WordPress에서 화면 다이어트 정보 레이블을 표시하는 방법
게시 됨: 2023-06-28WordPress에서 영양 정보 라벨을 표시하는 방법을 찾고 있습니까?
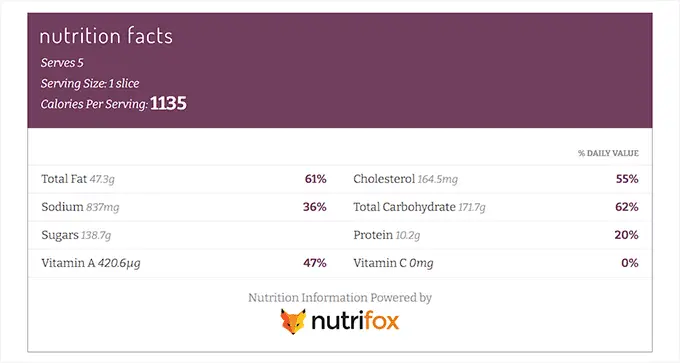
영양 정보 라벨은 에너지, 단백질, 과잉 지방, 탄수화물 등과 함께 식사의 영양 항목에 대한 정보를 제공합니다. 이 라벨은 구매자가 다이어트 프로그램에 따라 훨씬 더 잘 알 수 있는 건강 및 피트니스 결론을 내리는 데 도움이 됩니다.
이 보고서에서는 WordPress에 다이어트 포인트 레이블을 매우 쉽게 삽입하는 방법을 보여줍니다.

WordPress에 영양 세부 라벨을 포함하는 이유는 무엇입니까?
식사 블로거이거나 온라인 소매점에서 식품 상품을 홍보하는 경우 레시피 및 상품과 함께 다이어트 포인트 라벨을 포함하면 모든 규제 식품 품목 사양을 준수하는 데 도움이 될 수 있습니다.
음식의 칼로리 함량, 탄수화물, 단백질 및 기타 비타민과 미네랄에 대해 사람들에게 알리면 다이어트 프로그램에 대해 교육적인 결론을 내릴 수 있습니다.

예를 들어, 레시피와 함께 영양 성분 표시를 도입하면 당뇨병 환자가 자신의 설탕 소비량을 관찰하고 계속 건강을 유지할 수 있습니다.
영양 정보 라벨을 도입하면 WordPress 웹 사이트의 검색 엔진 최적화 순위를 높일 수도 있습니다. 이는 검색 엔진이 일반적으로 상품에 대한 적절한 정보를 제공하여 사용자 작업 경험을 향상시키는 인터넷 웹사이트를 우선시하기 때문입니다.
보고되고 있는 내용에 대해 WordPress에 영양 관련 레이블을 매우 쉽게 통합할 수 있는 방법을 살펴보겠습니다.
WordPress에 영양 세부 라벨을 추가하는 방법
Nutrifox를 사용하여 WordPress에 영양 세부 정보 레이블을 간단히 포함할 수 있습니다.
소비자가 식품 상품 또는 조리법에 대한 영양 라벨을 만들고 맞춤화할 수 있게 해주는 온라인 영양 라벨 생성기입니다.
Nutrifox로 다이어트 팩트 라벨 만들기
처음에는 Nutrifox 인터넷 사이트를 확인하고 화면의 가장 이상적인 모서리에 있는 '무료 평가판 시작' 버튼을 클릭하여 계정을 표시해야 합니다.
Nutrifox는 절대적으로 모든 사람에게 14일 평가판을 제공하며, 그 직후 월 $9 또는 연간 $89에 대한 요금이 청구됩니다.

계정을 만들면 'Welcome to Nutrifox' 웹 페이지로 이동합니다.
이 기사에서 시작하려면 '첫 번째 레시피 만들기' 버튼을 클릭하기만 하면 됩니다.

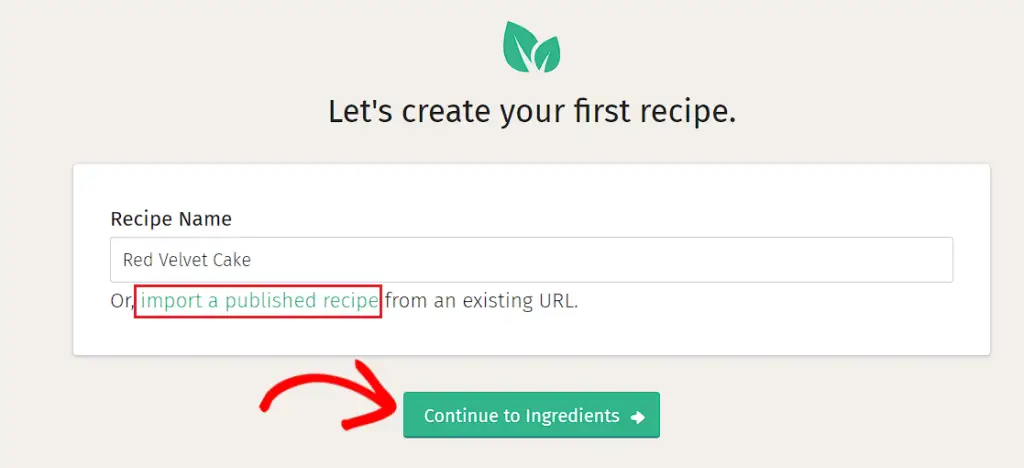
다음으로 새로운 모니터로 이동하게 되며, 여기서 생산하려는 레시피의 이름을 입력해야 합니다.
추가 레시피 제목이 있을 때 '재료 계속하기' 버튼을 클릭하기만 하면 됩니다.
메모 : 원하는 경우 '공개된 레시피 가져오기' 백링크를 클릭하여 WordPress 웹 사이트에서 공개된 레시피를 Nutrifox로 가져올 수도 있습니다.

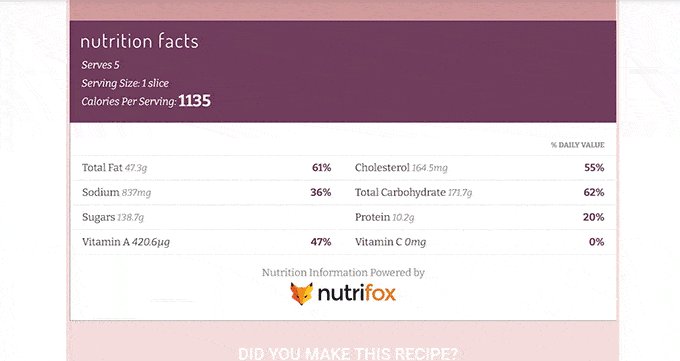
이렇게 하면 레시피를 만들 정확히 새 모니터로 이동합니다. 여기에서 화면의 올바른 열에 있는 다이어트 정보 라벨을 볼 수 있습니다.
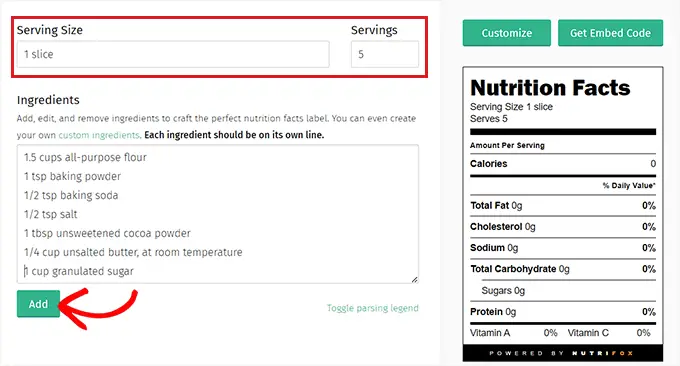
이제 서빙 차원 및 서빙 선택 필드를 작성하여 시작할 수 있습니다.
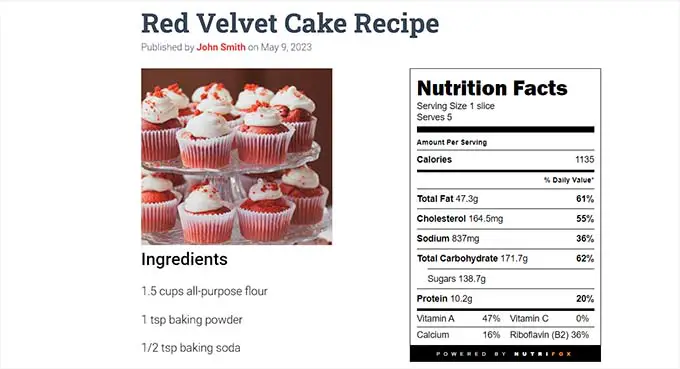
경우에 따라 레드 벨벳 케이크의 레시피를 만드는 경우 서빙 크기로 슬라이스 1개를 삽입하는 것이 좋습니다. 그 직후 '인분' 옵션 아래에 케이크에 들어갈 조각의 양을 입력해야 합니다.
완료하자마자 '재료' 섹션에 레시피 물질을 다양화하고 '추가' 버튼을 클릭하세요.

레시피가 추가된 직후 다이어트 정보 라벨이 즉시 업데이트됩니다.
영양 성분표 맞춤화
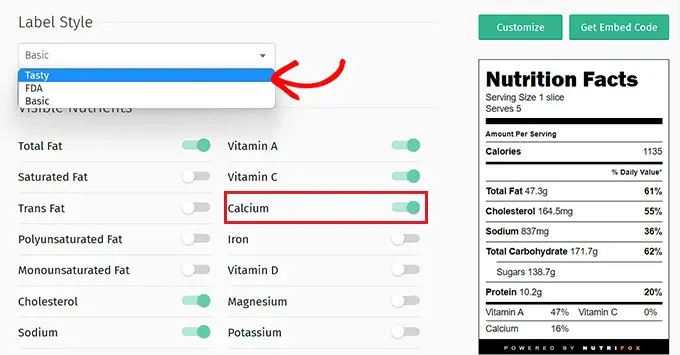
이제 세부 정보 레이블을 디자인하고 스타일을 지정하려면 적절한 열에서 '사용자 지정' 버튼을 클릭해야 합니다.
바로 여기에서 앞으로 이동하여 드롭다운 메뉴에서 '레이블 스타일'을 결정합니다. 'Tasty', 'FDA' 또는 'Basic'을 선택할 수 있습니다.
그런 다음 변경 미래를 이러한 옵션으로 전환하여 다이어트 팩트 라벨에 표시하려는 영양을 선택할 수도 있습니다.
경우에 따라 식사에 칼슘의 비율을 표시하려면 '칼슘' 옵션에 대한 변경 사항을 토글해야 합니다.

영양 세부 정보 라벨에 만족한 후에는 라벨의 복제본을 요구합니다.
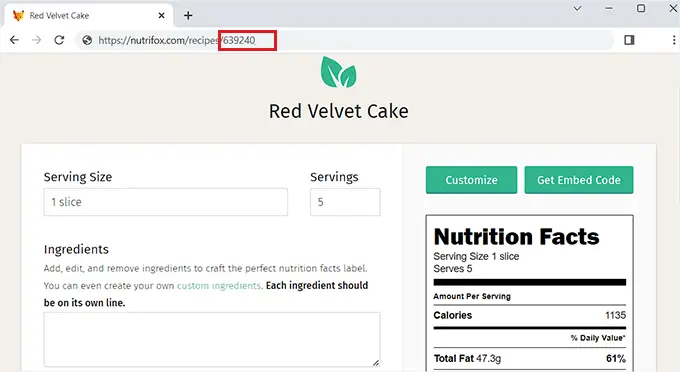
식단 세부 정보 라벨에 만족한 후 Nutrifox 웹사이트의 URL에서 해당 ID를 복제하려고 합니다.
이 레이블 ID는 WordPress 웹사이트에 정보 레이블을 삽입할 수 있는 4~5자리 숫자입니다.

WordPress 게시에 영양 정보 라벨 추가
레이블 ID를 복사한 직후 WordPress 웹사이트의 대시보드로 이동합니다.
그곳에 도착한 후에는 Nutrifox WP 커넥터 플러그인을 설정하고 활성화해야 합니다. 추가 권장 사항은 WordPress 플러그인을 삽입하는 방법에 대한 작업별 설명서를 참조하십시오.
이 플러그인은 Gutenberg 편집기에 'Nutrifox label' 블록을 추가하여 레시피와 함께 영양 정보 라벨을 시연할 수 있도록 합니다.
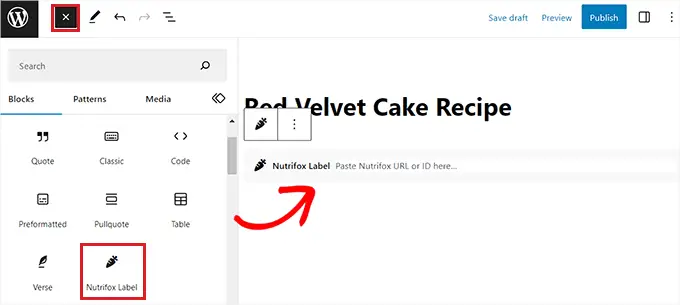
플러그인 활성화 시 페이지를 열거나 세부정보 라벨을 추가하려는 위치에 게시합니다. 다음으로 디스플레이의 왼쪽 상단 모서리에 있는 '+' 버튼을 클릭하고 'Nutrifox Label' 블록을 찾아야 합니다.
블록을 추가할 때 이전에 복사한 Nutrifox 레이블 ID를 블록에 붙여넣기만 하면 됩니다.

마지막으로 앞으로 이동하여 '게시' 또는 '업데이트' 버튼을 클릭하여 수정 사항을 저장하십시오.

이제 귀하의 웹 사이트를 확인하여 작동 중인 영양 성분 라벨을 조사할 수 있습니다.

보너스: Tasty Recipes를 사용하여 식사 블로그를 개선하고 다이어트 정보 라벨 삽입
Delicious Recipes는 레시피 검색 엔진 마케팅을 위해 음식 블로그 사이트를 최적화할 수 있는 좋은 WordPress 레시피 플러그인입니다. 또한 레시피 카드의 스타일과 형식을 수정할 수 있습니다.
또한 레시피 카드를 Nutrifox와 통합하여 레시피와 함께 다이어트 정보 라벨을 통합할 수 있습니다.
처음에는 Tasty Recipes 플러그인을 넣고 활성화해야 합니다. 자세한 권장 사항은 WordPress 플러그인을 삽입하는 방법에 대한 설명서를 확인하십시오.
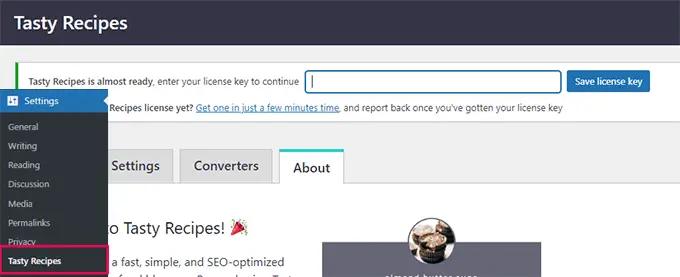
활성화되면 옵션»Delicious Recipes 페이지로 이동하여 필수 라이센스를 입력하십시오. Tasty Recipes 계정 웹 사이트에서 중요한 라이센스를 얻을 수 있습니다.

그런 다음 'Tasty Recipes' 웹 페이지의 'Design' 탭으로 바꾸면 됩니다.
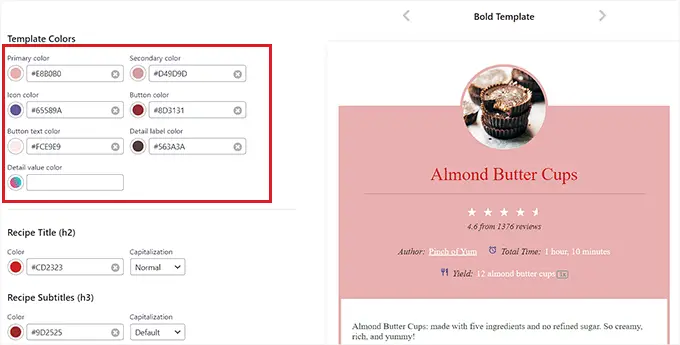
여기 오른쪽의 미리보기 열에서 레시피 카드의 구조 템플릿을 선택할 수 있습니다.
모니터의 나머지 부분에 있는 디스플레이 화면 구성을 사용하여 템플릿을 훨씬 더 개인화할 수도 있습니다.

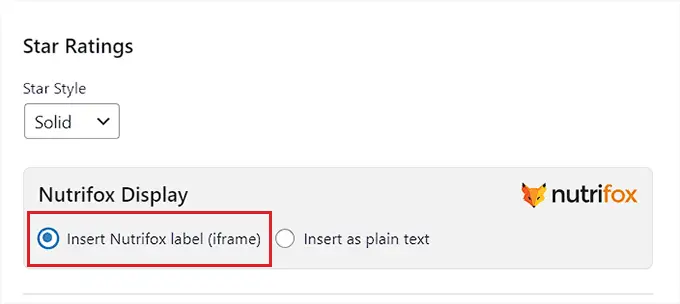
레시피 카드 템플릿을 만든 후 'Nutrifox 디스플레이' 부분까지 아래로 스크롤하고 'Insert Nutrifox 라벨(iframe)' 옵션이 선택되었는지 확인합니다.
'간단한 텍스트로 삽입' 옵션을 선택한 경우 영양 사양 라벨에 대한 세부 사항을 수동으로 입력해야 합니다.
결정에 즐거우면 '변경 사항 저장' 버튼을 클릭하여 설정을 소매점에 저장하는 것을 게을리하지 마십시오.

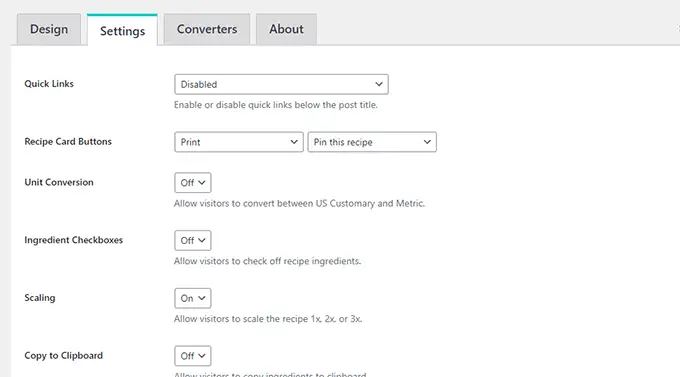
앞으로 플러그인 선택을 구성하려면 상단의 '설정' 탭으로 전환하세요.
아래에서 레시피에 표시할 버튼을 선택하고, 재료 다음에 용기를 표시하고, 구매자가 모델을 변경할 수 있도록 하고, 고유한 서빙 측정을 위해 레시피를 확장할 수 있습니다.
사용자가 클릭 한 번으로 요소를 복사하고 레시피를 다른 곳에 붙여넣을 수 있도록 할 수도 있습니다.
마지막으로 '변경 사항 저장' 버튼을 클릭하여 개선 사항을 유지하는 것을 간과하지 마십시오.

WordPress 게시물에 레시피 카드 및 영양 사양 라벨 포함
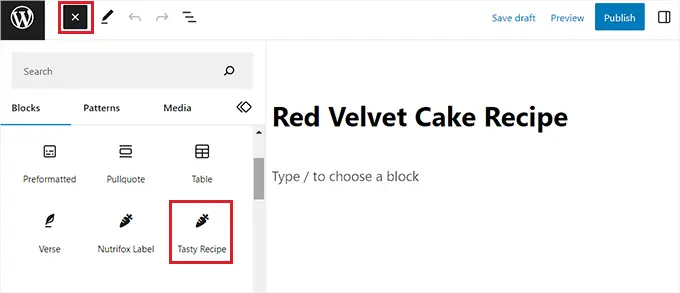
레시피 카드와 다이어트 포인트 라벨을 웹 사이트에 포함하려면 WordPress 관리 사이드바의 블록 편집기에서 새 게시물 또는 현재 게시물을 열어야 합니다.
거기에 있는 순간 모니터의 가장 왼쪽 모서리에 있는 '+' 버튼을 클릭하면 'Tasty Recipe' 블록이 나타납니다.

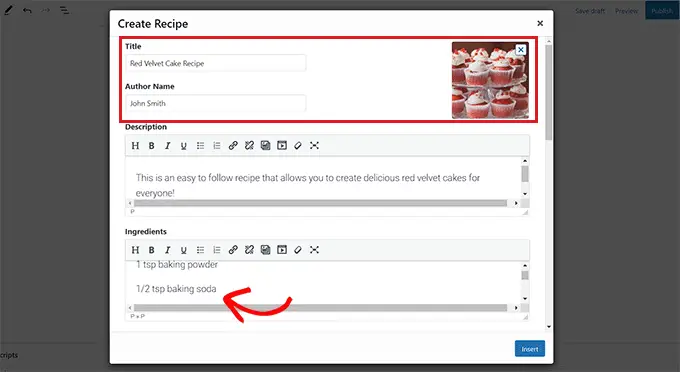
블록을 추가하면 블록 편집기에서 '레시피 만들기' 팝업이 열립니다. 여기에서 레시피 카드의 제목, 설명, 그래픽 및 작성자 식별을 포함하여 시작할 수 있습니다.
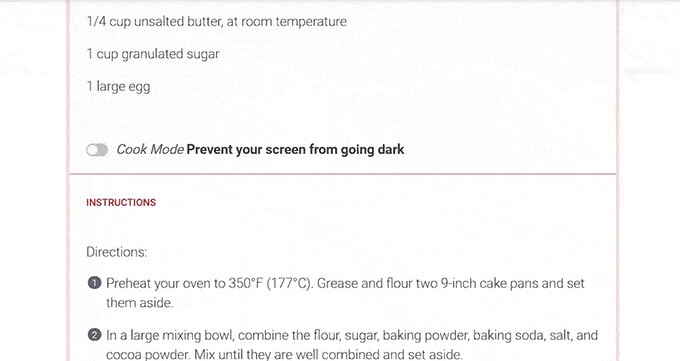
다음으로 레시피 요소의 스타일을 '재료' 섹션에 지정하고 사람들이 준수해야 할 권장 사항을 '지침' 세그먼트에 추가합니다.

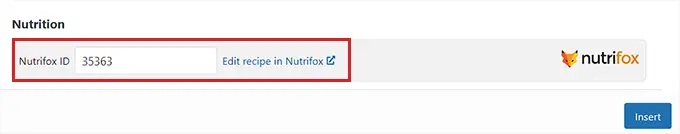
그런 다음 'Nutrition(영양)' 부분까지 아래로 스크롤하면 영양 팩트 라벨에 대한 라벨 ID를 통합해야 합니다.
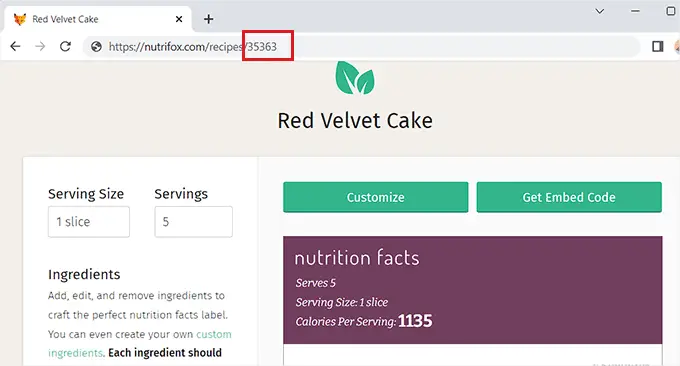
이를 위해 Nutrifox 웹 페이지에 들러 레시피와 통합하려는 다이어트 세부 정보 라벨을 열어야 합니다.
거기에 있을 때 웹 사이트의 URL에서 레이블 ID를 얻을 수 있습니다. URL 끝에 4~5자리 숫자가 표시됩니다.

그것을 복제하고 WordPress 대시보드로 다시 이동하십시오.
다음으로 라벨 ID를 'Nutrifox ID' 상자에 붙여넣어야 합니다. 수행하자마자 '삽입' 버튼을 클릭하기만 하면 레시피 카드가 블록 편집기에 추가됩니다.

마지막으로 '업데이트' 또는 '게시' 버튼을 클릭하여 유사 콘텐츠를 보존하세요.
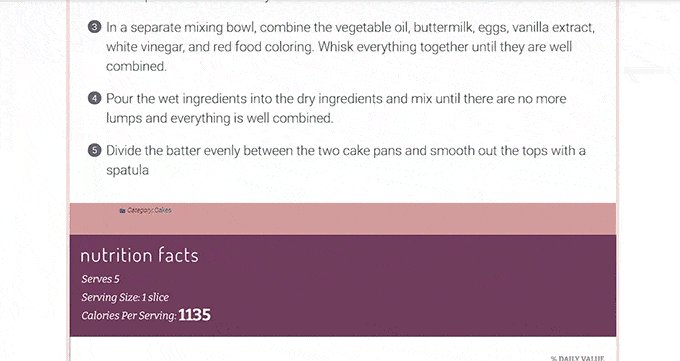
이제 귀하의 웹 사이트를 살펴보고 영양 사양 라벨이 내장된 레시피 카드를 테스트할 수 있습니다.

이 보고서가 WordPress에서 다이어트 포인트 레이블을 표시하는 방법을 찾는 데 도움이 되었기를 바랍니다. WordPress에 검색 엔진 마케팅에 도움이 되는 레시피 스키마를 통합하는 방법에 대한 자습서와 레시피 웹로그를 위한 가장 효과적인 WordPress 테마에 대한 최고의 선택을 보고 싶을 수도 있습니다.
이 게시물이 마음에 든다면 WordPress 온라인 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Fb에서도 우리를 발견할 수 있습니다.
