WooCommerce 제품 페이지를 사용자 지정하는 방법(코드 방법 없음)
게시 됨: 2023-05-02WooCommerce 제품 페이지를 사용자 지정하는 방법을 찾고 계십니까?
WooCommerce 제품 페이지를 미세 조정하면 판매를 늘리고 매장의 전환율을 높일 수 있습니다.
이 기사에서는 코드를 작성하지 않고 WooCommerce 제품 페이지를 사용자 정의하는 방법을 보여줍니다.

WordPress에서 WooCommerce 제품 페이지를 사용자 정의하는 이유는 무엇입니까?
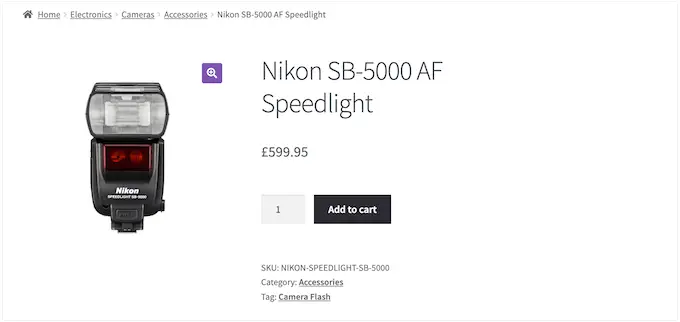
제품 페이지는 온라인 스토어에서 가장 가치 있는 콘텐츠 중 하나입니다. 문제는 기본 WooCommerce 제품 페이지가 전환에 최적화되어 있지 않다는 것입니다.

고유한 제품 페이지를 생성하면 방문자를 훨씬 더 높은 비율로 유료 고객으로 전환할 수 있습니다. 즉, 사이트에 더 많은 방문자를 유치하거나 WooCommerce SEO를 개선하지 않고도 더 많은 돈을 벌 수 있습니다.
속도도 전환율에 큰 영향을 미치기 때문에 WooCommerce 제품 페이지를 사용자 지정하기 전에 온라인 상점을 지원하는 가장 빠른 WooCommerce 호스팅이 있는지 확인해야 합니다.
그런 다음 코드 없이 WooCommerce 제품 페이지를 사용자 지정하는 방법을 살펴보겠습니다.
WordPress에서 WooCommerce 제품 페이지를 사용자 지정하는 방법
사용자 지정 WooCommerce 제품 페이지를 만드는 가장 쉬운 방법은 SeedProd를 사용하는 것입니다.
SeedProd는 최고의 끌어서 놓기 WordPress 페이지 빌더이며 전문적으로 디자인된 180개 이상의 템플릿과 함께 제공됩니다.
더 좋은 점은 SeedProd의 고급 테마 빌더를 사용하여 한 줄의 코드를 작성하지 않고도 사용자 지정 WordPress 테마를 만들 수 있다는 것입니다.

이 끌어서 놓기 테마 빌더를 사용하여 제품 페이지를 포함하여 온라인 상점의 모든 부분을 사용자 정의할 수 있습니다.
SeedProd에는 전환율이 높은 온라인 상점을 빠르게 만들 수 있는 기성품 WooCommerce 템플릿과 전자상거래 블록도 있습니다.
이 방법이 현재 WooCommerce 테마를 대체한다는 점에 유의하십시오.
SeedProd 설치 및 활성화
가장 먼저 해야 할 일은 SeedProd 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
참고: 예산에 상관없이 멋진 디자인을 만들 수 있는 무료 버전의 SeedProd가 있습니다. 그러나이 가이드에서는 WooCommerce 블록 및 테마 빌더와 함께 제공되는 프리미엄 플러그인을 사용합니다. 테마 빌더를 사용하려면 Pro 구독 이상을 구매해야 합니다.
활성화되면 SeedProd » 설정 으로 이동하여 라이선스 키를 입력합니다.

SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다. 라이선스 키 입력 후 '키 확인' 버튼을 클릭합니다.
WooCommerce 템플릿 키트 선택
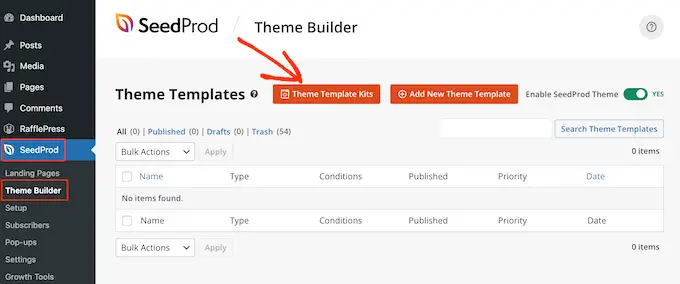
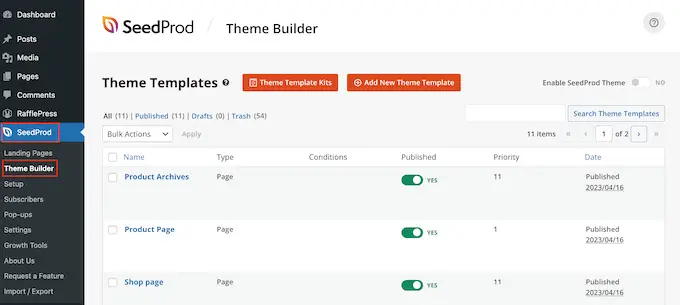
완료되면 온라인 상점에 사용할 WooCommerce 템플릿 키트를 선택할 차례입니다. SeedProd » Theme Builder 로 이동한 다음 '테마 템플릿 키트' 버튼을 클릭하세요.

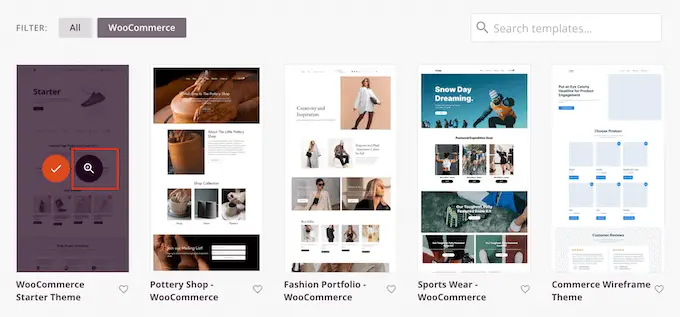
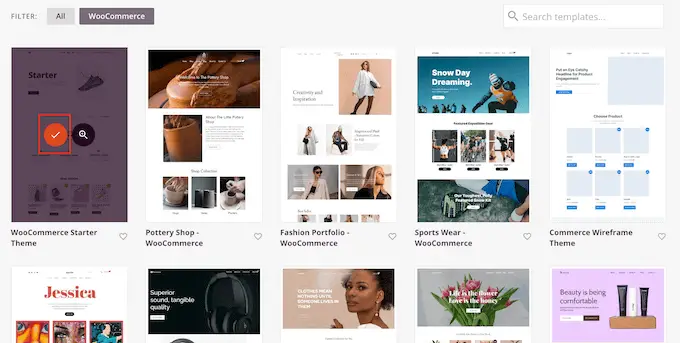
사용자 지정 WooCommerce 테마를 만들고 있으므로 'WooCommerce' 탭을 클릭하면 다양한 전자 상거래 키트를 모두 볼 수 있습니다.
디자인을 미리 보려면 마우스를 디자인 위로 가져간 다음 돋보기를 클릭하십시오.

그러면 새 탭에서 템플릿 키트가 열립니다.
라이브 미리보기이므로 링크, 탐색 메뉴, 버튼 및 기타 대화형 콘텐츠를 클릭하여 키트의 다른 디자인을 볼 수 있습니다.

사용자 지정 WooCommerce 제품 페이지를 만들고 있으므로 제품 페이지 디자인을 확인하십시오.
사용하려는 템플릿 키트를 찾으면 마우스를 가져간 다음 표시되는 체크 표시를 클릭합니다. 이 가이드에서는 WooCommerce 스타터 테마를 사용하고 있지만 원하는 템플릿을 사용할 수 있습니다.

WooCommerce 제품 페이지 템플릿 사용자 지정
SeedProd는 전체 키트를 WordPress 웹사이트로 가져오므로 키트를 사용하여 맞춤형 제품 아카이브, 상점 페이지, 블로그 색인 등을 만들 수 있습니다.
이 모든 템플릿을 보려면 SeedProd » Theme Builder 로 이동하십시오.

템플릿을 설치하고 나면 제품 페이지 사용자 지정을 시작할 준비가 된 것입니다.
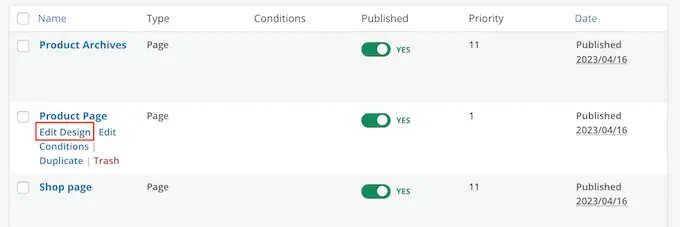
시작하려면 제품 페이지 템플릿 위로 마우스를 가져간 다음 표시되는 '디자인 편집' 링크를 클릭하십시오.

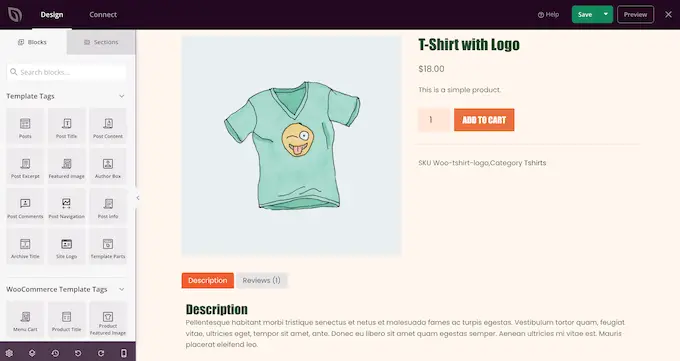
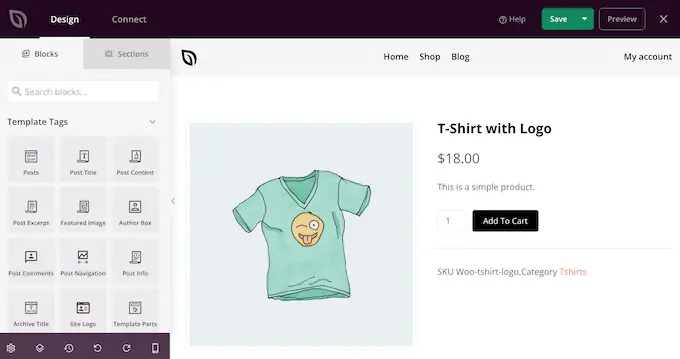
그러면 오른쪽에 WooCommerce 템플릿 미리보기가 있고 왼쪽에 일부 블록 설정이 있는 SeedProd의 끌어서 놓기 편집기에서 템플릿이 열립니다.
SeedProd는 WooCommerce 제품 중 하나의 콘텐츠를 사용하여 제품 페이지가 어떻게 보이는지에 대한 예를 보여줍니다.

모든 WooCommerce 템플릿에는 모든 SeedProd 디자인의 핵심 구성 요소인 블록이 내장되어 있습니다.
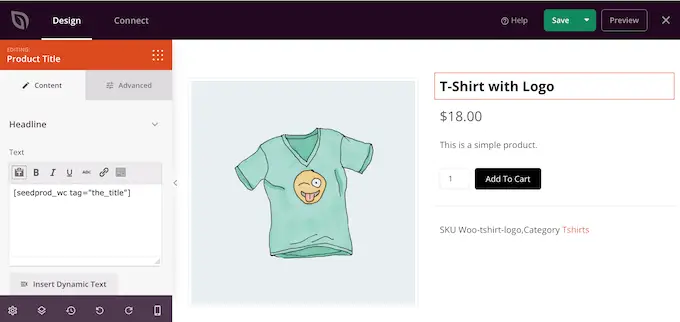
블록을 사용자 정의하려면 페이지 미리보기에서 블록을 클릭하여 선택한 다음 왼쪽 메뉴에서 변경하십시오.

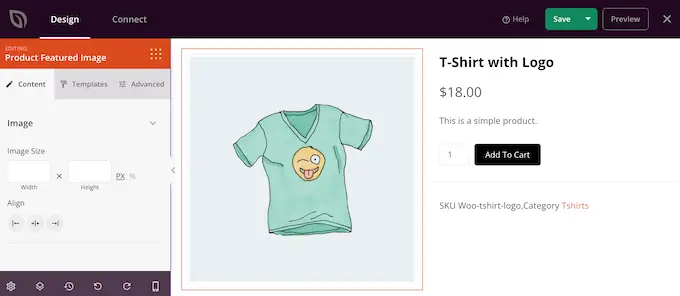
예를 들어 템플릿에는 몇 가지 다른 방법으로 사용자 지정할 수 있는 기본 제공 추천 제품 블록이 함께 제공됩니다.
시작하려면 왼쪽 메뉴의 설정을 사용하여 블록의 크기와 정렬을 변경할 수 있습니다.

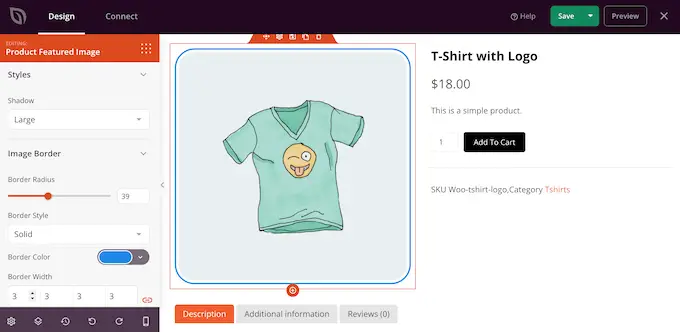
'고급' 탭에서 더 많은 설정을 찾을 수 있습니다. 여기에서 테두리나 그림자를 추가하고 CSS 애니메이션을 추가하는 등 이미지를 정말 돋보이게 만들 수 있습니다.
변경하면 실시간 미리보기가 자동으로 업데이트되므로 다양한 설정을 시도하여 온라인 스토어에서 가장 잘 보이는 것을 확인할 수 있습니다.

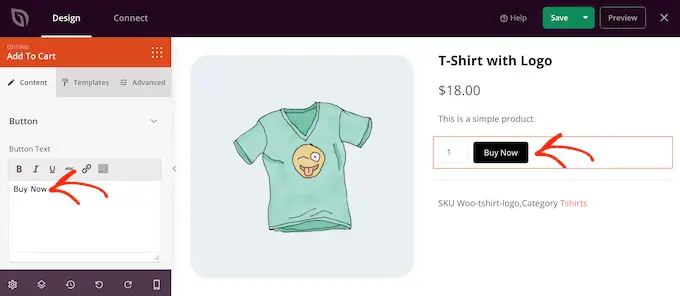
WooCommerce 템플릿에는 장바구니에 담기 클릭 유도 문안 버튼도 있습니다. 이렇게 하면 쇼핑객이 제품을 구매할 수 있으므로 버튼을 눈에 띄게 만들고 싶을 것입니다.
시작하려면 장바구니에 추가를 지금 구입 또는 지금 구입과 같은 사용자 지정 메시지로 바꿀 수 있습니다. 이렇게 변경하려면 장바구니에 추가 버튼을 선택한 다음 '버튼 텍스트' 필드에 새 텍스트를 입력하면 됩니다.

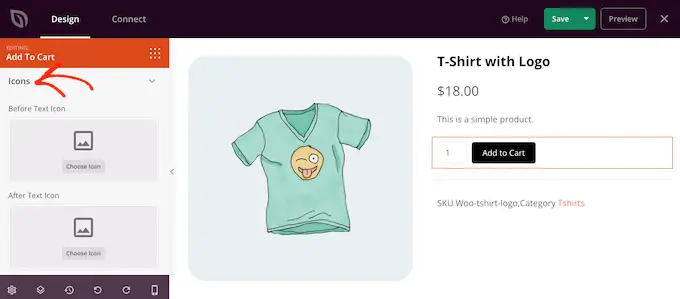
방문자가 이 버튼의 기능을 한눈에 이해할 수 있도록 버튼에 아이콘 글꼴을 추가할 수도 있습니다.
SeedProd에는 제품 페이지에서 사용할 수 있는 1400개 이상의 Font Awesome 아이콘 라이브러리가 내장되어 있습니다. 왼쪽 메뉴에서 '아이콘' 섹션을 클릭하여 확장합니다.
이제 버튼 텍스트 앞 또는 뒤에 아이콘을 표시할지 여부를 선택할 수 있습니다.

결정을 내린 다음 '아이콘 선택' 버튼을 클릭하기만 하면 됩니다.
이제 사용할 수 있는 다양한 Font Awesome 아이콘이 모두 표시됩니다. 마음에 드는 아이콘을 찾으면 클릭하세요.

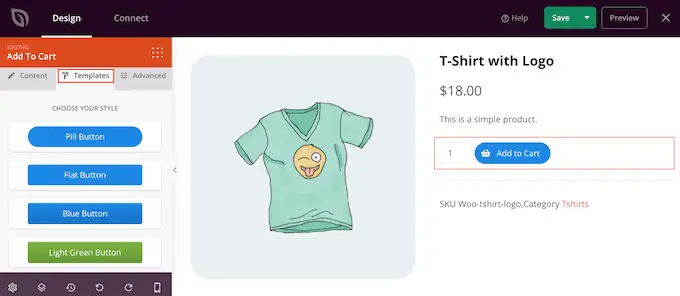
버튼의 메시지가 만족스러우면 '템플릿' 탭을 클릭하여 모양을 변경할 수 있습니다. 여기에서 사용할 수 있는 다양한 버튼 템플릿을 찾을 수 있습니다.
이러한 디자인을 사용하려면 원하는 디자인을 클릭하기만 하면 됩니다.

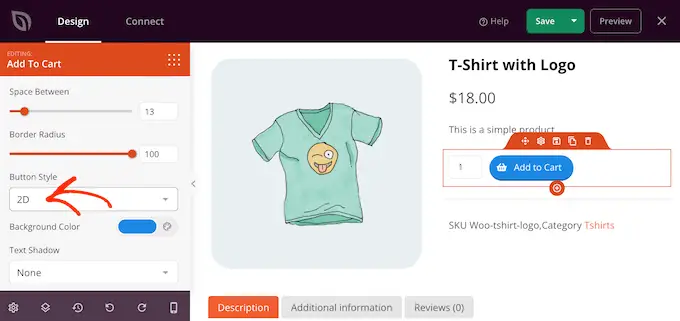
템플릿을 선택한 후 '고급' 탭을 클릭하여 버튼 모양을 미세 조정할 수 있습니다. 여기에서 버튼과 수량 상자 사이의 간격을 변경하고 테두리 반경을 늘려 곡선 모서리를 만드는 등의 작업을 수행할 수 있습니다.
또 다른 옵션은 '버튼 스타일' 드롭다운을 열고 목록에서 새 스타일을 선택하는 것입니다.

대부분의 설정은 설명이 필요 없으므로 어떤 다양한 효과를 만들 수 있는지 살펴보는 것이 좋습니다.
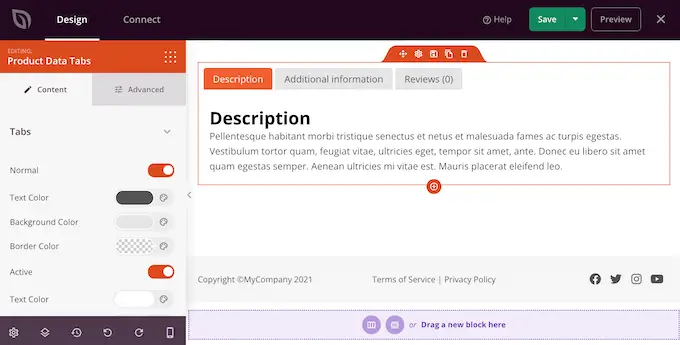
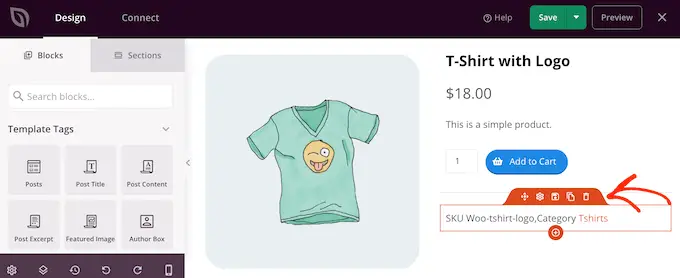
또 다른 중요한 섹션은 제품 데이터 탭 블록입니다. 이것은 제품 태그, 속성 및 범주와 같은 쇼핑객 세부 정보를 보여줍니다.
이를 염두에 두고 클릭하여 블록을 선택한 다음 왼쪽 메뉴에서 변경할 수 있는 사항을 확인하는 것이 좋습니다. 예를 들어 배경색, 텍스트 색상을 변경하고 패딩을 늘리는 등의 작업을 할 수 있습니다.

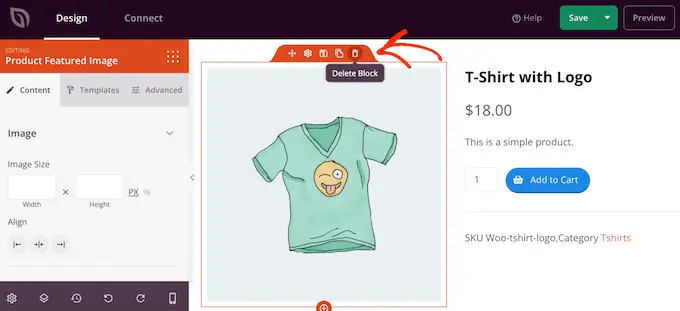
기본 블록을 제거하려면 해당 블록 위로 마우스를 가져가면 됩니다.
그런 다음 휴지통 아이콘이 나타나면 클릭합니다.

드래그 앤 드롭을 사용하여 페이지에서 블록을 이동할 수도 있습니다.
사용자 정의 WooCommerce 제품 페이지로 더 많은 판매를 얻으십시오
템플릿의 기본 제공 블록은 좋은 시작이지만 자신의 콘텐츠를 추가할 수 있습니다.
SeedProd에는 전환율이 높은 온라인 마켓플레이스 또는 상점을 만드는 데 사용할 수 있는 많은 WooCommerce 블록이 있습니다. 귀하를 돕기 위해 WooCommerce 제품 페이지에 추가할 수 있는 몇 가지 블록이 있습니다.
관련 WooCommerce 제품 표시
제품 페이지에 관련 항목을 표시하여 판매를 늘리고 평균 주문 금액을 높일 수 있습니다. 쇼핑객이 자주 함께 구매하는 제품이거나 서로를 보완하는 제품일 수 있습니다.
예를 들어 고객이 노트북을 구입하면 노트북 가방에도 관심이 있을 수 있습니다.
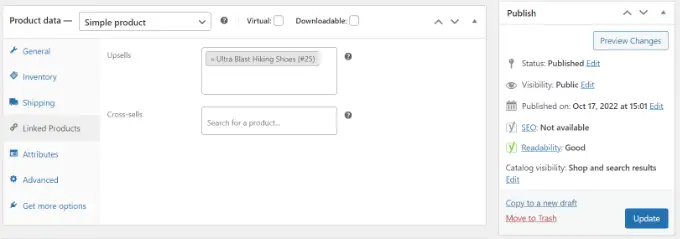
SeedProd는 기성품 관련 제품 블록과 함께 제공됩니다. 그러나이 블록을 최대한 활용하려면 다음 이미지에서 볼 수 있듯이 WooCommerce 플러그인에서 연결된 제품을 설정해야 합니다.

연결된 제품을 추가하는 방법에 대한 단계별 지침은 WooCommerce에서 제품을 상향 판매하는 방법에 대한 가이드를 참조하십시오.
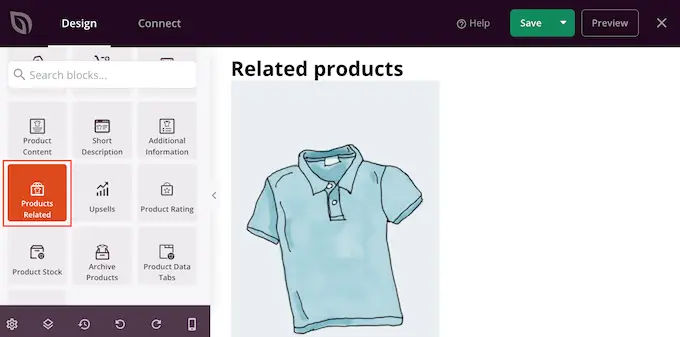
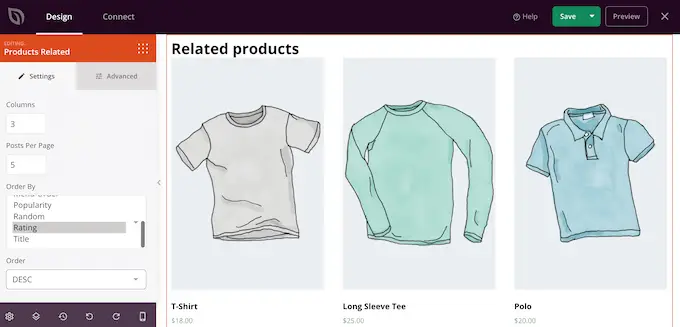
완료되면 SeedProd 편집기에서 제품 관련 블록을 찾은 다음 레이아웃으로 드래그하기만 하면 됩니다.

기본적으로 블록은 단일 열에 하나의 관련 제품을 표시합니다.
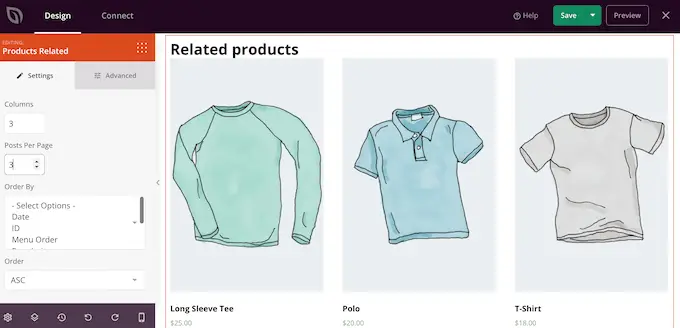
'열' 및 '페이지당 게시물' 상자에 새 숫자를 입력하거나 화살표 버튼을 클릭하여 더 많은 제품을 표시할 수 있습니다.


여러 제품을 표시하는 경우 '주문 기준' 상자를 사용하여 이러한 항목이 정렬되는 방식을 변경할 수 있습니다. 예를 들어 고객이 이러한 항목을 가장 좋아하는 것 같으므로 가장 높은 등급의 제품을 먼저 표시할 수 있습니다.
'주문' 드롭다운을 열고 관련 항목을 오름차순(ASC) 또는 내림차순(DESC)으로 표시할지 여부를 선택할 수도 있습니다.

별점 추가
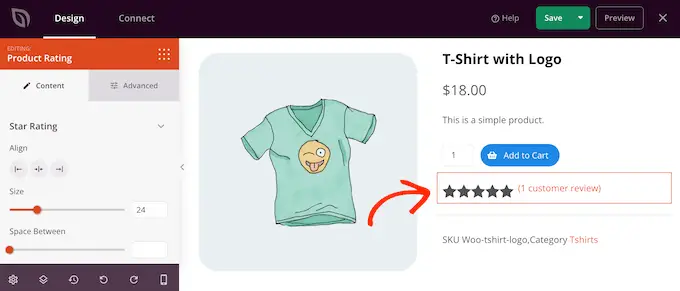
각 제품에 대한 별점을 표시하면 제품의 품질이 우수하다는 쇼핑객을 안심시키는 데 도움이 됩니다. 즉, Star Rating 블록을 디자인으로 드래그할 수 있습니다.

최상의 결과를 얻으려면 고객이 쉽게 알아볼 수 있는 화면 상단에 별점을 표시하는 것이 좋습니다. 이를 통해 다른 쇼핑객이 제품을 추천하는지 즉시 확인할 수 있으므로 쇼핑객이 더 빠르게 구매 결정을 내릴 수 있습니다.
제품 재고를 표시하여 FOMO 사용
FOMO 또는 '놓치는 것에 대한 두려움'은 쇼핑객이 지금 조치를 취하도록 권장합니다.
한정판 품목을 판매하거나 정기적으로 소량의 재고가 있는 경우 남은 제품 수를 표시할 수 있습니다. 이렇게 하면 제품이 매진될 때까지 기다리거나 위험을 무릅쓰지 않고 쇼핑객이 지금 구매하도록 설득할 수 있습니다.
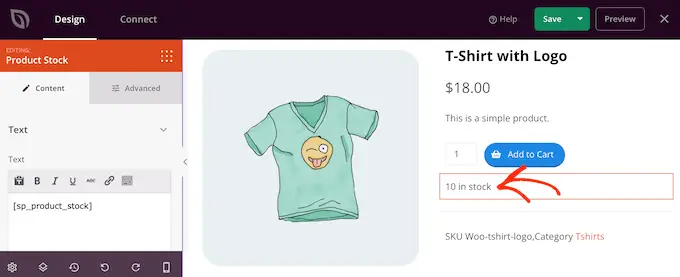
이 정보를 표시하려면 제품 재고 블록을 디자인으로 끌어다 놓습니다.

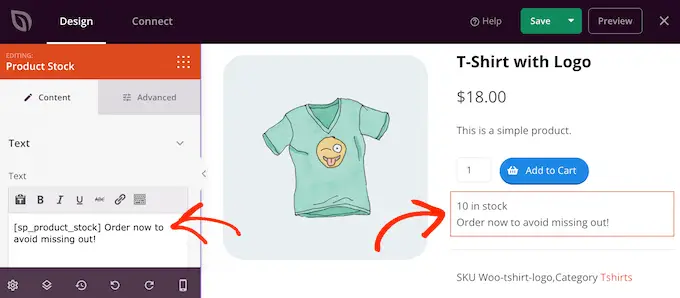
기본적으로 블록에는 남은 항목 수가 표시되고 그 뒤에 '재고 있음'이 표시됩니다. 이 기본 텍스트에 자신의 메시지를 추가할 수 있습니다.
이렇게 하려면 왼쪽 메뉴의 작은 텍스트 편집기에 입력하기만 하면 됩니다. 일부 텍스트를 추가하는 경우 '[sp_product_stock]' 태그를 편집하지 않도록 주의하십시오. 이렇게 하면 SeedProd가 남은 총 항목 수를 표시할 수 있습니다.

주요 이미지를 제품으로 바꾸기
주요 제품 이미지를 통해 쇼핑객은 온라인 상점에서 구매하는 제품을 확인할 수 있습니다.
그러나 경우에 따라 단일 추천 이미지를 제품 교정쇄로 교체해야 할 수 있습니다. 예를 들어 동일한 제품을 다른 각도에서 보여줄 수 있습니다. 일부 매장에서는 대화형 360도 이미지를 사용하여 쇼핑객이 제품을 더 자세히 살펴볼 수 있습니다.
WooCommerce 제품에 갤러리를 추가한 경우 기본 제품 추천 이미지 블록을 갤러리 블록으로 바꾸는 것이 좋습니다.
이렇게 하려면 추천 제품 블록 위로 마우스를 가져간 다음 휴지통 아이콘이 나타나면 클릭하면 됩니다.

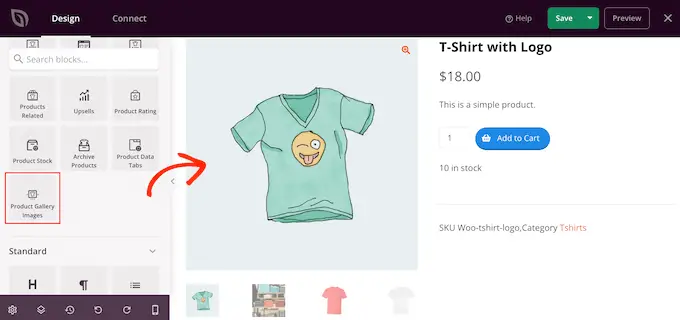
그런 다음 왼쪽 메뉴에서 제품 갤러리 이미지 블록을 찾아 페이지 레이아웃으로 끌어다 놓을 수 있습니다.
페이지 상단에 이 블록을 추가하여 방문자가 구매하는 항목을 즉시 확인할 수 있도록 하는 것이 좋습니다.

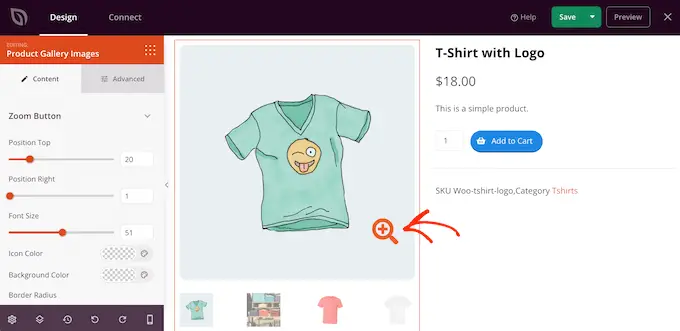
쇼핑객은 제품 갤러리 위로 마우스를 가져가면 이미지를 확대할 수 있습니다.
기본적으로 확대/축소 아이콘은 현재 추천 이미지의 오른쪽 상단 모서리에 나타나지만 '위쪽 위치' 및 '오른쪽 위치' 슬라이더를 사용하여 이를 변경할 수 있습니다.

'글꼴 크기' 슬라이더를 사용하여 돋보기 아이콘을 더 크게 또는 더 작게 만들거나 아이콘 색상과 배경 색상을 변경할 수도 있습니다.
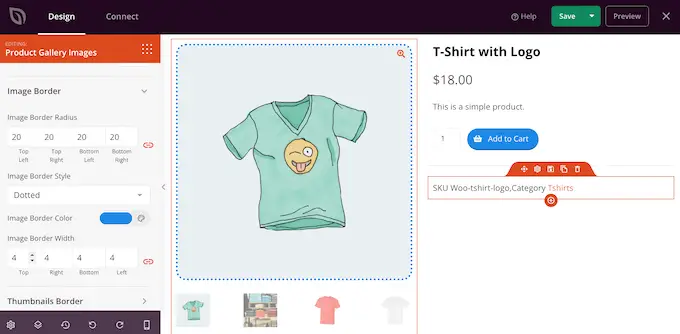
'이미지 테두리' 및 '썸네일' 테두리 설정을 사용하여 다른 이미지 주위에 테두리를 추가할 수도 있습니다.

공유 버튼으로 소셜 미디어에서 버즈 만들기
쇼핑객이 소셜 미디어에서 제품을 공유하면 더 많은 사람들을 온라인 상점으로 유도할 수 있습니다. 이를 염두에 두고 제품 페이지에 소셜 공유 버튼을 추가하는 것이 좋습니다.
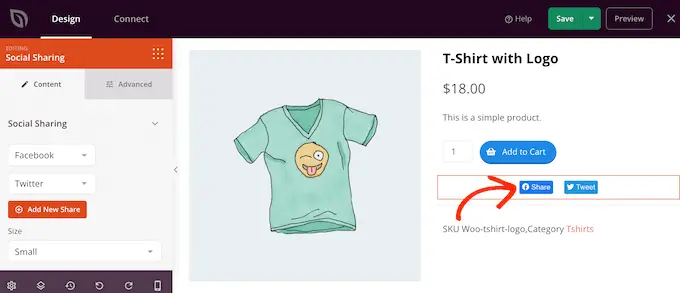
SeedProd에는 Facebook, Twitter, LinkedIn 및 Pinterest를 지원하는 소셜 공유 블록이 있습니다. 이 블록을 페이지로 끌어다 놓으면 Facebook 및 Twitter 공유 버튼이 자동으로 추가됩니다.

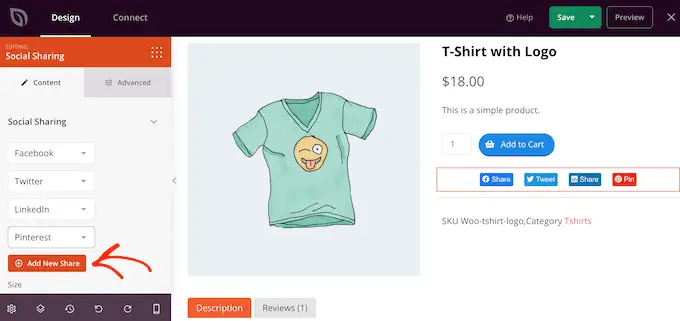
더 많은 소셜 네트워크를 추가하려면 '새 공유 추가' 버튼을 클릭하기만 하면 됩니다.
그런 다음 드롭다운 메뉴에서 소셜 미디어 사이트를 선택할 수 있습니다.

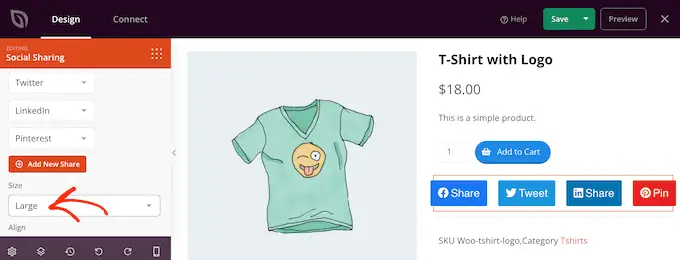
사용하려는 모든 네트워크를 추가한 후 '크기' 드롭다운을 사용하여 공유 버튼의 크기를 변경할 수 있습니다.
더 큰 소셜 공유 버튼은 더 눈에 띄지만 장바구니에 추가 클릭 유도문안을 포함하여 페이지의 다른 콘텐츠에서 주의가 산만해질 수 있습니다.

고객 평가 및 비즈니스 리뷰 표시
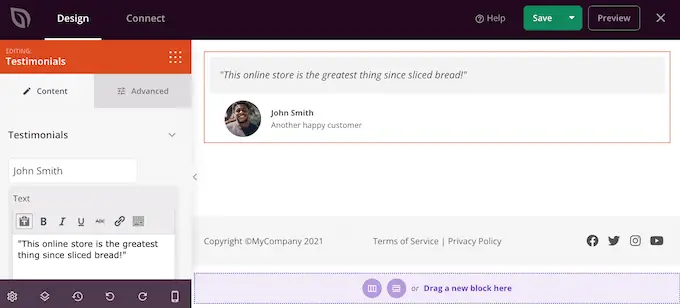
WooCommerce를 사용하면 고객이 개별 제품을 검토할 수 있지만 고객 평가를 표시할 수도 있습니다. 최고의 리뷰에서 인용한 인용문, 우수한 고객 서비스에 대한 의견 또는 강조하고 싶은 기타 콘텐츠가 될 수 있습니다.
SeedProd의 사용후기 블록을 사용하면 회전식 사용후기를 만들 수 있습니다. 이는 작은 공간에 많은 정보를 표시할 수 있는 좋은 방법입니다.

자세한 내용은 WordPress에서 회전 평가를 추가하는 방법에 대한 가이드를 참조하십시오.
WooCommerce에서 최근 본 제품 하이라이트
'최근 본' 섹션은 고객이 최근에 보았지만 장바구니에 추가하지 않은 제품을 다시 방문하도록 권장합니다. 이를 통해 고객은 제품을 비교하고 자신에게 맞는 항목을 찾을 수 있습니다. 또한 마음을 바꾸고 최근에 방문했지만 장바구니에 추가하지 않은 제품을 구매할 수 있는 기회를 제공합니다.
그렇게 말하면 SeedProd의 최근 제품 블록을 디자인에 추가할 수 있습니다.

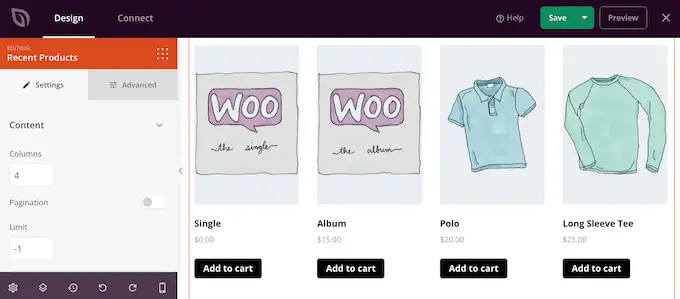
블록을 추가한 후 왼쪽 메뉴의 설정을 사용하여 열 수를 변경할 수 있습니다.
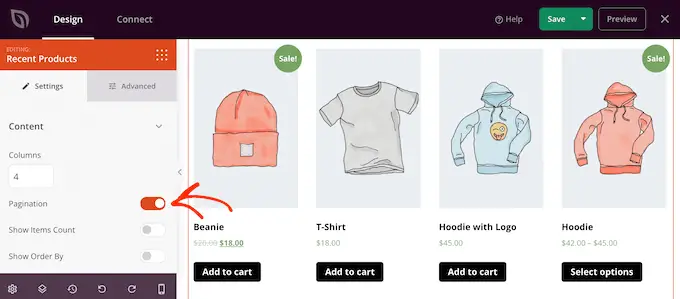
다양한 제품을 많이 표시하려면 '페이지 매김' 토글을 활성화하여 페이지 매김을 추가할 수 있습니다.

'페이지 매김'을 활성화하면 몇 가지 추가 설정에 액세스할 수 있습니다.
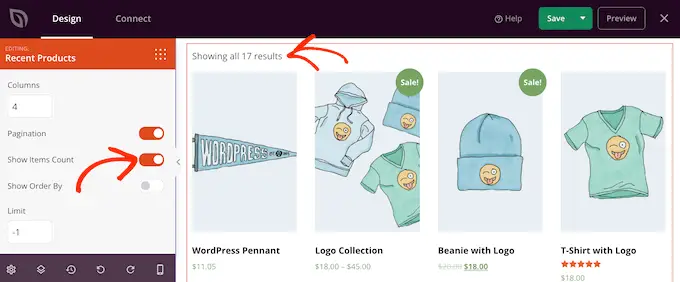
시작하려면 '항목 수 표시' 토글을 활성화하여 최근 제품 블록 상단에 총 결과 수를 표시할 수 있습니다.

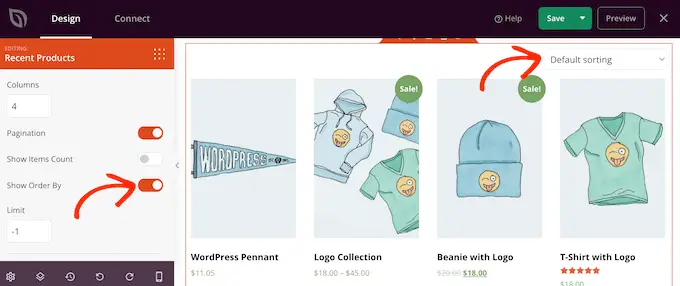
방문자가 최근 제품을 정렬할 수 있도록 'Show Order By' 슬라이더를 활성화할 수도 있습니다.
다음 이미지에서 볼 수 있듯이 영역에 '기본 정렬' 드롭다운이 추가됩니다.

가장 인기 있는 WooCommerce 제품 표시
제품 페이지에 베스트셀러 또는 최고 등급 제품을 표시할 수 있습니다. 이러한 항목은 이미 실적이 좋기 때문에 더 많은 사람들에게 보여주면 더 많은 판매를 쉽게 얻을 수 있습니다.
또 다른 옵션은 현재 판매 중인 제품을 표시하는 것입니다. 이것은 쇼핑객이 최고의 거래를 얻기 위해 이러한 품목을 지금 구매하도록 동기를 부여할 수 있습니다.
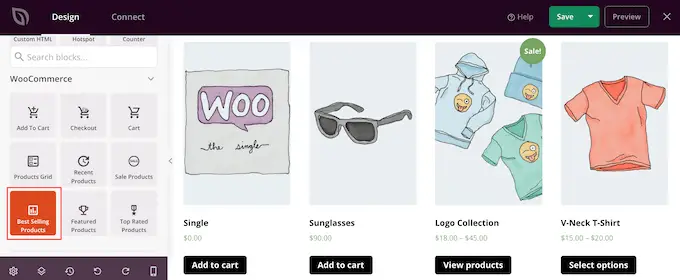
SeedProd에는 이러한 제품을 자동으로 가져올 수 있는 몇 가지 블록이 있습니다. 가장 많이 팔린 제품을 보여주고 싶다면 디자인에 베스트셀러 제품 블록을 추가하세요.

자세한 내용은 WooCommerce 제품 페이지에 인기 있는 제품을 표시하는 방법에 대한 가이드를 참조하세요.
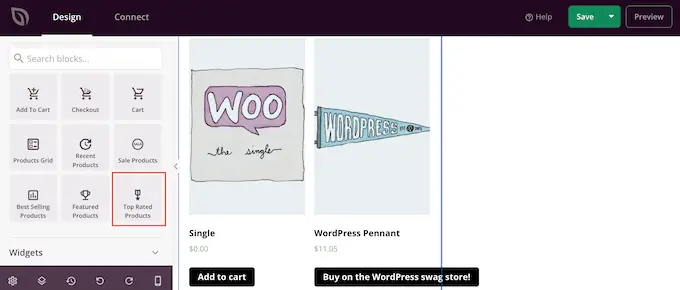
별 등급이 가장 높은 제품을 표시하려면 최고 평점 제품 블록을 페이지로 끌어다 놓을 수 있습니다.

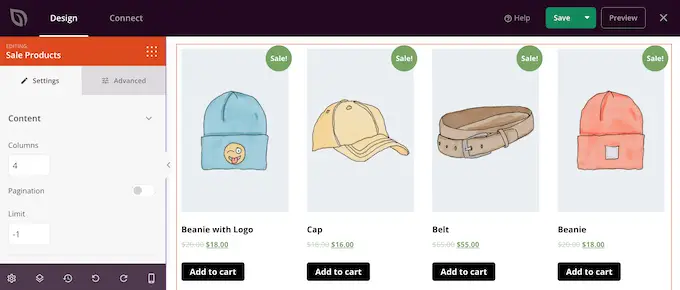
마지막으로 현재 판매 중인 모든 항목을 표시하는 Sale Products 블록이 있습니다.
어떤 블록을 추가하든 클릭하여 선택한 다음 왼쪽 메뉴에서 설정을 살펴보세요. 이러한 모든 설정은 간단하므로 어떤 다양한 효과를 만들 수 있는지 확인하는 것이 좋습니다.

사용자 정의 WooCommerce 제품 페이지를 게시하는 방법
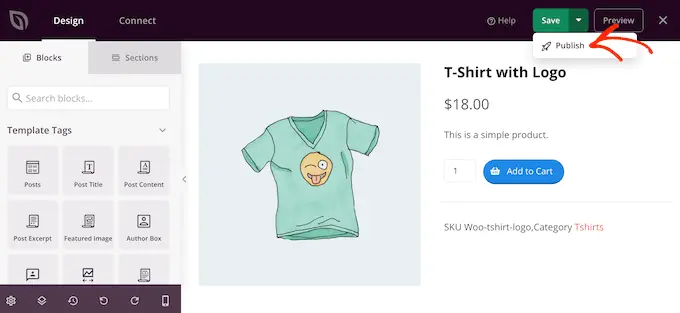
제품 페이지가 마음에 들면 변경 사항을 저장할 차례입니다. 계속해서 '저장' 옆에 있는 드롭다운 화살표를 클릭한 다음 '게시' 옵션을 선택하기만 하면 됩니다.

전체 사용자 정의 WooCommerce 테마를 활성화할 때까지 사용자 정의 제품 페이지가 온라인 상점에 나타나지 않습니다. 이렇게 하면 테마 키트의 다른 디자인을 살펴보고 SeedProd의 끌어서 놓기 빌더를 사용하여 변경할 수 있습니다.
예를 들어 일반적으로 머리글 및 바닥글 템플릿을 편집하여 고유한 탐색 메뉴, 상점의 사용자 지정 로고 및 기타 콘텐츠를 표시할 수 있습니다. 영감을 얻으려면 WordPress 사이트 바닥글에 추가할 사항에 대한 체크리스트를 참조하십시오.
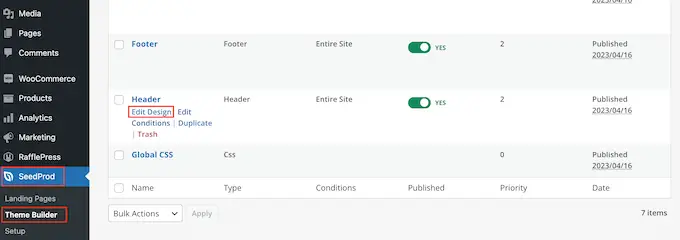
다른 템플릿을 편집하려면 SeedProd » Theme Builder 로 이동하십시오. 그런 다음 사용자 지정하려는 템플릿 위로 마우스를 가져갑니다.
그런 다음 '디자인 편집' 링크가 나타나면 클릭할 수 있습니다.

이제 더 많은 블록을 추가한 다음 왼쪽 메뉴의 설정을 사용하여 사용자 지정하여 디자인을 변경하기만 하면 됩니다.
모든 템플릿이 어떻게 설정되었는지 만족할 때까지 이 단계를 계속 반복하십시오.
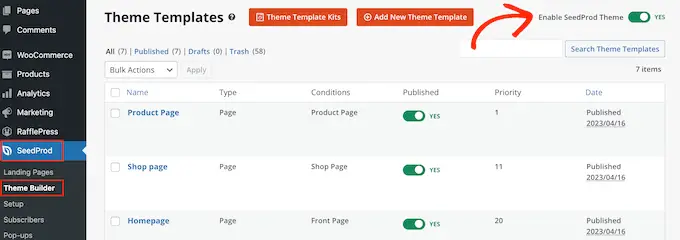
사용자 지정 WooCommerce 테마를 라이브로 만들 준비가 되면 SeedProd » Theme Builder 로 이동합니다. 그런 다음 'SeedProd 테마 사용' 토글을 클릭하면 '예'가 표시됩니다.

이제 온라인 상점을 방문하면 맞춤형 WooCommerce 제품 페이지가 실시간으로 표시됩니다.
이 기사가 코딩 없이 WooCommerce 제품 페이지를 사용자 지정하는 데 도움이 되었기를 바랍니다. 블로그 트래픽을 늘리는 방법에 대한 가이드 또는 매장에 가장 적합한 WooCommerce 플러그인에 대한 전문가 선택을 참조할 수 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
