Silhouette 라이브러리에 SVG 파일을 다운로드하는 방법
게시 됨: 2023-01-02실루엣 라이브러리에 svg 파일을 다운로드하려면 알아야 할 몇 가지 사항이 있습니다. 먼저 파일은 svg 형식이어야 합니다. 둘째, 실루엣 소프트웨어와 호환되는 절단기가 있어야 합니다. 셋째, svg 파일을 사용하려면 Silhouette Studio Designer Edition 소프트웨어가 필요합니다.
URL 표시줄 옆에 있는 확장 프로그램 아이콘을 클릭하면 페이지에서 발견한 모든 SVG 파일을 표시하는 새 탭이 표시됩니다. 모든 SVG를 zip 파일에 추가하려면 클립보드에 복사하거나 필요한 몇 개만 다운로드하거나 "모든 SVG 다운로드" 버튼을 클릭하여 모두 추가하십시오.
sva 파일 을 보기 위해(편집하지 않음) Chrome, Firefox 및 Edge를 포함한 모든 최신 웹 브라우저는 일종의 sva 파일 렌더링을 지원합니다. 즉, 온라인에서 열기 위해 다운로드할 필요가 없습니다.
그런 다음 Cricut Design Space 소프트웨어를 다운로드해야 합니다(소프트웨어를 처음 사용하는 경우 계정을 만든 다음 소프트웨어를 다운로드해야 함). 화면 왼쪽 하단에 "업로드" 아이콘이 있습니다. SVG 파일을 업로드하려면 업로드 아이콘 을 선택합니다.
내 Silhouette 라이브러리에 다운로드를 어떻게 추가합니까?

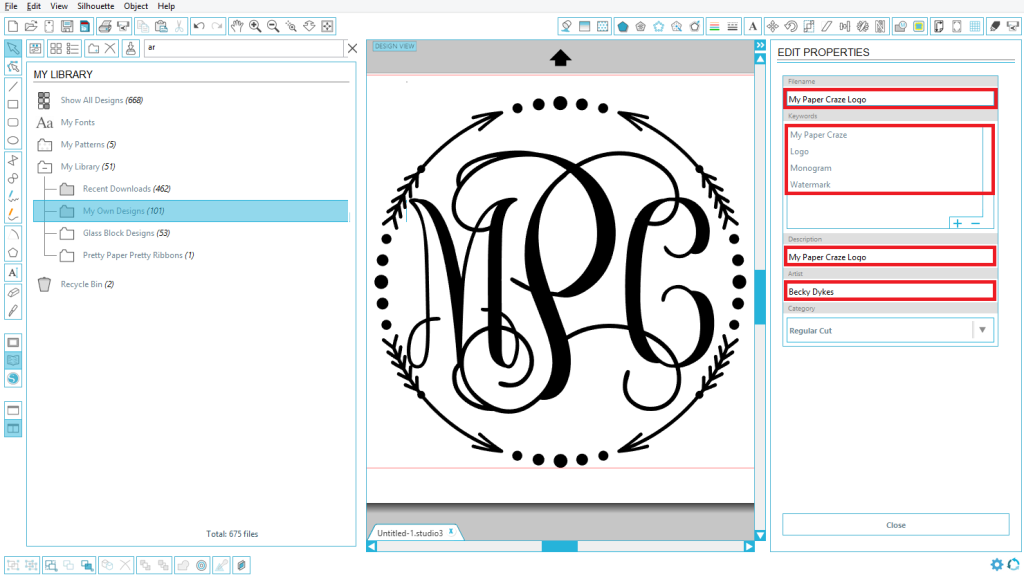
Silhouette 라이브러리에 다운로드를 추가하려면 먼저 파일이 Silhouette이 읽을 수 있는 형식인지 확인하십시오. 그런 다음 Silhouette을 컴퓨터에 연결하고 Silhouette Studio 소프트웨어 를 엽니다. 소프트웨어에서 "라이브러리" 탭으로 이동하여 "라이브러리로 가져오기" 버튼을 클릭합니다. Silhouette 라이브러리에 추가할 파일을 선택할 수 있는 창이 열립니다. 파일을 선택한 후 "열기" 버튼을 클릭하면 실루엣 라이브러리에 파일이 추가됩니다.
Silhouette은 Svg 파일을 열 수 있습니까?

Silhouette Studio Designer Edition의 최고의 기능 중 하나는 SVG 파일을 가져오는 기능입니다. 확장 가능한 벡터 그래픽이라고도 하는 SVG 파일은 품질 저하 없이 다양한 크기로 확장할 수 있습니다. SVG 파일에는 많은 자르기 프로그램을 사용할 수 있기 때문에 즐겁게 사용할 수 있습니다.
Silhouette Studio에서 직접 a.svg 파일을 열 수 없는 데는 여러 가지 이유가 있습니다. 이 기능을 잠금 해제하려면 업그레이드하거나 더 높은 수준의 Designer Edition 업그레이드를 얻어야 합니다. ZIP 파일은 일반적으로 zip 폴더에서 압축을 풀거나 추출해야 하는 압축 파일입니다. 더블 클릭으로 .svg 파일을 열려면 컴퓨터의 기본 프로그램을 변경해야 할 가능성이 높습니다. 첫 번째 단계는 웹 브라우저에서 .svg 파일을 연 다음 선택한 디렉토리에 복사하는 것입니다. Silhouette 소프트웨어는 진행 상황을 추적하는 것을 불가능하게 만듭니다. 알아야 할 svg 속성 이 있습니다.
Svg 파일을 마우스 오른쪽 버튼으로 클릭하고 메뉴에서 속성을 선택하여 해당 파일의 속성에 액세스할 수 있습니다. 다음으로 열기 옆에 있는 변경 탭을 클릭하여 다음으로 열기 탭을 변경합니다. Silhouette 소프트웨어에서 .svg 파일을 열려면 Designer Edition 업그레이드 이상이 있어야 합니다. 새 컴퓨터를 구입할 때 새 소프트웨어를 설치하기 전에 시스템의 소프트웨어 업그레이드도 활성화해야 합니다. 코드는 한 번에 최대 3대의 컴퓨터에서 활성화할 수 있지만 3회 설치 제한을 초과하고 3대 이하의 컴퓨터만 활성화하면 재설정할 수 있습니다. Silhouette 소프트웨어의 기본 프로그램을 이미 open.svg 파일로 설정했다면 파일을 두 번 클릭하여 열 수 있어야 합니다. Silhouette Studio는 Silhouette 기계의 한 유형입니다. 추가 질문이 있거나 뭔가 옳지 않은 것 같으면 내 Silhouettes Secrets Facebook 그룹에 메시지를 보내주세요.

Silhouette 소프트웨어를 사용하면 애니메이션 SVG 그래픽 을 쉽고 빠르게 만들 수 있습니다. 확대하면 벡터 그래픽은 이미지 크기를 줄여도 품질이 유지됩니다. 이러한 소프트웨어 프로그램은 웹 그래픽 및 일러스트레이션과 같은 다양한 프로젝트에서 사용할 수 있습니다.
Adobe Illustrator Svg 파일을 Silhouette Studio로 가져올 수 있습니다.
Adobe Illustrator 에서 만든 SVG 파일을 열 수 있습니까? 잘라낸 파일은 가져오기 기능을 사용하여 Adobe Illustrator에서 Silhouette Studio로 가져올 수 있습니다.
Svg 파일이 Silhouette으로 열리지 않는 이유는 무엇입니까?
SVG 파일이 Silhouette에서 열리지 않는 몇 가지 잠재적인 이유가 있습니다. 한 가지 가능성은 파일이 손상되었거나 올바르게 형식화되지 않은 것입니다. 또 다른 가능성은 Silhouette이 파일 유형 을 지원하지 않는다는 것입니다. 마지막으로 파일이 Silhouette이 액세스할 수 없는 컴퓨터의 보호된 영역에 있을 수도 있습니다. 여전히 문제가 있는 경우 Silhouette 고객 지원팀에 도움을 요청해야 할 수도 있습니다.
몇 가지 이유가 있다면 SVG 파일 구매를 고려하십시오. Silhouette은 독점 브랜드이기 때문에 Silhouette Design Store에서만 판매할 수 있습니다. 구매한 파일이 최고 품질이며 다른 소스에서 사용할 수 없음을 확신할 수 있습니다. Silhouette Studio는 벡터 이미지이기 때문에 벡터 이미지를 편집하는 데에도 사용할 수 있습니다. 이것은 파일을 약간 변경하거나 나중에 사용하기 위해 사본을 만들려는 경우에 유용합니다. SVG 번들을 구입했고 각 파일을 개별적으로 가져오지 않으려는 경우 동시에 여러 SVG 파일을 포함하는 라이브러리를 생성할 수도 있습니다. SVG가 저장된 폴더를 열 때 가져오려는 항목을 선택한 다음 실루엣 라이브러리로 드래그합니다.
SVG 가져오기
SVG(Scalable Vector Graphics)는 웹사이트나 프로젝트에 이미지를 추가하는 좋은 방법입니다. 쉽게 편집하고 확장할 수 있으므로 필요한 만큼 크거나 작게 만들 수 있습니다. 색상을 변경할 수도 있으므로 맞춤형 로고나 일러스트레이션을 만드는 데 적합합니다. SVG를 웹사이트로 가져오려면 HTML 태그를 사용해야 합니다. 이 태그를 사용하면 웹 페이지에 이미지를 삽입할 수 있습니다. 태그에는 src 및 alt라는 두 가지 속성이 필요합니다. src 속성은 이미지를 찾을 위치를 웹 브라우저에 알려줍니다. alt 속성은 접근성에 중요하며 이미지를 볼 수 없는 사용자를 위해 이미지를 설명합니다. 다음은 태그를 사용하여 SVG 이미지를 삽입하는 방법의 예입니다. 이 코드는 이미지 파일 logo.svg를 웹 페이지에 표시합니다.
이 기사에서는 sveget을 React 구성 요소로 가져오는 두 가지 방법을 보여 드리겠습니다. 이전 방법과 create-react-app V2에 내장된 새 방법을 살펴보겠습니다. 신속하게 작업을 완료해야 하는 경우 다음 제목으로 스크롤하십시오. SVG를 사용하여 이미지가 표시되거나 스타일이 지정되는 방식을 제어할 수 없습니다. 정확히 직관적이지는 않지만 두 버전을 모두 가져올 수 있는 기회가 있지만 살펴보겠습니다. 이 경우 svgr 로더 를 사용하여 webpack 구성을 활용했습니다. 구성 요소는 an을 변환합니다.
VSCA 파일을 React 구성 요소에 추가하고 그 안에 인라인 요소를 렌더링합니다. 저는 ConnectionNotification 구성 요소를 리팩터링하여 준비가 되면 게시할 수 있도록 했으며 완료되면 공유하겠습니다. 연결 여부는 대기 시간이 지날 때까지 연결이 끊긴 상태를 표시합니다. 보시다시피 위의 구성 요소는 인라인 SVG 를 렌더링합니다. 이 이미지 버전은 여기에 표시된 것과 동일하지 않습니다.
SVG 파일: 고품질 그래픽을 만드는 완벽한 방법
SVG 파일은 웹 사이트, 인쇄물 또는 애니메이션 제작에 사용할 수 있는 고품질 그래픽을 만드는 데 이상적입니다. SVG 파일은 정교한 그래픽을 만드는 간단하고 빠른 방법이기 때문에 웹 개발에 널리 사용됩니다.
