Elementor 및 PowerPack으로 WooCommerce 결제 페이지를 사용자 정의하는 방법
게시 됨: 2023-03-10Elementor로 WooCommerce 결제 페이지를 사용자 정의하는 가장 쉬운 방법을 찾고 계십니까?
보기 좋고 매력적인 체크아웃 페이지는 고객의 쇼핑 경험과 체크아웃 프로세스를 향상시키는 데 도움이 됩니다.
이 기사에서는 HTML CSS 및 코드를 추가하지 않고 Elementor 페이지 빌더 및 PowerPack을 사용하여 WooCommerce 결제 페이지를 쉽게 사용자 정의하는 방법을 배웁니다!
WooCommerce 결제 페이지를 보기 좋게 만들려면 어떻게 해야 합니까?
WordPress에 익숙하고 Woocommerce 플러그인 사용 경험이 있는 경우 Woocommerce 결제 페이지 디자인이 웹 사이트에서 사용하는 테마에 따라 다르다는 것을 이미 알고 있습니다.
기본 테마 디자인 외에도 사용자 지정 CSS를 추가하여 WooCommerce 결제 페이지를 사용자 지정할 수 있습니다. 그러나 두 가지 방법 모두 사용자에게 친숙하지 않습니다. 테마 사용자 지정은 여러 가지 방식으로 사용자를 제한하고 사용자 지정 CSS를 사용하는 것은 초보 사용자에게는 번거로운 작업입니다.
WooCommerce 페이지를 사용자 지정하는 가장 쉬운 방법 중 하나는 Elementor 및 PowerPack 애드온을 사용하는 것입니다.
PowerPack Addons는 Elementor 페이지 빌더와 함께 사용할 수 있는 최고의 애드온 중 하나입니다. 코드를 저글링하지 않고 WooCommerce 사이트의 페이지를 사용자 정의할 수 있는 강력한 위젯을 포함하여 80개 이상의 창의적인 위젯이 있습니다.
WooCommerce 결제 페이지를 사용자 지정하려면 Elementor용 PowerPack Woo 결제 위젯을 사용할 수 있습니다. 이 위젯에는 기록적인 시간 내에 기본 WooCommerce 체크아웃 페이지의 디자인을 쉽게 변경할 수 있는 다양한 스타일 옵션이 포함되어 있습니다.

가장 좋은 점은 결제 페이지 스타일을 지정하기 위해 단일 코드를 작성할 필요가 없다는 것입니다.
Elementor 및 PowerPack으로 WooCommerce 결제 페이지 사용자 지정
비디오 시청을 선호하는 경우 아래 비디오를 확인하여 WooCommerce 체크아웃 페이지 사용자 지정 자습서를 배울 수 있습니다.
이제 더 이상 고민하지 않고 PowerPack Woo Checkout Widget을 사용하여 Elementor로 WoCommerce Checkout 페이지를 사용자 지정하는 방법을 살펴보겠습니다.
계속 진행하기 전에 WordPress 웹사이트에 WooCommerce, Elementor 및 Elementor용 PowerPack 애드온을 설치 및 활성화했는지 확인하세요.
세 가지 플러그인을 모두 활성화했으면 다음 단계로 진행합니다.
1단계: 기본 WooCommerce 체크아웃 페이지 편집
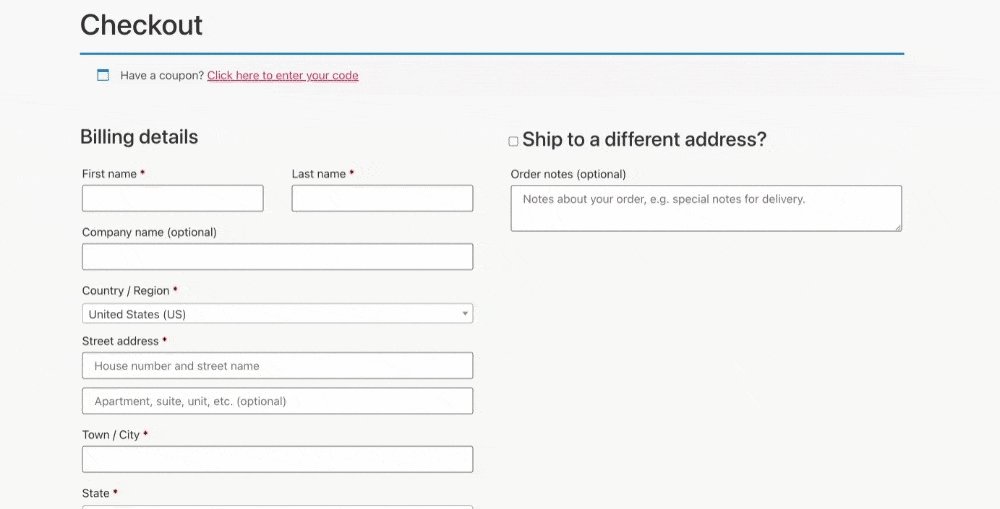
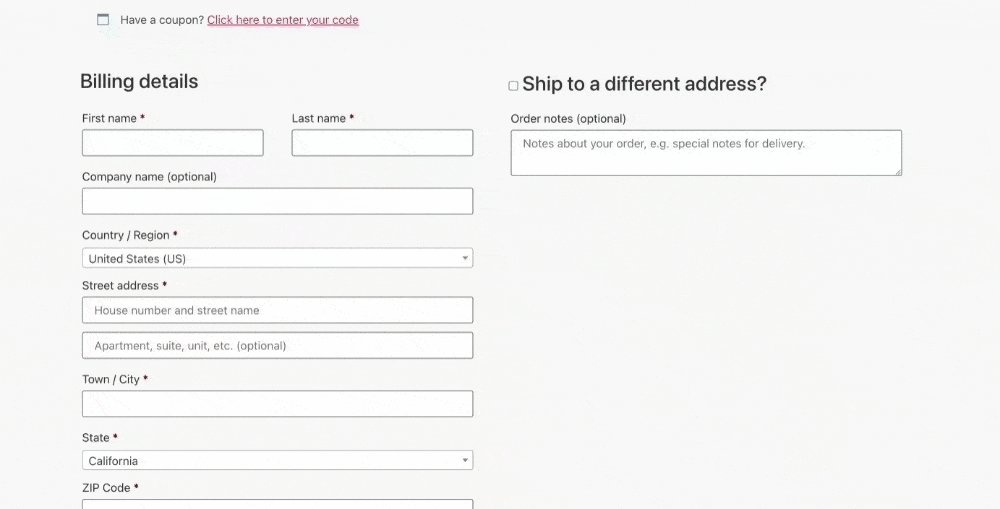
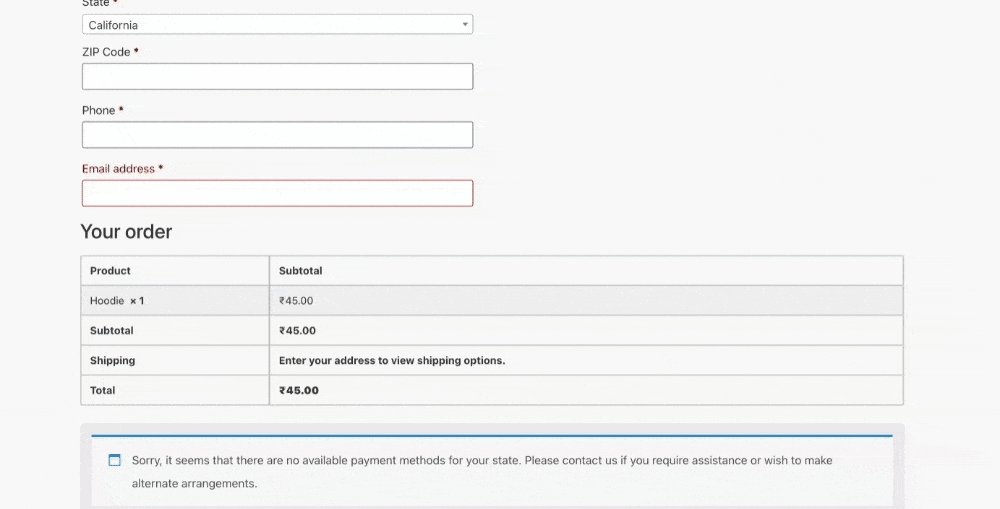
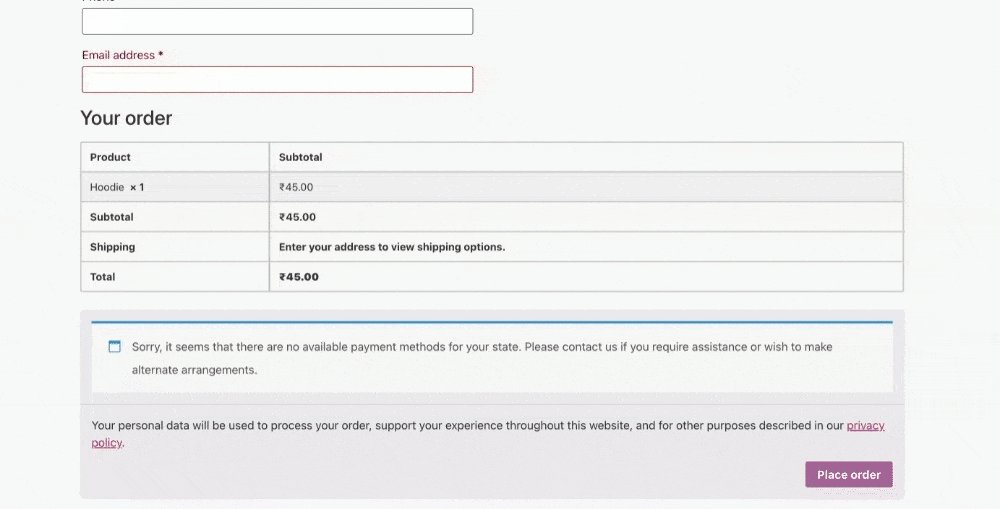
WooCommerce는 귀하의 사이트에 결제 페이지를 자동으로 생성합니다. 기본 WooCommerce Checkout 페이지의 디자인은 다음과 같습니다.

보시다시피 WooCommerce 결제 페이지 의 기본 디자인은 매우 간단하고 기본적입니다. 여기에서 WooCommerce, Elementor 및 PowerPack 추가 기능의 조합을 사용하여 기본 WooCommerce 페이지를 편집할 수 있습니다.
먼저 WordPress 관리자 대시보드로 이동하여 페이지를 클릭합니다. 이제 체크아웃 페이지를 찾아 편집 버튼을 클릭합니다.
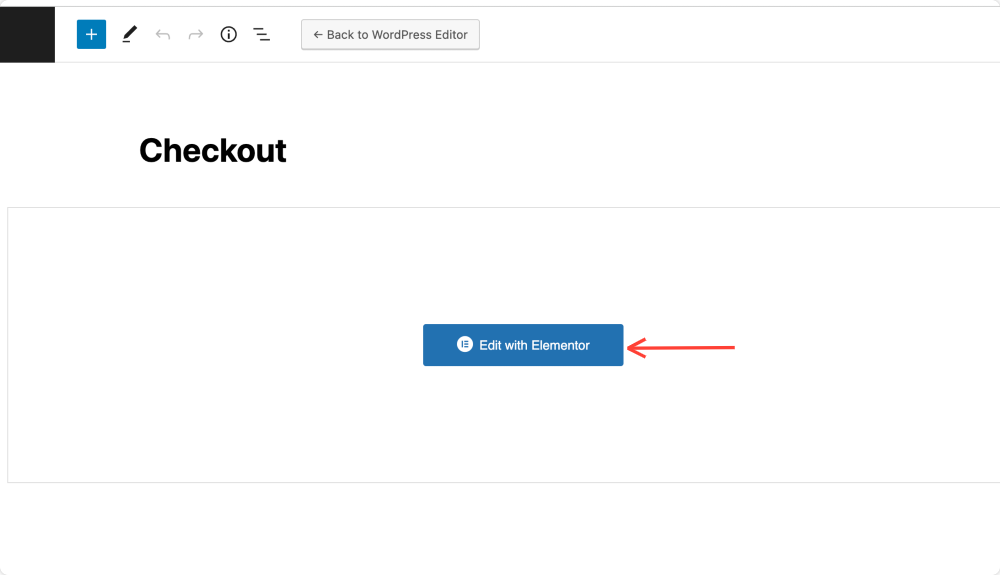
WordPress 블록 편집기에서 Elementor로 편집 버튼을 클릭합니다.

이렇게 하면 Elementor 편집기로 이동합니다. 이제 PowerPack의 체크아웃 위젯을 사용하여 체크아웃 페이지를 디자인할 수 있습니다.
2단계: 페이지 레이아웃 변경 및 제목 비활성화
다음으로 페이지 레이아웃을 변경하고 제목을 비활성화해야 합니다.
그렇게 하려면 페이지 왼쪽 하단에 있는 ⚙️ 아이콘을 클릭하세요.
설정이 열리면 제목 숨기기 옵션을 켜고 페이지 레이아웃을 Elementor Full Width 또는 Elementor Canvas로 선택합니다.
페이지 레이아웃을 변경하면 기본적으로 표시되는 체크아웃 페이지가 단축 코드로 변환됩니다.
3단계: PowerPack Woo Checkout Widget 끌어다 놓기
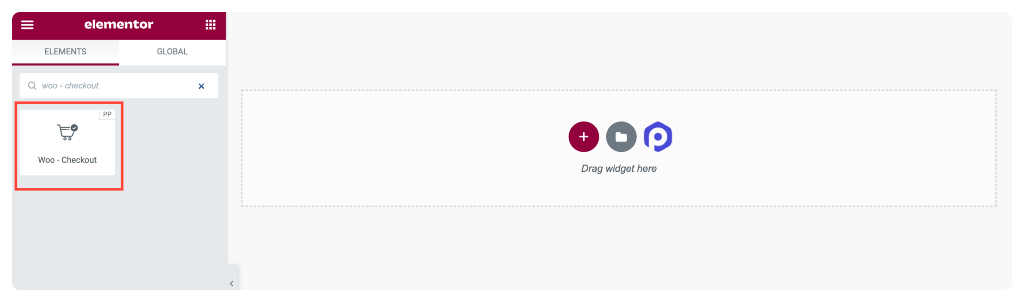
Woo – Checkout 위젯을 검색하여 페이지로 끌어다 놓습니다. 위젯 오른쪽 모서리에 있는 PP 아이콘을 확인하세요.

위젯을 페이지에 추가하자마자 결제 테이블이 나타납니다.


PowerPack Woo-Checkout 위젯에서 얻을 수 있는 사용자 지정 옵션을 살펴보겠습니다.
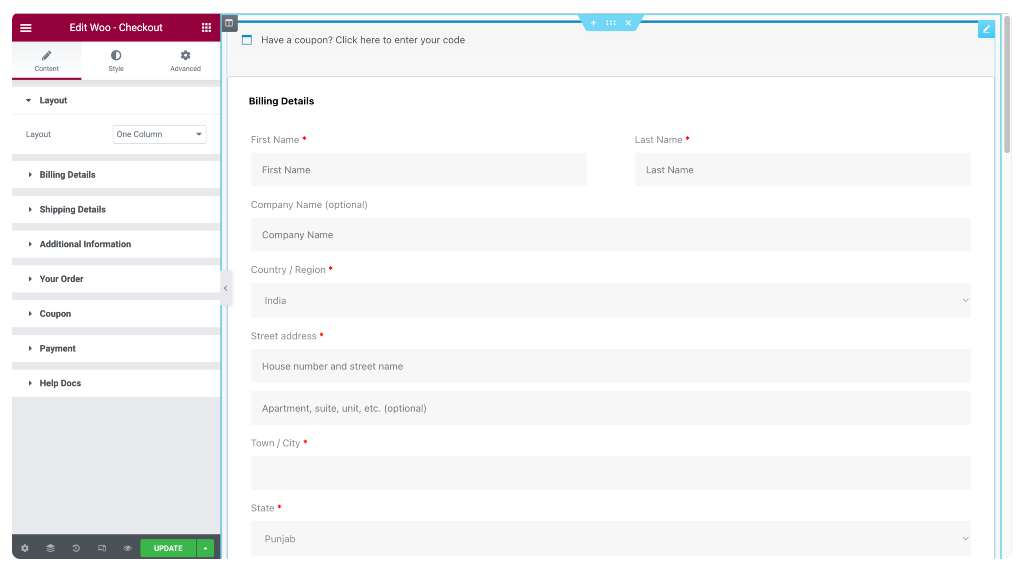
4단계: 결제 위젯의 콘텐츠 탭 사용자 지정
결제 위젯의 콘텐츠 탭에는 7개의 하위 섹션이 있습니다.
- 공들여 나열한 것
- 결제 세부 정보
- 배송 정보
- 추가 정보
- 주문
- 쿠폰
- 결제
각 하위 섹션의 옵션을 하나씩 살펴보겠습니다.
공들여 나열한 것
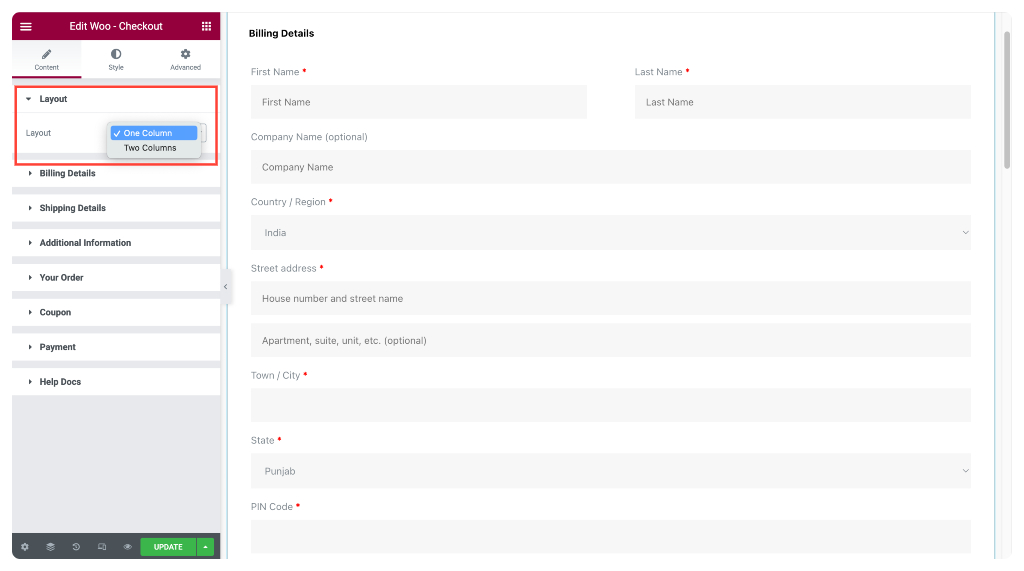
레이아웃 하위 섹션에서 카트 페이지 레이아웃에 대해 1열 또는 2열을 선택할 수 있습니다.
1열 레이아웃 스타일의 WooCommerce 결제 페이지

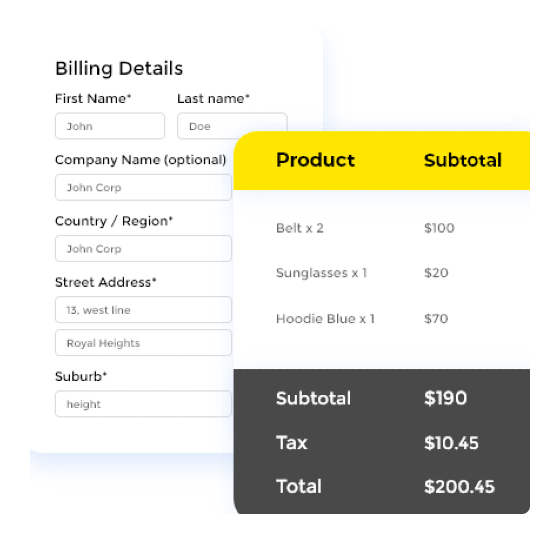
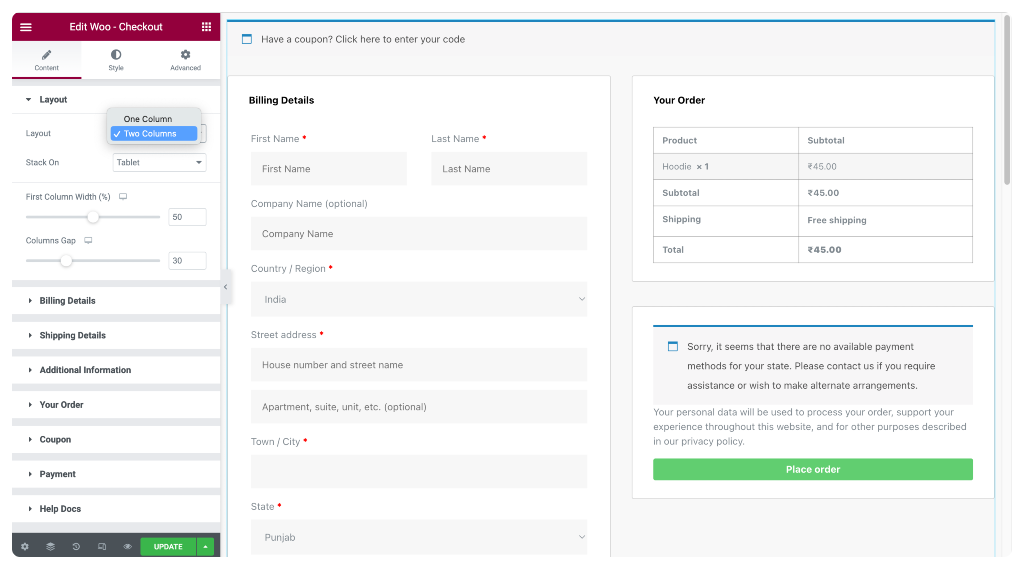
2열 레이아웃 스타일의 WooCommerce 결제 페이지

레이아웃을 2열로 선택하면 다음 옵션이 추가로 제공됩니다.
- Stack-On – 모바일 및 태블릿 화면에 반응형 열을 표시합니다.
- 첫 번째 열 너비 – 첫 번째 열의 너비를 정의합니다.
- 열 간격 – 첫 번째 열과 두 번째 열 사이의 공간을 정의합니다.
결제 세부 정보
이 하위 섹션에서는 체크아웃 페이지의 청구 세부 정보 섹션의 사용자 정의 텍스트를 변경할 수 있습니다.
예를 들어,
- 섹션 제목을 변경할 수 있습니다.
- 정렬을 왼쪽, 가운데 또는 오른쪽으로 설정합니다.
- 원하는 대로 양식 항목의 레이블 및 자리 표시자 텍스트를 사용자 정의하십시오.
앞서 언급한 하위 섹션은 청구 세부 정보와 유사한 사용자 지정 옵션을 제공합니다. 각 하위 섹션 내의 다양한 옵션 중에서 선택한 다음 적합하다고 생각되는 체크아웃 페이지의 콘텐츠를 사용자 지정합니다.
5단계: Checkout 위젯의 스타일 탭 사용자 지정
PowerPack Woo – Checkout Widget을 사용하면 WooCommerce 장바구니 페이지의 모든 단일 요소를 사용자 지정할 수 있습니다. 예를 들어 타이포그래피 변경, 색상 변경, 테두리 및 패딩 추가 등을 할 수 있습니다.
Woo – Checkout Widget의 스타일 탭에는 10개의 섹션이 있습니다.
- 섹션
- 열
- 입력
- 쿠폰 바
- 제목
- 결제 세부 정보
- 추가 정보
- 주문 검토
- 지불 방법
- 단추
각 섹션을 자세히 살펴보겠습니다.
섹션
여기에서 결제 페이지의 모든 섹션에 동시에 스타일을 지정할 수 있습니다.
각 섹션의 배경 스타일을 선택하여 페이지의 모양을 사용자 지정할 수 있습니다.
클래식 또는 그라데이션 배경을 선택할 수 있습니다.
또한 실선, 이중, 점선, 파선 및 홈과 같은 다양한 스타일 중에서 선택하여 각 섹션 주위에 테두리를 추가할 수 있습니다.
또한 각 섹션의 간격과 안쪽 여백을 설정하여 각 섹션 사이의 거리와 콘텐츠와 섹션 상자 사이의 공간을 결정할 수 있습니다.
마지막으로 섹션에 상자 그림자 효과를 추가하여 보다 입체적인 느낌을 줍니다.
열
여기에서 두 열의 스타일을 개별적으로 지정하여 체크아웃 페이지를 시각적으로 더 매력적으로 만들 수 있습니다.
클래식 또는 그라데이션 배경을 선택하고 각 열 주위에 테두리를 추가할 수 있습니다. 테두리는 실선, 이중, 점선, 파선 또는 홈이 될 수 있습니다.
테두리 반경 옵션을 사용하여 기둥에 부드러운 모서리를 부여할 수도 있습니다.
상자 그림자 효과를 추가하여 기둥을 돋보이게 하고 패딩을 조정하여 테이블과 기둥 사이에 공간을 만듭니다.
이러한 사용자 지정 옵션을 사용하면 독특하고 전문적인 체크아웃 페이지를 만들 수 있습니다.
레이아웃 및 열과 마찬가지로 Woo의 간편한 스타일 지정 옵션을 사용하여 결제 페이지의 다른 섹션을 사용자 지정할 수 있습니다. PowerPack Elementor Addons의 결제 위젯입니다.
모든 스타일링 옵션은 자명합니다. 기능을 가지고 놀고 나만의 체크아웃 페이지 디자인을 만드십시오.
마무리!
Elementor로 WooCommerce 체크아웃 페이지를 사용자 지정하는 것은 고객의 쇼핑 경험을 향상하고 온라인 상점을 돋보이게 하는 좋은 방법입니다.
Elementor의 강력한 비주얼 편집기와 PowerPack의 독창적인 Woo – 체크아웃 위젯을 사용하면 비즈니스 요구 사항을 충족하고 브랜드 아이덴티티를 보여주는 독특하고 개인화된 체크아웃 페이지를 만들 수 있습니다.
이 블로그 게시물에 설명된 간단한 단계에 따라 PowerPack 애드온을 사용하여 WooCommerce 체크아웃 페이지를 쉽게 사용자 지정하고 온라인 상점을 다음 단계로 끌어올릴 수 있습니다.
블로그에서 더 보기:
- Elementor를 사용하여 사용자 지정 WooCommerce 스토어를 구축하는 방법은 무엇입니까?
- Elementor를 사용하여 WooCommerce 내 계정 페이지를 사용자 정의하는 방법은 무엇입니까?
- Elementor를 사용하여 WooCommerce 제품 캐러셀을 만드는 방법은 무엇입니까?
여기에 의견을 남겨주세요. 귀하의 답변을 환영합니다.
또한 Twitter, Facebook 및 YouTube에서 우리와 함께하십시오.
