더 나은 이미지 로딩을 위해 WordPress에서 지연 로드 비활성화
게시 됨: 2023-02-22지연 로드란 무엇입니까? 느린 로드 를 방지하기 위해 지연 로드를 비활성화하시겠습니까?
오늘날 세계에서 웹사이트 속도와 사용자 경험은 웹사이트의 성공을 결정하는 중요한 요소입니다. 웹 사이트 속도를 향상시키는 방법 중 하나는 사용자가 이미지가 있는 영역으로 스크롤 다운할 때까지 이미지 로드를 지연시키는 기술인 지연 로드를 사용하는 것입니다.
이 기술은 초기 로드 시간을 줄이는 데 도움이 될 수 있지만 이미지 로드가 지연되어 사용자 경험이 저하될 수도 있습니다. WordPress에서 지연 로드를 비활성화하면 이미지 로드 시간이 개선되어 더 나은 사용자 경험을 얻을 수 있습니다.
WordPress에는 기본적으로 페이지 로드 시간을 단축하기 위해 이미지 및 기타 미디어 다운로드를 연기하는 지연 로드 기능이 포함되어 있습니다.
안타깝게도 일부 웹사이트의 경우 그래픽 및 기타 미디어 표시 지연이 사용자 경험에 부정적인 영향을 미칠 수 있습니다.
이 기사에서는 플러그인과 코드 솔루션을 모두 사용하여 WordPress에서 지연 로드를 빠르게 비활성화하는 방법을 보여줍니다.
지연 로딩

WordPress 5.5에서 지연 이미지 로딩이 처음 도입되었습니다. 나중에 지연 로드 기능(예: YouTube 비디오, Spotify 및 기타 임베드)에 iframe 임베드가 포함되었습니다.
콘텐츠와 볼 수 있는 영역을 최대한 빠르게 로드함으로써 이 접근 방식은 웹 사이트의 속도와 기능을 향상시킵니다.
빠른 웹사이트는 사용자와 검색 엔진 최적화 모두에 유리합니다. 속도는 Google과 같은 검색 엔진이 고려하는 순위 요소 중 하나입니다.
페이지 로드 시간을 더 빠르게 하려면 사진과 임베드 외에도 댓글과 Gravatar를 지연 로드할 수 있습니다.
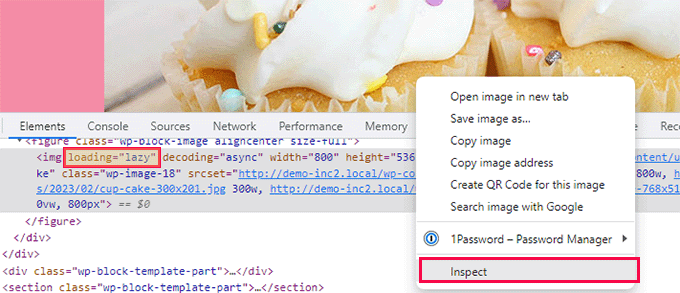
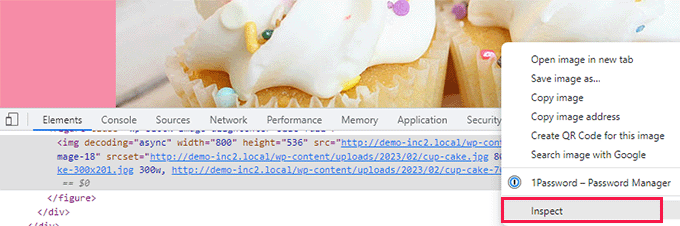
브라우저의 검사 도구를 사용하여 이미지를 마우스 오른쪽 버튼으로 클릭하고 선택하면 지연 로딩이 어떻게 작동하는지 관찰할 수 있습니다.
이것은 브라우저의 화면을 분할하고 HTML 소스 코드를 표시합니다. 이제 이미지에 "loading=lazy" 속성이 적용된 것을 볼 수 있습니다.
이제 일반적으로 WordPress 웹사이트의 전반적인 이점 때문에 지연 로드를 제거하는 것을 권장하지 않습니다. 이 기능을 끄면 웹사이트가 더 느리게 로드되고 전환율과 SEO 순위가 낮아질 수 있습니다.
안타깝게도 일부 웹사이트의 경우 지연 로딩으로 인해 때때로 사용자 경험이 저하될 수 있습니다.
예를 들어 사진이 콘텐츠의 대부분을 차지하는 사진 웹사이트를 운영하는 경우 고객의 사용자 경험이 망가질 수 있습니다.
다른 상황에서는 다른 지연 로딩 솔루션을 사용할 수 있으며 WordPress의 내장 지연 로드 기능만 비활성화하기를 원할 수 있습니다.
이제 WordPress에서 지연 로드를 비활성화하는 것이 얼마나 간단한지 살펴보겠습니다.
접근법 1: WPCode를 사용하여 WordPress의 지연 로딩 비활성화(권장)
테마의 functions.php 파일에 특별한 코드를 추가하면 WordPress의 느린 로드 기능을 쉽게 끌 수 있습니다.
참고:- 코드를 입력할 때 아주 작은 실수라도 웹사이트를 망가뜨리고 사용자가 액세스하지 못하게 할 수 있음을 명심하십시오.
이러한 이유로 웹사이트에 사용자 지정 코드를 추가하려면 WPCode 플러그인을 사용하는 것이 좋습니다.
사용자 지정 코드 스니펫을 위한 최고의 플러그인이며 초보자가 안전한 방식으로 웹 사이트에 사용자 지정 코드를 추가하는 것을 매우 간단하게 만듭니다.
WPCode 플러그인 설치 및 활성화가 첫 번째 단계입니다.
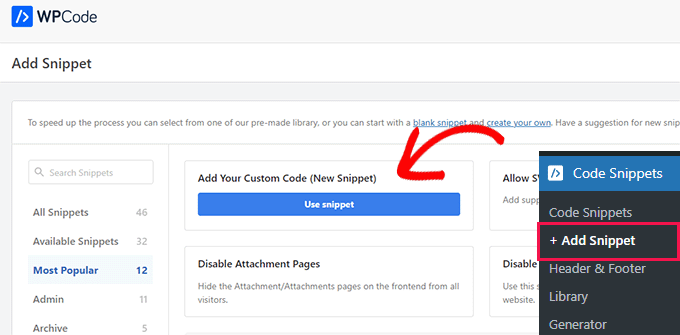
활성화 후 코드 스니펫 » + 스니펫 추가 페이지로 이동합니다.

이렇게 하면 '스니펫 추가' 화면으로 이동하여 바로 사용할 수 있는 여러 코드 스니펫을 웹사이트에 추가할 수 있습니다.
이 메뉴에서 "Add Your Own Code (New Snippet)"를 선택한 후 "Use Snippet" 버튼을 클릭합니다.
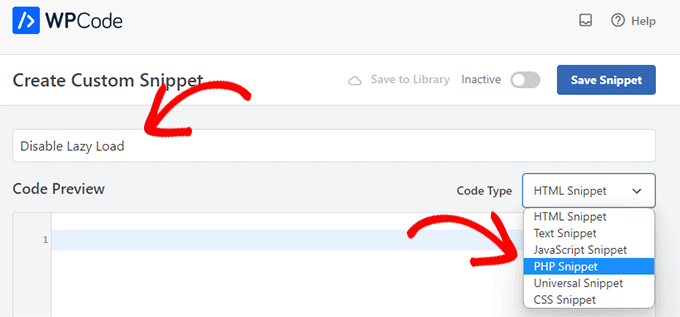
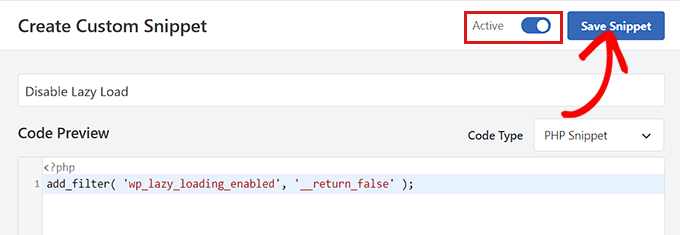
"맞춤 스니펫 만들기" 페이지에 있으면 코드 스니펫의 이름을 입력하여 시작할 수 있습니다.
코드 스니펫과 해당 기능을 쉽게 인식할 수 있는 모든 것이 적합합니다.

그런 다음 "코드 유형" 옵션 옆에 있는 드롭다운 메뉴에서 "PHP 스니펫"을 선택합니다.
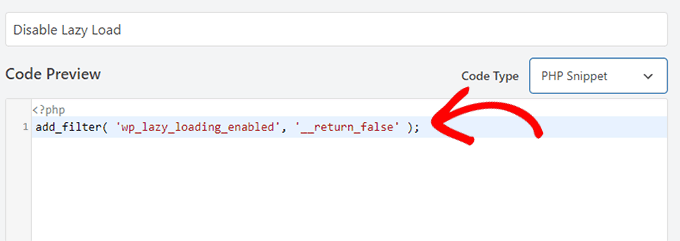
그런 다음 PHP 코드의 다음 줄을 "코드 미리보기" 상자에 붙여넣습니다.
|
코드를 "코드 미리보기" 상자에 붙여넣으면 표시된 대로 코드가 나타납니다.


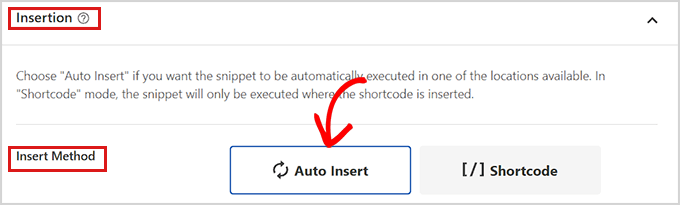
코드를 입력한 후 '삽입' 영역까지 아래로 스크롤합니다.
이 경우 삽입 모드로 "자동 삽입"을 선택하기만 하면 됩니다. 스니펫을 활성화하면 모든 맞춤 코드가 웹사이트 전체에서 자동으로 실행됩니다.

다음 단계는 페이지 상단의 "비활성" 스위치를 "활성"으로 전환하는 것입니다.
그런 다음 "스니펫 저장" 버튼을 클릭하여 사용자 지정 스니펫을 실행하고 저장하는 것을 잊지 마십시오.

이 고유한 코드 스니펫이 활성화되면 WordPress 웹사이트의 지연 로딩 기능이 비활성화됩니다.
사진을 마우스 오른쪽 버튼으로 클릭하면 브라우저 메뉴에서 검사를 선택하여 확인할 수 있습니다.
loading=lazy 속성은 더 이상 이미지의 HTML 소스에 존재하지 않습니다.

접근법 2: 플러그인을 사용하여 지연 로딩 비활성화
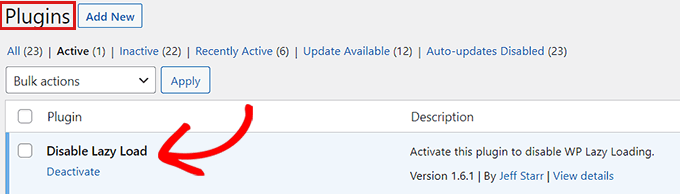
지연 로드 비활성화 플러그인은 웹 사이트에 코드를 추가하고 싶지 않은 경우 훌륭한 대안입니다.
Disable Lazy Load 플러그인을 설치하고 켜기만 하면 됩니다.

플러그인은 즉시 사용할 수 있으며 구성할 필요가 없습니다. 활성화되면 사이트의 지연 로드 기능이 자동으로 비활성화됩니다.
지연 로딩 및 SEO
SEO와 관련하여 지연 로딩은 긍정적인 영향과 부정적인 영향을 모두 가질 수 있습니다. 긍정적인 측면에서 지연 로딩은 검색 엔진 순위 알고리즘의 핵심 요소인 페이지 로드 시간을 개선할 수 있습니다. 페이지 로드 시간이 빨라지면 사용자 참여도가 높아지고 이탈률이 낮아져 검색 엔진에 긍정적인 신호가 됩니다.
부정적인 측면에서 지연 로딩은 검색 엔진이 웹 사이트의 콘텐츠를 크롤링하고 인덱싱하는 것을 더 어렵게 만들 수 있습니다. 검색 엔진은 사용자가 스크롤할 때만 로드되는 콘텐츠에 액세스하고 색인을 생성하지 못할 수 있으므로 잠재적으로 검색 순위가 낮아질 수 있습니다.
이 문제를 해결하기 위해 몇 가지 기술을 사용하여 지연 로딩을 사용하여 로드된 콘텐츠를 포함하여 검색 엔진이 웹 사이트의 모든 콘텐츠를 크롤링하고 색인을 생성할 수 있는지 확인할 수 있습니다. 예를 들어 "noscript" 태그를 사용하여 지연 로딩을 사용하여 로드되는 콘텐츠의 대체 버전을 검색 엔진에 제공하거나 "Intersection Observer" API를 사용하여 콘텐츠가 표시될 때 로드를 트리거할 수 있습니다. .
전반적으로 지연 로딩은 웹 사이트의 성능과 SEO에 상당한 영향을 미칠 수 있지만 적절하게 구현하면 잠재적인 부정적인 영향을 완화하고 더 빠른 페이지 로드 시간의 이점을 얻을 수 있습니다.
마무리
WordPress에서 지연 로드를 비활성화하면 웹사이트의 이미지 로딩 속도와 사용자 경험을 크게 향상시킬 수 있습니다. 이 문서에 설명된 단계를 따르면 WordPress 사이트에서 지연 로드를 쉽게 비활성화하고 더 빠른 로드 시간을 얻을 수 있으므로 더 나은 참여, 전환 증가 및 궁극적으로 웹 사이트의 더 큰 성공으로 이어질 수 있습니다. 웹 사이트 성능을 정기적으로 모니터링하고 필요에 따라 최적화 기술을 조정하여 방문자에게 원활하고 만족스러운 사용자 경험을 제공해야 합니다.
이 기사가 WordPress에서 지연로드를 비활성화하는 올바른 방법을 보여주기를 진심으로 바랍니다.
