Elementor로 문의 양식 7을 사용자 지정하는 방법
게시 됨: 2022-04-07Elementor로 Contact Form 7을 사용자 정의하는 간단한 방법을 찾고 계십니까?
Contact Form 7은 WordPress에서 사용할 수 있는 가장 오래되고 인기 있는 문의 양식 빌더 중 하나입니다. Contact Form 7의 라이트 버전에는 현재까지 5개 이상의 활성 설치가 있음을 확인하여 인기도를 측정할 수 있습니다.
Contact Form 7에는 양식 빌더 플러그인에 필요한 모든 고급 기능이 포함되어 있지만 스타일 설정을 사용자 정의하는 것은 초보자에게 까다롭고 기본 제공 스타일 사용자 정의 기능이 제공되지 않습니다.
따라서 이 기사에서는 사용자 정의 코드와 HTML CSS를 추가하지 않고 Elementor 페이지 빌더를 사용하여 Contact Form 7의 스타일을 지정하는 방법을 보여줍니다.
시작하기 전에 기본적인 질문에 대한 답을 알아보겠습니다.
Elementor와 함께 Contact Form 7을 사용할 수 있습니까?
예, 타사 플러그인을 사용하여 Elementor 페이지 빌더와 함께 Contact Form 7을 쉽게 사용할 수 있습니다.
Elementor와 직접 통합할 수 있는 Contact Form 7 플러그인의 내장 기능은 없지만 Elementor 용 PowerPack Addons 와 같은 타사 플러그인 및 애드온을 사용하면 Elementor 라이브에서 Contact Form 7을 사용하고 스타일을 지정할 수 있는 유연성을 제공합니다. 편집자.
PowerPack Elements는 시장에 존재하는 최고의 요소 또는 애드온 중 하나입니다. 인기 있는 WordPress 양식 플러그인을 위한 양식 스타일러 위젯을 포함하여 많은 창의적이고 고급스러운 위젯이 함께 제공됩니다.
PowerPack의 Contact Form 7 양식 스타일러 위젯을 사용하면 번거로움 없이 Contact Form 7 양식을 사용자 지정할 수 있습니다.
이 양식 스타일 위젯에는 몇 번의 클릭만으로 연락처 양식의 모든 요소에 스타일을 지정할 수 있는 놀라운 스타일 기능이 포함되어 있습니다.
이제 PowerPack Contact Form 7 스타일러 위젯을 사용하여 Elemntor를 사용하여 WordPress 웹 사이트에서 Contact Form 7의 스타일을 지정하는 방법을 살펴보겠습니다.
Elementor로 Contact Form 7 스타일 지정하는 방법
시작하기 전에 WordPress 사이트에 다음 플러그인을 설치하고 활성화했는지 확인하세요.
- 문의 양식 7
- Elementor Pro 또는 Lite
- 파워팩 요소 프로
비디오 가이드 시청을 선호하는 경우 튜토리얼에 대한 자세한 지침은 아래 비디오를 확인하십시오.
Contact Form 7 플러그인을 사용하여 양식 작성
위에서 언급한 모든 플러그인을 활성화한 후에는 Contact Form 7을 사용하여 양식을 만들어야 합니다.
자세한 내용은 문의 양식 7 시작하기 문서를 확인하세요.
Elementor Editor에서 새 페이지 만들기 또는 기존 페이지 편집
이제 양식을 만들었으므로 새 페이지를 추가하거나 기존 페이지를 편집하고 요소 편집기에서 열어야 합니다.
PowerPack 연락처 양식 7 스타일 위젯 끌어서 놓기
페이지를 연 후 검색 창에서 " 문의 양식 7 "을 검색하고 페이지에 위젯을 끌어다 놓습니다.

위젯의 오른쪽 상단 모서리에 PowerPack PP 표시가 있는지 확인하십시오.
Contact Form 7 Styler 위젯의 콘텐츠 탭에서 사용자 정의
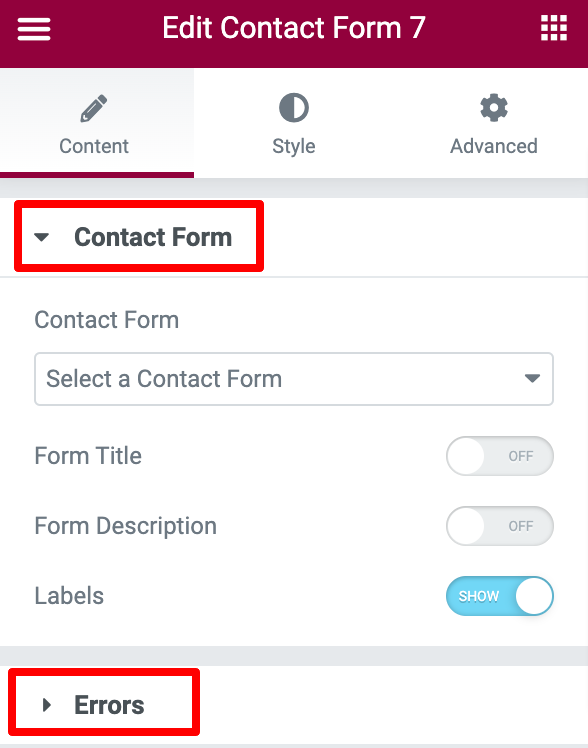
PowerPack Contact Form 7 위젯의 Content 탭은 Contact Form & Errors 의 2개 섹션으로 구성됩니다.

연락처 양식 선택
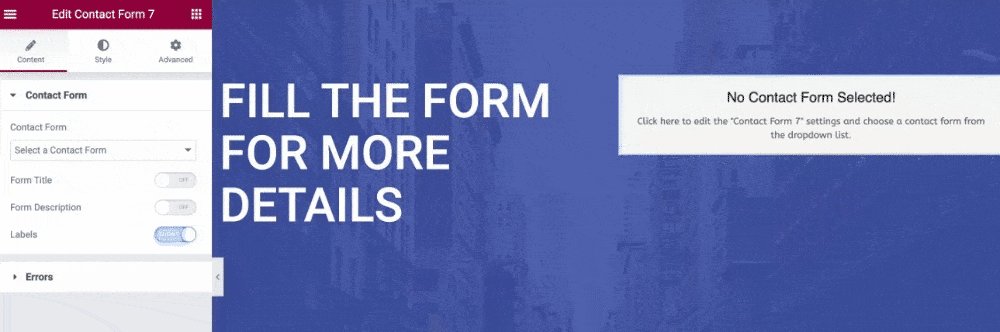
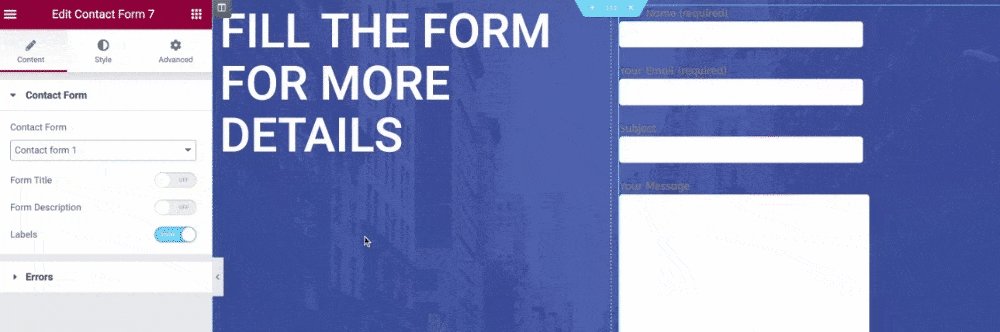
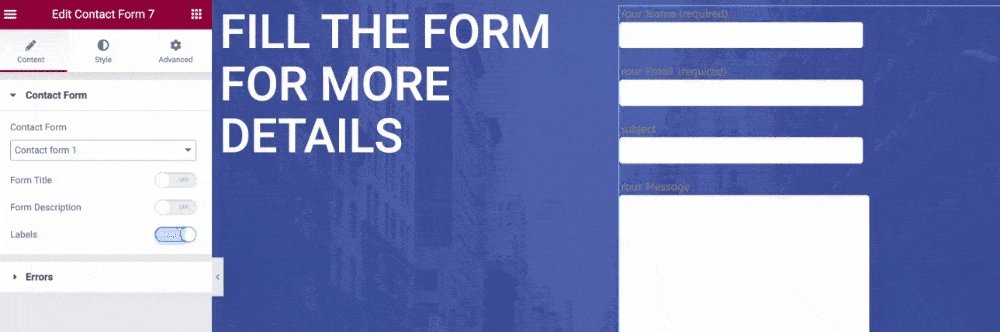
가장 먼저 해야 할 일은 드롭다운 메뉴에서 Contact Form 7을 선택하는 것입니다. 양식을 선택하는 즉시 편집기에 표시됩니다.

사용자 정의 양식 제목 및 설명 추가
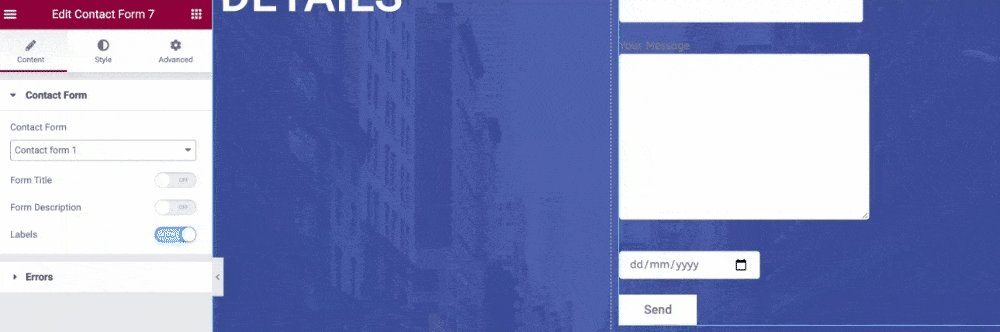
위 동영상에서 볼 수 있듯이 양식에는 기본 필드와 옵션이 포함되어 있습니다. Elementor용 PowerPack Contact Form 7 스타일러 위젯을 사용하면 이러한 옵션을 원하는 대로 스타일 지정하고 사용자 지정할 수 있는 다양한 옵션이 제공됩니다.
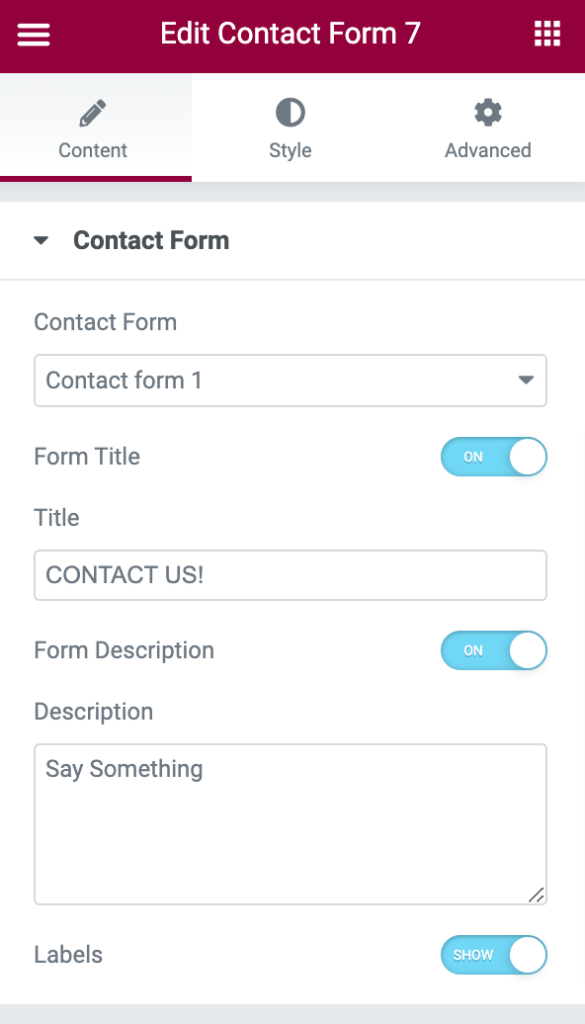
콘텐츠 탭에서 양식에 매력적인 사용자 정의 제목과 설명을 추가할 수 있습니다.
또한 원하는 경우 토글 버튼을 클릭하여 제목, 설명 및 레이블 양식을 숨기거나 표시할 수 있습니다.

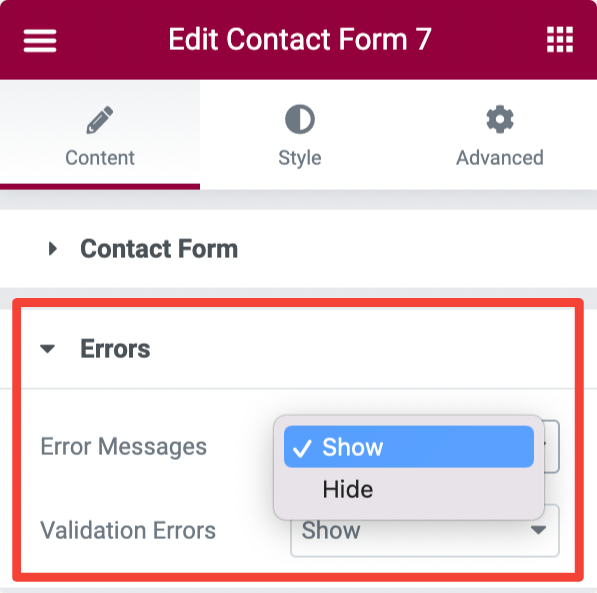
오류 및 유효성 검사 메시지 표시/숨기기
오류 하위 섹션을 사용하여 양식 사용자에게 오류 및 유효성 검사 메시지를 쉽게 표시할 수 있습니다.

Contact Form 7 Styler 위젯의 스타일 탭에서 사용자 정의
Contact Form 7 스타일러의 스타일 탭에는 연락처 양식의 모양과 모양을 사용자 지정할 수 있는 스타일 옵션이 포함되어 있습니다.

여기에서 얻을 수 있는 모든 사용자 지정 옵션을 살펴보겠습니다.
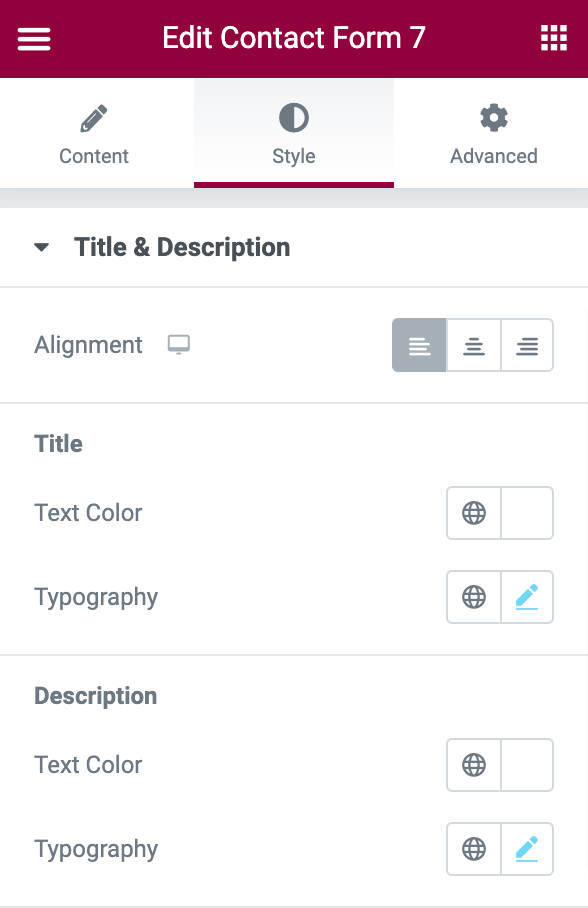
스타일 양식 제목 및 설명

스타일 탭의 첫 번째 섹션은 제목 및 설명이며 이름에서 알 수 있듯이 여기에서 양식 제목 및 설명에 스타일을 지정하는 옵션이 있습니다. 다음을 수행할 수 있습니다.
- 양식 제목과 설명의 정렬을 왼쪽, 가운데, 오른쪽으로 설정합니다.
- 제목, 텍스트 색상 및 타이포그래피를 변경합니다.
- 설명 텍스트 색상 및 타이포그래피를 변경합니다.
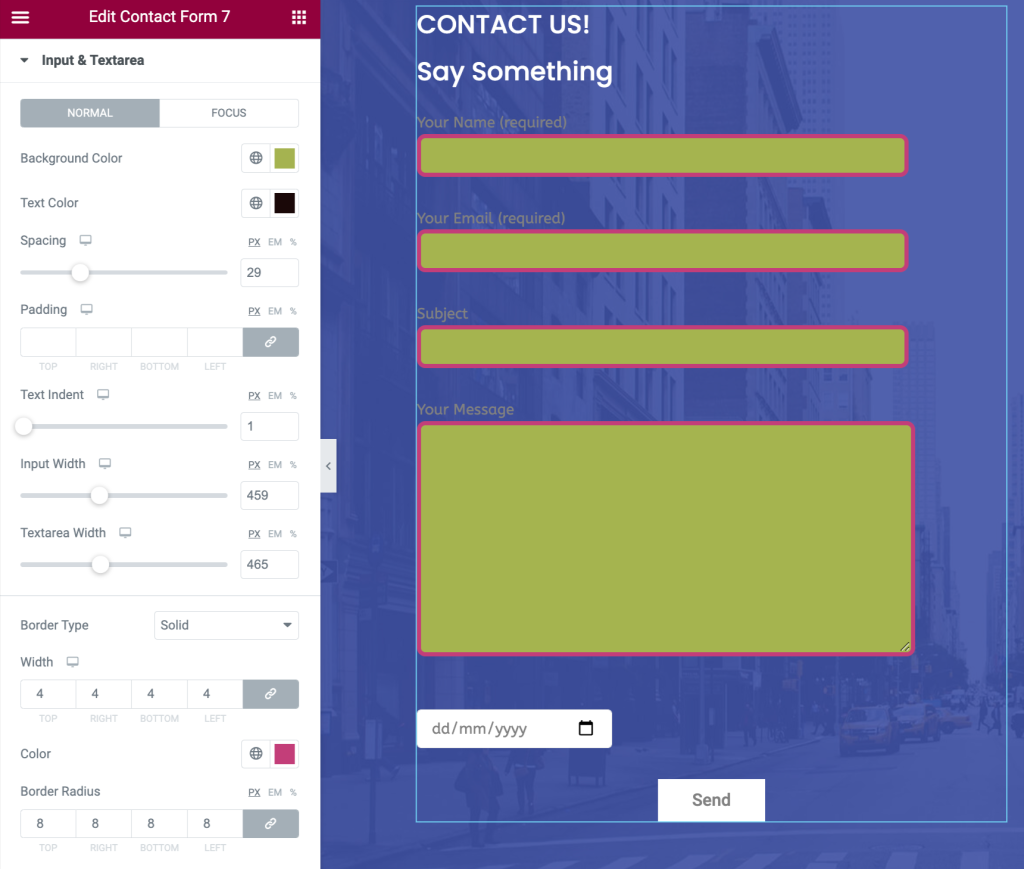
입력 및 텍스트 영역에 대한 스타일 지정 옵션

양식 입력 필드 및 텍스트 영역은 일반적으로 스타일 옵션과 관련하여 사이트 소유자가 무시합니다. 그러나 PowerPack 양식 스타일러 위젯을 사용하면 Contact Form 7 입력 필드와 텍스트 영역의 스타일을 손쉽게 지정할 수 있습니다.
여기에서 다음과 같은 옵션을 얻을 수 있습니다.
- 배경 및 텍스트 색상 추가
- 필드 사이의 간격 조정
- 입력 필드에 텍스트 들여쓰기 설정
- 테두리 추가 및 테두리 반경 및 색상 선택
- 텍스트 입력을 위한 타이포그래피 변경
- 그리고 더 많은.
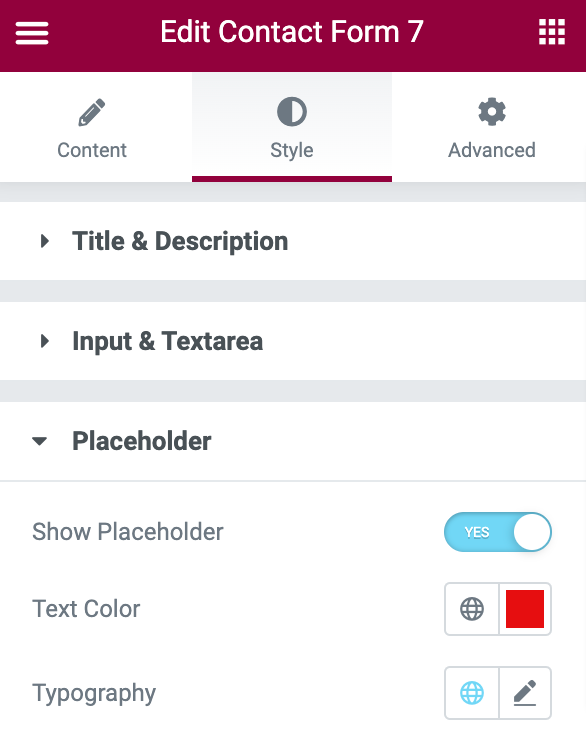
자리 표시자 사용자 지정

다음 하위 섹션에서는 양식 자리 표시자 텍스트를 사용자 지정하는 옵션을 제공합니다. 버튼을 켜거나 끄면 자리 표시자 텍스트를 표시하거나 숨길 수 있습니다.
또한 자리 표시자 텍스트 색상을 변경하고 타이포그래피를 사용자 지정할 수 있습니다.
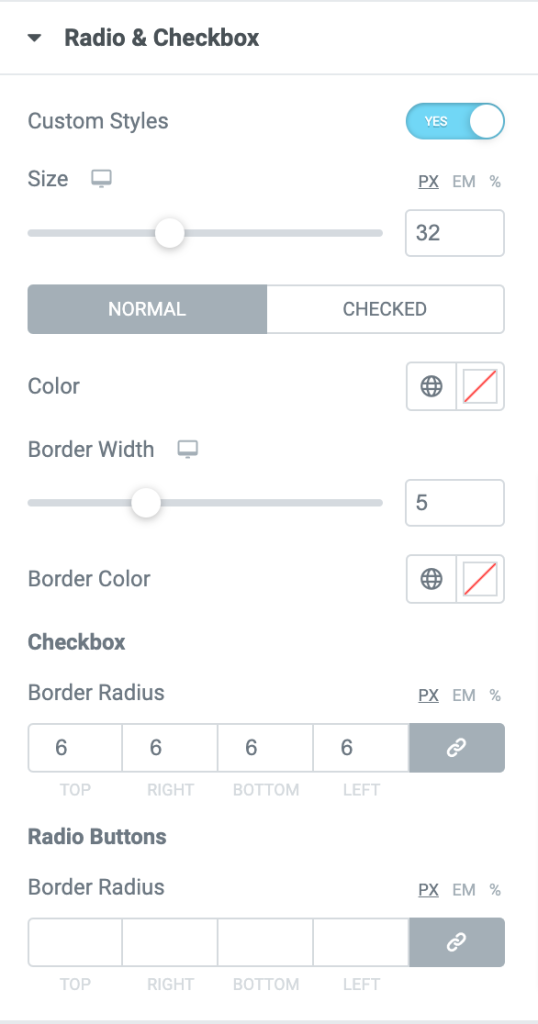
스타일 라디오 및 체크박스

PowerPack Contact Form 7 스타일러 위젯을 사용하여 라디오 및 확인란 버튼에 사용자 정의 스타일을 추가할 수 있습니다.
먼저 라디오 및 확인란 섹션에서 사용자 정의 스타일 버튼을 켜서 사용자 정의 스타일을 추가합니다.
버튼을 활성화하면 라디오 및 체크박스 버튼의 스타일 옵션이 표시됩니다.
여기에서 버튼의 크기와 색상을 선택할 수 있습니다. 또한 양식 디자인을 더 매력적으로 만들기 위해 라디오와 확인란에 테두리를 추가할 수 있습니다.
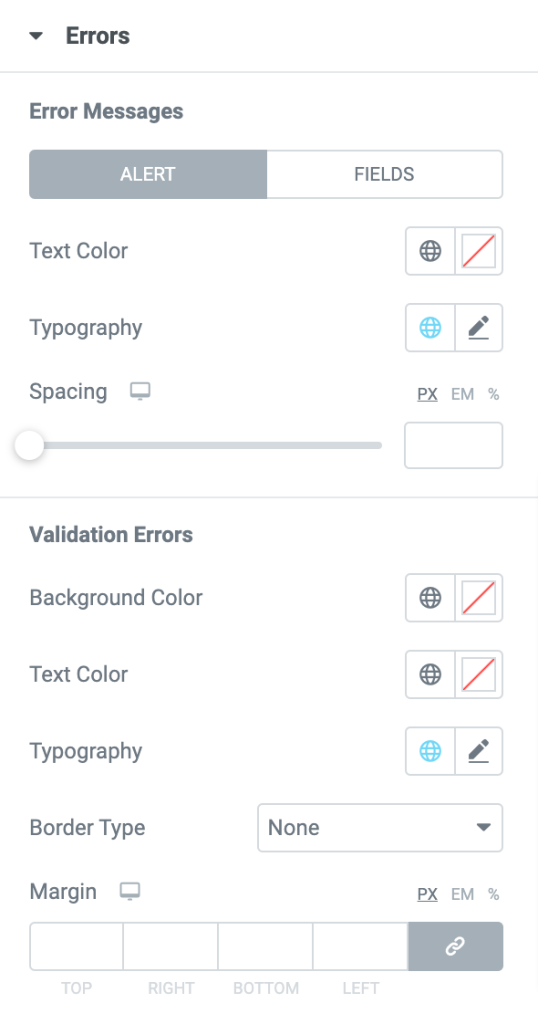
오류 및 검증 메시지에 대한 사용자 정의 옵션

PowerPack Contact Form 7 스타일러 위젯을 사용하면 오류 메시지를 표시할 수 있으며 스타일을 추가할 수 있는 다양한 옵션을 제공합니다.
타이포그래피를 변경하고, 배경과 텍스트 색상을 추가하고, 테두리와 여백을 설정하여 오류 스타일을 지정하고 메시지를 확인할 수 있습니다.
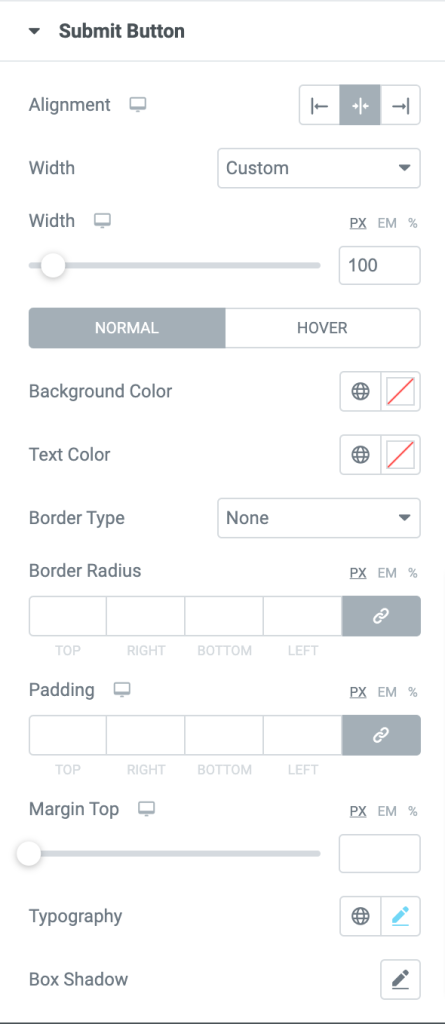
스타일 문의 양식 7 제출 버튼

제출 버튼은 모든 문의 양식에서 가장 많은 요소 중 하나이며 PowerPack 위젯을 사용하면 제출 스타일을 지정하여 더 눈길을 끌 수 있습니다. 여기에서 다음과 같은 스타일 옵션을 얻을 수 있습니다.
- 제출 버튼의 정렬을 왼쪽, 오른쪽 및 가운데로 설정
- 제출 버튼 너비 선택
- sdd 배경 및 텍스트 색상
- 테두리 반경 및 패딩 조정
- 글꼴, 텍스트 크기, 텍스트 스타일 등을 선택하여 타이포그래피 사용자 정의
- 그리고 더 많은
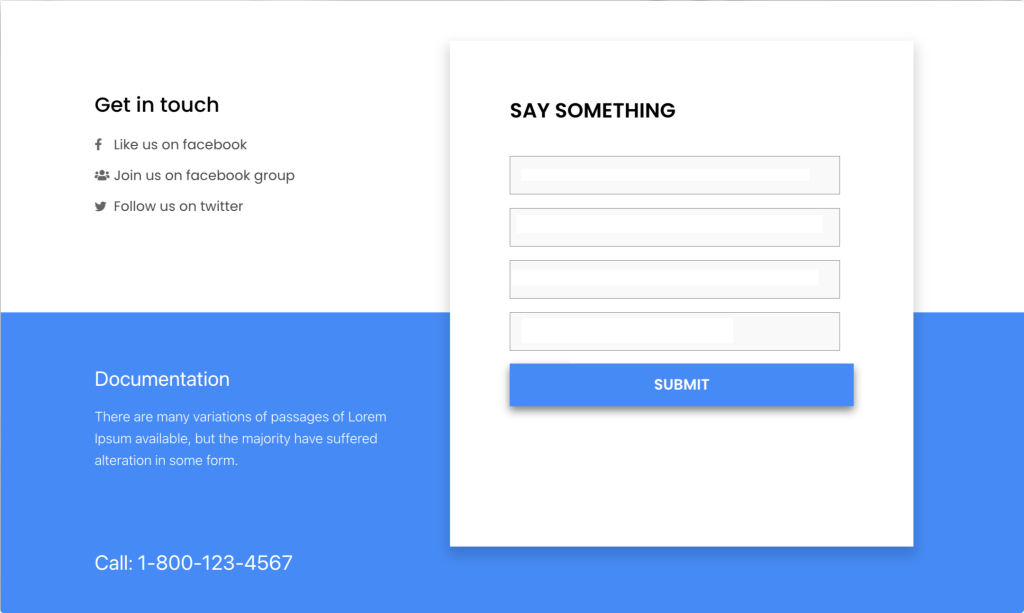
최종 결과: 맞춤형 문의 양식 7
이것은 어떻게 든 연락처 양식이 완전히 디자인되고 스타일이 지정된 것처럼 보입니다.

Elementor용 PowerPack 연락처 양식 7 스타일 위젯 받기
Elemntor와 PowerPack을 사용하여 Contact Form 7의 스타일을 지정하는 것은 매우 간단합니다. 이 튜토리얼이 WordPress 웹사이트에서 아름다운 연락처 양식을 만드는 데 도움이 되기를 바랍니다.
PowerPack Elementor 애드온에는 창의적으로 디자인된 80개 이상의 요소 위젯 과 200개 이상의 사전 제작된 페이지 및 섹션 템플릿이 포함되어 있습니다.
이 위젯 팩을 사용하면 코딩 없이 고급 Elementor 웹사이트를 만들 수 있습니다. 지금 PowerPack을 받으려면 여기를 클릭하십시오 !
이 튜토리얼이 마음에 든다면 아래 댓글 섹션에 의견을 공유해 주세요.
