Twitter 추종자를 WordPress에서 텍스트로 계산하는 방법
게시 됨: 2023-06-15Twitter 팔로워 수를 WordPress의 텍스트로 표시하시겠습니까?
많은 사람들이 소셜 미디어에서 귀하를 팔로우하고 있음을 보여줌으로써 방문자가 귀하의 웹사이트를 신뢰하도록 장려할 수 있습니다. 더 좋은 점은 이 정보를 텍스트로 표시함으로써 게시물과 페이지 내부를 포함하여 웹사이트 어디에서나 자유롭게 사용할 수 있다는 것입니다.
이 기사에서는 WordPress에서 Twitter 팔로어 수를 텍스트로 표시하는 방법을 보여줍니다.

디스플레이 Twitter 팔로워가 WordPress에서 텍스트로 계산되는 이유는 무엇입니까?
많은 인기 블로그, 인플루언서 및 브랜드가 소셜 미디어에서 자신을 팔로우하는 사람 수를 자랑스럽게 보여주는 것을 보셨을 것입니다.
방문자가 소셜 미디어에서 귀하를 팔로우하는 많은 사람들을 본다면 귀하의 비즈니스를 신뢰하고 귀하를 블로깅 틈새 시장의 전문가로 볼 가능성이 더 큽니다.
많은 최고의 소셜 미디어 플러그인을 사용하면 포함된 피드, 버튼, 배너 등에 총 팔로워 수를 표시할 수 있습니다.
그러나 경우에 따라 번호를 일반 텍스트로 표시하고 싶을 수 있습니다. 이렇게 하면 블로그 게시물, 바닥글 또는 WordPress 블로그 또는 웹 사이트의 다른 위치에 팔로워 수를 자유롭게 추가할 수 있습니다.
이를 염두에 두고 WordPress에서 Twitter 팔로워 수를 텍스트로 표시하는 방법을 살펴보겠습니다.
1단계: Twitter API 키 및 비밀 가져오기
팔로워 수를 확인하려면 API 키와 비밀을 생성하여 Twitter API에 액세스해야 합니다.
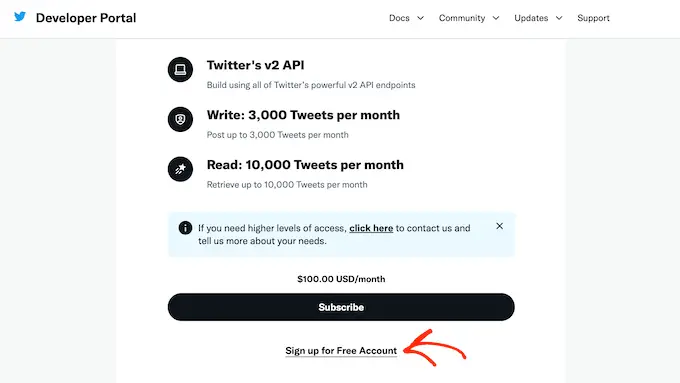
이 정보를 얻으려면 Twitter 개발자 포털로 이동한 다음 'Sign up for Free Account'를 클릭하십시오.

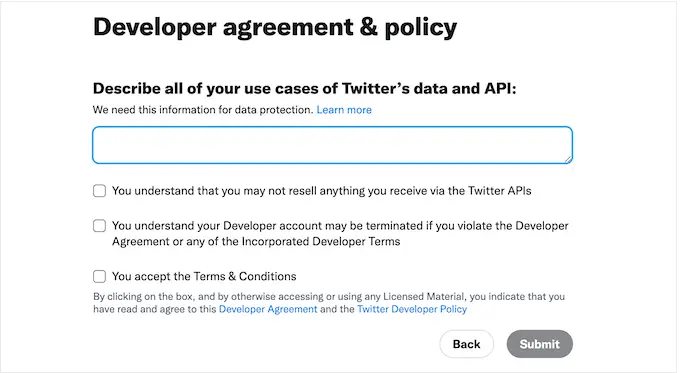
이제 Twitter API 사용 계획에 대한 정보를 입력할 수 있습니다. Twitter에서 이 정보를 검토하고 귀하의 API 사용 방식을 이해하지 못하는 경우 귀하의 계정을 삭제할 수 있으므로 가능한 한 많은 세부 정보를 제공하는 것이 좋습니다.
그런 다음 이용 약관을 읽으십시오. 계속 진행하려면 '제출' 버튼을 클릭하세요.

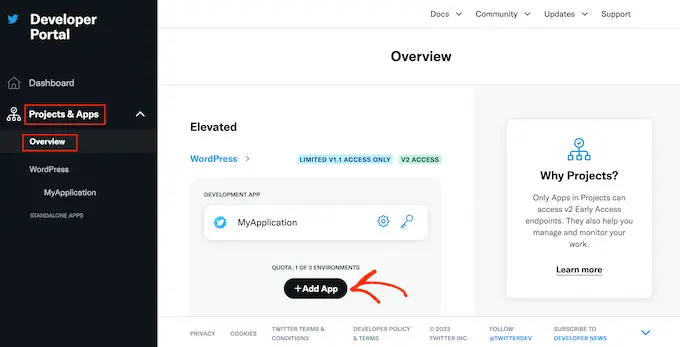
이제 개발자 포털이 표시됩니다. 왼쪽 메뉴에서 '프로젝트 및 앱' 섹션을 클릭하여 확장합니다. 그런 다음 '개요'를 선택하십시오.
이제 '앱 추가'를 클릭할 수 있습니다.

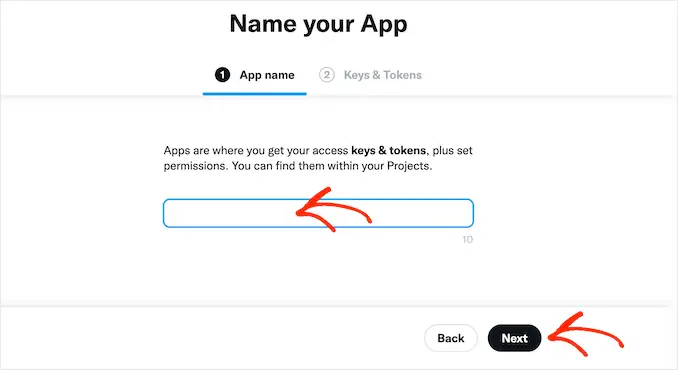
그런 다음 Twitter 앱에 사용하려는 이름을 입력하기만 하면 됩니다. 이것은 참고용이므로 원하는 것을 사용할 수 있습니다.
완료되면 '다음' 버튼을 클릭합니다.

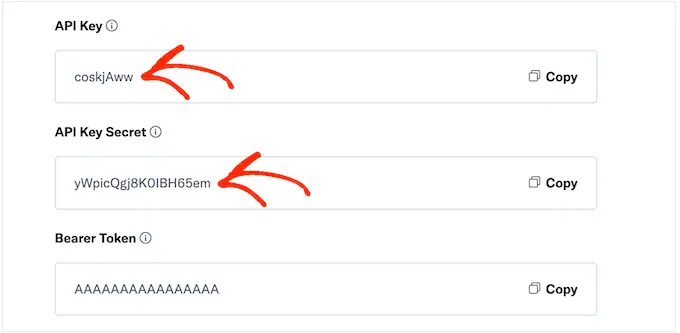
Twitter는 이제 API 키와 API 시크릿을 표시합니다. 이 정보를 볼 수 있는 유일한 시간이므로 안전한 곳에 기록해 두십시오.
추가 보안을 위해 암호 관리자에 키와 암호를 추가하는 것이 좋습니다.

2단계: WordPress 웹사이트에 사용자 지정 코드 추가
Twitter 팔로워 수를 사이트에 추가하는 가장 쉬운 방법은 PHP 코드를 사용하는 것입니다.
보안상의 이유로 WordPress에서는 PHP 코드를 페이지와 게시물에 직접 추가하는 것을 허용하지 않지만 단축 코드는 허용합니다. 즉, 사용자 지정 단축 코드를 만든 다음 PHP 코드에 연결할 수 있습니다.
WordPress에서 사용자 지정 단축 코드를 추가하는 가장 쉬운 방법은 WPCode를 사용하는 것입니다. 이 플러그인을 사용하면 원하는 만큼 단축 코드를 생성한 다음 PHP 코드의 다른 섹션에 연결할 수 있습니다.
가장 먼저 해야 할 일은 무료 WPCode 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
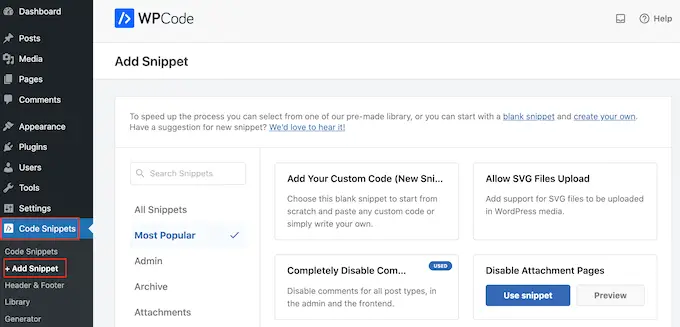
활성화되면 Code Snippets » Add Snippet 으로 이동합니다.

여기에서 웹사이트에 추가할 수 있는 미리 만들어진 스니펫을 모두 볼 수 있습니다. 여기에는 WordPress 댓글을 완전히 비활성화하고 WordPress에서 기본적으로 지원하지 않는 파일을 업로드하는 등의 스니펫이 포함됩니다.
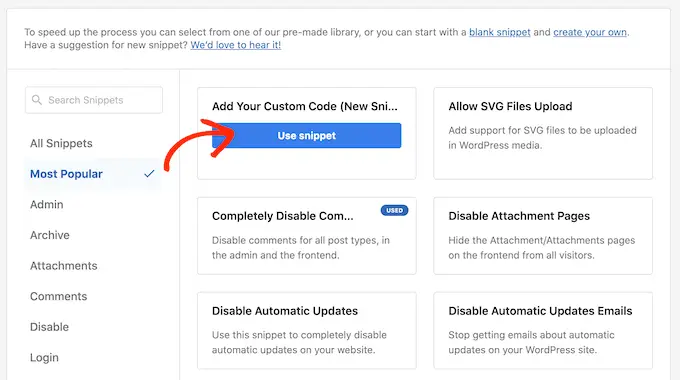
새 스니펫을 만들고 있으므로 마우스를 '맞춤 코드 추가' 위로 가져갑니다. 그런 다음 '스니펫 사용'을 클릭하십시오.

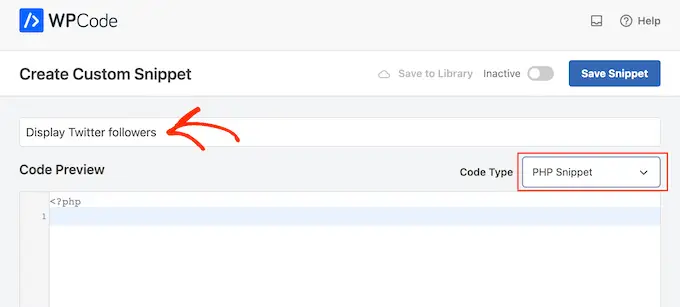
시작하려면 사용자 정의 코드 스니펫의 제목을 입력하십시오. 이는 WordPress 대시보드에서 스니펫을 식별하는 데 도움이 되는 모든 것이 될 수 있습니다.
그런 다음 '코드 유형' 드롭다운을 열고 'PHP 스니펫'을 선택해야 합니다.

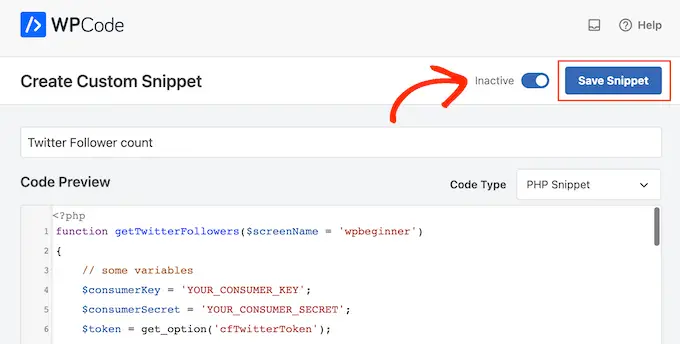
코드 편집기에서 다음 PHP 코드를 붙여넣기만 하면 됩니다.
function getTwitterFollowers($screenName="wpbeginner")
// some variables
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret="YOUR_CONSUMER_SECRET";
$token = get_option('cfTwitterToken');
// get follower count from cache
$numberOfFollowers = get_transient('cfTwitterFollowers');
// cache version does not exist or expired
if (false === $numberOfFollowers)
// getting new auth bearer only if we don't have one
if(!$token)
// preparing credentials
$credentials = $consumerKey . ':' . $consumerSecret;
$toSend = base64_encode($credentials);
// http post arguments
$args = array(
'method' => 'POST',
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => 'Basic ' . $toSend,
'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8'
),
'body' => array( 'grant_type' => 'client_credentials' )
);
add_filter('https_ssl_verify', '__return_false');
$response = wp_remote_post('https://api.twitter.com/oauth2/token', $args);
$keys = json_decode(wp_remote_retrieve_body($response));
if($keys)
// saving token to wp_options table
update_option('cfTwitterToken', $keys->access_token);
$token = $keys->access_token;
// we have bearer token wether we obtained it from API or from options
$args = array(
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => "Bearer $token"
)
);
add_filter('https_ssl_verify', '__return_false');
$api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName";
$response = wp_remote_get($api_url, $args);
if (!is_wp_error($response))
$followers = json_decode(wp_remote_retrieve_body($response));
$numberOfFollowers = $followers->followers_count;
else
// get old value and break
$numberOfFollowers = get_option('cfNumberOfFollowers');
// uncomment below to debug
//die($response->get_error_message());
// cache for an hour
set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60);
update_option('cfNumberOfFollowers', $numberOfFollowers);
return $numberOfFollowers;
echo getTwitterFollowers(); ?>
위의 코드에서 다음 자리 표시자를 고유한 API 키 및 API 시크릿으로 대체해야 합니다.

$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret="YOUR_CONSUMER_SECRET";
또한 'wpbeginner'를 사용하려는 Twitter 계정으로 바꿔야 합니다. 소유하지 않은 계정을 포함하여 모든 Twitter 계정이 될 수 있습니다.
function getTwitterFollowers($screenName="wpbeginner")
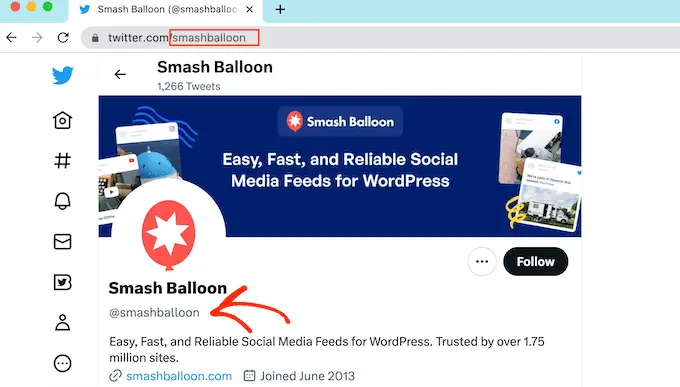
Twitter 사용자 이름을 얻으려면 새 탭에서 Twitter 프로필을 열면 됩니다. URL과 프로필 헤더에서 사용자 이름을 찾을 수 있습니다.

완료되면 WordPress 대시보드로 다시 전환합니다. 여기에서 '비활성화' 토글을 클릭하면 '활성화'로 변경됩니다.
그런 다음 계속해서 '스니펫 저장' 버튼을 클릭할 수 있습니다.

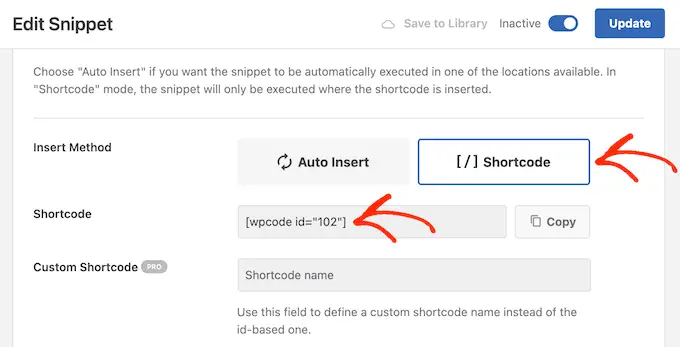
완료되면 '삽입' 섹션으로 스크롤합니다.
WPCode는 모든 게시물 이후, 프런트 엔드 전용 또는 관리자 전용과 같은 다양한 위치에 코드를 자동으로 추가할 수 있습니다. 쇼트코드를 얻으려면 '쇼트코드' 버튼을 클릭하기만 하면 됩니다.

이제 단축 코드를 사용하여 모든 페이지 또는 게시물에 사회적 증거를 추가할 수 있습니다.
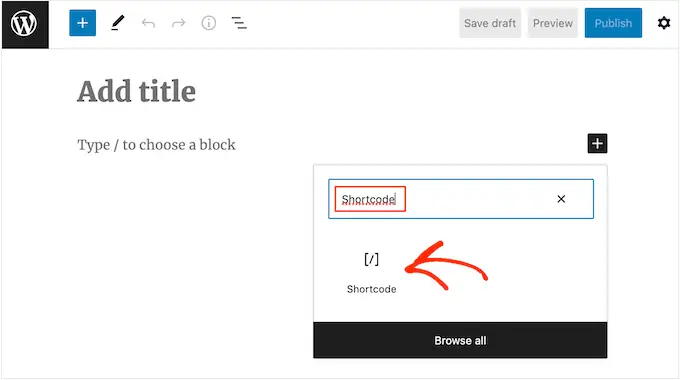
블록 편집기에서 '+' 버튼을 클릭하고 'Shortcode'를 입력합니다. 표시되면 쇼트코드 블록을 선택하여 페이지나 게시물에 추가합니다.

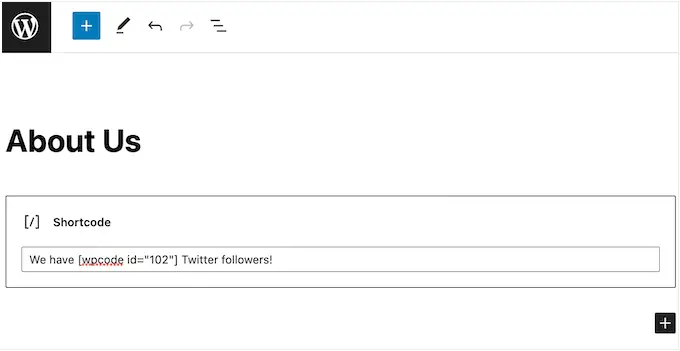
이제 단축 코드를 블록에 추가할 수 있습니다.
단축 코드는 단순히 총 팔로워 수를 표시하므로 일반적으로 숫자의 의미를 설명하는 텍스트를 추가하는 것이 좋습니다.

단축 코드를 배치하는 방법에 대한 자세한 내용은 WordPress에서 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
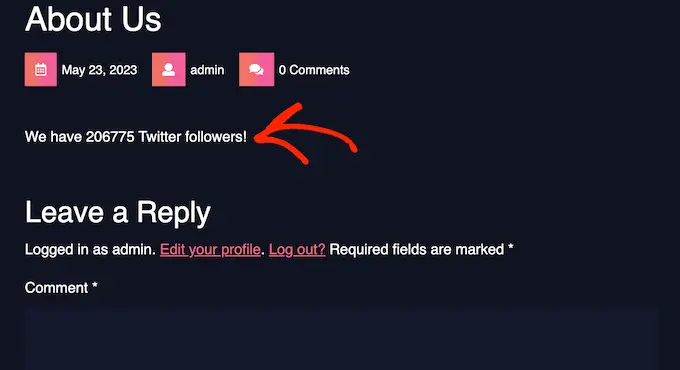
페이지 설정 방법에 만족하면 '업데이트' 또는 '게시' 버튼을 클릭하여 팔로워 수를 실시간으로 표시할 수 있습니다.
이제 WordPress 웹 사이트를 방문하면 팔로워 수가 실시간으로 표시됩니다.

이 튜토리얼이 WordPress에서 Twitter 팔로워 수를 텍스트로 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에서 맞춤형 Instagram 사진 피드를 만드는 방법을 배우거나 WordPress용 최고의 Twitter 플러그인에 대한 전문가 선택을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
