플로팅 사이드 탭 프로에서 최근 게시물을 표시하는 방법은 무엇입니까?
게시 됨: 2024-10-16방문자가 항상 최신 블로그 게시물을 볼 수 있도록 하고 싶으십니까? Floating Side Tab Pro 플러그인을 사용하면 사이트에 최근 게시물을 쉽게 표시하고 콘텐츠를 바로 확인할 수 있습니다. 최근 게시물 탭을 추가하면 독자가 검색하는 동안에도 업데이트에 계속 연결할 수 있습니다. 이는 사람들이 귀하의 콘텐츠에 액세스하고 더 많이 연결될 수 있도록 하는 간단한 방법입니다.
몇 단계만 거치면 설정이 완료되고 나면 최근 게시물이 원하는 방식으로 표시됩니다. Floating Side Tab Pro를 사용 하면 사이트를 쉽게 맞춤화할 수 있으므로 독자는 공유 내용에 대해 항상 최신 상태를 유지할 수 있습니다. 별다른 어려움 없이 콘텐츠에 더 많은 관심을 불러일으키는 간단한 업그레이드입니다.
목차
- 1 최근 게시물 탭 설정에 대한 단계별 가이드
- 1.1 1. 플로팅 사이드 탭 프로 설치 및 활성화
- 1.2 2. 플로팅 사이드 탭 메뉴로 이동
- 1.3 3. 새 탭 메뉴 추가
- 1.4 4. 레이아웃 설정 구성
- 1.5 5. 설정 저장
최근 게시물 탭 설정에 대한 단계별 가이드
1. 플로팅 사이드 탭 프로 설치 및 활성화
시작하려면 WordPress 사이트에 Floating Side Tab Pro 플러그인을 설치해야 합니다 .
먼저 CodeCanyon 에서 플러그인을 구입하세요. 구매 후 CodeCanyon 계정에서 플러그인의 zip 파일을 다운로드하세요.
다음으로, WordPress 대시보드로 이동하여 플러그인 > 새로 추가 로 이동하고 방금 다운로드한 zip 파일을 업로드하세요.
업로드한 후 "활성화" 버튼을 클릭하여 사이트에서 플러그인을 활성화하세요.
플러그인이 활성화되면 Floating Side Tab Pro에서 설정을 편집하고 최근 게시물 탭을 추가하여 최근 게시물이 방문자에게 표시되도록 할 수 있습니다.
2. 플로팅 사이드 탭 메뉴로 이동
대시보드 내부에서 왼쪽 메뉴의 플로팅 사이드 탭 옵션을 클릭하여 플러그인 설정에 액세스하세요.
3. 새 탭 메뉴 추가
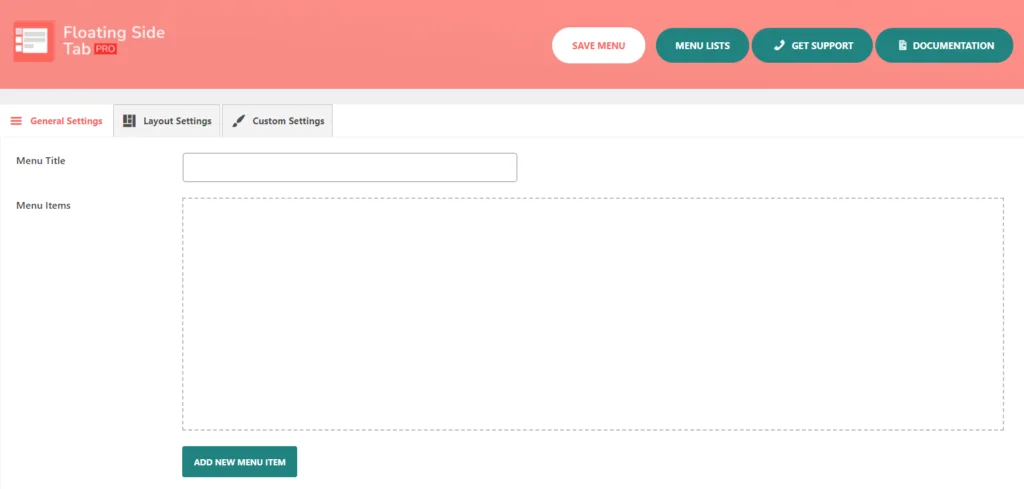
이제 플러그인 설정 내부에 있으므로 최근 게시물을 표시할 새 탭을 추가할 수 있습니다. “새 탭 메뉴 추가 ”를 클릭하세요. "일반 설정" 탭으로 리디렉션됩니다.

여기에는 메뉴 제목, 메뉴 항목 및 새 메뉴 항목 추가 버튼과 같은 옵션이 있습니다. 이 버튼을 클릭하면 세부 정보를 추가할 수 있는 빈 메뉴 항목이 표시됩니다. 원하는 경우 더 많은 탭을 만들 수 있지만 이 예에서는 최근 게시물에 대해 탭 하나만 고수하겠습니다.
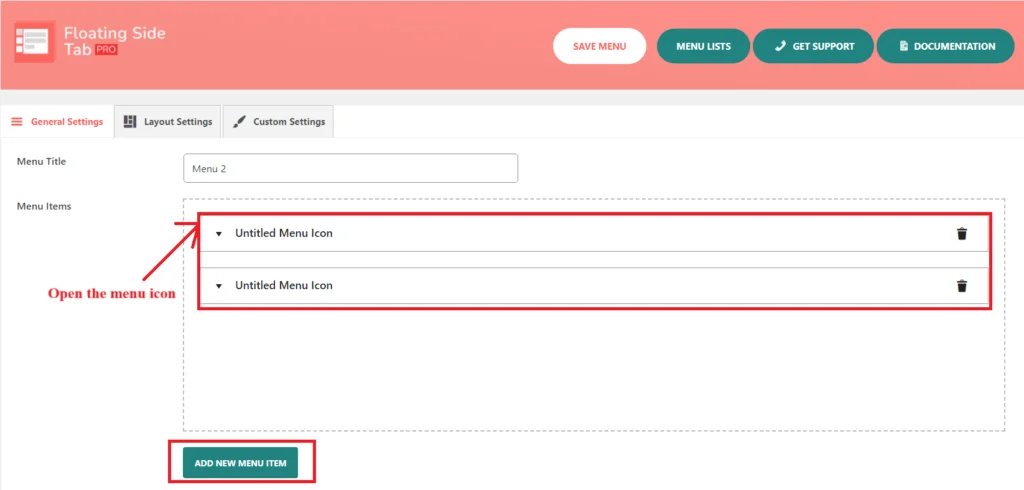
“ 새 메뉴 항목 추가 ”를 클릭할 때마다 제목 없는 새 메뉴 아이콘이 열립니다. “ 새 메뉴 항목 추가 ” 버튼을 클릭할 때마다 제목 없는 다른 메뉴 아이콘이 나타납니다.

다음으로 '제목 없는 메뉴 아이콘'을 열어야 합니다. 사용자가 이 특정 메뉴 항목을 클릭하면 추가 하위 메뉴 항목이나 옵션이 나타나는 것을 알 수 있습니다.

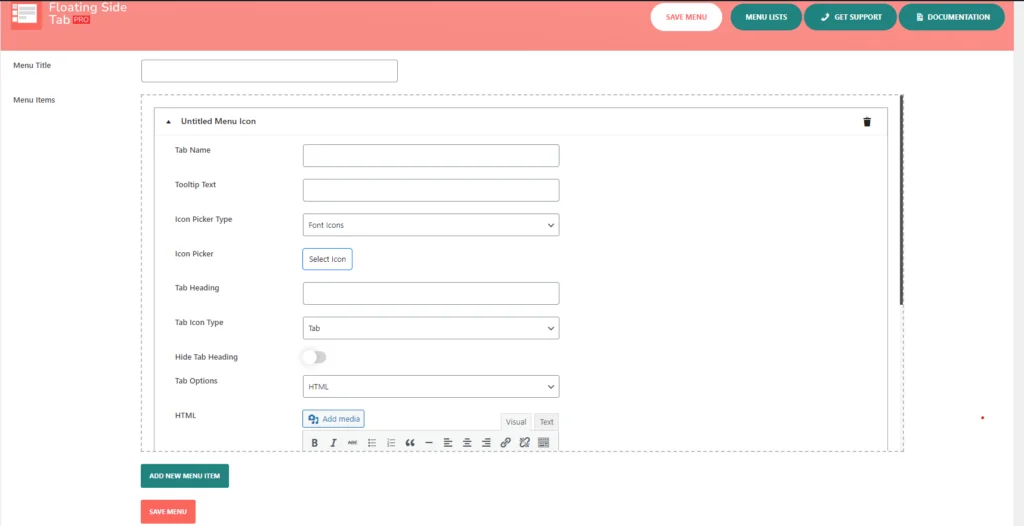
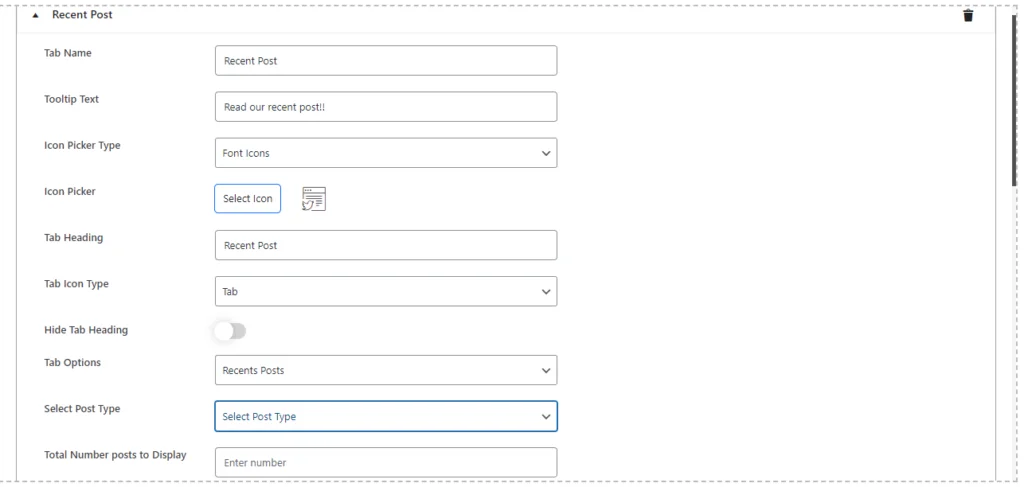
여기에는 아래에 설명된 대로 탭 이름, 도구 설명 텍스트, 아이콘 선택기 유형, 아이콘 선택기, 탭 제목, 탭 제목 숨기기, 탭 아이콘 유형 및 탭 옵션을 관리하기 위한 옵션이 포함됩니다.
탭 이름은 간단하게 유지하세요. 최근 게시물이 잘 작동합니다. 이를 통해 방문자는 이 탭의 내용을 명확하게 알 수 있습니다.

다음으로 도구 설명 텍스트를 추가하겠습니다. 이는 사용자가 탭 위로 마우스를 가져갈 때 나타나는 내용입니다. "최근 게시물을 읽어보세요 !!" 와 같은 것입니다. 약간의 개인적인 느낌을 추가하고 클릭을 유도하는 것이 바로 그 일입니다.
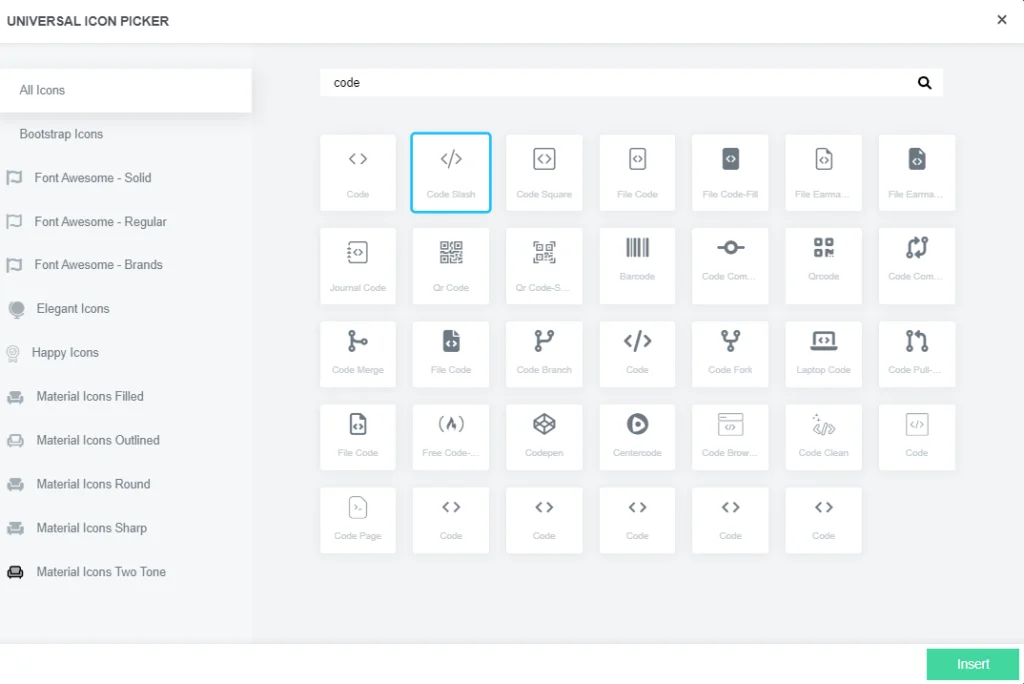
다음으로 아이콘을 선택하여 탭을 시각적으로 돋보이게 만드세요. 아이콘 선택기 유형 에서는 Bootstrap, Elegant, Happy, Font-Awesome 또는 Material Icons 와 같은 다양한 라이브러리 중에서 선택할 수 있습니다. 사이트의 모양과 느낌에 맞는 아이콘을 선택하는 것이 중요합니다.


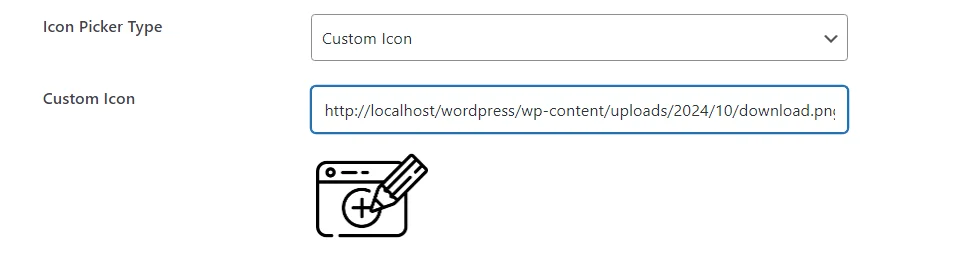
맞춤 아이콘이 있는 경우 직접 업로드할 수도 있습니다.

탭 제목 의 경우 탭 이름과 동일한 최근 게시물을 사용하거나 자신의 스타일에 더 잘 맞는 경우 창의적으로 사용할 수 있습니다. 제목은 사용자가 탭을 클릭한 후에 표시되므로 제목이 사이트 디자인을 어떻게 보완하는지 생각해 볼 가치가 있습니다. 아이콘만으로 충분하다고 생각되면 제목을 숨길 수도 있습니다.
이제 이 탭의 실제 목적 , 즉 가장 최근 블로그 게시물을 표시하는 방법 에 대해 살펴보겠습니다.
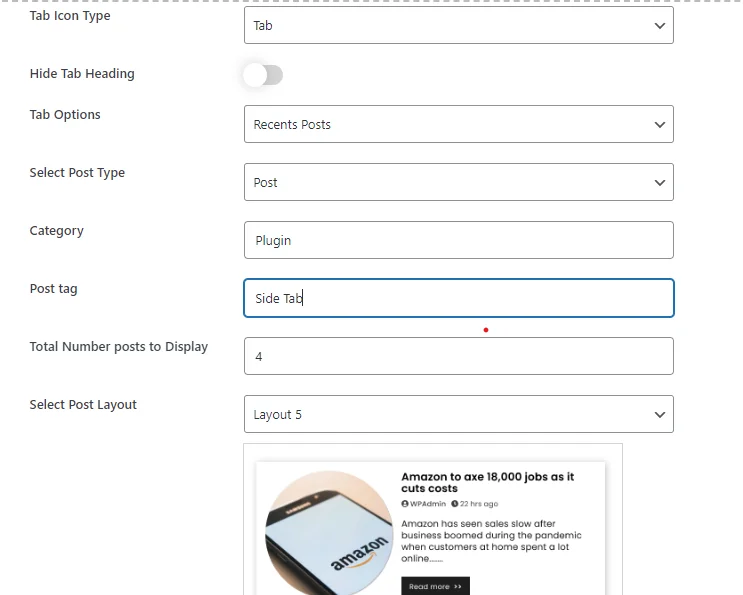
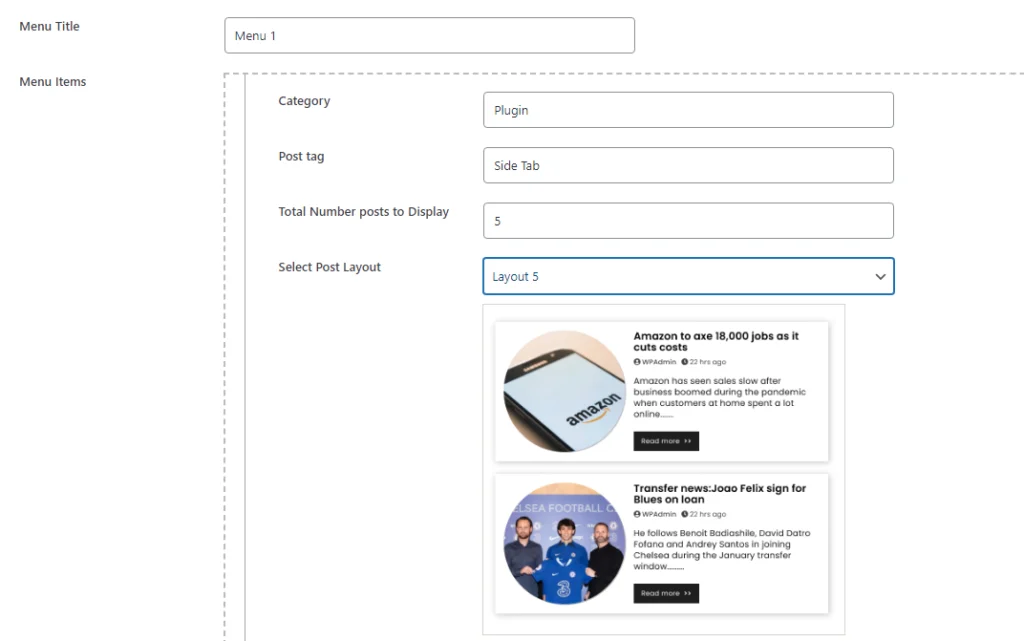
탭 옵션 에서 최근 게시물을 선택하세요. 이는 플러그인이 가장 최근 게시물을 자동으로 가져와 표시하도록 지시합니다. 게시물 유형 옵션에서 블로그 게시물을 다루므로 게시물을 선택해야 합니다.

구체적으로 알고 싶다면 카테고리 별로 표시되는 게시물을 필터링할 수도 있습니다. 원하는 카테고리의 슬러그를 쉼표로 구분하여 입력하면 해당 카테고리의 게시물만 표시됩니다. 콘텐츠를 구성하는 방식을 선호한다면 태그를 사용해 동일한 작업을 수행할 수 있습니다.

탭에 표시할 게시물 수를 결정한 후에는 5가지 레이아웃 형식 중에서 선택할 수 있습니다. 클래식 목록부터 동적 그리드까지 - 콘텐츠를 보여주기 위해 선택하는 형식은 디자인에 따라 다릅니다.
이러한 유연성 덕분에 최근 게시물이 아름답게 표시되어 웹사이트의 전체적인 모습이 향상됩니다. 게시물 수 와 이상적인 레이아웃을 선택했다면 이제 다음 단계로 나아갈 준비가 된 것입니다!
사용자 정의 옵션까지 아래로 스크롤합니다.

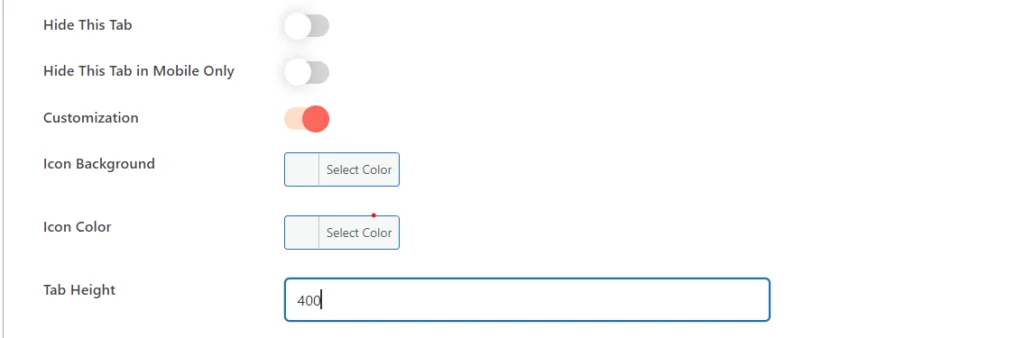
사용자 정의를 활성화하고 Floating Side Tab Pro 플러그인에서 메뉴 아이콘 유형을 "Tab" 으로 선택하면 세 가지 사용자 정의 옵션이 나타납니다.
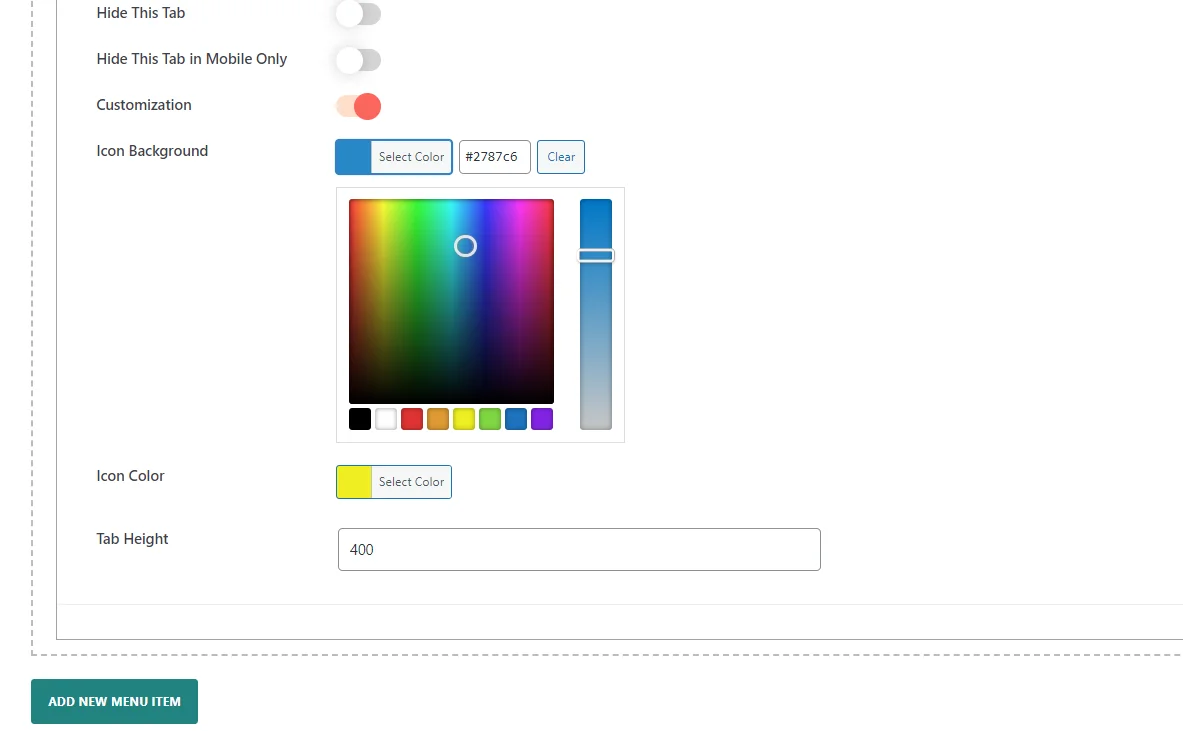
여기에서 색상 선택 도구를 클릭하여 아이콘 배경 과 아이콘 색상을 변경할 수 있습니다.

또한 디자인 요구 사항에 맞게 탭 높이를 변경하여 레이아웃에 따라 모양을 향상시킬 수 있습니다.
이러한 설정은 웹 사이트 디자인에 맞게 탭의 모양을 사용자 정의하고 사용자 경험을 향상시키는 데 도움이 됩니다.
4. 레이아웃 설정 구성
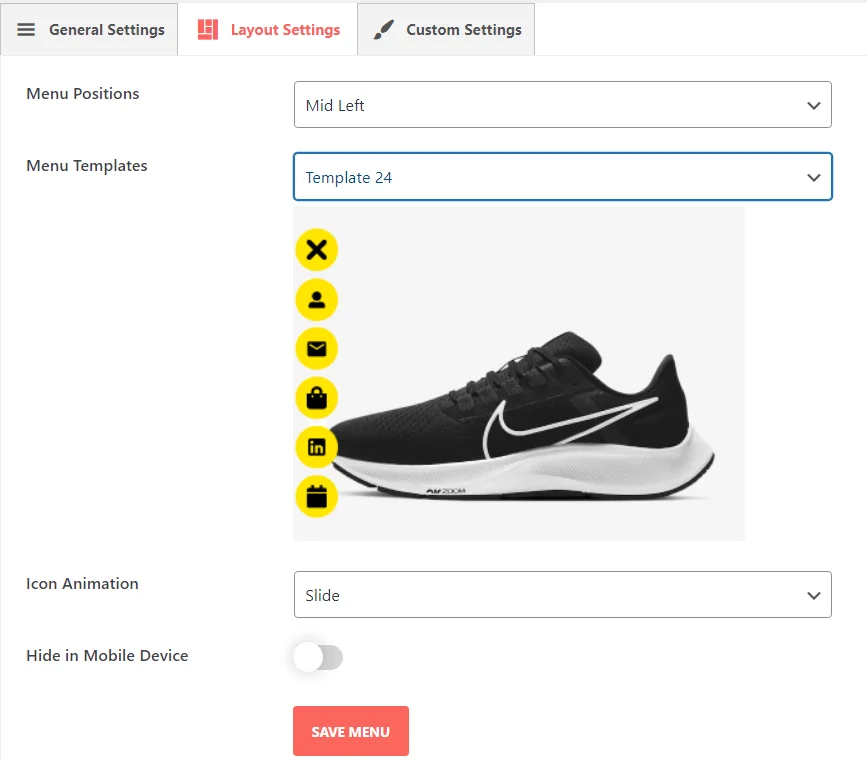
플로팅 사이드 탭 플러그인의 레이아웃 설정 섹션 내 설정에서 메뉴의 위치, 디자인 및 동작을 완전히 구성할 수 있습니다. 이러한 설정은 플로팅 탭이 웹 사이트 사용자와 상호 작용하는 방식에 많은 유연성을 제공합니다.

자세한 내용은 다음 링크를 확인하세요: 레이아웃 설정
5. 설정 저장
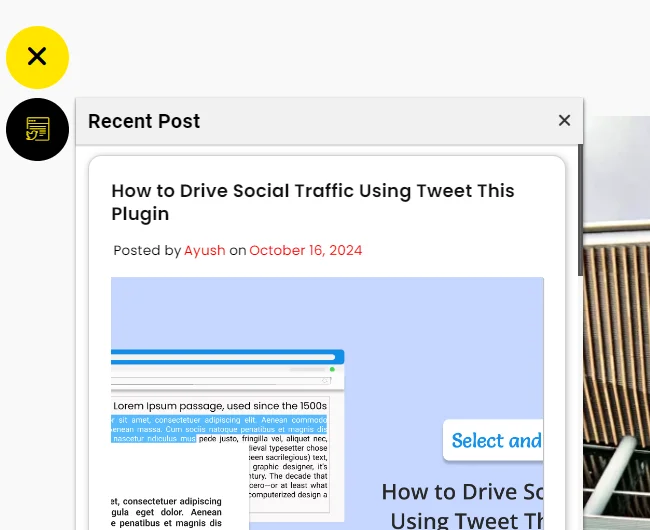
마지막으로 저장하는 것을 잊지 마세요. 두 번째로, 최신 게시물이 게시되어 플로팅 탭에서 볼 수 있습니다. 방문자가 어느 페이지에 있든 단 한 번의 클릭으로 최신 콘텐츠에 액세스할 수 있습니다. 그러면 블로그 게시물이 계속 표시되어 사용자가 계속해서 사이트를 찾게 되므로 더 많은 참여를 유도할 수 있습니다.
미리보기 :