WordPress 테마를 사용자 정의하는 방법은 무엇입니까? (초보자 가이드)
게시 됨: 2023-02-13WordPress 테마를 사용자 정의하는 방법을 배우고 싶습니까? 우리는 당신을 도울 수 있습니다!
WordPress 사이트에 대한 테마를 설치했지만 여전히 변경하고 싶은 경우 사용자 정의할 수 있습니다.
최상의 테마를 찾은 후에도 사이트 요구 사항에 맞게 테마의 일부를 변경하고 싶을 수 있습니다.
또한 사이트의 테마를 사용자 지정할 때 다른 사이트와 사이트를 차별화하기 위한 분위기와 정체성을 설정할 수 있습니다.
따라서 이 기사에서는 네 가지 방법을 통해 WordPress 테마를 사용자 정의하는 방법을 알려드립니다. 그러나 그 전에 WordPress 테마를 사용자 지정하는 이유에 대해 간략하게 설명하겠습니다.
WordPress 테마를 사용자 정의하는 이유는 무엇입니까?
WordPress 테마에는 웹 사이트의 특정 스타일에 맞는 다양한 틈새가 있습니다. 그러나 사이트의 틈새에 따라 테마를 선택한 후에도 일부 요소가 사이트에 맞지 않을 수 있습니다.
따라서 원하는 대로 테마를 수정할 수 있습니다.
테마를 사용자 지정하면 다음과 같은 방식으로 사이트에 도움이 될 수 있습니다.
귀하의 사이트를 다른 사이트와 차별화하십시오.
앞에서 언급했듯이 전부는 아니지만 일부 테마는 특정 틈새 시장에 맞게 제작되었습니다.
그러나 그러한 테마조차도 서로 비슷하게 보이고 느껴지는 경향이 있습니다. 따라서 귀하의 사이트를 경쟁사와 차별화하기 위해 사용자 정의할 수 있습니다.
사이트에 더 많은 구조 제공
귀하의 사이트를 최고 등급으로 만들려면 우수한 사용자 경험과 디자인 측면에서 관리되는 구조가 있어야 합니다. 이것은 사용자 경험을 향상시키기 위해 사이트를 사용자 정의할 때 가능합니다.
따라서 사이트를 사용자 지정하면 사이트의 효율성을 높이고 더 많은 구조를 추가할 수 있습니다!
방문자 유치
테마를 사용자 지정하는 동안 사이트 브랜드에 맞게 색상, 글꼴, 레이아웃 등을 수정할 수 있습니다. 따라서 요소를 적절하게 사용자 정의하면 사이트 방문자에게 영향을 미치고 더 많은 방문자를 유치할 수 있습니다.
사이트의 비주얼에 따라 임팩트를 남기도록 상표를 설정할 수도 있습니다!
WordPress 테마를 사용자 정의하는 방법은 무엇입니까?
다양한 방법을 사용하여 WordPress 테마를 사용자 지정할 수 있습니다. 여기서는 가장 일반적이고 효과적인 네 가지 방법에 대해 설명합니다.
가장 적합한 방법에 따라 아래 설명된 방법 중 하나를 사용할 수 있습니다!
1. Full Site Editor 사용하기
전체 사이트 편집(FSE)은 블록을 사용하여 전체 웹 사이트를 만들고 편집할 수 있는 WordPress의 새롭고 훌륭한 기능입니다.
WordPress 5.9 버전에 도입된 완전히 새로운 유형의 편집기입니다. 이를 사용하려면 워드프레스 5.9 이상 버전과 '블록 테마'가 필요합니다.
블록 테마는 전체 사이트 편집을 가능하게 하고 블록으로 완전히 사용자 지정할 수 있는 새로운 유형의 WordPress 테마입니다.
그런 말로 전체 사이트 편집기로 테마를 사용자 지정하는 방법을 알아보겠습니다.
따라서 블록 테마를 설치했는지 확인하십시오.
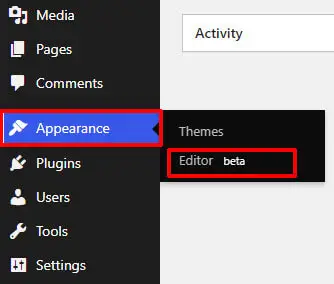
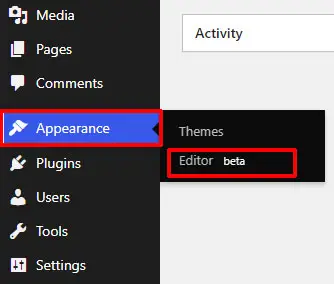
먼저 WordPress 관리자에 로그인하고 Appearance >> Editor 로 이동합니다.

해당 탭을 클릭하면 전체 사이트 편집기가 열립니다.

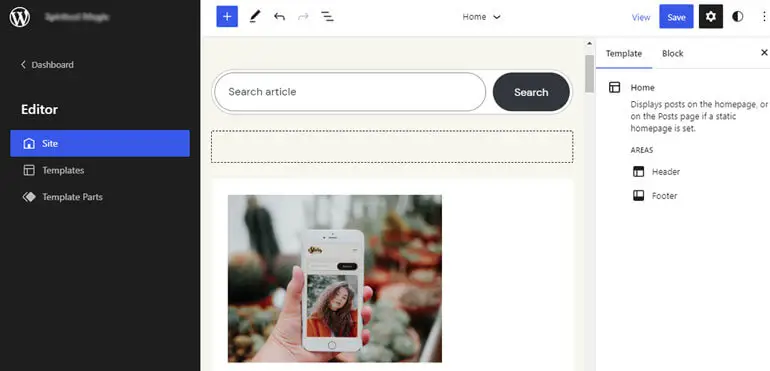
FSE를 사용 하면 WordPress 페이지의 레이아웃을 블록 단위로 사용자 정의할 수 있습니다. 또한 페이지의 모든 부분은 블록 요소 아래에 있습니다.
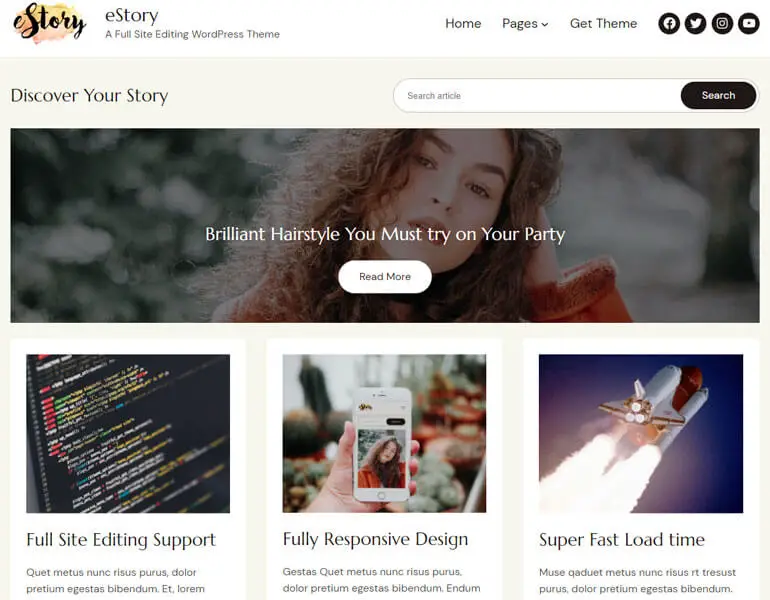
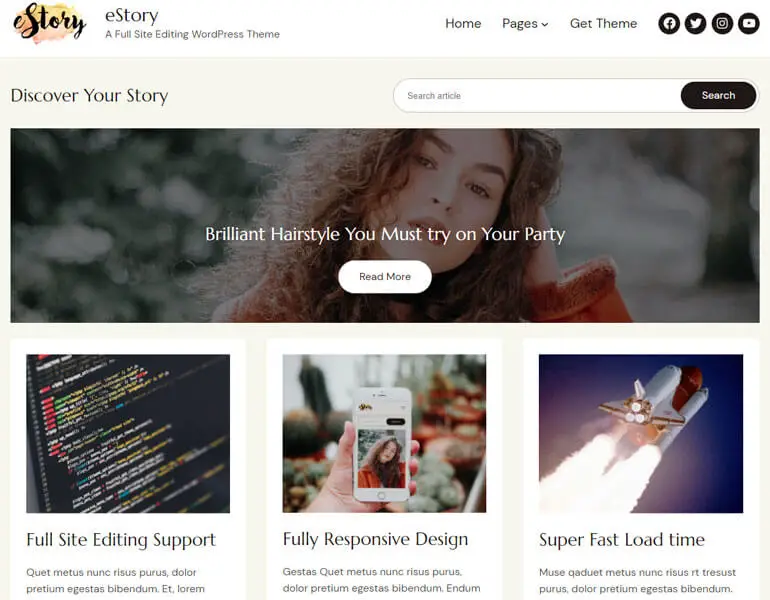
여기에서 최고의 블록 테마 중 하나인 eStory를 사용자 정의할 것입니다. 이 최신 블로깅 테마를 사용하면 전체 사이트 편집기를 사용하여 사이트를 사용자 지정할 수 있습니다.

eStory에는 무료 및 프리미엄 버전이 있습니다. 그러나 이 자습서에서는 프리미엄을 사용하여 사이트를 사용자 지정합니다!
i) FSE로 색상 사용자 지정
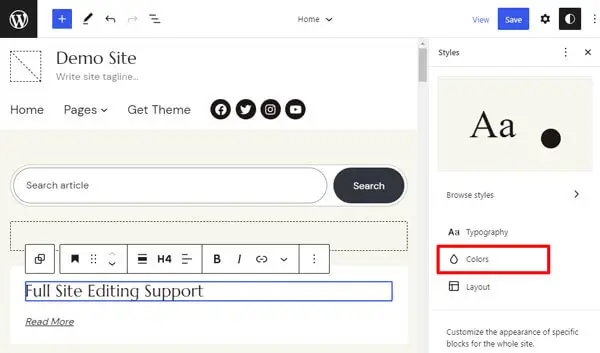
편집기 로 이동하면 사이트를 사용자 정의할 수 있는 사이트 편집기가 열립니다.
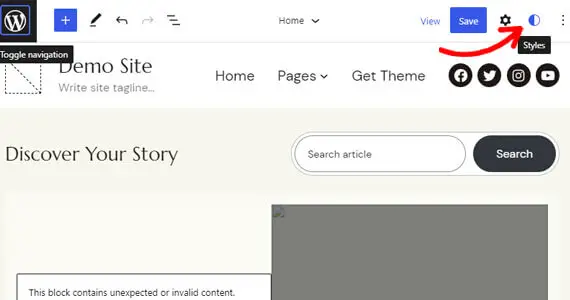
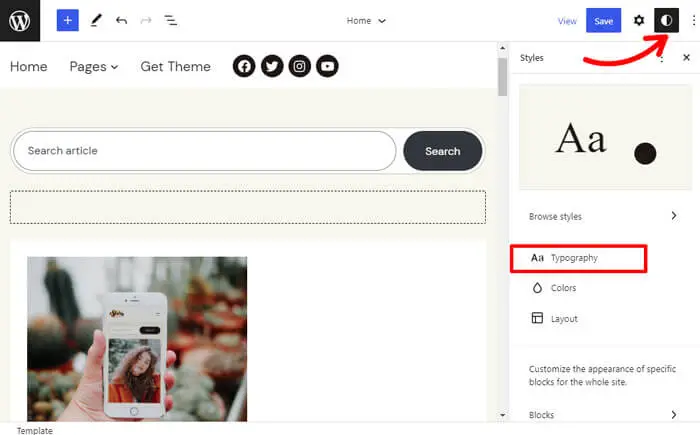
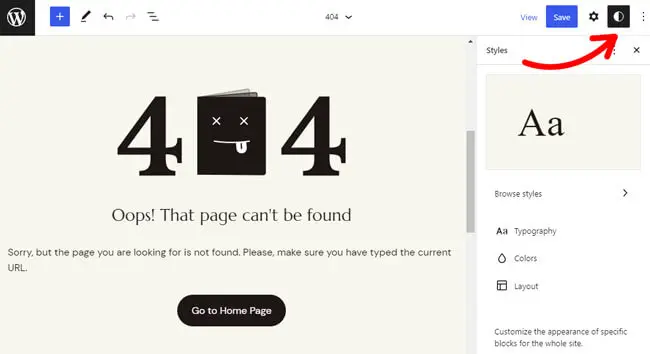
사이트 편집기의 스타일을 통해 색상과 타이포그래피를 사용자 정의할 수 있습니다. 오른쪽 상단 모서리에 있는 스타일 아이콘을 클릭하면 스타일 설정이 열립니다.

여기에서 테마의 색상 팔레트와 글꼴을 편집할 수 있습니다. 색상 옵션을 클릭하여 테마 색상 사용자 지정을 시작합니다.

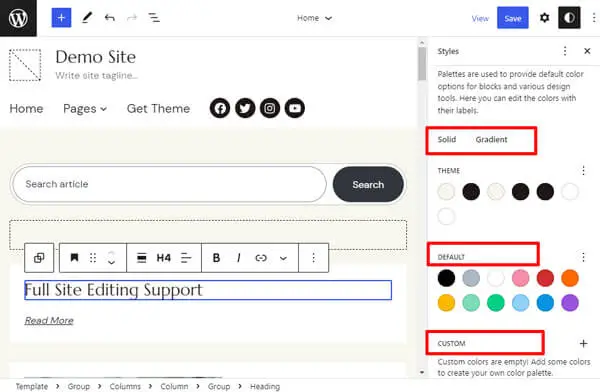
이제 테마의 색상, 이중톤 및 그라데이션 팔레트를 편집할 수 있습니다. 사용자 정의 색상표를 추가할 수도 있습니다.

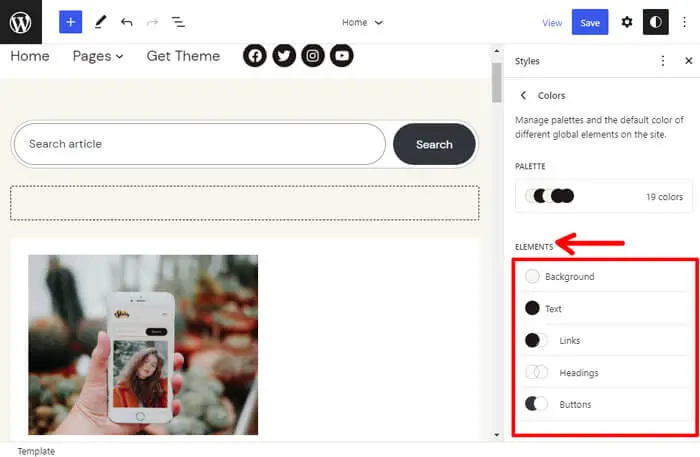
말할 것도 없이 배경, 텍스트, 링크, 제목 및 버튼과 같은 다양한 요소의 색상을 사용자 지정할 수도 있습니다.

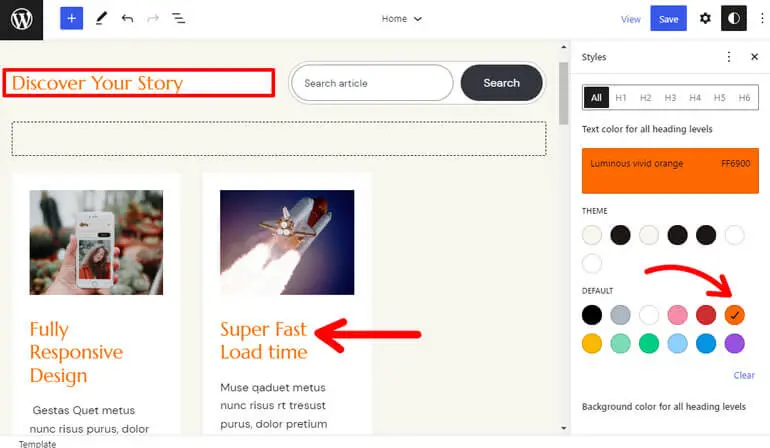
여기에서는 아래와 같이 색상 팔레트에서 제목 의 색상을 선택했습니다.

또한 스타일 변경 사항은 색상을 사용하는 패턴에 자동으로 반영됩니다. 또한 이미 색상을 사용한 모든 곳에 반영됩니다.
따라서 페이지 및 게시물의 블록에서 색상을 사용자 지정할 때 사용자 지정 색상이 아닌 색상 팔레트의 색상을 사용해야 합니다.
ii) 타이포그래피 사용자 지정
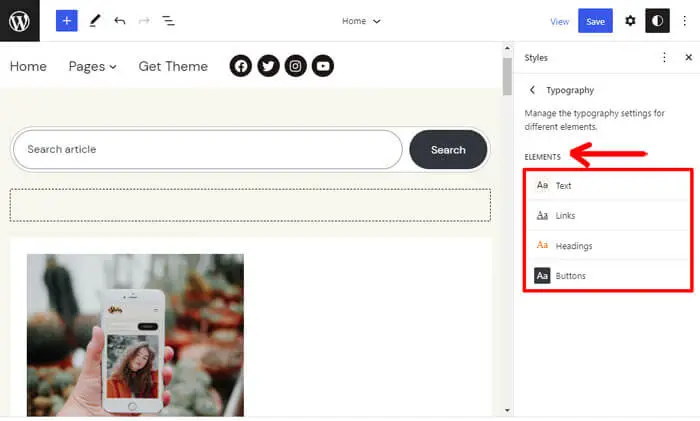
그런 다음 글꼴을 사용자 정의하려면 스타일 아래의 타이포그래피 옵션을 클릭하십시오.

이제 텍스트, 링크, 제목 및 버튼 의 글꼴을 설정할 수 있습니다.

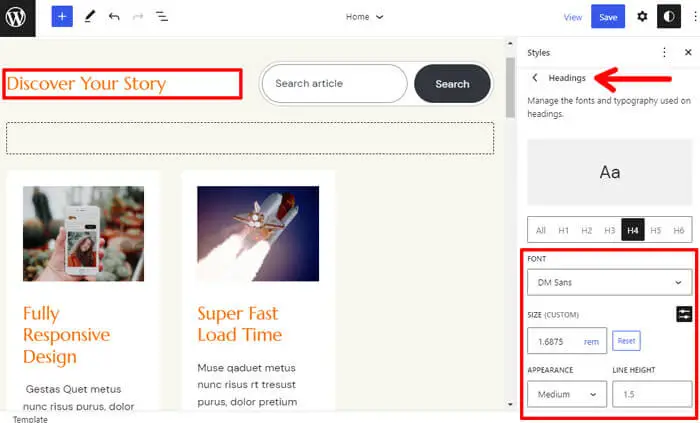
여기서는 아래와 같이 제목 의 글꼴을 변경합니다. 사용 가능한 옵션 중에서 글꼴을 설정하고 요구 사항에 따라 크기, 모양 및 줄 높이를 선택할 수 있습니다.

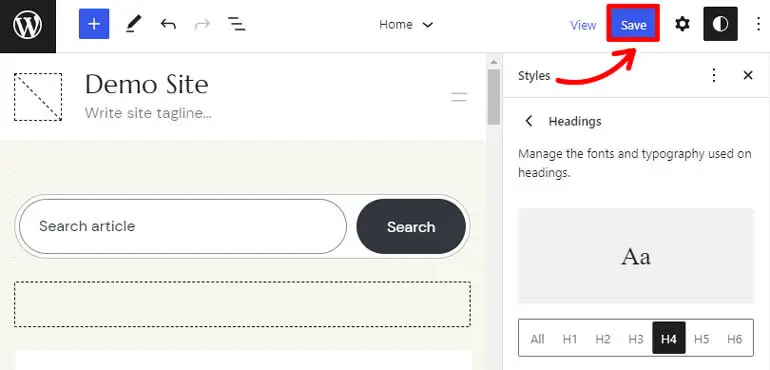
색상과 타이포그래피를 사용자 정의한 후에는 저장 버튼을 눌러 변경 사항을 저장하는 것을 잊지 마십시오.

iii) FSE로 사이트 헤더 사용자 지정
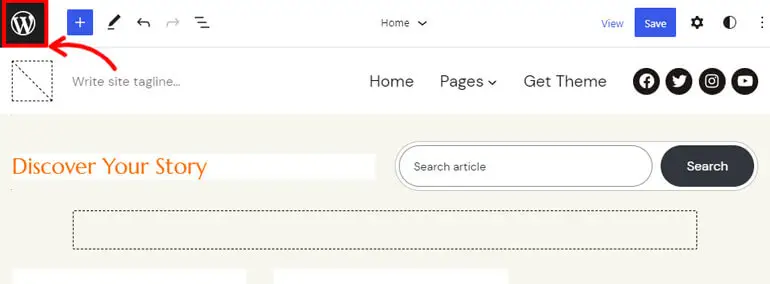
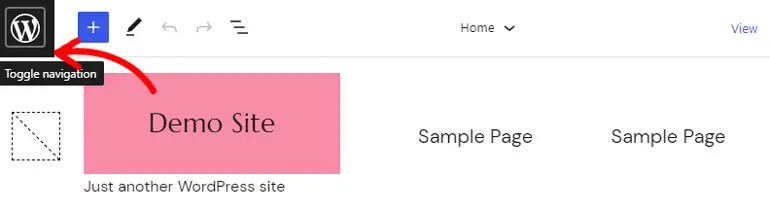
이제 왼쪽 상단 모서리에 WordPress 로고 버튼이 표시됩니다.

편집기를 열려면 클릭하십시오.

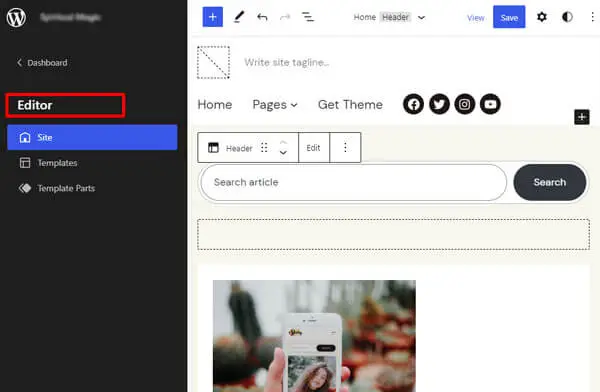
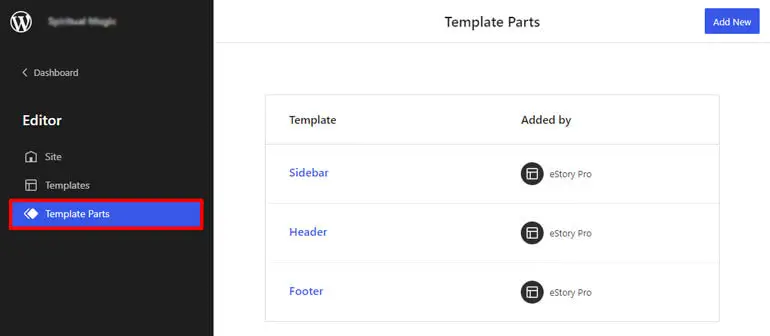
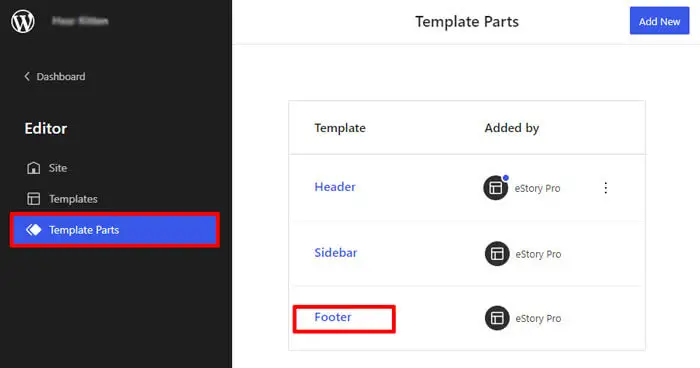
여기에서 사이트, 템플릿 및 템플릿 부분의 세 가지 탭을 볼 수 있습니다. 따라서 템플릿 부분을 클릭하여 사이트 헤더를 사용자 정의하십시오.

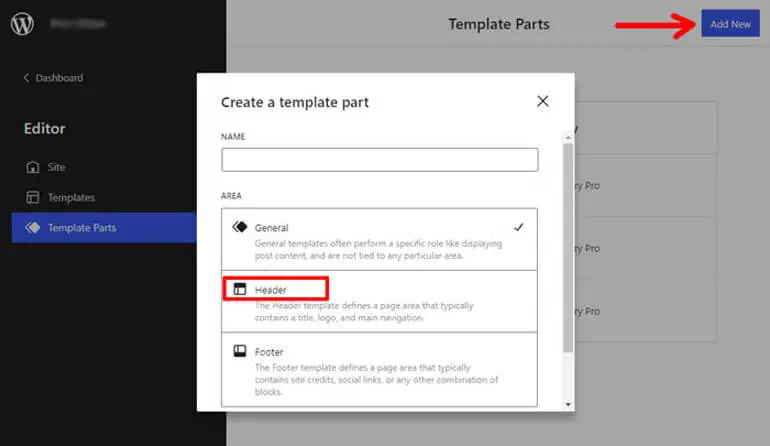
여기에서 헤더 옵션을 볼 수 있습니다. 그런 다음 새로 추가를 클릭하여 기존 헤더를 편집하거나 새 헤더를 만듭니다.

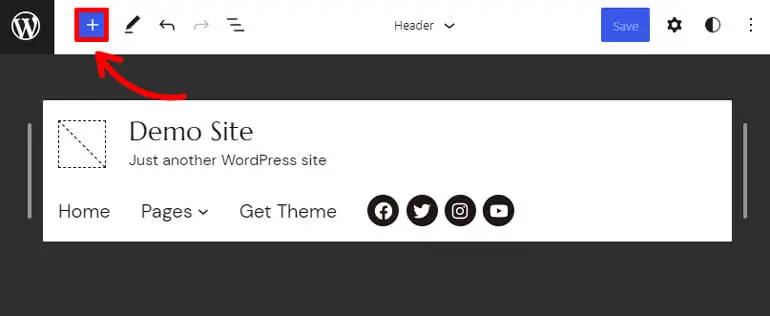
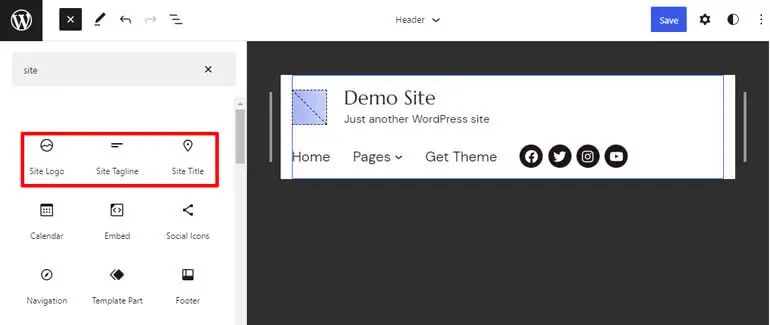
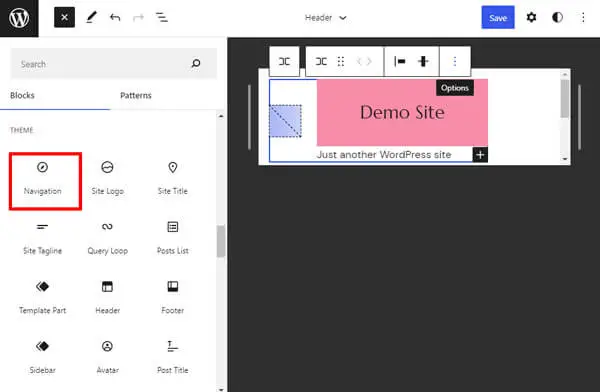
이제 헤더의 모양과 레이아웃을 디자인할 수 있습니다. 블록을 사용하여 헤더를 사용자 정의할 수 있습니다. 헤더에서 원하는 블록을 검색하고 선택하려면 "+" 버튼을 클릭하십시오.

헤더 영역에서 사이트 제목, 사이트 로고, 사이트 태그라인 등과 같은 블록을 추가할 수 있습니다.

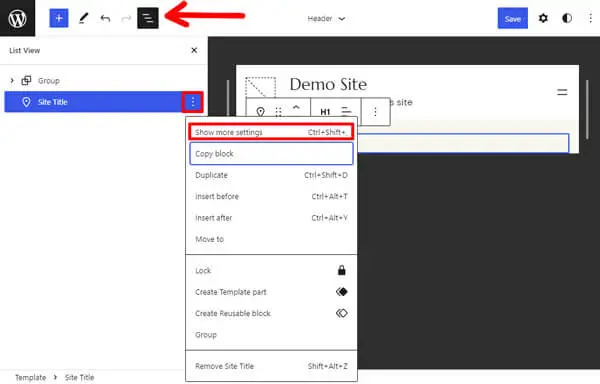
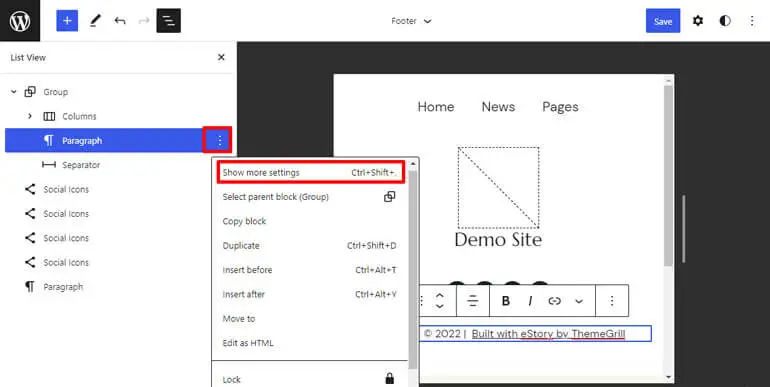
원하는 블록을 추가한 후 사이드바의 설정으로 사용자 정의할 수 있습니다. 아래 표시된 버튼을 클릭하여 사이드바를 열고 더 많은 설정 표시를 클릭합니다.

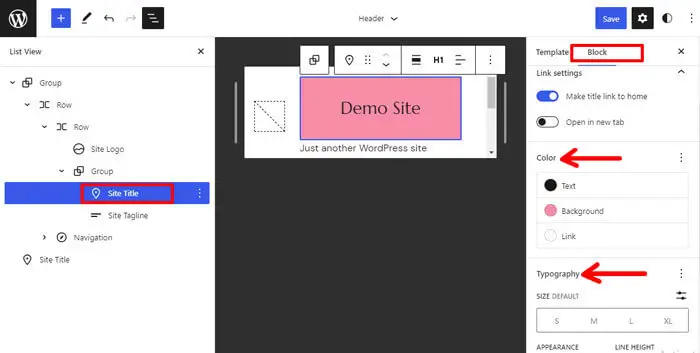
예를 들어 사이트 제목 블록을 추가하고 기본 설정에 따라 사용자 지정했습니다.

헤더의 또 다른 필수 블록은 탐색 블록입니다. 블록이 사이트의 메뉴를 설정하는 데 도움이 되기 때문입니다.

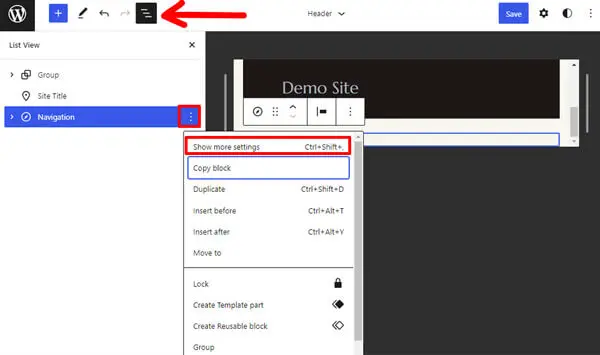
탐색 블록을 추가한 후 도구 모음에서 메뉴를 선택하고 사용자 정의할 수 있습니다. 또한 각 메뉴 옆에 세 개의 점선 옵션이 표시됩니다. 더 많은 설정 표시 라는 옵션을 보려면 클릭하십시오.

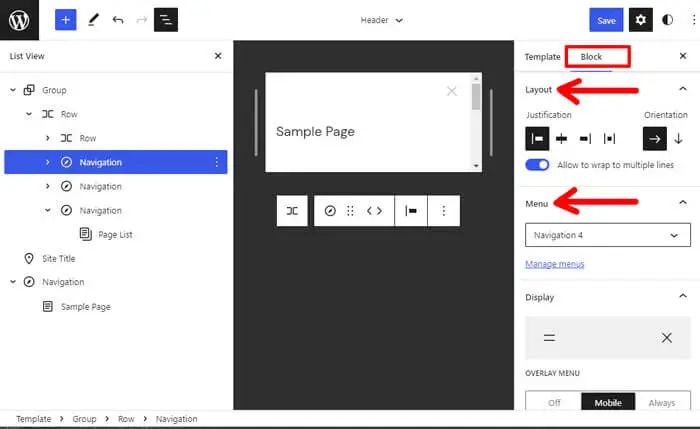
더 많은 설정 표시를 클릭하면 다른 사용자 지정 옵션 세트가 열립니다. 여기에서 내비게이션에 표시할 레이아웃과 메뉴를 사용자 지정할 수 있습니다.

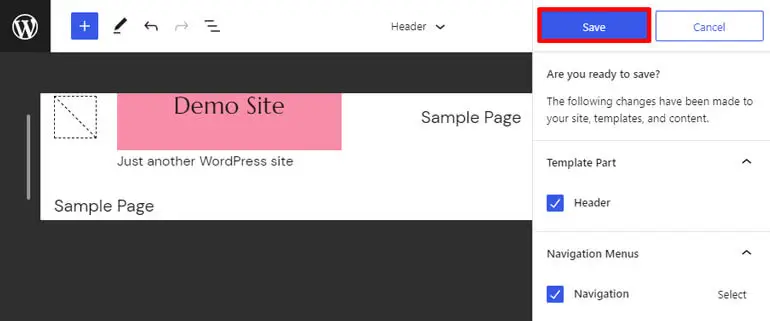
따라서 머리글 디자인을 마치면 저장 버튼을 클릭하여 간단히 저장할 수 있습니다.

iv) FSE로 사이트 바닥글 사용자 지정
머리글과 유사한 사이트 바닥글을 사용자 지정할 수 있습니다. Editor 의 동일한 Template Parts 탭 아래를 클릭하면 바닥글을 사용자 정의하는 옵션이 표시됩니다.

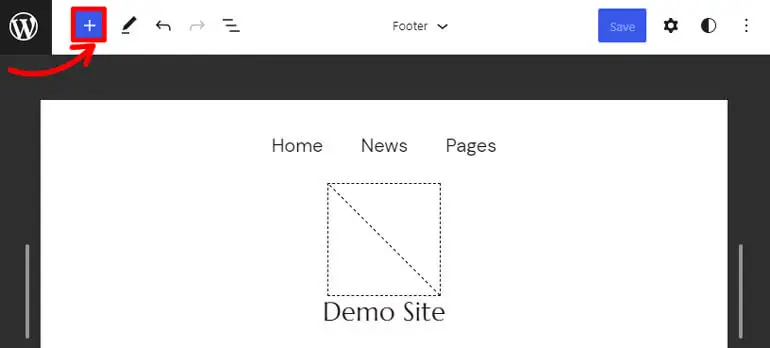
블록을 추가하려면 "+" 버튼을 클릭하고 원하는 블록을 바닥글에 추가합니다.

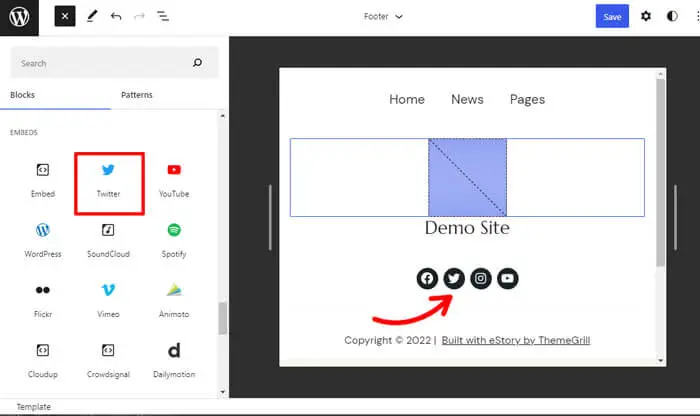
바닥글에 소셜 아이콘과 같은 블록을 추가할 수 있습니다.

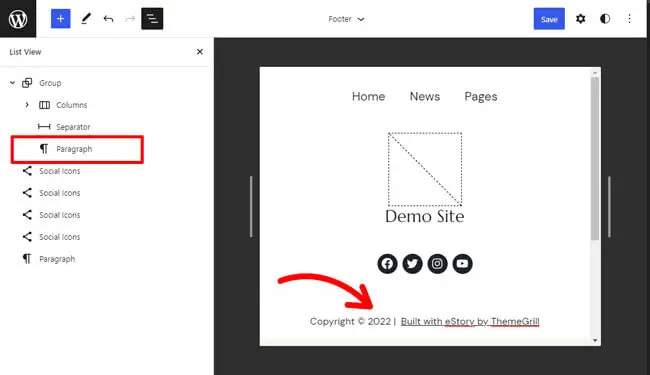
여기에 사이트에 대한 저작권 메시지를 추가하기 위해 단락 블록을 추가했습니다.

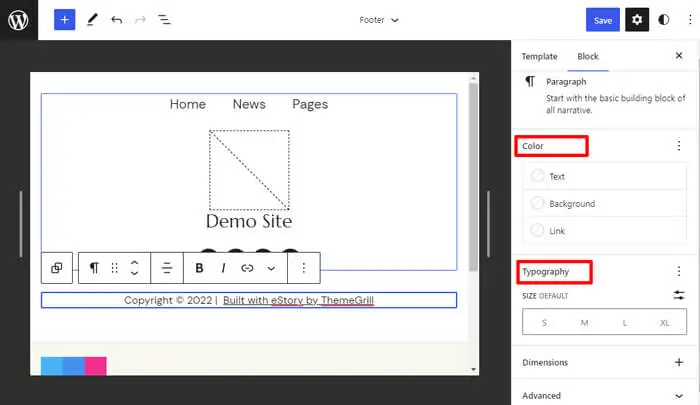
마찬가지로 더 많은 설정 옵션을 표시하거나 숨기려면 블록의 사이드바에서 점 3개 옵션을 클릭하십시오.

여기에서 블록의 색상, 서체, 크기 등을 변경하고 사용자 정의할 수 있습니다.

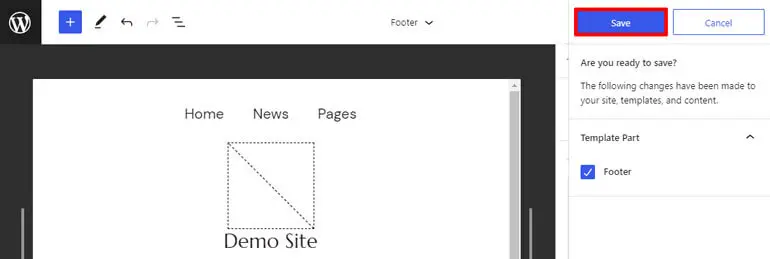
마지막으로 상단의 저장 버튼을 클릭하여 바닥글의 변경 사항을 저장하는 것을 잊지 마십시오.

v) FSE로 홈 페이지 사용자 지정
귀하의 홈페이지는 방문자가 귀하의 사이트에 방문했을 때 가장 먼저 보게 되는 것입니다. 따라서 홈페이지를 사용자 지정하기 전에 최신 게시물 또는 정적 페이지 중에서 홈페이지 옵션을 선택해야 합니다.
간단히 말해서 최신 게시물 을 선택하면 홈페이지에 모든 최신 게시물이 표시됩니다. 따라서 새 블로그 게시물을 게시할 때마다 홈페이지에 이전 게시물과 함께 표시됩니다.
정적 페이지 의 경우 이 옵션을 선택하면 방문자를 다른 페이지로 리디렉션하는 버튼 추가, 추가 정보 등과 같은 특정 콘텐츠를 생성하고 표시할 수 있습니다.
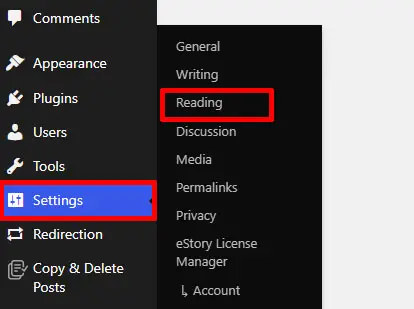
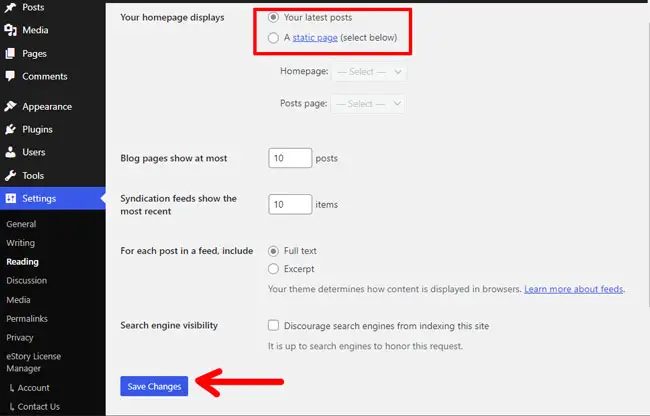
따라서 최신 게시물 과 정적 페이지 중에서 선택하려면 설정 으로 이동하여 대시보드에서 읽기 로 이동합니다. '홈페이지 표시'라는 옵션이 표시됩니다.

기본 설정으로 "최신 게시물" 또는 "정적 페이지" 중에서 선택하고 변경 사항 저장 버튼을 누르십시오.

다음으로 Appearance>>Editor 로 이동합니다.

Editor 에서 왼쪽 상단의 WordPress 아이콘을 클릭합니다.

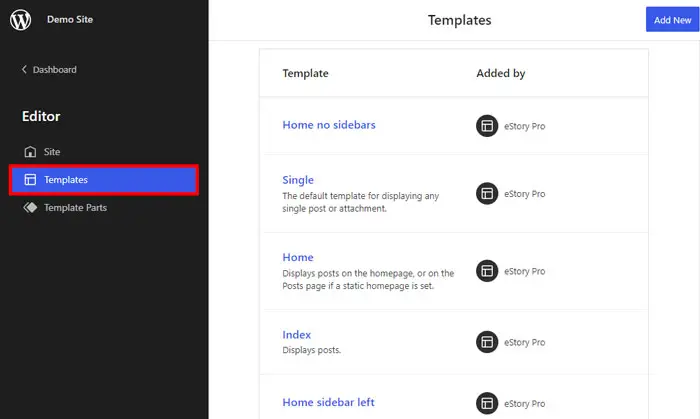
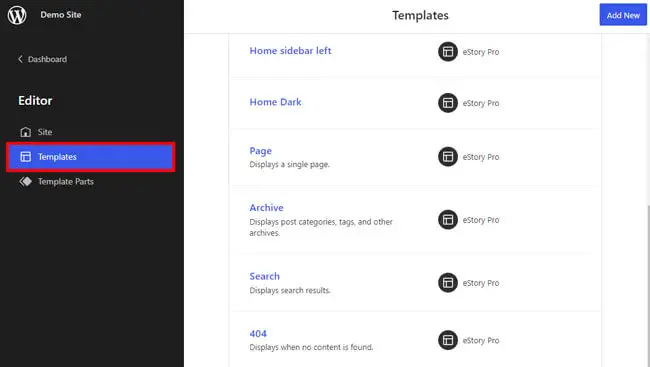
템플릿 을 클릭합니다.

또한 대부분의 경우 홈 페이지 템플릿은 기본적으로 사이트 편집기에 로드됩니다.
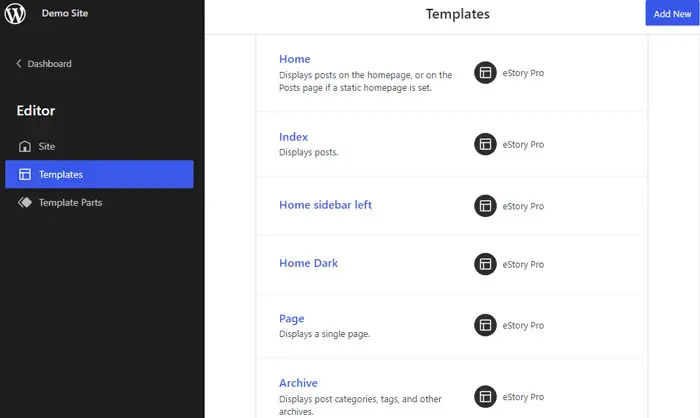
템플릿을 클릭하면 페이지, 검색, 홈, 인덱스 등과 같은 템플릿 옵션을 볼 수 있습니다.

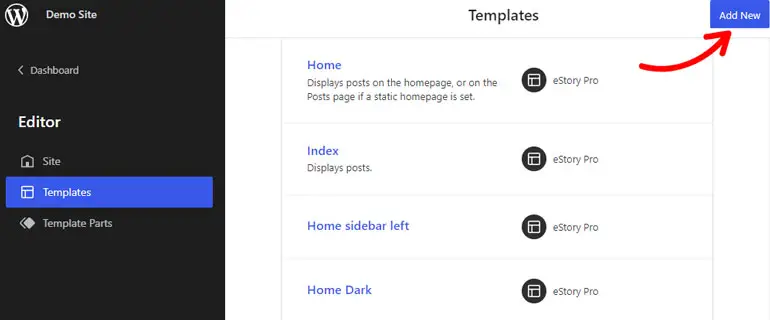
필요한 템플릿이 표시되지 않으면 언제든지 새로 추가를 클릭하고 템플릿을 추가할 수 있습니다.

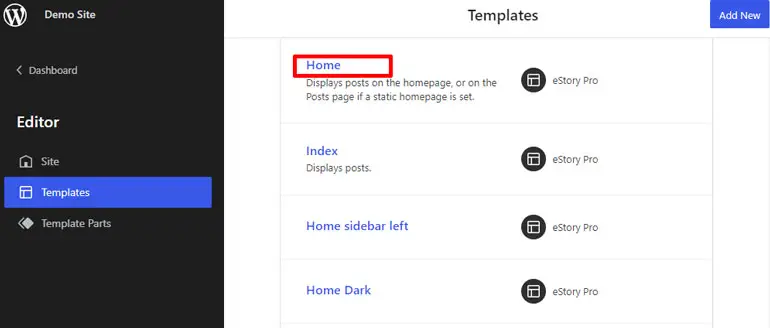
템플릿 으로 돌아가서 홈 옵션을 열어 홈 페이지를 사용자 지정합니다.

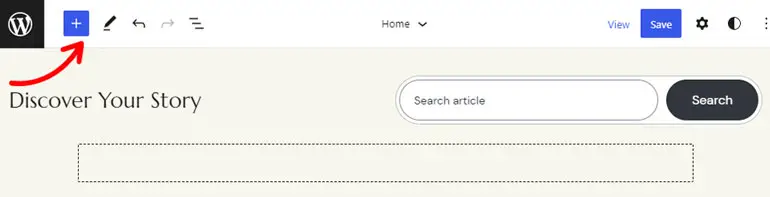
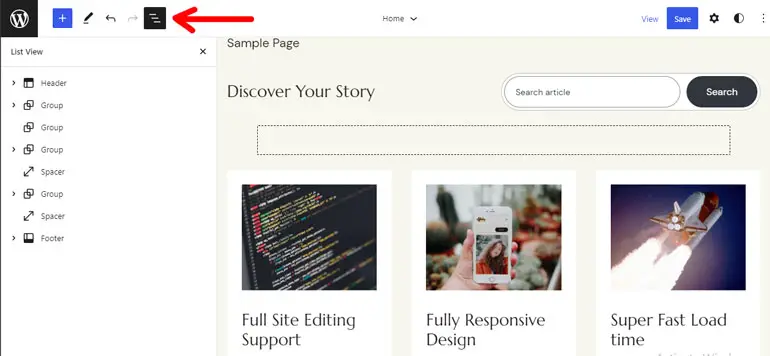
이제 홈페이지에 새 블록을 추가하려면 왼쪽 상단의 "+" 아이콘을 클릭하고 아래로 스크롤하여 테마 블록을 찾으십시오.

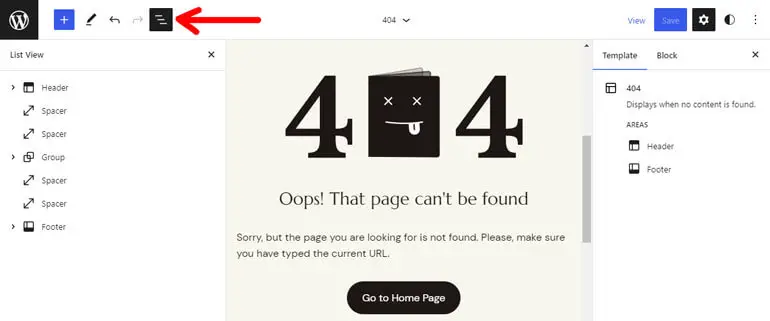
그런 다음 3줄 아이콘을 클릭하여 목록 보기를 엽니다. 여기에서 홈페이지의 머리글, 바닥글, 이미지 등의 정렬을 수정할 수 있습니다.

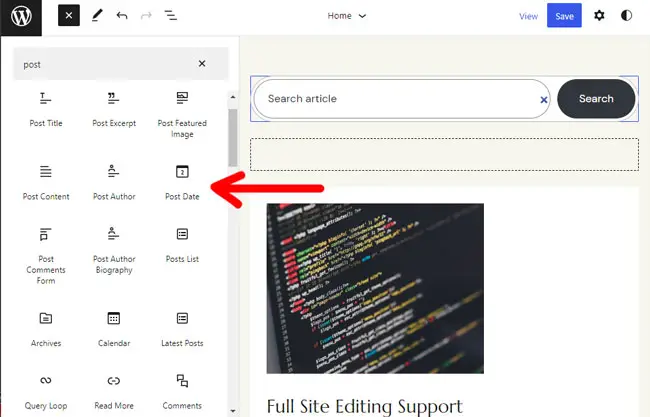
여기에서 사이트의 최신 게시물 홈 페이지에서 유용할 수 있는 게시물 날짜, 게시물 목록, 게시물 콘텐츠, 게시물 추천 이미지 등과 같은 블록을 찾을 수 있습니다.

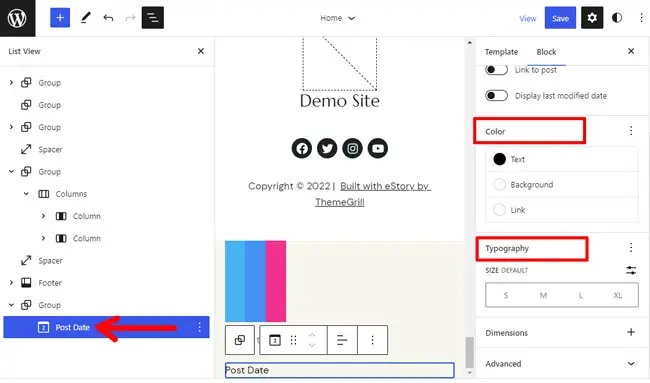
여기에 해당 블록을 추가하여 홈 페이지와 사용자 지정 색상, 타이포그래피, 이미지 등을 만들었습니다.

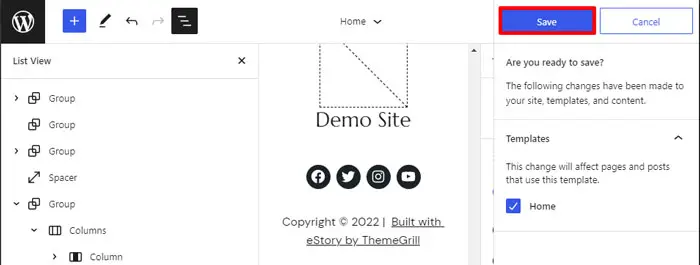
홈페이지를 사용자 지정하려는 블록을 추가하고 저장 버튼을 눌러 편집기에 변경 사항을 저장합니다.

vi) 내부 페이지 레이아웃 사용자 지정
다음으로 내부 페이지도 사이트의 홈페이지만큼 중요합니다.

따라서 내부 페이지 에는 검색 결과 페이지, 404 오류 페이지, 단일 페이지 등과 같은 요소가 포함됩니다.
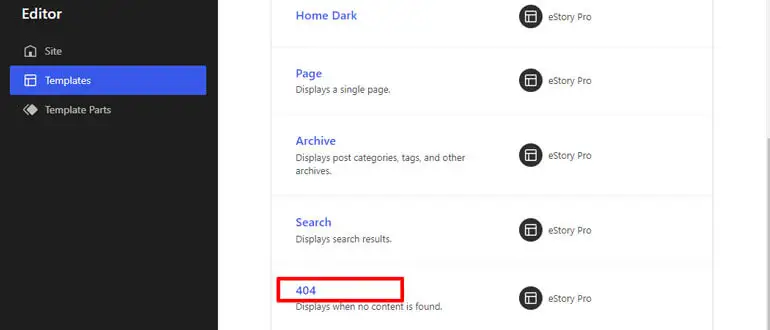
편집기 내에서 템플릿 탭을 열어 eStory 테마로 내부 페이지를 사용자 지정합니다. 사이트의 내부 페이지에서 검색, 404 등에 대한 템플릿을 볼 수 있습니다.

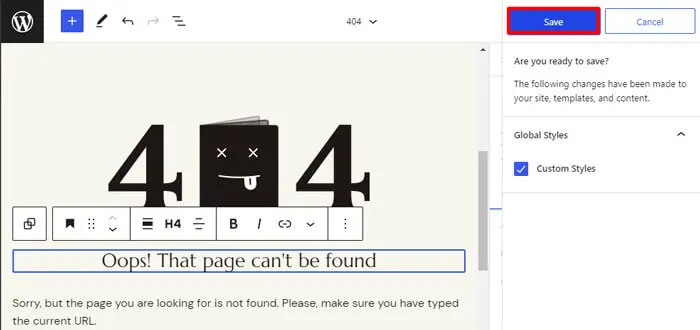
예를 들어 사용자 정의를 위해 404 페이지를 열 것입니다.

목록 보기 에서 헤더, 스페이서, 바닥글 등과 같은 다양한 블록을 볼 수 있습니다 . 404 페이지 에 표시할 블록을 더 추가하거나 템플릿의 기존 블록을 사용자 지정할 수 있습니다.

오른쪽 상단 모서리에 있는 스타일을 통해 페이지의 색상, 타이포그래피 및 레이아웃을 수정할 수 있습니다.

마찬가지로 다른 내부 페이지를 사용자 정의하고 저장 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.

2. 테마 커스터마이저 사용하기
WordPress 사용자 지정 프로그램은 WordPress 테마를 사용자 지정하는 가장 쉬운 솔루션입니다. 테마가 전체 사이트 편집기를 아직 지원하지 않는 경우 이 방법을 사용하여 테마를 사용자 지정할 수 있습니다.
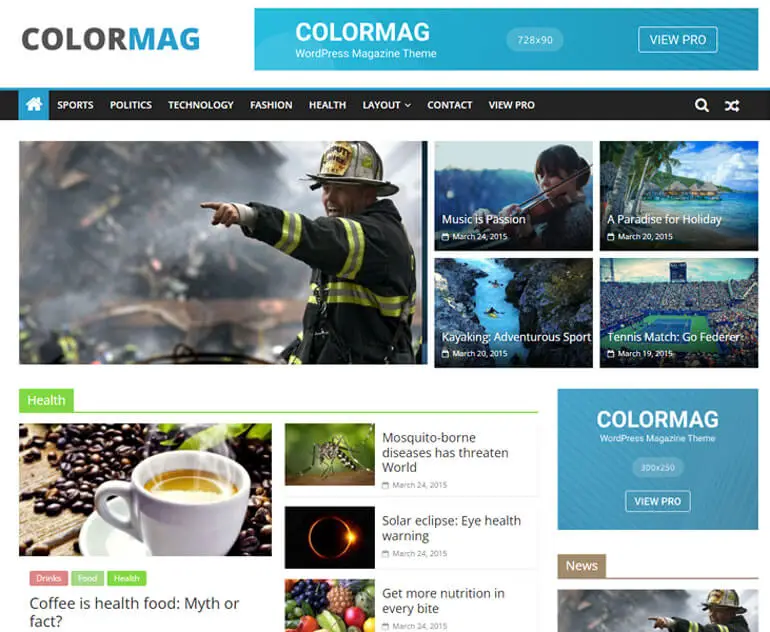
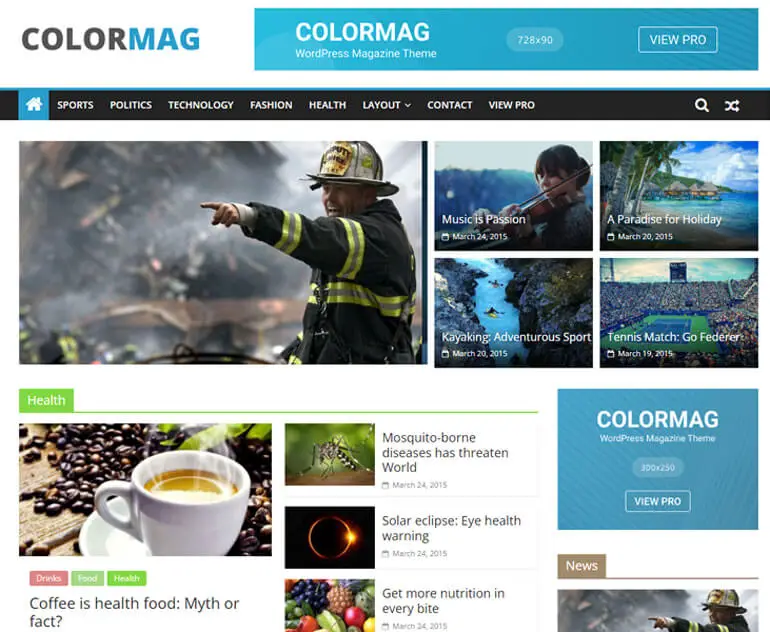
여기에서는 최고의 잡지 WordPress 테마인 ColorMag를 사용자 정의합니다.

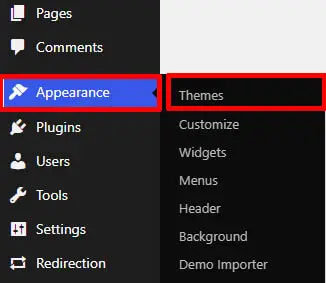
먼저 Appearance >> Theme 로 이동합니다.

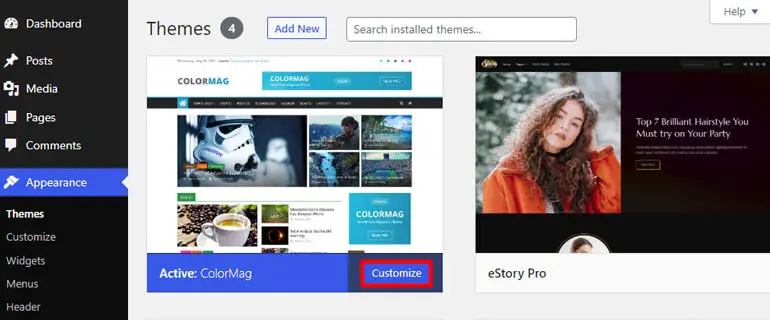
그런 다음 사용자 정의하려는 활성 테마의 사용자 정의 버튼을 클릭하십시오.

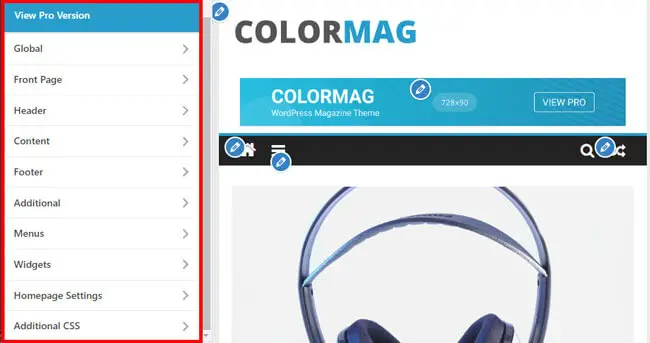
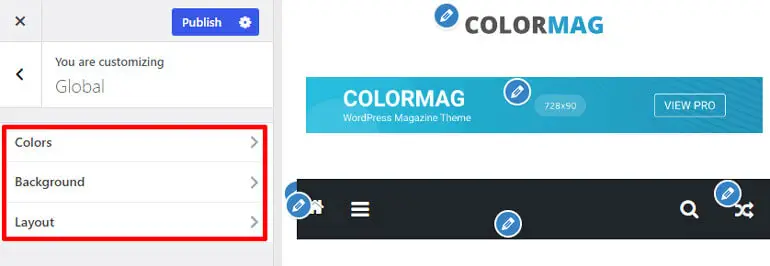
이제 사용자 정의 프로그램 으로 리디렉션됩니다. 왼쪽 사이드바에서 아래의 다양한 사용자 지정 옵션을 볼 수 있습니다.

- 전역: 전역 설정을 사용하면 사이트 콘텐츠 영역의 너비를 사용자 지정하고 사이트의 기본 및 제목 색상을 변경하고 링크의 색상 텍스트를 변경할 수 있습니다.
- 전면 페이지: 여기에서 최신 블로그 게시물 또는 정적 페이지 콘텐츠를 활성화하거나 비활성화할 수 있습니다. 고유한 포스트 시스템을 설정하고 첫 페이지의 너비를 사용자 정의할 수도 있습니다!
- 헤더: 헤더 미디어와 함께 사이트 로고, 아이콘, 제목 및 태그라인을 변경할 수 있습니다. 머리글에서 날짜 및 뉴스 티커를 사용자 지정할 수도 있습니다.
- 콘텐츠: 콘텐츠 설정에서 레이아웃을 설정하고 단일 게시물에 대한 기능 이미지를 포함하는 등의 작업을 할 수 있습니다.
- 바닥글: 디자인, 타이포그래피 및 바닥글 하단 표시줄을 사용자 지정할 수 있습니다. 또한 바닥글 설정에서 맨 위로 스크롤과 같은 버튼을 추가할 수 있습니다.
- 추가: 추가 설정을 사용하면 소셜 아이콘 추가, 외부 API 통합 등과 같은 추가 설정을 사용자 지정할 수 있습니다.
- 위젯: 위젯 설정을 사용하여 사이트에 다양한 광고를 추가할 수 있습니다. 머리글, 바닥글 및 사이드바와 같은 영역에 가장 적합합니다.
따라서 테마의 머리글 설정을 사용자 지정하는 방법에 대한 간단한 예를 보여드리겠습니다.
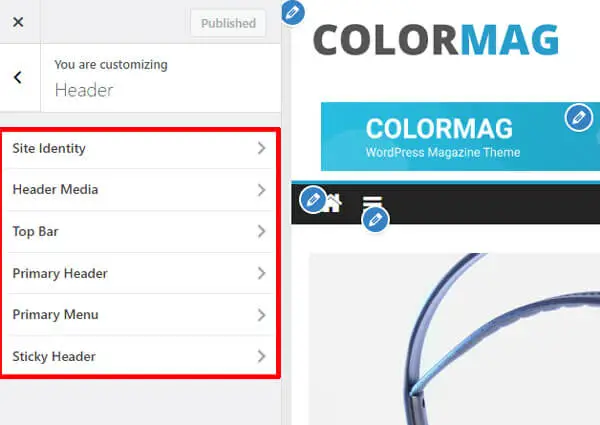
Appearance >> Customize >> Header 로 이동해야 합니다. 헤더 설정 내에서 헤더 미디어, 기본 메뉴, 사이트 로고, 아이콘, 제목, 고정 헤더 등을 사용자 지정할 수 있습니다.

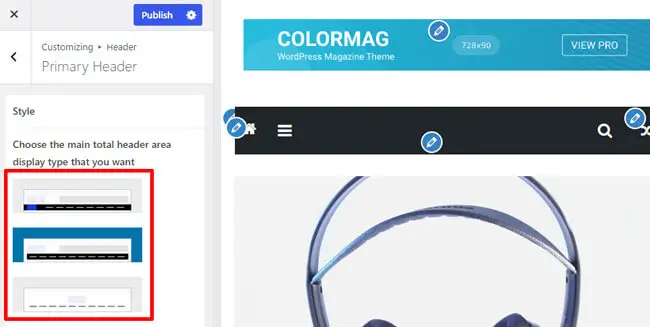
예를 들어 머리글 레이아웃과 스타일을 사용자 지정하는 방법을 살펴보겠습니다.
헤더 로 이동한 후 기본 헤더 옵션을 열어야 합니다. 따라서 ColorMag의 무료 버전으로 3가지 헤더 스타일을 사용할 수 있습니다.

다양한 스타일에는 사이트 ID의 다양한 배치와 함께 밝은/어두운 배경이 있는 기본 메뉴 전체/컨테이너 너비와 같은 요소가 포함됩니다.
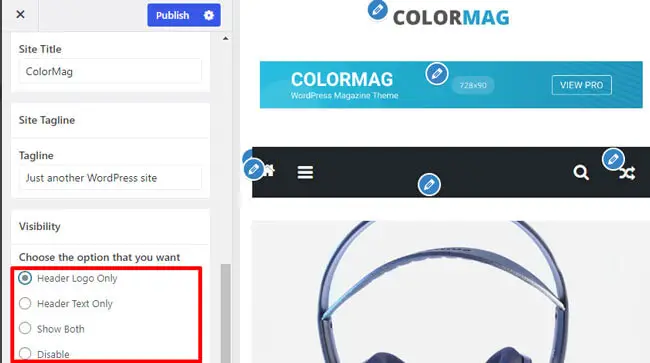
사이트 ID 와 같은 헤더 요소를 수정할 수도 있습니다. 헤더 텍스트, 로고 및 헤더 사이드바의 다양한 배치를 포함하여 3가지 유형 중에서 선택할 수 있습니다.

또한 전역 설정에서 색상, 배경 및 레이아웃을 변경할 수 있습니다.

마찬가지로 사용자 지정 프로그램을 사용하여 ColorMag 테마에 대한 다른 옵션을 사용자 지정할 수 있습니다!
3. 페이지 빌더 플러그인 사용하기
페이지 빌더 플러그인을 사용하여 WordPress 테마를 사용자 지정할 수도 있습니다. Elementor, Brizy 등과 같은 다양한 페이지 빌더 플러그인이 있습니다.
가장 인기있는 것 중 하나는 Elementor입니다. 모든 사이트를 구축할 수 있는 고급 디자인의 드래그 앤 드롭 시각 편집기 플러그인입니다. 따라서 이 튜토리얼에서는 Elementor를 사용할 것입니다.

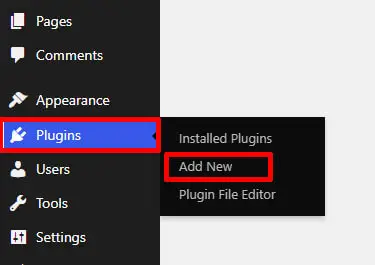
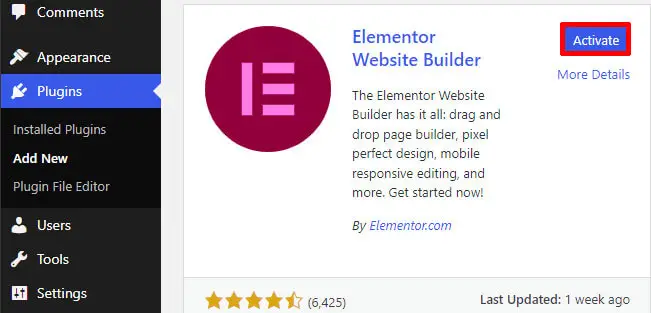
첫 번째 단계는 Elementor를 설치하고 활성화하는 것입니다. 이를 위해 플러그인 으로 이동하여 WordPress 대시보드의 사이드바에서 새로 추가를 클릭합니다.

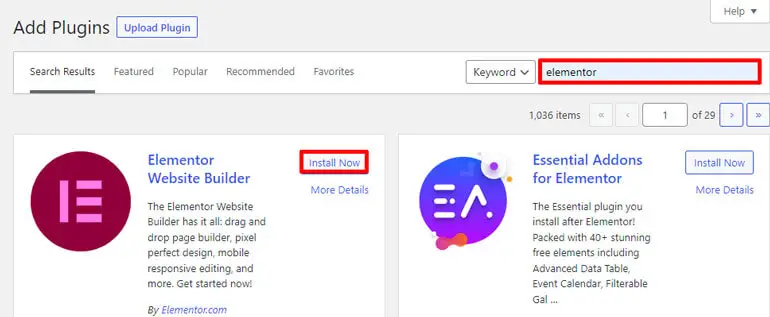
이제 검색창에서 Elementor를 검색하면 검색 결과에 나타납니다. 설치 버튼을 클릭합니다.

마지막으로 플러그인을 활성화합니다 .

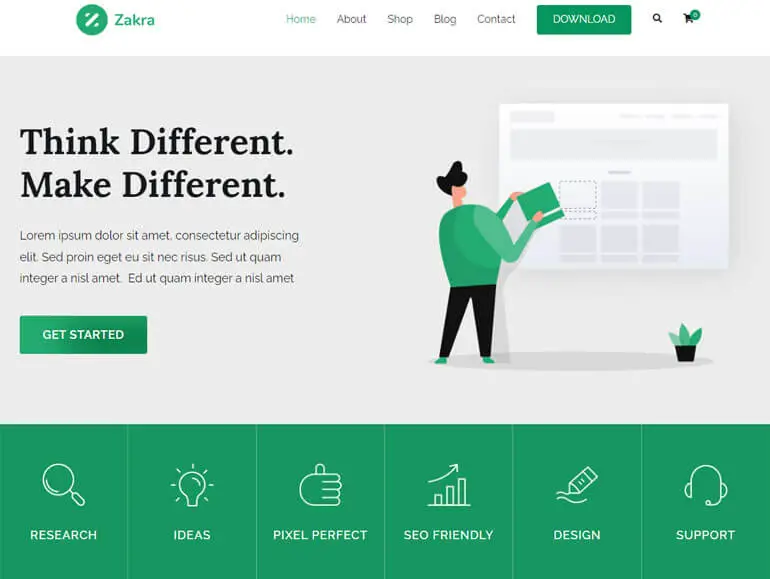
따라서 사이트의 기본 페이지는 사용자가 웹사이트에 방문했을 때 보게 되는 홈 페이지입니다. 랜딩 페이지이므로 사이트의 멋진 홈페이지를 만드는 것이 필수적입니다.
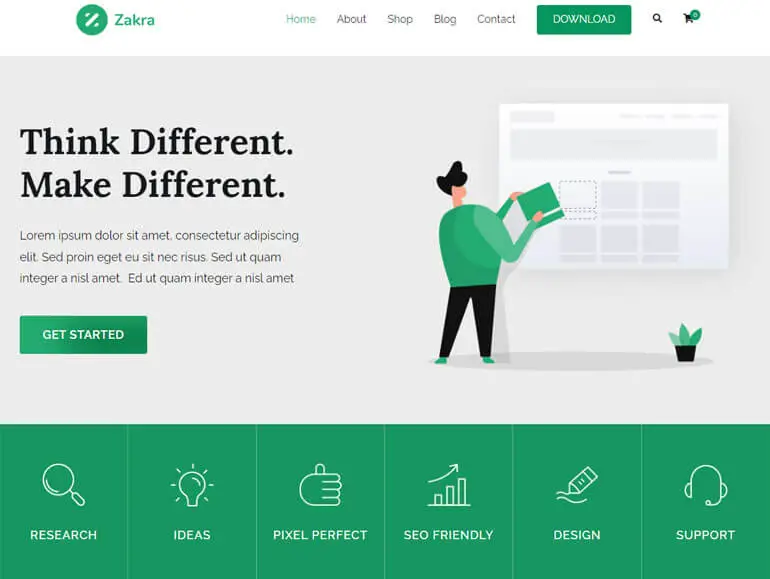
Zakra는 틈새 웹 사이트를 만들기 위한 여러 데모를 제공하는 최고의 다목적 테마입니다. 따라서 이 튜토리얼에서는 Zakra 테마 및 Elementor로 홈 페이지를 사용자 지정하는 방법을 보여줍니다.

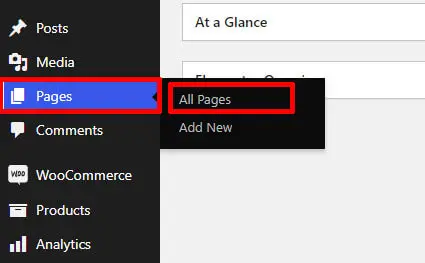
WordPress 대시보드에서 페이지를 열고 모든 페이지를 클릭합니다. 여기에서 다양한 제목이 있는 페이지로 이동합니다.

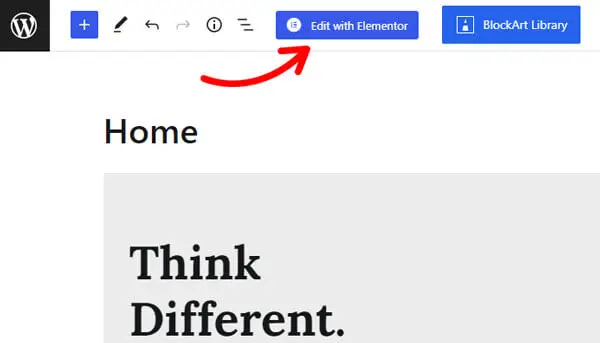
"홈"을 검색하십시오. Elementor 로 만든 데모를 가져온 경우 "Elementor로 편집"이라는 옵션이 표시됩니다. 홈페이지 사용자 정의를 시작하려면 클릭하십시오.

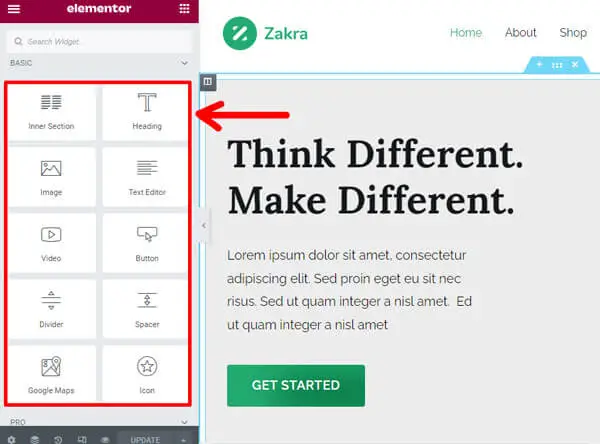
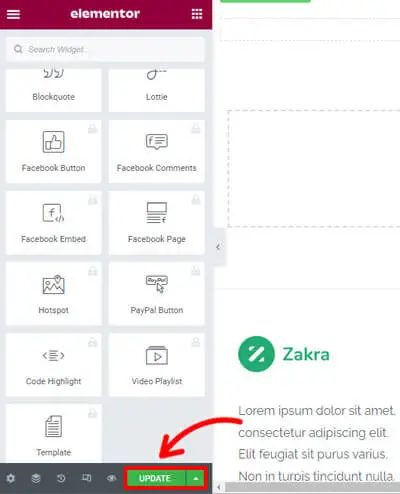
이제 왼쪽에서 텍스트, 버튼, 이미지, 소셜 미디어 등과 같은 위젯을 볼 수 있습니다. 또한 온라인 상점 사이트인 경우 Elementor의 WooCommerce 위젯을 사용할 수 있습니다.

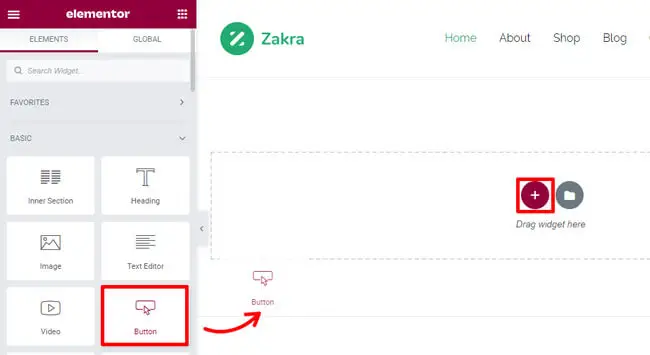
"+" 아이콘을 클릭하여 새 위젯을 추가하고 원하는 위젯을 오른쪽에 끌어다 놓습니다. Elementor를 사용하면 원하는 만큼 위젯을 추가할 수 있습니다.

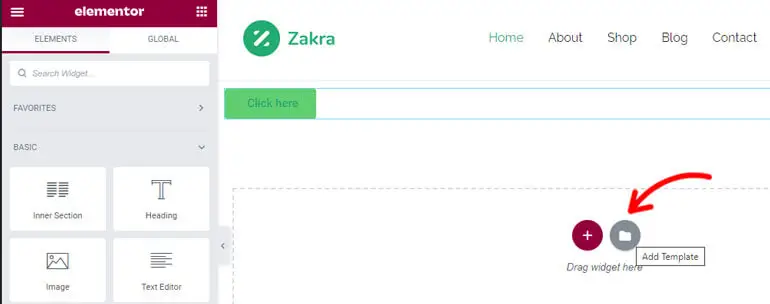
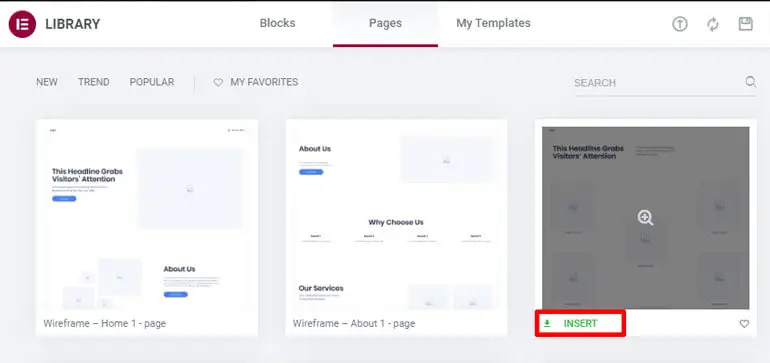
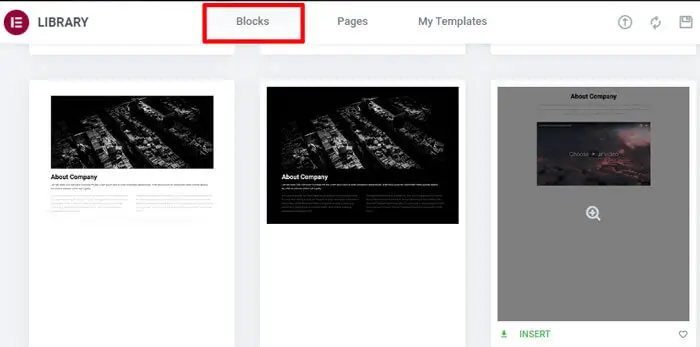
미리 만들어진 페이지 템플릿과 블록을 가져올 수도 있습니다. 그렇게 하려면 템플릿 추가 버튼을 클릭하십시오.

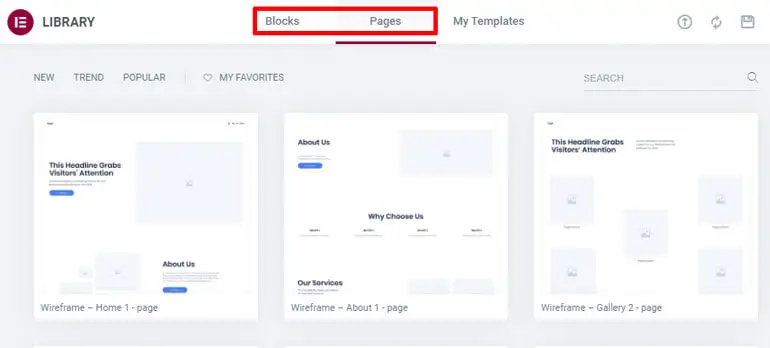
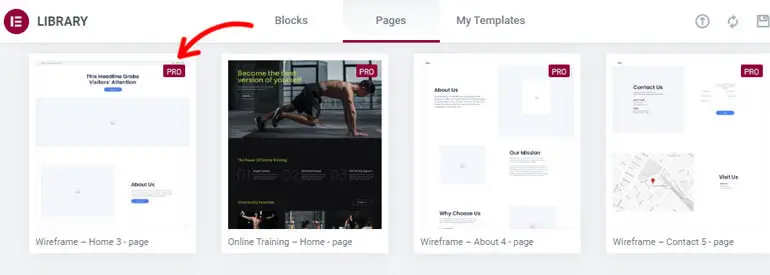
그렇게 하면 내장된 페이지와 블록을 찾을 수 있는 팝업이 나타납니다.

여기에서 프리미엄 템플릿을 볼 수도 있습니다. 액세스하려면 Elementor의 프로 버전으로 업그레이드할 수 있습니다.

그런 다음 원하는 템플릿을 선택하고 그 위로 마우스를 가져간 다음 삽입 버튼을 누릅니다.

또한 다양한 블록을 추가하여 홈페이지를 디자인할 수 있습니다.

마지막으로 업데이트 버튼을 클릭하여 변경 사항을 저장하십시오!

4. Theme Framework 및 Child Theme 사용
페이지 빌더 플러그인을 사용하지 않으려면 테마 프레임워크를 사용하여 WordPress 테마를 사용자 지정할 수도 있습니다.
프레임워크로 간주되는 부모 테마 하나와 기본 테마를 사용자 지정하는 데 사용할 수 있는 자식 테마가 있습니다.
하위 테마를 사용하면 상위 테마 파일을 변경하지 않고도 테마를 사용자 정의할 수 있습니다. 따라서 테마 파일을 직접 수정하는 대신 하위 테마의 템플릿으로 재정의할 수 있습니다.
Style.CSS 및 PHP 에 익숙하다면 하위 테마를 만들 수 있습니다. 또는 코딩에 관여하지 않으려면 하위 테마를 만들 수 있는 하위 테마 마법사라는 플러그인을 사용할 수 있습니다.

하위 테마를 만드는 방법은 무엇입니까?
최고의 다목적 테마 Zakra를 사용하여 차일드 테마를 만드는 방법을 알려드립니다.
수동 방법 과 단축 코드 방법을 사용하여 수행할 수 있습니다.
수동 방법을 배우려면 어린이 테마 만들기에 대한 쉬운 자습서를 따를 수 있습니다.
바로 가기 방법
몇 단계 만에 하위 테마를 만드는 또 다른 방법이 있습니다.
이름에서 알 수 있듯이 자식 테마를 만드는 것은 간단한 지름길입니다.
여기에서 Zakra Child 테마의 스타터 zip 파일을 다운로드할 수 있습니다: https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
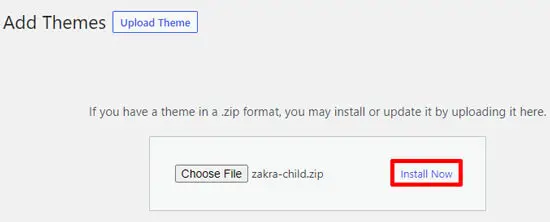
다운로드 후 WordPress 대시보드를 열고 Appearance >> Theme로 이동합니다. 그런 다음 새로 추가를 클릭하고 테마 업로드를 눌러 다운로드한 파일을 업로드합니다.

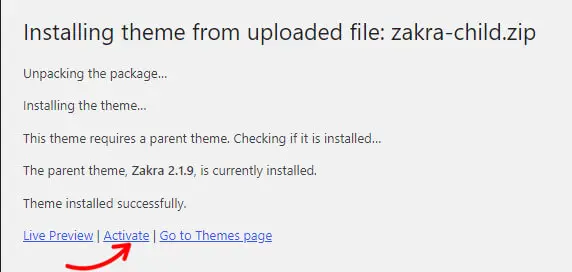
마지막으로 지금 설치를 클릭하여 설치하십시오.

이제 활성화 버튼을 눌러 Zakra 차일드 테마를 사용하세요.

하위 테마를 생성하고 활성화한 후 원하는 대로 완전히 사용자 정의할 수 있습니다!
최고의 맞춤형 테마
1. 자크라
Zakra는 모든 사이트를 만들 수 있는 궁극적인 솔루션인 현대적인 다목적 테마입니다. Zakra의 80개 이상의 스타터 템플릿 중에서 선택하여 틈새 사이트를 구축할 수 있습니다.

블로그, 전자 상거래, 비즈니스, 대행사, 포트폴리오 등에 대한 시작 템플릿을 얻을 수 있습니다. 머리글, 바닥글, 홈페이지 설정, 메뉴 등과 같은 많은 사용자 지정 옵션이 있는 고도로 사용자 지정 가능한 테마입니다.
주요 특징들
- WooCommerce와 통합하여 온라인 상점을 만듭니다.
- 사전 구축된 데모는 클릭 한 번으로 가져올 수 있습니다.
- Elementor, Brizy 등과 같은 주요 페이지 빌더와 호환됩니다.
- 100개 이상의 사용자 지정 옵션을 제공합니다.
- 30개 이상의 페이지 설정 옵션을 제공합니다.
가격: Zakra에는 무료 버전과 프리미엄 버전이 있습니다. WordPress.org에서 무료 버전을 다운로드할 수 있습니다. 프리미엄 버전의 경우 Zakra에는 다음과 같은 계획이 있습니다.
- 개인: 단일 사이트의 경우 $58.65
- Personal Plus: 3개 사이트 라이선스에 $66.75
- 개발자: 무제한 사이트 라이센스의 경우 $209.30
2. 컬러매그
고도로 사용자 정의 가능한 잡지 테마를 찾고 있다면 ColorMag가 그 중 하나입니다. 테마는 뉴스, 잡지 및 블로그 관련 사이트를 만드는 데 가장 적합합니다. 100,000개 이상의 활성 설치와 함께 1250개 이상의 별 5개 등급을 받은 최고 등급 테마입니다.

클릭 한 번으로 가져올 수 있는 25개 이상의 시작 사이트 중에서 선택할 수 있습니다. 테마에는 사이트를 사용자 지정하는 데 필요한 모든 것이 있습니다. ColorMag를 사용하여 타이포그래피, 위젯 및 기타 모든 것을 사용자 정의할 수 있습니다!
주요 특징들
- 다양한 과속 도구에서 입증된 결과를 제공하는 초고속 속도.
- 다양한 종류의 잡지 사이트에 맞는 스타터 사이트.
- 독특한 포스트 시스템을 제공합니다.
- 페이지 빌더(Elementor, Gutenberg 등)와 통합되었습니다.
- 안전한 보안을 유지하기 위해 깔끔하게 코딩되었습니다.
가격: 프리미엄 테마입니다. 단일 사이트 라이센스에 대해 $59에 프리미엄 버전을 구입할 수 있습니다.
3. e스토리
eStory는 모든 WooCommerce 사이트를 위한 WordPress 블록 테마입니다. 전체 사이트 편집을 염두에 두고 완전히 설계되었습니다. eStory를 사용하면 5개 이상의 스타터 사이트와 함께 25개 이상의 블록 패턴을 사용할 수 있습니다.

더 추가하기 위해 테마는 다양한 레이아웃으로 미리 작성된 5개 이상의 템플릿을 제공합니다. 테마를 사용하면 색상 옵션, 위젯, 타이포그래피 등을 기반으로 사용자 정의할 수 있습니다.
주요 특징들
- 사용자 지정을 위한 사이트 편집기.
- 머리글 및 바닥글 레이아웃을 제공합니다.
- WooCommerce 및 YITH WooCommerce 위시리스트 플러그인과 완벽하게 호환됩니다.
- 다양한 화면 크기에 맞는 반응형 디자인.
- Elementor, Brizy 등과 같은 페이지 빌더와 100% 호환됩니다.
가격: 무료
결론
마지막으로 WordPress 테마를 사용자 지정하는 방법에 대한 기사가 끝났습니다. 귀하의 사이트와 테마에 따라 설명한 네 가지 방법 중 하나를 선택하시기 바랍니다.
테마를 선택하고 검색하는 동안 다른 웹사이트의 테마가 마음에 들어 사이트의 테마를 찾는 방법이 궁금할 수 있습니다.
WordPress 사이트 테마 찾기에 대한 기사를 통해 도움을 드릴 수도 있습니다. 또한 테마를 검색하는 경우 최고의 다목적 WordPress 테마 목록에서 하나를 선택하도록 도와드릴 수 있습니다.
더 읽고 싶습니까? WordPress와 관련된 모든 정보를 제공하는 유익한 블로그를 확인하세요.
또한 업데이트를 계속 받고 싶다면 Twitter와 Facebook에서 저희를 팔로우하세요!
행복한 독서.
면책 조항: 게시물의 일부 링크는 제휴 링크일 수 있습니다. 따라서 링크를 사용하여 무엇이든 구매하면 제휴 수수료를 받게 됩니다.
