Boxy SVG에서 선을 그리는 방법
게시 됨: 2023-02-14우리 모두는 svg에서 선을 그리는 방법을 알고 있습니다. 하지만 boxy svg에 선을 그리고 싶다면 어떻게 해야 할까요? 이 기사에서는 그 방법을 알려드리겠습니다! 먼저 svg의 기본 선에 대한 코드를 살펴보겠습니다. 이렇게 하면 svg 요소 의 왼쪽 상단 모서리에서 오른쪽 하단 모서리까지 선이 그려집니다. 이제 가로로 정렬되고 svg 요소의 왼쪽에서 오른쪽으로 가는 선을 그리고 싶다고 가정해 보겠습니다. x1 및 x2 속성을 각각 0 및 100으로 설정하여 이를 수행할 수 있습니다. 다음으로 세로로 정렬되고 svg 요소의 상단에서 하단으로 가는 선을 그리고 싶다고 가정해 보겠습니다. y1 및 y2 속성을 각각 0 및 100으로 설정하여 이를 수행할 수 있습니다. 마지막으로, 비스듬히 선을 그리고 싶다고 가정해 봅시다. x1 및 y1 속성을 0으로 설정하고 x2 및 y2 속성을 각각 100 및 50으로 설정하여 이를 수행할 수 있습니다. 그게 전부입니다! 이제 boxy svg에서 선을 그리는 방법을 알았습니다.
Boxy Svg는 무료인가요?

"무료"를 어떻게 정의하느냐에 따라 이 질문에 대한 확실한 답은 없습니다. 완전 무료 오픈 소스 벡터 그래픽 편집기를 찾고 있다면 Inkscape가 가장 좋은 방법일 것입니다. 그러나 프리미엄 벡터 그래픽 편집기에 비용을 지불할 의향이 있다면 Affinity Designer가 더 나은 옵션일 수 있습니다.
아이콘, 배너, 차트, 일러스트레이션과 같은 벡터 그래픽은 SVG를 포함한 다양한 파일 형식으로 저장할 수 있습니다. Boxy 프로젝트는 비전문 사용자와 전문가를 위한 최고의 SVG 편집기를 만드는 데 전념하고 있습니다. 매월 새로운 기능이 추가되어 개발 중인 라이브 프로젝트가 있습니다. 획만 보이고 칠이 없는 경우 개체에서 스타일을 얻으려면 획 영역을 확대하고 정확하게 쳐야 합니다. 저자는 매우 반응이 좋으며 앱은 버그 수정 또는 새로운 기능으로 정기적으로 업데이트됩니다. 깔끔한 디자인과 svega와의 일관된 정렬이 앱의 초점입니다. Boxy는 이름에서 알 수 있듯이 Chrome과 동일한 렌더링 엔진을 사용하므로 SVG의 99%가 동일해야 합니다.
기본 기능이 부족한 것 외에도 블러 및 드롭 섀도우와 같은 다른 저가형/무료 프로그램에서 이 기능을 제공합니다. 전체 표준을 완벽하게 지원할 수 있는 편집기가 없더라도 Boxy SVG는 이에 근접합니다. 이 앱에서 가족 공유를 활성화하면 최대 6명의 가족 구성원이 동시에 사용할 수 있습니다. 이 앱은 사용자에 대한 정보를 수집하지 않습니다. 개발자의 개인 정보 보호 정책에 대한 자세한 내용은 여기에서 확인할 수 있습니다. 다른 모든 사람과 동일한 개인 정보 보호 관행을 항상 따를 필요는 없습니다.
Boxy Svg 배경색
SVG 이미지는 배경에 단색을 사용하여 만들 수 있습니다. 이렇게 하려면 요소에 배경색을 설정해야 합니다. 색상은 CSS 색상 속성을 사용하여 설정할 수 있습니다.
Boxy Svg에 배경색 추가
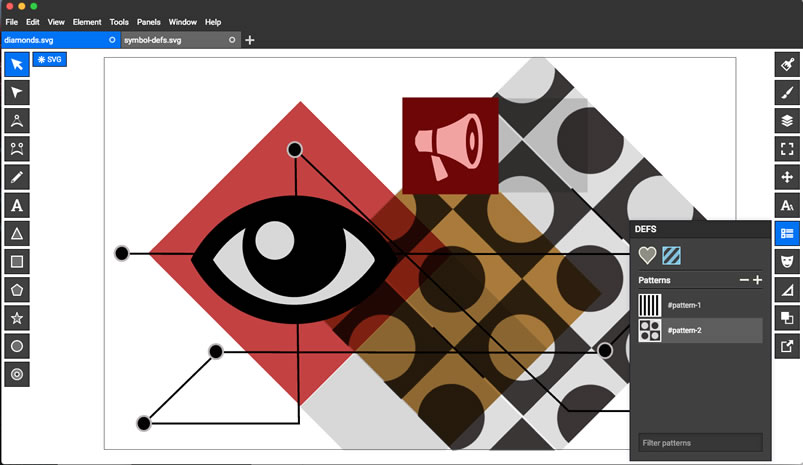
배경 SVG 의 색상은 Defs 패널에서 색상 아이콘을 선택하여 설정할 수 있습니다. 패널 하단에서 + 버튼을 클릭하고 사용 가능한 세 가지 옵션 중 하나를 선택합니다. 빈 공간을 채우려면 모양 탭에서 채우기 색상을 선택한 다음 배경색을 채우기 색상으로 설정하면 됩니다.
Boxy Svg 곡선 텍스트

SVG 텍스트는 직선과 곡선 모두 가능하지만 대부분의 텍스트에서 기본값은 직선입니다. 곡선 텍스트를 만들려면 먼저 곡선 경로를 만들어야 합니다. 그런 다음 경로 도구의 텍스트를 사용하여 텍스트를 만들 수 있습니다. 텍스트는 사용자가 만든 경로를 따릅니다. 경로의 곡선을 조정하여 텍스트 모양을 변경할 수 있습니다.
Boxy Svg 둥근 모서리

SVG를 사용하여 직사각형 상자에 둥근 모서리를 만들고 싶다면 요소를 사용해야 합니다. 먼저 요소의 왼쪽 위 모서리와 오른쪽 아래 모서리의 x 및 y 좌표를 정의해야 합니다. 다음으로 rx 및 ry 속성을 원하는 모서리 반경으로 설정합니다. 마지막으로 cx 및 cy 속성을 요소 중심의 x 및 y 좌표로 설정합니다.
드로잉 Svg
그리기 svg는 여러 가지 방법으로 수행할 수 있지만 가장 일반적인 방법은 아마도 Inkscape 또는 Adobe Illustrator와 같은 벡터 그래픽 편집기를 사용하는 것입니다. 이러한 프로그램을 사용하는 방법을 배우는 데 도움이 되는 온라인 자습서가 많이 있습니다.

이 Daily DIY Dose에서는 SVG 파일을 만드는 방법을 살펴보겠습니다. SVG 파일이란 무엇이며 파일을 만드는 방법을 아는 것이 중요한 이유는 무엇입니까? 우리는 사용하는 것을 선호합니다. 커팅 머신 프로젝트를 생성할 때 SVG 파일. 기초가 탄탄하지 못해서 실수를 많이 했어요. 현재 제니퍼 메이커에서 컷 어보브 디자인 코스를 판매하고 있는데 제가 결제했습니다. sva 파일에 라이선스를 부여하고 배포하는 방법을 알려줍니다.
자신이 만든 SVG를 자유롭게 공유하고 판매할 수도 있습니다. 당신은 이 작품으로 당신의 친구와 가족에게 깊은 인상을 줄 것이고, 당신은 군중들로부터 눈에 띄게 될 것입니다. 다음 섹션에서는 소프트웨어의 기본 기능과 도구를 사용하는 방법을 배웁니다. 이 실습 학습 경험 동안 우리는 열리는 창문과 문이 있는 카드를 디자인하고 만들 것입니다. 과정이 끝나면 학생들은 3D 종이 랜턴을 디자인할 수 있습니다. 8개 단위의 결과로 우리는 우리 자신의 디자인을 만들거나 판매할 수 있을 것입니다. Inkscape 및 Adobe Illustrator에서 SVG를 만드는 방법을 시연합니다.
이 과정을 구매한 후에는 등록할 수 없습니다. 파일에 문제가 있으면 제니퍼가 도와드립니다. 제니퍼는 이러한 파일의 개발, 라이선스 및 저장에 대해 알아야 할 모든 것을 보여줍니다. 이 과정은 자기주도적이므로 언제 어디서나 원할 때 완료할 수 있습니다. 제니퍼는 비공개 Facebook 그룹에서도 찾을 수 있으며 파일을 살펴보고 질문에 답할 수 있습니다.
Cricut 기계로 자신의 이미지를 사용하는 방법
Cricut 기계에서 컷아웃을 만들기 위해 자신의 이미지를 사용할 수 있습니까? 자신의 이미지를 사용하여 Cricut 기계로 컷아웃을 만들 수 있지만 사용하려면 먼저 sva 파일 형식으로 변환해야 합니다. Cricut 디자인 공간은 기계를 사용하여 이미지와 모양으로 자르기/인쇄 작업을 디자인할 수 있는 편리한 프로그램입니다. Cricut을 사용하려면 모든 이미지와 모양에 SVG 파일 형식을 사용해야 합니다. Adobe Illustrator에서 sva로 변환해야 하는 이유는 무엇입니까? 몇 가지 이유가 있는 경우 이미지를 sva로 변환할 수 있습니다. 우선 SVG는 다양한 응용 프로그램에 더 적합한 형식입니다. JPG 파일은 흑백 이미지만 포함할 수 있고 파일 크기가 작은 반면 SVG 파일은 필요에 따라 색상과 크기를 지정할 수 있습니다. A.SVG 파일은 다른 유형의 파일보다 편집 옵션이 적습니다. 이 프로그램을 사용하면 데이터 손실 위험 없이 이미지의 크기를 조정하고 이동하고 색상을 변경할 수 있습니다. 마지막으로 svg 파일은 Shopify와 같은 다른 프로그램으로 내보내 웹 페이지 및 전자 상거래 상점에서 사용할 수 있습니다. SVG 주제에 대한 Jennifer의 블로그 게시물은 여기에서 찾을 수 있습니다. sVG에 대해 자세히 알아보거나 이미지를 SVG로 변환하려면 그렇게 하십시오. 이 튜토리얼 덕분에 SVG 라이선스 및 저장에 대한 지침을 포함하여 시작하는 데 필요한 모든 것이 필요합니다. Etsy와 같은 다른 사이트 및 자체 온라인 상점을 통해 SVG를 판매할 수도 있습니다. 컷트 잘하시길 바랍니다.
박시 Svg 빼기
해당 SVG 파일의 특정 디자인에 따라 달라지므로 이 질문에 대한 확실한 답은 없습니다. 그러나 일반적으로 배경에서 개체를 빼는 boxy SVG 파일을 만들려면 'clip-path' 속성을 사용해야 합니다. 이 속성을 사용하면 SVG 객체 의 어떤 부분을 표시하고 어떤 부분을 숨겨야 하는지 지정할 수 있습니다. 빼려는 객체의 모양과 일치하는 '클립 경로'를 신중하게 지정하면 해당 객체를 배경에서 뺀 것처럼 보이는 상자 형태의 SVG 파일을 만들 수 있습니다.
그리기 Svg 경로 온라인
온라인에서 SVG 경로를 그리는 방법에는 여러 가지가 있습니다. 한 가지 방법은 Method Draw와 같은 온라인 SVG 편집기를 사용하는 것입니다. 이 편집기는 SVG 경로를 그리고 편집하기 위한 인터페이스를 제공합니다. 또 다른 방법은 Vectr과 같은 온라인 벡터 그래픽 편집기를 사용하는 것입니다. 이 편집기는 SVG 경로를 그리고 편집하기 위한 인터페이스도 제공합니다.
매우 유용한 다양한 애니메이션 옵션, 끌어서 놓기 인터페이스, 대화형 내보내기 옵션, 파일 저장 및 내보내기 기능을 갖춘 온라인 애니메이션 도구입니다. 직관적인 인터페이스를 사용하여 고급 라인 애니메이션을 만들고, 자신만의 라인을 그리고, 셀프 드로잉 효과를 사용할 수 있습니다. 온라인 경로 애니메이션 생성기를 사용하면 무한한 수의 경로 그리기 애니메이션을 만들 수 있습니다. 이 프로그램은 CSS를 애니메이션 유형으로 사용하여 단일 애니메이션 SVG 파일을 생성할 수 있으며 필요한 모든 애니메이션 도구를 갖추고 있습니다. 경로 애니메이션을 사용하여 테두리, 아이콘, 서명 및 기타 일러스트레이션에 대한 눈길을 끄는 애니메이션을 만드십시오.
SVG의 경로: 소개
경로는 d 번호로 구분됩니다. 픽셀이 경로의 길이이기 때문에 이 속성에는 값 1이 지정됩니다. 매우 짧은 경로를 만들려면 d 속성을 0으로 설정할 수 있습니다. 경로 요소는 다양한 방법으로 사용할 수 있습니다. 마우스로 캔버스에 경로를 그리면 모양을 만들 수 있습니다. ellipse 요소는 relct, ellipse 및 polygon 요소와 함께 사용하여 SVG 문서에서 모양을 생성할 수 있습니다. 처음 경로를 알게 되면 이해하기 어려울 수 있지만 일단 사용법을 익히면 놀라운 모양을 조각할 수 있습니다. 이 기사가 경로를 더 잘 이해하는 데 도움이 되었고 곧 멋진 SVG 모양을 만들 수 있기를 바랍니다.
