프로필 페이지에 작성자의 Twitter 및 Facebook을 표시하는 방법
게시 됨: 2023-02-26WordPress 프로필 페이지에 작성자의 Twitter 및 Facebook 링크를 표시하고 싶습니까?
기본적으로 WordPress 사용자 프로필 페이지에는 Facebook 또는 Twitter와 같은 소셜 미디어 프로필을 추가하기 위한 필드가 포함되어 있지 않습니다.
이 기사에서는 작성자의 Twitter 및 Facebook 프로필 링크를 WordPress에 쉽게 표시하는 방법을 보여줍니다.

사이트에 작성자의 Twitter 및 Facebook 프로필을 표시하는 이유는 무엇입니까?
소셜 미디어 플랫폼은 WordPress 웹사이트의 중요한 트래픽 소스입니다. 이것이 바로 소셜 미디어 프로필을 올바른 방식으로 설정하는 데 도움이 되는 소셜 미디어 치트 시트를 구성한 이유입니다.
작성자도 자신의 소셜 프로필을 갖게 되며 사이트에 이를 표시하여 독자와의 신뢰를 구축하고 사이트의 권위를 강화할 수 있습니다.
방문자는 소셜 미디어에서 좋아하는 작가를 팔로우하고 사이트에서 새로운 기사를 더 빨리 발견할 수 있습니다. 또한 소셜 미디어 프로필을 사이트 스키마에 추가하여 Google 및 기타 검색 엔진에서 사이트의 신뢰도를 높일 수 있습니다.
그렇다면 사용자 프로필 페이지에 작성자의 Twitter 및 Facebook 링크를 표시하는 방법을 살펴보겠습니다.
방법 1: 저자 약력에 소셜 링크 표시
최고의 WordPress 테마 중 일부는 각 기사 아래에 작성자 정보 상자를 표시합니다. 이 기능을 사용하여 작성자의 소셜 프로필에 대한 간단한 링크를 표시할 수 있습니다.
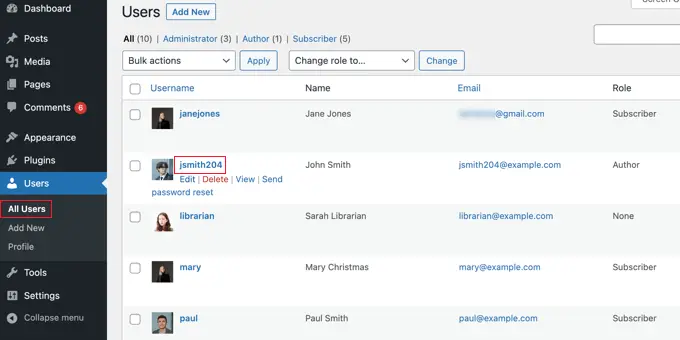
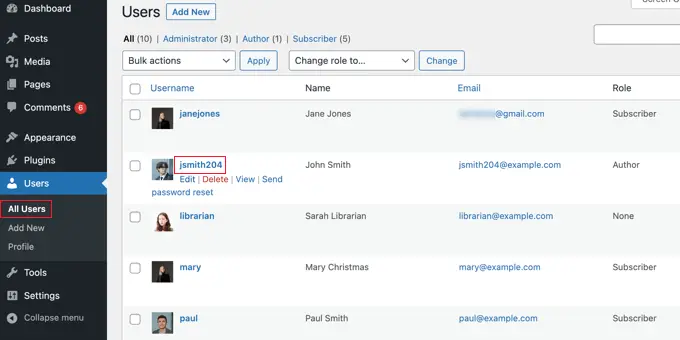
WordPress 관리자 패널에서 사용자 » 모든 사용자 로 이동하고 작성자 이름 또는 아래의 '편집' 링크를 클릭하여 사용자 편집 페이지를 엽니다.

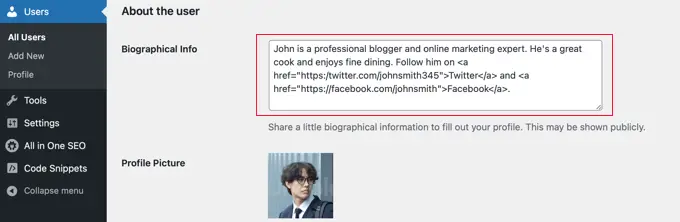
다음으로 'About the user' 섹션까지 아래로 스크롤하여 'Biographical Info' 상자를 찾아야 합니다.
거기에 있는 경우 테마에는 작성자 상자에 대한 기본 제공 지원이 있습니다.

여기에서 텍스트 또는 HTML을 사용하여 작성자에 대한 설명을 입력할 수 있습니다. 다음과 같이 작성자의 Twitter 및 Facebook 프로필 URL에 대한 HTML 링크를 수동으로 추가할 수 있습니다.
ADD BIO HERE. Follow them on <a href="https:/twitter.com/USERNAME">Twitter</a> and <a href="https://facebook.com/USERNAME">Facebook</a>.
작성자에 대한 짧은 전기를 추가하고 'USERNAME'을 실제 Twitter 및 Facebook 사용자 이름으로 변경하십시오.
완료되면 페이지 하단으로 스크롤하여 '사용자 업데이트' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
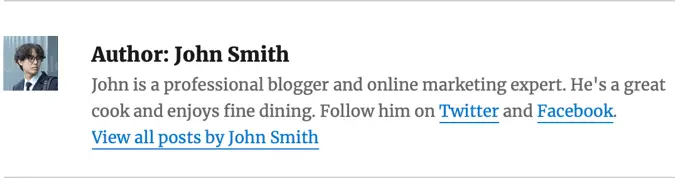
이제 사용자가 작성한 게시물에 사용자 약력이 포함된 Twitter 및 Facebook 링크가 표시됩니다. 데모 웹사이트에서 다음과 같이 표시됩니다.

방법 2: Author Bio Box 플러그인으로 소셜 아이콘 표시
테마에 작성자 약력 상자가 표시되지 않거나 사용자 정의가 더 가능하고 링크 대신 소셜 아이콘이 표시되는 테마를 원하는 경우 플러그인을 사용할 수 있습니다.
Simple Author Box는 최고의 무료 저자 바이오 박스 플러그인입니다. 저자에 대한 소셜 미디어 링크 추가를 포함하여 저자 약력 상자의 거의 모든 측면을 사용자 지정할 수 있습니다.
먼저 Simple Author Box 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
더 많은 기능을 원하는 경우 콘텐츠 전후에 작성자 상자 표시, 웹 사이트 링크 추가, 더 많은 소셜 아이콘 스타일 가져오기, 게스트 작성자 및 공동 작성자 포함 등을 수행할 수 있는 프로 버전이 있습니다.
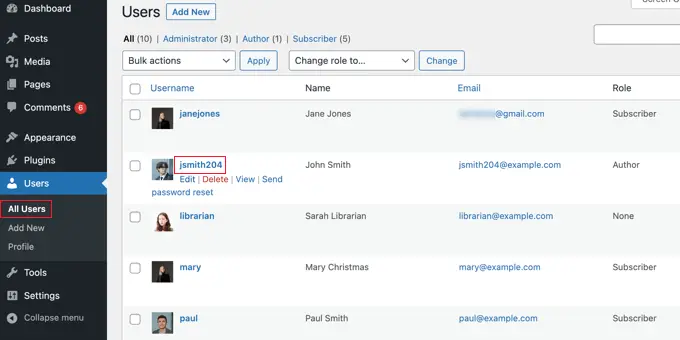
활성화 시 플러그인은 각 사용자 프로필에 소셜 미디어 필드를 추가합니다. WordPress 관리 영역의 사용자 » 모든 사용자 페이지로 이동하여 작성자 이름 또는 아래의 '편집' 링크를 클릭하기만 하면 됩니다.

팁: 자신의 사용자 프로필을 빠르게 편집하려면 사용자 » 프로필 페이지로 이동하십시오.
작성자 프로필 하단으로 스크롤하면 Author Bio Box 플러그인에 의해 추가된 몇 가지 새로운 필드를 볼 수 있습니다.
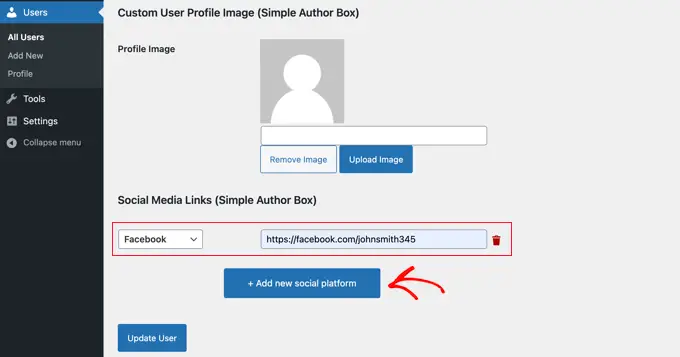
'소셜 미디어 링크(Simple Author Box)' 섹션이 보일 때까지 스크롤합니다. 이제 드롭다운 메뉴에서 'Facebook'을 선택한 다음 Facebook 프로필의 URL을 다음 필드에 붙여넣어야 합니다.

이제 '+ 새 소셜 플랫폼 추가'라고 표시된 버튼을 클릭할 수 있습니다.
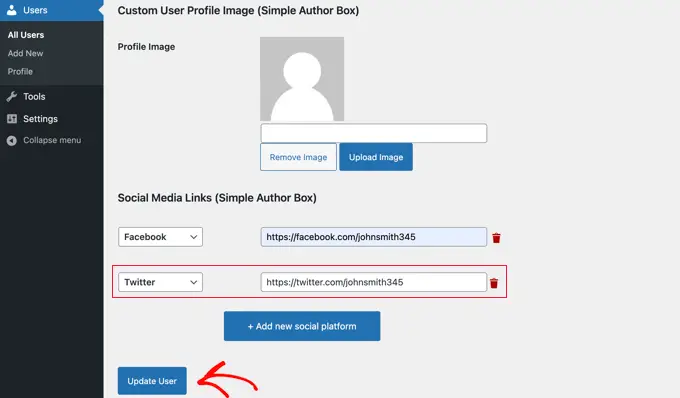
Twitter URL을 추가할 수 있는 새 드롭다운 및 필드가 추가됩니다.

그런 다음 '사용자 업데이트' 버튼을 클릭하여 설정을 저장해야 합니다.
참고: 버튼을 클릭한 후 Facebook 및 Twitter URL이 사라지더라도 걱정하지 마십시오. 작성 당시 URL을 숨기는 사소한 버그가 있지만 설정은 저장되었습니다.
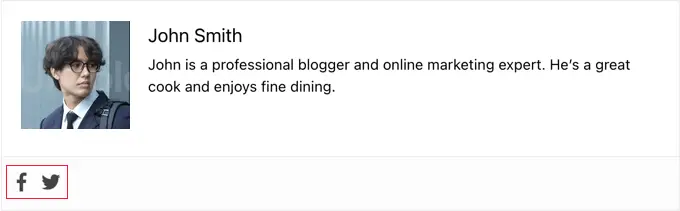
이제 Facebook 및 Twitter 아이콘이 게시물 하단에 작성자 프로필과 함께 표시됩니다. 이 아이콘을 클릭하면 방문자가 소셜 프로필로 이동하지만 이러한 링크는 블로그와 같은 창에서 열립니다.


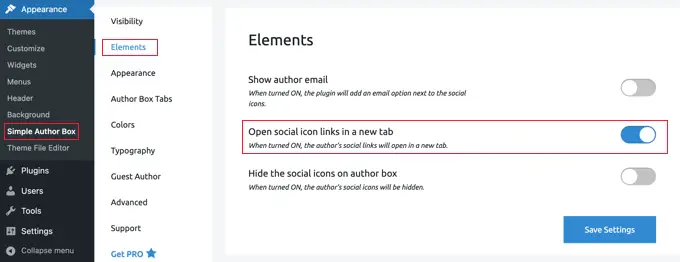
링크가 새 탭에서 열리도록 하려면 Appearance » Simple Author Box 페이지로 이동한 다음 Elements 탭을 클릭합니다. 그런 다음 '새 탭에서 소셜 아이콘 링크 열기' 옵션을 찾아 켜짐 위치로 전환해야 합니다.

이제 작성자의 소셜 프로필이 새 탭에서 열립니다.
방법 3: SEO를 위해 사이트 스키마에 소셜 프로필 추가
All in One SEO(AIOSEO)는 3백만 개 이상의 웹사이트에서 사용되는 오리지널 WordPress SEO 플러그인입니다. 작성자의 프로필 페이지에 소셜 프로필 필드를 추가하는 데 사용할 수도 있습니다.
다른 방법과 달리 이 방법은 AIOSEO가 사이트의 스키마 마크업에 이러한 소셜 프로필을 추가하기 때문에 웹사이트의 SEO를 개선합니다.
문제는 AIOSEO가 작성자 약력에 자동으로 표시하지 않는다는 것입니다. 하지만 걱정하지 마세요. 방법을 알려드리겠습니다.
이 자습서에서는 웹 사이트 및 각 사용자에 대한 소셜 프로필을 추가할 수 있는 All in One SEO의 무료 버전을 사용합니다. 그러나 AIOSEO Pro는 검색 엔진 결과 페이지에서 순위를 높이는 데 도움이 되는 더 많은 기능을 제공합니다.
가장 먼저 해야 할 일은 무료 All in One SEO Lite 플러그인을 설치하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
AIOSEO 플러그인을 설정했으면 사용자 » 모든 사용자 페이지로 이동한 다음 작성자 이름 또는 바로 아래의 '편집' 링크를 클릭해야 합니다.

그러면 해당 작성자에 대한 사용자 편집 페이지가 열립니다.
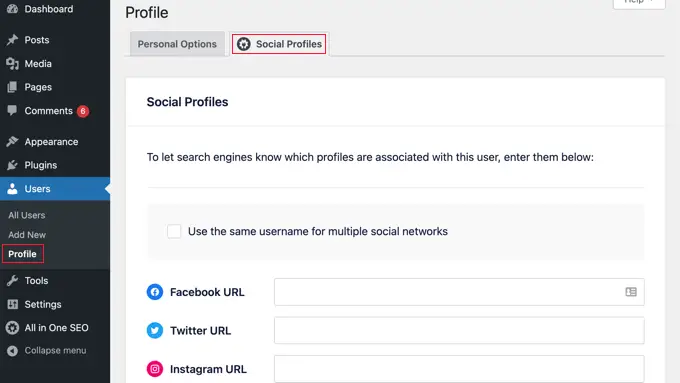
AIOSEO는 페이지 상단에 소셜 프로필 탭을 추가했습니다. 지금 해당 탭을 클릭해야 합니다.

이제 제공된 상자에 다음과 같이 사용자의 소셜 프로필에 대한 URL을 입력할 수 있습니다.
https://facebook.com/johnsmith345
Tweets by JohnSmith345
단순히 사용자 이름을 추가하는 것만으로는 충분하지 않습니다.
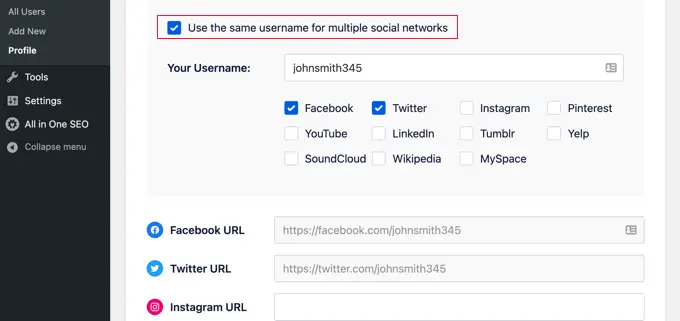
또는 작성자가 여러 소셜 네트워크에서 동일한 사용자 이름을 사용하는 경우 '여러 소셜 네트워크에서 동일한 사용자 이름 사용' 상자를 클릭할 수 있습니다.

그런 다음 해당 사용자 이름을 입력하고 사용되는 소셜 네트워크를 확인할 수 있습니다. 다른 소셜 네트워크의 경우 이전과 같이 전체 URL을 입력하기만 하면 됩니다.
완료되면 페이지 하단의 '사용자 업데이트' 버튼을 클릭하여 변경 사항을 저장하십시오.
프로 팁: 비즈니스 또는 웹사이트에 Twitter 및 Facebook 프로필이 있는 경우 All in One SEO » 소셜 네트워크를 방문하고 소셜 프로필 탭에 링크를 추가하여 비슷한 방식으로 사이트 스키마에 프로필을 추가할 수 있습니다.
이제 작성자의 소셜 미디어 프로필이 사이트 스키마에 추가되어 검색 엔진이 사이트를 더 잘 이해할 수 있습니다. 그러나 그들은 아직 귀하의 웹사이트에 표시되지 않습니다.
테마에 AIOSEO 작성자 Twitter 및 Facebook 링크 표시
이제 이러한 필드를 테마의 링크로 표시해야 합니다.
고급 사용자인 경우 WordPress 테마 파일을 편집하여 All in One SEO 소셜 프로필의 링크를 표시할 수 있습니다. 이전에 이 작업을 수행하지 않은 경우 WordPress에서 코드를 복사하여 붙여넣는 방법에 대한 가이드를 확인하십시오.
참고: 테마의 핵심 파일 편집 및 사용자 지정 코드 추가에 익숙하지 않은 경우 AIOSEO를 사용하여 소셜 프로필을 사이트 스키마에 추가한 다음 위의 방법 1 또는 방법 2를 사용하여 웹 사이트에 표시하는 것이 좋습니다.
고급 사용자는 작성자 프로필 링크를 표시하려는 테마 파일에 다음 코드를 추가할 수 있습니다.
<?php
$twitter = get_the_author_meta( 'aioseo_twitter', $post->post_author );
$facebook = get_the_author_meta( 'aioseo_facebook', $post->post_author );
echo '<a href="' . $twitter .'" rel="nofollow" target="_blank">Twitter</a> | <a href="'. $facebook .'" rel="nofollow" target="_blank">Facebook</a>';
?>
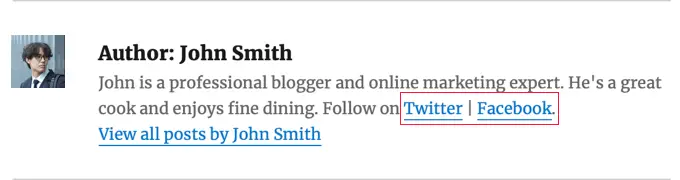
변경 사항을 저장하고 웹 사이트에서 게시물을 봅니다.
데모 웹사이트에 표시되는 모습은 다음과 같습니다. Twenty Sixteen 테마의 template-parts 폴더에 있는 biography.php 파일에 코드 스니펫을 추가했습니다.

이 기사가 WordPress에서 작성자의 Twitter 및 Facebook 프로필 링크를 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다. 최근 트윗을 표시하는 방법 또는 WordPress에서 Facebook 타임라인을 표시하는 방법에 대한 가이드를 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
