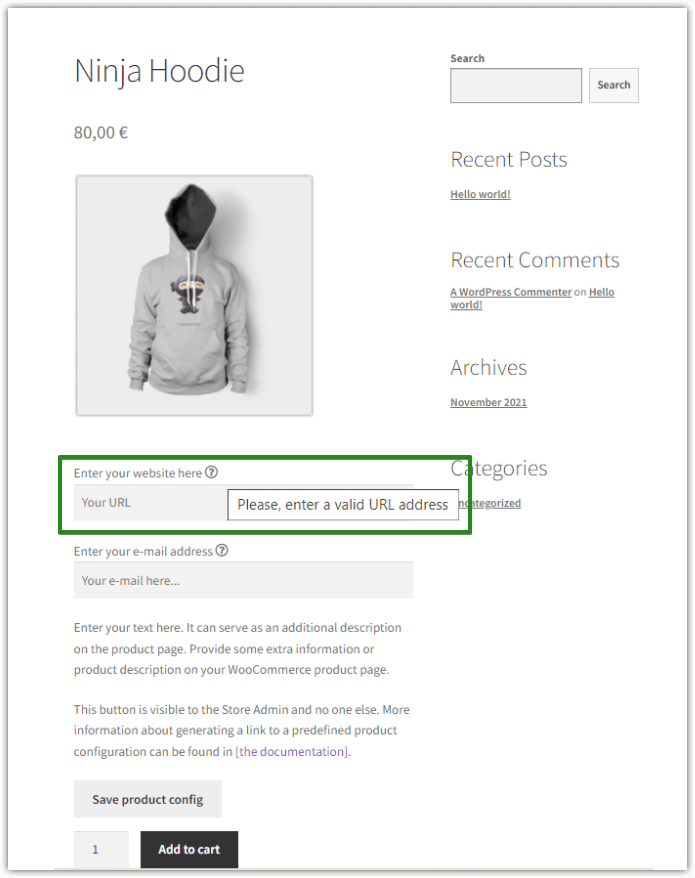
URL 필드 유형에도 유사한 프로세스를 적용할 수 있습니다. 사용 가능한 필드 목록에서 URL 필드를 선택하고 WooCommerce 제품 페이지를 사용자 정의하는 동안 표시할 텍스트를 추가하기만 하면 됩니다. 그리고 완료되었습니다!

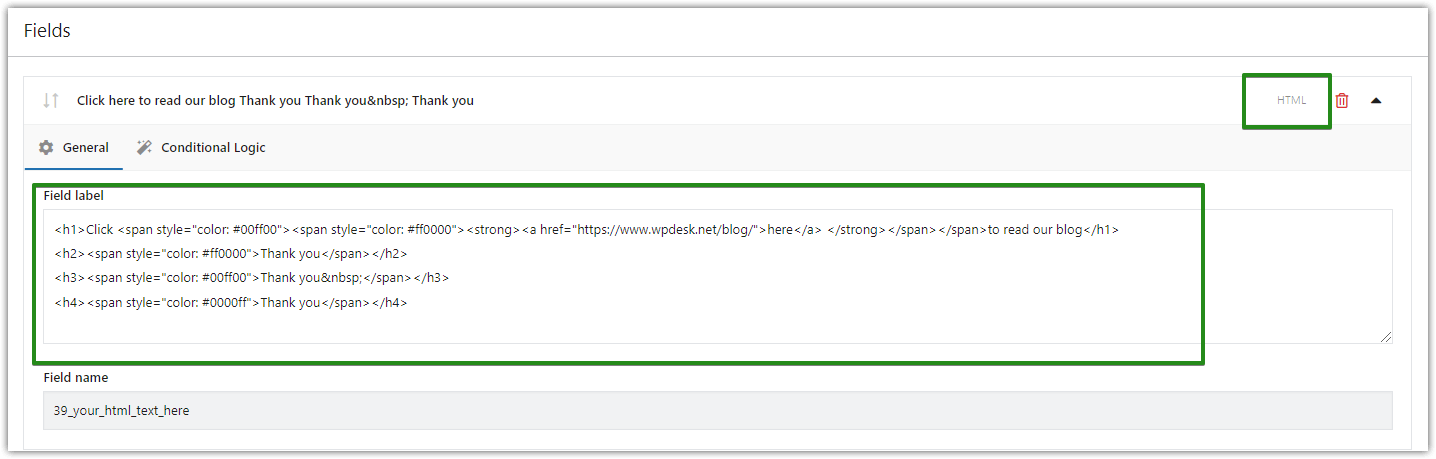
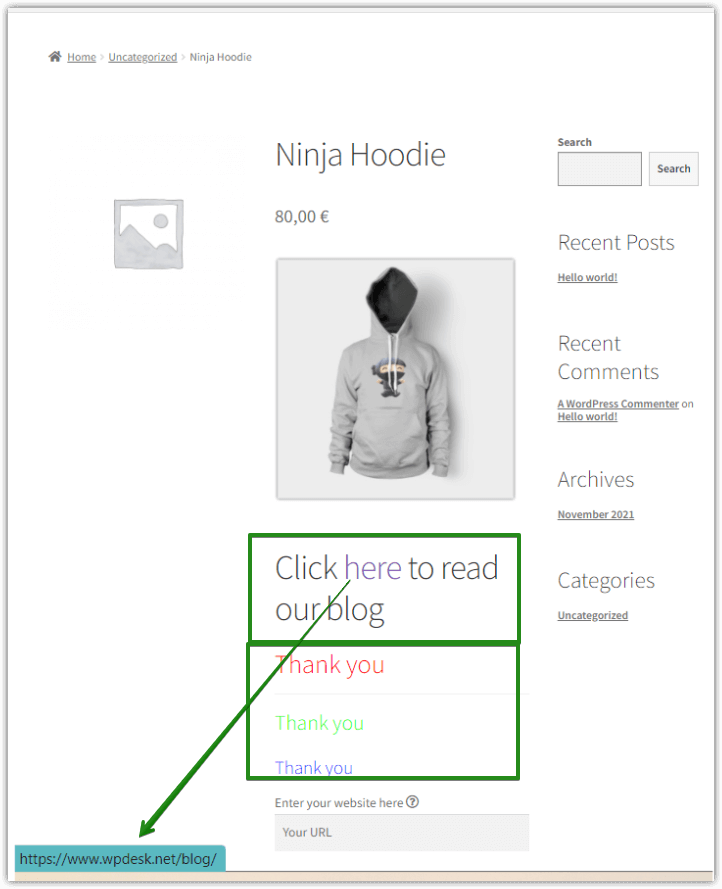
HTML 필드 유형
최근 Flexible Product Fields WordPress 플러그인 필드 유형에 추가된 또 다른 유형은 HTML입니다. 예를 들어 이 필드를 사용하여 하이퍼링크를 만들거나 텍스트에 색상을 추가하거나 형식을 변경할 수 있습니다. 이전 예에서와 같이 먼저 목록에서 HTML 필드 유형을 선택한 다음 HTML 코드에 텍스트를 작성해야 합니다. 다음은 사용할 수 있는 몇 가지 예일 뿐입니다.

그리고 짜잔, 이것은 WooCommerce 제품 페이지에서 어떻게 보일 것입니다:

이제부터 제목 필드 유형 도 플러그인의 무료 버전에서 사용할 수 있습니다. 이것은 기본적으로 한 푼도 지출하지 않고 제품 페이지에 많은 사용자 정의 필드를 추가할 수 있음을 의미합니다.
이 게시물에 설명된 이러한 필드 유형 외에도 다음 블로그 게시물에서 논의되고 설명될 더 많은 필드 유형이 있으므로 기사에 대한 최신 정보를 확인하고 페이지 하단의 뉴스레터에 가입하는 것이 좋습니다. 그리고 이 게시물이 재미있었다면 댓글과 공유를 잊지 마세요!
