WordPress에 사용자 정의 코드를 쉽게 추가하는 방법(사이트 손상 없이)
게시 됨: 2022-08-14종종 WordPress 자습서를 읽는 동안 테마의 functions.php 파일이나 사이트별 플러그인에 사용자 정의 코드 조각을 추가하라는 요청을 받을 수 있습니다.
문제는 사소한 실수라도 웹사이트를 망가뜨릴 수 있다는 것입니다.
이 기사에서는 사이트를 손상시키지 않고 WordPress에 사용자 정의 코드를 추가하는 쉬운 방법을 보여줍니다.

사용자 지정 코드 조각의 문제(및 해결 방법)
종종 WordPress 자습서에서 테마의 functions.php 파일이나 사이트별 플러그인에 코드를 추가하기 위한 지침이 있는 코드 조각을 찾을 수 있습니다.
가장 큰 문제는 사용자 정의 코드 스니펫의 작은 실수라도 WordPress 사이트를 손상시키고 액세스할 수 없게 만들 수 있다는 것입니다.
말할 것도 없이, WordPress 테마를 업데이트하면 모든 사용자 정의가 제거됩니다.
다른 문제는 사이트별 플러그인에 여러 코드 조각을 추가하면 파일 관리가 어려워질 수 있다는 점입니다.
운 좋게도 사용자가 WordPress에서 사용자 지정 코드 조각을 추가하고 관리하는 더 쉬운 방법이 있습니다.
WPCode는 1백만 개 이상의 WordPress 웹사이트에서 사용되는 가장 인기 있는 코드 조각 플러그인입니다. 테마의 functions.php 파일을 편집하지 않고도 WordPress에 코드 조각을 쉽게 추가할 수 있습니다.

또한 WPCode를 사용하면 사이트의 머리글 및 바닥글 영역에 Google Analytics, Facebook Pixel, Google 애드센스 등에 대한 추적 코드를 간단하게 추가할 수 있습니다.
스마트 코드 조각 유효성 검사를 통해 일반적인 코드 오류를 방지할 수 있으므로 사이트 손상에 대해 걱정할 필요가 없습니다.
또한 WPCode에는 REST API 비활성화, 주석 비활성화, Gutenberg 비활성화, SVG 파일 업로드 허용 등과 같이 가장 인기 있는 WordPress 코드 조각을 모두 찾을 수 있는 조각 라이브러리가 내장되어 있습니다. 이렇게 하면 각 기능 요청에 대해 별도의 플러그인을 설치할 필요가 없습니다.
가장 좋은 점은 하나의 중앙 화면에서 모든 코드 조각을 관리하고 태그를 추가하여 구성할 수 있다는 것입니다.
즉, WPCode를 사용하여 WordPress에 사용자 지정 코드 조각을 쉽게 추가하는 방법을 살펴보겠습니다.
WordPress에 사용자 정의 코드 조각 추가
가장 먼저해야 할 일은 웹 사이트에 WPCode 플러그인을 설치하고 활성화하는 것입니다.
자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
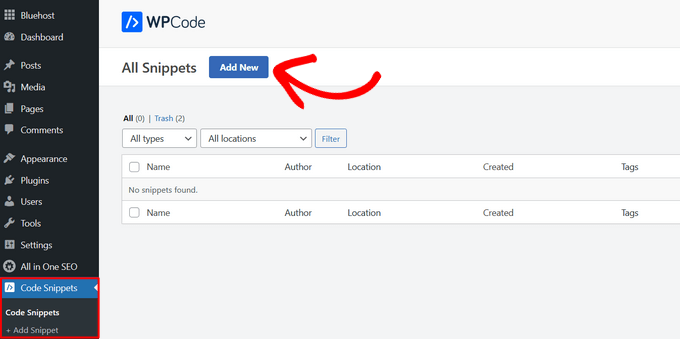
활성화되면 플러그인은 '코드 조각'이라는 새 메뉴 항목을 WordPress 관리 표시줄에 추가합니다. 그것을 클릭하면 사이트에 저장한 모든 사용자 정의 코드 조각 목록이 표시됩니다.
플러그인을 방금 설치했으므로 목록이 비어 있습니다.
계속해서 '새로 추가' 버튼을 클릭하여 WordPress에 첫 번째 사용자 정의 코드 스니펫을 추가하십시오.

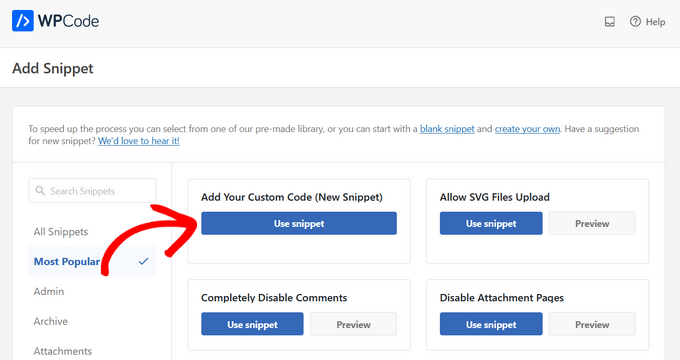
그러면 '조각 추가' 페이지로 이동합니다. 여기에서 미리 만들어진 라이브러리에서 코드 조각을 선택하거나 사용자 정의 코드를 추가할 수 있습니다.
사용자 정의 코드를 추가하려면 '사용자 정의 코드 추가(새 스니펫)' 옵션 아래에 있는 '스니펫 사용' 버튼을 클릭하십시오.

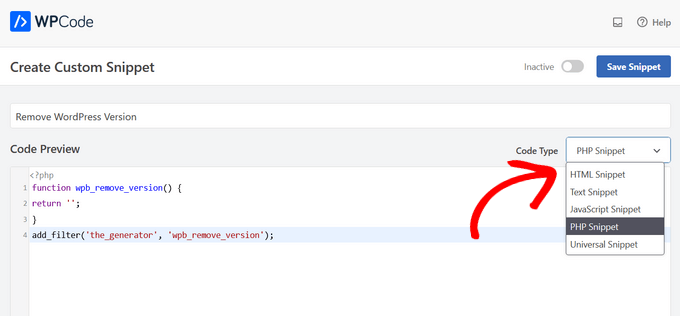
사용자 정의 코드 스니펫의 제목을 입력하는 것으로 시작해야 합니다. 이것은 코드를 식별하는 데 도움이 되는 모든 것이 될 수 있습니다.
그런 다음 코드 조각을 복사하여 코드 상자에 붙여넣을 수 있습니다. 오른쪽의 드롭다운 메뉴에서 올바른 코드 유형도 선택해야 합니다.

위의 스크린샷에서 테스트 사이트에서 WordPress 버전 번호를 제거하는 사용자 지정 코드 조각을 추가했습니다.
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
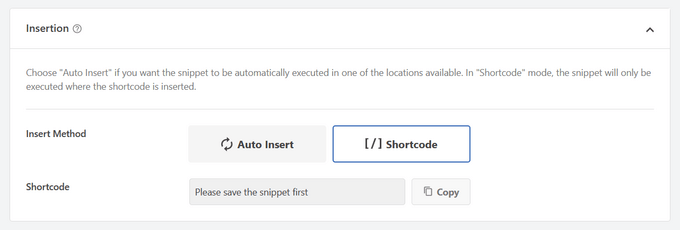
코드 상자 아래에 삽입 옵션이 표시됩니다. 자동 삽입 및 단축 코드(기본값)의 두 가지 주요 삽입 옵션이 있습니다.

'자동 삽입' 방법을 선택하면 스니펫이 사이트에 자동으로 삽입되어 실행됩니다.
스니펫은 WordPress 관리 영역, 사이트 프론트 엔드 또는 모든 곳에서만 자동으로 실행할 수 있습니다. 확실하지 않은 경우 기본 '모든 위치에서 스니펫 실행' 옵션을 선택합니다.
'Shortcode' 방식을 사용하면 스니펫이 자동으로 삽입되지 않습니다. 스니펫을 저장하면 사이트의 어느 곳에서나 사용할 수 있는 스니펫 고유의 단축 코드를 얻게 됩니다.

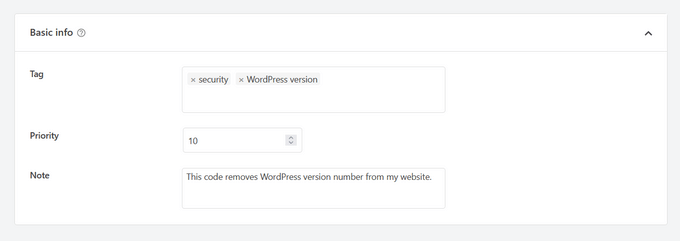
더 아래로 스크롤하면 '기본 정보' 영역이 표시됩니다. 이 코드의 기능, 코드를 찾은 위치, 웹사이트에 추가하는 이유를 이해하는 데 도움이 되는 모든 것을 여기에 추가할 수 있습니다.

코드 조각에 태그를 할당할 수도 있습니다. 이렇게 하면 주제 및 기능별로 코드 조각을 정렬하는 데 도움이 됩니다.
우선 순위 필드를 사용하면 동일한 위치에 여러 조각을 표시하려는 경우 조각이 실행되는 순서를 제어할 수 있습니다. 기본적으로 모든 스니펫의 우선순위는 10입니다. 스니펫이 다른 스니펫보다 먼저 표시되도록 하려면 스니펫 우선순위를 5와 같이 더 낮은 숫자로 설정하기만 하면 됩니다.
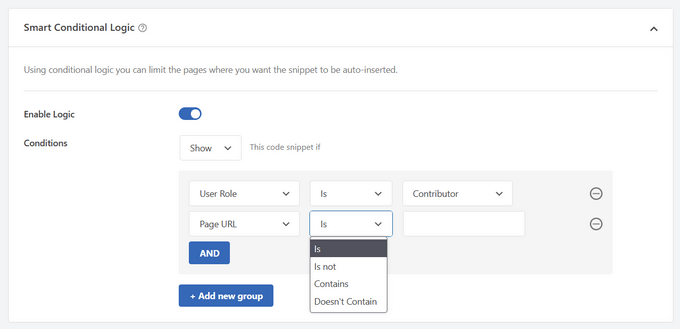
마지막으로 강력한 '스마트 조건부 논리' 섹션을 사용하여 일련의 규칙에 따라 자동 삽입된 스니펫을 표시하거나 숨길 수 있습니다.

예를 들어 로그인한 사용자에게만 코드 조각을 표시하고 특정 페이지 URL에만 코드 조각을 로드하는 등의 작업을 수행할 수 있습니다.
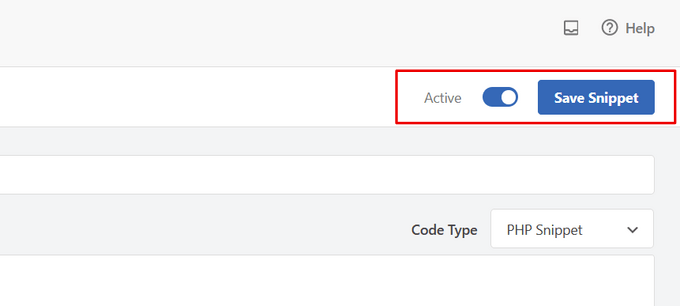
옵션 선택을 마치면 화면 오른쪽 상단 모서리에 있는 '스니펫 저장' 버튼을 클릭하고 스위치를 '비활성'에서 '활성'으로 전환할 수 있습니다.

코드 조각을 저장하고 활성화하지 않으려면 '조각 저장' 버튼을 클릭하기만 하면 됩니다.
코드 조각을 저장하고 활성화하면 선택한 삽입 방법인 경우 사이트에 자동으로 추가되거나 단축 코드로 표시됩니다.
사용자 정의 코드의 오류 처리
종종 사이트별 플러그인이나 테마 파일에 사용자 정의 코드를 추가하는 데 실수를 하면 즉시 사이트에 액세스할 수 없게 됩니다.
사이트에 구문 오류 또는 500 내부 서버 오류가 표시되기 시작할 것입니다. 이 문제를 해결하려면 FTP 클라이언트를 사용하여 코드를 수동으로 실행 취소해야 합니다.
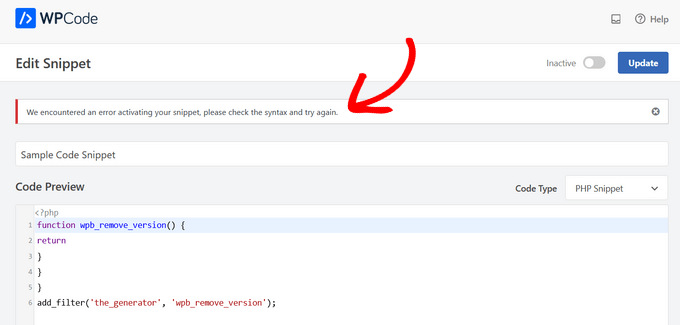
WPCode 플러그인의 깔끔한 부분은 코드에서 구문 오류를 자동으로 감지하고 즉시 비활성화한다는 것입니다.

또한 유용한 오류 메시지를 표시하므로 오류를 디버깅할 수 있습니다.
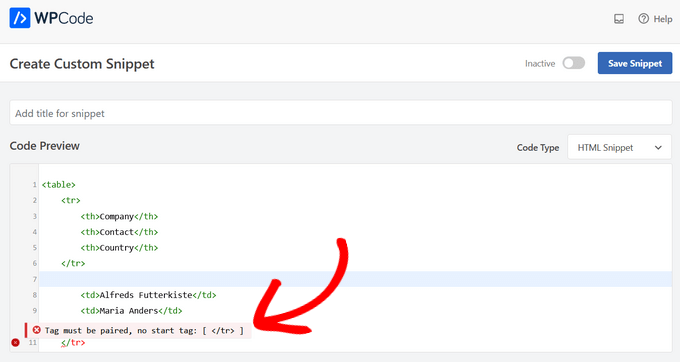
WPCode의 스마트 코드 조각 유효성 검사는 사용자 지정 코드를 추가할 때 오류도 감지합니다.

오류 위로 마우스를 가져가면 수정에 도움이 되는 지침이 표시됩니다.
사용자 지정 코드 조각 관리
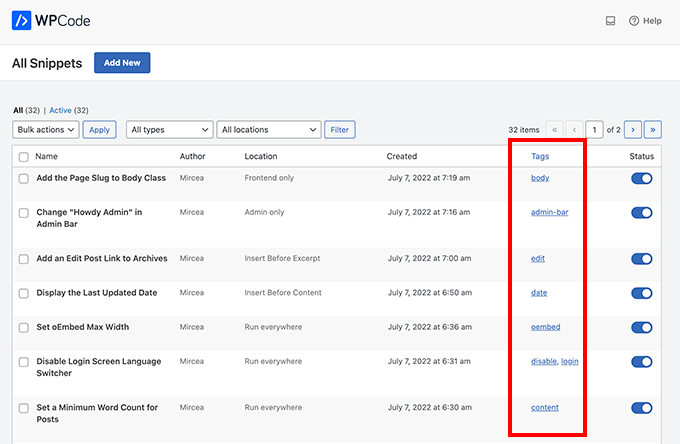
WPCode 플러그인은 WordPress에서 사용자 정의 코드 조각을 관리하기 위한 쉬운 사용자 인터페이스를 제공합니다.
코드 조각을 사이트에서 활성화하지 않고 저장한 다음 원할 때 언제든지 조각을 활성화하거나 비활성화할 수 있습니다. 유형 및 위치별로 코드 조각을 필터링하고 태그를 사용하여 코드 조각을 쉽게 구성할 수도 있습니다.

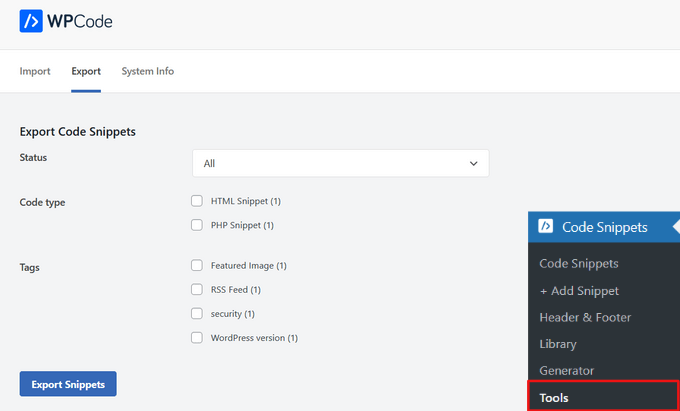
특정 코드 조각을 내보내거나 전체를 일괄 내보낼 수도 있습니다.
코드 조각 » 도구 로 이동하여 '내보내기' 탭을 클릭하기만 하면 됩니다.

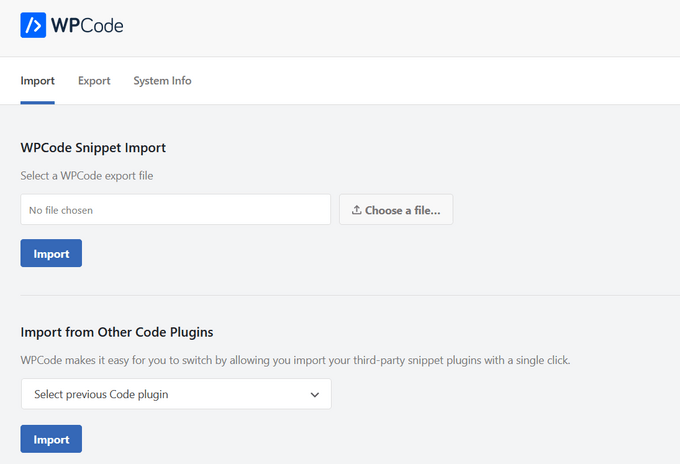
웹사이트를 다른 서버로 이동하는 경우 코드 조각을 새 사이트로 쉽게 가져올 수 있습니다.
코드 조각 » 도구 » 가져오기 페이지를 방문하여 내보내기 파일을 업로드하십시오.

이 기사가 WordPress에서 사용자 정의 코드를 쉽게 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 웹사이트에서 몇 가지 코드 스니펫을 실험해보고 싶으십니까? WordPress 기능 파일에 대한 매우 유용한 트릭 목록을 확인하고 WordPress 사이트 속도를 높이는 궁극적인 가이드를 확인하는 것을 잊지 마십시오.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
WordPress에 사용자 정의 코드를 쉽게 추가하는 방법(사이트를 손상시키지 않고) 게시물이 WPBeginner에 처음 등장했습니다.
