실루엣 카메오 SVG 파일을 삭제하는 방법
게시 됨: 2023-02-19Silhouette Cameo SVG 파일을 삭제하려는 경우 시도해 볼 수 있는 몇 가지 방법은 다음과 같습니다. 먼저 컴퓨터를 다시 시작한 다음 파일을 삭제해 보십시오. 그래도 작동하지 않으면 Silhouette 라이브러리에서 파일을 삭제해 보십시오. 그래도 파일을 삭제할 수 없다면 Silhouette 고객 지원팀 에 도움을 요청해야 할 수도 있습니다.
Amazon에서 Sawdust Is Man Glitter라는 문구를 발견하고 반짝이를 즐기는 남편에게 적합하다고 생각했습니다. 비닐 머그, 텀블러, 셔츠, 간판, 베갯잇을 만드는 것은 제 기쁨입니다. 내가 원하는 모든 것을 만들 수 있게 해줍니다. Silhouette Studio는 이미지에서 SVG 파일을 만드는 데 사용할 수 있습니다. 나는 Silhouette Business Edition을 사용하고 있지만 Designer Edition 또는 Designer Edition을 사용할 수도 있습니다. 또한 .svg 파일 확장자를 사용할 수 있습니다. 반면에 비즈니스 버전은 내보내기에 필요합니다.
원하는 파일 이름으로 이동하여 assvg에 저장합니다. 이제 Cricut Design Space 사용자와 파일을 공유하더라도 거의 모든 곳에서 파일을 공유할 수 있습니다. 이 무료 SVG 톱밥이 내 반짝이 파일인가요?
이것 때문에. Silhouette 디자인 스토어는 스튜디오에 있는 파일을 소유합니다. 다른 누구도 그것들을 팔 수 없습니다. 이러한 고려 사항 때문에 SVG 파일은 다른 소스에서 파일을 구매할 때 탁월한 선택입니다. SVG를 열려면 Silhouette Studio의 Designer Edition 이상이 있어야 합니다.
벡터 그래픽 파일(SVG 파일)은 널리 사용되는 파일 유형입니다. 실루엣 디자인 스토어 이미지는 STUDIO 또는 STUDIO3로 알려진 독점 벡터 파일 형식으로 제공됩니다. 일부 디자인에는 sva 파일에 대한 옵션도 포함되어 있습니다.
이 기능을 "잠금 해제"하려면 Designer Edition 업그레이드 이상이 설치되어 있어야 합니다. 업그레이드 없이 svg 파일을 직접 열고 해당 svg 속성을 유지하는 가장 간단한 방법입니다. 대부분의 경우 svg 파일은 dxf, 추적 파일 또는 외부 변환 프로그램보다 품질이 높습니다.
파일 메뉴를 클릭하고 CTRL-O(Mac OS X) 또는 파일 메뉴를 선택하기만 하면 됩니다. SVG 파일이 저장된 위치로 이동합니다. 메뉴에서 파일을 선택하여 Silhouette Studio에서 파일을 열 수 있습니다. Silhouette Studio 라이브러리 에서 직접 파일을 가져오는 것은 라이브러리를 선택하는 것만큼 간단합니다. 파일을 가져온 후 컴퓨터에 저장된 폴더를 클릭합니다.
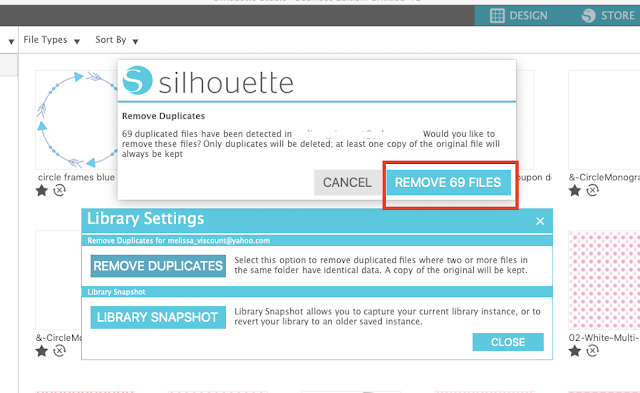
내 Silhouette 라이브러리에서 파일을 어떻게 삭제합니까?

실루엣 라이브러리에서 파일을 삭제 하려면 먼저 라이브러리 패널을 엽니다. 그런 다음 삭제할 파일을 선택하고 패널 하단의 휴지통 아이콘을 클릭합니다.
실루엣 파일은 어디에 저장됩니까?

실루엣 파일은 파일 형식에 따라 다양한 위치에 저장됩니다. 예를 들어 벡터 파일은 Adobe Illustrator와 같은 벡터 그래픽 프로그램에 저장되고 비트맵 파일은 Adobe Photoshop과 같은 비트맵 편집기에 저장될 수 있습니다.
Silhouette Studio 파일이 누락된 것으로 "보일" 때 찾을 수 있도록 파일의 위치를 아는 것이 중요합니다. 다양한 컴퓨터에서 설계 파일을 관리하고 액세스하려면 파일이 저장되는 위치와 액세스할 수 있는 위치를 잘 알고 있어야 합니다. 이 튜토리얼에서는 실루엣이 보관되는 세 위치에 대해 배웁니다. 실루엣 라이브러리의 아이콘은 해당 아이콘을 클릭하여 파일을 찾는 데 사용할 수 있습니다. 녹색 확인 표시는 파일이 현재 클라우드에 있음을 나타냅니다. 디자인 아래에 회색 X가 있는 경우 로컬에 보관되고 클라우드와 동기화되지 않으므로 일반 대중이 사용할 수 없습니다. Silhouette Cloud는 방 설정을 만들 수 있는 무료 프로그램입니다.

클라우드에서 파일을 이동하여 공간을 절약하려면 파일을 로컬로 이동해야 합니다. 라이브러리의 백업 버전은 사진을 찍는 즉시 자동으로 생성됩니다. Silhouettes 디자인 이나 도서관 책이 분실되거나 도난당한 경우 일부를 복구할 수 있습니다.
Silhouette Studio 파일을 복구하는 방법
Silhouette Studio 파일을 잃어버린 경우 라이브러리 스냅샷을 My Cloud 장치, Google 드라이브 또는 USB 드라이브로 가져온 다음 파일을 미리 보고 복구할 수 있습니다.
SVG 파일

SVG는 고품질 그래픽을 포함하는 벡터 그래픽 이미지 파일 확장자입니다.
크기에 관계없이 이미지를 멋지게 보이게 해주는 디지털 형식이며 SVG입니다. 이러한 형식은 검색 엔진에 최적화되어 있고 다른 형식보다 작은 경우가 많으며 동적 애니메이션을 생성할 수 있습니다. 이러한 파일은 이 안내서에 설명되어 있으며 이를 사용하는 방법과 SVG 생성을 시작하는 방법을 결정하는 데 도움이 됩니다. 능선 이미지는 해상도가 고정되어 있기 때문에 크기를 늘리면 품질이 떨어집니다. 이미지는 점과 선의 모음으로 벡터 그래픽 형식으로 저장됩니다. 이러한 형식을 만드는 데 사용되는 XML 마크업 언어는 디지털 정보 교환을 허용하는 마크업 언어입니다. 이미지 내의 모든 모양, 색상 및 텍스트는 XML로 지정할 수 있습니다.
VNG 파일. XML 코드는 시각적으로 매력적일 뿐만 아니라 웹 응용 프로그램 및 웹 사이트에서 구현하기도 매우 쉽습니다. SVG는 품질 저하 없이 원하는 크기로 확장하거나 축소할 수 있습니다. 어떤 유형의 이미지를 가지고 있든 상관 없습니다. 디스플레이의 크기나 유형에 관계없이 항상 동일하게 보입니다. 디자인에도 불구하고 SVG는 래스터 이미지와 동일한 수준의 세부 정보를 포함하지 않습니다. sva를 사용하면 디자이너와 개발자가 표시 방법을 제어할 수 있습니다. World Wide Web Consortium은 웹 그래픽을 위한 표준화된 형식으로 파일 형식을 개발했습니다.
XML 코드는 텍스트 파일이기 때문에 프로그래머가 빠르게 이해할 수 있습니다. CSS 및 JavaScript의 기능을 활용하여 SVG의 모양을 변경할 수 있습니다. 벡터 그래픽은 고해상도로 인해 다양한 상황에서 사용할 수 있습니다. 사용이 간편하고 대화식이며 그래픽 편집기로 만들 수 있습니다. 각 프로그램의 학습 곡선과 한계는 크게 다를 수 있습니다. 무료 또는 유료 옵션을 선택하기 전에 몇 가지 옵션을 시도하고 도구에 대한 느낌을 얻으십시오.
웹 브라우저에서 SVG 파일을 열면 파일 내용이 다른 문서에 있는 것과 같은 방식으로 표시됩니다. 파일은 파일의 각 요소에 대해 하나씩 일련의 직사각형 상자에 표시됩니다.
벡터 그래픽을 생성하려면 먼저 SVG 파일을 만들어야 합니다. 벡터 그래픽은 포인팅, 드래그 및 커브를 사용하여 모양을 만드는 지침이 포함된 파일입니다. 대부분의 최신 웹 브라우저에서 다양한 소프트웨어 도구 또는 내장 도구를 사용하여 벡터 그래픽을 만들 수 있습니다.
벡터 그래픽을 만든 후에는 SVG 파일을 만들어야 합니다. 이렇게 하려면 먼저 메모장과 같은 텍스트 편집기나 CorelDRAW와 같은 고급 그래픽 편집기에서 벡터 그래픽을 열어야 합니다.
텍스트 편집기에서 벡터 그래픽을 연 후 문서의 모든 텍스트를 선택해야 합니다. 편집을 선택하여 선택한 텍스트를 클립보드에 복사할 수 있습니다.
웹 브라우저를 열고 sva 파일을 표시할 페이지 주소로 이동합니다.
웹 브라우저에서 SVG 파일을 열면 파일 내용이 다른 문서에서와 같은 방식으로 나타납니다. 그런 다음 편집 버튼을 클릭해야 합니다.
Svg 파일의 이점
확장성과 시간이 지남에 따라 품질이 저하되는 기능 때문에 SVG 파일은 레티나 지원 및 반응형 웹 디자인에 이상적입니다. PNG 파일은 상세한 이미지에 가장 적합하고 SVG 파일은 망막 친화적인 웹 디자인에 가장 적합합니다.
