WordPress에 CSS 애니메이션을 쉽게 추가하는 방법(2가지 간단한 방법)
게시 됨: 2023-03-24WordPress에 CSS 애니메이션을 추가하시겠습니까?
애니메이션은 방문자의 관심을 끌고 페이지의 가장 중요한 콘텐츠를 강조 표시하는 좋은 방법입니다. 또한 고객이 행동 유도 버튼과 링크를 클릭하도록 유도할 수 있습니다.
이 기사에서는 WordPress에 CSS 애니메이션을 쉽게 추가하는 방법을 보여줍니다.

WordPress에 CSS 애니메이션을 추가하는 이유는 무엇입니까?
CSS 애니메이션을 사용하여 페이지의 다른 부분에 방문자의 관심을 끌 수 있습니다. 예를 들어 온라인 상점이 있는 경우 애니메이션을 통해 제품의 가장 중요한 기능이나 가장 큰 판매 포인트를 강조할 수 있습니다.
애니메이션은 또한 CTA를 돋보이게 만들어 더 많은 사람들이 이메일 뉴스레터를 구독하도록 하는 것과 같은 특정 목표를 달성하는 데 도움이 될 수 있습니다.
테마 또는 하위 테마의 스타일시트에 CSS 애니메이션을 추가할 수 있습니다. 그러나 이것은 많은 시간과 노력이 필요하며 실수할 경우 웹 사이트의 디자인과 기능을 손상시킬 수 있습니다.
그런 말로 WordPress 사이트에 CSS 애니메이션을 쉽게 추가하는 방법을 살펴보겠습니다. 특정 방법으로 바로 이동하려면 아래 링크를 사용할 수 있습니다.
방법 1. WordPress 블록에 쉽게 애니메이션을 적용하는 방법 (빠르고 쉬움)
간단한 CSS 애니메이션을 추가하는 가장 쉬운 방법은 블록 애니메이션을 사용하는 것입니다.
이 무료 플러그인을 사용하면 한 줄의 CSS를 작성하지 않고도 모든 블록에 입구 애니메이션을 추가할 수 있습니다. 또한 타이핑 애니메이션과 텍스트 및 숫자에 추가할 수 있는 시세 스타일 효과가 있습니다.

먼저 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
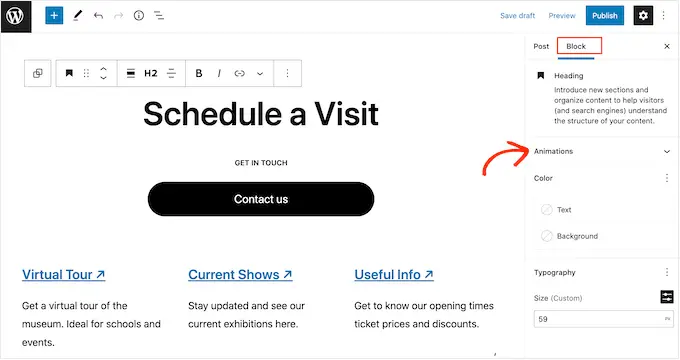
활성화되면 WordPress 편집기에서 페이지나 게시물을 엽니다. 그런 다음 애니메이션을 적용하려는 블록을 클릭하고 오른쪽 메뉴에서 '블록' 탭을 선택하기만 하면 됩니다.
이 메뉴에 새로운 '애니메이션' 섹션이 있는 것을 볼 수 있습니다.

'애니메이션' 섹션을 클릭하여 확장하기만 하면 애니메이션, 카운트 애니메이션 및 타이핑 애니메이션의 세 가지 옵션이 표시됩니다.
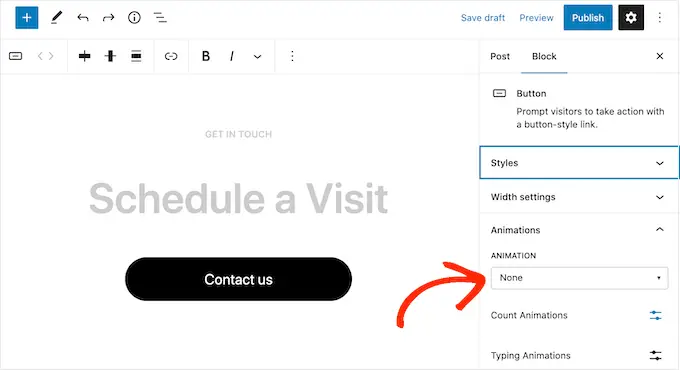
'애니메이션'은 페이지가 로드될 때 한 번 재생되는 짧은 효과입니다. 이러한 종류의 시작 애니메이션을 WordPress 블로그에 추가하려면 '애니메이션' 옆에 있는 드롭다운을 클릭하기만 하면 됩니다.

이렇게 하면 사용하려는 애니메이션을 선택할 수 있는 메뉴가 열립니다.
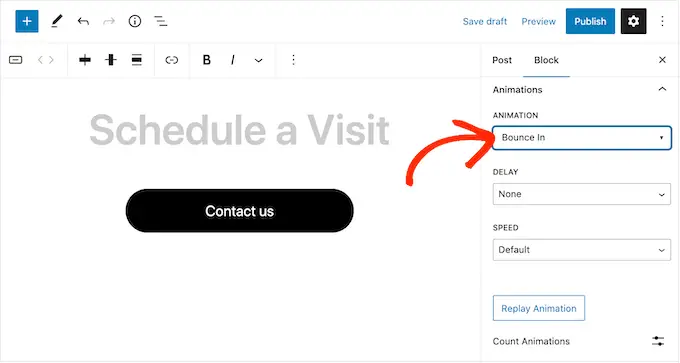
WordPress 편집기는 애니메이션의 미리 보기를 표시하므로 가장 잘 보이는 것을 보기 위해 다양한 옵션을 시도할 수 있습니다.

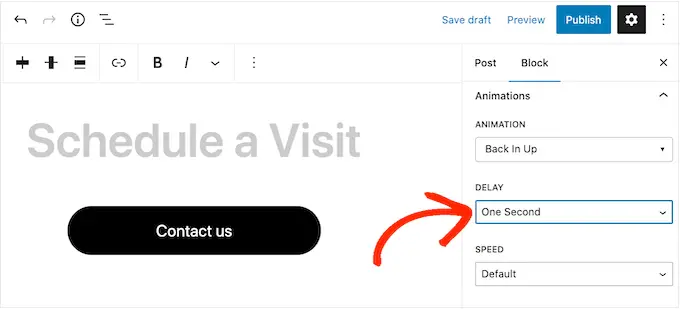
기본적으로 시작 애니메이션은 페이지가 로드되는 즉시 재생되지만 원하는 경우 지연을 추가할 수 있습니다. 동일한 페이지에서 여러 애니메이션을 사용하는 경우 지연을 사용하여 애니메이션이 압도적이지 않도록 시차를 둘 수도 있습니다.
'지연' 드롭다운을 열고 목록에서 시간을 선택하기만 하면 됩니다.

'Speed' 드롭다운을 사용하여 애니메이션을 더 빠르게 또는 더 느리게 만들 수도 있습니다.
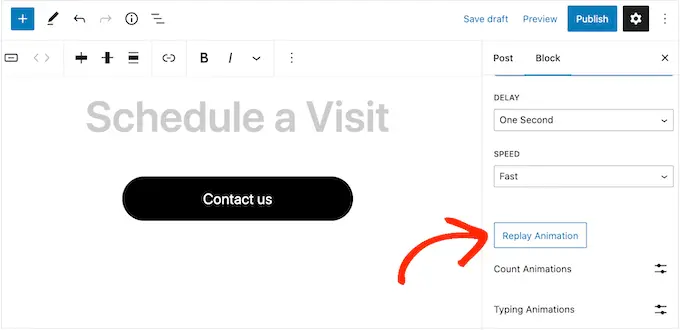
다른 설정을 시도할 때 'Replay Animation'을 클릭하면 언제든지 애니메이션을 미리 볼 수 있습니다.

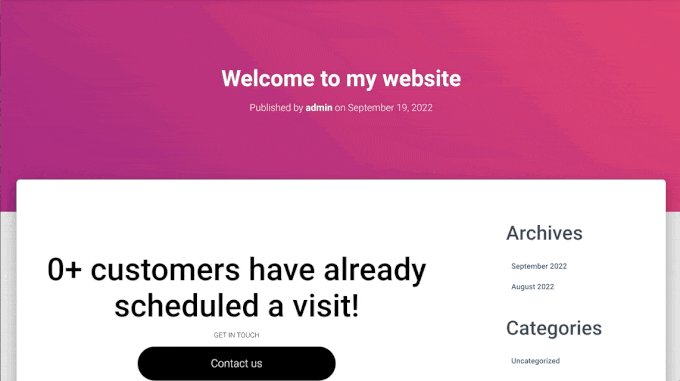
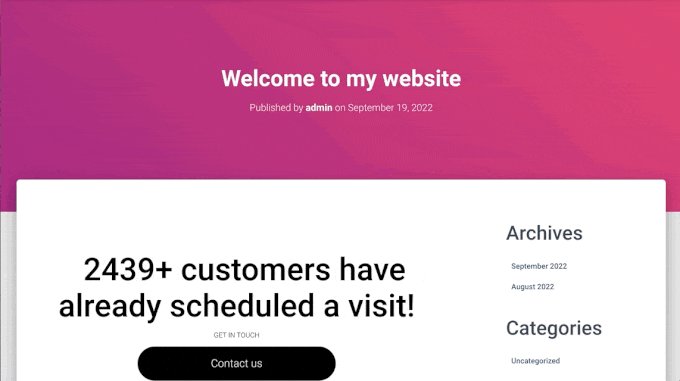
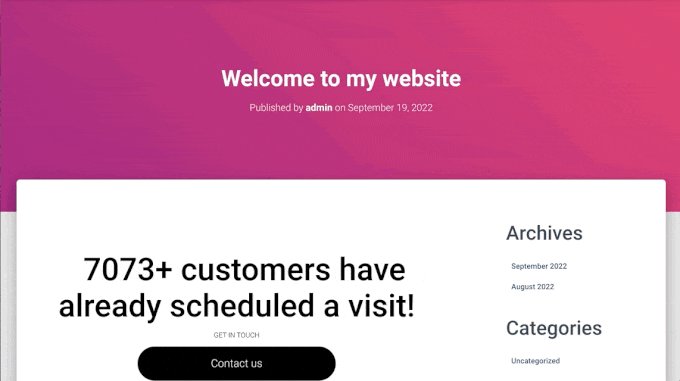
플러그인에는 'Count Animations' 및 'Typing Animations'도 있습니다.
타이핑 애니메이션을 사용하면 텍스트에 애니메이션 효과를 줄 수 있으며 카운트 애니메이션은 숫자에 시세 스타일 효과를 추가합니다. 이러한 애니메이션은 텍스트나 숫자를 지원하는 모든 블록에서 작동하므로 버튼, 이미지 캡션, 제목 등에 애니메이션을 적용하는 데 사용할 수 있습니다.
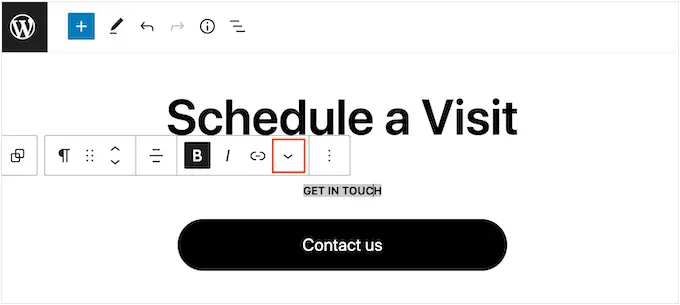
이러한 효과 중 하나를 추가하려면 먼저 애니메이션을 적용할 텍스트나 숫자를 강조 표시합니다. 그런 다음 작은 도구 모음에서 아래쪽 화살표를 클릭합니다.

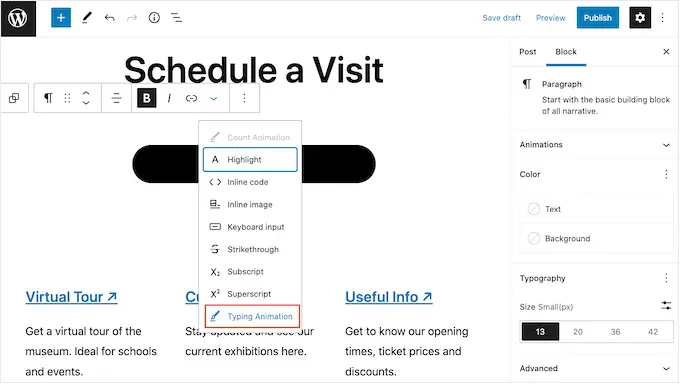
이제 드롭다운 메뉴에서 '애니메이션 계산' 또는 '애니메이션 입력'을 선택할 수 있습니다.
이러한 옵션이 회색으로 표시되면 올바른 콘텐츠를 강조 표시했는지 확인하십시오. 예를 들어 텍스트만 강조 표시한 경우 '애니메이션 계산'을 선택할 수 없습니다.

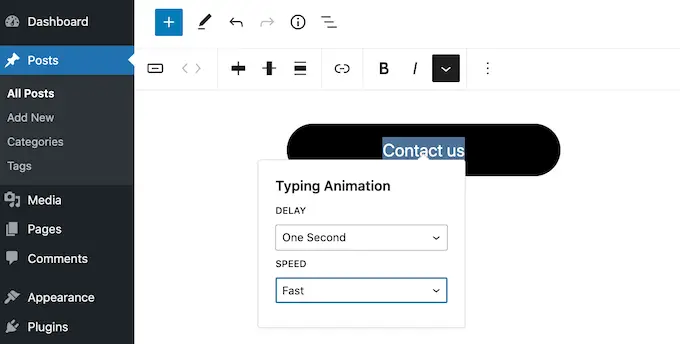
애니메이션을 추가한 후 작은 팝업의 드롭다운 메뉴를 사용하여 속도를 변경하고 선택적 지연을 추가할 수 있습니다.
예를 들어 다음 이미지에서는 1초의 지연을 사용하고 있습니다.

CSS 애니메이션을 라이브로 만들 준비가 되면 '게시' 또는 '업데이트' 버튼을 클릭하십시오. 이제 WordPress 웹사이트를 방문하면 애니메이션이 실시간으로 표시됩니다.
방법 2. 사용자 지정 페이지에 CSS 애니메이션을 추가하는 방법(권장)
내장된 WordPress 블록에 간단한 애니메이션을 추가하려면 블록 애니메이션을 선택하는 것이 좋습니다. 그러나 방문자의 관심을 끌고 웹 사이트에 사람들을 유지하고 더 많은 전환을 얻으려면 SeedProd를 사용하는 것이 좋습니다.
SeedProd는 간단한 드래그 앤 드롭 편집기를 사용하여 아름다운 랜딩 페이지, 판매 페이지 등을 만들 수 있는 최고의 페이지 빌더 플러그인입니다.
또한 회전 및 강조 표시된 애니메이션 헤드라인을 만드는 데 사용할 수 있는 '애니메이션 헤드라인' 블록도 함께 제공됩니다.

이름에도 불구하고 Animated Headline 블록을 사용하여 클릭 유도 문안, 부제 또는 강조하려는 기타 텍스트를 포함한 모든 텍스트에 애니메이션을 적용할 수 있습니다.
SeedProd는 또한 이미지, 텍스트, 버튼, 비디오 등을 포함하여 모든 블록에 추가할 수 있는 40개 이상의 시작 애니메이션과 함께 제공됩니다.

몇 번의 클릭만으로 전체 섹션과 열에 애니메이션을 적용할 수도 있습니다. 이러한 방식으로 몇 분 안에 매력적인 애니메이션 페이지를 만들 수 있습니다.
더 많은 전환과 매출을 얻기 위해 애니메이션을 사용하는 경우 SeedProd는 WooCommerce와 통합되어 이미 웹사이트 홍보에 사용하고 있을 수 있는 많은 최고의 이메일 마케팅 서비스를 지원합니다.
SeedProd 페이지 빌더 설정 방법
가장 먼저 해야 할 일은 SeedProd를 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
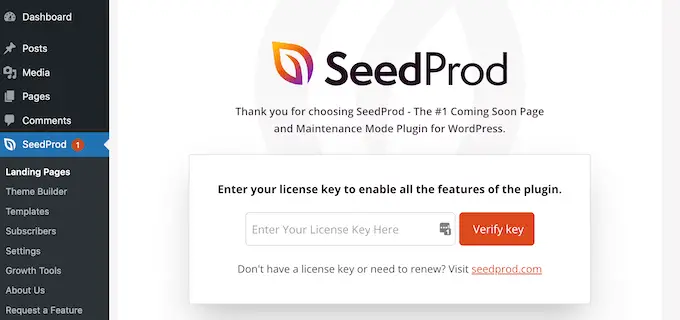
활성화 시 라이선스 키를 입력해야 합니다.

SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다. 라이선스 키를 추가한 후 '키 확인'을 클릭하기만 하면 됩니다.
사용자 지정 페이지 디자인 만들기
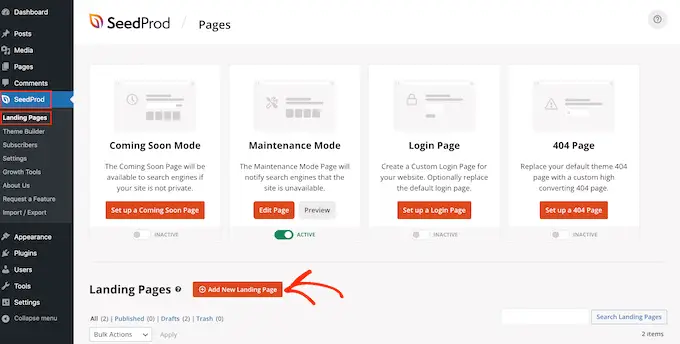
시작하려면 SeedProd » 랜딩 페이지 로 이동하여 '새 랜딩 페이지 추가'를 클릭하십시오.

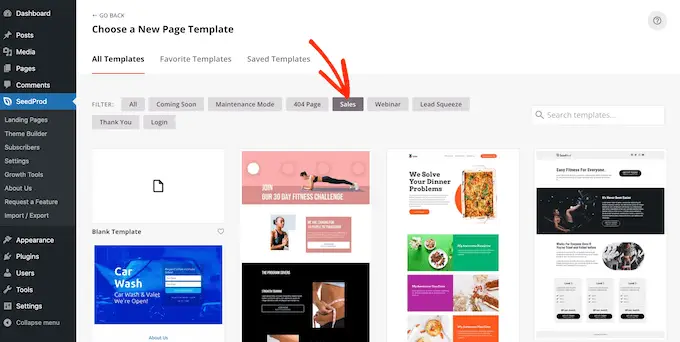
다음 화면에서 템플릿을 선택하라는 메시지가 표시됩니다.
SeedProd에는 404페이지 템플릿 및 사용자 지정 WooCommerce '감사' 페이지와 같은 다양한 범주로 구성된 180개 이상의 아름다운 템플릿이 함께 제공됩니다.
이 가이드에서는 애니메이션 텍스트와 시작 애니메이션이 포함된 판매 페이지를 만드는 방법을 보여 주지만 어떤 종류의 페이지를 만들든 단계는 비슷합니다.

아무 탭이나 클릭하면 해당 범주 내의 다양한 템플릿을 볼 수 있습니다.

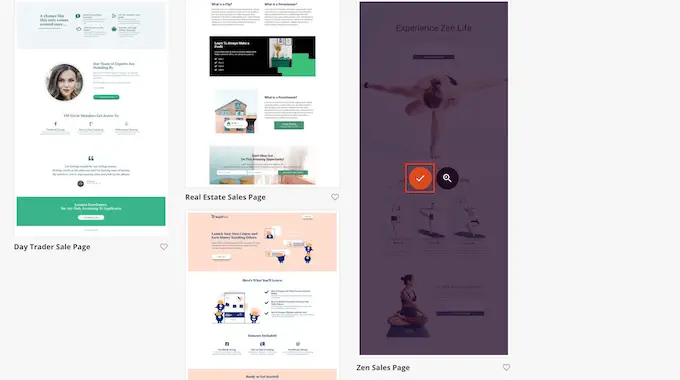
사용하려는 템플릿을 찾으면 해당 템플릿 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭하십시오.
모든 이미지에서 'Zen Sales Page' 템플릿을 사용하고 있지만 아무 템플릿이나 사용할 수 있습니다.

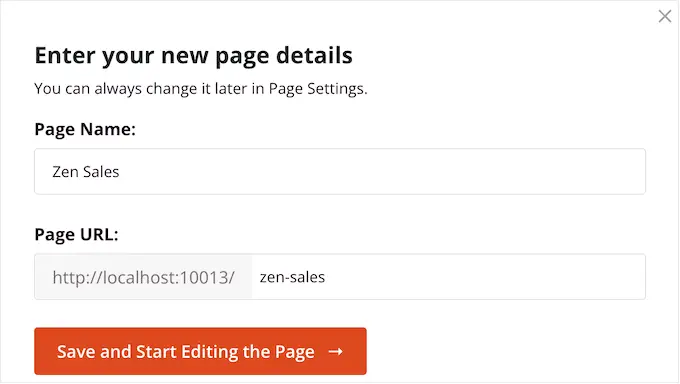
다음으로 페이지에 제목을 지정해야 합니다.
SeedProd는 페이지 제목을 기반으로 자동으로 URL을 생성하지만 원하는 대로 변경할 수 있습니다. 예를 들어 관련 키워드를 URL에 추가하면 종종 WordPress SEO를 개선하고 페이지가 관련 검색 결과에 표시되도록 할 수 있습니다.
자세한 내용은 WordPress 블로그에 대한 키워드 조사를 수행하는 방법에 대한 가이드를 참조하십시오.
제목과 URL이 마음에 들면 '저장하고 페이지 편집 시작'을 클릭하십시오.

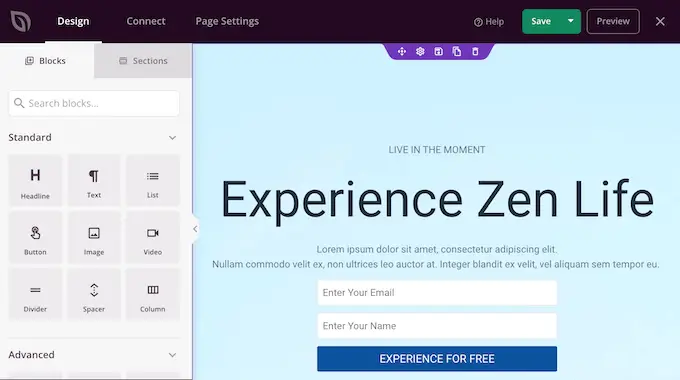
그러면 SeedProd 끌어서 놓기 페이지 편집기가 로드됩니다.
오른쪽에는 페이지 디자인의 실시간 미리보기가 표시되며 왼쪽에는 몇 가지 설정이 있습니다.

SeedProd에는 소셜 공유 버튼, 비디오, 문의 양식 등을 추가할 수 있는 블록을 포함하여 디자인에 추가할 수 있는 많은 블록이 함께 제공됩니다.
자세한 내용은 WordPress에서 사용자 지정 페이지를 만드는 방법에 대한 가이드를 참조하십시오.
WordPress에 애니메이션 텍스트를 추가하는 방법
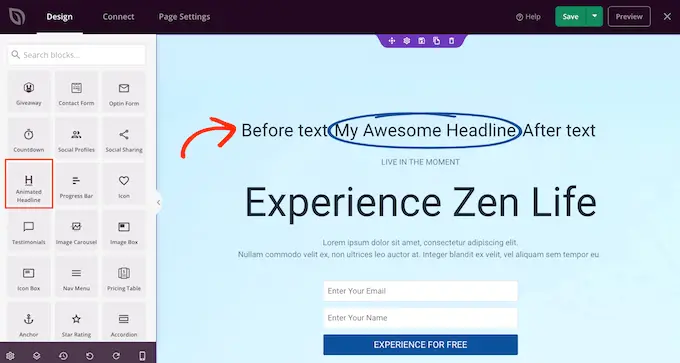
페이지에 애니메이션 텍스트를 추가하려면 Animated Headline 블록을 찾아 페이지 디자인으로 드래그합니다.

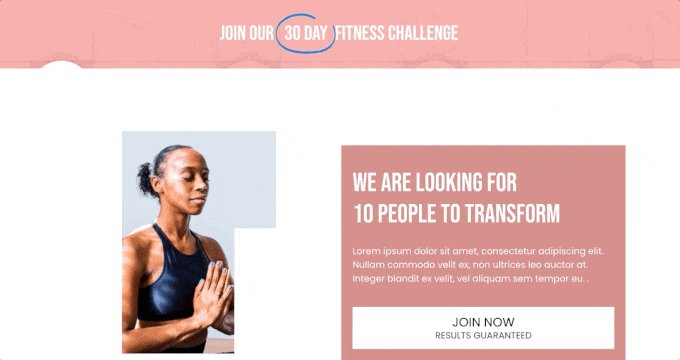
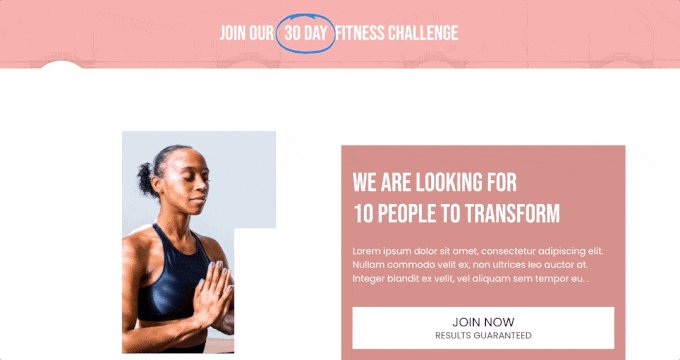
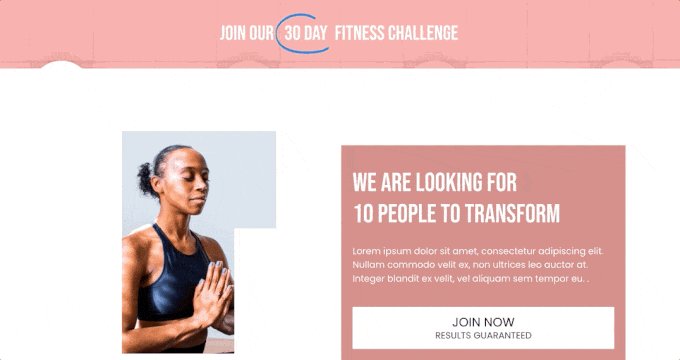
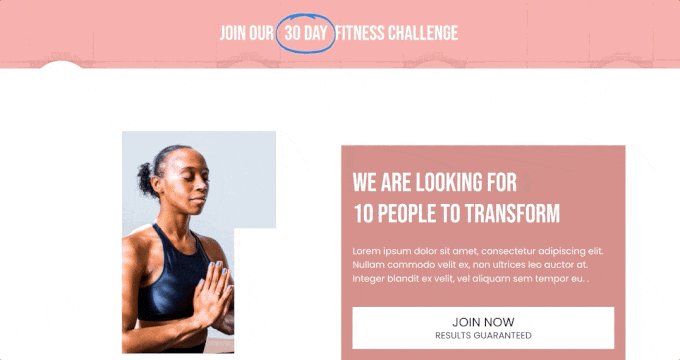
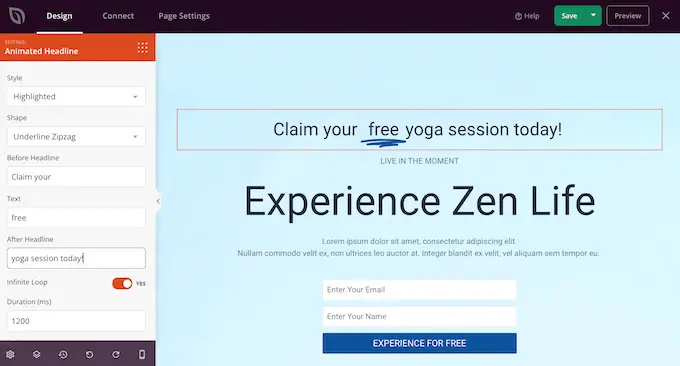
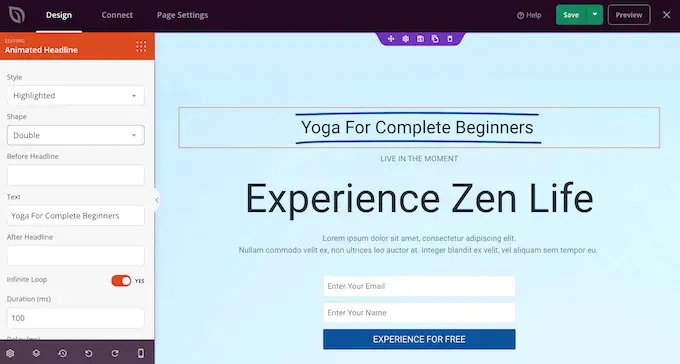
헤드라인에 애니메이션을 적용하는 방법에는 두 가지가 있습니다. 먼저 '강조 표시됨' 스타일은 텍스트에 원이나 밑줄이 그어진 지그재그와 같은 모양 애니메이션을 추가합니다.
이 애니메이션을 사용하여 헤드라인 내의 특정 단어나 구에 주의를 끌 수 있습니다. 이렇게 하면 가장 중요한 콘텐츠를 강조 표시하여 헤드라인을 더 쉽게 읽고 이해할 수 있습니다. 클릭 유도문안으로 관심을 끌 수 있는 좋은 방법이기도 합니다.

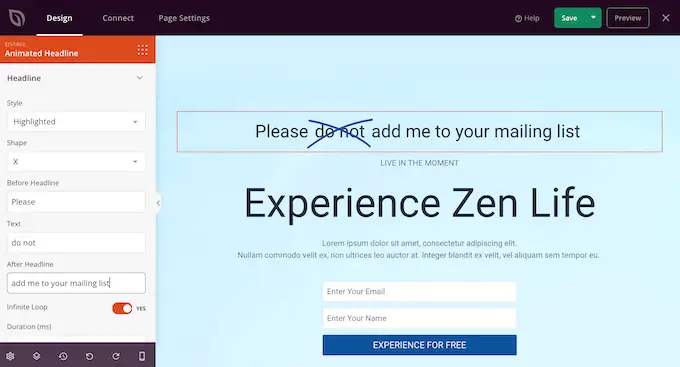
하이라이트 스타일에는 몇 가지 취소선 모양도 있습니다.
취소선을 사용하여 흥미롭고 눈길을 끄는 효과를 만들거나 단순히 디자인에 재미를 더할 수 있습니다.

하이라이트 애니메이션을 만들려면 '스타일' 드롭다운을 열고 '하이라이트'를 선택하세요.
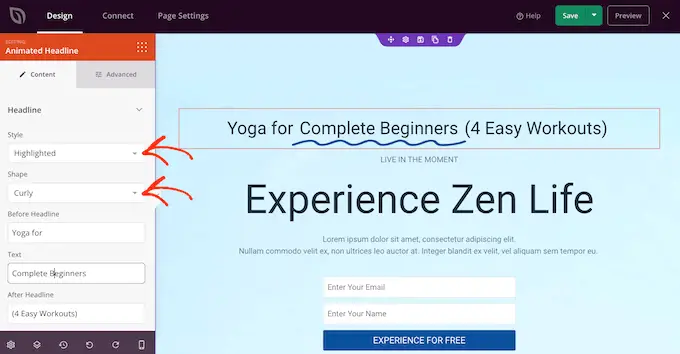
다음으로 '모양' 드롭다운을 열고 모양을 선택합니다. 모양을 클릭하면 SeedProd가 해당 애니메이션의 미리 보기를 표시하므로 다른 모양을 시도하여 가장 마음에 드는 모양을 확인할 수 있습니다.

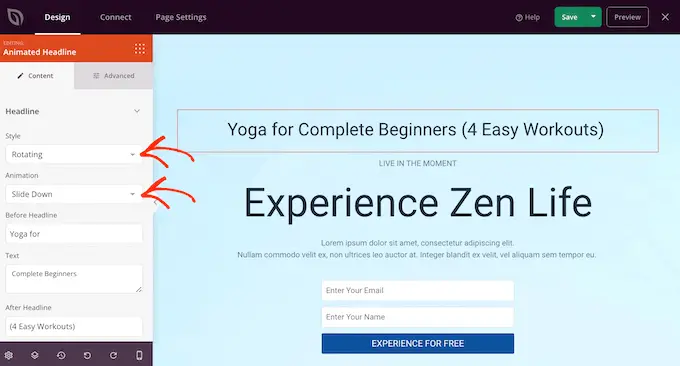
SeedProd에는 텍스트에 전환 효과를 추가하는 '회전' 애니메이션 스타일도 있습니다.
종종 애니메이션 텍스트는 페이지가 로드될 때 방문자가 가장 먼저 보는 것이므로 가장 중요한 텍스트 부분을 강조 표시하는 좋은 방법입니다.
전환 애니메이션을 만들려면 '스타일' 드롭다운을 열고 '회전'을 클릭하기만 하면 됩니다.
그런 다음 '애니메이션' 드롭다운을 열고 페이드, 확대/축소 또는 롤과 같은 사용하려는 전환 유형을 선택할 수 있습니다. 다시 한 번, SeedProd는 페이지 편집기 내에서 애니메이션을 재생하므로 원하는 효과를 보기 위해 다양한 효과를 시도할 수 있습니다.

'강조 표시됨' 또는 '회전' 애니메이션을 생성하는지 여부에 관계없이 애니메이션 텍스트 전후에 텍스트를 추가할 수 있습니다.
'헤드라인 앞' 및 '헤드라인 뒤' 입력란에 입력하기만 하면 됩니다. '텍스트' 입력란에 애니메이션을 적용할 단어나 문구를 추가합니다.
전체 헤드라인에 애니메이션을 적용하려면 '헤드라인 앞' 및 '헤드라인 뒤' 필드를 비워두십시오.

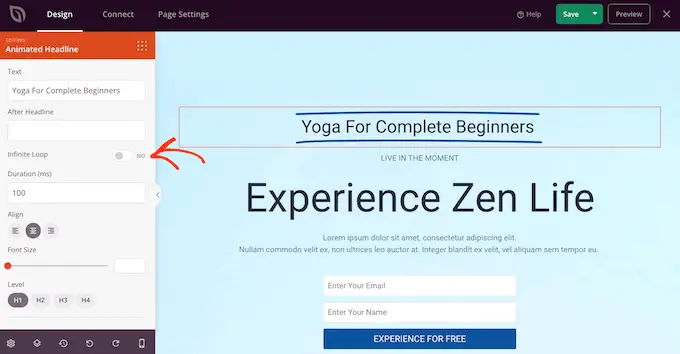
기본적으로 SeedProd는 반복적으로 애니메이션을 재생하므로 일부 방문자는 이를 성가시게 느낄 수 있습니다.
애니메이션을 한 번만 재생하려면 'Infinite Loop' 스위치를 클릭하여 비활성화합니다.

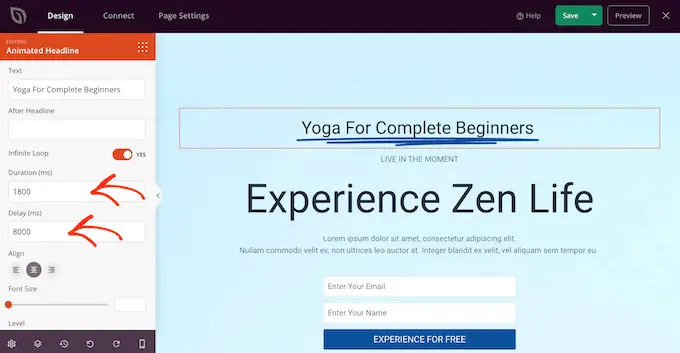
기본적으로 애니메이션은 8000밀리초 지연 후 1200밀리초 동안 재생됩니다.
다른 값을 사용하려면 '기간' 및 '지연' 필드에 입력하십시오. 예를 들어 더 짧은 기간을 사용하여 애니메이션을 더 빠르게 만들 수 있습니다.

텍스트 스타일을 지정할 수도 있습니다. 예를 들어 글꼴 크기와 정렬을 변경할 수 있습니다.
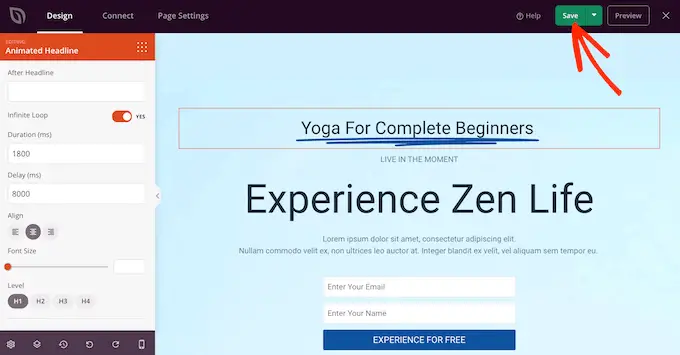
애니메이션 헤드라인이 마음에 들면 '저장' 버튼을 클릭하여 변경 사항을 저장하십시오.

WordPress에 입구 애니메이션 추가
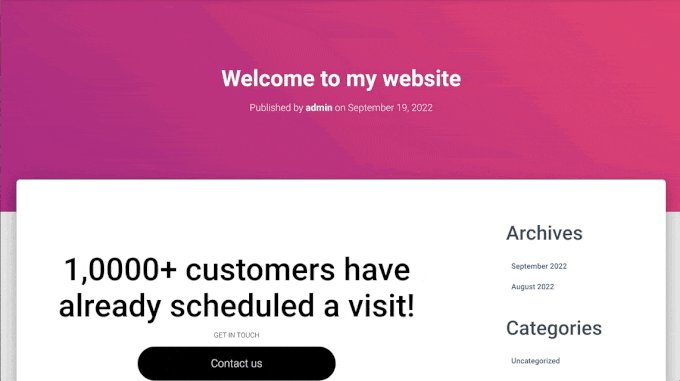
시작 애니메이션은 페이지가 처음 로드될 때 재생되므로 방문자의 관심을 끌 수 있는 좋은 방법입니다.
방문자가 가장 먼저 봐야 할 콘텐츠를 강조 표시하는 데 사용할 수도 있습니다. 예를 들어 온라인 마켓플레이스가 있는 경우 제품의 영웅 이미지나 블랙 프라이데이 세일을 광고하는 배너를 애니메이션으로 만들 수 있습니다.
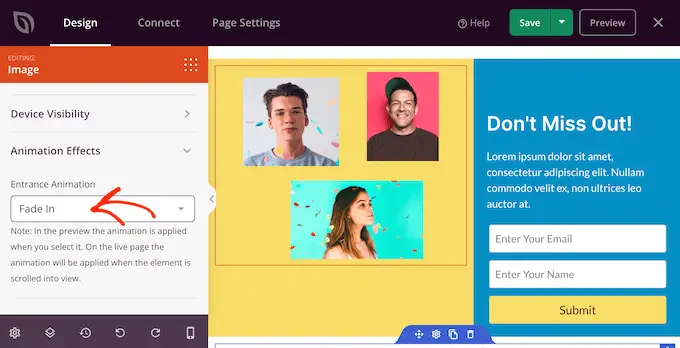
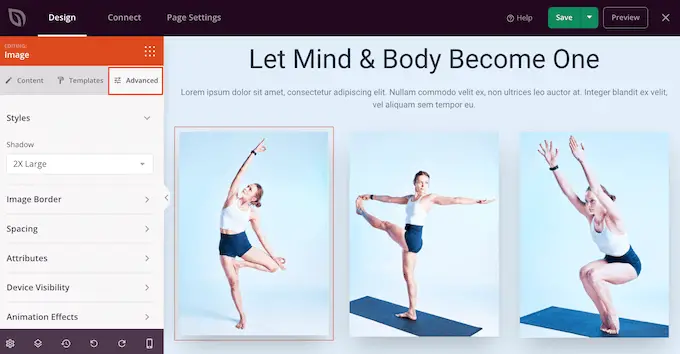
SeedProd 편집기 내에서 애니메이션을 적용하려는 콘텐츠를 클릭한 다음 왼쪽 메뉴에서 '고급' 탭을 선택하기만 하면 됩니다.

그런 다음 '애니메이션 효과' 섹션을 클릭하여 확장할 수 있습니다.
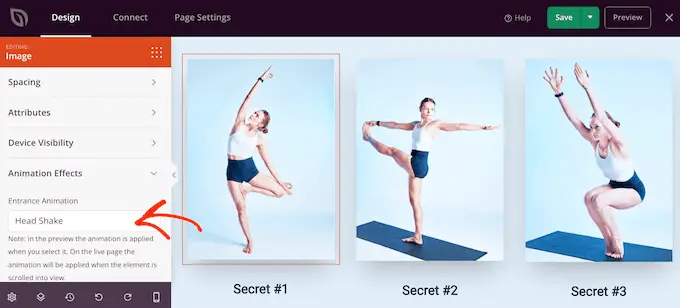
그런 다음 '입구 애니메이션' 드롭다운에서 애니메이션을 선택하기만 하면 됩니다.

이제 위에서 설명한 것과 동일한 프로세스를 수행하기만 하면 모든 블록, 섹션 또는 기둥에 입구 애니메이션을 추가할 수 있습니다.
WordPress에 CSS 애니메이션 게시
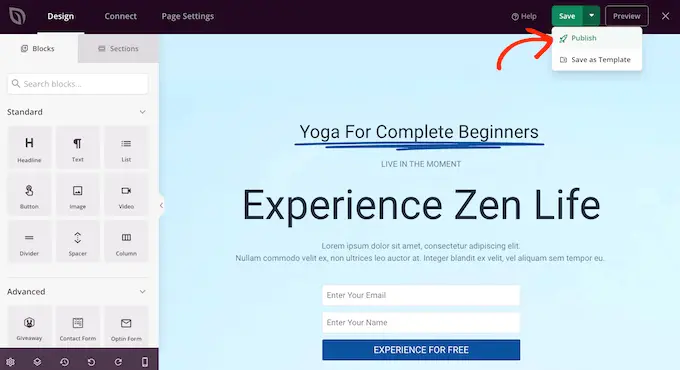
페이지 설정이 마음에 들면 '저장' 버튼의 드롭다운 메뉴를 클릭하고 '게시'를 선택합니다.

이제 이 페이지를 방문하여 CSS 애니메이션을 라이브로 볼 수 있습니다.
이 기사가 WordPress에 CSS 애니메이션을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 속도와 성능을 향상시키기 위한 궁극적인 가이드를 살펴보거나 가장 일반적인 WordPress 오류 목록과 이를 수정하는 방법을 볼 수 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
