WordPress의 각 개별 제출 및 웹 페이지에 대해 별도의 사이드바를 표시하는 방법
게시 됨: 2023-09-30WordPress 웹 사이트의 특정 게시물과 페이지에 대한 다양한 사이드바를 표시하고 싶으십니까?
많은 경우 전체 인터넷 사이트나 웹로그 전체에 유사한 사이드바를 표시하고 싶을 것입니다. 반면에 때로는 일부 게시물과 웹페이지에 별도의 사이드바 콘텐츠를 표시해야 할 수도 있습니다.
이 기사에서는 WordPress의 각 개별 게시물과 페이지에 대해 화면 고유의 사이드바를 개발하고 표시하는 방법을 설명합니다.

WordPress에서 언제 별도의 사이드바가 필요합니까?
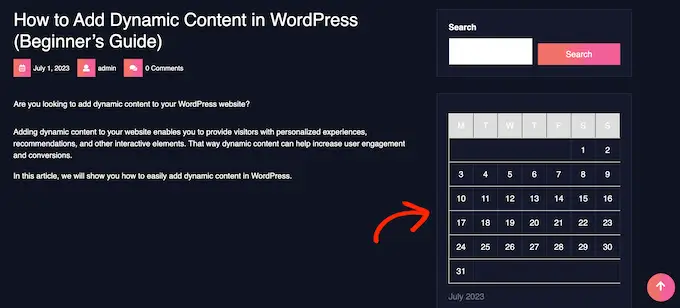
많은 WordPress 테마에는 실용적인 위젯과 기사를 늘릴 수 있는 사이드바가 있습니다. 예를 들어, 많은 웹페이지에서는 사이드바에 검색창을 삽입하거나 최신 게시물의 체크리스트를 명확하게 표시합니다.
WordPress 테마에 사이드바가 있는 경우 기본적으로 모든 게시물, 웹페이지, 카테고리 및 아카이브 웹페이지에서 유사한 내용을 볼 수 있습니다.
그러나 특정 게시물과 인터넷 페이지에 화면에 다양한 사이드바 위젯을 표시하고 싶을 수도 있습니다.
예를 들어, 가장 인기 있는 게시물의 사이드바에 다양한 콘텐츠를 명확하게 표시하거나 별도의 웹페이지에 훨씬 더 적합한 광고를 표시할 수 있습니다.
페이지 정보에 따라 다양한 통화 유형을 사용할 수도 있습니다.
WordPress의 각 개별 기사 및 웹 사이트 페이지에 대해 고유한 사이드바를 만들고 표시하는 방법을 살펴보겠습니다. 기본적으로 아래의 빠른 단방향 링크를 사용하여 사용하려는 기술로 바로 이동할 수 있습니다.
시스템 1: WordPress의 모든 기사와 웹페이지에 다양한 사이드바 표시하기(쉬움)
귀하의 컨셉이 사이드바 위젯을 지원한다면 Lightweight Sidebar Manager를 사용하여 수많은 사이드바를 매우 쉽게 만들 수 있습니다. 이 플러그인을 사용하면 원하는 만큼 맞춤화된 사이드바를 만든 다음 이를 다양한 게시물과 페이지에 할당할 수 있습니다. 또한 이를 사용자 정의 게시 유형에 통합하거나 정확한 분류가 있는 모든 웹페이지 또는 게시물에 사이드바를 할당할 수도 있습니다.
가장 먼저 해야 할 일은 Lightweight Sidebar Supervisor 플러그인을 설정하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설정 방법에 대한 단계별 매뉴얼을 참조하세요.
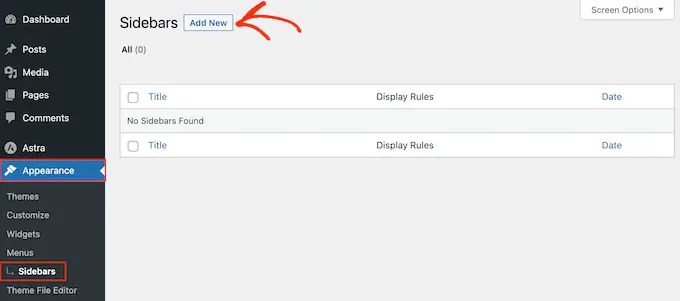
활성화되면 보기 » 사이드 바로 이동해야 합니다. 첫 번째 사이드바를 개발하려면 '새로 추가' 버튼을 클릭하기만 하면 됩니다.

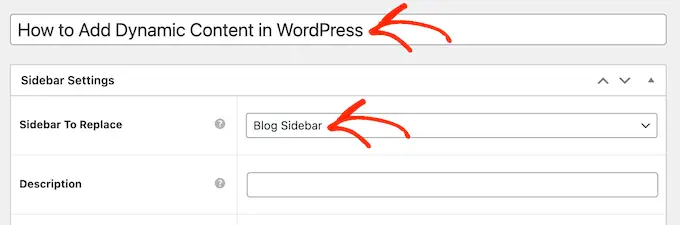
이제 사이드바의 제목을 입력할 수 있습니다. 이는 단지 참고용이므로 원하는 모든 것을 사용할 수 있습니다.
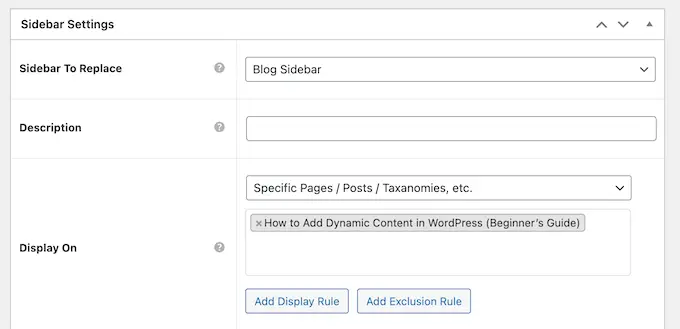
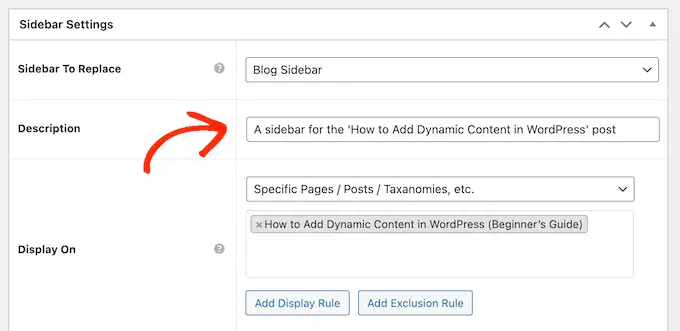
이 작업을 수행한 후 '교체할 사이드바' 드롭다운 메뉴를 열고 사이드바를 표시할 사이트를 선택합니다. 표시되는 선택 항목은 WordPress 테마에 따라 다를 수 있습니다.

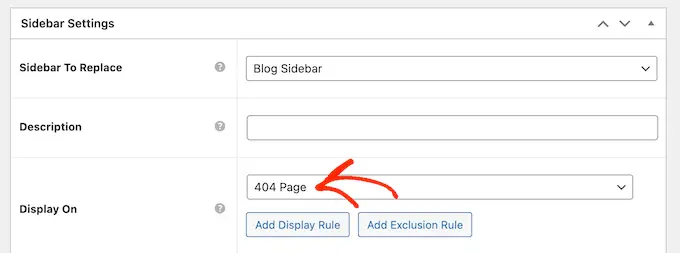
이제 포함 또는 제외 규정을 만들어 사이드바가 표시되는 위치를 제어할 수 있습니다.
포함 규칙을 개발하려면 '표시 설정' 드롭다운을 열고 사이드바를 사용할 인터넷 페이지, 게시물, 사용자 정의 스타일 또는 그룹을 결정하세요.
설명을 위해 404 실수 웹 페이지 또는 작성자 아카이브와 같은 고유한 웹 페이지에 대한 사이드바를 포함할 수 있습니다.

추가 가능성은 '특정 페이지/게시물/분류'를 결정하여 특정 웹사이트, 글 또는 그룹에 대한 사이드바를 적용하는 것입니다.
이렇게 하면 사이트, 게시물 또는 카테고리를 다양화할 수 있는 상자가 정확하게 추가됩니다.

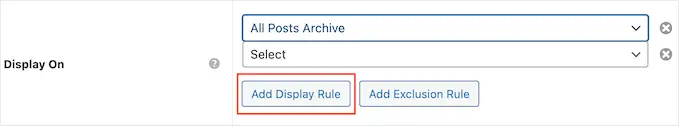
더 많은 포함 정책을 생성하려면 '표시 추가' 규칙 버튼을 클릭하기만 하면 됩니다.
그러면 새 포함 규칙을 생성할 수 있는 모든 위치에 부품이 추가됩니다.

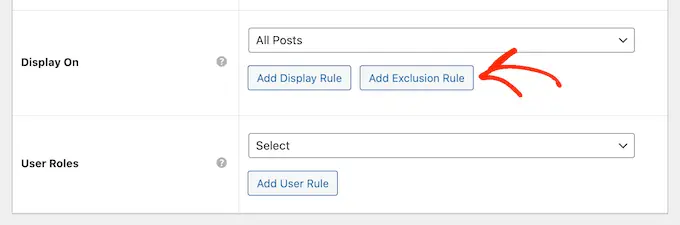
원하는 경우 대체 규칙으로 제외 규칙을 작성할 수 있습니다. 설명을 위해 홈페이지 외에 각 개별 페이지에 사이드바를 표시할 수도 있습니다.
WordPress 웹 페이지에 사이드바가 표시되는 위치를 정확하게 관리하기 위해 포함 및 제외 정책을 통합할 수도 있습니다.
제외 규칙을 생성하려면 '제외 규칙 추가' 버튼을 클릭하기만 하면 됩니다.

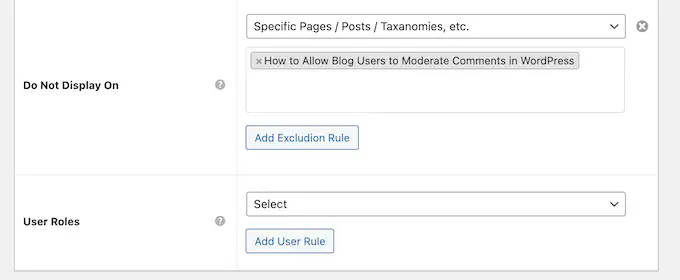
새로운 '화면 켜기 안 함' 영역에서 드롭다운 메뉴를 열고 이 사이드바를 사용하지 말아야 할 웹사이트 페이지를 선택하거나 게시하세요.

앞서 언급한 것과 동일한 작업 과정을 거쳐 고유한 클래스가 있는 인터넷 페이지에서 사이드바를 제외할 수도 있습니다.

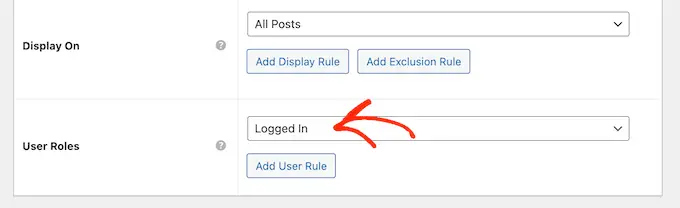
WordPress 블로그에 사이드바가 표시될 위치를 결정한 후 곧 특정 고객에게 다양한 자료를 표시할 수 있습니다.
예를 들어, 회원 웹사이트가 있는 경우 로그인한 고객이 아닌 방문자를 위한 고유한 사이드바를 사용할 수 있습니다.
이렇게 하려면 '사용자' 드롭다운을 열고 드롭다운 메뉴에서 목적을 선택하세요. 이제 이 정확한 사람 기능을 가진 사람들만 사이드바를 볼 수 있습니다.

마지막으로 선택적 설명에 스타일을 지정할 수 있습니다. 이는 WordPress 대시보드에서만 볼 수 있으므로 다중 작성자 WordPress 웹 사이트에서 다른 관리자 또는 고객과 세부 정보를 공유할 수 있는 환상적인 방법입니다.
많은 사이드바를 만들려는 경우 이 필드를 사용하여 자기 메모와 귀중한 알림을 남길 수도 있습니다.

입력한 정보와 사실에 만족하시면 '게시'를 클릭하시면 됩니다.
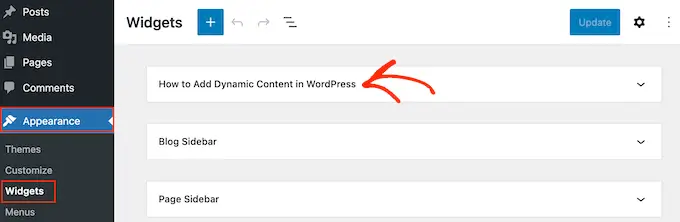
이를 수행한 후 Look » Widgets 로 이동합니다. 이제 귀하의 개념이 기본적으로 지원하는 모든 위젯 세트 부분과 이전 이동에서 생성한 새 사이드바가 표시됩니다.

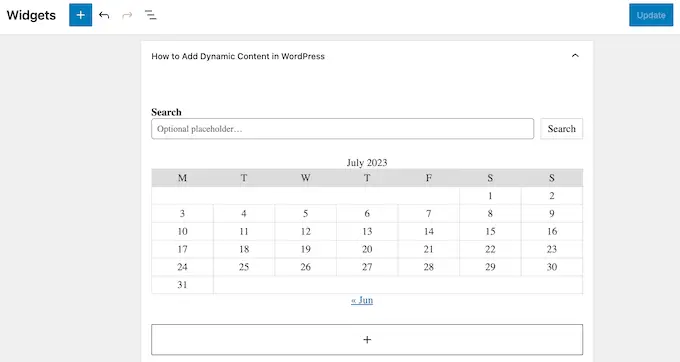
이제 다른 위젯이 완전히 준비된 공간과 마찬가지로 미리 가서 사이드바에 위젯을 포함할 수 있습니다.
단계별 지침은 위젯 삽입 및 사용 방법에 대한 가이드를 참조하세요.

사이드바 설정이 만족스러우면 '업데이트'를 클릭하세요.
이제 WordPress 블로그를 방문하면 새로운 사이드바가 표시됩니다.

더욱 맞춤화된 사이드바를 생성하려면 이러한 조치를 계속 반복하면 됩니다.
테마가 사이드바를 지원하지 않는 경우에도 드래그 앤 폴 사이트 빌더 플러그인을 사용하여 별도의 사이드바를 생성할 수 있습니다.
SeedProd는 WordPress를 위한 이상적인 랜딩 웹 사이트 빌더 플러그인입니다. 이 플러그인을 사용하면 코드를 생성할 필요 없이 모든 유형의 맞춤형 웹 사이트를 제작할 수 있습니다. 또한 드래그 앤 폴 빌더를 사용하여 매우 쉽게 편집하고 조정할 수 있는 수십 개의 전문 웹 사이트 키트와 템플릿이 있습니다.
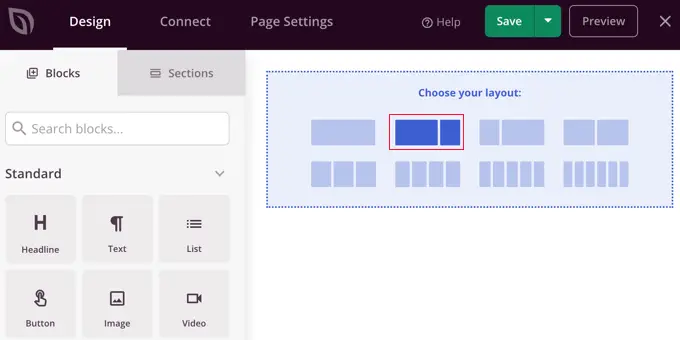
맞춤형 웹페이지를 계획할 때 사이드바가 있는 레이아웃을 선택할 수 있습니다.

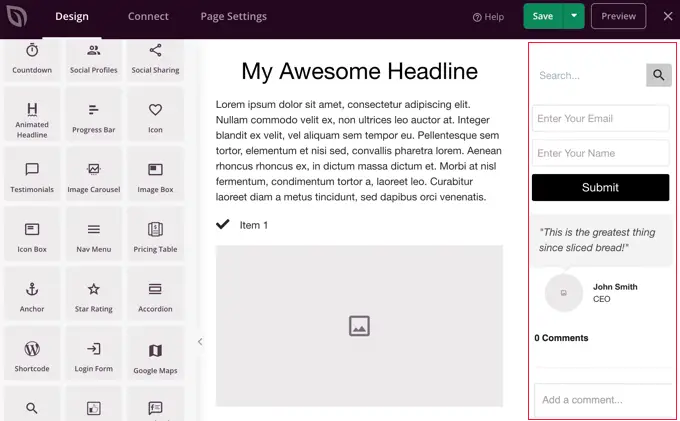
그런 다음 해당 사이드바에 표시하려는 블록을 찾아 끌어서 놓기를 사용하여 삽입하면 됩니다.
SeedProd에는 옵틴 유형, 소셜 프로필, 카운트다운 타이머, 통화 양식, 버튼, 다양한 콘텐츠 블록 등 강력한 웹페이지 빌더에서 기대할 수 있는 모든 블록과 속성이 있습니다. 이렇게 하면 WordPress 사이트에 강력하고 독특한 사이드바를 쉽게 생성할 수 있습니다.

인터넷 사이트에서 SeedProd 페이지 빌더 플러그인을 사용하는 방법을 알아보려면 WordPress에서 맞춤형 웹 사이트를 구축하는 방법에 대한 매뉴얼을 참조하세요.
이 글이 WordPress의 모든 제출물이나 웹 사이트에 고유한 사이드바를 포함하는 방법을 연구하는 데 도움이 되기를 바랍니다. WordPress에서 개인화된 Instagram 피드를 만드는 방법을 알아보거나 전체 웹 사이트 편집을 위한 최고의 블록 테마에 대한 숙련된 선택을 확인하고 싶을 수도 있습니다.
이 게시물이 마음에 드셨다면 WordPress 비디오 클립 튜토리얼용 YouTube 채널을 구독하셔야 합니다. Twitter와 Facebook에서도 우리를 찾을 수 있습니다.
