WordPress 테마를 사용자 정의하는 방법: 방법 및 모범 사례
게시 됨: 2023-10-11WordPress는 많은 자산으로 칭찬받는 환상적인 도구입니다. 예를 들어, 직관적이고 유연하며 확장 가능하고 사용하기 쉽습니다(최소한의 교육을 받은 후).
그러나 귀하의 전문 지식 수준에 관계없이 항상 답변되지 않은 기술적인 질문이 있습니다 .

귀하의 사이트에서 이 작업을 수행하는 방법 또는 저 작업을 수행하는 방법이 궁금할 수 있습니다. 다음은 한 가지 예입니다. WordPress 테마를 어떻게 사용자 정의하나요?
일반적인 질문이지만, 여러분에게 열려 있는 가능성이 너무 많기 때문에 답변이 여러 개 있는 질문입니다. 그것들을 모두 알고 있고 어떻게 적용하는지 알고 있나요?
이것이 바로 이 기사에서 알아보도록 여러분을 초대하는 것입니다. 이 글을 읽고 나면 조치를 취하는 5가지 방법을 알게 될 것입니다(그 중 하나는 사용하지 말아야 하므로 주의 깊게 살펴보세요!).
하지만 사이트를 손상시킬 위험 없이 올바른 방식으로 작업을 수행하기 위한 다양한 팁과 모범 사례도 배우게 됩니다.
개요
- WordPress 테마란 무엇입니까?
- WordPress 테마를 사용자 정의하는 이유는 무엇입니까?
- WP 테마를 사용자 정의하기 전의 예비 단계는 무엇입니까?
- WordPress 테마를 사용자 정의하는 5가지 방법
- 결론
WordPress 테마란 무엇입니까?
WordPress 테마는 웹 사이트의 시각적 모양과 레이아웃을 정의하는 파일 세트입니다.
WordPress 문서 에 설명되어 있듯이 테마는 사이트에 대한 "기본 통합 디자인을 갖춘 그래픽 인터페이스"를 생성합니다. 즉, 테마는 웹사이트 디자인을 담당합니다.
WordPress 문서에 따르면 "WordPress 사이트의 콘텐츠 및 기타 데이터의 시각적 표현에 대한 제어"를 제공하기 위해 테마는 종종 다음 요소에 의존합니다.
- 유명한
index.php(클래식 테마용) 또는index.html(블록 기반 테마용)과 같은 템플릿 파일 - 이미지 파일 (
.jpg,.png,.gif등) - 스타일 시트 (
.css) - 특정 페이지나 페이지 그룹에 적용할 수 있는 사용자 정의 페이지 템플릿
- 작업에 필요한 기타 소스 파일 (
.php)
기본 테마 및 테마 유형
WordPress를 설치하자마자 기본적으로 마지막 세 가지 기본 테마가 함께 제공됩니다.
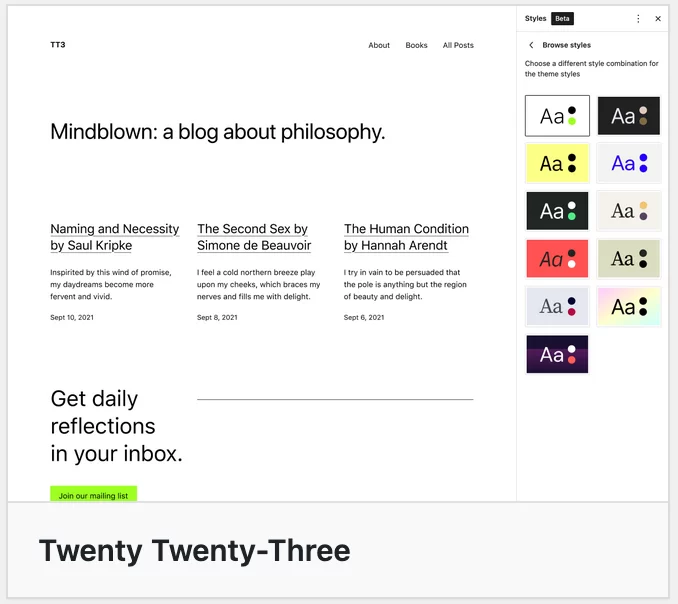
기본 테마는 WordPress에서 기본적으로 설치하는 테마입니다. 이름은 "Twenty"로 시작합니다. 글을 쓰는 당시 기본 기본 테마는 Twenty Twenty-Three였습니다.

WordPress의 핵심은 CMS (콘텐츠 관리 시스템) 가 제대로 작동하는 데 필요한 모든 기본 파일과 디렉터리를 의미합니다 .
물론 기본 테마를 사용할 필요는 없습니다. 공식 WordPress 디렉토리는 물론 전문 테마 스토어 및 마켓플레이스(예: Themeforest)에서도 수천 개의 다른 테마를 사용할 수 있습니다.
두 가지 유형의 테마를 구별하는 것이 중요합니다.
- WordPress Customizer를 사용하여 사용자 정의할 수 있는 "클래식" 테마 . Astra와 같은 잘 알려진 많은 테마의 경우입니다.
- WordPress 사이트 편집기와 작동하도록 설계된 블록 기반 테마입니다 . 후자를 사용하면 블록(WordPress Gutenberg 편집기에서 제공하는 컨테이너)을 사용하여 사이트의 모든 부분(머리글, 바닥글, 404 페이지, 게시물 아카이브, 위젯 영역 등)을 만들고 편집할 수 있습니다.
- 예를 들어 Jadro는 블록 기반 테마입니다. 사이트에서 이러한 유형의 테마가 활성화된 경우 모양 > 편집기 메뉴를 통해 사용자 정의할 수 있습니다.
WordPress 테마 에 대한 필수 리소스를 확인하세요 . 다양한 무료 및 프리미엄 테마, 테마 선택 위치, 프로젝트에 선택할 테마를 확인할 수 있습니다.
WordPress 테마를 사용자 정의하는 이유는 무엇입니까?
디자인 및 플러그인
WordPress 테마와 작동 방식에 대한 초기 개요를 살펴본 후 중요한 설명부터 시작하겠습니다.
WordPress 테마를 사용자 정의한다는 것은 테마의 디자인과 시각적 모양을 사용자 정의하는 것을 의미합니다.
기능을 추가하여 사이트를 사용자 정의하려는 경우 전용 플러그인을 사용하는 것이 좋습니다.
예를 들어, WP Rocket 플러그인은 사이트 로딩 속도를 높이는 옵션을 제공합니다. Yoast SEO 플러그인은 사이트의 SEO를 최적화하는 데 도움이 됩니다.
이것이 당신에게 더 명확합니까?
WordPress 테마를 사용자 정의해야 하는 7가지 이유
그렇다면 WordPress 테마를 사용자 정의하려는 이유 목록을 계속 살펴보겠습니다. 결국, 그것은 가볍게 즉흥적으로 할 수 있는 일이 아닙니다!
여러 가지 가능한 이유가 있습니다:
- 경쟁업체와 차별화되는 고유한 웹사이트를 보유하는 것입니다 . 공식 디렉토리나 프리미엄 스토어의 테마를 사용하는 경우 스타일 가이드에 따라 테마를 맞춤설정하세요. 사이트의 색상 팔레트, 타이포그래피, 로고, 시각적 요소를 브랜드 아이덴티티와 통합하여 회사 인지도를 강화할 수 있습니다.
- 사용자 경험을 향상시키기 위해 . 타겟 고객의 기대에 부응하는 사용자 친화적인 인터페이스를 디자인하여 방문자 만족도를 높이고 전환율을 높일 수 있습니다.
- 가독성과 접근성을 향상시킵니다 . WordPress 테마를 사용자 정의하면 콘텐츠의 가독성을 향상시키는 글꼴, 색상 및 레이아웃을 선택할 수 있으며 이는 방문자의 관심을 끄는 데 필수적입니다.
- 반응형 측면을 향상하여 모든 유형의 화면(컴퓨터, 스마트폰 또는 태블릿)에서 사이트를 읽을 수 있도록 합니다.
- 예를 들어 사이트를 재설계하여 그래픽을 업데이트하려는 경우 . 웹 기술과 사용법은 매우 빠르게 발전합니다. 몇 달/몇 년이 지나면 사이트가 오래되어 최신 상태로 유지하기 위해 테마를 사용자 정의하는 것이 중요합니다. 사용자 정의를 사용하면 테마를 완전히 변경하지 않고도 현대적이고 매력적인 디자인을 유지하면서 필요에 따라 WordPress 사이트를 발전시킬 수 있습니다.
- 맞춤형 디자인을 만들려면 . 특히 코드에 익숙하다면 선입견된 테마의 제한된 옵션에 안주하지 않고 염두에 두고 있는 것과 정확하게 일치하는 사용자 정의 디자인을 만들 수 있습니다.
- 사이트의 모양을 특정 이벤트에 맞게 조정합니다 . 예를 들어 WPMarmite의 사이트는 이 두 이벤트에 대한 크리스마스 또는 할로윈 로고로 장식되어 있습니다. 귀하는 프로모션 출시, 신제품 출시 등을 위해 사이트 디자인(버튼, 개인화된 페이지 등)의 특정 측면을 수정하도록 선택할 수도 있습니다.

화면 반대편에서 WordPress 테마를 맞춤 설정해야 하는 다른 이유가 있나요?
시작하기 전에 아래 두 가지 모범 사례를 적용하여 준비가 되었는지 확인하세요.
WP 테마를 사용자 정의하기 전의 예비 단계는 무엇입니까?
사이트 저장
WordPress 테마를 사용자 정의하는 작업은 특히 주요 변경 사항인 경우 코드를 검토하든 안 하든 다양한 파일을 수정하는 작업을 포함합니다(나중에 다시 설명하겠습니다).
변경하려는 내용이 무엇이든 사전에 사이트를 저장하는 것이 좋습니다.
가능하다면 파일과 데이터베이스를 모두 백업하세요 . 문제(버그, 기술적 사고, PHP 또는 CSS 오류 등)가 발생하더라도 안심하고 사이트를 평화롭게 복원할 수 있습니다.
사이트를 백업하려면 다음을 포함한 여러 가지 옵션이 있습니다.
- 전용 플러그인을 사용합니다 . 이 테스트에서는 그중 몇 가지, 특히 UpdraftPlus를 제시합니다. UpdraftPlus를 사용하면 사이트를 자동으로 백업하는 동시에 백업을 원격 저장 공간으로 보내는 것이 좋습니다. 대부분의 경우 무료 버전으로 충분합니다.
- 원클릭 백업 및 복원 기능을 갖춘 사이트 관리 도구입니다 . 이 기사에서 소개하는 WP Umbrella의 경우입니다.
테스트 환경에서 작업
사이트가 백업되고 안전해지면 테스트 환경에서 WordPress 테마를 맞춤설정하는 것이 좋습니다.
이 옵션의 가장 큰 장점은 문제가 발생하더라도 프로덕션(온라인) 사이트의 원활한 실행에 영향을 미치지 않는다는 것입니다.
스트레스 없이 어떤 문제라도 맞춤화하고 해결할 수 있습니다. 작업이 완료되면 사이트를 온라인으로 전환하기만 하면 됩니다.
하지만 먼저 테스트 환경에서 작업하기 위한 옵션은 무엇입니까?
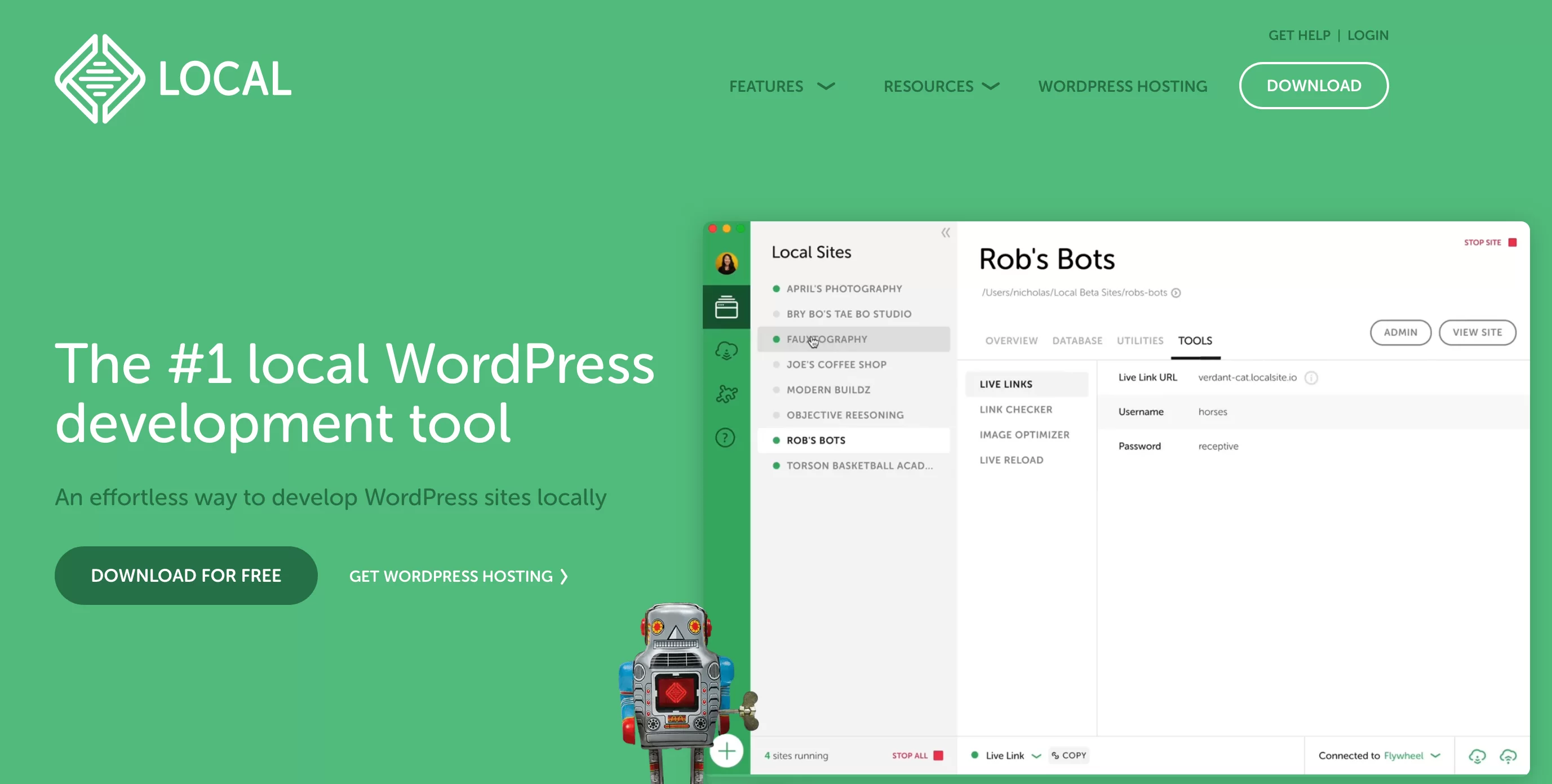
주요 방법 중 하나는 로컬, 즉 자신의 컴퓨터에서 작업하는 것입니다. 로컬 작업을 위한 가장 유명하고 효과적인 도구 중 하나는… 로컬입니다.

설치하려면 해당 주제에 대한 가이드를 참조하십시오. 프로덕션 사이트를 향후 로컬 사이트로 복사하려면 All-in-One WP Migration, Duplicator 또는 Migrate Guru와 같은 마이그레이션 플러그인을 사용하십시오.
이러한 플러그인의 무료 버전은 마이그레이션할 수 있는 파일 크기에 제한을 둡니다. 공식 디렉토리 설명을 확인하고 해당 주제에 대한 기사를 사용하여 해당 옵션(및 다른 경쟁업체의 옵션)에 대해 자세히 알아보세요 .
반대 작업을 수행하려는 경우(사이트를 로컬 서버에서 온라인 서버로 전송)에도 이 플러그인이 작동합니다.
마지막으로 준비 사이트를 만들어 테스트 환경에서 작업할 수도 있습니다. 대부분의 호스팅 제공업체는 이에 대한 옵션을 제공하지만 WP Staging과 같은 전용 플러그인을 사용할 수도 있습니다.

더 이상 고민하지 말고 이제 WordPress 테마를 사용자 정의하는 5가지 방법을 살펴보겠습니다.
WordPress 테마를 사용자 정의하는 5가지 방법
방법 1: 테마 사용자 정의 도구
도구를 사용할 수 있나요?
WordPress 백오피스에서 바로 WordPress 테마를 사용자 정의하는 일반적인 방법부터 시작해 보겠습니다. 테마 사용자 정의 프로그램을 언급하고 있습니다.
모양 > 사용자 정의 메뉴에서 액세스할 수 있습니다. 알리다. 화면 앞에서 눈을 비비고 있습니다. 페이지를 새로 고칩니다. 사이드바의 모든 메뉴를 클릭합니다. 하지만 아무 일도 일어나지 않습니다.
이 사용자 정의 도구에 액세스할 수 없습니다. 당황하지 마세요. 어떤 경우에는 이는 정상적인 현상입니다. 설명하겠습니다.
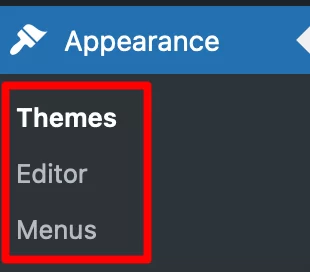
보안상의 이유로 WordPress 5.9보다 높은 버전과 블록 기반 테마(예: Twenty Twenty-Three)를 사용하는 경우 사이트의 "모양" 메뉴는 두 개로 제한됩니다. 하위 메뉴 :
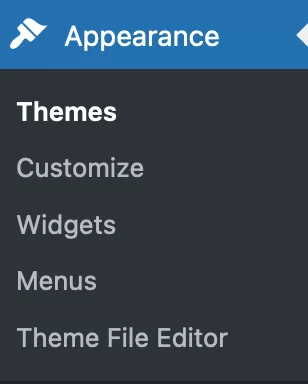
- 테마
- 편집자

WordPress 사이트 편집기를 사용하면 전체 사이트를 사용자 정의할 수 있습니다. 물론 WP 5.9가 출시되면서 WordPress Core에 사이트 편집기가 등장한 이후로 사용자 정의 도구는 더 이상 의미가 없습니다.
그러나 사이트가 5.9보다 낮은 버전(좋지 않음)에서 실행되거나 클래식 테마(블록 기반이 아님)를 사용하여 5.9보다 높은 버전에서 실행되는 경우 사용자 정의 도구에 액세스할 수 있습니다. .
그게 다 말이 되나요? 예를 들어 WordPress 6.3에서 Astra 테마를 활성화하면 사용자 정의 도구의 이점을 누릴 수 있습니다. 이 경우 "외관" 메뉴에는 다음과 같은 추가 하위 메뉴가 포함됩니다.

WordPress 테마 사용자 정의 도구의 구체적인 내용은 무엇이며 어떻게 사용합니까?
다 좋은데 어떻게 작동하나요? 우선, 사용자 정의 도구는 활성 테마가 사용자 정의 기능을 지원하는 경우에만 사용할 수 있다는 점을 알아야 합니다.
또한 활성화한 테마에 따라 더 많거나 적은 사용자 정의 옵션이 제공됩니다 . 예를 들어 Astra는 Twenty Twenty-One과 같은 기본 테마보다 더 많은 옵션을 제공합니다.
일반적으로 Customizer로 수행할 수 있는 작업은 다음과 같습니다.
- 테마의 타이포그래피 (글꼴 유형, 크기, 두께) 및 색상 수정
- 로고 및 파비콘 추가
- 블로그 레이아웃을 선택하세요
- 탐색 메뉴 만들기
- 최신 게시물이나 정적 페이지를 표시하도록 홈 페이지 설정
- 바닥글 사용자 정의
- 추가 CSS 코드 추가
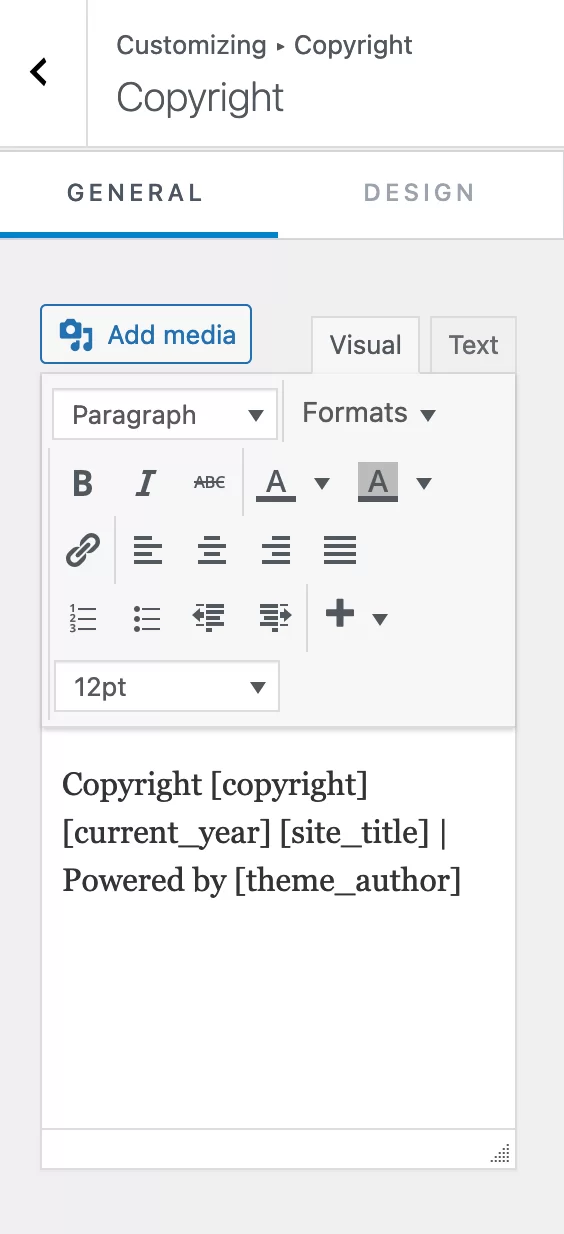
그 이후에는 각 테마에 따라 맞춤화 정도가 달라집니다. 예를 들어 Astra를 사용하면 바닥글 저작권을 변경할 수 있습니다.

모든 변경 사항은 페이지 오른쪽에 실시간으로 표시됩니다. 게다가 테마와 WordPress를 업데이트할 때마다 저장된다는 점은 큰 장점입니다.

파란색 연필 아이콘을 클릭하여 편집할 항목을 선택하고 왼쪽 사이드바에서 해당 메뉴를 엽니다.

모든 변경 사항을 저장하려면 페이지 상단에 있는 '게시' 버튼을 클릭하는 것을 잊지 마세요.
방법 2: WordPress 사이트 편집기
WordPress 테마를 사용자 정의하기 위해 사이트 편집기를 어떻게 사용합니까?
이제 WordPress 대시보드로 돌아갑니다. 사이트 편집기를 사용하여 WordPress 테마를 사용자 정의하는 방법 #2를 살펴보겠습니다.
이제 명확하게 하기 위해 다시 한 번 말씀드리겠습니다. 이 도구를 활용하려면 다음을 수행해야 합니다.
- WordPress 버전이 5.9 이상이어야 합니다.
- 블록 기반 테마 활성화
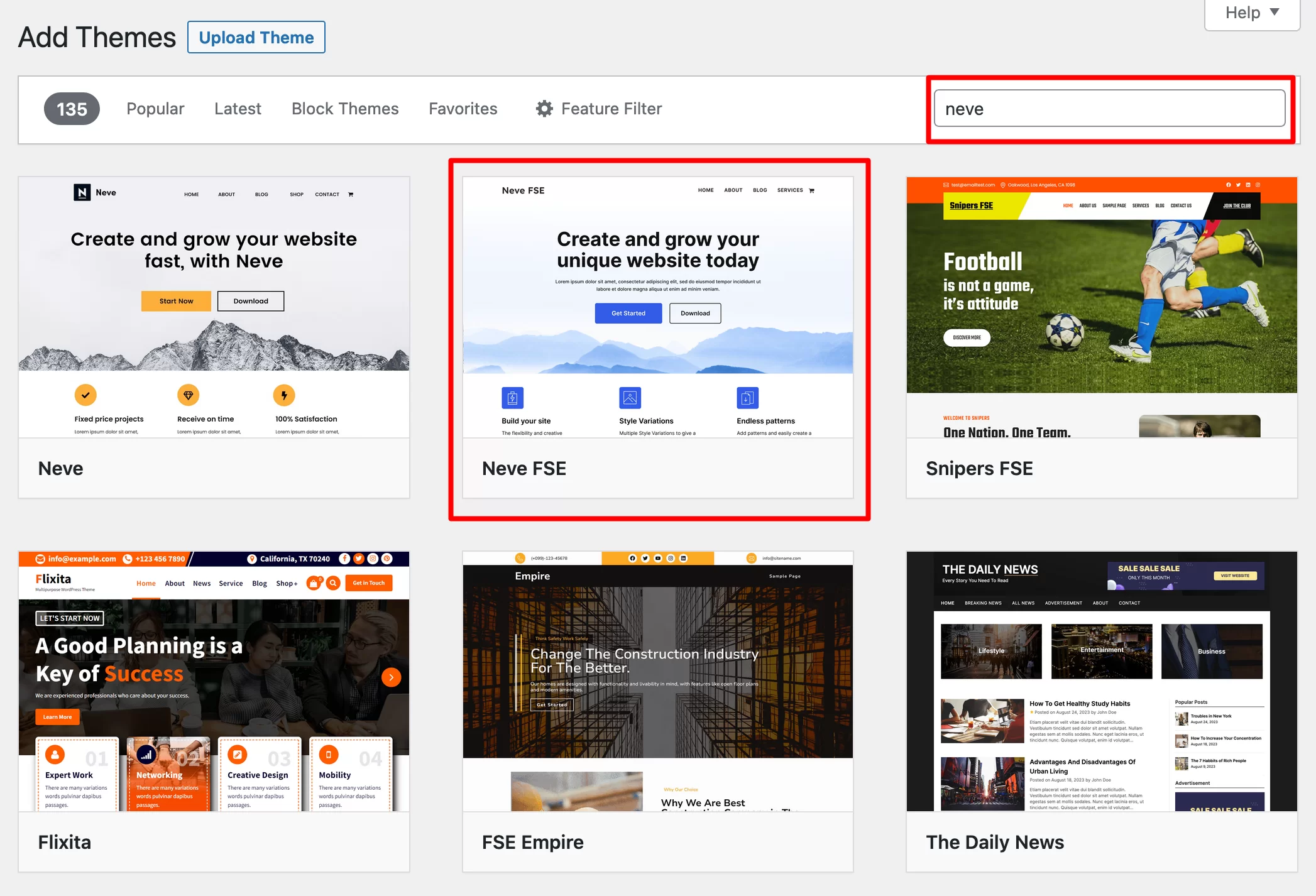
이 예에서는 Themeisle 스토어에서 무료 Neve FSE 테마를 활성화하겠습니다. 이렇게 하려면 모양 > 테마 로 이동하세요.
"추가"버튼을 클릭하십시오. 그런 다음 "블록 기반 테마" 탭을 클릭하고 "Neve FSE"를 선택합니다(또는 검색 창에서 검색).

설치한 다음 활성화하세요. 모든 것이 순조롭게 진행된다면 "외관" 메뉴가 약간 줄어들고 클래식 테마보다 덜 복잡해질 것입니다.

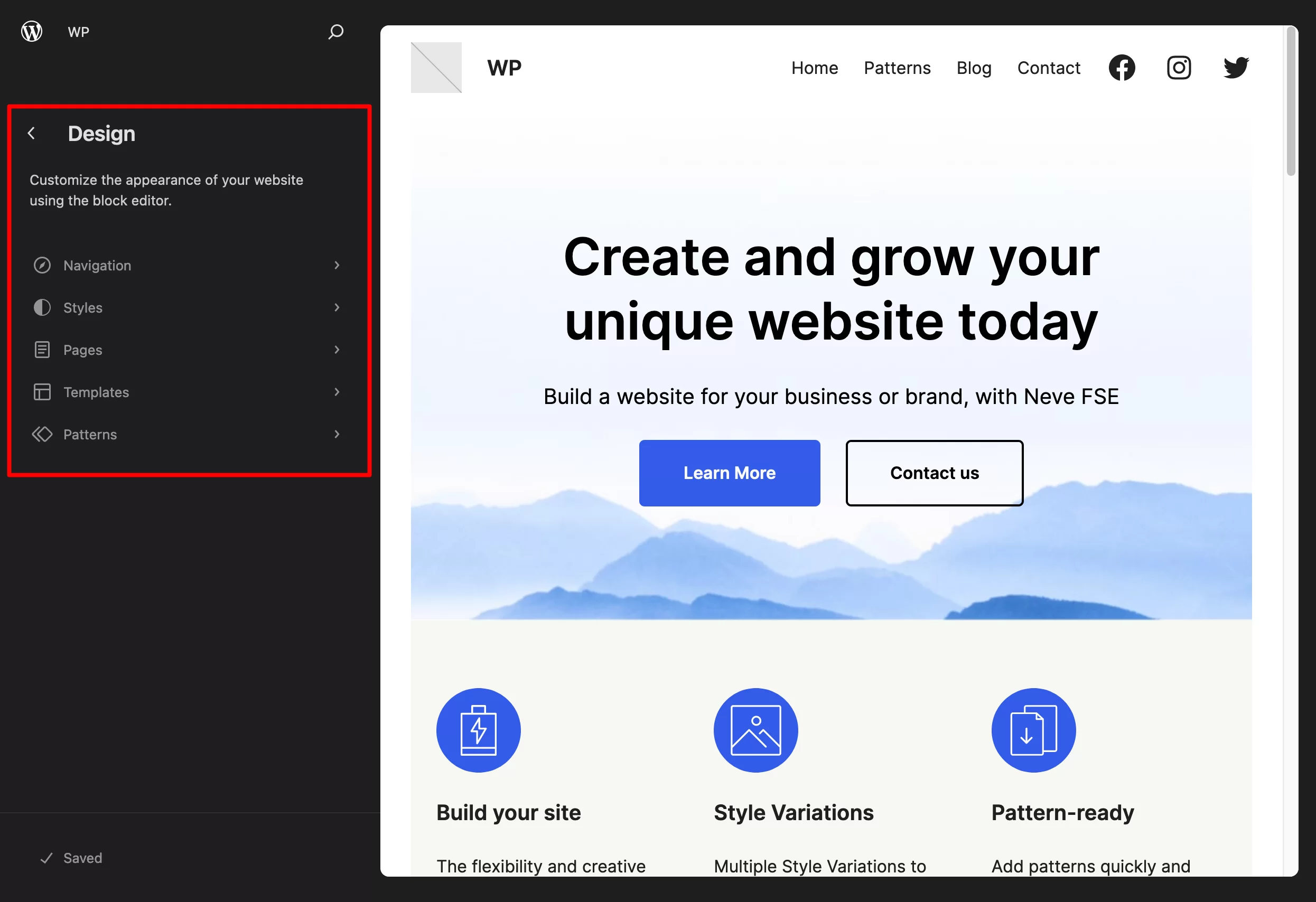
테마를 맞춤설정하려면 모양 > 편집기 로 이동하세요. 수행할 수 있는 작업에 대해 자세히 알아보기 전에 아래 경고를 읽어보세요.
사이트 편집기는 여전히 개발 및 개선되고 있는 도구입니다. 전문적인 레이아웃을 성공적으로 만들려면 템플릿과 웹 디자인 모두에 대한 탄탄한 기술 지식이 필요합니다. 그렇기 때문에 WordPress 초보자에게는 권장하지 않습니다. 코딩 없이 페이지와 전체 사이트를 만드는 것이 목표라면 대신 페이지 빌더를 사용하세요.
어떤 옵션을 사용할 수 있나요?
여기에서 블록을 사용하여 사이트의 모든 부분(머리글, 바닥글, 404 페이지, 기사 아카이브, 위젯 영역 등)을 수정할 수 있습니다.
구체적으로 수행할 수 있는 작업은 다음과 같습니다.
- 탐색 메뉴 맞춤설정
- 전체 스타일(예: 전체 WordPress 테마에 적용되는 색상 팔레트)을 구성합니다.
- 사이트의 모든 페이지를 수정하세요.
- 테마에 포함된 페이지 템플릿이나 홈페이지, 블로그 게시물, 404 페이지의 이미지를 편집하세요 . 자신만의 맞춤 템플릿을 만들 수도 있습니다.
- 블록 패턴을 관리 하고 새로운 패턴을 추가하세요

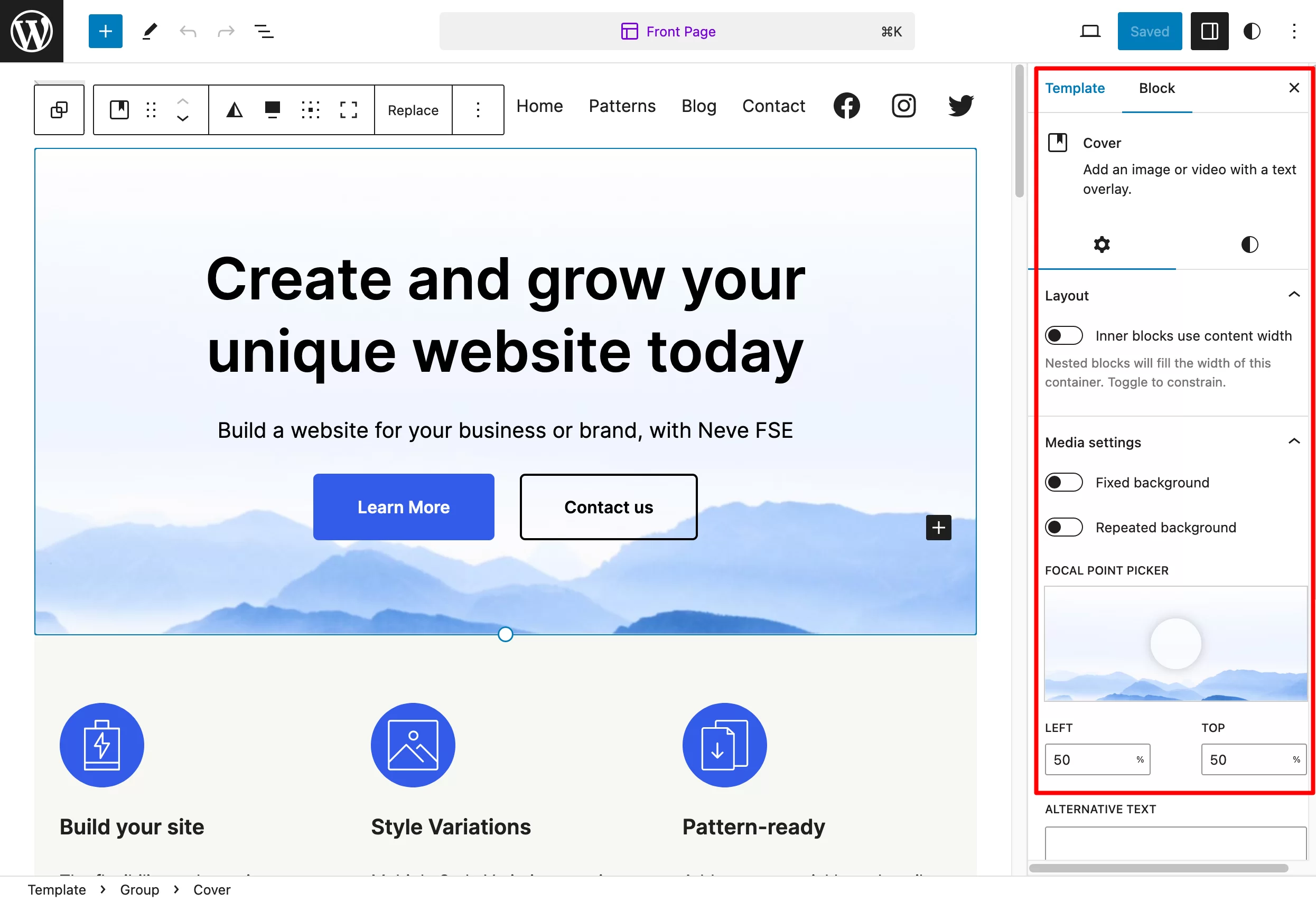
사용자 정의 측면에서 우리는 페이지 빌더에 매우 가깝습니다. 모든 변경 사항은 화면에서 직접 실시간으로 이루어집니다.
예를 들어, 버튼을 삭제하고 다시 작성하여 버튼의 텍스트를 변경할 수 있습니다. 배경 이미지를 클릭하는 등의 방법으로 배경 이미지를 교체할 수 있습니다.

페이지 빌더와 WordPress의 Gutenberg 편집기 간의 차이점을 완전히 이해하려면 비교를 읽어보세요 .
그리고 사이트 편집기의 작동 모드는 블록 기반이므로 블록 삽입 도구를 클릭하여 원하는 블록을 페이지에 추가할 수 있습니다 .
그런 다음 WordPress 콘텐츠 편집기로 게시물을 작성할 때와 마찬가지로 “설정” 메뉴를 열어 각 블록을 수정할 수 있습니다.
방법 3: 페이지 빌더
이전 섹션을 주의 깊게 읽으셨다면 페이지 빌더라는 용어를 발견하셨을 것입니다.
이것은 WordPress 테마를 사용자 정의하는 세 번째 방법 입니다.
정확히 말하면 여기서는 약간의 부정행위를 하고 있습니다. 실제로 페이지 빌더를 사용하면 테마를 사용자 정의하는 것이 아니라 사이트의 모양을 사용자 정의할 수 있습니다. 기술적으로 말하면 페이지 빌더는 콘텐츠 영역(사용 중인 페이지 빌더 버전에 따라 머리글과 바닥글도 포함)에서만 작동합니다. 반면에 머리글 및 바닥글 템플릿은 더 이상 사용되지 않습니다.
자세한 설명에 앞서 정의를 간단히 살펴보겠습니다.
페이지 빌더는 코드 한 줄도 건드리지 않고도 콘텐츠에 대한 풍부하고 복잡한 페이지 레이아웃을 만들 수 있는 플러그인입니다.
특히 드래그 앤 드롭, 실시간 편집 모델 뿐만 아니라 사용자에게 제공되는 즉시 사용 가능한 여러 페이지 템플릿이 눈에 띕니다.
시장에서 가장 잘 알려진 페이지 빌더는 다음과 같습니다.
- Elementor (제휴링크)
- Divi Builder (제휴 링크)
- 비버 빌더
- 브리지
- 번창하는 건축가
페이지 빌더에 대한 자세한 내용과 그 중 10개에 대한 검토를 원하십니까? 해당 주제에 대한 가이드로 이동하세요 .
Elementor와 같은 페이지 빌더를 사용하여 테마를 사용자 정의하는 방법
페이지 빌더의 강력한 기능을 활용하려면 먼저 해당 페이지 빌더가 테마와 호환되는지 확인해야 합니다.
대부분이 그렇습니다. 따라서 거기에는 아무런 문제가 없어야 합니다.
사이트에서 원하는 테마를 활성화한 후 페이지를 만들고 편집을 시작하세요. 이 예에서는 공식 WordPress 디렉토리( 5백만 개 이상의 활성 설치)에서 가장 인기 있는 페이지 빌더인 Elementor를 사용하겠습니다.
구성을 시작하고 이에 대한 모든 내용을 알아보려면 Elementor 전용 가이드를 살펴보세요.
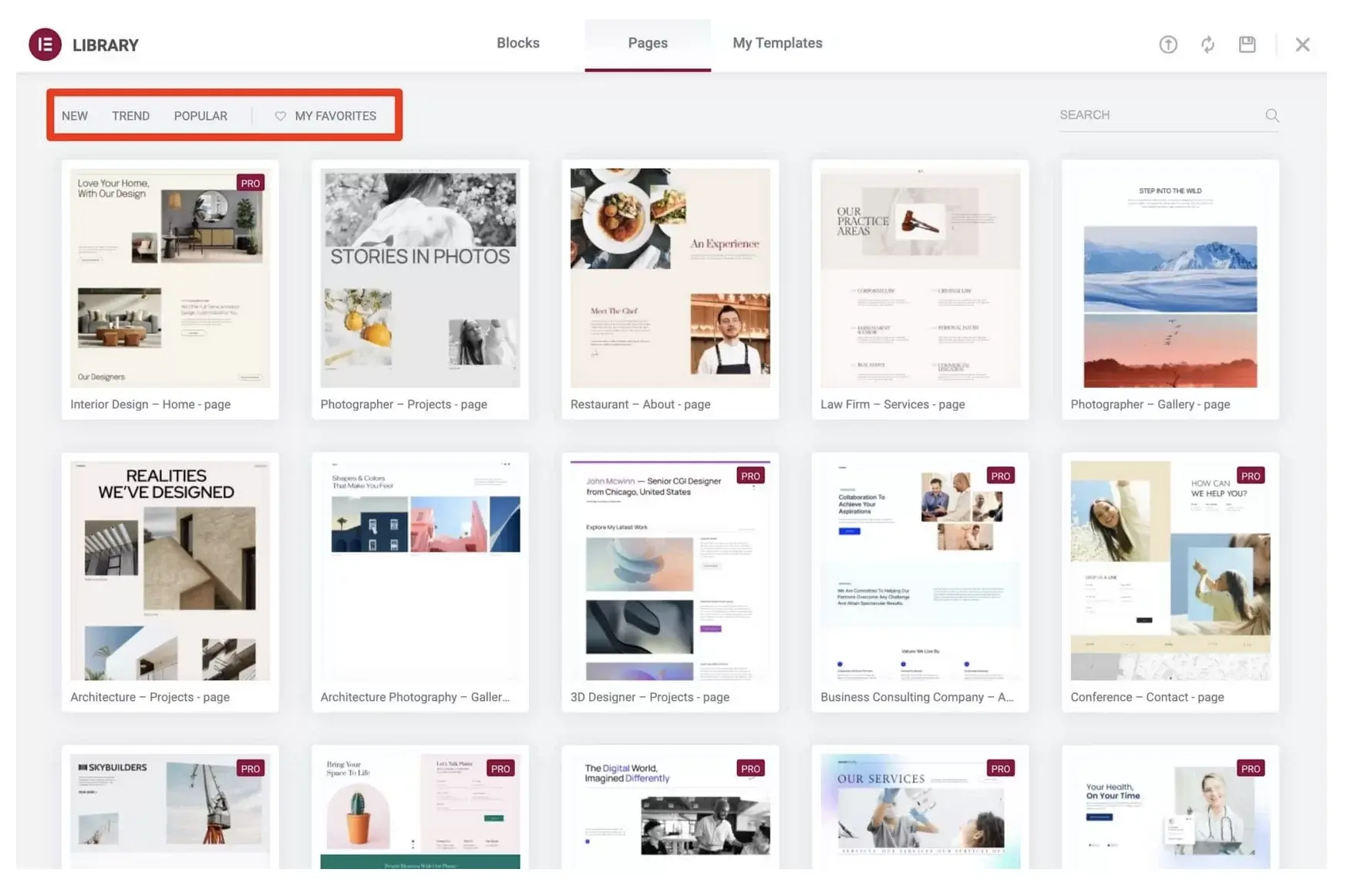
수행할 수 있는 작업에 대한 간략한 요약은 다음과 같습니다.
- 페이지의 다양한 섹션에 대한 구조를 정의합니다 (예: 열이 있는 컨테이너).
- Elementor에서 "위젯"이라고 불리는 콘텐츠 요소를 내부에 추가합니다 . 화면 왼쪽의 측면 패널에서 찾을 수 있습니다. 드래그 앤 드롭만으로 간단하게 통합할 수 있습니다.
- 각 요소를 시각적으로 사용자 정의하고 페이지의 아무 곳에나 끌어서 놓습니다 .
- 각 위젯의 스타일과 모양을 고급 수준으로 사용자 정의하세요.
- 즉시 사용 가능한 템플릿을 사용하여 페이지 템플릿 및/또는 전체 사이트를 활성화하세요.

WordPress 사이트 편집기와 비교하여 좋은 페이지 빌더는 여러 사용자 정의 옵션과 페이지 템플릿을 제공합니다. 따라서 종이에서는 초보자에게 더 적합한 도구이지만 일반화하지 않도록 주의하세요.
페이지 빌더는 주로 코딩 방법을 모르거나 코딩하고 싶지 않은 사람들을 대상으로 하지만, 페이지 빌더를 제작하려면 여전히 웹 디자인, 인터페이스 및 사용자 경험(UX)에 대한 매우 높은 지식이 필요합니다. 미학적으로 만족스럽고 일관성 있는 사이트.
또한 선택한 페이지 빌더의 작동 방식을 이해하려면 상당히 긴 학습 곡선이 필요하므로 수많은 기능에 빠져들지 않습니다.
방법 4: 테마 파일 편집기
방법 4: 테마 파일 편집기를 사용한 사용자 정의로 이동하겠습니다.
이는 관리 인터페이스에 존재한다는 점을 고려할 때 사용하고 싶은 유혹이 크기 때문에 언급해야 할 중요한 방법입니다. 바로 거기, 여러분의 손끝에 있습니다.
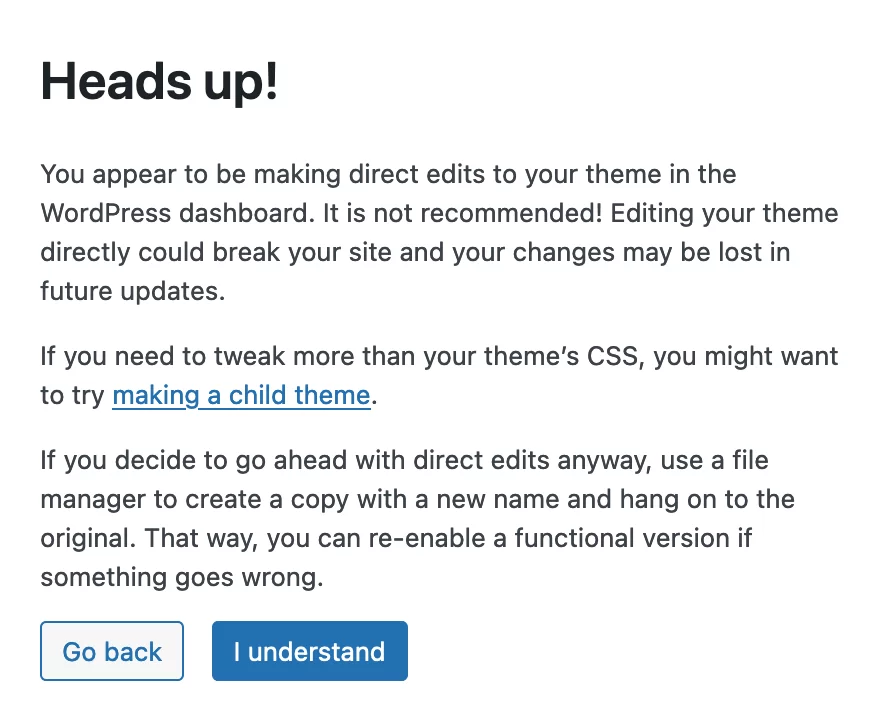
하지만 사용하지 마세요! 파일 편집기(예: WordPress 코드 편집기 또는 테마 편집기)를 사용하는 것은 매우 나쁜 습관입니다.
실제로 WordPress 자체에서는 파일 편집기에 액세스할 때 경고를 표시합니다. 이 방법은 권장되지 않음을 알리는 팝업 창이 나타납니다.

이 코드 편집기를 사용하면 테마가 업데이트되는 즉시 모든 변경 사항이 삭제됩니다(하위 테마를 편집하지 않는 한). 게다가 코드에 간단한 오류가 있거나 세미콜론이 누락되면(예:) 사이트가 중단될 수 있습니다.
다시 한번 말씀드리지만, 이 방법을 잊어버리고 사용하지 마세요 . 참고로, WordPress 테마 편집기가 사라진 것처럼 보이면 블록 기반 테마를 사용하고 있기 때문입니다.
클래식 테마의 경우 모양 > 테마 파일 편집기 에서 액세스할 수 있습니다.
하지만 마지막으로 강조하겠습니다. 이 편집기를 사용하지 마세요 . 죄송합니다보다 더 안전!
방법 5: 코드를 통한 사용자 정의
어린이 테마의 경우
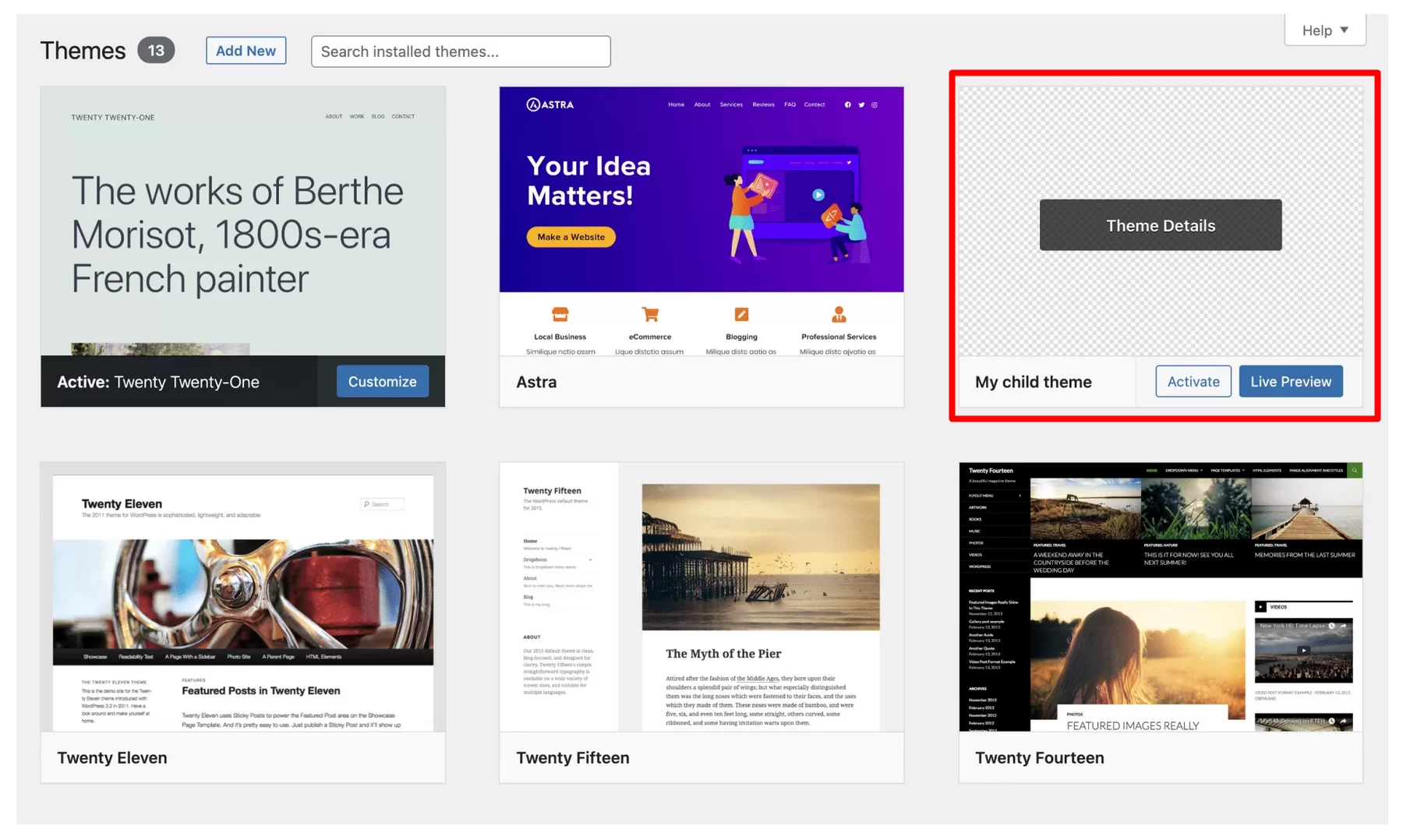
코드를 사용하여 WordPress 테마를 사용자 정의하려는 경우(공식 디렉토리에서 구매하거나 다운로드한 테마의 경우) 권장 방법은 하위 테마를 사용하는 것입니다.
하위 테마는 사이트에 설치된 테마(상위 테마가 됨)의 기능, 디자인 및 레이아웃을 상속하고 심층적인 사용자 정의가 가능한 테마입니다.
상위 테마를 업데이트하면 수정 사항이 그대로 유지되므로 하위 테마를 사용하는 것이 좋습니다.
그러나 하위 테마를 만드는 것이 항상 최선의 방법은 아닙니다 . 특히 방금 시작한 경우에는 더욱 그렇습니다. 모든 것을 망가뜨리지 않으려면 최소한의 코드 지식이 필요합니다.
또한 이 문서에서 설명하는 것처럼 다른 대안도 가능합니다(하위 테마를 만드는 방법도 보여줍니다).
예를 들어 사이트 편집기와 호환되는 테마를 사용하는 경우 하위 테마에 포함된 코드를 거치지 않고도 관리 인터페이스에서 전체 WordPress 테마를 사용자 정의할 수 있습니다.
하위 테마를 생성해야 한다고 생각되면 선택한 파일을 수정하기만 하면 됩니다. 먼저 해당 파일을 하위 테마 디렉터리에 배치합니다(상위 테마에서 파일을 복사하여 붙여넣음). 여기에는 예를 들어 다음이 포함될 수 있습니다.
-
style.css -
functions.php -
index.PHP 파일 - 등.

커스텀 테마의 경우
코드에 관해 이야기하는 동안 사용자 정의 테마를 마지막으로 살펴보겠습니다.
이 경우 개발자가 테마 업데이트를 담당한다면 반드시 하위 테마가 필요하지는 않습니다. 그런 다음 상위 테마의 코드를 수정할 수 있습니다.
반면, 업데이트 후 특정 파일(예:
functions.php)에 코드를 추가하려면 다음 업데이트 시 모든 수정 사항이 손실되는 것을 방지하기 위해 하위 테마를 사용하는 것이 좋습니다.
#WordPress #테마를 사용자 정의하는 방법이 궁금하십니까?
WPMarmite 가이드에서 코딩 유무에 관계없이 시도해 볼 수 있는 5가지 방법을 알아보세요.
결론
글쎄, 그게 다야. WordPress 테마를 사용자 정의하는 방법을 자세히 설명하는 이 기사의 끝 부분에 도달했습니다.
요약하자면, 테마 디자인을 수정하는 데에는 여러 가지 이유가 있습니다. 그래픽을 업데이트하거나, 사용자 경험과 가독성을 향상하거나, 경쟁에서 두각을 나타내기 위한 것일 수도 있습니다.
이를 달성하기 위해 다음 과 같은 5가지 개인화 방법을 발견했습니다.
- 테마 사용자 정의 도구
- 사이트 편집자
- 페이지 빌더
- 테마 파일 편집기(사용하지 마세요!)
- "하드" 코드 사용
시작하기 전에 사이트를 저장하는 것을 잊지 마세요.
선호하는 방법이나 가까운 시일 내에 채택하고 싶은 방법이 있습니까? 댓글로 이에 대한 모든 것을 알려주고 WPMarmite 독자들과 팁을 공유하세요.