WordPress에서 Facebook 타임라인을 표시하는 방법
게시 됨: 2023-01-17WordPress에 Facebook 타임라인 게시물을 표시하시겠습니까?
Facebook 업데이트를 WordPress에 추가하면 사이트를 신선하고 흥미롭게 유지하는 동시에 방문자가 Facebook에서 나를 팔로우하도록 장려할 수 있습니다.
이 기사에서는 WordPress에서 Facebook 타임라인을 쉽게 표시하는 방법을 보여줍니다.

WordPress에 Facebook 타임라인 표시하기
WordPress에 Facebook 타임라인을 삽입하는 가장 쉬운 방법은 Smash Balloon Custom Facebook Feed 플러그인을 사용하는 것입니다.
이 플러그인을 사용하면 Facebook 앨범, 댓글, 리뷰, 커뮤니티 게시물 등을 사이트에 삽입할 수 있습니다.

이 가이드에서는 Facebook 타임라인의 사진과 비디오를 표시할 수 있는 Smash Balloon 프리미엄을 사용합니다.
방문자는 웹사이트를 떠나지 않고도 라이트박스 팝업에서 콘텐츠를 스크롤할 수 있습니다. 그러나 예산에 상관없이 타임라인의 텍스트와 링크를 표시할 수 있는 무료 버전도 있습니다.
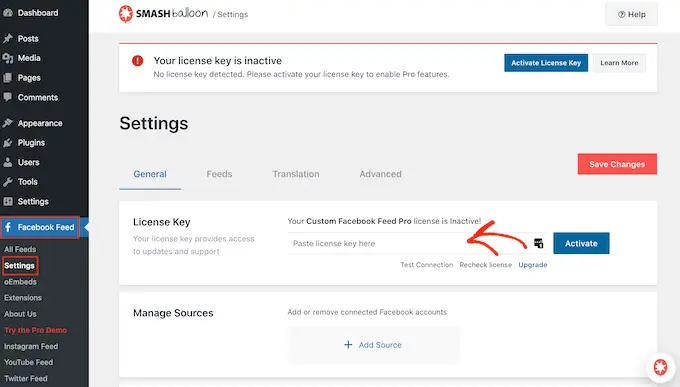
활성화되면 Facebook 피드 » 설정 으로 이동하여 '라이선스 키' 필드에 라이선스 키를 입력해야 합니다.

Smash Balloon 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.
키를 입력한 후 '활성화' 버튼을 클릭합니다.
Facebook 페이지 또는 그룹을 WordPress에 연결
다음으로 Facebook 페이지 또는 그룹 타임라인에서 타임라인을 표시할지 여부를 결정해야 합니다. 우리는 Facebook 페이지를 사용할 것이지만 Facebook 그룹의 단계는 대체로 동일합니다.
그룹에 대한 자세한 내용은 WordPress에 Facebook 그룹 피드를 삽입하는 방법에 대한 전체 가이드를 참조하세요.
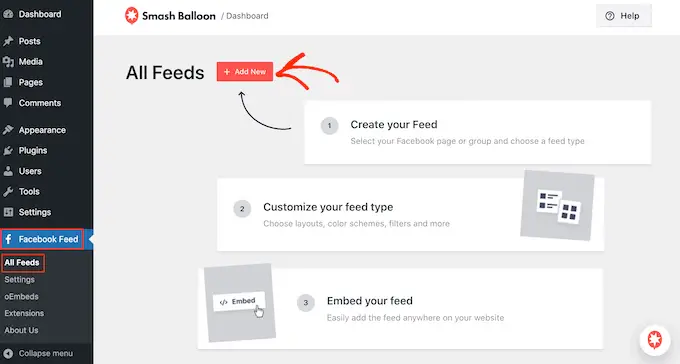
Facebook 페이지 또는 그룹을 WordPress에 연결하려면 Facebook 피드 » 모든 피드 로 이동한 다음 '새로 추가'를 클릭하십시오.

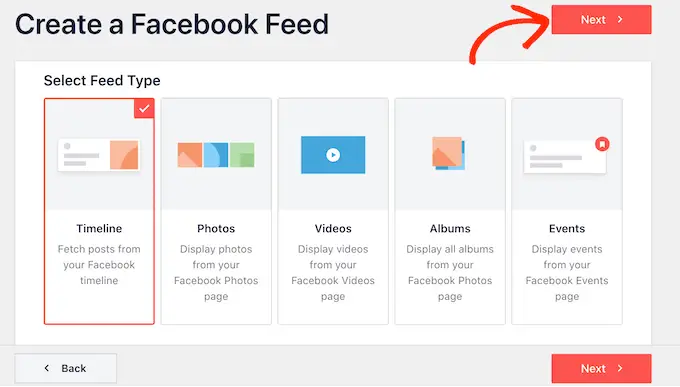
Smash Balloon을 사용하면 다양한 피드를 만들어 Facebook 사진 앨범, 이벤트, 타임라인 등을 표시할 수 있습니다.
WordPress에 Facebook 타임라인을 표시하려면 '타임라인'을 클릭한 후 '다음'을 클릭해야 합니다.

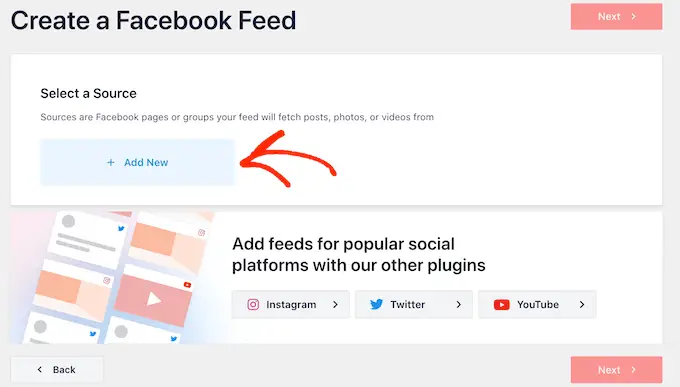
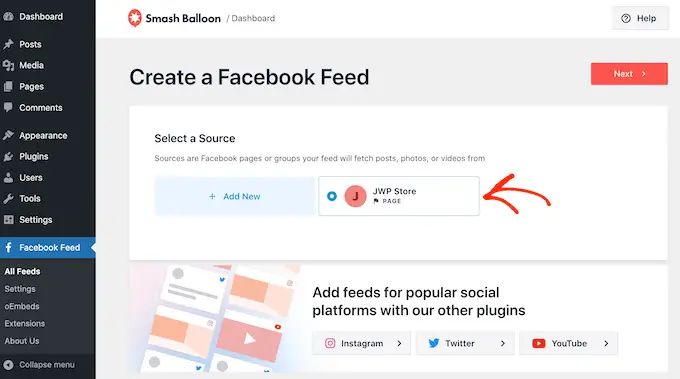
그런 다음 사이트에 추가할 Facebook 페이지 또는 그룹을 선택할 수 있습니다.
시작하려면 '새로 추가'를 클릭하기만 하면 됩니다.

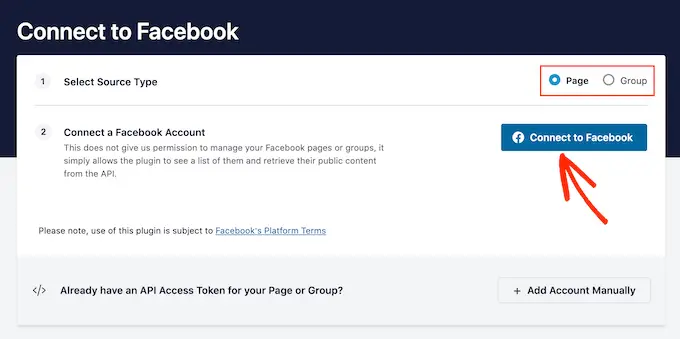
다음 화면에서 페이지 또는 그룹의 타임라인을 삽입할지 여부를 선택합니다.
이 결정을 내린 후 'Facebook에 연결'을 클릭하십시오.

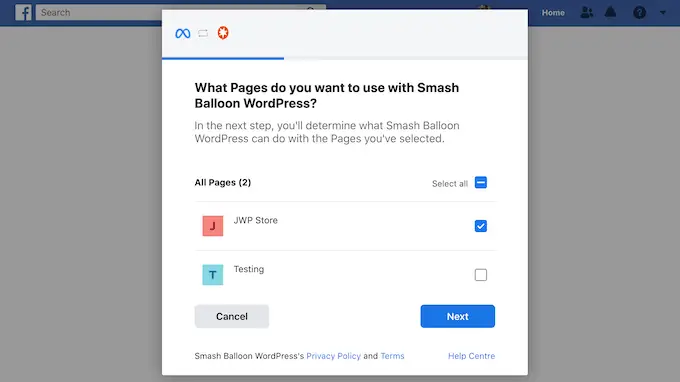
이렇게 하면 Facebook 계정에 로그인하고 사용하려는 페이지 또는 그룹을 선택할 수 있는 팝업이 열립니다.
그런 다음 '다음'을 클릭합니다.

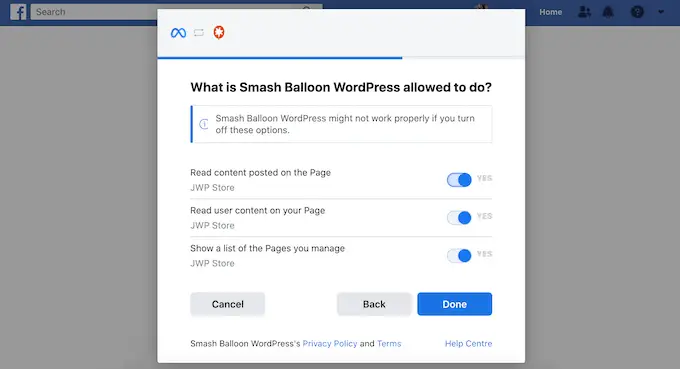
일단 그렇게 하면 Facebook은 Smash Balloon이 액세스할 수 있는 모든 정보와 Facebook 페이지 또는 그룹에서 수행할 수 있는 작업을 표시합니다.
Smash Balloon의 Facebook 계정 액세스를 제한하려면 스위치 중 하나를 클릭하여 '예'에서 '아니요'로 바꾸십시오. 이렇게 하면 WordPress 블로그 또는 웹사이트에 표시되는 Facebook 콘텐츠가 제한될 수 있습니다.
이를 염두에 두고 가능하면 모든 스위치를 활성화된 상태로 두어야 합니다.

다음으로 '완료' 버튼을 클릭합니다.
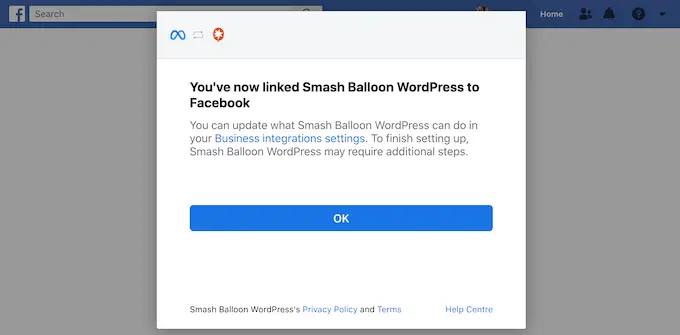
잠시 후 WordPress 웹사이트를 Facebook에 연결했음을 확인하는 메시지가 표시됩니다. 이제 완료했으므로 '확인'을 클릭할 차례입니다.

이제 Smash Balloon이 자동으로 WordPress 대시보드로 돌아갑니다.
WordPress에 Facebook 타임라인을 삽입하는 방법
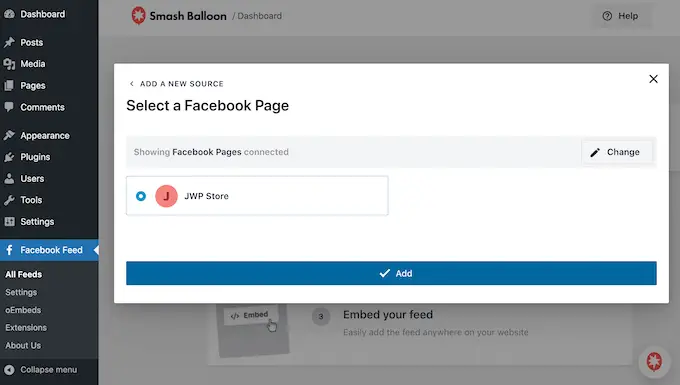
이 시점에서 방금 WordPress에 연결한 그룹 또는 페이지에 대한 팝업이 표시됩니다.
이 소스 옆에 있는 라디오 버튼을 선택한 다음 '추가' 버튼을 클릭하기만 하면 됩니다.

실수로 팝업을 닫아도 걱정하지 마세요. 팝업을 다시 열려면 탭을 새로고침하기만 하면 됩니다.
그런 다음 WordPress는 자동으로 Facebook 피드»모든 피드 페이지로 돌아갑니다. 이전과 마찬가지로 '새로 추가' 버튼을 클릭하고 '타임라인'을 선택한 후 '다음' 버튼을 클릭합니다.
이제 Facebook 페이지 또는 그룹을 선택하고 '다음'을 클릭하십시오.

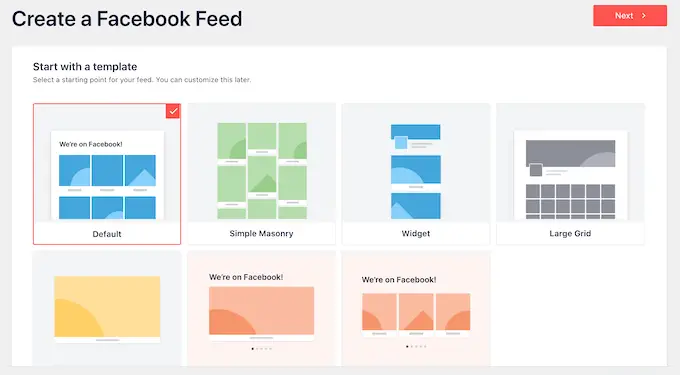
포함된 타임라인의 시작점으로 사용할 템플릿을 선택할 수 있습니다. 이러한 모든 템플릿은 완벽하게 사용자 정의할 수 있으므로 WordPress 웹 사이트에서 타임라인을 표시하려는 방법에 따라 디자인을 미세 조정할 수 있습니다.
우리는 '기본' 템플릿을 사용하고 있지만 원하는 템플릿을 선택할 수 있습니다. 마음에 들지 않으면 나중에 템플릿을 변경할 수도 있습니다.

준비가 되면 '다음' 버튼을 클릭합니다.
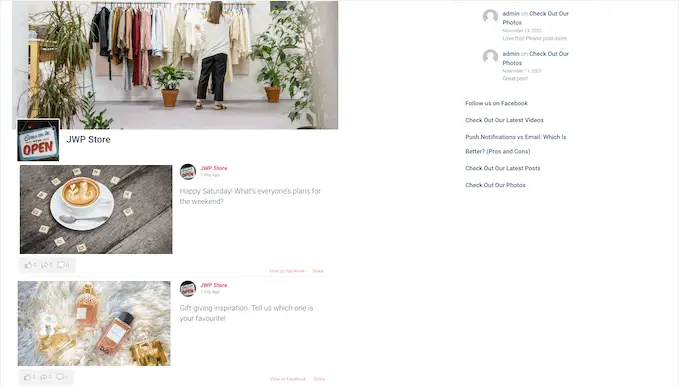
Smash Balloon은 이제 템플릿과 Facebook 페이지 또는 그룹을 기반으로 타임라인 피드를 생성합니다. 이것은 좋은 시작이지만 WordPress 사이트에서 타임라인이 표시되는 방식을 미세 조정하고 싶을 수 있습니다.
포함된 Facebook 피드를 사용자 정의하는 방법
Smash Balloon Custom Facebook Feed 플러그인은 타임라인이 사이트에 표시되는 방식을 사용자 지정할 수 있는 다양한 방법을 제공합니다. 이를 염두에 두고 Facebook 타임라인에 적용할 수 있는 다양한 변경 사항을 살펴보겠습니다.
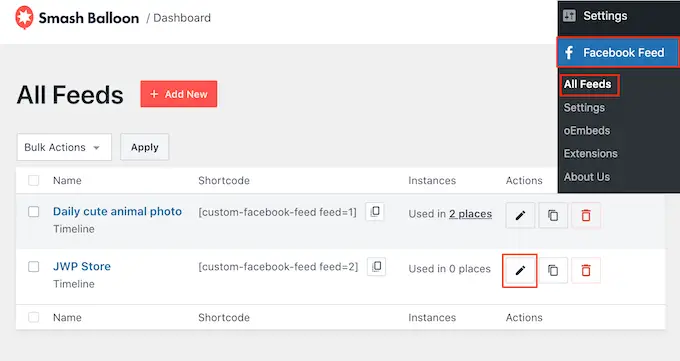
Facebook 피드 » 모든 피드 페이지에서 타임라인 피드를 찾은 다음 작은 연필 모양의 '편집' 버튼을 클릭합니다.

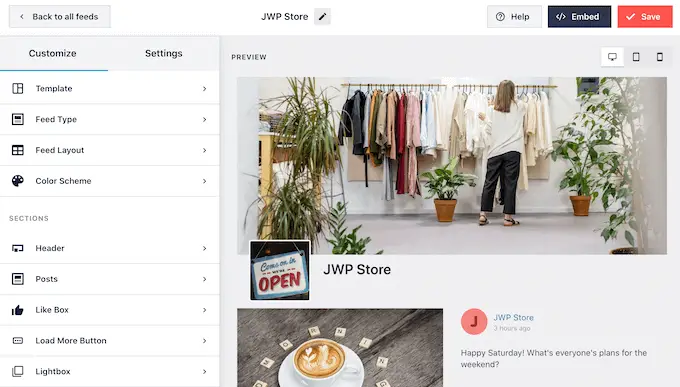
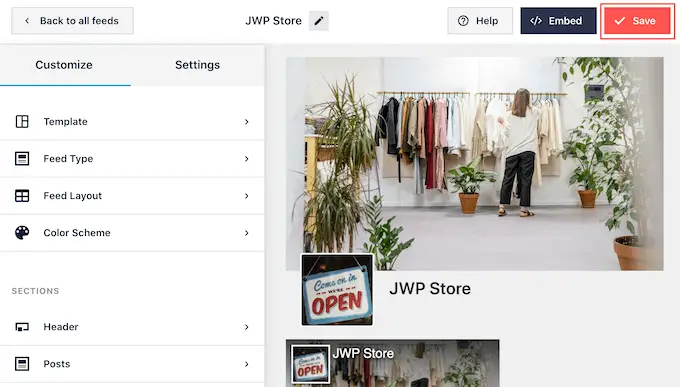
그러면 오른쪽에 Facebook 그룹 또는 페이지 타임라인의 미리보기를 보여주는 Smash Balloon 피드 편집기가 열립니다.
왼쪽에는 타임라인의 모양을 변경하는 데 사용할 수 있는 모든 설정이 표시됩니다. 이러한 설정의 대부분은 자명하지만 각 영역을 신속하게 다룰 것입니다.

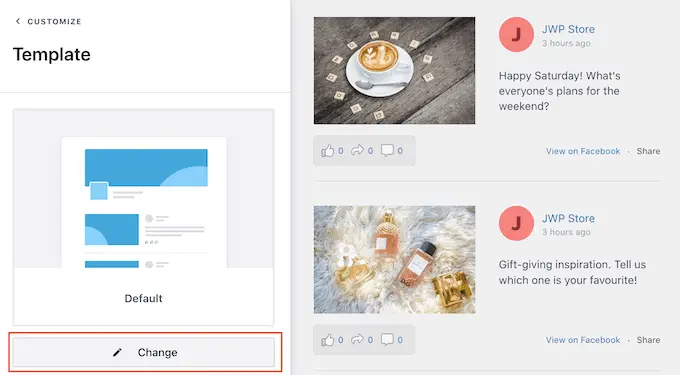
피드 모양이 마음에 들지 않으면 '템플릿' 메뉴 옵션을 클릭하여 다른 템플릿을 사용해 볼 수 있습니다.
그런 다음 '변경' 버튼을 선택합니다.

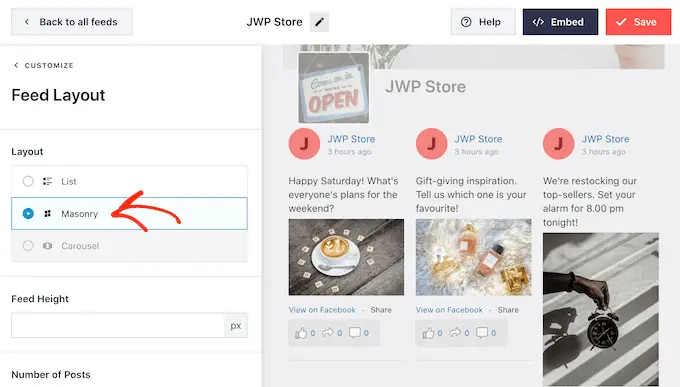
그런 다음 '피드 레이아웃'을 클릭하여 게시물이 표시되는 방식을 변경할 수 있습니다.
이 화면에서 목록 레이아웃과 석조 레이아웃 간에 전환할 수 있습니다. 변경하면 미리보기가 자동으로 업데이트되므로 다양한 레이아웃을 시도하여 Facebook 타임라인에 가장 적합한 것을 확인할 수 있습니다.

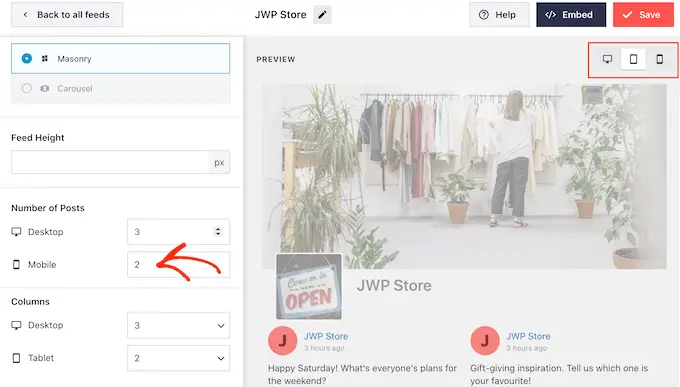
피드 높이와 스매시 풍선이 데스크톱 컴퓨터, 스마트폰 및 태블릿에 표시되는 게시물 수를 변경할 수도 있습니다.
게시물 수를 변경하면 오른쪽 상단 모서리에 있는 버튼 행을 사용하여 데스크톱 컴퓨터와 모바일 장치에서 피드가 어떻게 보이는지 미리 볼 수 있습니다.

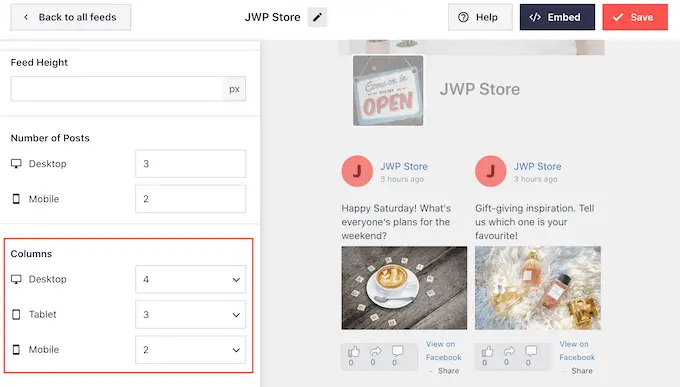
WordPress 웹사이트의 모바일 버전을 테스트할 때 Smash Balloon이 데스크톱, 태블릿 및 스마트폰에 표시하는 열 수를 변경할 수도 있습니다.
예를 들어 다음 이미지에서는 콘텐츠를 데스크톱에서 4열, 태블릿에서 3열, 모바일 장치에서 2열로 분할하고 있습니다. 이렇게 하면 방문자가 어떤 종류의 장치를 사용하든 관계없이 타임라인을 화면에 편안하게 맞출 수 있습니다.

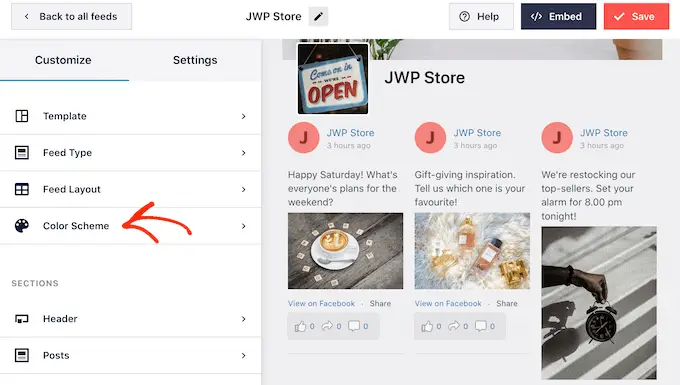
레이아웃이 만족스러우면 '사용자 정의' 링크를 클릭하십시오.
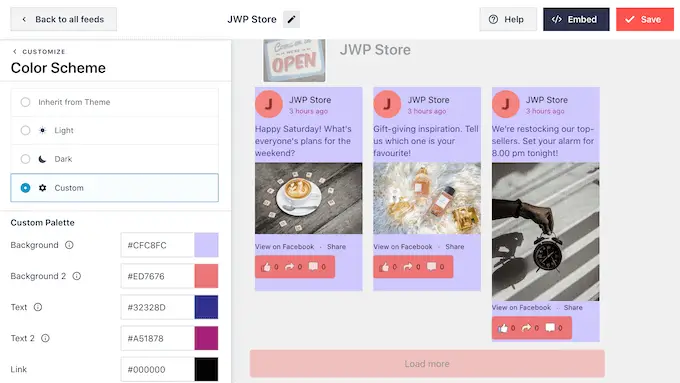
이렇게 하면 기본 Smash Balloon 편집기로 돌아가서 다음 메뉴 옵션인 'Color Scheme'으로 이동할 수 있습니다.

기본적으로 타임라인은 WordPress 테마와 동일한 색상을 사용하지만 이 화면에서는 'Light' 및 'Dark' 레이아웃 간에 전환할 수도 있습니다.
'사용자 정의'를 선택한 다음 설정을 사용하여 배경색, 링크 색상, WordPress의 텍스트 색상 등을 변경하여 나만의 색 구성표를 만들 수도 있습니다.

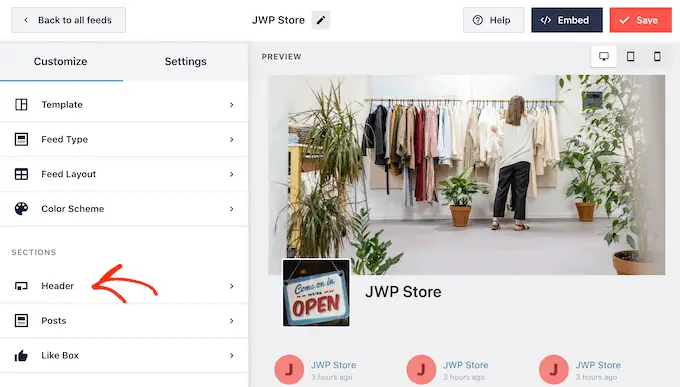
기본적으로 Smash Balloon은 표지 사진, 프로필 사진 및 Facebook 페이지 이름인 헤더를 피드에 추가합니다.
이 섹션의 모양을 변경하려면 왼쪽 메뉴에서 '헤더'를 클릭하십시오.

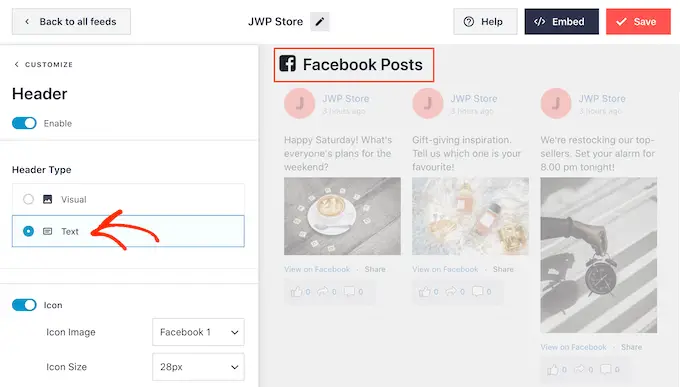
이 화면에서 머리글의 크기와 색상을 변경하고 Facebook 프로필 사진을 숨기거나 표시하는 등의 작업을 할 수 있습니다.
기본 '시각적' 헤더와 '텍스트' 헤더 간에 전환할 수도 있습니다.


헤더를 완전히 제거하고 싶습니까? 그런 다음 '활성화' 토글을 클릭하여 끕니다.
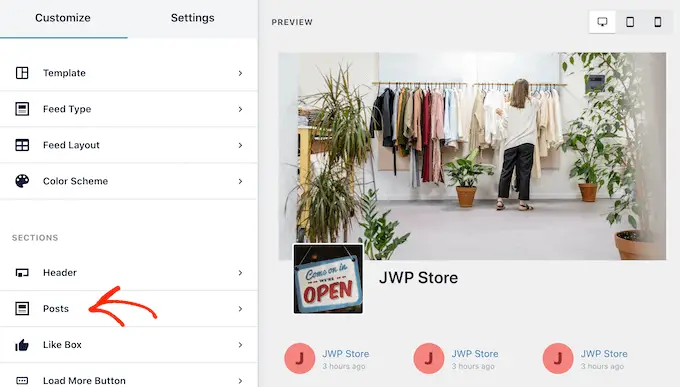
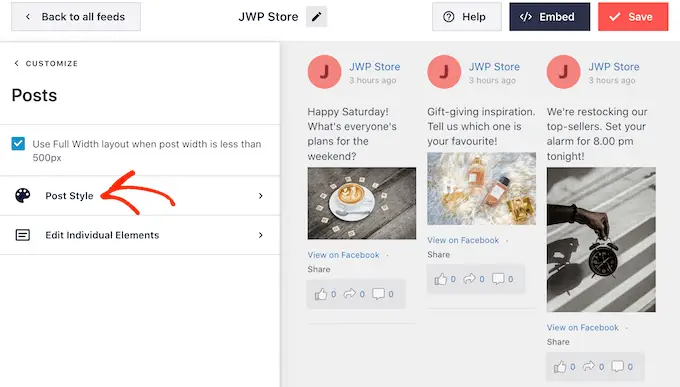
그런 다음 왼쪽 메뉴에서 '게시물 스타일'을 선택하여 그룹 피드 내에서 개별 게시물이 표시되는 방식을 변경할 수 있습니다.

다음 화면에는 두 가지 옵션이 있습니다.
시작하려면 '글 스타일'을 클릭하세요.

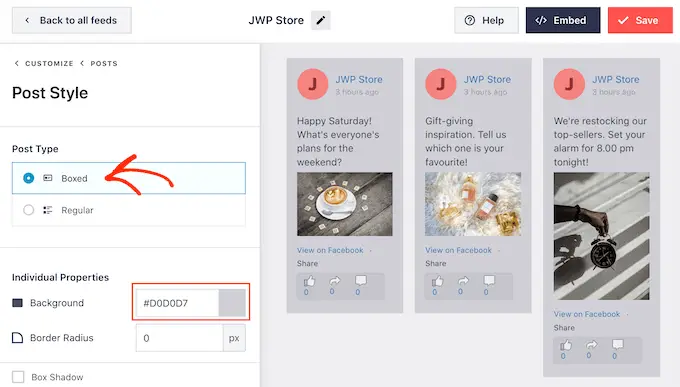
이 화면에서 일반 레이아웃과 박스형 레이아웃 중에서 선택할 수 있습니다.
'박스형'을 선택하면 각 게시물에 대해 컬러 배경을 만들 수 있습니다. 이렇게 하면 Facebook 게시물이 웹사이트의 나머지 부분보다 눈에 잘 띄고 텍스트를 더 쉽게 읽을 수 있습니다.

테두리 반경을 더 크게 만들어 곡선 모서리를 만들거나 그림자를 추가할 수도 있습니다.
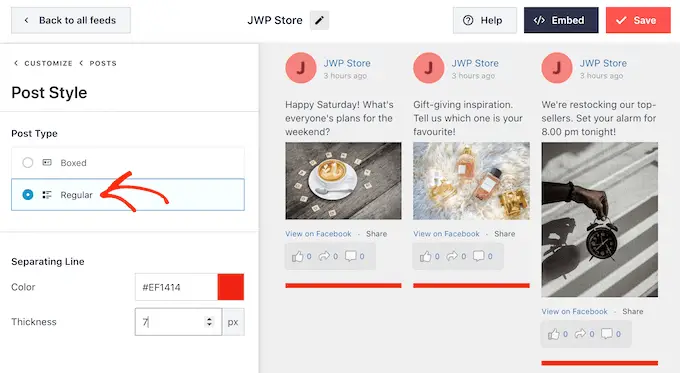
'일반'을 선택하면 다른 소셜 미디어 게시물을 구분하는 선의 두께와 색상을 변경할 수 있습니다.

기본 설정 화면으로 돌아가서 각 게시물 내의 개별 부분을 사용자 지정할 수도 있습니다.
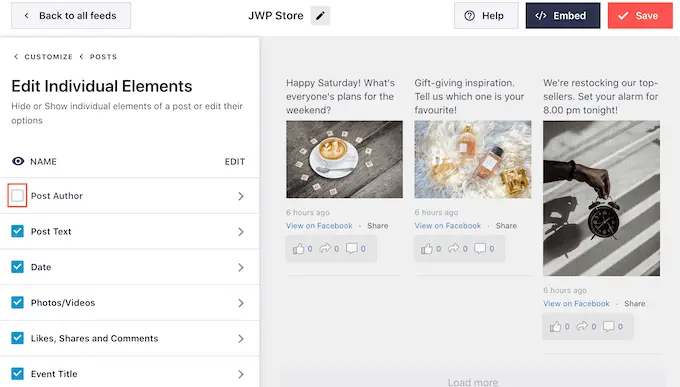
다시 한 번 '게시 스타일'을 선택하되 이번에는 대신 '개별 요소 편집'을 선택합니다.
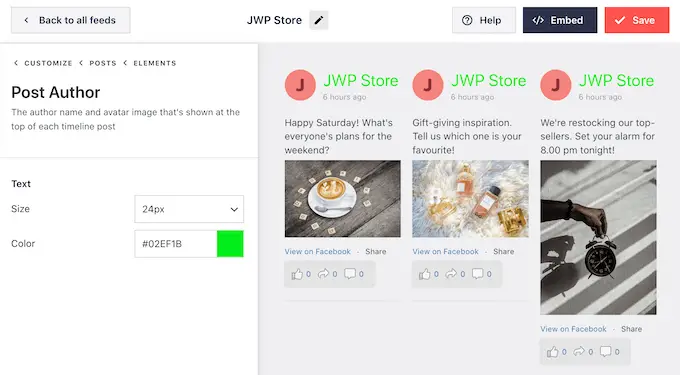
이 화면에서 게시물 작성자, 이벤트 제목, 공유 링크 상자 등과 같이 각 타임라인 게시물에 Smash Balloon이 포함하는 다양한 콘텐츠를 모두 볼 수 있습니다.
게시물에서 콘텐츠를 제거하려면 해당 상자를 클릭하여 선택을 취소하면 됩니다.

이러한 개별 요소의 크기와 색상을 변경할 수도 있습니다. 'Post Author' 또는 'Post Text'와 같은 요소 이름을 클릭하기만 하면 됩니다.
그런 다음 설정을 사용하여 이 콘텐츠를 사용자 지정할 수 있습니다. 예를 들어 눈에 잘 띄도록 텍스트를 더 크게 만들거나 새 색상을 추가할 수 있습니다.

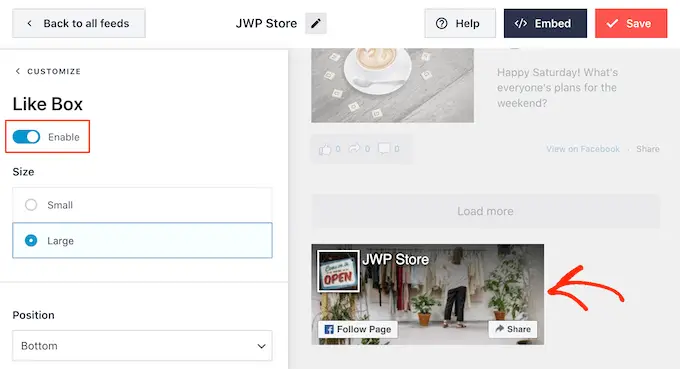
기본적으로 Smash Balloon은 타임라인에 Facebook '좋아요' 버튼을 포함하지 않습니다. Facebook 팔로워를 늘리려면 편집기의 왼쪽 메뉴에서 '좋아요 상자'를 선택하여 이 버튼을 추가할 수 있습니다.
그런 다음 '사용' 버튼을 클릭하면 파란색으로 바뀝니다.

기본적으로 Smash Balloon은 이 버튼을 타임라인 아래에 추가하지만 대신 'Position' 드롭다운을 열고 'Top'을 선택하여 변경할 수 있습니다.
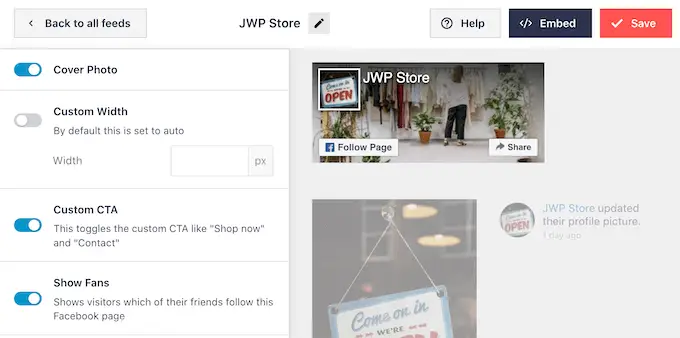
이 화면에서 사용자 지정 클릭 유도문안 추가, Facebook에서 회원님을 팔로우하는 사람 수 표시, 페이지의 표지 사진 추가 등을 포함하여 '좋아요' 섹션의 모양을 변경할 수도 있습니다.

'좋아요' 버튼 모양이 마음에 들면 '추가 버튼 로드' 설정으로 이동할 수 있습니다.
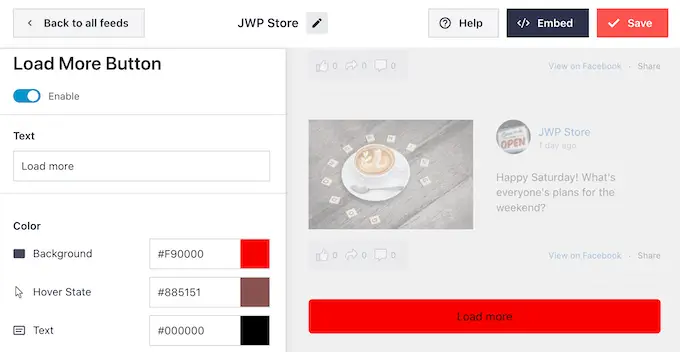
'더 보기' 버튼을 사용하면 방문자가 Facebook 타임라인을 더 쉽게 스크롤할 수 있으므로 Smash Balloon은 기본적으로 피드에 추가됩니다.
이것은 좋은 시작이지만 매우 중요한 버튼이므로 배경 색상, 가리키기 상태 및 레이블을 변경하여 눈에 띄게 할 수 있습니다.
'텍스트' 필드에 입력하여 버튼에 표시되는 텍스트를 변경할 수도 있습니다.

더 보기 버튼을 제거하려면 '사용' 토글을 클릭하세요.
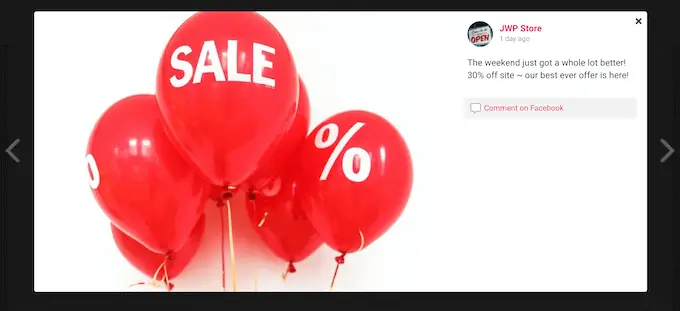
기본적으로 Smash Balloon을 사용하면 방문자가 웹 사이트를 떠나지 않고도 타임라인의 사진과 비디오를 볼 수 있습니다.
방문자는 사진이나 동영상을 클릭하기만 하면 다음 이미지에서 볼 수 있듯이 라이트박스 팝업이 열립니다.

방문자는 화살표를 사용하여 Facebook 타임라인의 모든 사진과 비디오를 스크롤할 수 있습니다.
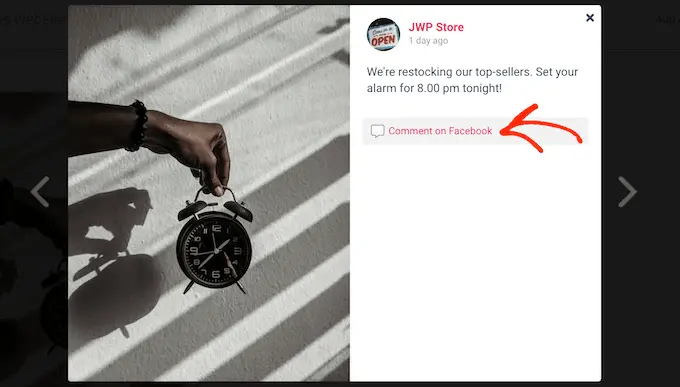
사진에 좋아요를 누르거나 댓글을 남기거나 Facebook 친구들과 이미지를 공유하고 싶다면 'Facebook에 댓글 달기' 링크를 클릭하면 됩니다.

이렇게 하면 새 탭이 열리고 방문자가 Facebook 페이지의 게시물로 바로 이동합니다.
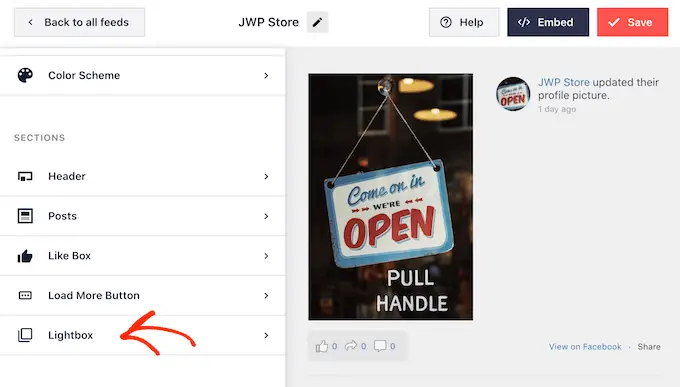
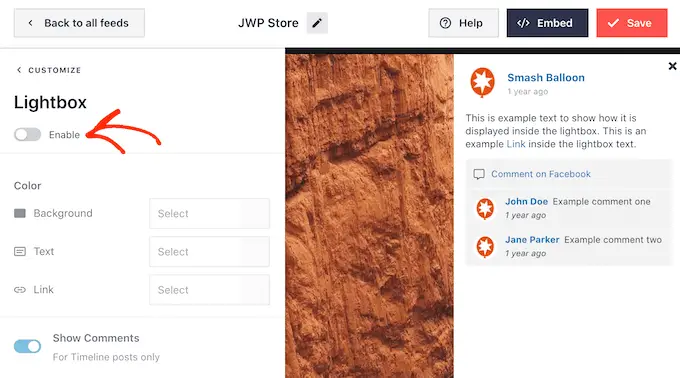
Smash Balloon의 라이트박스 기능을 사용자 지정하는 몇 가지 방법이 있습니다. 옵션을 보려면 왼쪽 메뉴에서 '라이트박스'를 클릭하세요.

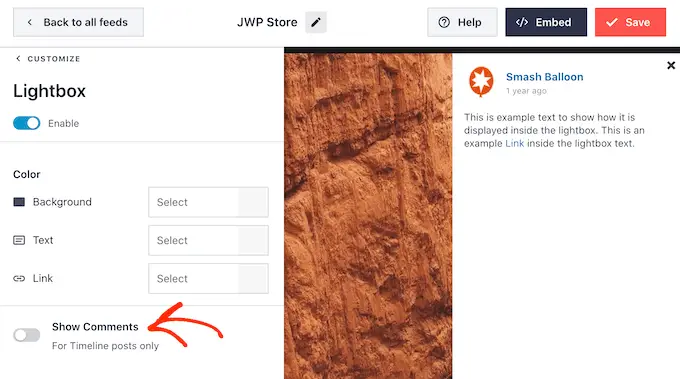
여기에서 라이트박스 텍스트, 링크 및 배경의 색상을 변경할 수 있습니다.
기본적으로 라이트박스는 사람들이 사진과 동영상에 남긴 모든 댓글을 표시합니다. 이러한 댓글을 숨기려면 '댓글 표시' 스위치를 클릭하여 파란색(활성화)에서 회색(비활성화)으로 바꿀 수 있습니다.

라이트박스 기능을 사용하면 사람들이 WordPress 웹사이트에서 직접 사진과 비디오를 스크롤할 수 있습니다.
그러나 사람들이 대신 Facebook 페이지를 방문하도록 권장할 수 있습니다. 이 경우 '활성화' 토글을 클릭하여 라이트박스 기능을 비활성화할 수 있습니다.

이제 방문자는 사진이나 비디오를 자세히 보기 위해 'Facebook에서 보기' 링크를 클릭해야 합니다.
Facebook 타임라인이 마음에 들면 '저장'을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.

WordPress에 Facebook 타임라인을 추가하는 방법
이제 블록, 위젯 또는 단축 코드를 사용하여 웹사이트에 타임라인을 추가할 준비가 되었습니다.
Smash Balloon을 사용하여 하나 이상의 피드를 만든 경우 블록이나 위젯에 피드를 추가하려면 피드의 코드를 알아야 합니다.
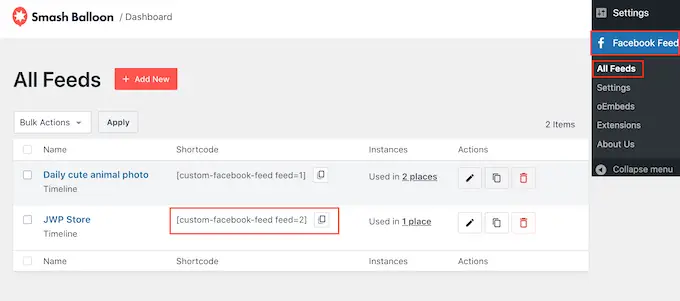
Facebook 피드 » 모든 피드 로 이동한 다음 단축 코드의 feed="" 부분을 살펴보십시오. 이 코드를 블록이나 위젯에 추가해야 하므로 기록해 둡니다.
다음 이미지에서는 feed="2" 를 사용해야 합니다.

페이지나 게시물에 Facebook 타임라인을 삽입하려면 'Custom Facebook Feed' 블록을 사용하는 것이 좋습니다.
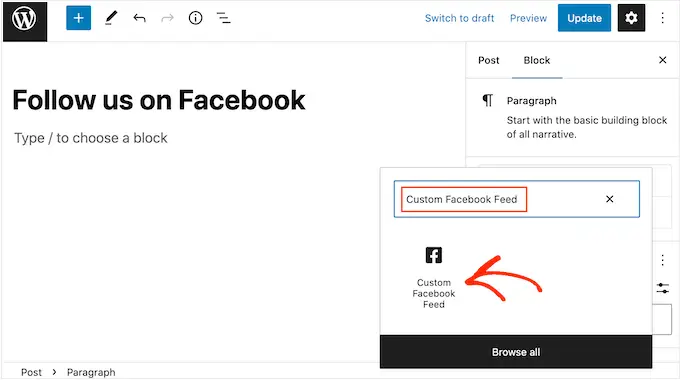
Facebook 타임라인을 표시하려는 페이지나 게시물을 열기만 하면 됩니다. 그런 다음 '+' 아이콘을 클릭하고 'Custom Facebook Feed'를 입력하기 시작합니다.
오른쪽 블록이 나타나면 클릭하여 페이지나 게시물에 추가합니다.

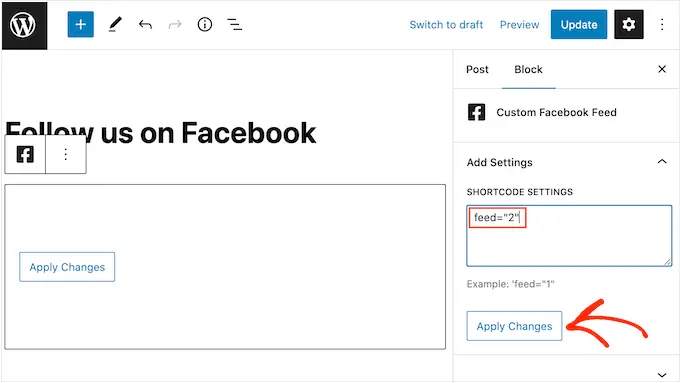
블록은 기본적으로 Smash Balloon 피드 중 하나를 표시합니다. 표시하려는 피드가 아닌 경우 오른쪽 메뉴에서 '단축 코드 설정'을 찾으십시오.
이제 이 상자에 feed="" 코드를 추가할 수 있습니다. 그런 다음 '변경사항 적용'을 클릭하십시오.

이제 블록에 Facebook 페이지 또는 그룹의 타임라인이 표시됩니다. 페이지를 게시하거나 업데이트하기만 하면 타임라인이 웹 사이트에 표시됩니다.
또는 사이드바 또는 유사한 섹션과 같은 위젯 준비 영역에 피드를 추가할 수 있습니다. 전체 웹사이트에서 Facebook 페이지를 쉽게 홍보할 수 있는 방법입니다.
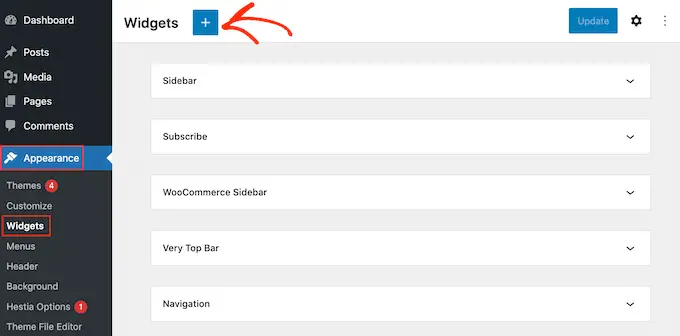
모양 » 위젯 으로 이동한 다음 '+' 버튼을 클릭합니다.

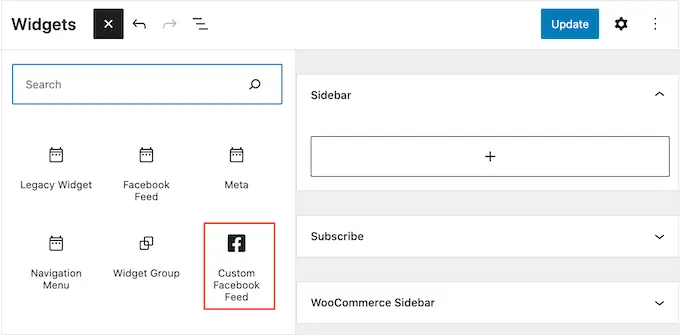
그런 다음 Custom Facebook Feed 위젯을 찾으십시오.
그런 다음 Facebook 타임라인을 표시하려는 영역으로 드래그합니다.

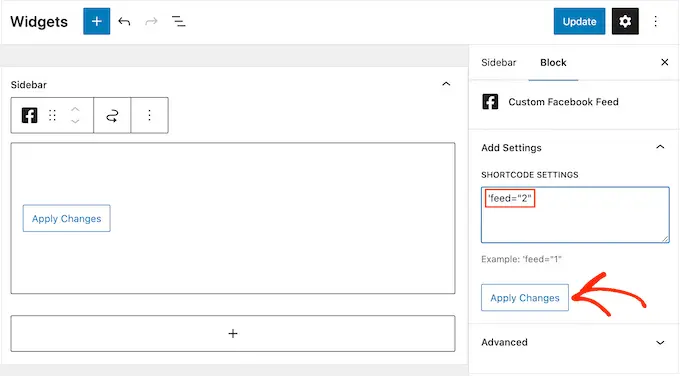
블록과 마찬가지로 Custom Facebook Feed 위젯은 Smash Balloon을 사용하여 생성한 피드 중 하나를 표시합니다.
다른 피드를 표시하려면 해당 피드의 코드를 '단축 코드 설정' 상자에 입력한 다음 '변경사항 적용'을 클릭하십시오.

이제 '업데이트' 버튼을 클릭하여 위젯을 라이브로 만들 수 있습니다. 자세한 내용은 WordPress에서 위젯을 추가하고 사용하는 방법에 대한 단계별 가이드를 참조하세요.
마지막으로 단축 코드를 사용하여 모든 페이지, 게시물 또는 위젯 지원 영역에 타임라인을 삽입할 수 있습니다.
Facebook 피드 » 모든 피드 로 이동하여 '단축 코드' 열의 코드를 복사하세요. 이제 이 코드를 WordPress 블로그 또는 웹사이트에 추가할 수 있습니다.
자세한 연습은 WordPress에 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
또한 블록 테마를 사용하는 경우 전체 사이트 편집기를 사용하여 사이트 어디에나 '맞춤형 Facebook 피드'를 추가할 수 있습니다.
이 기사가 WordPress에서 Facebook 타임라인을 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에서 연락처 양식을 만드는 방법에 대한 가이드를 확인하거나 최고의 Instagram WordPress 플러그인에 대한 전문가 선택을 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
