WordPress에서 상자 그림자를 쉽게 추가하는 방법(4가지 방법)
게시 됨: 2023-02-09최근 독자 중 한 명이 WordPress에 상자 그림자를 추가하는 쉬운 방법이 있는지 물었습니다.
그림자는 가장 중요한 콘텐츠를 돋보이게 하고 방문자의 관심을 끌 수 있습니다. 또한 평평한 웹 사이트 디자인이 더 매력적이고 흥미롭게 보이도록 도울 수 있습니다.
이 기사에서는 단계별로 WordPress에서 상자 그림자를 쉽게 추가하는 방법을 보여줍니다.

WordPress에 상자 그림자를 추가하는 이유는 무엇입니까?
드롭 섀도우라고도 하는 상자 그림자는 화면의 개체가 그림자를 드리우는 것처럼 보이게 하는 시각적 효과입니다.
우리는 가까이 보이는 물체에 더 많은 주의를 기울이는 경향이 있습니다. 그렇기 때문에 많은 웹사이트 소유자는 가장 중요한 콘텐츠에 상자 그림자를 추가하여 페이지 위에 떠 있는 것처럼 보이게 합니다.
예를 들어 클릭 유도문안 버튼에 큰 그림자를 추가하면 물리적으로 방문자에게 더 가깝게 보입니다. 이것은 이 중요한 버튼으로 사람의 주의를 끌 것입니다.
그런 말로 WordPress 블로그 또는 웹 사이트에 상자 그림자를 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
방법 1. 코드를 사용하여 상자 그림자를 추가하는 방법(권장)
상자 그림자를 추가할 때 가장 좋은 방법은 가장 중요한 웹사이트 요소에만 추가하는 것입니다. 각 WordPress 블록에 고유한 그림자 효과를 추가하면 사이트가 지저분하고 혼란스러워 보일 수 있습니다.
사이트 전체에서 상자 그림자를 일관되게 유지하는 것도 중요합니다. 이를 수행하는 가장 좋은 방법은 WPCode를 사용하여 CSS에서 스타일을 정의하는 것입니다.
WPCode는 100만 개가 넘는 WordPress 웹사이트에서 사용하는 최고의 코드 스니펫 플러그인입니다. functions.php 파일을 편집하지 않고도 워드프레스에서 사용자 지정 코드를 쉽게 추가할 수 있습니다.
WPCode를 사용하면 초보자도 많은 일반적인 WordPress 오류를 유발할 수 있는 실수와 오타의 위험 없이 웹 사이트 코드를 편집할 수 있습니다.
가장 먼저 해야 할 일은 무료 WPCode 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
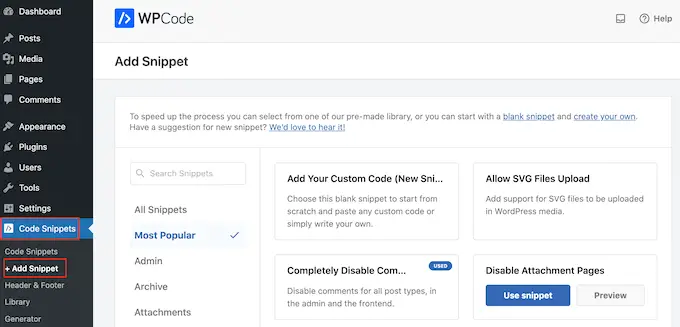
활성화되면 Code Snippets » Add Snippet 으로 이동합니다.

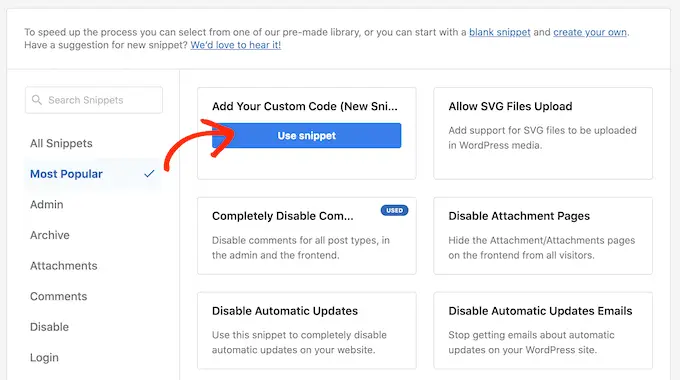
여기에서 '맞춤 코드 추가' 위로 마우스를 가져가면 됩니다.
표시되면 '스니펫 사용'을 클릭합니다.

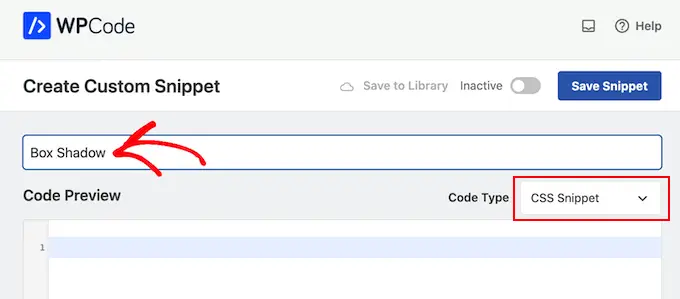
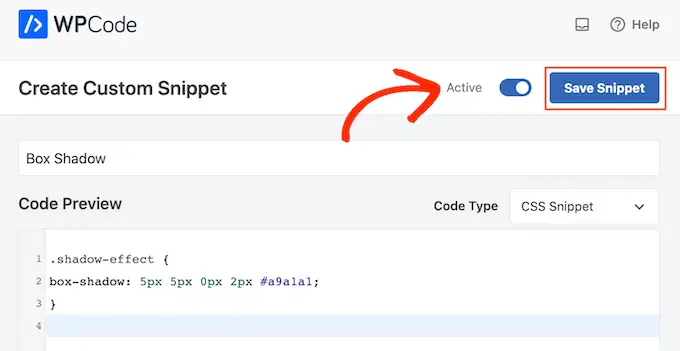
시작하려면 사용자 정의 코드 스니펫의 제목을 입력하십시오. 이는 WordPress 대시보드에서 스니펫을 식별하는 데 도움이 되는 모든 것이 될 수 있습니다.
그런 다음 '코드 유형' 드롭다운을 열고 'CSS 스니펫'을 선택합니다.

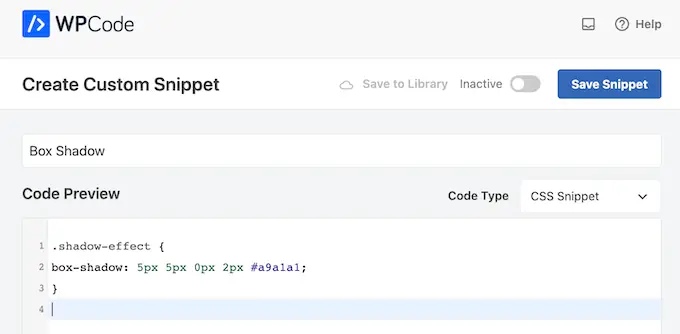
코드 편집기에서 다음 코드 스니펫을 추가합니다.
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
위 스니펫에서 만들려는 그림자의 종류에 따라 px 값을 바꿔야 할 수도 있습니다.
도움을 드리기 위해 왼쪽에서 오른쪽으로 진행되는 다양한 px 값의 의미는 다음과 같습니다.
- 수평 오프셋. 양수 값을 설정하면 그림자가 왼쪽으로 밀려납니다. -5px와 같이 음수 값을 입력하면 그림자가 오른쪽으로 밀려납니다. 수평 오프셋을 추가하지 않으려면 대신 0px를 사용할 수 있습니다.
- 수직 오프셋. 양수 값을 사용하면 그림자가 아래로 밀려납니다. 음수 값을 입력하면 그림자가 위로 밀려납니다. 그림자를 수직으로 오프셋하지 않으려면 0px를 입력하십시오.
- 흐림 반경. 이렇게 하면 거친 가장자리가 없도록 그림자가 흐려집니다. 값이 높을수록 흐림 효과가 커집니다. 날카로운 모서리를 사용하려면 0px를 입력하십시오.
- 스프레드 반경. 값이 높을수록 그림자가 더 많이 퍼집니다. 이 값은 선택 사항이므로 스프레드를 표시하지 않으려면 이 값을 건너뜁니다.
- 색상. 회색이 가장 일반적인 그림자 색상이지만 16진수 코드를 입력하면 원하는 색상을 사용할 수 있습니다. 사용할 코드가 확실하지 않은 경우 HTML 색상 코드와 같은 리소스를 사용하여 다양한 색상을 탐색할 수 있습니다.

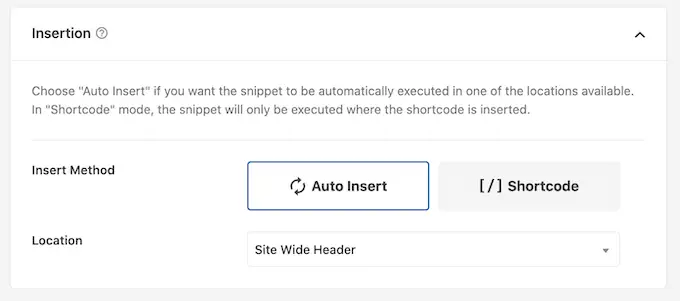
스니펫이 마음에 들면 '삽입' 섹션으로 스크롤합니다. WPCode는 모든 게시물 이후, 프런트엔드 전용 또는 관리자 전용과 같은 다양한 위치에 코드를 추가할 수 있습니다.
전체 WordPress 웹 사이트에서 사용자 정의 CSS 코드를 사용하려고 하므로 아직 선택하지 않은 경우 '자동 삽입'을 클릭합니다. 그런 다음 '위치' 드롭다운 메뉴를 열고 '사이트 전체 헤더'를 선택합니다.

그런 다음 화면 상단으로 스크롤하여 '비활성' 토글을 클릭하면 '활성'으로 변경됩니다.
마지막으로 '스니펫 저장'을 클릭하여 CSS 스니펫을 라이브로 만듭니다.

이제 사용자 정의 CSS 클래스를 모든 블록에 추가할 수 있습니다.
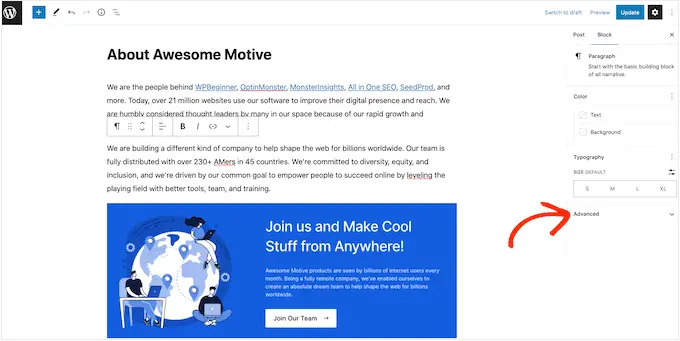
WordPress 콘텐츠 편집기에서 상자 그림자를 추가하려는 블록을 선택하기만 하면 됩니다. 그런 다음 오른쪽 메뉴에서 '고급' 섹션을 클릭하여 확장합니다.

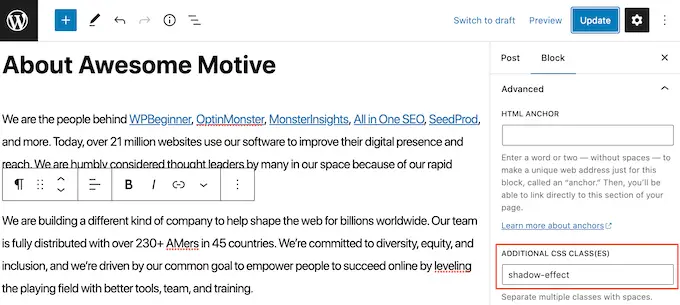
여기에서 다른 클래스를 추가할 수 있는 필드를 볼 수 있습니다.
'추가 CSS 클래스'에 shadow-effect 입력합니다.

상자 그림자를 게시할 준비가 되면 '게시' 또는 '업데이트' 버튼을 클릭하기만 하면 됩니다.
이제 웹사이트를 방문하면 상자 그림자가 살아있는 것을 볼 수 있습니다.
방법 2. 무료 플러그인을 사용하여 상자 그림자 추가(빠르고 쉬움)
코드 작성에 익숙하지 않은 경우 Drop Shadow Box를 사용하여 그림자를 만드는 것이 좋습니다. 이 무료 플러그인을 사용하면 내장된 WordPress 페이지 및 게시물 편집기를 사용하여 모든 블록에 상자 그림자를 추가할 수 있습니다.

먼저 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
구성할 설정이 없으므로 이 플러그인을 바로 사용할 수 있습니다.
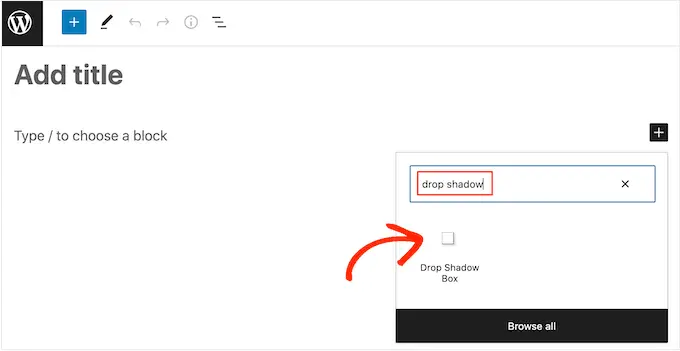
그림자를 추가하려면 '+' 아이콘을 클릭하고 'Drop Shadow Box'에 입력을 시작하면 됩니다. 오른쪽 블록이 나타나면 클릭하여 페이지나 게시물에 추가합니다.

이렇게 하면 그림자가 빈 상자로 추가되므로 다음 단계는 콘텐츠를 추가하는 것입니다.
이렇게 하려면 그림자 상자 블록 내부의 '+'를 클릭하십시오.

그런 다음 사용하려는 블록을 추가하고 정상적으로 구성하면 됩니다.
예를 들어 다음 이미지에서는 이미지 블록을 추가하고 WordPress 미디어 라이브러리에서 사진을 선택했습니다.

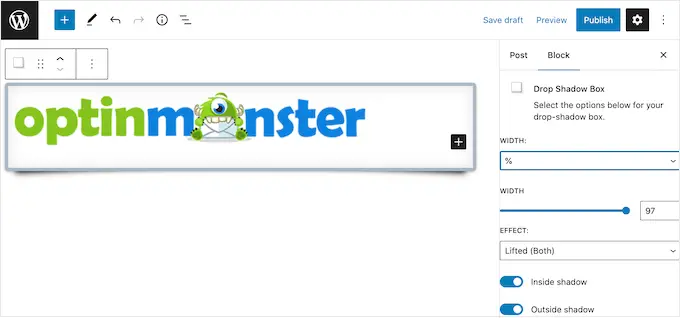
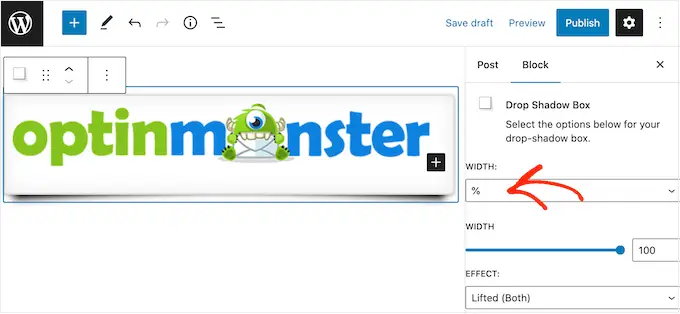
완료되면 Drop Shadow Box 블록을 클릭하여 선택합니다. 오른쪽 메뉴에는 이 블록의 스타일을 지정하는 데 사용할 수 있는 모든 설정이 표시됩니다.
WordPress는 그림자의 너비를 자동으로 설정하지만 '너비' 드롭다운을 연 다음 '픽셀' 또는 '%'를 선택하여 변경할 수 있습니다.
그런 다음 표시되는 설정을 사용하여 크기를 조정할 수 있습니다.

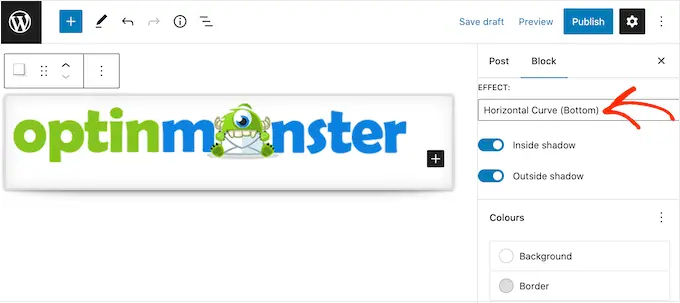
Drop Box Shadow 플러그인은 곡선 가장자리와 눈길을 끄는 '관점' 효과와 같은 몇 가지 다른 효과와 함께 제공됩니다.
다양한 효과를 미리 보려면 '효과' 드롭다운을 열고 목록에서 선택하기만 하면 됩니다. 미리보기가 자동으로 업데이트되므로 다양한 스타일을 시도하여 원하는 스타일을 확인할 수 있습니다.

또한 'Inside Shadow' 및 'Outside Shadow' 토글을 사용하여 플러그인이 상자 내부, 상자 외부 또는 둘 다에 그림자를 표시할지 여부를 변경할 수 있습니다.
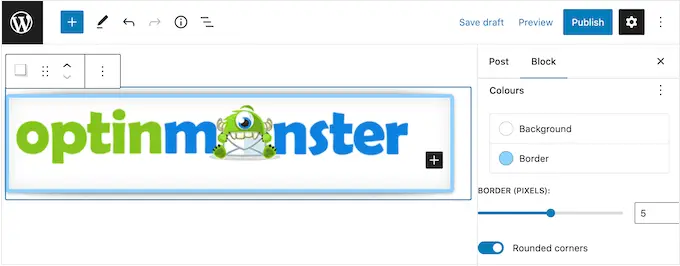
그런 다음 '색상' 헤더 아래의 설정을 사용하여 상자와 테두리의 색상을 변경할 수 있습니다.
'배경'은 그림자 상자 내부를 나타내고 '테두리'는 블록 외부에 나타납니다.

더 부드럽고 구부러진 그림자 상자를 만들려면 '둥근 모서리' 토글을 활성화할 수 있습니다. 마지막으로 WordPress에서 다른 블록을 사용자 지정하는 방법과 유사하게 정렬 및 패딩을 변경할 수 있습니다.
더 많은 상자 그림자를 만들려면 위에서 설명한 것과 동일한 프로세스를 따르십시오.
페이지 모양이 만족스러우면 '업데이트' 또는 '게시'를 클릭하기만 하면 모든 새 상자 그림자가 활성화됩니다.
방법 3. Page Builder를 사용하여 상자 그림자 추가(고급)
방문 페이지, 사용자 지정 홈페이지 또는 WordPress 테마의 일부에 상자 그림자를 추가하려면 페이지 빌더 플러그인을 사용하는 것이 좋습니다.
SeedProd는 최고의 드래그 앤 드롭 WordPress 페이지 빌더입니다. 한 줄의 코드를 작성하지 않고도 맞춤 랜딩 페이지를 디자인하고 맞춤 WordPress 테마를 만들 수도 있습니다.
또한 고급 드래그 앤 드롭 편집기를 사용하여 모든 블록에 상자 그림자를 추가할 수 있습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.

참고: 보다 전문적으로 디자인된 템플릿, 고급 기능 및 WooCommerce 통합과 함께 제공되는 프리미엄 버전의 SeedProd도 있습니다. 그러나 WordPress에 상자 그림자를 추가하는 데 필요한 모든 것이 있으므로 무료 버전을 사용할 것입니다.
플러그인을 활성화하면 SeedProd가 라이선스 키를 요청합니다.

SeedProd 웹사이트의 계정에서 이 라이센스 키를 찾을 수 있습니다. 정보 입력 후 'Verify Key' 버튼을 클릭합니다.
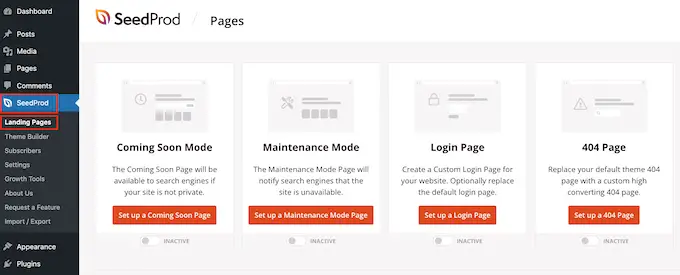
키를 입력한 후 WordPress 대시보드에서 SeedProd » Landing Pages 로 이동합니다.

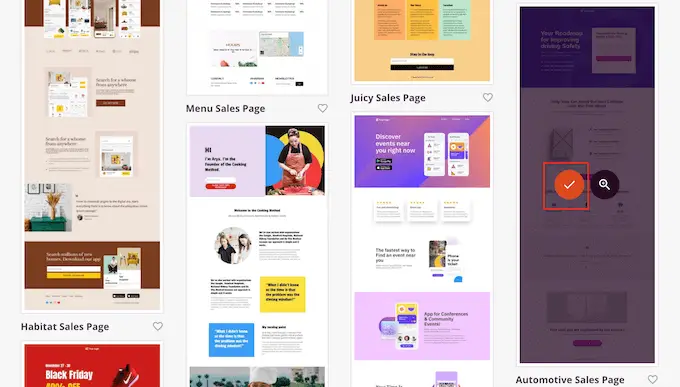
SeedProd는 범주별로 그룹화된 150개의 전문적으로 디자인된 템플릿과 함께 제공됩니다. 상단에는 아름다운 출시 예정 페이지를 만들고, 유지 관리 모드를 활성화하고, WordPress용 사용자 지정 로그인 페이지를 만드는 등의 범주가 표시됩니다.
SeedProd의 모든 템플릿은 쉽게 사용자 정의할 수 있으므로 원하는 디자인을 사용할 수 있습니다.
마음에 드는 템플릿을 찾으면 해당 템플릿 위에 마우스를 놓고 확인 표시 아이콘을 클릭하기만 하면 됩니다.

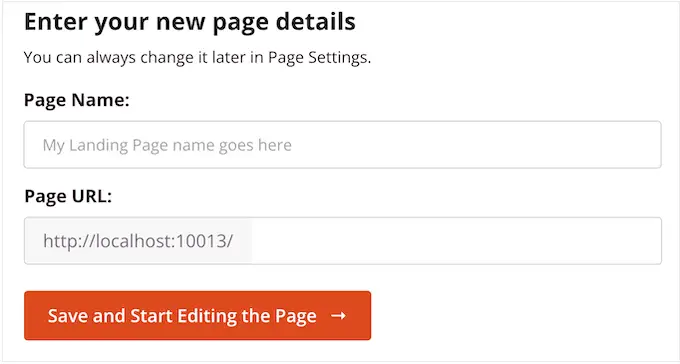
이제 방문 페이지의 이름을 '페이지 이름' 필드에 입력할 수 있습니다. SeedProd는 페이지 이름을 사용하여 '페이지 URL'을 자동으로 생성합니다.
가능한 한 URL에 관련 키워드를 포함하는 것이 좋습니다. 이렇게 하면 검색 엔진이 페이지 내용을 이해하는 데 도움이 됩니다. 이것은 종종 WordPress SEO를 향상시킵니다.
페이지의 자동 생성 URL을 변경하려면 '페이지 URL' 필드에 입력하기만 하면 됩니다.

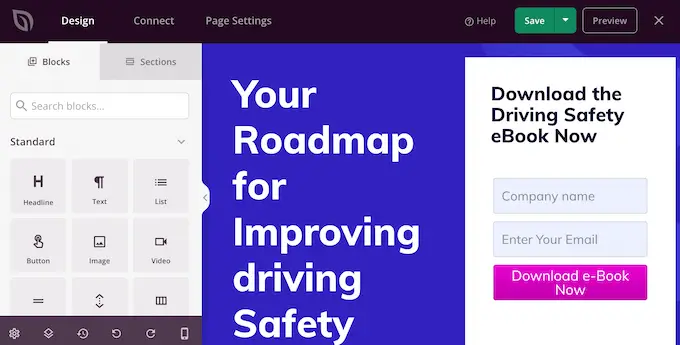
입력한 정보가 마음에 들면 '저장하고 페이지 편집 시작'을 클릭하십시오. 그러면 SeedProd 페이지 빌더 인터페이스가 로드됩니다.
이 간단한 드래그 앤 드롭 빌더는 페이지 디자인의 실시간 미리보기를 오른쪽에 표시합니다. 왼쪽에는 페이지에 추가할 수 있는 다양한 블록과 섹션을 모두 보여주는 메뉴가 있습니다.

추가할 블록을 찾으면 템플릿으로 끌어다 놓기만 하면 됩니다.
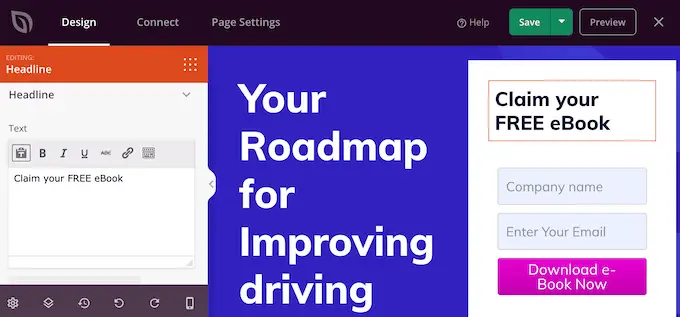
블록을 사용자 정의하려면 SeedProd 편집기에서 해당 블록을 클릭하여 선택하십시오. 이제 왼쪽 메뉴가 업데이트되어 블록을 사용자 지정하는 데 사용할 수 있는 모든 설정을 표시합니다.
예를 들어 제목 블록을 클릭하면 자신의 텍스트를 입력하거나 텍스트 색상 및 글꼴 크기를 변경할 수 있습니다.

페이지를 만들 때 블록을 끌어서 놓아 레이아웃 주위로 블록을 이동할 수 있습니다. 자세한 지침은 WordPress로 랜딩 페이지를 만드는 방법에 대한 가이드를 참조하십시오.
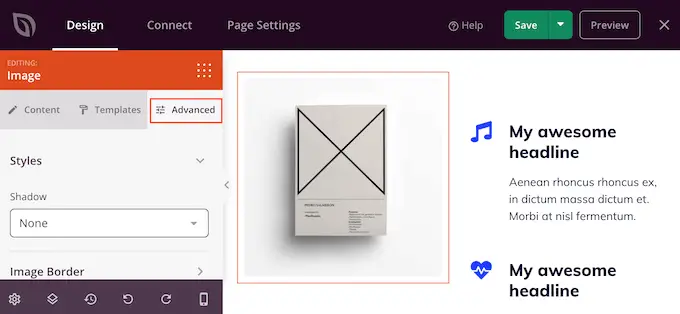
상자 그림자를 만들려면 SeedProd 페이지 편집기에서 블록을 클릭하여 선택합니다. 왼쪽 메뉴의 설정은 블록마다 다를 수 있지만 일반적으로 '고급' 탭을 클릭해야 합니다.

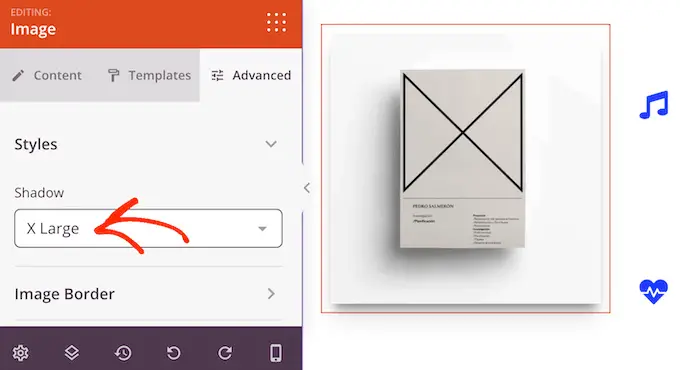
여기에서 '스타일' 섹션 아래의 '그림자' 드롭다운 메뉴를 찾습니다. 이 드롭다운을 열고 Hairline, Medium 또는 2X Large와 같은 그림자 스타일을 선택하기만 하면 됩니다.
미리보기가 자동으로 업데이트되므로 다양한 스타일을 시도하여 페이지 디자인에서 가장 잘 보이는 것을 확인할 수 있습니다.

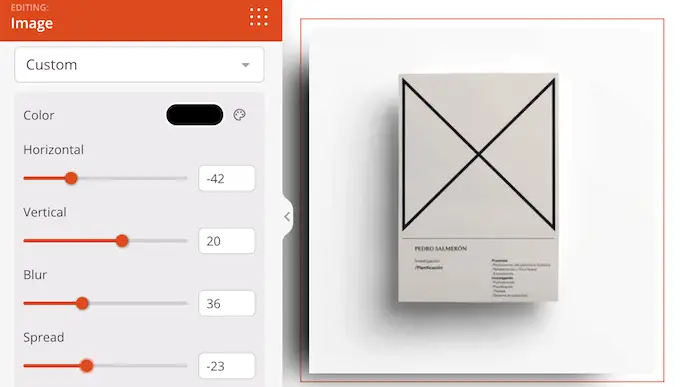
기성 스타일을 사용하지 않으려면 '사용자 정의'를 클릭하십시오.
이렇게 하면 사용자 지정 그림자의 색상, 흐림, 퍼짐 및 위치를 변경할 수 있는 몇 가지 새로운 설정이 추가됩니다.

완료되면 더 많은 블록과 상자 그림자를 추가하여 페이지에서 계속 작업할 수 있습니다.
페이지 모양이 만족스러우면 '저장' 버튼을 클릭한 다음 '게시'를 선택하여 게시하세요.

방법 4. CSS Hero(Premium Plugin)를 이용한 Box Shadow 추가 방법
코드 작업이 익숙하지 않지만 여전히 고급 상자 그림자를 만들고 싶다면 CSS Hero를 사용해 볼 수 있습니다. 이 프리미엄 플러그인을 사용하면 한 줄의 코드를 작성하지 않고도 WordPress 테마의 모든 부분을 미세 조정할 수 있습니다.
CSS Hero를 사용하면 각 블록에 대해 고유한 그림자를 생성할 수 있으므로 다양한 그림자 효과를 많이 생성하려는 경우에도 훌륭한 선택입니다.
먼저 CSS Hero 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
활성화되면 화면 상단에 'Proceed to Product Activation' 버튼이 표시됩니다. 계속해서 이 버튼을 클릭하세요.

이렇게 하면 계정에 로그인하고 라이선스 키를 얻을 수 있는 CSS Hero 웹사이트로 이동합니다. 화면의 지침을 따르기만 하면 몇 번의 클릭만으로 사이트로 다시 리디렉션됩니다.
그런 다음 WordPress 관리 도구 모음에서 'CSS Hero로 사용자 지정' 텍스트를 클릭합니다.

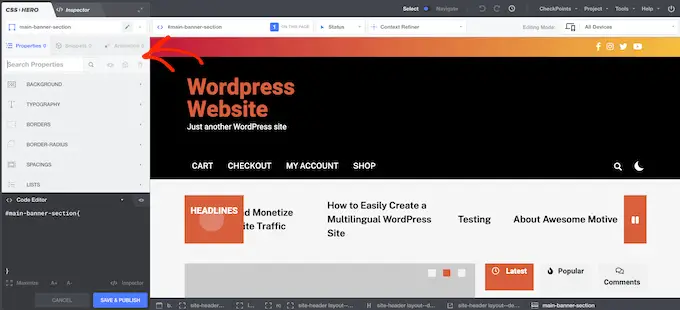
그러면 CSS Hero 편집기가 열립니다.
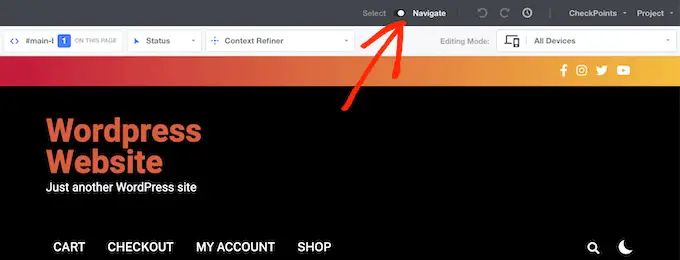
기본적으로 콘텐츠를 클릭하면 해당 콘텐츠를 사용자 지정하는 데 사용할 수 있는 모든 설정이 포함된 패널이 열립니다.

웹 사이트 홈페이지에 상자 그림자를 추가하려는 경우 유용합니다. 그러나 다른 페이지를 사용자 지정하려면 '선택' 모드에서 '탐색' 모드로 전환해야 메뉴, 링크 및 기타 콘텐츠와 정상적으로 상호 작용할 수 있습니다.
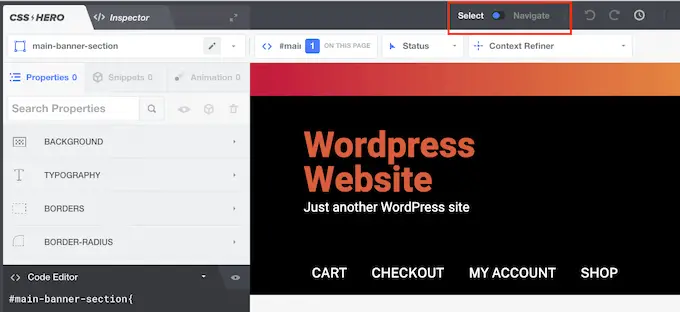
이렇게 하려면 도구 모음에서 '선택/탐색' 토글을 클릭하여 '탐색'을 표시합니다.

이제 그림자를 추가하려는 페이지나 게시물로 이동할 수 있습니다.
해당 페이지에 도달하자마자 '선택/탐색' 토글을 다시 클릭하여 '선택'을 표시합니다.

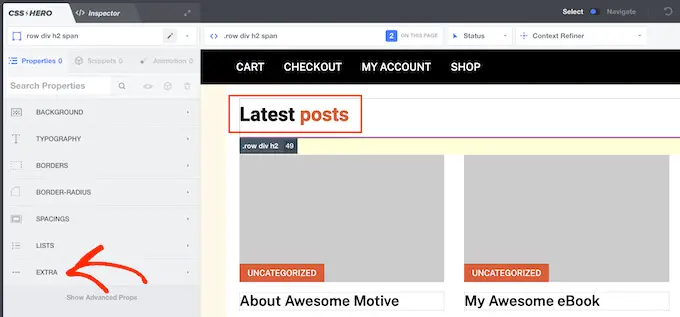
완료되면 상자 그림자를 추가하려는 단락, 이미지, 버튼 또는 기타 콘텐츠를 클릭합니다.
왼쪽 패널에서 '추가'를 클릭합니다.

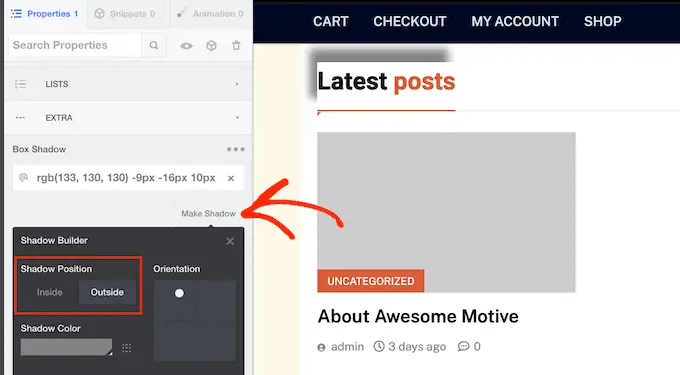
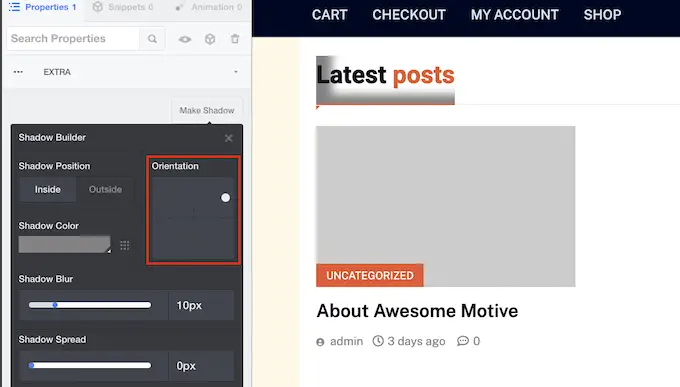
이제 계속해서 '그림자 만들기'를 클릭하면 상자 그림자를 만드는 데 사용할 수 있는 모든 설정이 표시됩니다.
시작하려면 '그림자 위치' 설정을 사용하여 그림자가 블록 내부 또는 외부에 나타나는지 여부를 변경할 수 있습니다.

이 결정을 내린 후 '방향' 상자의 작은 점을 사용하여 그림자의 방향을 미세 조정할 수 있습니다.
점을 새 위치로 드래그 앤 드롭하면 실시간 미리보기에서 점의 이동을 확인할 수 있습니다.

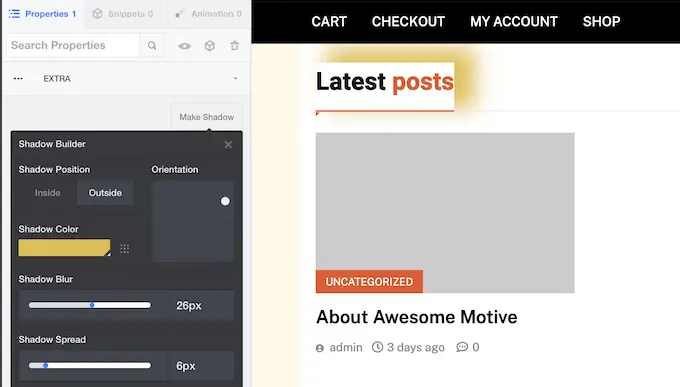
그림자의 위치가 만족스러우면 색상, 흐림 및 퍼짐을 변경할 수 있습니다.
CSS Hero는 이러한 변경 사항을 즉시 표시하므로 다른 설정을 시도하여 가장 잘 보이는 것을 확인할 수 있습니다.

다른 블록에 상자 그림자를 추가하려면 위에서 설명한 것과 동일한 프로세스를 따르십시오.
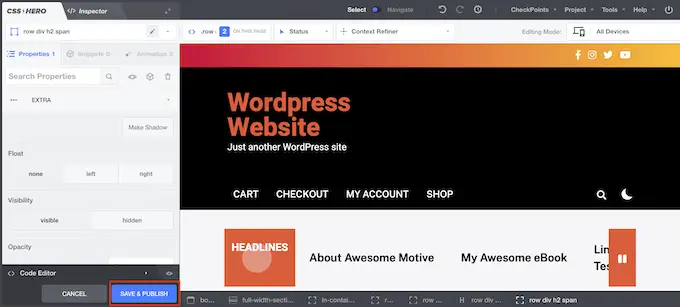
페이지 모양이 만족스러우면 '저장 및 게시'를 클릭하여 게시하세요.

이 튜토리얼이 WordPress에서 상자 그림자를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에서 목차를 만드는 방법을 배우거나 최고의 WordPress 팝업 플러그인 목록을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
