요소를 사용하여 WooCommerce 제품 페이지에 상향 제품을 표시하는 방법
게시 됨: 2025-04-21Woocommerce 제품 페이지에 상향 판매 제품을 표시하는 간단한 방법을 찾고 계십니까? 관련 제품을 선보이는 것은 전자 상거래 상점의 평균 주문 가치를 높이기위한 강력한 전략이며, Elementor와 PowerPack Woo-Product Upsell Widget 의 도움을 받아 한 줄의 코드를 쓰지 않고도 아름답게 할 수 있습니다.
이 안내서에서는 Elementor 및 PowerPack을 사용하여 WooCommerce 제품 페이지에 Upsell 제품을 설정하고 표시하는 방법을 안내합니다.
시작합시다!
제품 페이지에 업셀 제품을 표시하는 것이 중요한 이유

WooCommerce 제품 페이지에 업세트 제품을 직접 표시하는 것은 단순히 설계 선택이 아닙니다. 현명한 판매 전략입니다. 이유는 다음과 같습니다.
고객이 이미 제품에 관심이있는 경우 구매 모드에 있습니다. 이것은 그들이 발견하지 못했을 수도있는 유사하거나 보완적인 또는 고 부가가치 제품을 소개하기에 완벽한시기입니다. 제품 페이지에서 이러한 업셀 옵션을 바로 제안함으로써 푸시하지 않고 더 큰 구매 가능성을 높입니다.
또한 전반적인 쇼핑 경험을 향상시킵니다. 고객이 더 나은 대안이나 애드온을 검색하는 대신 더 많은 가치를 제공하는 옵션으로 사전에 안내합니다. 이것은 신뢰를 구축하고 사이트에 더 오래 참여하게합니다.
비즈니스 관점에서 볼 때 상향 판매는 평균 주문 가치 (AOV)를 크게 향상시킬 수 있으며 이는 트래픽이나 광고 지출을 늘리지 않고 더 많은 수익을 의미합니다. 각 방문자의 ROI를 최대화하는 가장 쉬운 방법 중 하나입니다.
요소를 사용하여 WooCommerce 제품 페이지에 상향 제품을 표시하는 방법
Woocommerce에 업스셀 제품을 추가하십시오
다른 무엇보다도 WooCommerce 상점에 일부 제품이 추가되어 있는지 확인하십시오. 그런 다음 홍보하려는 제품에 상향 제품을 할당해야합니다.
당신이하는 방법은 다음과 같습니다.
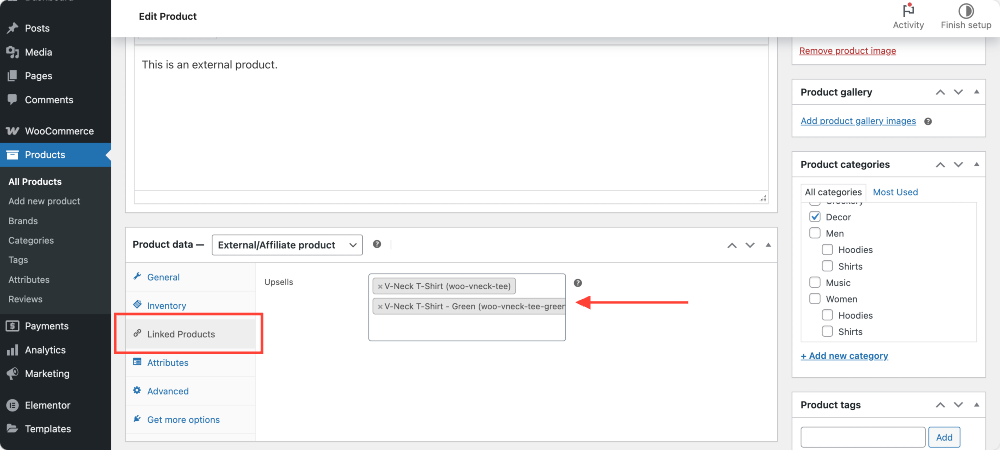
WordPress 대시 보드로 가서 WooCommerce >> 제품으로 이동하십시오. 편집하려는 제품을 클릭 한 다음 제품 데이터 섹션으로 스크롤하십시오. 링크 된 제품 탭 아래에는 필드가 표시된 업셀이 표시됩니다.
상향 판매로 추천하려는 제품의 이름을 입력하면 WooCommerce가 나머지를 처리합니다.

업데이트를 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
요소를 사용하여 단일 제품 템플릿을 편집하십시오
업셀 제품이 할당되었으므로 이제 제품 페이지에 표시 할 차례입니다. 그렇게하려면 Elementor에서 단일 제품 템플릿을 사용자 정의해야합니다.
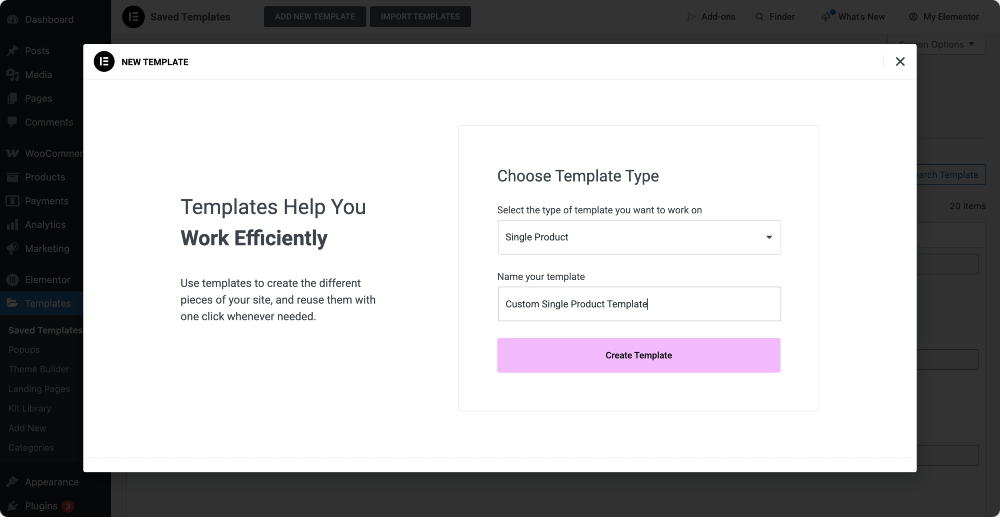
WordPress 대시 보드에서 템플릿 으로 이동하십시오. 이미 단일 제품 템플릿이있는 경우 Elementor 편집기를 사용하여 템플릿을 편집하십시오. 그렇지 않으면 새로운 추가를 클릭하여 새 템플릿을 만듭니다!
다음으로 단일 제품을 선택하고 생성 템플릿을 누르십시오.
템플릿 편집기에 들어가면 Elementor로 편집을 클릭하십시오. 이렇게하면 개별 제품 페이지가 어떻게 보이는지 제어하는 레이아웃이 열립니다.

이는 동적 템플릿이라는 점을 명심하십시오. 모든 제품 페이지에 영향을 미치므로 여기에 직접 특정 제품 콘텐츠를 추가하지 마십시오.
PowerPack에서 Woo 제품 상향 판매 위젯을 추가하십시오
PowerPack Addons 플러그인을 설치하면 사용자 정의를 매우 유연하게 만드는 WooCommerce 위젯 제품군에 액세스 할 수 있습니다. 이 중 하나는 Woo-Froduct Upsell Widget 입니다. 오늘 우리는 오늘 사용할 것입니다!
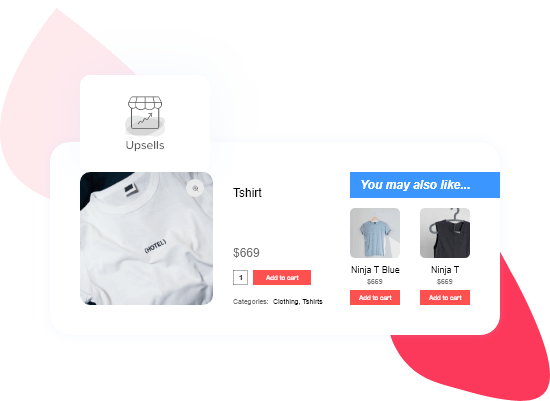
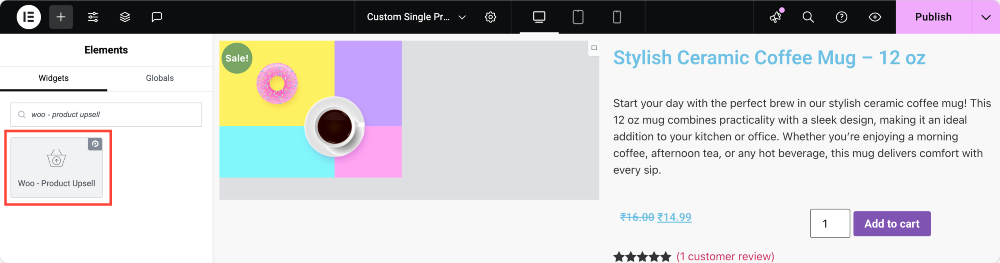
Elementor Sidebar에서 검색 창을 사용하여 "Woo - Product Upsell"을 찾은 다음 템플릿 레이아웃으로 드래그하십시오. 위젯은 이전에 할당 한 상향 제품을 자동으로 가져 와서 표시합니다!
수동으로 구성 할 필요가 없습니다. 역동적이므로 각 제품 페이지에 관련 제품을 조정하고 표시합니다.

상향 세포 섹션의 모양을 사용자 정의하십시오
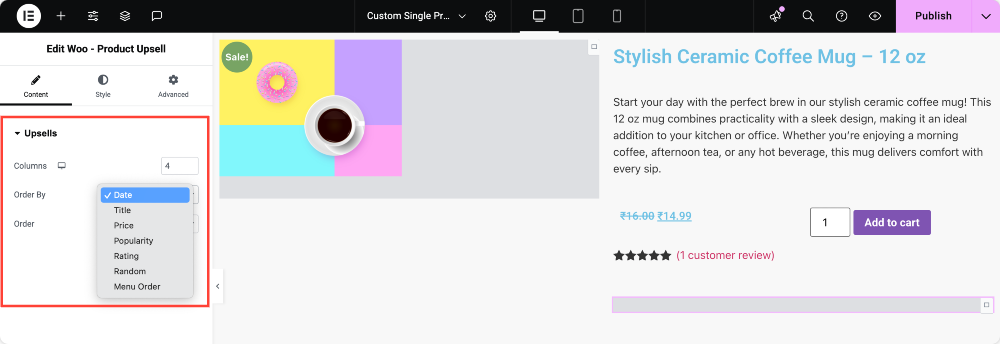
위젯 설정의 컨텐츠 탭 에서 다음을 선택할 수 있습니다.
- 행당 보여줄 제품 수
- 열 수를 제어하십시오
- 날짜, 가격, 인기 또는 등급과 같은 옵션별로 상향 제품을 정렬하십시오.
- 표시되는 방법에 따라 순서를 오름차순 또는 내림차순으로 설정하십시오.

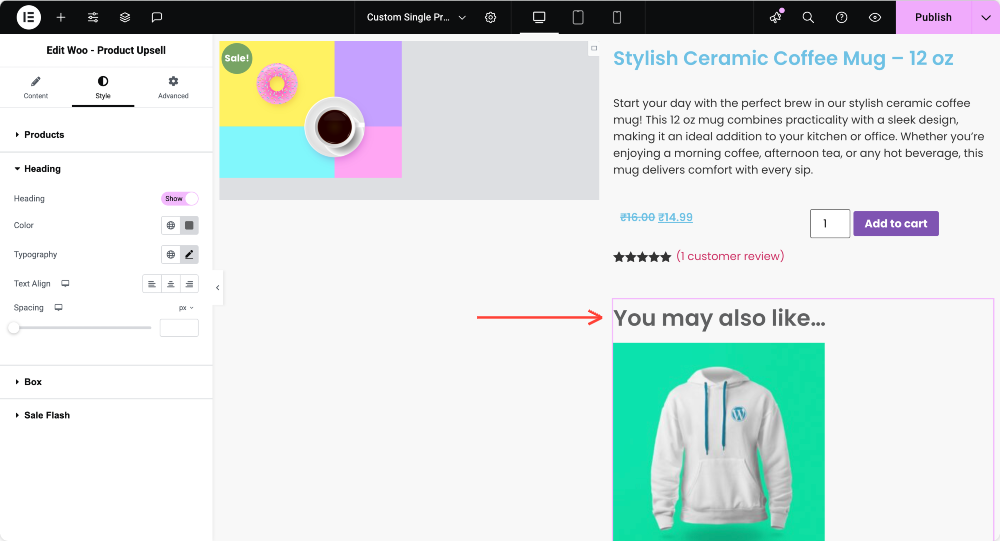
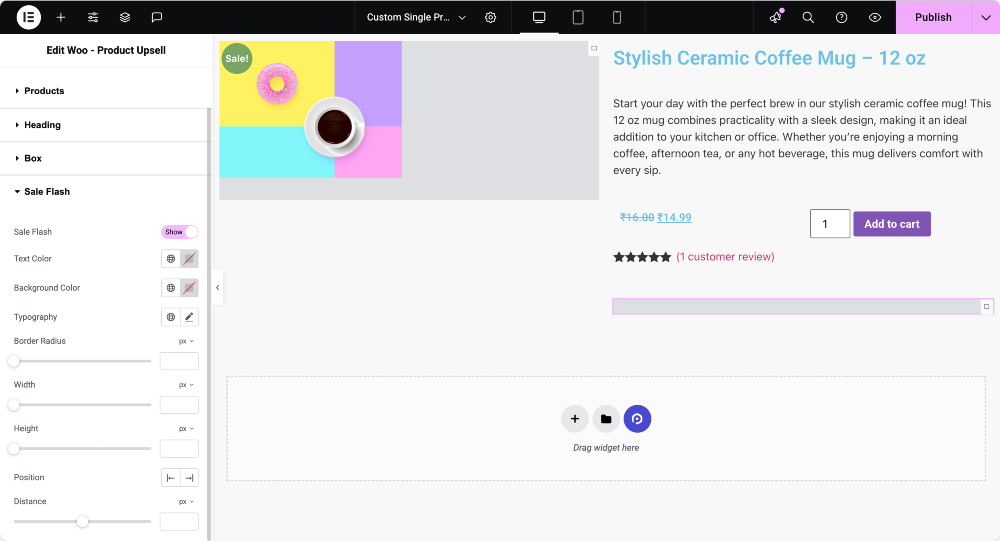
스타일 탭 으로 이동하면 수많은 디자인 유연성이 있습니다. 당신은 할 수 있습니다 :
- 열과 행 사이의 간격을 조정하십시오
- 컨텐츠를 좋아하는 것과 정렬하십시오
- 제품 이미지 및 제목부터 별 등급 및 가격 표시에 이르기까지 모든 스타일을 지정하십시오.
"카트에 추가"버튼조차도 사용자 정의 할 수 있습니다. 브랜드에 디자인을 유지하기위한 Great.
상향 세포 섹션 위에 제목을 표시하고 싶습니까? 사이트 스타일에 맞게 색상, 타이포그래피, 정렬 및 간격을 쉽게 활성화하고 조정할 수 있습니다.

위젯은 또한 주변 제품 상자를 완전히 제어 할 수 있으므로 배경색을 변경하고 테두리 또는 그림자를 추가하고 패딩을 미세 조정할 수 있습니다.
Upsell 제품이 판매중인 경우 판매 플래시 기능도 있습니다. 배지의 텍스트, 배경색, 크기, 위치 등을 전환하고 스타일링 할 수 있습니다!

보너스 팁 : 최대 전환을 위해 상향 세포 섹션을 배치 할 위치
배치는 전환에서 중요한 역할을합니다. 최상의 결과를 얻으려면 상향 섹션을 제품 설명 아래 또는 제품 리뷰 위에 배치하십시오. 이런 식으로 고객은 이미 현재 제품을 탐색했으며 대안이나 업그레이드를 보는 데 더 개방적입니다.
또한 상향 세포 섹션을 깨끗하고 너무 압도적이지 않도록하십시오. 2-4 관련 제품을 강조 표시합니다. 옵션을 제안하기 위해서는 구매자를 산만하게하거나 혼란스럽게하는 것이 많지 않습니다.
WooCommerce Upsells 위젯에 PowerPack을 사용하는 이유는 무엇입니까?
기본 WooCommerce 설정으로 업셀 제품을 표시 할 수 있지만 디자인은 제한되어 있으며 사이트 스타일과 거의 일치하지 않습니다. Powerpack Addons를 사용하면 동적 업셀 기능뿐만 아니라 Elementor 편집기 내부의 전체 디자인 자유도 얻을 수 있습니다.
마무리!
그리고 요소와 PowerPack Woo를 사용하여 WooCommerce 제품 페이지에 상향 판매 제품을 표시하기위한 완전한 가이드 - 제품 업셀 위젯이 있습니다. 몇 가지 간단한 단계만으로 평균 주문 가치를 높이고 고객에게 더 가이드 쇼핑 경험을 제공 할 수 있습니다!
이 튜토리얼이 도움이된다면 Elementor를 사용하여 Woocommerce 제품 페이지에서 별 등급을 표시하는 방법을 배우는 데 관심이있을 수 있습니다.
이 유용한 가이드를 찾았다면 공유하십시오! 또한 Twitter, Facebook 및 YouTube에서 우리와 함께하십시오.
질문이 있거나 도움이 필요하십니까? 아래에 의견을 남겨주세요!

더 많은 WooCommerce 자습서를 읽으십시오
- 지식 기반으로 WooCommerce 스토어에서 고객 경험을 향상시킵니다.
- Woocommerce를위한 최고의 요소 애드온
- 2025 년 최고의 WooCommerce 테마 [무료 및 지불]
- 요소를 사용하여 WooCommerce 미니 카트를 추가하는 방법

댓글 취소 답장을 남겨주세요