WooCommerce 위시리스트 기능을 비활성화하는 방법
게시 됨: 2022-04-13WooCommerce를 사용하여 WordPress 사이트에서 제품을 판매하는 경우 기본적으로 포함된 위시리스트 기능이 있음을 알 수 있습니다. 이것은 일부 사용자에게 유용할 수 있지만 다른 사용자는 비활성화하는 것을 선호할 수 있습니다.
WordPress 사이트에서 위시리스트 기능을 비활성화하는 데 사용할 수 있는 몇 가지 방법이 있습니다. 하나는 자동으로 작업을 수행하는 Disable Wishlist 플러그인과 같은 플러그인을 사용하는 것입니다.
또 다른 방법은 테마 파일을 편집하는 것입니다. 코드에 익숙하다면 테마의 functions.php 파일에 몇 줄의 코드를 추가하여 위시리스트 기능을 비활성화할 수 있습니다.
어떤 방법을 선택하든 WordPress 사이트에서 위시리스트 기능을 쉽게 비활성화할 수 있습니다.
Woocommerce에서 위시리스트를 어떻게 끄나요? 모양 – 모양 – 사용자 정의 – 설정 – 우카트 – 장바구니, 계정 또는 위시리스트 아이콘 상자를 선택하여 위시리스트 아이콘이 활성화 또는 비활성화되어 있는지 확인하십시오. 기존 목록을 편집하려면 제목을 클릭하고 지침을 따르십시오.
WooCommerce 위시리스트 탭은 WooCommerce 대시보드에서 찾을 수 있습니다. 로그인한 경우에만 로그인하십시오. 게스트 사용자의 '위시리스트에 추가' 옵션을 비활성화하려면 '예'를 토글합니다.
내 WordPress 위시리스트를 어떻게 사용자 정의합니까?
 크레딧: www.themelocation.com
크레딧: www.themelocation.comWordPress 위시리스트를 사용자 지정하려면 먼저 WordPress 위시리스트 플러그인을 설치하고 활성화해야 합니다. 활성화되면 설정 » WordPress 위시리스트 페이지를 방문하여 플러그인 설정을 구성해야 합니다. 이 페이지에서 기본 위시리스트 템플릿을 선택하고 페이지당 항목 수를 설정하고 위시리스트 항목을 추적하기 위해 쿠키를 사용할지 여부를 결정할 수 있습니다.
STYLE 아래의 WP 대시보드 옵션이 실패한 것으로 보입니다. 이는 아마도 과도한 스타일링 때문일 것입니다(테마가 문제의 원인이라고 가정하고 있습니다). Theme Customizer를 지원하려면 설치 링크를 보내주세요. 추가할 CSS 규칙을 포함하십시오. 쇼핑 페이지의 위시리스트에 목록을 추가할 수 있습니까? 내 실제 자식 테마가 버튼 사용자 정의보다 우선합니다. 이 문제의 원인이 자식 테마라고 생각하십니까? 부모테마에 추가하면 해결되리라 생각합니다.
WordPress의 위시리스트에 메뉴를 어떻게 추가합니까?
메인 위시리스트 링크를 메뉴에 추가하려면 외모로 이동하십시오. 메뉴를 편집해야 하는 경우 페이지 메뉴에서 "위시리스트" 페이지를 선택하십시오. 먼저 메뉴 항목을 추가해야 합니다.
WordPress에서 아이콘을 재정렬하는 방법
아이콘을 이동하려면 모양으로 이동하여 페이지에서 원하는 위치로 끌어다 놓습니다. 그런 다음 메뉴 저장 버튼을 클릭하여 메뉴를 저장할 수 있습니다.
WordPress의 위시리스트는 무엇입니까?
 크레딧: Colorlib
크레딧: ColorlibWordPress의 위시리스트는 소프트웨어의 향후 버전에서 보고 싶은 원하는 기능 또는 개선 사항의 목록입니다. 위시리스트는 누구나 제출할 수 있으며 개발 우선 순위를 지정하는 데 도움이 되도록 커뮤니티에서 투표합니다.
위시리스트는 모든 종류의 전자 상거래 웹 사이트에 필요한 기능임에는 의심의 여지가 없습니다. WooCommerce의 위시리스트 기능을 사용하여 모든 요소 아래에 제품 또는 쇼핑 페이지의 위시리스트 버튼을 표시하는 즉시 사용할 수 있는 기능을 추가했습니다. 위시리스트 플러그인을 사용하여 사후 플래그가 지정된 책갈피, 책갈피 또는 유사한 활동을 만들 수 있습니다. WordPress 게시물 및 WooCommerce 제품은 놀라운 플러그인 Wishlist로 쉽게 사용자 지정할 수 있습니다. 단일 위시리스트 페이지를 사용자 정의하는 데 사용할 수 있는 두 가지 작업 후크가 있습니다. 보다 완성도 높은 상품보기를 확인하고 매출을 높일 수 있습니다. 열려 있는 위시리스트 팝업을 햄버거 아이콘을 클릭하여 닫기가 어렵다는 것이 유일한 단점입니다.
오픈 소스 소프트웨어 커뮤니티의 구성 요소인 위시리스트는 개인용입니다. 몇 가지 사소한 버그에도 불구하고 작동합니다. 이 단어에는 아포스트로피가 없기 때문에 위시리스트의 모든 인스턴스를 위시리스트로 수동으로 변경해야 했습니다. 게다가, 나는 이 플러그인이 클라이언트의 요구를 만족시키는 나의 고뇌를 줄여준다는 것을 발견했습니다.
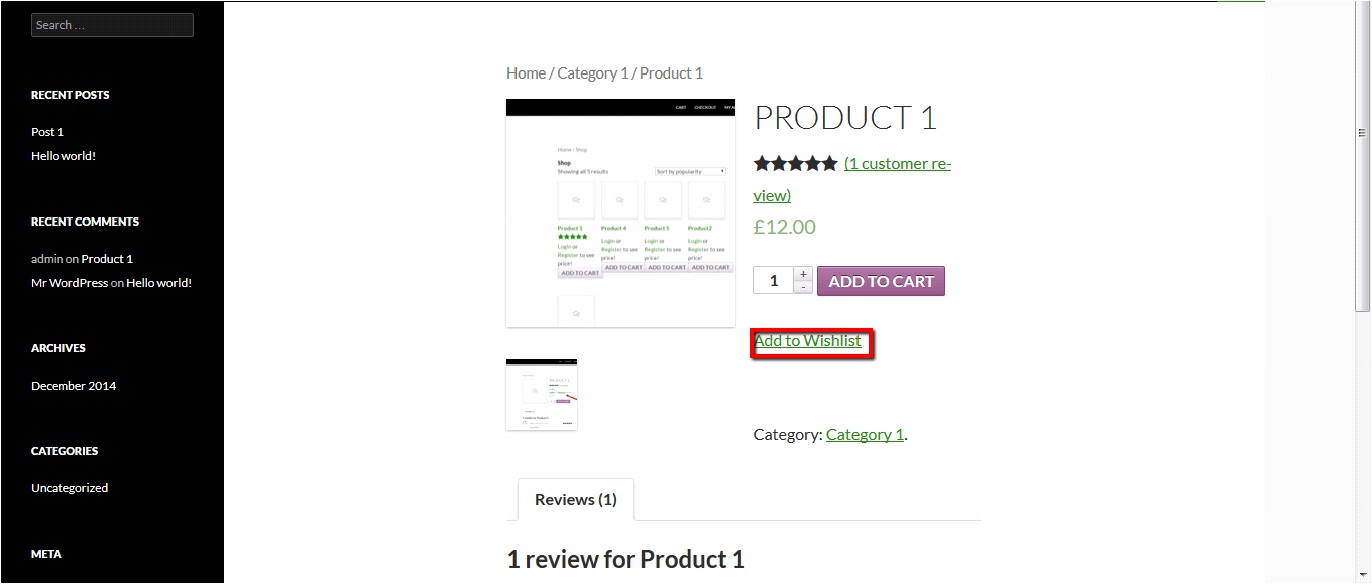
오늘 위시리스트에 제품을 추가하세요!
몇 초 만에 새 제품을 목록에 추가할 수 있습니다. 제품 상세 페이지에서 위시리스트에 추가 버튼을 클릭하면 위시리스트에 추가 페이지로 이동합니다. 제품의 이름, 가격, 설명을 입력하고 변경 사항 저장을 클릭합니다. 우리가 해야 할 일은 인사하는 것뿐입니다. 이제 고객이 자신의 위시리스트에 제품을 쉽게 추가할 수 있습니다.
위시리스트에서 제품을 찾으려면 위시리스트 페이지의 목록에서 제품 이름을 클릭하기만 하면 됩니다. 상품명, 가격, 재고 여부는 상품 상세 섹션에 표시됩니다. 상품의 상세정보는 상품명을 클릭하시면 보실 수 있습니다.
고객의 위시리스트를 관리하는 과정은 간단합니다. 위시리스트 탭을 통해 고객 프로필에 액세스할 수 있습니다. 고객이 위시리스트에 추가한 제품 목록과 추가된 메모 또는 지침도 볼 수 있습니다. 고객의 위시리스트에서 제품을 삭제하거나 재고를 변경할 수도 있습니다.
지속적인 체크아웃 시스템은 고객에게 최신 제품에 대한 최신 정보를 제공하고 고객이 관심 있는 제품을 구매할 기회를 절대 놓치지 않도록 하는 훌륭한 방법입니다. 지금 바로 상점의 위시리스트에 새 항목을 추가하십시오.
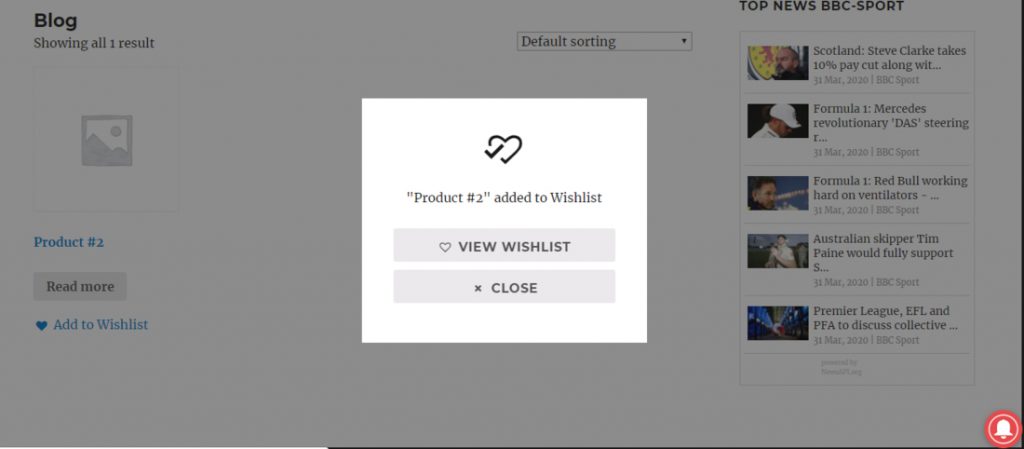
제거 위시리스트에 추가
 크레딧: www.hykoon.in
크레딧: www.hykoon.inWooCommerce 위시리스트 탭으로 이동하여 WordPress 대시보드에서 WooCommerce 위시리스트를 활성화할 수 있습니다. 로그인한 사용자만 '위시리스트에 추가'를 볼 수 있습니다. 게스트 '위시리스트에 추가' 옵션을 비활성화하려면 '예'를 토글합니다.
이 앱을 사용하여 목록을 원하는 수만큼 만들고, 제품을 추가하고, 비공개 또는 공개로 만들 수 있습니다. WooCommerce 설정을 사용하면 위시리스트 탭을 클릭하여 확장 프로그램의 설정에 액세스할 수 있습니다. 웹사이트에 다양한 화면을 표시하려면 몇 개의 WordPress 페이지가 있어야 합니다. 각 페이지에는 위시리스트의 특정 기능(보기, 편집, 생성, 찾기)이 있기 때문에 사용자가 다른 목록에 액세스하려면 이러한 기본 페이지에 링크해야 합니다. 사이트 사용자는 이제 WooCommerce 위시리스트를 사용하여 위시리스트에 항목을 추가할 수 있습니다. 사용자는 여러 위시리스트를 만들고 사용할 수 있는 공유 채널을 선택하고 이메일, Twitter, Facebook, Pinterest 및 Twitter를 통해 공유할 수 있습니다. 상점 관리자는 WordPress 대시보드의 WooCommerce 섹션으로 이동하여 모든 위시리스트에 쉽게 액세스할 수 있습니다.
드롭다운 메뉴에서 작업을 선택하고 작업 적용을 클릭하면 목록의 항목에 적용할 수 있습니다. 여기에서 정보를 입력하여 공개 목록을 검색할 수도 있습니다. 댓글을 남기면 다음에 로그인할 때 희망 목록이 http://www.YourURL.com/my-lists/에 나타납니다. 그렇지 않으면 구매한 항목을 목록에서 삭제할 수 있습니다.

Yith Woocommerce 위시리스트는 무엇입니까?
고객이 장바구니에 제품을 추가한 다음 나중에 구매하는 경우 YITH WooCommerce 나중에 저장 플러그인을 사용하여 저장할 수 있습니다. 이 두 플러그인을 연결하여 나중에 저장 목록에 위시리스트에 추가 버튼을 표시할 수 있습니다.
내 Woocommerce 위시리스트 아이콘을 어떻게 변경합니까?
WP 관리자 패널에서 YITH 플러그인 드롭다운 메뉴 아이콘을 변경할 수 있다는 것을 발견했습니다.
Android에서 위시리스트를 사용하는 방법
위시리스트에서 항목을 선택하여 목록에 항목을 쉽게 추가할 수 있습니다. 제품 템플릿을 생성할 때 새로운 선호 위치에 있는 "위시리스트에 추가" 버튼을 추가할 수 있습니다. 상품 상세 페이지의 '내 상품' 버튼을 클릭하여 위시리스트를 볼 수도 있습니다.
위시리스트는 컬렉션에 추가하려는 항목을 추적할 수 있다는 장점이 있지만 항목을 자동으로 다운로드하지는 않습니다. 앱이나 디지털 콘텐츠 항목을 언제, 어떻게, 어디에서 설치하거나 구매할지 결정할 수 있습니다.
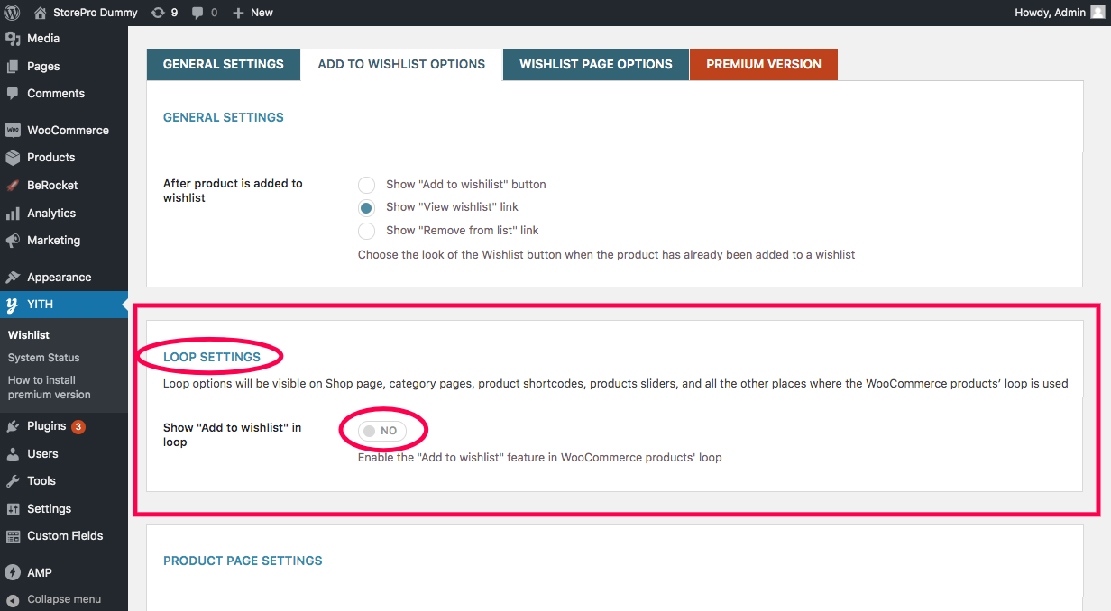
Woocommerce에서 위시리스트 버튼을 추가하는 방법
 크레딧: storepro.io
크레딧: storepro.ioWooCommerce에 위시리스트 버튼을 추가하는 것은 2단계 프로세스입니다. 먼저 WooCommerce Wishlist 플러그인을 설치하고 활성화해야 합니다. 그런 다음 단축 코드를 사용하여 제품 페이지에 버튼을 추가할 수 있습니다.
위시리스트를 이용하여 고객과 게스트가 즐겨찾는 상품을 리스트에 저장할 수 있습니다. 또한 미래에 어떤 제품을 사고 싶은지 기억하는 데 도움이 됩니다. 이 기사에서는 WooCommerce 스토어의 위시리스트를 만드는 방법을 보여줍니다. YITH WooCommerce Wishlist와 같은 무료 플러그인을 사용하면 됩니다. 이 플러그인을 사용하여 WooCommerce 스토어에 대한 새 위시리스트 페이지를 만들 수 있습니다. '위시리스트에 추가' 버튼은 상품 페이지의 사이드바에서 선택하실 수 있습니다. 공유 및 소셜 미디어 버튼의 텍스트와 색상 및 기타 설정을 변경할 수도 있습니다. 사용자가 위시리스트에 추가 링크를 클릭하면 위시리스트를 보고 항목을 제거하거나 장바구니에 제품을 추가할 수 있습니다. WooFunnels 플러그인으로 WooCommerce 결제를 최적화하고 원클릭 상향 판매를 추가하고 기타 마케팅 자동화 기능을 구현하십시오.
플러그인이 없는 Woocommerce 위시리스트
WooCommerce용 플러그인을 사용하지 않고 위시리스트를 만드는 몇 가지 방법이 있습니다. 한 가지 방법은 위시리스트에 대한 사용자 정의 게시물 유형을 만들고 고급 사용자 정의 필드와 같은 플러그인을 사용하여 제품 이름, 가격 및 이미지에 대한 사용자 정의 필드를 추가하는 것입니다. 또 다른 방법은 "위시리스트에 추가" 버튼에 대한 열을 추가할 수 있는 WooCommerce 제품 테이블 플러그인을 사용하는 것입니다.
WooCommerce용 무료 위시리스트 플러그인을 사용하여 위시리스트를 스토어에 쉽게 추가할 수 있습니다. WordPress 대시보드의 WooCommerce 위시리스트 탭으로 이동하여 WooCommerce 스토어에서 활성화합니다. 내 위시리스트는 평소와 같이 내 계정 페이지에 표시되지만 비활성화할 수 있습니다. 전자 상거래 상점에 대한 생각을 공유하는 기능은 중요한 기능입니다. 상점 소유자는 제품 차트를 사용하여 자신의 상점에서 가장 인기 있는 제품과 가장 인기 없는 제품을 더 잘 이해할 수 있습니다. WebToffee 위시리스트를 사용하여 스토어에 위시리스트 기능을 아직 추가하지 않은 경우 사용할 수 있습니다.
Woocommerce 위시리스트가 작동하지 않음
WooCommerce 위시리스트가 작동하지 않는 원인이 될 수 있는 몇 가지 사항이 있습니다. 먼저 위시리스트 페이지가 올바르게 설정되어 있고 필요한 모든 플러그인이 설치 및 활성화되어 있는지 확인하십시오. 그런 다음 콘솔에 오류가 있는지 확인합니다. 모든 것이 좋아 보인다면 다른 플러그인이나 테마와 충돌이 있을 수 있습니다. 다른 모든 플러그인과 테마를 비활성화하고 문제가 해결되는지 확인하십시오. 그렇지 않은 경우 지원에 문의하여 추가 지원을 받으십시오.
ason77에 따르면 WooCommerce 장바구니와 위시리스트가 작동하지 않습니다. 2018년 2월 28일 오후 9시 52분에 한 분이 제안서를 제출했습니다. 위시리스트 또는 장바구니에 상품을 추가할 때 관리자로 로그인하지 않으면 추가할 수 없습니다. 장바구니에 두 개 이상의 항목을 추가하려고 하면 가장 최근 항목이 가장 최근 항목으로 바뀝니다.
우커머스 위시리스트
WooCommerce 위시리스트를 사용하면 고객이 관심 있는 항목을 저장하고 공유할 수 있으므로 인기 있는 항목을 쉽게 확인하고 더 많은 매출을 올릴 수 있습니다. 고객은 사이트 어디에서나 위시리스트에 항목을 추가할 수 있으며 위시리스트 공유를 장려하여 제품에 대한 입소문을 퍼뜨릴 수 있습니다.
이것은 전자 상거래 상점에서 가장 중요한 기능 중 하나이며 강력한 마케팅 도구가 될 수 있습니다. 사용자가 위시리스트를 공유하면 귀하의 제품이 목록에서 홍보되고 더 높은 판매 수수료를 받게 됩니다. 모든 위시리스트는 공유 또는 비공개 여부에 관계없이 보호 방식에 따라 사용자 지정할 수 있습니다. 가장 인기 있는 기능인 willpower를 사용하여 인터넷에서 상점에 대해 알아야 할 모든 것을 찾을 수 있습니다. 플러그인을 사용하면 웹사이트에서 위시리스트를 만드는 사용자에게 더욱 매력적인 경험을 제공할 수 있습니다. 헤더, 사이드바 및 원하는 곳 어디에서나 사용할 수 있는 최신 위젯을 사용하여 위시리스트를 보다 효과적으로 관리하십시오. YITH WooCommerce 자주 구매하는 제품 기능을 사용하면 다른 사람들에게 제품 그룹을 제안할 수 있습니다.
제품이 표시되려면 몇 가지 기준을 충족해야 합니다. 위시리스트에 추가 버튼은 이제 이 두 플러그인을 통합하여 나중에 저장 목록에서 찾을 수 있습니다. WooCommerce의 Add to Wishlist 기능의 블록은 루프에서 찾을 수 있습니다. 사용자가 위시리스트에 추가를 클릭하기 전에 하나의 변형을 선택하면 가변 제품을 일반 품목 대신 위시리스트에 추가할 수 있습니다. 위시리스트의 소유자에게 이러한 항목을 보낼 수 있는 방법은 없습니다. AJAX 로딩 활성화 옵션을 활성화하는 것은 문서의 AJAX 항목을 로드하기 때문에 캐시 플러그인을 사용하는 경우 캐시를 우회하는 좋은 방법입니다. 항목이 장바구니에 추가된 후 장바구니에 추가된 경우 제거 옵션이 활성화되어 있지 않으면 자동으로 제거됩니다.
플러그인을 사용하면 등록 시 등록된 사용자와 계정이 없는 사용자 모두가 해당 기능, 공유 버튼 및 기타 기능에 액세스할 수 있습니다. 쿠키 세션은 게스트 사용자의 희망 목록을 관리합니다. 기본적으로 쿠키는 만료되기까지 30일이 있습니다. 사용자가 정기적으로 사이트를 방문하면 더 오래 지속되거나 만료되지 않을 수 있습니다.
Woocommerce에 위시리스트가 있습니까?
WooCommerce 위시리스트 확장 프로그램은 다양한 유용한 기능을 제공하는 매우 강력한 확장 프로그램입니다. 방문자는 최대 30일 동안 또는 쿠키를 지울 때까지 보관할 수 있는 자신의 위시리스트를 만들 수 있습니다. 사용자는 회사에 등록하여 자신의 위시리스트를 만들고 무기한 저장할 수 있습니다.
