스케치에서 SVG 파일을 다운로드하는 방법
게시 됨: 2022-12-30Sketch는 Mac OS X용 벡터 드로잉 및 애니메이션 소프트웨어입니다. Bohemian Coding에서 개발했습니다. 디자이너가 벡터 일러스트레이션, 로고, 아이콘 및 사용자 인터페이스를 만드는 데 사용합니다. Sketch에는 벡터 모양 및 기호의 내장 라이브러리가 있습니다. 또한 SVG 파일 가져오기 및 내보내기를 지원합니다. 이 기사에서는 Sketch에서 SVG 파일을 다운로드하는 방법을 보여줍니다.
Sketch에서 SVG 파일을 내보내는 것은 간단하지만 안정적이고 효율적인 템플릿을 만드는 과정은 훨씬 더 복잡합니다. 이 기사에서는 이러한 각 기능에 대한 권장 사항과 결과를 제공합니다. 용어를 정의하는 변수는 다음과 같습니다. 어떤 기능을 내보냅니까? 아트보드, 레이어 또는 슬라이스를 내보내는 방법은 무엇입니까? 모든 SVG에는 요소가 배치되는 격자 또는 좌표계가 있습니다. 대지와 달리 viewBox는 SVG의 한 유형입니다. ViewBox는 SVG 그리드 의 특정 부분이 최종 그래픽에 표시되는지 여부를 결정할 수 있습니다.
파일을 내보내거나 복사할 수 있습니다. 스케치는 새 레이어에만 스케치할 때 생성됩니다. SVG를 그래픽 자체로 사용하여 SVG의 특정 부분을 복사한 다음 원본에 다시 통합할 수도 있습니다. 이미 만든 그래픽을 수정할 때는 이 레이어별 작업 과정만 사용할 수 있습니다. 레이어로 변환할 레이어를 사용하는 경우 요소 변환을 방지하기 위해 전체 아트보드를 복사하는 것이 가장 좋습니다. 이 경우 삭제하는 것은 여전히 매우 간단합니다. 반면에 Round/Rewrite Paths 최적화는 변환을 해당 요소의 벡터 포인트로 병합할 수 있습니다.
문서를 다운로드하려면 웹 앱에서 작업 영역 또는 프로젝트 보기에서 축소판 위로 마우스를 이동하고 문서 다운로드 메뉴에서…을 선택합니다. 문서 또는 아트보드 보기의 상단 탐색 모음에서 문서 다운로드를 선택합니다.
스케치에서 SVG를 내보낼 수 있습니까?

스케치 파일 을 다운로드하고 연 후 레이어, 여러 레이어 또는 아트보드를 선택한 다음 페이지 오른쪽 하단 모서리에 있는 내보내기를 클릭합니다. 형식을 변경하려면 형식 드롭다운 옆의 확인란을 선택합니다. 크기를 선택하고 내보내기 레이어(또는 아트보드 이름)를 드래그하여 해상도를 조정할 수 있습니다.
UI 디자인은 요즘 스케치에서 가장 일반적으로 수행됩니다. 모든 디자인 레이어는 스케치의 자체 데이터 형식에 연결됩니다. SVG에는 비트맵 이미지에 포함된 정보만큼 완전한 정보가 포함되어 있습니다. 일부 레이어 효과가 더 이상 표시되지 않거나 작동하지 않을 수 있습니다. 마찬가지로 내보낸 SVG는 웹 사용에 최적화되지 않습니다. 벡터 모양만 SVG에서 획을 포함할 수 있습니다. 스케치 앱 을 내보낼 때 가운데 스트로크의 벡터 경로가 내부 스트로크처럼 보이도록 이동됩니다.
avocode는 라인 경로가 닫혀 있는지 여부를 감지하면 처리를 시작합니다. 선이 열려 있으면 내보내기에서 색상 채우기를 적용하지 않고 선에 그림자만 적용합니다. SVG 형식에는 각도 그래디언트에 대한 일반적인 표현이 없으므로 Avocode는 웹에서 간단하게 만들고 사용할 수 있는 내보내기 도구를 만들었습니다. Avocodesx는 레이어를 하나 이상의 레이어 또는 이미지의 일부로 내보내고 자산 이름을 바꾸고 해상도를 변경하고 변형을 추가할 수 있습니다.
여러 옵션을 사용하여 이미지를 내보낼 수 있습니다.
이 형식은 Sketch에서 가장 일반적으로 내보내는 형식입니다. PDF 파일을 내보내는 중간 파일이 없기 때문에 스케치는 디자인의 모든 레이어와 개체를 포함하는 PDF 파일을 만듭니다.
이 형식은 웹 페이지에서 PNG 형식의 이미지를 표시하는 데 사용됩니다. 투명하기 때문에 스케치는 8비트 크기의 PNG 파일을 내보낼 수 있습니다.
스케치의 가장 일반적인 내보내기 형식은 JPG입니다. PNG 파일과 달리 JPG 파일은 압축되어 더 작을 수 있지만 투명도가 부족합니다.
SVG와 같은 벡터 이미지 형식을 사용하는 웹 애플리케이션에서 사용할 수 있습니다. SVG 파일을 내보낼 때 Sketch는 typeLambert의 등각 이미지를 생성합니다. 결과적으로 이미지의 모양은 모두 같은 크기이며 다른 크기로 볼 때 모두 동일하게 나타납니다.
스케치에서 디자인을 내보내려면 어떻게 해야 합니까?

메뉴에서 공유 > 내보내기…를 선택하거나 [/]를 눌러 Mac 앱에서 작업을 빠르게 내보낼 수 있습니다. E를 눌러 내보낼 수 있습니다. MacOS 저장 대화 상자를 연 다음 내보낼 항목을 선택한 다음 내보내기를 클릭합니다.
코드 한 줄도 코딩하지 않고 3D 애니메이션으로 반응형 웹 사이트를 만드는 방법을 배웁니다. Rive의 자산, 아이콘, 레이아웃 및 상호 작용은 모두 iOS 앱의 일부입니다. React Hooks, Gatsby, Netlify 및 고급 CSS 기술과 스타일 구성 요소를 사용하여 새로운 Design+Code 사이트를 구축한 방법을 보여드리겠습니다. 이것은 Meng의 SwiftUI 웹 사이트의 라이브 스트림 모음입니다. 이 레슨에서는 사이드바 및 레이지 그리드를 사용하여 iOS, iPadOS, macOS Big Sur 및 Matched Geometry Effect를 위한 사용자 정의 레이아웃을 구축합니다. 이 과정은 이해하기 쉽고 몇 가지 간단한 단계를 거쳐 비디오 형식으로 완료할 수 있습니다. ProtoPie를 사용하면 도구로 만든 것만큼 강력한 코드 기반 프로토타입을 만들 수 있습니다.
또한 Webflow에는 콘텐츠 관리 시스템(CMS) 및 전자상거래가 포함되어 있어 타사 도구에 의존하지 않고도 전체 구매 경험을 만들 수 있습니다. React Native는 React와 기본 구성 요소를 결합하여 고도의 대화형 웹 애플리케이션을 만드는 인기 있는 Javascript 프레임워크입니다. React와 가장 효율적인 라이브러리를 사용하여 현대적인 웹사이트를 구축하여 제품/서비스를 온라인에 제공하는 방법을 알아보세요. 사이트 배포를 준비하면서 Grid CSS, 애니메이션, 상호 작용, 동적 데이터 및 Netlify에 익숙해지십시오. Swift는 iOS, Mac, Apple TV 및 Apple Watch 앱을 만들기 위한 Apple의 강력하고 직관적인 프로그래밍 언어입니다.
Sketch에서 고품질 이미지를 내보내려면 어떻게 해야 합니까?
오른쪽 하단 모서리에 있는 드롭다운 메뉴에서 레이어, 여러 레이어 또는 아트보드를 선택한 다음 내보내기 가능하게 만들기를 클릭합니다. 형식 드롭다운 메뉴에서 원하는 형식으로 JPEG를 선택합니다. 아트보드를 내보내려면 레이어 내보내기 또는 [아트보드 이름] 내보내기를 선택합니다.
도면 내보내기: Jpeg 대. PNG 대. 사소한 말다툼
도면을 내보낼 때 최종 제품의 형식과 품질을 고려해야 합니다. 사진 및 실제 이미지 모두에 JPEG를 사용하는 것이 가장 좋습니다. 또한 선명한 선, 그라데이션 색상 및 텍스트를 왜곡할 수 있습니다. PNG는 쉽게 조작할 수 있기 때문에 텍스트가 포함된 다이어그램에 특히 유용합니다. TIFF 파일은 디지털 아트에 가장 적합한 형식이므로 디지털 아트와 이미지를 최상의 품질로 오프라인에서 인쇄하고 표시할 수 있습니다.

스케치 앱을 어떻게 내보내나요?
스케치 파일을 연 후 레이어, 여러 레이어 또는 아트보드를 선택한 다음 화면 오른쪽 하단에서 내보내기 가능하게 만들기를 클릭합니다. PNG가 드롭다운 메뉴의 형식으로 설정되어 있는지 확인하세요. 해상도 크기를 조정하고 레이어를 드래그 앤 드롭하여 아트웍을 내보낼 수 있습니다(레이어 내보내기 또는 [아트보드 이름] 내보내기).
로컬에 파일 저장: 파일을 안전하게 유지하는 가장 좋은 방법
어디에 있든 항상 안전하고 액세스할 수 있도록 파일을 로컬에 저장할 수 있습니다. 또는 원하는 경우 로컬 컴퓨터에 저장할 수 있습니다. Illustrator는 스케치 파일 에 대한 지원 부족에도 불구하고 Illustrator에서 지원하는 벡터 형식으로 파일을 내보낼 수 있습니다.
Svg 파일을 어떻게 내보내나요?

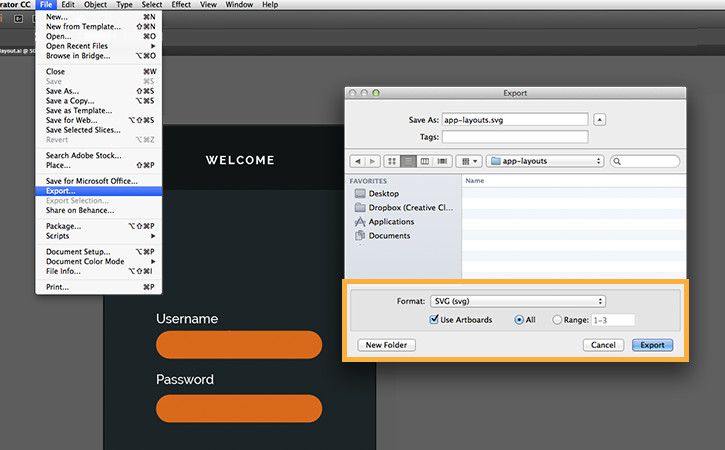
SVG 파일을 내보내려면 Adobe Illustrator, Inkscape 또는 CorelDRAW와 같은 벡터 편집 프로그램이 필요합니다. 디자인을 만든 후 파일 > 다른 이름으로 저장으로 이동하여 SVG 파일 형식을 선택합니다.
웹에서 사용하기 위해 SVG를 내보내는 몇 가지 방법은 무엇입니까? Adobe Illustrator에서 아래 나열된 세 가지 방법을 사용하여 SVG를 저장할 수 있습니다. 파일 황금문으로 가는 길입니다. 대규모 SVG 를 최적화하는 경우 인라인 스타일이나 내부 CSS를 사용할 수 있습니다. sva 파일에서 래스터 그래픽(예: JPG)을 사용하는 경우 두 가지 옵션이 있습니다. 일반적으로 글꼴 선택은 특히 큰 이미지의 경우 더 쉽습니다. 글자를 윤곽선으로 변환하면 글꼴 대신 벡터가 됩니다.
디스플레이 문제를 해결할 수는 있지만 성능이 저하되고 접근성 지침을 위반할 수 있습니다. 최소한의 클래스 이름을 가진 여러 SVG 가 있는 경우 복제했기 때문에 의도하지 않은 스타일을 지정하게 됩니다. 대부분의 경우 숫자 2를 사용하는 것이 가장 좋습니다. 즉, 반응형을 비활성화하여 기본 SVG에 너비와 높이를 추가합니다. CSS에서도 너비와 높이를 정의하면 해당 CSS가 SVG에 정의된 내용을 재정의할 가능성이 높습니다.
Illustrator는 그래픽 디자이너가 벡터 아트워크를 만드는 데 사용할 수 있는 Adobe 프로그램입니다. 이것은 시장에서 가장 비싼 그래픽 디자인 소프트웨어 프로그램 중 하나이지만 고품질 SVG 파일 을 만드는 매우 간단하고 비용 효율적인 방법이기도 합니다. 이 무료 Adobe Express SVG 변환기를 사용하면 Adobe의 그래픽 처리 기술을 사용하여 비트맵 파일을 만들 수 있습니다. 몇 초 만에 고품질 파일을 생성할 수 있는 효율적이고 사용자 친화적인 소프트웨어 프로그램입니다. Adobe Illustrator와 같은 변환기의 표준 기능을 사용하면 모든 버전의 Illustrator에서 렌더링되었을 정확하고 전문적인 SVG 파일을 만들 수 있습니다.
Svg 파일을 어떻게 내보내나요?
파일 > 내보내기 > 내보내기로 이동하여 파일 유형을 선택하고 이름을 지정하고 SVG로 저장할 수 있습니다. 내보내기를 클릭하면 옵션을 변경하지 않고 이미지가 저장될 것이라고 생각할 수 있습니다. 이 경우 파일이 저장되기 전에 새 창이 열립니다.
이미지를 SVG 형식으로 변환
JPG 이미지 파일을 업로드한 후 변환할 형식을 선택할 수 있습니다. 무료 변환기를 시작하고 선택한 형식으로 결과 파일을 볼 수 있습니다.
내보내기 Svg란 무엇입니까?
SVG를 검색하여 PNG, JPEG 및 GIF 파일로 즉시 변환 하는 SVG 내보내기 도구는 웹사이트에서 SVG를 찾는 모든 사람에게 훌륭한 도구입니다.
Svg 파일을 사용해야 하는 이유
또한 Adobe Illustrator 또는 Inkscape와 같은 벡터 기반 도구를 사용하여 벡터 일러스트레이션이나 로고를 빠르게 만들 수 있습니다. 이러한 그래픽 디자인은 인쇄 또는 온라인 미디어에서 사용하거나 더 복잡한 일러스트레이션 및 다이어그램을 만드는 데 사용할 수 있습니다.
Svg 이미지란 무엇입니까?
.sva 파일이란? SVG(Scalable Vector Graphics)는 그래픽을 저장하기 위한 웹 친화적인 파일 형식입니다. 벡터 파일 은 픽셀 기반 래스터 파일과 달리 그리드의 점과 선을 반영하는 수학 공식으로 이미지를 저장합니다.
스케치를 SVG로 변환
스케치를 svg로 변환하는 원 클릭 버튼은 없지만 이를 수행하는 데 사용할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 Adobe Illustrator와 같은 벡터 편집 프로그램을 사용하여 스케치를 추적하고 벡터 모양을 만드는 것입니다. 또 다른 방법은 래스터 이미지를 벡터 모양으로 자동 변환할 수 있는 Vector Magic과 같은 래스터-벡터 프로그램을 사용하는 것입니다.
스케치에서 SVG를 내보내는 3가지 방법
스케치에서 svg 파일을 어떻게 얻을 수 있습니까? Sketch에서 SVG 코드 를 얻으려면 먼저 모양 레이어에서 코드를 복사해야 합니다. 모양 레이어를 선택했으면 클릭하여 이 작업을 수행할 수 있습니다. 코드를 복사하려면 파일이 있는 상황에 맞는 메뉴로 이동합니다. 이제 SVG 코드 파일이 열립니다. 파일 – 열기(왼쪽 상단 모서리에 있음)를 클릭하면 SVG 코드 파일을 찾아 선택할 수 있습니다. 이제 새 SVG 코드 파일이 그래픽을 표시해야 합니다. 파일 – PSD로 저장을 클릭하면 파일을 저장할 수 있습니다. Sketch 파일을 SVG로 어떻게 변환합니까? SVG로 변환하기 전에 먼저 Sketch 파일을 열어야 합니다. 파일 – 열기(왼쪽 상단 모서리)를 클릭하면 스케치 파일로 이동합니다. 이제 스케치 파일이 제공되었으며 이에 대한 그래픽이 표시되어야 합니다. 스케치 기호를 어떻게 내보내나요? 심볼과 대지를 내보내는 과정은 동일합니다. 내보내기 프로세스는 심볼 또는 여러 심볼(일반적으로 Sketch의 심볼 페이지에 있음)을 선택하고 Ctrl을 눌러 시작할 수 있습니다.
스케치 Svg 내보내기 문제
스케치 파일을 svg로 내보낼 때 몇 가지 문제가 발생할 수 있습니다. 예를 들어 파일이 제대로 내보내지지 않거나 일부 요소가 누락될 수 있습니다.
Ubuntu 11에서 펌웨어 버전 0.18.3+dfsg1-1의 freeCAD 설치입니다. FreeCAD 소프트웨어의 버그 또는 문제입니까? 내보낼 스케치는 모델 트리에서 선택한 다음 파일을 통해 가져와야 합니다. 평평한 SVG 를 내보낼 수 있습니다. 하단 스케치를 내보낼 때 svg로 끝납니다. 상단 스케치를 열면 다음과 같이 표시됩니다. 이 스케치의 모양은 정확하지만 스케치가 원점이 아닌 원점으로 변환되었습니다. 적절한 방법으로 부품을 회전하여 부품을 내보내기 전에 약간만 조정할 수 있습니다.
