초보자를 위한 WordPress 관리 영역(대시보드) 사용자 지정 방법
게시 됨: 2022-08-25WordPress 관리 대시보드를 사용자 지정하시겠습니까?
WordPress 관리 영역은 때때로 WordPress 자체 또는 기타 플러그인 및 테마에서 추가한 위젯, 메뉴 항목 및 옵션으로 너무 복잡해질 수 있습니다.
이 초보자 가이드에서는 원하지 않는 항목을 숨기고 관리 화면을 재정렬하여 WordPress 관리 대시보드를 쉽게 사용자 정의하는 방법을 보여줍니다. 또한 관리자 메뉴를 변경하는 방법 등을 다룰 것입니다.

다음은 이 기사에서 다룰 주제에 대한 간략한 개요입니다.
준비가 된? 시작하자.
WordPress 관리 영역을 사용자 정의하는 이유는 무엇입니까?
한동안 WordPress 웹 사이트를 관리해 왔다면 WordPress 관리 영역에서 다른 위젯, 알림 및 메뉴 항목을 발견했을 수 있습니다.

플러그인 알림 및 경고와 같은 일부 항목은 닫거나 닫으면 사라집니다. 그러나 다른 많은 항목은 다른 WordPress 관리 화면에 그대로 유지됩니다.
대부분의 WordPress 초보자가 모르는 것은 이러한 항목을 쉽게 숨기고 이동할 수 있으며 웹사이트에서 WordPress 관리 대시보드를 사용자 지정할 수 있다는 것입니다.
많은 개발자가 고객의 WordPress 관리 대시보드를 사용자 지정하여 더 쉽게 만듭니다.
즉, WordPress 관리 영역을 쉽게 사용자 정의하고 WordPress 경험을 개선하는 방법을 살펴보겠습니다.
1. 화면 옵션으로 WordPress 관리 요소 숨기기
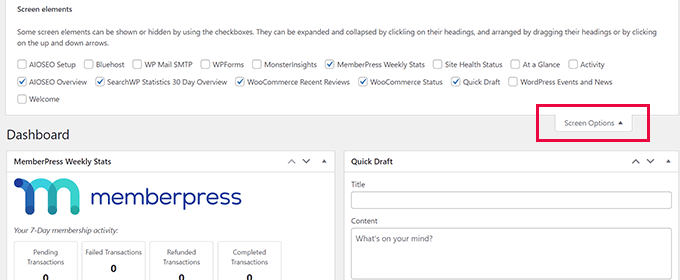
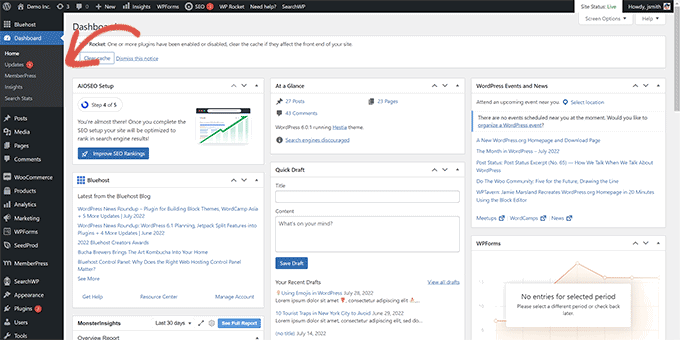
메인 대시보드를 포함한 많은 WordPress 관리 페이지에는 화면 오른쪽 상단 모서리에 화면 옵션 버튼이 있습니다.
그것을 클릭하면 다양한 옵션이 있는 플라이다운 메뉴가 나타납니다. 보고 싶지 않은 옵션을 선택 취소하면 해당 페이지에서 사라집니다.

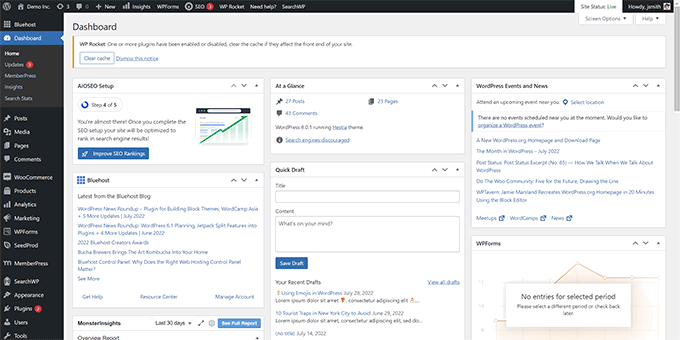
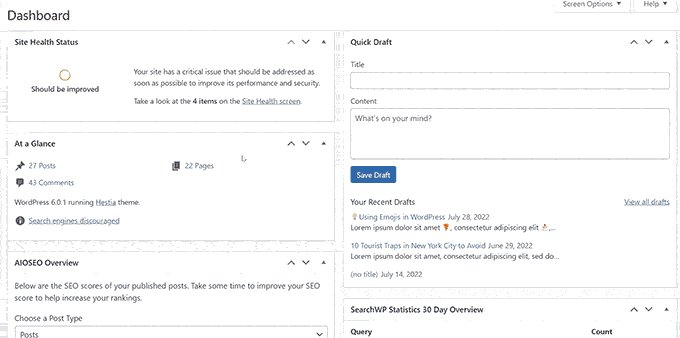
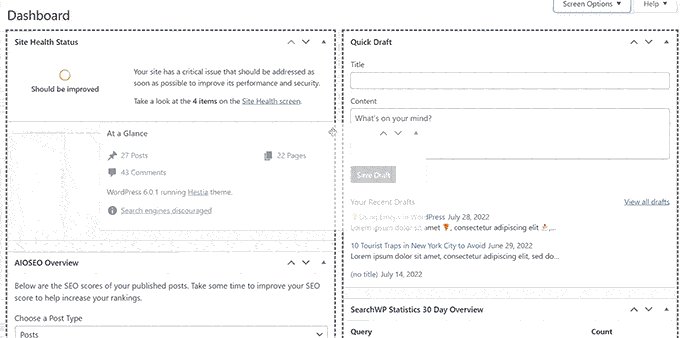
예를 들어 '대시보드' 페이지에서는 한 번도 사용하지 않은 위젯을 숨기고 소중한 정보를 제공하는 위젯을 보관할 수 있습니다.
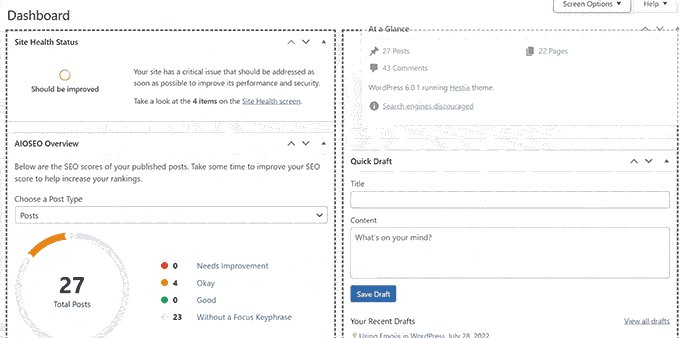
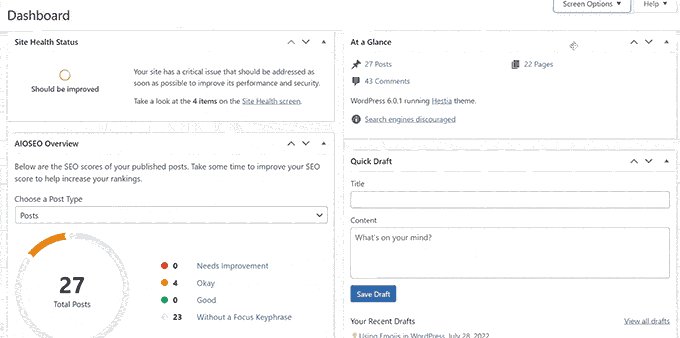
'대시보드' 페이지에서 위젯을 드래그 앤 드롭하여 화면에서 재배열할 수도 있습니다. 예를 들어, '한 눈에 보기' 위젯과 '사이트 상태' 위젯을 맨 위로 이동할 수 있습니다.

'화면 옵션' 버튼은 보고 있는 WordPress 관리 영역 내 페이지에 따라 다른 옵션을 표시합니다.
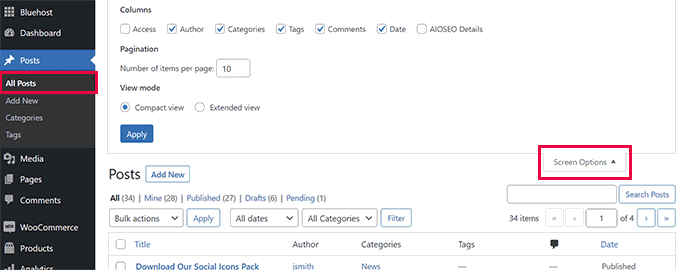
예를 들어, 게시물 » 모든 게시물 페이지에서 화면 옵션 버튼을 사용하면 열을 표시하거나 숨길 수 있고, 표시되는 게시물 수를 변경하거나, 확장 보기로 전환할 수 있습니다.

WordPress 관리 영역 내의 여러 페이지에서 '화면 옵션' 기능을 사용하여 해당 페이지를 필요에 맞게 조정하는 데 사용할 수 있는 옵션을 확인하세요.
참고: 화면 옵션 설정은 각 사용자에 대해 저장됩니다. 변경 사항은 WordPress 사이트의 다른 사용자 또는 작성자에게 적용되지 않습니다.
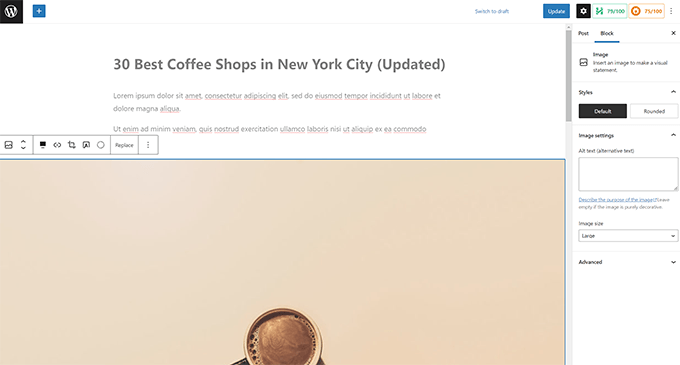
2. WordPress 관리 영역에서 블록 편집기 화면 사용자 정의
평균적인 WordPress 사용자는 블록 편집기를 사용하여 대부분의 시간을 보냅니다. 이것은 블로그 게시물을 작성하고 웹 사이트의 페이지를 만드는 데 사용하는 기본 WordPress 콘텐츠 편집기입니다.
블록 편집기에는 콘텐츠를 편집할 수 있는 많은 공간을 제공하는 깔끔한 사용자 인터페이스가 이미 제공됩니다.

그러나 특정 설정을 조정하여 쓰기 경험을 더욱 향상시킬 수도 있습니다.
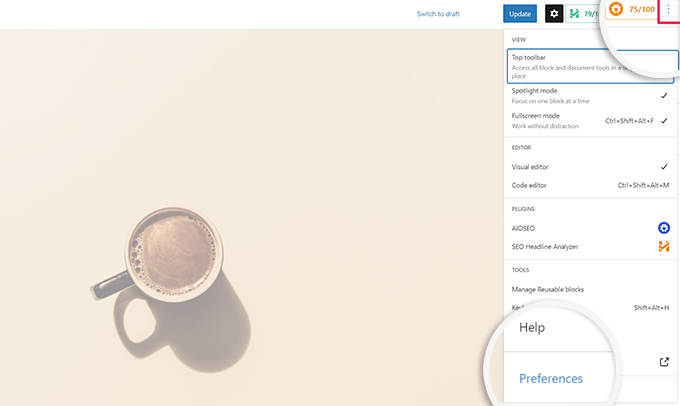
화면 오른쪽 상단 모서리에 있는 점 3개 메뉴 버튼을 클릭하고 기본 설정 옵션을 클릭하기만 하면 됩니다.

그러면 블록 편집기에 대한 다양한 설정을 조정할 수 있는 팝업이 나타납니다.
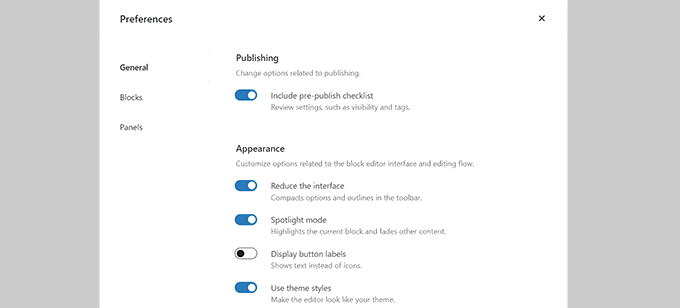
먼저 '일반' 탭에서 사용자 인터페이스를 줄여 인터페이스를 더 작게 만들 수 있습니다.

또한 '스포트라이트 모드'를 켤 수도 있습니다. 이 모드는 현재 있는 블록만 강조 표시하고 화면의 다른 부분은 흐리게 합니다.
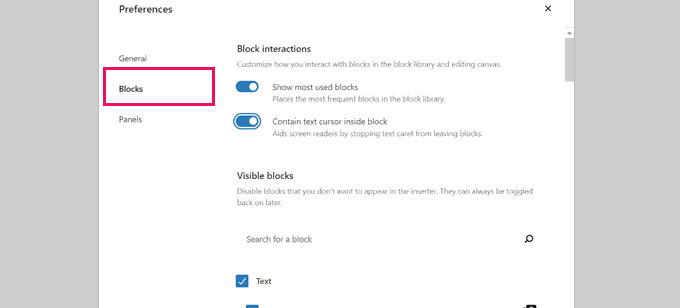
다음으로 '차단' 탭으로 전환할 수 있습니다. 여기에서 편집기 내에서 사용 가능한 블록을 표시하거나 숨길 수 있습니다.

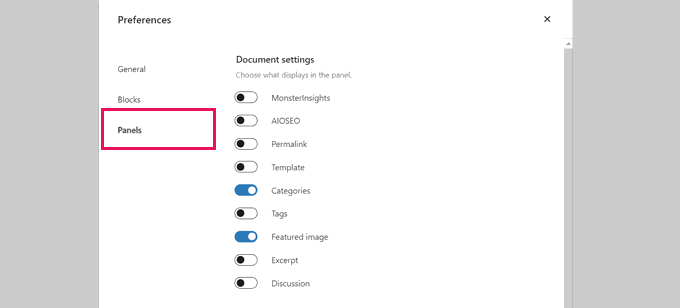
마지막으로 '패널' 탭에는 더 많은 옵션이 있습니다.
여기에서 블록 편집기의 오른쪽 사이드바에 표시하거나 숨길 패널을 결정할 수 있습니다.

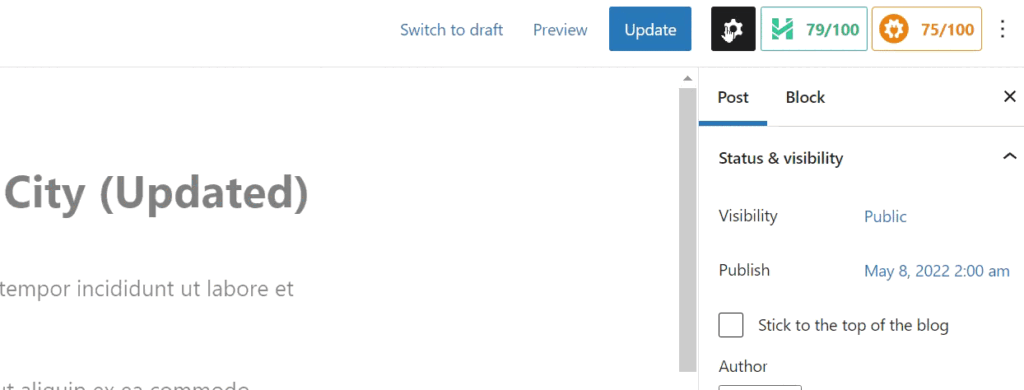
사용하지 않는 기능을 숨기고 나면 오른쪽 상단 모서리에 있는 'X'를 클릭하여 게시물 편집기로 돌아갈 수 있습니다.
그런 다음 상단의 '기어' 아이콘을 클릭하면 설정 패널이 확장되거나 숨겨집니다. 이것은 전체 너비 콘텐츠 레이아웃으로 작업할 때 유용합니다.

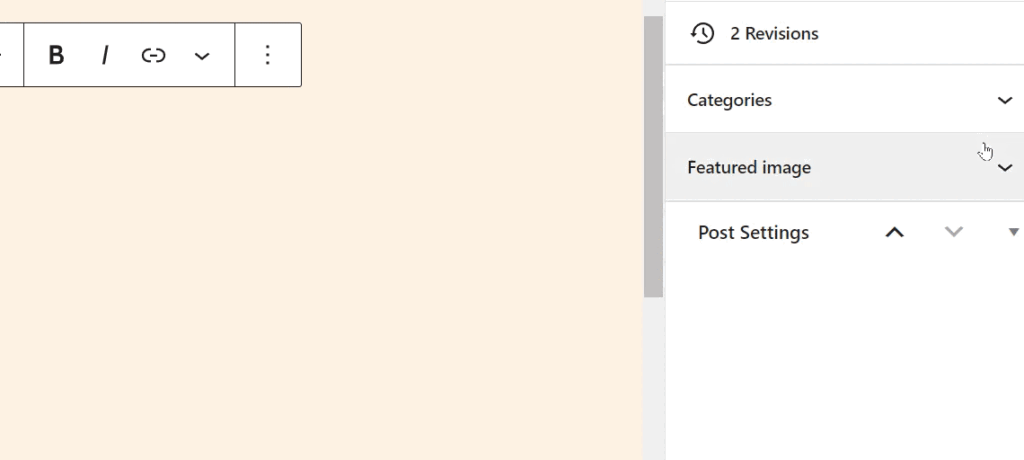
톱니바퀴 아이콘으로 표시되는 사이드바 내에서 위쪽 화살표를 클릭하여 탭을 축소하도록 선택할 수 있습니다.
이렇게 하면 추가 혼란이 정리되고 방해받지 않는 블록 편집기 화면을 만드는 데 도움이 됩니다.

콘텐츠 제작 경험을 더 즐겁게 만들기 위해 WordPress 콘텐츠 편집기를 마스터하는 방법에 대한 이러한 추가 팁을 보고 싶을 수도 있습니다.
웹사이트에 더 많은 WordPress 플러그인을 설치하면 많은 플러그인이 WordPress 관리 대시보드의 왼쪽 사이드바 메뉴에 자체 메뉴 항목을 추가하는 것을 볼 수 있습니다.

이제 그들 중 일부는 정기적으로 액세스해야 할 수도 있습니다. 예를 들어, 연락처 양식 항목에 쉽게 액세스하거나 WordPress 블로그의 SEO 설정을 미세 조정할 수 있습니다.
그러나 이러한 메뉴 항목 중 일부에 지속적으로 액세스할 필요가 없거나 사이트의 다른 사용자에게 표시되지 않도록 할 수 있습니다.
다행히 WordPress 관리자 사이드바에 표시되는 메뉴 항목을 제어하는 데 도움이 되는 플러그인이 있습니다. 관리 영역에서 메뉴 항목을 볼 수 있는 사용자 역할을 제어할 수도 있습니다.
먼저 Admin Menu Editor 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
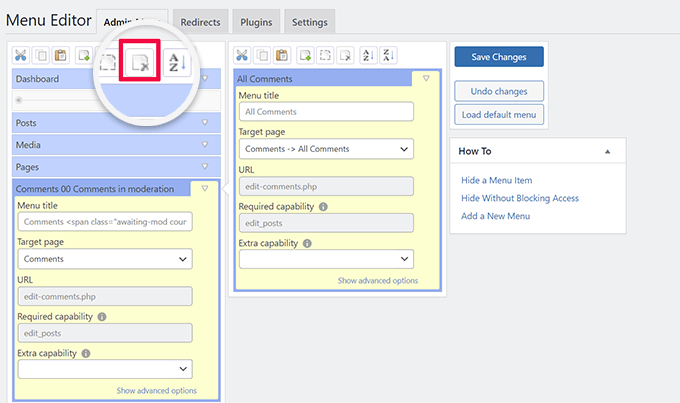
활성화 시 설정 » 메뉴 편집기 페이지를 방문하여 관리 영역 메뉴를 구성해야 합니다.
첫 번째 열에 모든 기본 메뉴 항목이 표시됩니다. 메뉴 항목을 클릭하면 두 번째 열에 하위 항목이 중첩되어 표시됩니다.

메뉴 항목을 클릭하여 선택한 다음 상단 도구 모음에서 삭제 버튼을 클릭하여 제거할 수 있습니다.
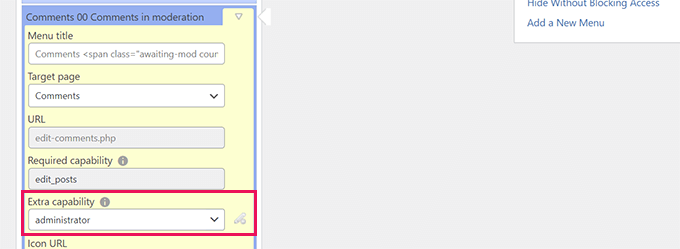
WordPress 관리자 사이드바에서 메뉴 항목을 볼 수 있는 사람을 제한할 수도 있습니다. 메뉴 항목을 클릭하여 선택한 다음 설정에서 '추가 기능'에서 제한을 설정하기만 하면 됩니다.

예를 들어 위의 이미지에서는 관리자 사용자 역할을 가진 사용자를 제외한 모든 사용자에게 댓글 메뉴 항목을 숨겼습니다.

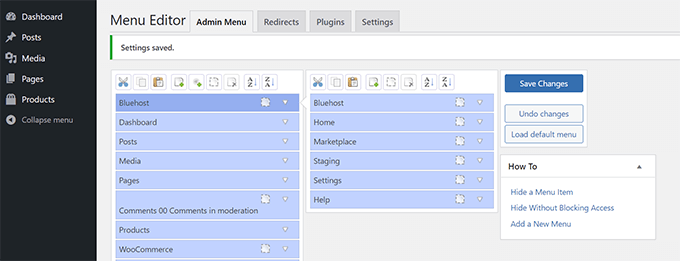
관리 영역 메뉴를 변경했으면 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
플러그인은 화면에 사용자 정의된 WordPress 관리 영역 메뉴를 표시합니다.

변경 사항이 즉시 표시되지 않으면 페이지를 새로 고치거나 메뉴 사용자 정의가 표시되도록 로그아웃했다가 다시 로그인해야 할 수 있습니다.
자세한 내용은 WordPress 관리 영역에서 불필요한 메뉴 항목을 숨기는 방법에 대한 전체 자습서를 참조하십시오.
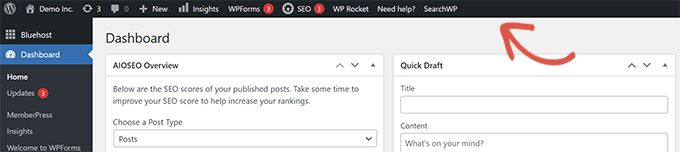
4. WordPress 관리 도구 모음에 표시되는 항목 사용자 지정
관리 도구 모음은 WordPress 관리 영역 화면 상단의 메뉴입니다. 도구 모음은 로그인한 상태에서 웹사이트의 공개 영역을 방문할 때도 표시됩니다.

WordPress 관리 도구 모음을 사용자 정의하려면 관리 플러그인을 설치하고 활성화하십시오. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
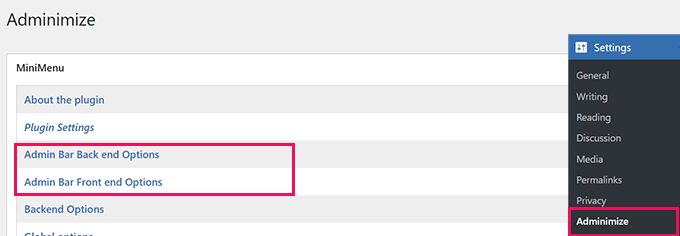
활성화되면 설정 » 관리 페이지로 이동하여 '관리 표시줄 백엔드 옵션' 및 '관리 표시줄 프런트 엔드 옵션' 탭을 찾습니다.

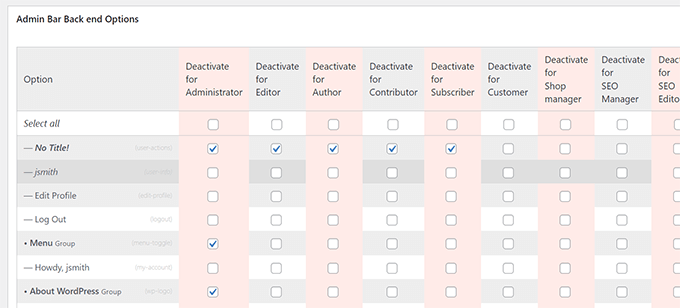
둘 중 하나를 클릭하면 WordPress 관리 표시줄에 표시할 항목을 선택할 수 있는 옵션 화면으로 이동합니다.
각 사용자 역할에 표시될 항목을 선택할 수도 있습니다.

변경 사항을 저장하려면 '옵션 업데이트' 버튼을 클릭하는 것을 잊지 마십시오.
자세한 내용은 WordPress 관리 도구 모음에 대한 초보자 가이드를 참조하세요.
5. WordPress 관리자 색 구성표 변경
WordPress에는 관리 영역에 사용할 수 있는 몇 가지 기본 색상 옵션이 있습니다.
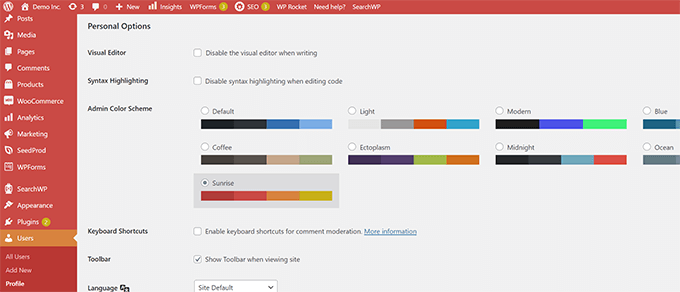
사용자 » 프로필 페이지로 이동하여 '관리 색 구성표' 옵션을 찾으면 됩니다.
그런 다음 색 구성표를 클릭하면 WordPress 관리 영역에서 미리 볼 수 있습니다.

변경 사항을 저장하려면 하단의 '프로필 업데이트' 버튼을 클릭하는 것을 잊지 마십시오.
사용 가능한 색 구성표가 마음에 들지 않습니까?
Admin Color Schemer 플러그인을 설치하고 활성화하여 자신만의 색 구성표를 만들 수 있습니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
참고: Admin Color Schemer 플러그인은 한동안 업데이트되지 않았다는 경고를 표시할 수 있습니다. 플러그인 업데이트가 필요하지 않았기 때문입니다. WordPress Core Team에서 생성했으며 안전하게 설치할 수 있습니다.
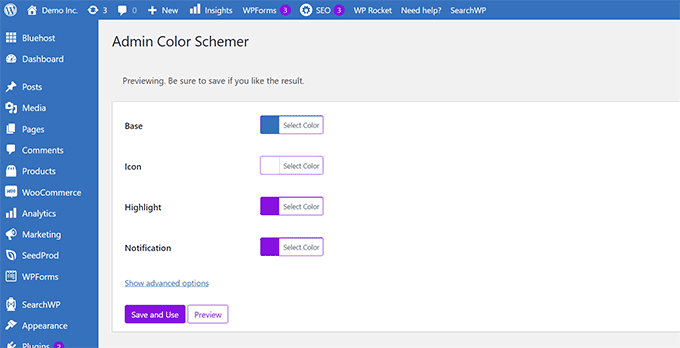
활성화 시 도구 » 관리 색상 페이지를 방문하여 색 구성표를 만들어야 합니다.

사용자 정의가 만족스러우면 '저장 및 사용'을 클릭하여 대시보드에 적용할 수 있습니다.
참고: 단순히 플러그인을 비활성화하거나 사용자 » 프로필 페이지에서 기본 색상 구성표를 로드하여 색상 변경을 취소할 수 있습니다.
자세한 내용은 초보자를 위한 WordPress 관리자 색 구성표를 변경하는 방법에 대한 자습서를 참조하세요.
6. WordPress 관리 영역에 대한 사용자 정의 로그인 페이지 만들기
코드를 작성하지 않고 기본 WordPress 로그인 페이지를 사용자 정의 로그인 페이지로 바꾸고 싶습니까?
이를 위해서는 SeedProd가 필요합니다. 아름다운 드래그 앤 드롭 도구(코딩 필요 없음)로 WordPress 웹사이트를 디자인할 수 있는 최고의 WordPress 페이지 빌더입니다.

먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
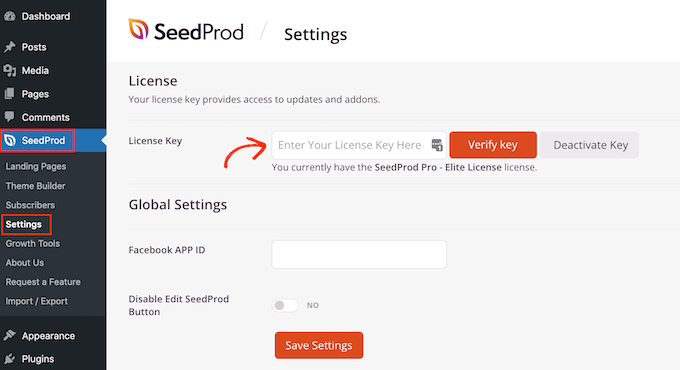
활성화되면 SeedProd » 설정 페이지로 이동하여 라이센스 키를 입력합니다. SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.

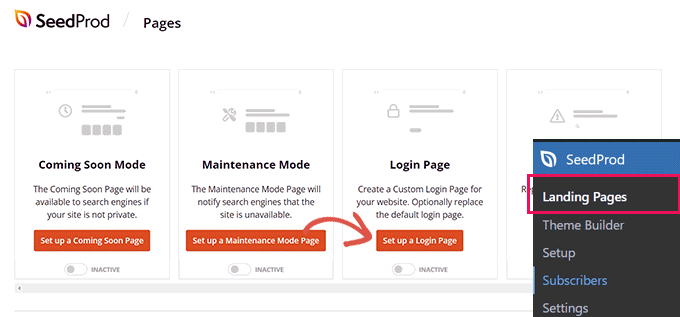
그런 다음 SeedProd » 랜딩 페이지 로 이동합니다.
이제 만들 수 있는 다양한 방문 페이지 유형이 표시되므로 '로그인 페이지'라고 표시된 페이지를 찾아 '로그인 페이지 설정' 버튼을 클릭하십시오.

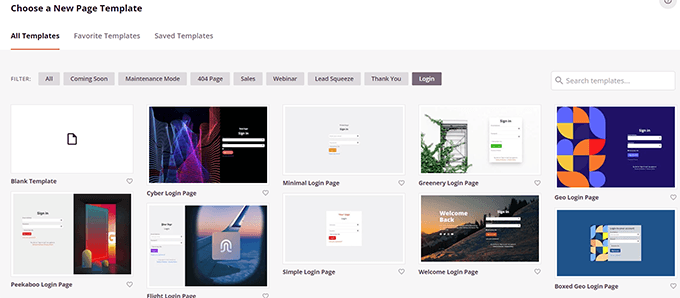
다음으로 로그인 페이지 디자인을 위한 템플릿을 선택하라는 메시지가 표시됩니다.
SeedProd에는 시작점으로 사용할 수 있는 아름다운 디자인이 많이 있습니다.

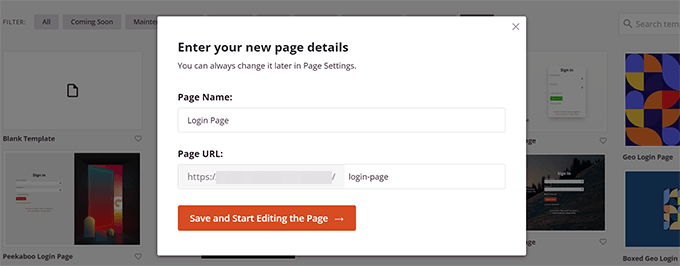
템플릿을 클릭하여 선택한 다음 로그인 페이지의 이름을 입력하기만 하면 됩니다.
이 이름은 다시 편집해야 할 때 이 페이지를 식별하기 위해 내부적으로 사용됩니다.

계속하려면 '저장 및 페이지 편집 시작' 버튼을 클릭하십시오.
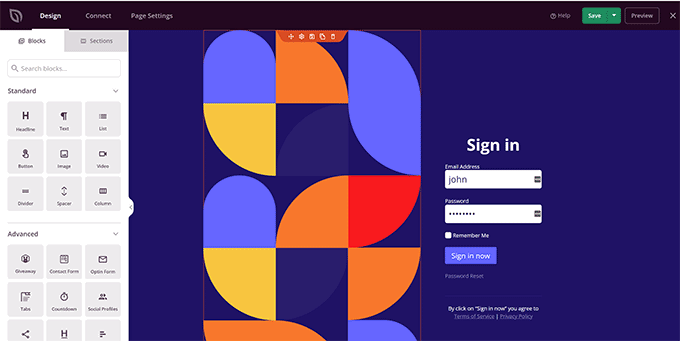
SeedProd 페이지 빌더 인터페이스가 시작됩니다. 드래그 앤 드롭 디자인 도구로, 화면의 항목을 가리키고 클릭하여 편집할 수 있습니다.

사이드바에서 새 항목을 추가하거나 로그인 양식을 편집하여 사용자가 로그인한 후 수행할 작업을 선택할 수 있습니다.
페이지 디자인 자체 외에도 양식 레이블이나 텍스트를 조정할 수도 있습니다.

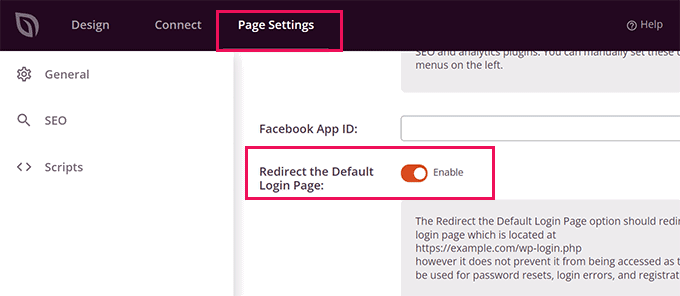
완료되면 빌더에서 '페이지 설정' 탭으로 전환합니다.
'기본 로그인 페이지 리디렉션' 옵션까지 아래로 스크롤하여 켭니다.

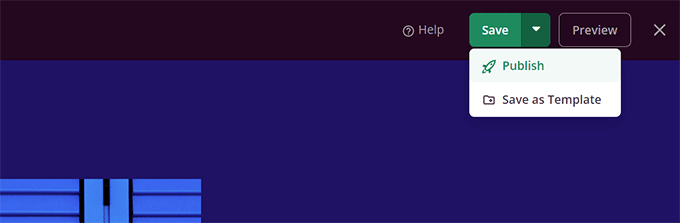
마지막으로 오른쪽 상단의 '저장' 버튼을 클릭하는 것을 잊지 마십시오.
그런 다음 '게시'를 클릭하여 새 로그인 페이지를 만듭니다.

이제 WordPress 웹사이트의 일반 로그인 페이지를 방문할 수 있습니다.
대신 사용자 정의 디자인이 표시되며 사용자도 마찬가지입니다.

자세한 내용은 WordPress용 맞춤 로그인 페이지를 만드는 방법에 대한 가이드를 참조하세요.
이 기사가 WordPress 관리 영역을 쉽게 사용자 정의하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 관리 영역을 보호하는 방법에 대한 가이드를 보거나 전체 웹 사이트를 보호하기 위해 전체 WordPress 보안 가이드를 확인하고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
