WooCommerce에서 슬라이딩 사이드 카트를 쉽게 추가하는 방법
게시 됨: 2023-04-06WooCommerce에 슬라이딩 사이드 카트를 추가하시겠습니까?
이를 통해 쇼핑객은 온라인 상점의 모든 페이지에서 장바구니를 볼 수 있습니다. 그런 다음 고객은 별도의 카트 페이지를 방문하지 않고도 장바구니에 항목을 추가하고, 제품을 제거하고, 쿠폰을 추가할 수 있습니다.
이 기사에서는 WooCommerce에서 슬라이딩 카트를 쉽게 추가하는 방법을 보여줍니다.

WooCommerce에 슬라이딩 사이드 카트를 추가하는 이유는 무엇입니까?
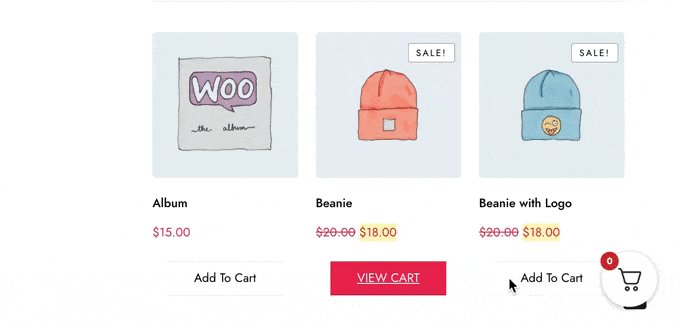
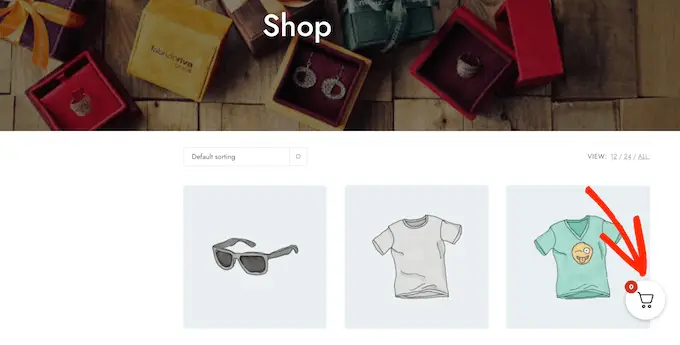
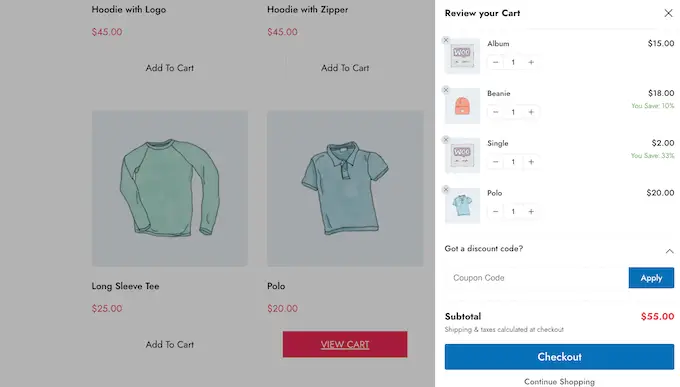
슬라이딩 사이드 카트는 고객이 장바구니에 항목을 추가할 때 나타나는 패널입니다.
고객은 카트 아이콘을 클릭하여 언제든지 카트를 열 수도 있습니다. 이를 통해 별도의 WooCommerce 카트 페이지를 방문하지 않고도 장바구니를 확인할 수 있습니다.

카트 설정 방법에 따라 쇼핑객은 슬라이딩 패널에서 직접 항목을 추가 및 제거하고 쿠폰을 적용할 수도 있습니다. WooCommerce 체크아웃 페이지 링크와 같은 클릭 유도문안 버튼을 추가할 수도 있습니다.
슬라이딩 카트는 쇼핑 과정에서 마찰을 제거하여 고객 경험을 개선할 수 있으며 쇼핑객이 체크아웃 시 지불할 금액을 추적하는 데 도움이 됩니다. 이렇게 하면 장바구니 포기율을 줄이는 동시에 평균 주문 금액을 높일 수 있습니다.
그런 말로 WooCommerce에 슬라이딩 사이드 카트를 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
방법 1. 무료 플러그인을 사용하여 WooCommerce에서 슬라이딩 사이드 카트를 추가하는 방법
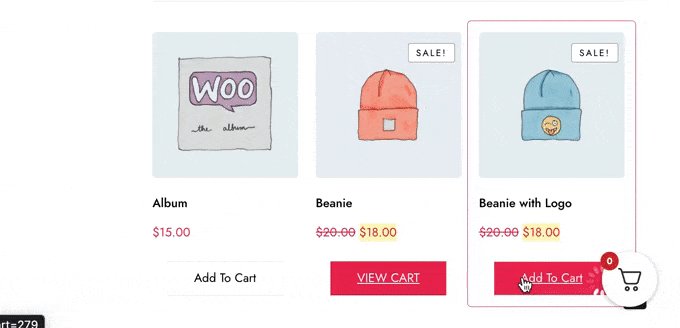
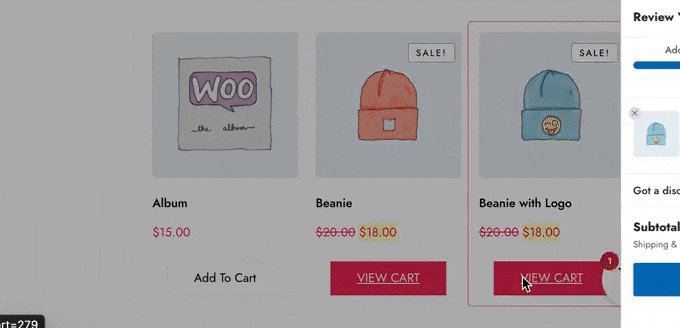
슬라이딩 사이드 카트를 만드는 가장 빠르고 쉬운 방법은 FunnelKit의 Cart For WooCommerce를 사용하는 것입니다. 이 무료 플러그인을 사용하면 온라인 상점에 카트 아이콘을 추가할 수 있습니다.
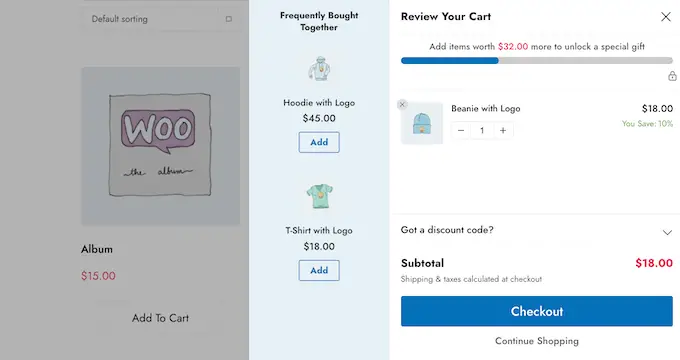
쇼핑객은 버튼을 클릭하여 슬라이딩 사이드 카트를 열 수 있습니다.

카트의 색상, 테두리, 버튼, 메시지 등을 변경할 수 있습니다.
WordPress 테마에 완벽하게 맞도록 만드는 수많은 옵션이 있습니다.

전체 사이트에 장바구니 버튼을 표시하거나, WooCommerce 페이지로만 제한하거나, 단축 코드를 사용하여 특정 페이지 및 게시물에 버튼을 추가할 수 있습니다.
WooCommerce 플러그인용 장바구니 설정 방법
먼저 FunnelKit Cart for WooCommerce 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
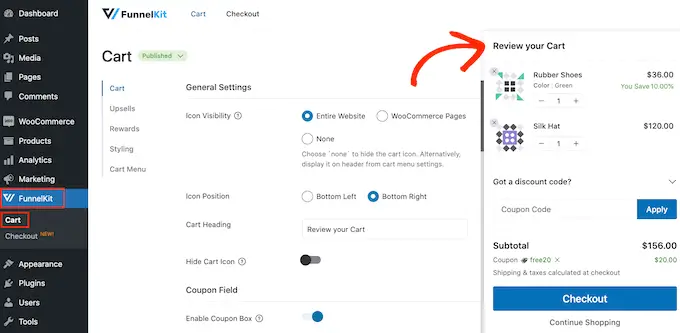
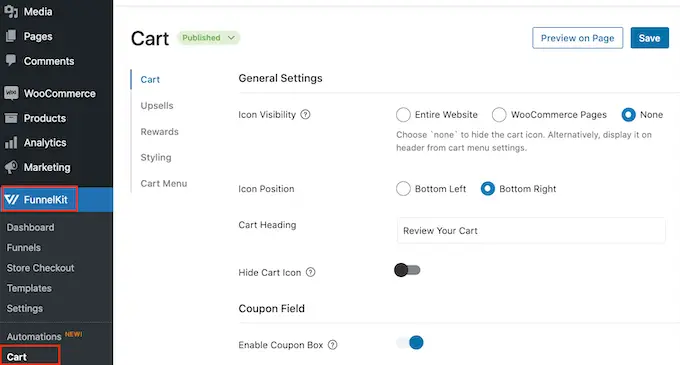
활성화되면 FunnelKit » Cart 로 이동합니다. 화면 오른쪽에 슬라이드 카트의 미리보기가 표시됩니다.

이제 필요에 맞게 카트를 사용자 정의할 수 있습니다.
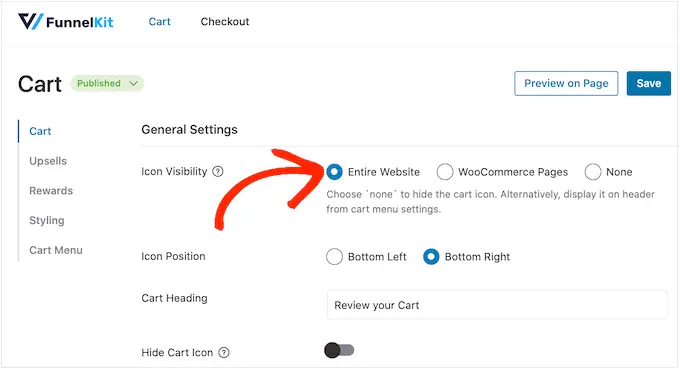
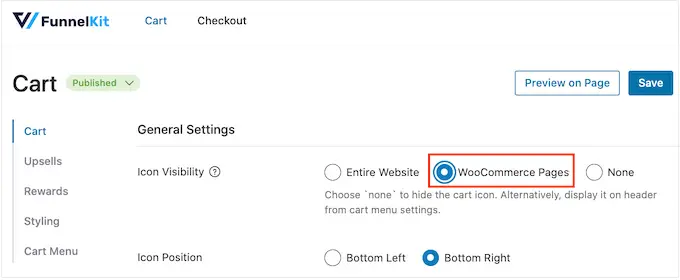
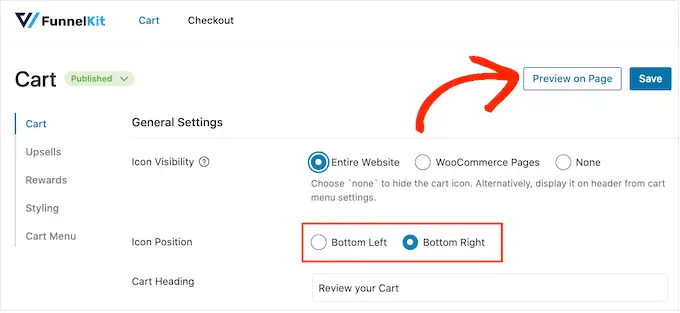
시작하려면 장바구니 아이콘을 전체 웹사이트에 표시할지 또는 WooCommerce 페이지에만 표시할지 결정할 수 있습니다.
'전체 사이트'를 선택하면 쇼핑객이 모든 페이지에서 슬라이딩 카트를 열 수 있으므로 온라인 마켓플레이스 및 상점에 적합합니다.

그러나 일부 WooCommerce 사이트에는 전자상거래가 아닌 콘텐츠가 많이 있습니다. 예를 들어 인기 있는 WordPress 블로그를 운영하지만 WooCommerce를 사용하여 팬에게 상품을 판매할 수 있습니다.
모든 단일 블로그 게시물에 장바구니 버튼을 표시하면 짜증날 수 있습니다. 이 경우 'WooCommerce Pages' 라디오 버튼을 확인할 수 있습니다.

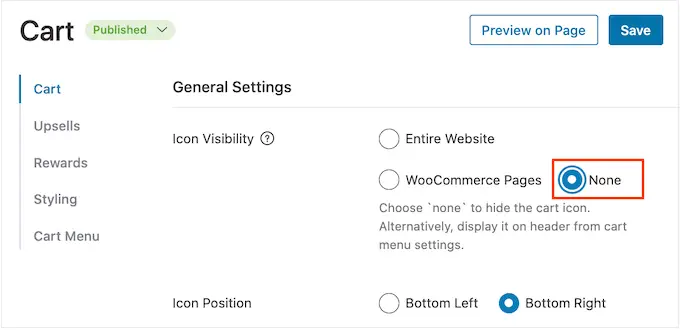
또 다른 옵션은 장바구니 아이콘을 완전히 숨기는 '없음'입니다.
'없음' 옵션을 선택하면 단축 코드를 사용하여 페이지, 게시물 또는 위젯 준비 영역에 아이콘을 추가할 수 있습니다. 탐색 메뉴에 아이콘을 추가할 수도 있습니다.
게시물 뒷부분에서 이 작업을 수행하는 방법을 보여드리지만 지금은 카트 아이콘을 수동으로 추가하려는 경우 '없음'을 선택하십시오.
이 결정을 내린 후 장바구니 버튼을 표시하려는 위치에 따라 '왼쪽 하단' 또는 '오른쪽 하단'을 선택합니다. 여기에서 '페이지에서 미리보기'를 선택하여 버튼이 온라인 상점에서 어떻게 보이는지 확인하는 것이 도움이 될 수 있습니다.

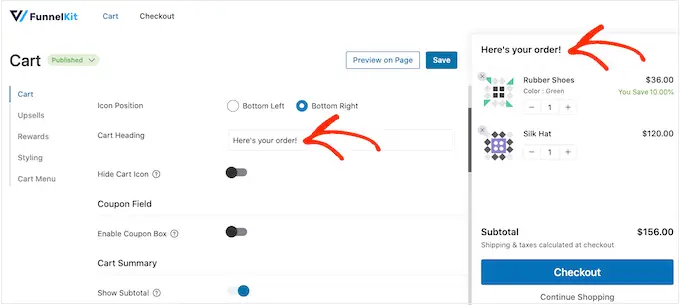
기본적으로 플러그인은 슬라이딩 사이드 카트 상단에 '장바구니 검토'를 표시합니다.
'장바구니 제목' 필드에 입력하여 이 메시지를 자신의 메시지로 바꿀 수 있습니다.

제목을 표시하지 않으려면 필드를 비워두십시오.
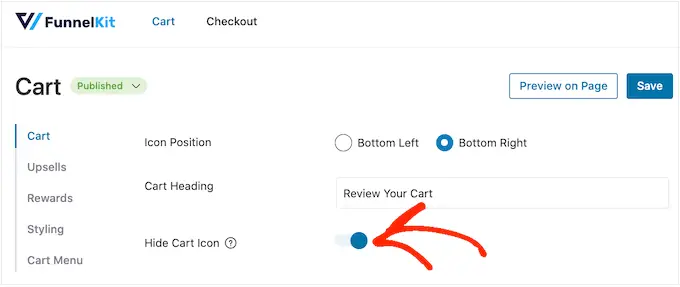
기본적으로 FunnelKit은 구매자가 장바구니에 항목을 추가하기 전에 장바구니 아이콘을 표시합니다.
원하는 경우 방문자가 항목을 추가하기 시작할 때까지 아이콘을 숨길 수 있습니다. '장바구니 아이콘 숨기기' 토글을 클릭하면 파란색으로 바뀝니다.

이것은 기본 슬라이딩 사이드 카트를 만드는 데 필요한 전부이지만 더 많은 판매를 얻을 수 있는 설정이 있습니다. 이를 염두에 두고 FunnelKit의 고급 기능을 살펴보겠습니다.
WooCommerce 슬라이딩 사이드 카트에서 쿠폰 수락
쿠폰은 더 많은 매출을 올리고 고객 충성도를 구축할 수 있는 좋은 방법입니다.
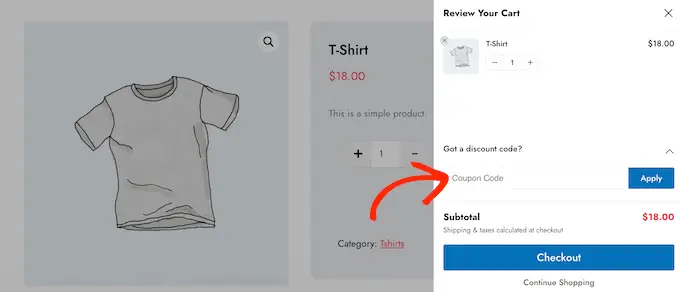
Advanced Coupons 플러그인을 사용하여 스마트 WooCommerce 쿠폰을 만든 경우 쇼핑객은 슬라이딩 카트 페이지에 직접 쿠폰을 입력할 수 있습니다.

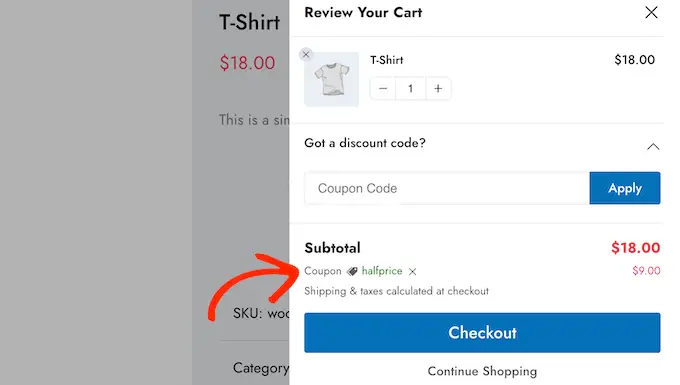
고객이 '적용'을 클릭하면 슬라이딩 카트에 저장한 금액이 표시됩니다.
고객은 할인을 바로 볼 수 있으므로 장바구니에 더 많은 항목을 추가하도록 장려하고 장바구니 포기율을 줄일 수 있습니다.

내장된 WooCommerce 쿠폰 기능을 사용하거나 쿠폰 코드 플러그인을 사용하여 이러한 코드를 생성할 수 있습니다.
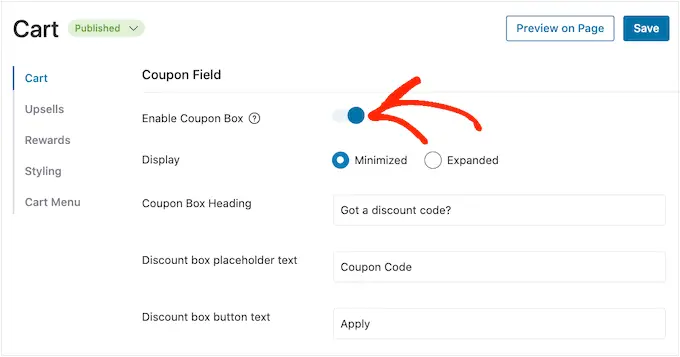
쿠폰 필드를 추가하려면 '쿠폰 상자 활성화' 토글을 클릭하여 회색(비활성화)에서 파란색(활성화)으로 바꿉니다.

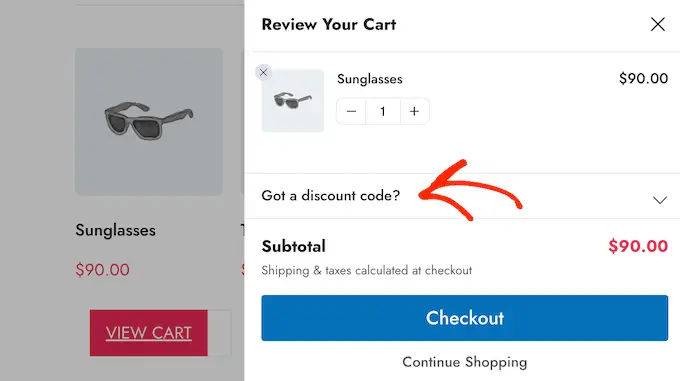
그런 다음 '최소화'와 '확장' 레이아웃 간에 전환할 수 있습니다. 최소화는 공간을 적게 차지하므로 덜 산만하지만 쇼핑객은 코드를 입력하기 전에 쿠폰 섹션을 확장해야 합니다.
다음 이미지에서 최소화된 레이아웃을 볼 수 있습니다.

레이아웃을 선택한 후 FunnelKit에서 쿠폰 상자 제목, 할인 자리 표시자 텍스트 및 버튼 텍스트에 사용하는 텍스트를 변경할 수 있습니다.
카트 요약 사용자 지정
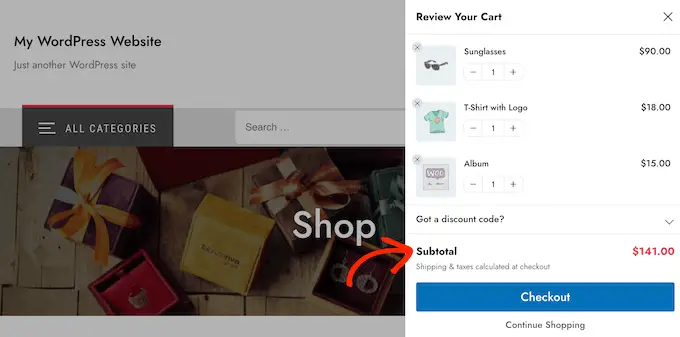
카트 요약은 고객에게 구매 비용을 보여줍니다. 이렇게 하면 결제 시 당황스러운 일이 없기 때문에 장바구니 포기율을 줄이는 데 도움이 됩니다.

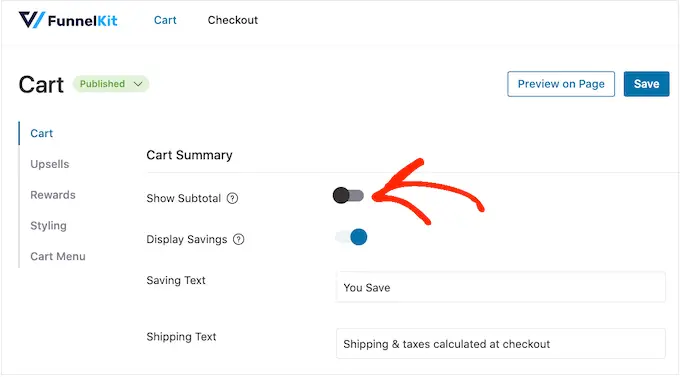
따라서 '소계 표시' 토글을 활성화된 상태로 두는 것이 좋습니다.
그러나 사이드 카트를 단순화하려면 '소계 표시' 토글을 클릭하여 비활성화할 수 있습니다.

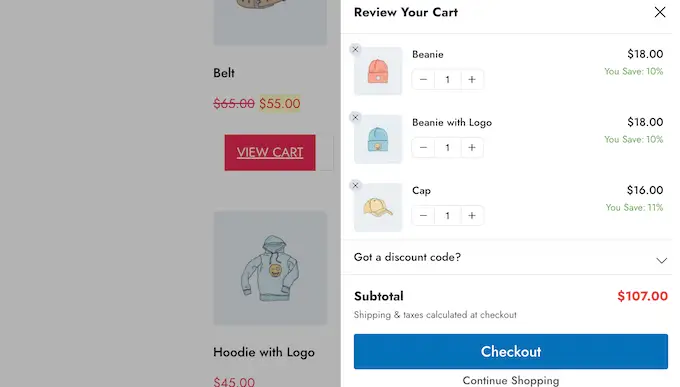
또한 고객이 적용한 모든 쿠폰의 할인을 포함하여 고객이 받을 수 있는 모든 절감액을 표시할 수 있습니다.
이러한 방식으로 FOMO를 사용하여 특히 절감액이 시간에 민감한 경우 전환율을 높일 수 있습니다. 예를 들어 고객이 제한된 시간 동안만 사용할 수 있도록 WooCommerce에서 쿠폰을 예약할 수 있습니다.

슬라이딩 사이드 카트에서 이 정보를 숨기려면 '절감액 표시' 토글을 비활성화할 수 있습니다.
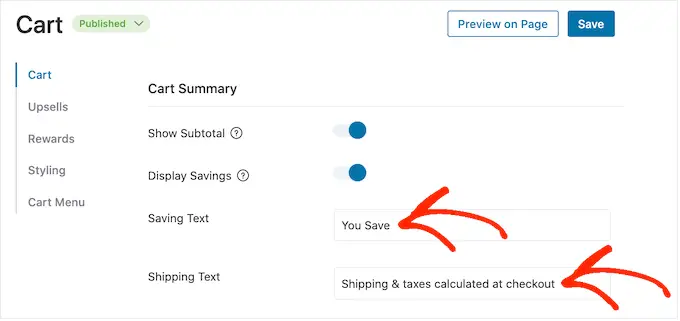
'텍스트 저장' 및 '배송 텍스트'를 나만의 맞춤 메시지로 바꿀 수도 있습니다.

WooCommerce 카트의 클릭 유도 문안 사용자 지정
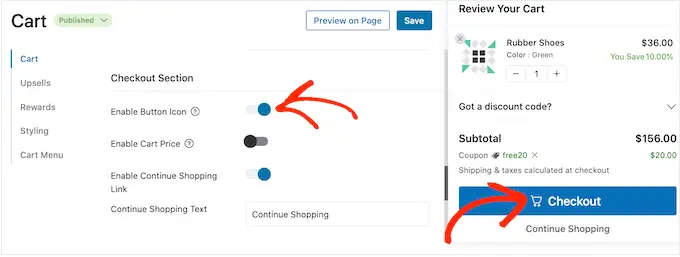
슬라이딩 사이드 카트에는 기본 결제 버튼이 있지만 이 클릭 유도문안 버튼을 맞춤설정하여 더 많은 전환을 얻을 수 있습니다. 시작하려면 '버튼 아이콘 활성화' 토글을 사용하여 결제 아이콘을 추가할 수 있습니다.

이는 다국어 WordPress 사이트를 만드는 경우에 특히 유용할 수 있습니다.
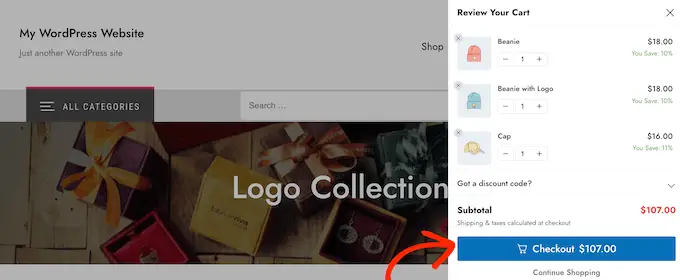
'장바구니 가격 활성화' 토글을 사용하여 체크아웃 버튼에 카트 가격을 추가할 수도 있습니다.

이렇게 하면 특히 카트 요약 섹션에서 소계를 제거한 경우 쇼핑객이 카트 비용을 추적하는 데 도움이 될 수 있습니다.
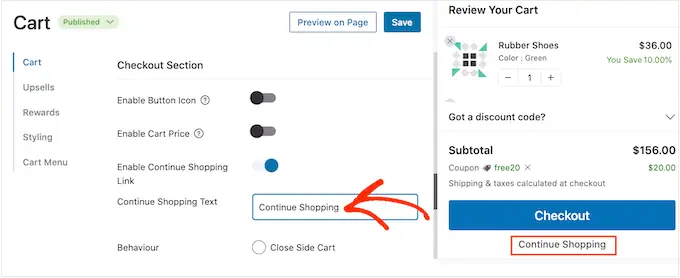
기본적으로 FunnelKit은 슬라이딩 사이드 카트 하단에 '쇼핑 계속하기' 링크를 추가합니다. '쇼핑 계속 텍스트' 필드에 입력하여 이 텍스트를 자신의 메시지로 바꿀 수 있습니다.

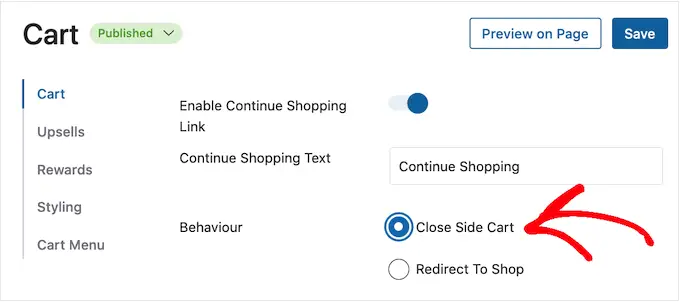
그런 다음 이 링크가 단순히 사이드 카트 패널을 닫을 것인지 아니면 구매자를 WooCommerce 상점 페이지로 리디렉션할 것인지 선택하십시오.
대부분의 쇼핑객은 슬라이딩 카트를 종료할 것으로 예상하므로 '사이드 카트 닫기' 버튼을 선택하는 것이 좋습니다.

'쇼핑으로 리디렉션'을 선택하면 '쇼핑 계속 텍스트' 텍스트를 변경하여 고객이 링크를 클릭할 때 어떤 일이 발생하는지 명확하게 알 수 있습니다.
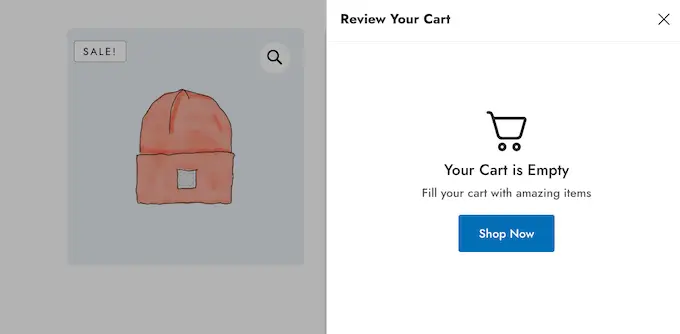
사용자 지정 빈 카트 화면 만들기
위에서 설명한 프로세스에 따라 쇼핑객이 장바구니에 항목을 하나 이상 추가할 때까지 장바구니 버튼을 숨길 수 있습니다.
그러나 버튼을 숨기지 않으면 고객에게 빈 장바구니 화면이 표시되는 경우가 있습니다.

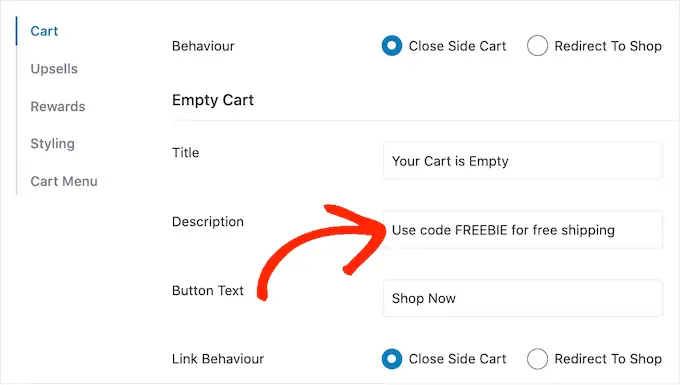
'장바구니 비우기' 섹션의 설정을 사용하여 제목, 설명 및 버튼 텍스트를 변경할 수 있습니다. 일반적으로 고객이 쇼핑을 시작하도록 유도하고 싶을 것입니다. 예를 들어 무료 배송이나 환불 보장과 같이 제공하는 것에 대해 이야기할 수 있습니다.
BOGO(Buy One Get One Free) 할인과 같은 쿠폰 코드를 구매자에게 제공할 수도 있습니다.

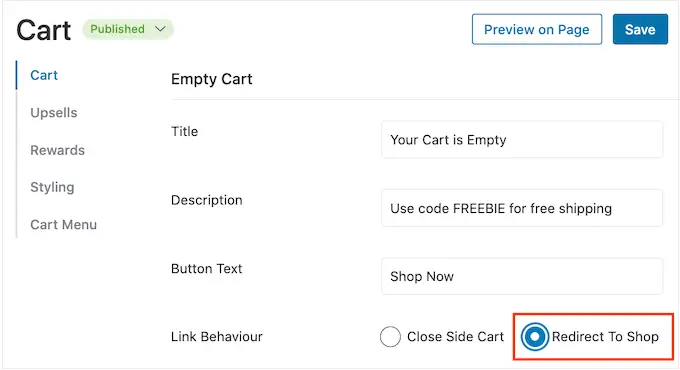
또한 '지금 구매하기' 버튼을 클릭하면 WooCommerce 스토어 페이지로 이동할지 또는 단순히 측면 패널을 닫을지 선택할 수 있습니다.
쇼핑객이 장바구니에 항목을 더 쉽게 추가할 수 있도록 '쇼핑으로 리디렉션'을 선택하는 것이 좋습니다.

사이트 어디에나 카트 아이콘 추가
카트 아이콘이 표시되는 위치를 더 많이 제어하려면 단축 코드를 사용하여 모든 페이지, 게시물 또는 위젯 준비 영역에 추가할 수 있습니다. 사이트 메뉴에 추가할 수도 있습니다.
위에 설명된 프로세스에 따라 '아이콘 가시성' 설정에서 '없음'을 선택한 경우 좋은 선택입니다.

그러나 'WooCommerce 페이지'를 선택한 경우 이 방법을 사용하면 사이트의 다른 중요한 영역에 카트 아이콘을 추가할 수 있습니다. 예를 들어 사용자 지정 홈 페이지나 연락처 양식에 아이콘을 추가할 수 있습니다.
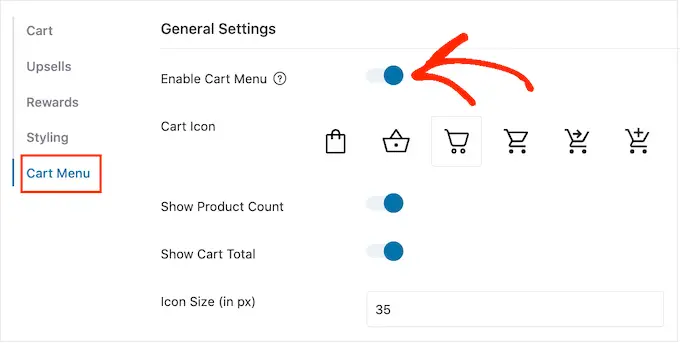
시작하려면 '장바구니 메뉴'를 선택한 다음 '장바구니 메뉴 활성화' 토글을 클릭하십시오.

이제 아이콘 템플릿 중 하나를 선택하고 아이콘의 일부로 제품 수 및 카트 합계를 표시할지 여부를 선택하여 아이콘 모양을 변경할 수 있습니다. 이 정보는 방문자가 카트를 추적하는 데 도움이 될 수 있습니다.
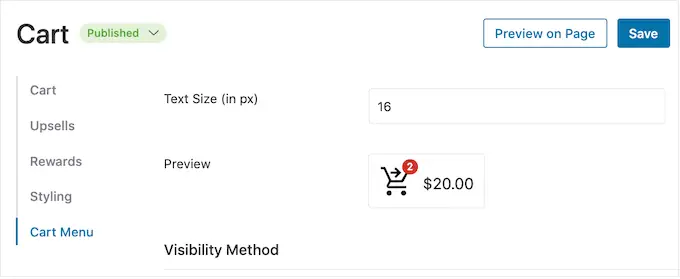
아이콘 크기와 텍스트 크기를 변경할 수도 있습니다. 변경하면 작은 미리보기가 자동으로 업데이트되므로 다른 설정을 시도하여 가장 잘 보이는 것을 확인할 수 있습니다.

슬라이딩 사이드 카트 아이콘 모양이 마음에 들면 '저장' 버튼을 클릭합니다.
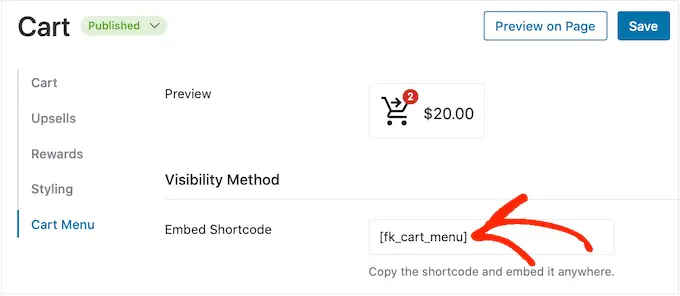
이제 'Embed Shortcode' 옆에 있는 코드를 사용하여 페이지, 게시물 또는 위젯 준비 영역에 아이콘을 추가할 수 있습니다.

단축 코드를 배치하는 방법에 대한 자세한 내용은 WordPress에서 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
또 다른 옵션은 사이트의 탐색 메뉴에 아이콘을 추가하는 것입니다. 이러한 방식으로 슬라이딩 사이드 카트는 기본 페이지 콘텐츠에서 주의를 분산시키지 않고 항상 쉽게 닿을 수 있는 위치에 있습니다.

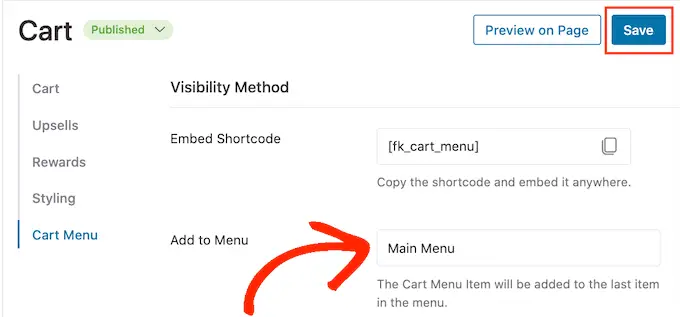
이렇게 하려면 '메뉴에 추가' 드롭다운을 열고 사용하려는 메뉴를 선택합니다.
그런 다음 '저장' 버튼을 클릭합니다.


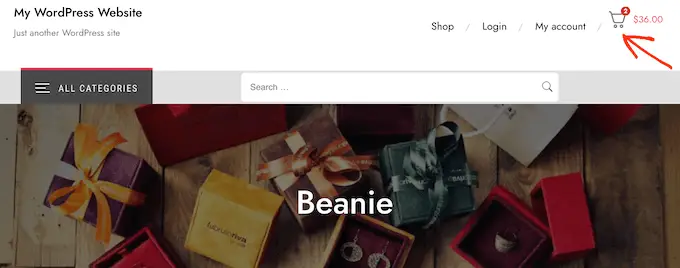
이제 WordPress 웹 사이트를 방문하면 탐색 메뉴에 장바구니 아이콘이 표시됩니다.
나만의 색상 및 브랜딩 추가
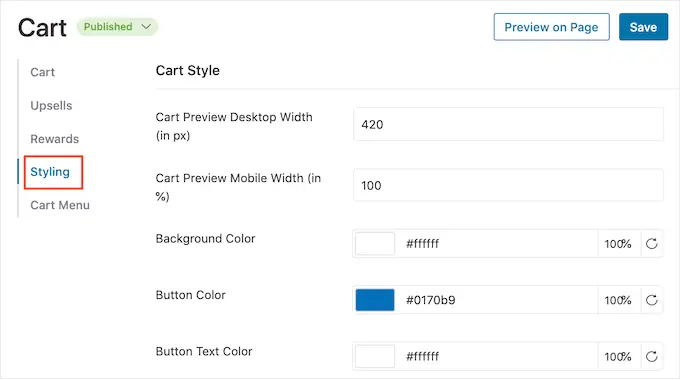
WooCommerce 테마 또는 브랜딩에 더 잘 맞도록 슬라이딩 사이드 카트의 색상을 변경할 수 있습니다. 텍스트 색상, 버튼 색상, 링크 색상 등을 변경하려면 '스타일링'을 클릭하십시오.

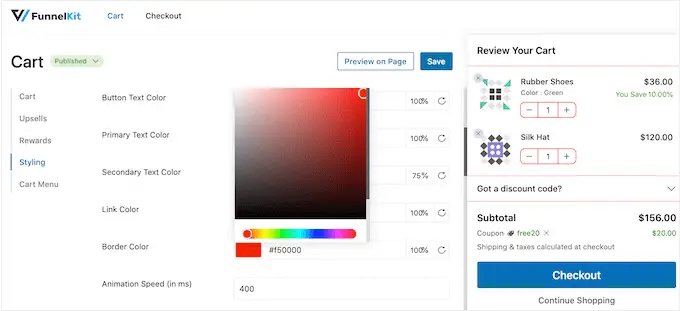
기본 색상을 변경하려면 클릭하기만 하면 됩니다. 그러면 다양한 색상을 시도할 수 있는 팝업이 열립니다.
예를 들어 다음 이미지에서는 테두리를 사용자 지정합니다.

또 다른 옵션은 'Hex' 필드에 16진수 코드를 입력하는 것입니다. 이미 특정 색상을 염두에 두고 있다면 완벽합니다.
사용할 16진수 코드를 모르는 경우 HTML 색상 코드와 같은 사이트를 사용하는 것이 도움이 될 수 있습니다. 여기에서 다양한 색상을 탐색한 다음 FunnelKit 플러그인에 간단히 붙여넣을 수 있는 코드를 얻을 수 있습니다.
반응형 슬라이딩 사이드 카트를 만드는 방법
많은 사람들이 모바일 장치를 사용하여 제품과 서비스를 구매합니다. 이를 염두에 두고 슬라이딩 사이드 카트가 데스크톱 컴퓨터에서와 마찬가지로 스마트폰과 태블릿에서도 잘 보이도록 해야 합니다.
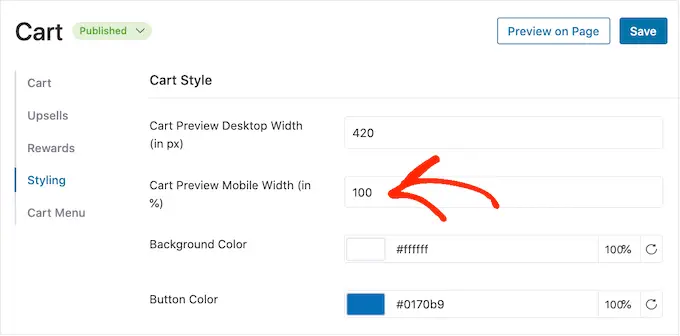
여기에서 모바일 장치의 작은 화면을 완전히 채우지 않도록 카트의 너비를 변경하는 것이 도움이 될 수 있습니다. 이렇게 하려면 '스타일링'을 클릭한 다음 '장바구니 미리보기 모바일 너비'를 확인합니다.

이 필드에 다른 값을 입력해 볼 수 있습니다. 기본 설정을 변경하는 경우 데스크톱에서 WordPress 사이트의 모바일 버전을 확인하여 결과에 만족하는지 확인하는 것이 좋습니다.
이 화면에 있는 동안 데스크톱에서 슬라이딩 사이드 카트의 너비를 변경할 수도 있습니다. 이렇게 하려면 '장바구니 미리보기 데스크톱 너비' 필드의 숫자를 변경하기만 하면 됩니다.
슬라이딩 사이드 카트를 게시하는 방법
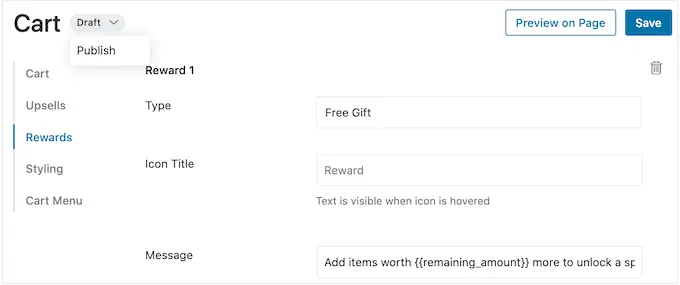
슬라이딩 사이드 카트가 설정된 방식에 만족하면 라이브로 만들 차례입니다. '장바구니' 옆에 있는 '초안' 버튼을 클릭한 다음 '게시'를 선택하십시오.

이제 온라인 상점을 방문하면 슬라이딩 카트가 라이브로 표시됩니다.
언제든지 슬라이딩 사이드 카트를 제거하려면 WordPress 대시보드의 FunnelKit » Cart 로 돌아가십시오. 그런 다음 '게시' 버튼을 클릭하고 '초안'을 선택합니다.
방법 2. 고급 슬라이딩 사이드 카트 추가(상향 판매, 교차 판매 및 보상 포함)
매장의 평균 주문 금액을 높이려면 FunnelKit Cart Pro로 업그레이드할 수 있습니다. 이 고급 슬라이딩 사이드 카트 플러그인은 FunnelKit 슬라이딩 사이드 카트에 강력한 상향 판매, 교차 판매 및 보상 기능을 추가합니다.
이 플러그인을 사용하면 고객이 장바구니에 항목을 추가할 때마다 관련 제품을 추천할 수 있습니다.

쿠폰 코드 및 사은품과 같은 고유한 보상을 생성한 다음 슬라이딩 카트 내에서 홍보할 수도 있습니다.
FunnelKit은 고객이 다음 보상을 받기 위해 얼마나 더 지출해야 하는지 추적할 수도 있습니다.

이러한 강력한 기능을 추가하려면 FunnelKit Funnel Builder Pro로 업그레이드해야 합니다. Plus 이상의 계획이 필요하다는 점에 유의하십시오.
요금제를 구매한 후 FunnelKit 계정에 로그인합니다. 여기에서 FunnelKit Funnel Builder Pro 플러그인과 FunnelKit Funnel Builder 및 FunnelKit Cart를 찾을 수 있습니다. 고급 슬라이딩 카트 기능을 잠금 해제하려면 세 가지 플러그인을 모두 설치해야 합니다.
먼저 세 가지 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
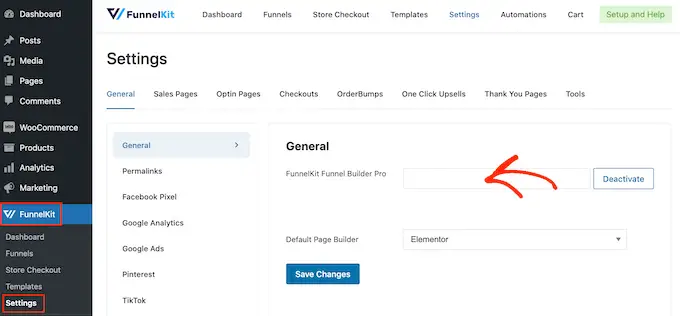
활성화되면 FunnelKit » 설정 으로 이동하여 'FunnelKit Funnel Builder Pro' 필드에 라이선스 키를 추가합니다.

FunnelKit 웹사이트에서 계정에 로그인하면 이 정보를 찾을 수 있습니다. 완료되면 '활성화'를 클릭합니다.
그런 다음 FunnelKit » Cart 로 이동하십시오.

이제 방법 1에 설명된 것과 동일한 프로세스에 따라 사이드 카트를 구성하고 사용자 정의할 수 있습니다. 슬라이딩 사이드 카트 설정 방법에 만족하면 상향 판매, 교차 판매 및 보상을 추가할 준비가 된 것입니다.
WooCommerce 제품을 업셀링 및 크로스셀링하여 매출 증대
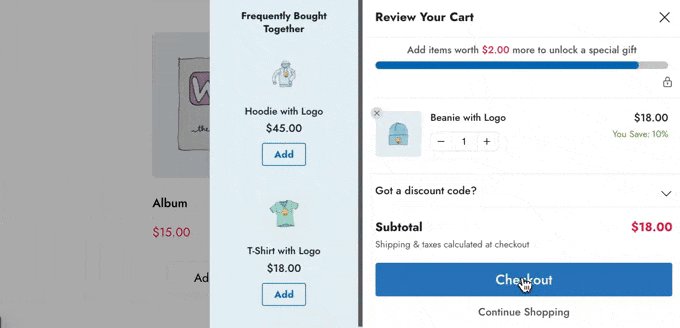
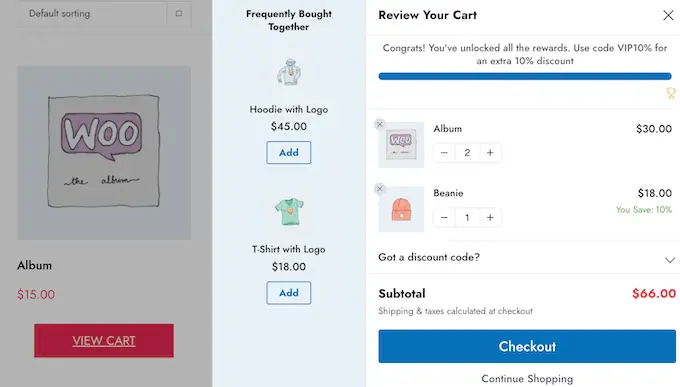
고객이 슬라이딩 사이드 카트를 열면 장바구니에 담긴 품목을 기반으로 고유한 상향 판매 및 교차 판매 프로모션을 보여줄 수 있습니다.

업셀링은 쇼핑객이 장바구니에 이미 가지고 있는 제품 대신 더 높은 가격의 제품을 구매하도록 유도하는 것입니다.
예를 들어 방수 재킷을 장바구니에 추가하는 고객을 상상해 보십시오. 더 튼튼하고 다재다능하며 다양한 색상으로 제공되는 고품질 재킷을 제안할 수 있습니다.
교차 판매는 고객이 이미 구매하고 있는 것과 관련된 제품을 홍보하는 것입니다. 예를 들어, 장바구니에 인사말 카드를 추가하면 초콜릿이나 꽃도 사도록 권유할 수 있습니다.
WooCommerce에는 상향 판매 및 교차 판매를 생성할 수 있는 연결된 제품 기능이 있습니다. 자세한 내용은 WooCommerce에서 제품을 상향 판매하는 방법에 대한 가이드를 참조하세요.
그러나 FunnelKit 대시보드에서 직접 상향 판매 및 교차 판매를 생성할 수도 있습니다. 이것이 가장 빠른 옵션이므로 이 가이드에서 사용할 옵션입니다.
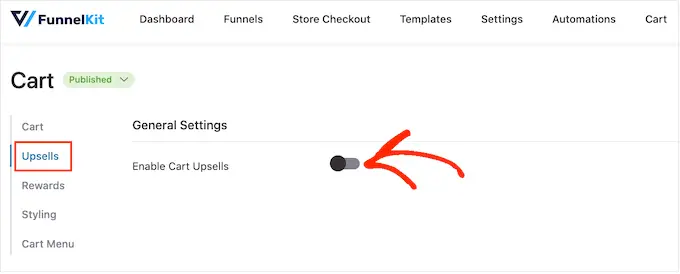
시작하려면 '상향 판매' 옵션을 클릭한 다음 '장바구니 상향 판매 활성화'를 선택하십시오.

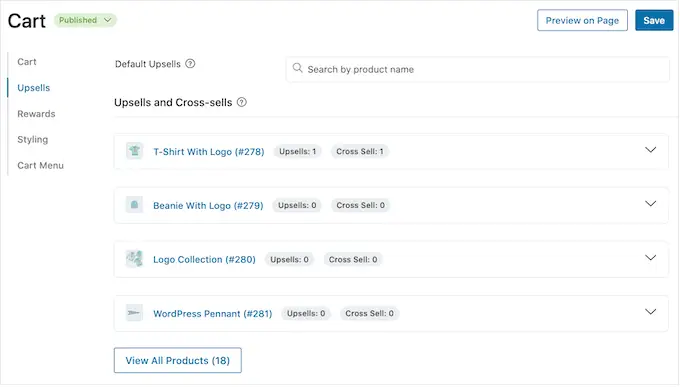
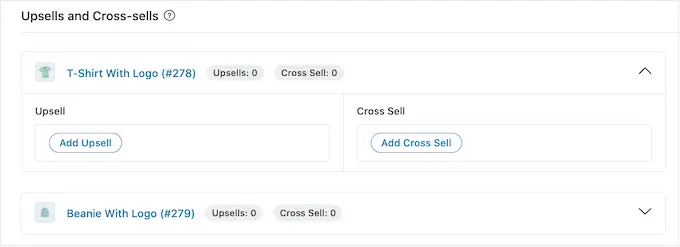
그런 다음 '상향 판매 및 교차 판매' 섹션으로 스크롤합니다.
여기에서 온라인 상점의 모든 제품을 볼 수 있습니다.

하나 이상의 연결된 제품을 추가하려는 항목을 클릭하기만 하면 됩니다.
그런 다음 만들고자 하는 프로모션 유형에 따라 '상향 판매 추가' 또는 '교차 판매 추가'를 클릭합니다.

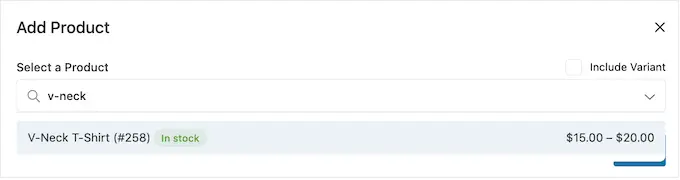
팝업에서 상향 판매 또는 교차 판매로 사용할 제품을 입력하기 시작합니다. 올바른 제품이 나타나면 클릭하십시오.
여러 제품을 제공하려면 위에서 설명한 것과 동일한 프로세스를 따르기만 하면 됩니다.

완료되면 '추가' 버튼을 클릭하기만 하면 됩니다.
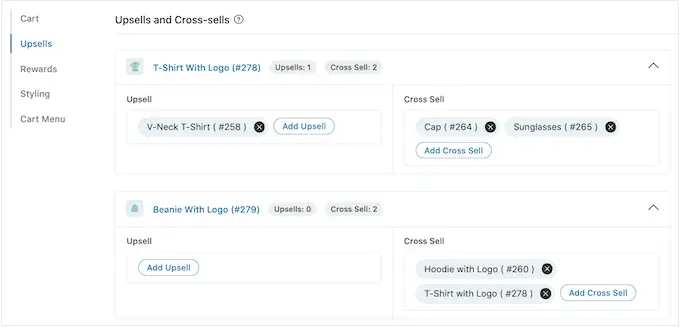
이제 위에서 설명한 것과 동일한 프로세스를 따르면 매장의 모든 제품에 대해 고유한 교차 판매 및 상향 판매 캠페인을 만들 수 있습니다.

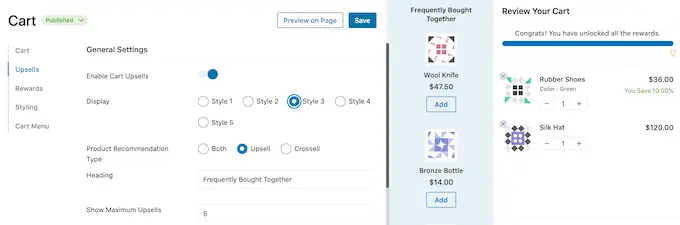
이제 상향 판매 및 교차 판매 프로모션이 슬라이딩 사이드 카트에 표시되는 방식을 사용자 정의할 준비가 되었습니다.
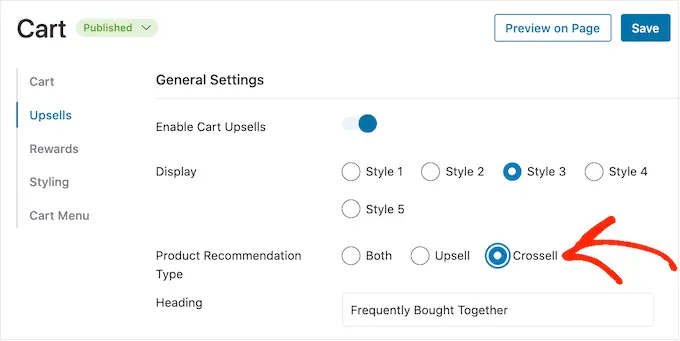
시작하려면 '표시' 옆의 라디오 버튼을 클릭하여 다른 스타일 간에 전환해 보십시오.

실시간 미리보기가 자동으로 업데이트되므로 다양한 스타일을 시도하여 가장 마음에 드는 스타일을 확인할 수 있습니다.
기본적으로 FunnelKit은 슬라이딩 사이드 카트에 상향 판매와 교차 판매를 모두 표시합니다. 원하는 경우 '제품 추천 유형'의 라디오 버튼을 사용하여 상향 판매만 표시하거나 교차 판매만 표시할 수 있습니다.

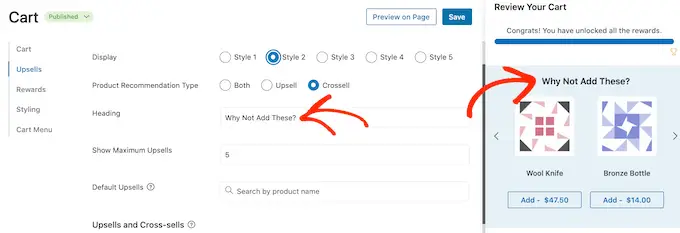
다음으로 FunnelKit이 상향 판매 또는 교차 판매 프로모션 위에 표시하는 제목을 '제목' 필드에 입력하여 변경할 수 있습니다.
FunnelKit은 두 가지 프로모션 유형에 대해 동일한 제목을 사용한다는 점에 유의하십시오.

그런 다음 '최대 상향 판매 표시' 필드에 입력하여 FunnelKit이 표시할 최대 제안 제품 수를 설정할 수 있습니다.
가능하면 모든 제품에 대해 고유한 상향 판매 및 교차 판매 프로모션을 만드는 것이 좋습니다. 그러나 온라인 상점에 많은 항목이 있는 경우에는 불가능할 수 있습니다.
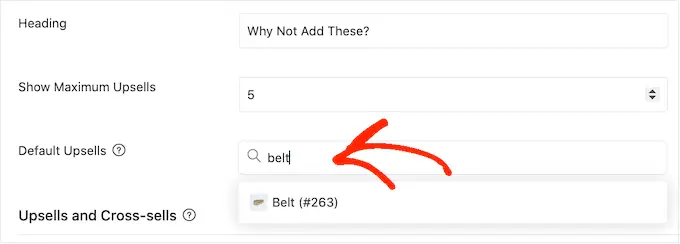
이를 염두에 두고 연결된 제품을 사용할 수 없을 때 FunnelKit이 홍보할 기본 상향 판매 제품을 설정할 수 있습니다. 이렇게 하려면 '기본 상향 판매' 필드에 제품 이름을 입력하기만 하면 됩니다. 올바른 제품이 나타나면 클릭하십시오.

만든 상향 판매 및 교차 판매 프로모션이 만족스러우면 '저장'을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
무료 배송, 할인 및 무료 선물 제공
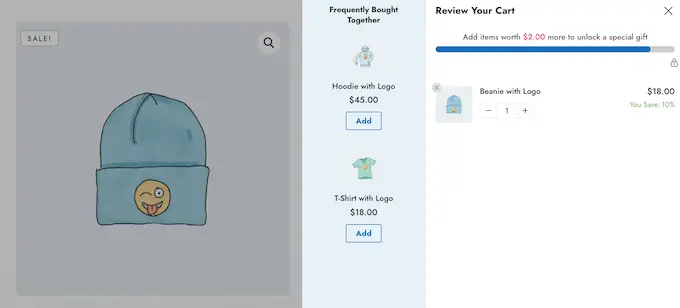
고객에게 더 많이 지출할 이유를 제공하여 평균 주문 금액을 높일 수 있습니다. 이를 염두에 두고 FunnelKit을 사용하면 다양한 보상을 생성한 다음 슬라이딩 사이드 카트에서 잠금 해제 가능한 보너스로 홍보할 수 있습니다.
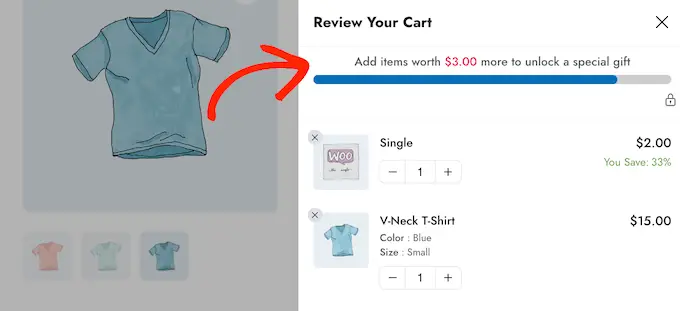
예를 들어 고객이 최소 지출액을 초과하는 경우 무료 배송을 제공할 수 있습니다. FunnelKit은 상품을 잠금 해제하는 데 얼마나 더 지출해야 하는지도 고객에게 보여줍니다.
이는 게임화를 통해 더 많은 매출을 올리고 고객 충성도를 구축할 수 있는 쉬운 방법입니다.
FunnelKit을 사용하면 무료 배송, 할인 및 무료 선물의 세 가지 보상을 제공할 수 있습니다.
무료 배송을 제공하려면 WooCommerce 스토어에서 이미 배송을 설정해야 합니다. 단계별 지침은 간단한 WooCommerce 제작 가이드를 참조하십시오.
한편, '할인' 리워드는 고객이 최소 지출액에 도달하면 자동으로 쿠폰을 적용합니다. 이 보상을 제공하려면 내장된 WooCommerce 쿠폰 기능 또는 WordPress 쿠폰 플러그인을 사용하여 백분율 할인 쿠폰을 생성해야 합니다.
단계별 지침은 스마트 쿠폰 생성 방법에 대한 가이드를 참조하십시오.
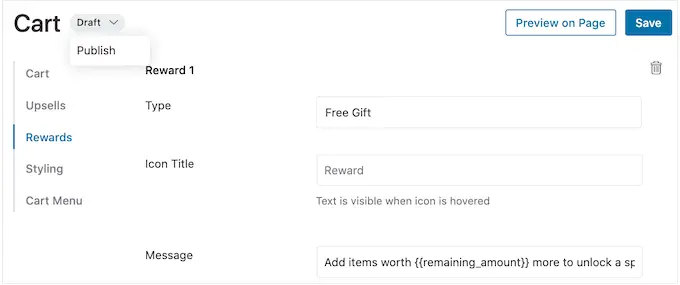
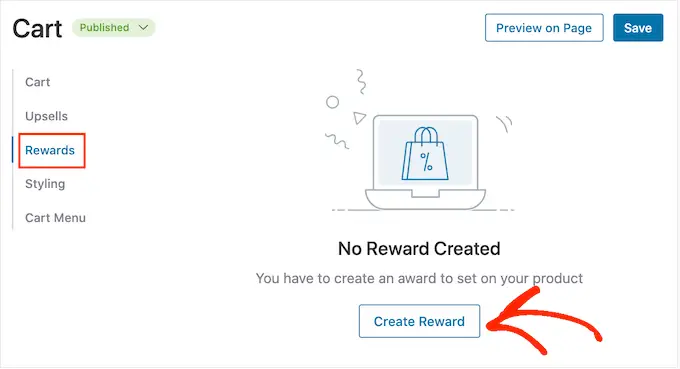
그런 다음 FunnelKit 설정에서 '보상'을 선택한 다음 '보상 만들기'를 클릭하여 보상을 만들 준비가 된 것입니다.

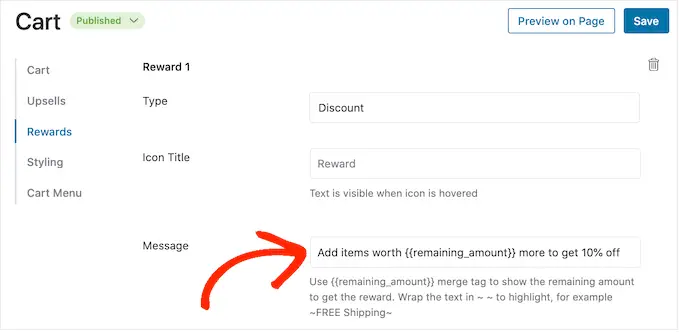
이제 '유형' 드롭다운을 열고 만들고 싶은 보상의 종류를 선택할 수 있습니다.
무료 선물, 무료 배송 또는 할인 중 무엇을 선택하든 '메시지' 필드에 입력하여 FunnelKit이 고객에게 표시하는 텍스트를 변경할 수 있습니다.
변경 사항이 있는 경우, remaining_amount 편집하지 않도록 주의하십시오. 이렇게 하면 FunnelKit이 고객이 얼마를 더 지출해야 하는지 표시할 수 있습니다.

할인을 제공하는 경우 고객이 얼마나 절약할 수 있는지 표시하도록 메시지를 변경해야 합니다.
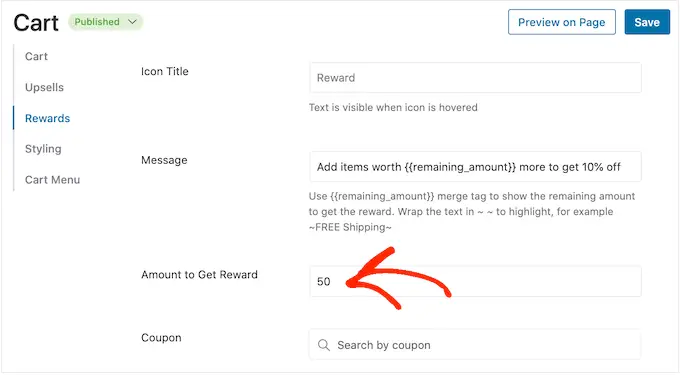
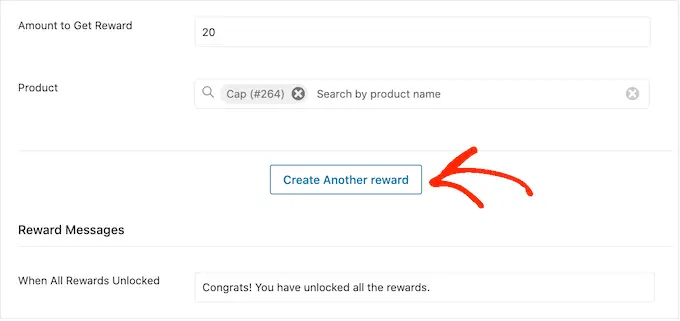
완료되면 'Amount to Get Reward' 필드에 숫자를 입력합니다. 이것은 보상을 잠금 해제하기 위해 쇼핑객이 지출해야 하는 금액입니다.

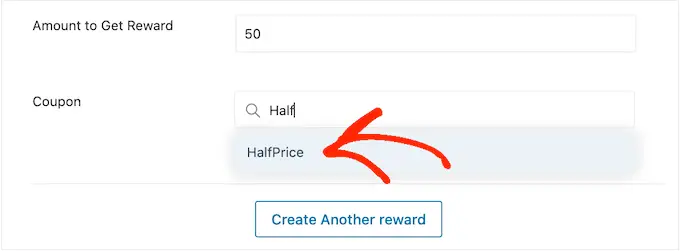
백분율 할인을 제공하는 경우 FunnelKit에서 자동 적용할 쿠폰을 지정해야 합니다.
'쿠폰' 입력란에 사용하려는 쿠폰을 입력합니다. 올바른 코드가 나타나면 클릭하십시오.

이제 FunnelKit은 누군가가 최소 지출을 충족하면 쿠폰을 자동으로 적용합니다.
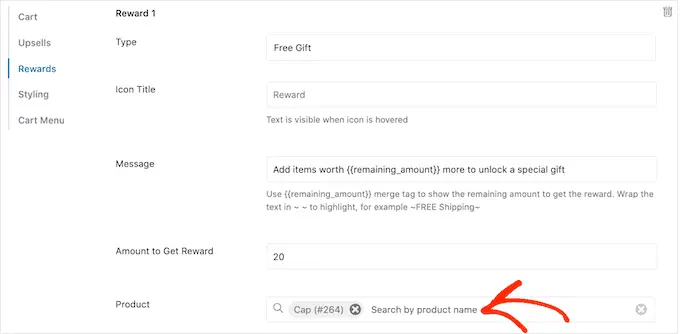
대신 무료 선물을 제공하시겠습니까? 그런 다음 '제품' 필드에 선물 이름을 입력하기 시작합니다.

올바른 제품이 표시되면 클릭하세요.
이제 FunnelKit은 최소 지출을 충족하는 즉시 고객의 장바구니에 이 항목을 추가합니다.

더 많은 보상을 추가하려면 '다른 보상 만들기'를 클릭하기만 하면 됩니다.
이제 위에서 설명한 동일한 프로세스에 따라 할인, 사은품 또는 무료 배송 리워드를 구성할 수 있습니다.

기본적으로 FunnelKit은 고객이 모든 어워드에 대한 자격을 갖추면 다음 메시지를 표시합니다. '축하합니다! 모든 보상을 잠금 해제했습니다.'
대신 다른 메시지를 표시하려면 '모든 보상 잠금 해제 시' 필드에 입력하기만 하면 됩니다. 다음 구매 시 사용할 수 있는 독점 쿠폰 코드와 같이 모든 보상을 잠금 해제할 수 있는 특별 보너스를 고객에게 제공할 수도 있습니다.

보상이 설정된 방식에 만족하면 '저장' 버튼을 클릭합니다.
슬라이딩 사이드 카트를 게시하는 방법
슬라이딩 사이드 카트를 활성화할 준비가 되면 '장바구니' 옆에 있는 '초안' 버튼을 선택하기만 하면 됩니다. 그런 다음 '게시'를 클릭할 수 있습니다.

언제든지 슬라이딩 사이드 카트를 제거하려면 WordPress 대시보드의 FunnelKit » Cart 로 돌아가기만 하면 됩니다. 그런 다음 '게시' 버튼을 클릭하고 '초안'을 선택합니다.
이 기사가 WooCommerce에 슬라이딩 사이드 카트를 추가하는 데 도움이 되었기를 바랍니다. 판매를 늘리기 위해 WooCommerce 팝업을 만드는 방법과 상점에 가장 적합한 WooCommerce 플러그인에 대한 가이드를 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
