WordPress에서 Fb 및 Instagram oEmbed Challenge를 처리하는 방법
게시 됨: 2023-02-17WordPress에서 Facebook 및 Instagram oEmbed 문제를 처리하는 방법을 알고 싶습니까?
이전에 기본 oEmbed 또는 Embed 블록을 사용하여 WordPress에 Facebook 또는 Instagram 작성 콘텐츠를 포함했다면 이 측면이 더 이상 작동하지 않습니다. 이로 인해 WordPress 웹 페이지에서 실수와 자료 누락이 발생할 수 있습니다.
이 가이드북에서는 웹 사이트 방문자가 WordPress 웹 사이트에서 소셜 정보를 감상할 수 있도록 Fb 및 Instagram 포함 난이도를 수정하는 방법을 보여줍니다.

WordPress의 Facebook 및 Instagram oEmbed 문제는 무엇입니까?
이전에는 oEmbed로 인식되는 프로토콜을 사용하여 Instagram 및 Facebook 게시물을 WordPress에 매우 쉽게 포함할 수 있었습니다.
그럼에도 불구하고 Facebook은 oEmbed가 작동하는 방식을 변형하여 Fb 또는 Instagram의 동영상, 사진, 업데이트 및 기타 콘텐츠를 더 이상 편리하게 포함할 수 없습니다.
대신 이제 WordPress 웹사이트에 Facebook 또는 Instagram 콘텐츠 자료를 삽입하기 전에 앱을 등록하고 구매자 토큰을 사용하여 Fb Graph API에서 정보를 가져와야 합니다.
주로 웹 페이지에 다양한 소셜 게시물을 표시하려는 경우 많은 시간과 노력이 필요합니다. 이를 염두에 두고 오늘날 WordPress의 배후에 있는 사람들은 Facebook 및 Instagram 포함 요소를 제거하기로 결정했습니다.
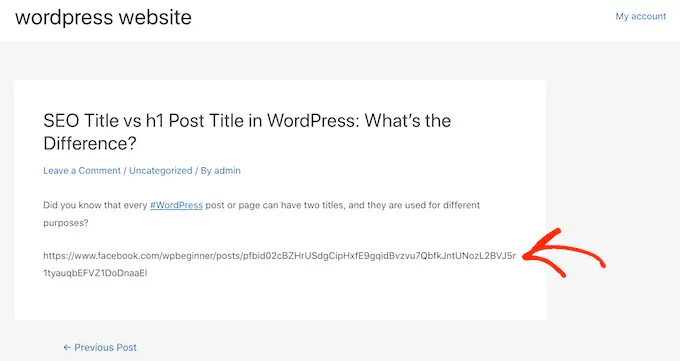
이전에 oEmbed를 사용하여 Fb 콘텐츠를 웹 사이트에 포함했다면 이제 그래픽에 집착하는 것과 같은 것을 볼 수 있습니다.

oEmbed를 적용하는 Instagram 게시물을 임베드하면 비슷한 오류가 발생합니다.
이것은 나쁜 사용자 경험이며 일부 웹사이트 방문자는 사이트가 손상되었거나 더 이상 관리되지 않거나 신뢰할 수 없거나 신뢰할 수 있는 비즈니스가 아니라고 생각할 수 있습니다.
도전을 수동으로 처리하는 전략이 있습니다. 예를 들어 거의 모든 웹사이트 페이지를 방문하여 포함된 서면 콘텐츠를 게시하고 삭제할 수 있습니다. 반면에 이것은 엄청난 시간과 작업이 필요할 뿐이며 모든 손상된 임베딩을 발견할 수 있는지 보장할 수 없습니다.
유지 주장으로 WordPress에서 Facebook 및 Instagram oEmbed 난이도를 간단히 수정할 수 있는 방법을 살펴보겠습니다.
Facebook 및 Instagram oEmbed 우려 사항을 처리하는 방법
oEmbed 문제를 해결하는 가장 어려운 방법은 완전히 무료인 Smash Balloon 플러그인 중 하나를 사용하는 것입니다.
WordPress에 Instagram 게시물을 삽입하려면 Smash Balloon Social Picture Feed 플러그인이 필요합니다.

WordPress에 Facebook 게시물을 포함하고 싶습니까? 그런 다음 무료 Smash Balloon Social 제출 피드 플러그인을 대신 사용할 수 있습니다.
첫째, 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설정 방법에 대한 단계별 자습서를 참조하십시오.
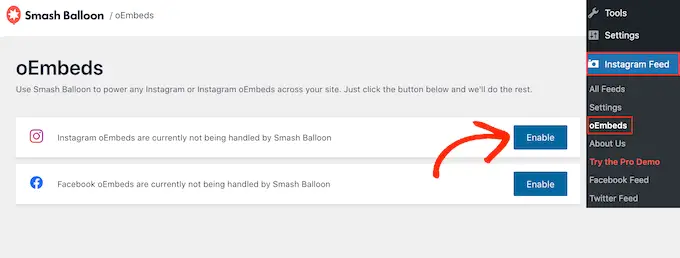
두 플러그인을 모두 설정한 직후 사용 중인 플러그인에 따라 Instagram Feed » oEmbeds 또는 Fb Feed » oEmbeds 로 이동합니다.
우리는 모든 일러스트레이션이나 사진에 소셜 사진 피드 플러그인을 사용하고 있지만 그 방법은 어떤 플러그인을 사용하든 상관없이 정확히 동일할 것입니다.

이 화면에서 기본적으로 '활성화' 버튼을 클릭합니다.
그게 다야. 이제 WordPress 웹 페이지에 Fb 및 Instagram 게시물을 삽입할 수 있습니다.
WordPress에 Instagram 또는 Facebook 게시물을 삽입하는 방법
Facebook을 사용하든 Instagram을 사용하든 관계없이 모든 웹 사이트에 고유한 게시물을 삽입하거나, 게시하거나, 사이드바와 같은 위젯으로 모든 설정 자리를 설정할 수 있습니다.
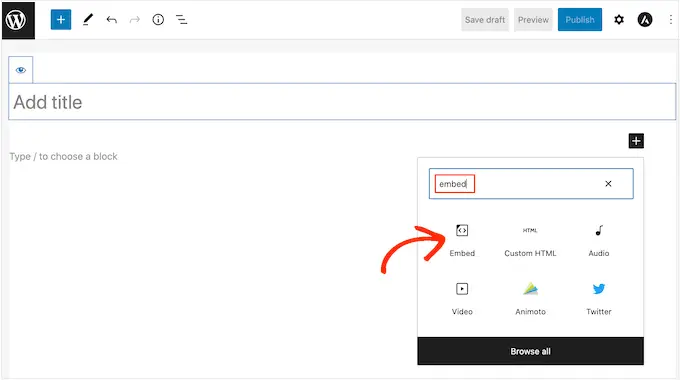
하나의 특별한 가능성은 웹 페이지를 열거나 소셜 서면 콘텐츠를 전시하고 싶은 장소를 올리는 것입니다. 그런 다음 '+' 아이콘을 클릭하고 '삽입'에서 정렬합니다.
적절한 블록이 나타나면 클릭하여 웹페이지나 기사에 추가합니다.

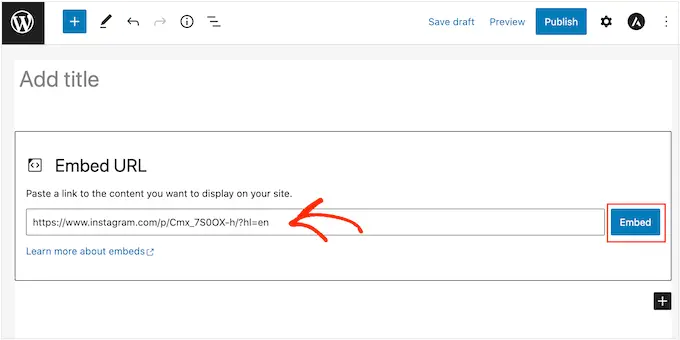
'삽입' 제목에 웹 사이트에 표시하려는 Instagram 또는 Facebook 글의 URL을 붙여넣기만 하면 됩니다.
그런 다음 '삽입'을 클릭하기만 하면 됩니다.

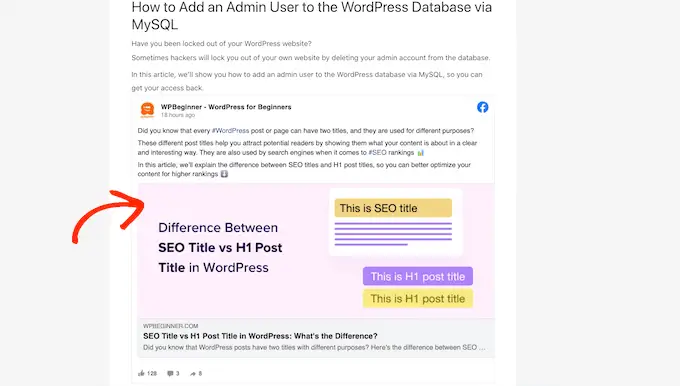
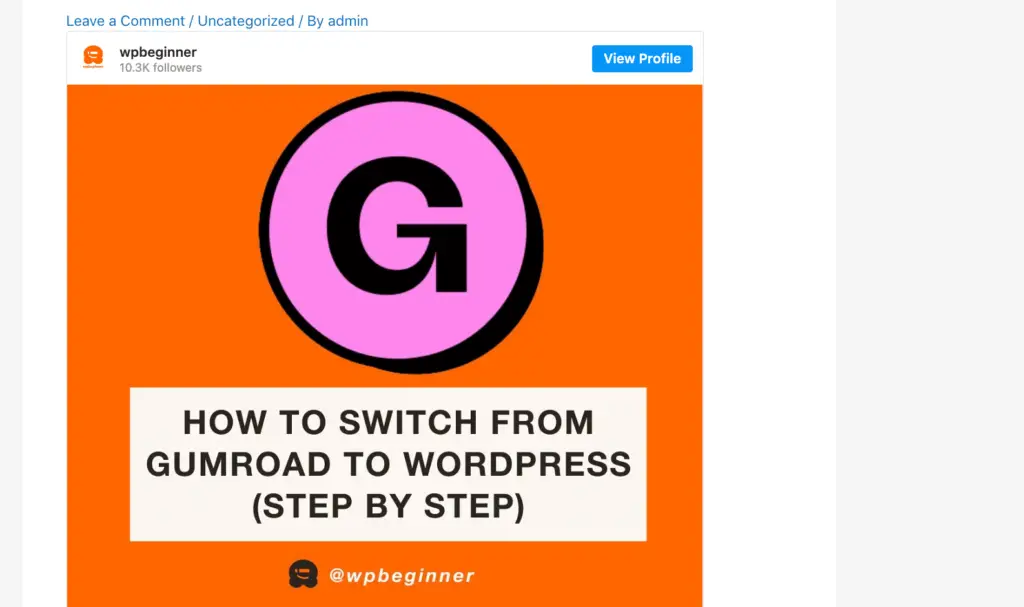
WordPress는 이제 고유한 기사를 표시합니다. 게시물을 게시할 준비가 되면 '업데이트' 또는 '게시'를 클릭하기만 하면 됩니다.
이제 페이지를 확인하면 체류 후 소셜 미디어를 볼 수 있습니다.

또 하나의 옵션은 Instagram 또는 Fb를 위젯 준비 영역에 사이드바로 도입하는 것입니다. 이렇게 하면 인터넷 사이트의 각 개별 웹사이트 페이지 전체에서 동일한 게시물을 홍보할 수 있습니다.
예를 들어, 가장 일반적인 인스타그램 게시 또는 인터넷 사이트를 확장하기 위해 활용하는 판매 또는 소셜 미디어 콘테스트를 홍보하는 게시물을 포함할 수 있습니다.

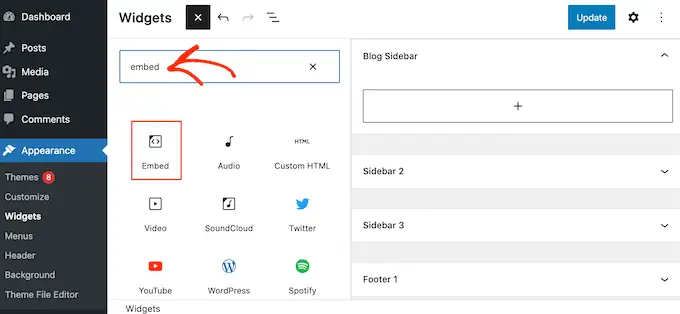
위젯이 완전히 준비된 영역에 Facebook 또는 Instagram 게시물을 추가하려면 보기 » 위젯 으로 이동하여 파란색 '+' 버튼을 클릭하기만 하면 됩니다.

검색창에서 '삽입'을 입력하여 올바른 블록을 찾으세요.

'삽입' 블록이 나타나면 페이스북이나 인스타그램을 올려서 선명하게 보여주고 싶은 공간으로 드래그하세요.
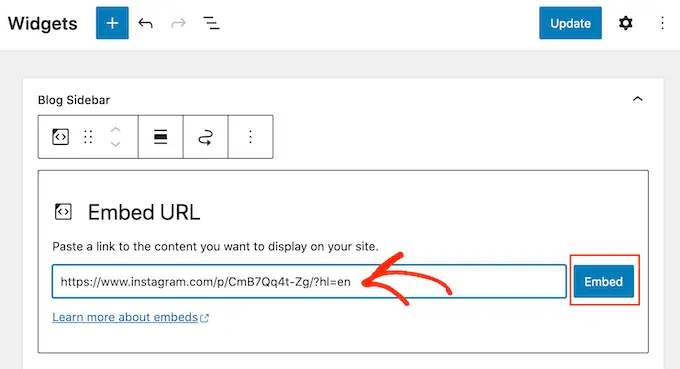
'삽입' 분야에서 웹 페이지에 명확하게 표시하려는 Instagram 또는 Fb 게시물의 URL을 붙여넣기만 하면 됩니다. 그런 다음 '삽입'을 클릭하기만 하면 됩니다.

WordPress는 이제 해당 특정 게시물을 표시합니다.
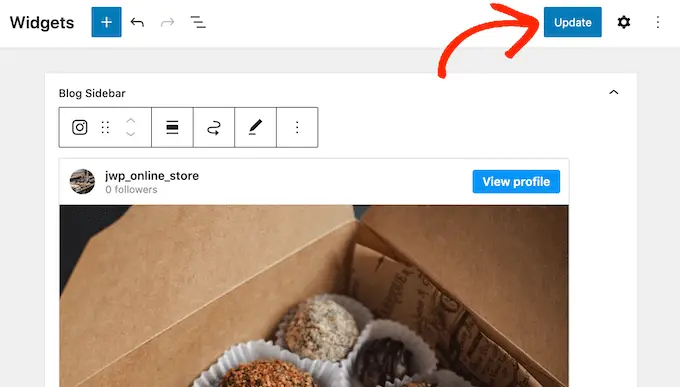
표시되는 방식에 만족한다면 '업데이트'를 클릭하기만 하면 됩니다.

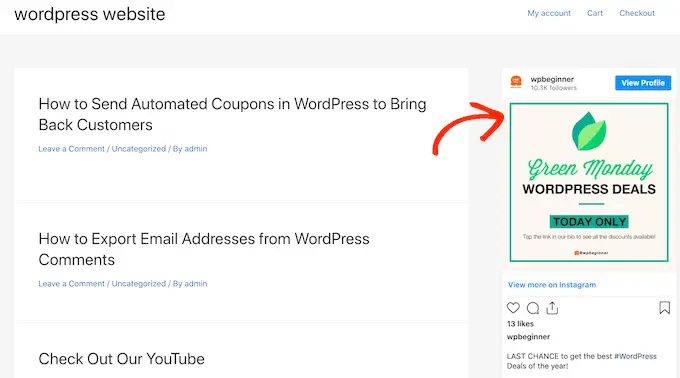
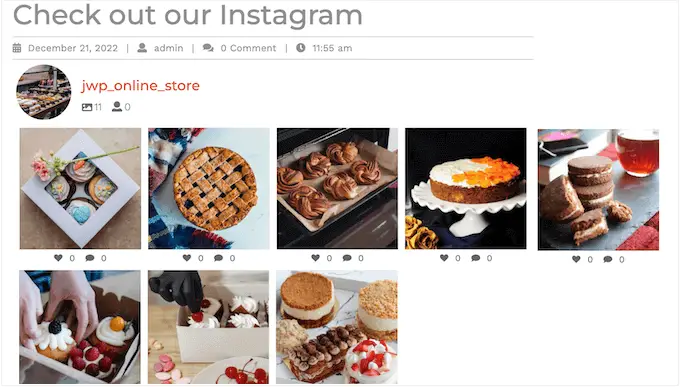
이제 웹 사이트에 들르면 Instagram 또는 Fb가 게시되는 것을 볼 수 있습니다.
WordPress에 Instagram 또는 Facebook 피드를 포함하는 방법
무료 Smash Balloon 플러그인을 사용하면 oEmbed 난이도를 빠르게 수정하여 Facebook 및 Instagram 게시물을 웹 페이지에 통합할 수 있습니다.
컴팩트한 다양한 게시물만 포함하거나 WordPress에서 각 소셜 게시가 표시되는 위치를 정확하게 처리하려는 경우에 유용합니다. 그럼에도 불구하고 웹 페이지에 Fb 또는 Instagram 피드를 삽입할 수도 있습니다.
피드를 생성하면 멋진 형식으로 가장 인기 있는 게시물을 모두 보여줄 수 있습니다. 더 나아가 피드가 즉시 업데이트되므로 웹 사이트 방문자는 일반적으로 웹 페이지를 수동으로 업데이트할 필요 없이 최신 게시물을 볼 수 있습니다.
이렇게 하면 평범한 사람들에게도 사이트를 새롭고 흥미롭게 유지할 수 있습니다.
WordPress에 Instagram 콘텐츠를 삽입하려면 Smash Balloon Instagram Feed 플러그인을 사용할 수 있습니다.

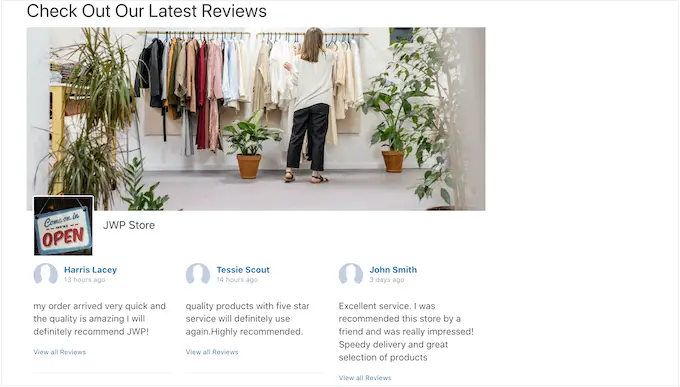
가장 최근의 Fb 위치 게시물, 영화, 리뷰 등을 보여주는 피드를 만들고 싶습니까?
그런 다음 Smash Balloon Fb Feed 플러그인을 사용할 수 있습니다.

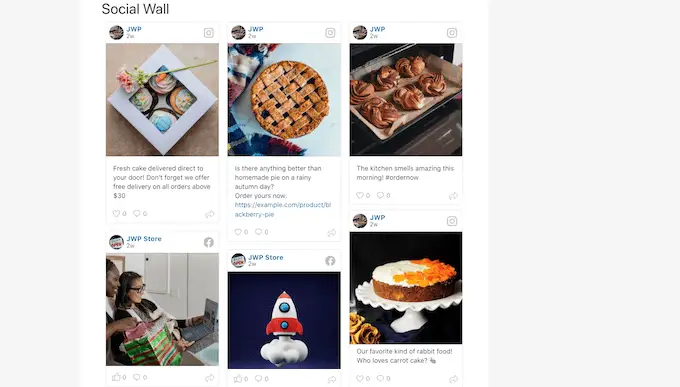
Fb 및 Instagram 피드를 모두 WordPress 웹 사이트에 삽입하고 싶습니까? 그런 다음 Smash Balloon Social Wall을 한 눈에 볼 수 있습니다.
이 강력한 플러그인을 사용하면 Facebook, Twitter, YouTube 피드 등과 같은 Smash Balloon 플러그인으로 작업하여 개발한 모든 피드를 통합할 수 있습니다.

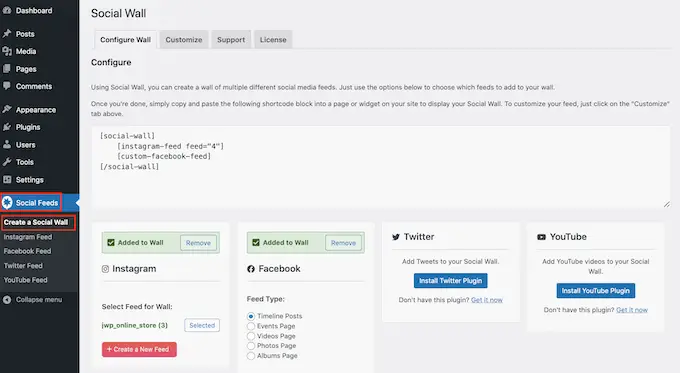
예를 들어 Fb 피드 및 Instagram 피드 플러그인을 설정한 경우 WordPress 대시보드에서 소셜 피드 » 소셜 월 만들기 로 이동하면 됩니다.
바로 여기에서 여러분이 상당히 많이 만든 다양한 피드를 모두 볼 수 있습니다.

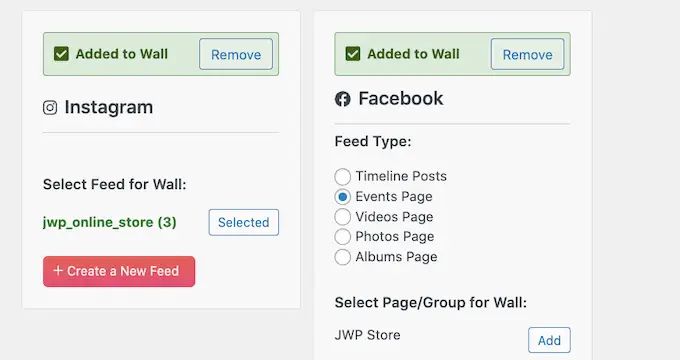
기본적으로 소셜 담벼락에 추가하려는 모든 피드를 찾으십시오.
예를 들어 Instagram과 Fb 계정의 게시물을 혼합할 수 있습니다.

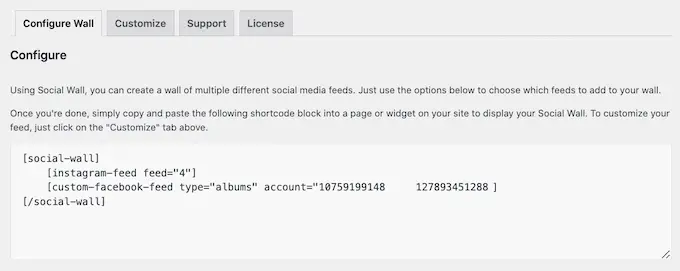
Little Balloon Social Wall은 소셜 월을 모든 웹 페이지, 게시물 또는 위젯 준비 영역에 통합할 수 있는 단축 코드를 생성합니다.
단축 코드 작업에 대한 자세한 내용은 WordPress에서 단축 코드를 추가하는 방법에 대한 자습서를 참조하십시오.

단축 코드를 삽입한 직후 수정 사항을 보존하거나 게시하여 유지하십시오.
이제 인터넷 사이트를 방문하면 다양한 계정과 플랫폼에서 가장 인기 있는 게시물이 모두 포함된 소셜 담벼락을 볼 수 있습니다.
이 게시물이 WordPress에서 Fb 및 Instagram oEmbed 챌린지를 수정하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에 이상적인 소셜 미디어 플러그인에 대한 숙련된 결정과 전자 메일 간행물을 개발하는 방법에 대한 설명서를 보고 싶을 수도 있습니다.
이 글이 마음에 드셨다면 WordPress 비디오 클립 자습서용 YouTube 채널을 구독하십시오. Twitter 및 Fb에서 우리를 발견할 수도 있습니다.
