WordPress에서 댓글이 가장 많이 달린 게시물을 표시하는 방법(2가지 기술)
게시 됨: 2023-06-20가장 댓글이 많이 달린 게시물을 WordPress에 표시하시겠습니까?
댓글이 가장 많이 달린 게시물을 강조 표시하면 사람들이 이상적인 콘텐츠를 발견하고 페이지뷰를 늘리고 웹사이트 참여를 높이는 데 도움이 됩니다.
이 글에서는 WordPress에서 가장 댓글이 많이 달린 게시물을 단계별로 표시하는 방법을 보여줍니다.

WordPress에서 댓글이 가장 많이 달린 게시물을 표시하는 이유는 무엇입니까?
댓글이 가장 많이 달린 게시물에는 소비자 참여 단계가 매우 큽니다. 좋아하는 게시물을 표시함으로써 새로운 독자가 대화에 가입하고 WordPress 사이트에서 더 많은 시간을 보내도록 권장합니다.
이 모든 것이 공동으로 귀하의 웹 페이지에 대한 사회적 증거를 크게 높입니다.
독자가 더 오랜 기간 동안 웹 페이지에 계속 있을 때 추가 글을 읽거나 전자 메일 목록의 일부가 되거나 획득하도록 영향을 줄 수 있습니다.
또한 새로운 사람들이 발언을 떠나면 그들은 지역 사회의 한 부분으로 변합니다. 이렇게 하면 긴 문구에 대해 청중과 신뢰를 구축하는 데 도움이 될 수 있습니다.
현재 설명하고 있는 2가지 전략을 사용하여 WordPress에서 가장 댓글이 많이 달린 게시물을 화면에 표시하는 방법을 살펴보겠습니다. 아래의 하이퍼링크를 클릭하여 원하는 부분으로 이동할 수 있습니다.
일반적인 기사나 블로그 게시물을 선별하는 데 사용할 수 있는 다양한 WordPress 인기 게시물 플러그인이 있지만 가장 사용하기 쉬운 것은 MonsterInsights입니다.
300만 개 이상의 웹 사이트에서 사용되는 최고의 WordPress용 분석 솔루션입니다. 이 플러그인을 사용하면 웹사이트 어디에서나 댓글이 가장 많이 달린 게시물을 쉽게 표시할 수 있습니다.
가장 먼저 해야 할 일은 MonsterInsights를 설치, 활성화 및 설정하는 것입니다. 자세한 내용은 WordPress에 Google Analytics를 삽입하는 방법에 대한 초보자 가이드를 참조하십시오.
주의: 완전 무료 버전의 MonsterInsights가 있지만 인기 있는 게시물 요소가 포함되어 있다는 점을 고려하여 이 자습서에서는 전문적인 변형을 사용하고 있습니다.
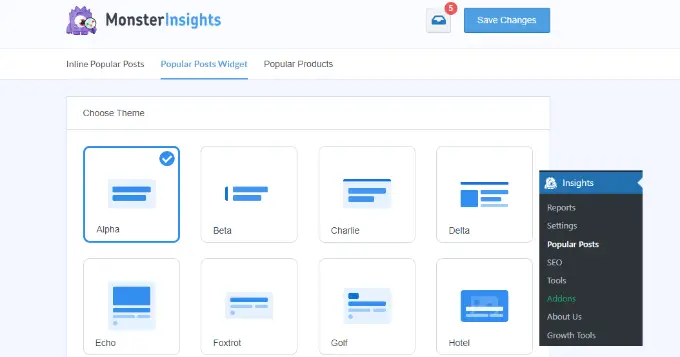
활성화 시 Insights » Preferred Posts 로 이동한 다음 메뉴에서 'Popular Posts Widget' 탭을 클릭합니다.

이 디스플레이 화면에서 댓글이 가장 많이 달린 게시물의 전체 모양을 제어할 수 있습니다.
기본적으로 댓글이 가장 많이 달린 게시물에 사용할 '테마'를 선택하세요. 이 개념은 WordPress 테마와 동일하게 작동하며 댓글이 가장 많이 달린 게시물 위젯의 일반적인 구조를 규제합니다.
이 화면에는 수많은 다른 사용자 정의 선택 항목이 있습니다.
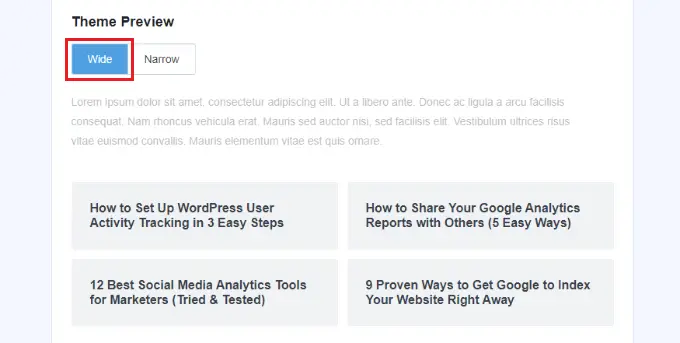
예를 들어 '테마 미리보기' 메타 상자에서 댓글이 가장 많이 달린 게시물을 자료 아래의 '넓은' 구조로, 또는 작성한 콘텐츠의 이상적인 '좁은' 형식으로 선별할 수 있습니다.

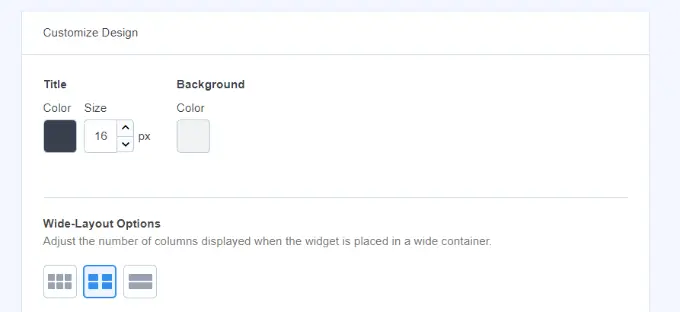
그 다음에는 스타일과 디자인을 사용자 지정할 수 있는 훨씬 더 많은 대안이 있습니다.
설명을 위해 제목, 아이콘 및 실적의 크기와 색상을 개선할 수 있습니다.

MonsterInsights는 댓글이 가장 많이 달린 게시물 표시 옵션에 대한 모든 수정 사항을 즉시 보존합니다.
댓글이 달린 게시물의 모양을 사용자 지정하는 작업을 마치면 댓글로 인기 게시물을 선별할 차례입니다.
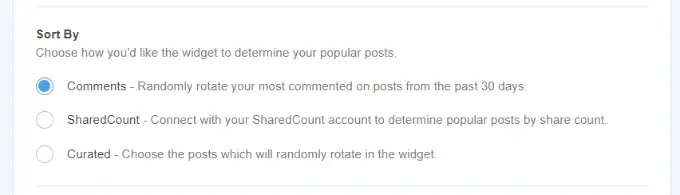
'정렬 기준' 메타 상자에서 '댓글' 버튼을 선택하기만 하면 됩니다.

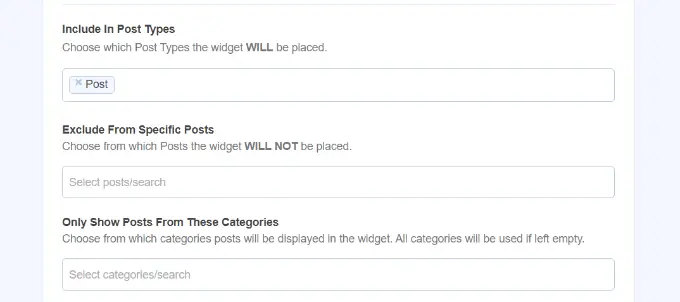
그런 다음 아래로 스크롤하여 게시물을 통합하고 제외하는 훨씬 더 많은 대안을 확인할 수 있습니다.
좋아요가 많은 게시물 위젯에 특정 클래스의 게시물을 포함하도록 선택할 수도 있습니다.

MonsterInsights는 댓글이 가장 많이 달린 게시물을 정기적으로 표시합니다.
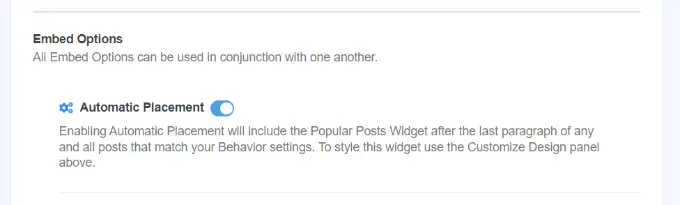
선호하는 게시물을 WordPress에 통합하기 위한 몇 가지 고유한 선택 항목이 있습니다. 핸드북 또는 자동 배치를 선택할 수 있습니다.
'자동' 배치를 결정하면 플러그인이 웹로그 게시물의 마지막 단락 바로 뒤에 가장 댓글이 많은 WordPress 게시물을 통합합니다.

다른 선택은 댓글이 가장 많이 달린 게시물을 수동으로 표시하는 것입니다. '수동' 솔루션을 선택하면 구텐베르크 블록 또는 단축 코드와 함께 좋아요 게시물 위젯을 통합할 수 있습니다.
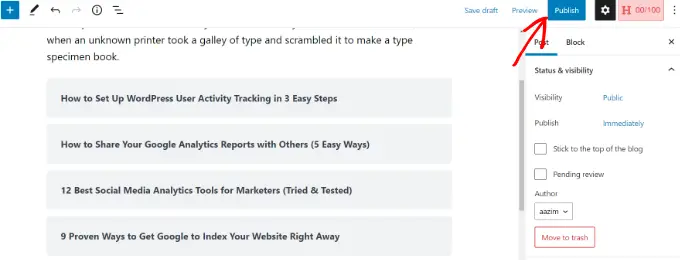
이렇게 하려면 페이지를 열거나 댓글이 가장 많이 달린 게시물을 가리고 싶은 위치에 올리세요.
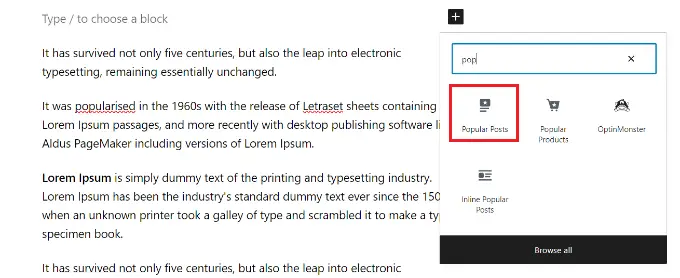
콘텐츠 편집기 내부에서 '+' 아이콘을 클릭하고 '인기 게시물' 블록을 찾으십시오.

이렇게 하면 댓글이 가장 많이 달린 게시물이 사이트에 즉시 통합됩니다.
'업데이트' 또는 '게시'를 클릭하기만 하면 수정 사항이 유지됩니다.

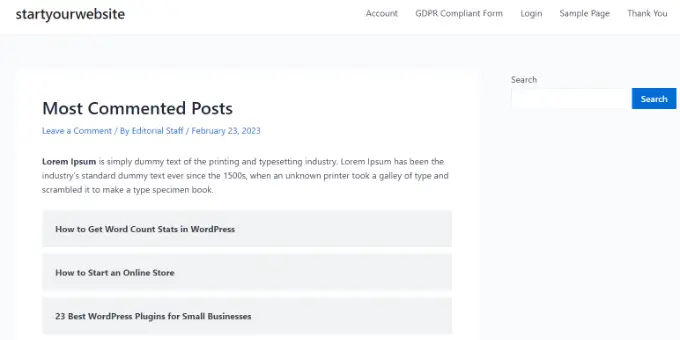
이제 고객이 웹 사이트를 방문하면 댓글이 가장 많이 달린 게시물이 표시됩니다.

웹 사이트에 들러 반응이 움직이는 가장 좋아요가 많은 게시물을 볼 수 있습니다.

두 번째 접근 방식은 WordPress 문서에 코드를 추가하는 것입니다.
그렇더라도 이 방법을 사용하는 데는 몇 가지 단점이 있습니다. 처음에는 WordPress에 코드를 포함하므로 초보자에게 즐겁지 않습니다. 약간의 실수로도 심각한 문제를 유발할 수 있으므로, 수준 높은 사용자를 위해 워드프레스 주요 정보를 강화할 것을 제안합니다.
둘째, 코드가 MonterInsights 플러그인만큼 기능에 최적화되어 있지 않습니다. 이는 서버 부하를 개선하고 웹 사이트를 느리게 할 수 있음을 나타냅니다.
현재 설명 중인 WordPress에서 플러그인 없이 가장 댓글이 많이 달린 게시물을 화면에 표시하는 방법을 한 눈에 살펴보겠습니다.
capability.php 파일에 코드 스니펫 추가
아래에 제공된 코드를 features.php 파일에 통합하고 싶을 것입니다. WPCode 플러그인을 사용하여 이 작업을 수행하는 것이 좋습니다. WordPress 웹 사이트에 맞춤형 코드를 통합하는 가장 안전하고 가장 좋은 방법입니다.
처음에는 WPCode 플러그인을 넣고 활성화해야 합니다. 추가 정보는 WordPress 플러그인 설정 방법에 대한 지침을 참조하십시오.
참고: 이 코드를 삽입하려는 모든 기능이 있으므로 무료 WPCode 플러그인을 사용할 수도 있습니다.
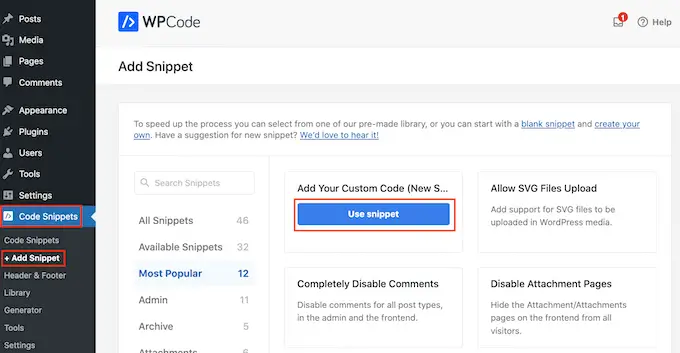
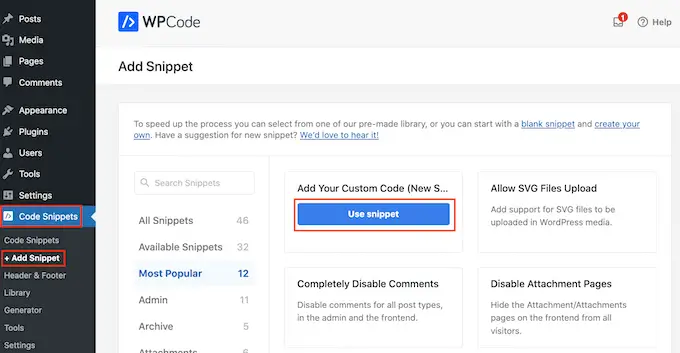
활성화되는 순간 WordPress 대시보드에서 코드 스니펫 » 스니펫 삽입 으로 이동하여 '맞춤형 코드 추가(새 스니펫)' 대안을 선택할 수 있습니다.

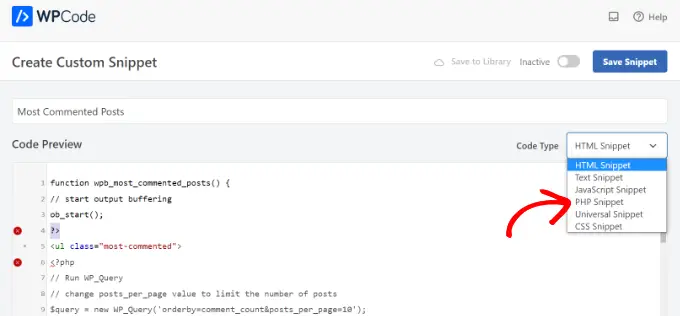
곧 웹사이트 페이지 상단에 코드 스니펫의 이름을 통합할 수 있습니다. 이제 이 코드를 복사하여 '코드 미리보기' 상자에 붙여넣기만 하면 됩니다.
purpose wpb_most_commented_posts()
// start output buffering
ob_begin()
?>
-
have_posts()) : $query->the_publish() ?>
그런 다음 코드 유형 드롭다운 메뉴를 클릭하고 'PHP 스니펫' 옵션을 선택해야 합니다.

완료되면 토글을 클릭하여 코드를 '활성화'한 다음 상단의 '스니펫 저장' 버튼을 누르세요.
자세한 내용은 웹에서 WordPress로 스니펫을 붙여넣는 방법에 대한 초보자 가이드를 확인하세요.
이 코드는 데이터베이스 쿼리를 실행하고 댓글 수가 가장 많은 순서대로 10개의 게시물을 가져옵니다. 그런 다음 출력 버퍼링을 사용하여 게시물을 표시하는 데 사용할 수 있는 단축 코드를 생성합니다.
코드의 마지막 줄은 게시물, 페이지 및 위젯 영역에서 사용할 수 있는 단축 코드를 만듭니다.
인기 게시물을 표시하려면 WordPress 사이트에 다음 단축 코드를 추가하기만 하면 됩니다.
[wpb_most_commented]
자세한 내용은 WordPress에 단축 코드를 추가하는 방법에 대한 초보자 가이드를 참조하세요.
게시물 제목 옆에 썸네일을 추가하려면 바로 뒤에 다음 코드 줄을 추가하십시오.
이 코드는 게시 축소판 사진에 대한 맞춤형 측정을 결정합니다. 원하는 대로 치수를 변경할 수 있습니다.
CSS를 사용하여 댓글이 가장 많이 달린 게시물 모델링
완료한 후 댓글이 가장 많이 달린 게시물이 표시되는 방식을 지정할 수 있습니다.
이를 위해 WordPress 테마의 스타일시트에서 .most-commented 및 .wpb-comment-count CSS 과정을 수정할 수 있습니다.
추구하는 CSS를 사용하여 시작할 수 있습니다.
.most-commented li
border-base:1px sound #eee
padding-bottom:3px
.most-commented li :following
distinct:both of those
.most-commented img
padding:3px
margin:3px
float:remaining
.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_rely a:visited, .wpb_remark_count a:hover
color:#FFF
웹사이트 테마의 스타일시트에 CSS를 추가하려면 WPCode를 사용할 수 있습니다. WordPress 대시보드에서 코드 스니펫 » 스니펫 늘리기 로 이동하여 '맞춤 코드 추가(새 스니펫)' 선택 항목을 선택하십시오.

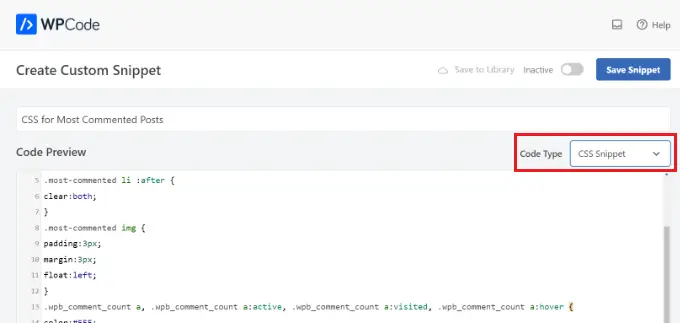
미래에는 코드 미리보기 영역보다 작은 CSS 코드를 입력하고 스니펫의 제목을 삽입합니다.
코드 종류 드롭다운 메뉴를 클릭하고 'CSS 스니펫' 선택 항목을 선택했는지 확인하십시오.

완료되면 토글을 '활성화'로 전환한 다음 전공에서 '스니펫 저장' 버튼을 클릭하는 것을 잊지 마십시오.
더 많은 정보를 보려면 WordPress 웹 사이트에 개인화된 CSS를 쉽게 포함하는 방법에 대한 자습서를 참조하십시오.
이 짧은 기사가 WordPress에서 가장 댓글이 많이 달린 게시물을 표시하는 데 도움이 되었기를 바랍니다. 추가 트래픽을 얻기 위해 궁극적인 WordPress 검색 엔진 최적화 자습서를 보고 싶을 수도 있습니다. 전문가는 기업을 위한 이상적인 WordPress 플러그인을 선택합니다.
이 게시물이 마음에 드셨다면 WordPress 비디오 클립 자습서용 YouTube 채널을 구독하는 것을 잊지 마십시오. 트위터와 페이스북에서도 우리를 발견할 수 있습니다.
