WordPress에서 모바일 테마를 비활성화하는 방법은 무엇입니까?
게시 됨: 2022-04-05WordPress에서 모바일 테마를 비활성화하는 방법에 대한 소개를 원한다고 가정합니다.
WordPress 사이트가 모든 장치에서 멋지게 보이도록 하는 한 가지 방법은 모바일 테마를 비활성화하는 것입니다. 대부분의 WordPress 테마는 반응형이며 다양한 화면 크기에 맞게 조정되지만 특정 이유로 모바일 테마를 비활성화하려는 경우가 있습니다. 이 기사에서는 WordPress에서 모바일 테마를 비활성화하는 방법을 보여줍니다.
WP 관리 대시보드를 사용하면 모양 * 모바일을 선택한 다음 모바일 테마 활성화에 대해 아니요를 선택하여 모바일 테마를 비활성화할 수 있습니다. 메뉴 하단으로 스크롤하여 숨기려는 항목을 클릭해야 합니다. 호스팅 시스템에서 WordPress 테마를 제거하면 다시는 사용할 수 없습니다. WordPress에서 반응형 문제를 해결하려면 어떻게 해야 합니까? 플러그인이 반응형 레이아웃에 문제를 일으키는지 확인하십시오. 데스크톱 보기에 영향을 주지 않고 WordPress 사이트에 모바일 알림을 어떻게 추가합니까? 아래 비디오는 WordPress 모바일 테마를 비활성화하는 방법을 설명합니다.
Jetpack 모바일 테마를 비활성화하려면 어떻게 합니까?
 크레딧: woorkup.com
크레딧: woorkup.com쓰기 탭에서 테마 향상을 선택하여 Jetpack 설정 페이지에서 이 기능을 비활성화할 수 있습니다. "스마트폰에 맞게 사이트 최적화" 옵션을 찾아 선택합니다.
모바일 WordPress에서 어떻게 숨기나요?
 크레딧: www.wildflowersandpixels.co.uk
크레딧: www.wildflowersandpixels.co.uk모바일 WordPress 사이트에서 콘텐츠를 숨기는 가장 좋은 방법은 콘텐츠의 특성과 원하는 보안 수준에 따라 달라지기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 모바일 WordPress 사이트에서 콘텐츠를 숨기는 몇 가지 일반적인 방법에는 페이지 및 게시물을 암호로 보호하거나 페이지 및 게시물에 대한 비공개 공개 설정을 사용하거나 사이트에 추가 보안 기능을 추가하는 플러그인을 설치하는 방법이 있습니다.
CSS를 사용하여 모바일 장치에서 메뉴 또는 메뉴의 일부를 숨기는 방법에 대한 가이드입니다. 이를 수행하려면 직접 코딩하고 검사 도구를 사용해야 합니다. 웹사이트의 데스크탑 버전에서 메뉴를 쉽게 찾을 수 있지만 숨겨야 하는 것은 이것만이 아닙니다. 이 기사의 코드를 사용하여 WordPress 모바일 메뉴의 내용을 숨길 수 있습니다. WordPress 대시보드에서 모양/사용자 지정으로 이동하고 추가 CSS 섹션을 선택합니다. 몇 가지 요소를 숨기면 모바일 사용자가 더 쉽게 탐색하고 디자인을 단축할 수 있습니다. 단일 요소를 숨기는 유일한 방법은 메뉴에 CSS를 추가하는 것입니다.
WP 모바일 메뉴를 사용하면 모바일 장치에서 WordPress 메뉴를 숨길 수 있습니다. 웹사이트의 너비가 767픽셀 이하인 경우 메뉴 요소가 숨겨집니다. 메뉴 요소 중 하나를 사용하거나 장치에 따라 다른 요소를 숨기거나 표시하여 이 작업을 수행할 수 있습니다. 모바일 장치의 메뉴에서 기본 탐색 옵션만 사용하는 것이 좋습니다. 모바일 사용자는 특정 페이지를 찾는 경우 검색창을 사용할 가능성이 더 큽니다. 모바일 메뉴를 표시하려면 먼저 표시해야 합니다. 대부분의 메뉴 요소가 선택되면 숨겨져 있는지 확인합니다.
WordPress에서 모바일 보기를 어떻게 켜나요?
WordPress 테마 사용자 지정 도구를 사용하여 WordPress 사이트의 모바일 버전을 미리 볼 수 있습니다. WordPress 대시보드에 로그인하면 외모에 액세스할 수 있습니다. 화면의 모양을 변경할 수 있습니다. 페이지 하단에서 모바일 아이콘을 클릭합니다. 모바일 미리보기를 완료한 후 모바일 장치에서 사이트가 어떻게 작동하는지 확인할 수 있습니다.
모바일 WordPress에서 이미지를 어떻게 숨기나요?
'고급' 탭에서 행 설정을 입력하면 모바일에서 이미지 행을 숨길 수 있습니다. 하단 툴바에서 '모바일 미리보기' 아이콘을 클릭하여 변경 사항을 미리 볼 수 있습니다. 회색으로 표시된 이미지는 모바일 사이트에서 볼 수 없습니다.
모바일 장치에서 콘텐츠를 숨기는 방법
모바일 장치에서 콘텐츠를 숨기는 방법에 대해 질문이 있는 경우 지원 팀에 문의하세요.
모바일 버전 WordPress 비활성화
스마트폰에 맞게 사이트 최적화를 비활성화하려면 '쓰기' 탭으로 이동하여 '스마트폰에 맞게 사이트 최적화'를 찾으세요. 그렇게 하려면 WordPress.com의 설정 > 모양 > 모바일 테마 페이지로 이동합니다.
대부분의 웹 사이트는 이제 스마트폰에서 페이지가 컴퓨터에서와 다르게 보이도록 설계되었습니다. 경우에 따라 대역폭 제한 또는 작은 화면의 시각적 매력 부족으로 인해 기능이 제거될 수 있습니다. 스마트폰에서 웹사이트의 데스크톱 버전을 보는 방법을 안내해 드립니다. Windows Phone에서 Internet Explorer를 기본 브라우저로 사용하면 일상 활동이 간단합니다. Android의 도움으로 Android 휴대폰에서 모바일 버전 비활성화를 구성하는 것은 간단합니다. 바탕 화면에 사이트를 표시할 때마다 이 옵션을 활성화해야 합니다. 브라우저 메뉴로 이동하여 활성화하기만 하면 됩니다.
반응형 WordPress를 비활성화하는 방법
모양으로 이동하여 레이아웃에서 반응성 옵션을 선택 취소할 수 있습니다.

모바일에서 WordPress 사이트가 올바르게 표시되지 않음
예를 들어 모바일 사이트의 홈 페이지가 데스크톱 버전과 동일하지 않거나 테마 슬라이더가 모바일 사이트에 표시되지 않을 수 있습니다. 이는 JetPack 플러그인을 설치하고 활성화했기 때문일 가능성이 큽니다. 모바일 버전을 재정의합니다.
WordPress 사이트가 반응형인 경우에도 모바일 장치에서는 데스크톱에서와 다를 수 있습니다. MobileMetrics의 연구에 따르면 사용자의 67%는 그렇지 않은 회사보다 모바일 친화적인 회사에서 구매할 가능성이 더 높습니다. WordPress 사이트가 모바일 장치에서 다르게 표시될 수 있는 5가지 일반적인 이유가 있습니다. 응답하지 않는 테마의 사용자는 모바일 장치에서와 동일한 콘텐츠를 데스크탑에서도 볼 수 있습니다. 수평 데스크탑 설정을 수직 모바일 장치로 변환하는 것은 불가능합니다. 좋은 반응형 테마를 선택하면 WordPress 사이트가 모바일 장치에서 멋지게 보입니다. 일부 플러그인은 응답하지 않을 수 있으므로 응답하는지 확인하십시오.
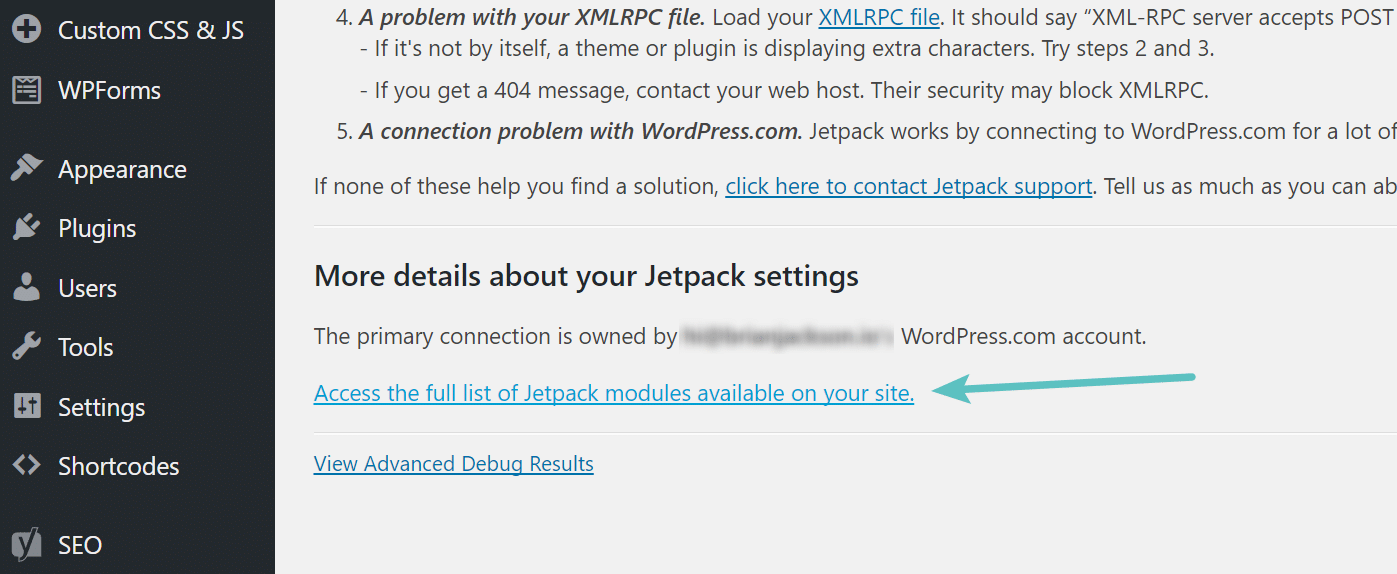
미디어 크기가 적절한지 확인하려면 파일 크기를 다시 확인하십시오. 대용량 파일이 있더라도 사이트 로딩 속도가 자주 느려지며 이러한 파일은 페이지 로드 전까지 나타나지 않을 수 있습니다. 미디어를 압축하면 데스크톱과 모바일 장치 모두에서 페이지 속도가 향상됩니다. 짧은 코드를 사용하여 모바일 사이트에서 숨겨야 할 요소를 지정할 수 있습니다. 이미 많은 모바일 친화적 테마가 설치되어 있어야 합니다. 이 모듈은 Jetpack을 사용하지 않는 경우에만 사용할 수 있습니다. WordPress 대시보드로 이동하여 이 파일 경로를 클릭하면 모듈을 비활성화할 수 있습니다. 모바일 사이트를 방문할 때 데스크톱 사이트와 동일한 테마인지 확인하세요.
모바일 장치에 맞게 WordPress 사이트를 최적화하는 방법
관련성을 유지하려면 WordPress 사이트가 모바일 장치에서 잘 보이는지 확인해야 합니다. 또한 요소가 모바일 장치에 제대로 배치되지 않아 사이트가 투박해 보일 수도 있습니다. 네트워크 연결에 관계없이 모든 장치에서 멋지게 보이는 반응형 사이트를 디자인할 수 있습니다. 모바일 사이트가 제대로 로드되지 않는 경우 큰 이미지가 압축되지 않고 모바일 앱이 로드될 때까지 몇 초를 기다려야 했기 때문일 수 있습니다.
WordPress에서 모바일 버전을 편집하는 방법
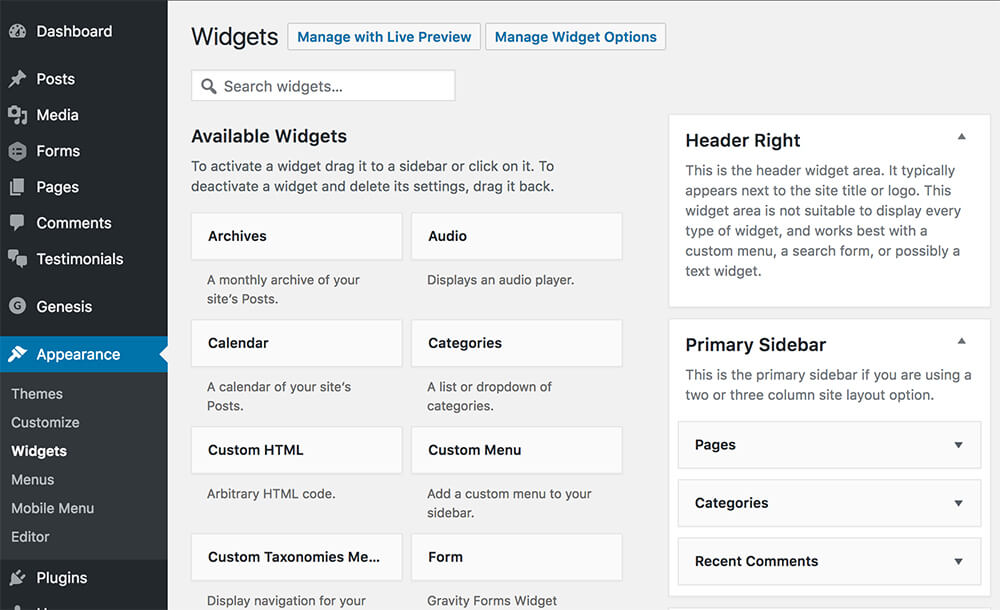
WordPress에서 모바일 버전을 편집하려면 먼저 왼쪽 상단 모서리에 있는 햄버거 아이콘으로 이동하여 "내 사이트"를 선택합니다. 그런 다음 편집하려는 사이트를 선택하고 해당 대시보드로 이동합니다. 대시보드에서 왼쪽 메뉴에서 "모바일"을 선택합니다. 여기에서 테마, 메뉴 및 위젯을 포함하여 사이트의 모바일 버전을 변경할 수 있습니다.
모든 웹 트래픽의 50%가 모바일 장치에서 발생합니다. 모바일 장치용으로 설계된 웹 사이트는 사용하기 쉽고 직관적입니다. 이러한 서비스는 원활한 사용자 경험을 제공하기 때문에 귀하에게 더 쉽게 연락할 수 있습니다. 반응형 WordPress 테마를 사용하여 다양한 이점을 얻을 수 있지만 스마트폰에서 사이트가 어떻게 표시되는지에 대해 걱정해야 합니다. WP 테마 사용자 정의 프로그램을 사용하는 것이 불편하신 분들을 위해 Google 크롬을 사용하여 귀하의 사이트가 모바일 친화적인지 여부를 항상 확인할 수 있습니다. 몇 단계를 완료해야 하는 간단하고 간단한 절차입니다. 이 방법을 사용하여 다양한 스마트폰에서 모바일 웹사이트를 미리 볼 수 있습니다. 이 방법을 사용하면 페이지가 다른 장치에서 어떻게 표시되는지 확인할 수 있습니다.
WPBakery와 Elementor는 다양한 요구를 충족할 수 있기 때문에 탁월한 선택입니다. 페이지 빌더는 RWD에 필수적이지만 사용하려는 테마는 매우 인상적일 가능성이 있습니다. 무료 WordPress 테마는 사용하려는 경우 특히 중요합니다. Elementor가 최고의 모바일 페이지 빌더임에는 의심의 여지가 없습니다. 열과 행은 특정 화면 크기에서 보이지 않도록(또는 전혀 보이지 않도록) 개별 장치에서 비활성화할 수 있습니다. 이 아이콘은 데스크톱 및 모바일 장치 모두에서 값을 별도로 편집할 수 있음을 나타냅니다. 메뉴는 사용자 경험의 중요한 구성 요소이며 방문자가 웹 사이트에 도착했을 때 가장 먼저 보게 되는 것 중 하나입니다.
모바일 장치의 콘텐츠는 원래 데스크톱 순서에 따라 아래 이미지와 같이 재정렬됩니다. 모바일 장치 또는 태블릿에서 섹션의 순서를 변경할 때 반대 열을 사용하여 변경할 수 있습니다. 반응형 메뉴 플러그인을 사용하면 애니메이션, 배경 및 메뉴 버튼 배치를 간단하게 만들 수 있습니다. Envira Gallery Lite는 강력한 갤러리를 만들기 위한 훌륭한 도구입니다. WPtouch를 사용하여 웹 사이트에 대한 세련되고 간단한 모바일 테마를 만들 수 있습니다. 사용자가 페이지 콘텐츠에 액세스하기 전에 화면의 많은 부분에 있는 팝업을 사용자의 보기에서 제거해야 합니다. 대부분의 경우 Google은 방해가 되는 팝업을 표시하는 웹사이트를 처벌합니다. 이 주제에 문제가 있는 경우 Accelerated Mobile Pages 플러그인 사용을 고려해야 합니다.
여러 가지 방법으로 WordPress 사이트를 모바일 친화적으로 만들 수 있습니다.
Google 모바일 친화성 테스트를 통해 WordPress 사이트의 모바일 친화적인 버전을 만들 수 있습니다. WordPress 테마가 모바일 반응형이어야 하는지(또는 직접 만들어야 하는지), 그렇다면 어떤 WordPress 플러그인을 포함해야 하는지 고려하세요. 모바일 장치에서 간단하게 옵트인하십시오.
