WordPress 테마에 아이콘 글꼴을 쉽게 추가하는 방법
게시 됨: 2023-02-23WordPress 사이트에 아이콘 글꼴을 추가하시겠습니까?
아이콘 글꼴을 사용하면 웹 글꼴처럼 로드되는 크기 조정 가능한 벡터 아이콘을 추가할 수 있으므로 웹 사이트 속도가 느려지지 않습니다. 원하는 모양을 정확하게 얻기 위해 CSS를 사용하여 스타일을 지정할 수도 있습니다.
이 기사에서는 WordPress 테마에 아이콘 글꼴을 쉽게 추가하는 방법을 보여줍니다.

아이콘 글꼴이란 무엇이며 사용해야 하는 이유는 무엇입니까?
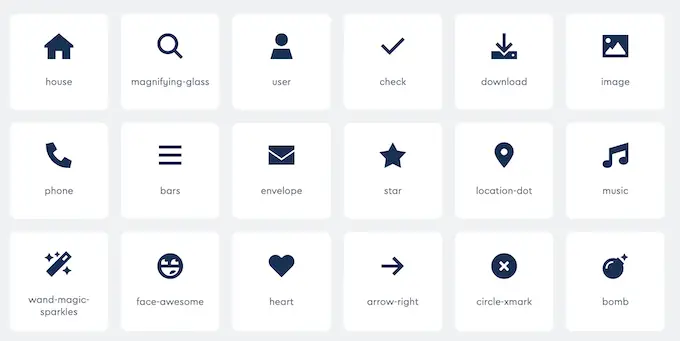
아이콘 글꼴에는 문자와 숫자 대신 기호나 작은 그림이 포함됩니다.
이러한 아이콘 글꼴을 사용하여 일반적인 이미지를 표시할 수 있습니다. 예를 들어 장바구니, 다운로드 버튼, 기능 상자, 경품 콘테스트, 심지어 WordPress 탐색 메뉴에서도 사용할 수 있습니다.

대부분의 방문자는 일반적으로 사용되는 아이콘의 의미를 즉시 이해할 것입니다. 이러한 방식으로 방문자가 웹 사이트에서 길을 찾고 콘텐츠에 참여하도록 도울 수 있습니다.
대부분의 사람들이 어떤 언어를 사용하든 아이콘 글꼴을 이해할 수 있기 때문에 이러한 사진은 다국어 WordPress 웹사이트를 만드는 데 도움이 될 수 있습니다.
이미지 기반 아이콘에 비해 글꼴 아이콘은 훨씬 더 빨리 로드되므로 WordPress 속도와 성능을 높일 수 있습니다.
IcoMoon, Genericons 및 Linearicons와 같이 무료로 사용할 수 있는 여러 오픈 소스 아이콘 글꼴 세트가 있습니다.
실제로 WordPress 소프트웨어에는 무료 대시 아이콘이 내장되어 있습니다. WordPress 관리 영역에서 볼 수 있는 아이콘입니다.

이 가이드에서는 가장 인기 있는 오픈 소스 아이콘 세트인 Font Awesome을 사용합니다. WPBeginner 및 모든 프리미엄 WordPress 플러그인에서 사용합니다.
그렇다면 WordPress 테마에 아이콘 글꼴을 쉽게 추가하는 방법을 살펴보겠습니다. 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
방법 1. WordPress 플러그인을 사용하여 아이콘 글꼴 추가(쉬움)
WordPress에 아이콘 글꼴을 추가하는 가장 쉬운 방법은 Font Awesome 플러그인을 사용하는 것입니다. 이를 통해 테마 파일을 수정하지 않고도 페이지와 게시물에서 아이콘 글꼴을 사용할 수 있습니다. 또한 플러그인을 업데이트할 때마다 새로운 Font Awesome 아이콘이 자동으로 생성됩니다.
가장 먼저 해야 할 일은 Font Awesome 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
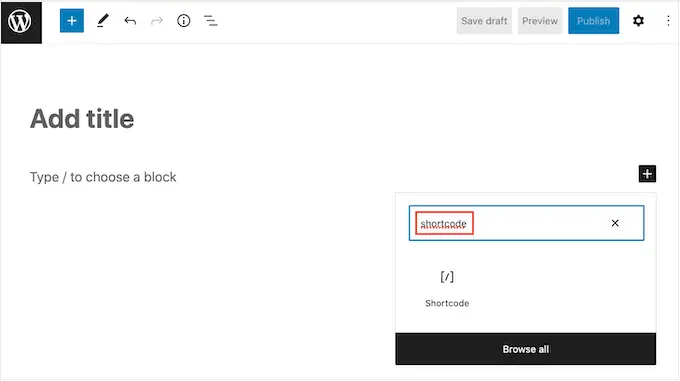
활성화하면 모든 쇼트코드 블록에 Font Awesome 아이콘을 추가할 수 있습니다. 아이콘 글꼴을 표시하려는 페이지나 게시물을 연 다음 '+' 아이콘을 클릭하기만 하면 됩니다.
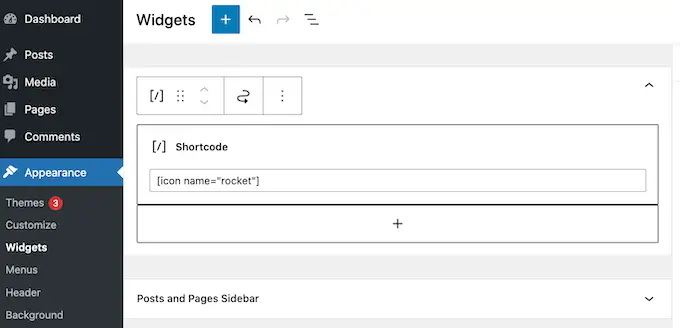
이제 'Shortcode'를 검색하고 표시되면 올바른 블록을 선택할 수 있습니다.

완료되면 다음 단축 코드를 사용하여 Font Awesome 아이콘을 추가할 수 있습니다.
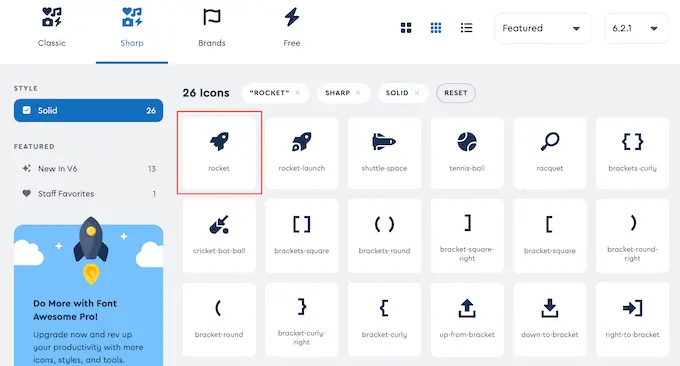
"로켓"을 표시하려는 아이콘 이름으로 바꾸면 됩니다. 이 이름을 얻으려면 Font Awesome 사이트로 이동하여 사용하려는 아이콘을 클릭하십시오.

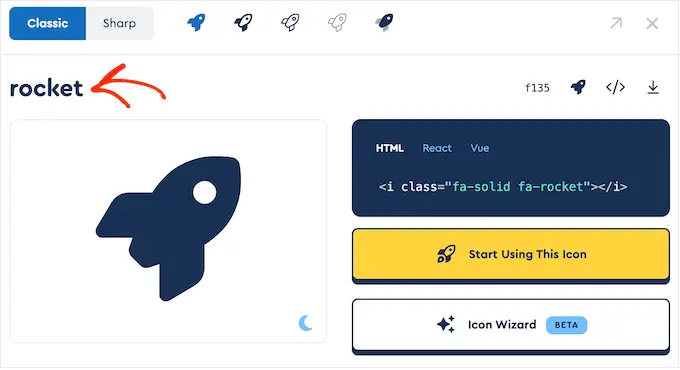
나타나는 팝업에서 아이콘 이름을 클릭하십시오.
Font Awesome은 이제 이름을 클립보드에 자동으로 복사합니다.

완료되면 이름을 단축 코드에 붙여넣기만 하면 됩니다. 이제 '게시' 또는 '업데이트'를 클릭하여 아이콘 글꼴을 라이브로 만들 수 있습니다.
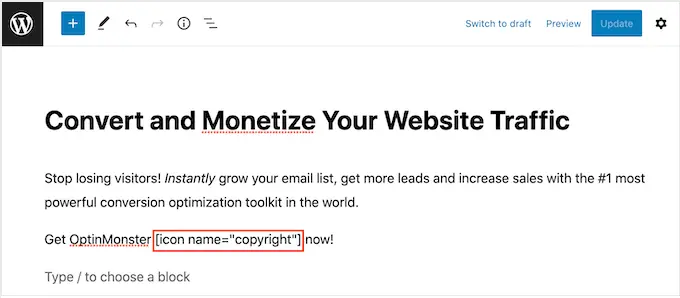
경우에 따라 텍스트 블록 안에 아이콘 글꼴을 표시하고 싶을 수 있습니다. 예를 들어 브랜드 이름 뒤에 '저작권' 기호를 표시해야 할 수 있습니다.
이렇게 하려면 단락 블록 안에 단축 코드를 붙여넣기만 하면 됩니다.

그런 다음 오른쪽 메뉴의 설정을 사용하여 텍스트 블록에 대한 옵션을 사용자 지정하는 방법과 유사하게 아이콘을 사용자 지정할 수 있습니다. 예를 들어 글꼴 크기를 변경할 수 있습니다.
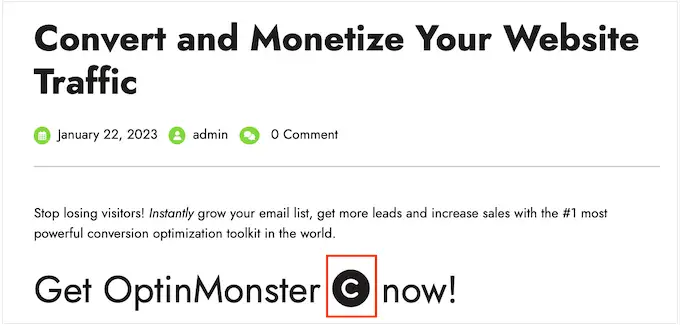
WordPress는 단축 코드를 방문자를 위한 Font Awesome 아이콘으로 변환하고 텍스트와 함께 표시합니다.

또 다른 옵션은 위젯 준비 영역에 단축 코드를 추가하는 것입니다.
예를 들어 사이트의 사이드바 또는 유사한 섹션에 Shortcode 블록을 추가할 수 있습니다.

자세한 내용은 WordPress 사이드바 위젯에서 단축 코드를 사용하는 방법에 대한 가이드를 참조하십시오.
열에 아이콘 단축 코드를 추가하고 아름다운 기능 상자를 만들 수도 있습니다.

자세한 지침은 WordPress에서 아이콘으로 기능 상자를 추가하는 방법에 대한 가이드를 참조하세요.
많은 웹사이트는 방문자가 길을 찾는 데 도움이 되도록 메뉴에 아이콘 글꼴을 사용합니다. 아이콘을 추가하려면 새 메뉴를 만들거나 WordPress 대시보드에서 기존 메뉴를 엽니다.
단계별 지침은 WordPress에서 탐색 메뉴를 추가하는 방법에 대한 초보자 가이드를 확인하세요.
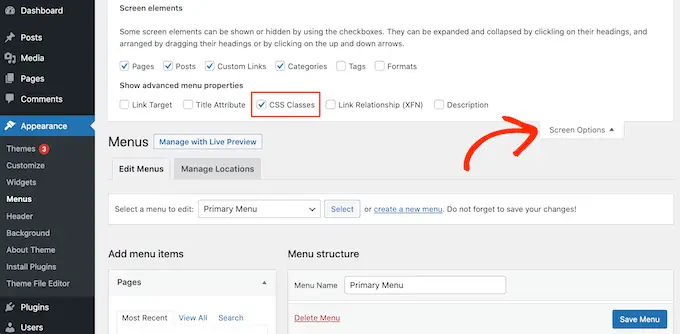
그런 다음 '화면 옵션'을 클릭하고 'CSS 클래스' 옆의 확인란을 선택합니다.

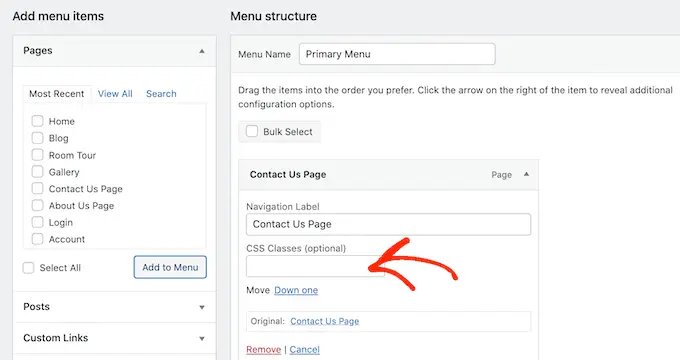
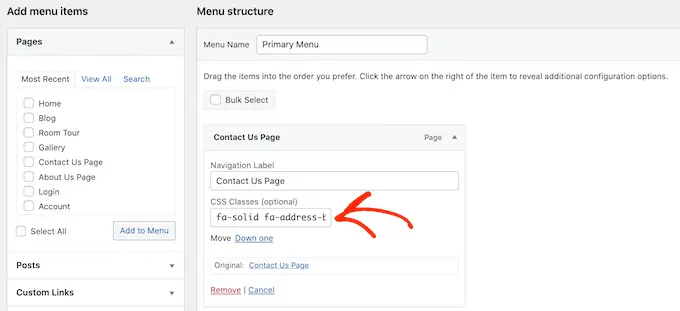
완료되면 아이콘을 표시하려는 메뉴 항목을 클릭하여 확장하기만 하면 됩니다.
이제 새로운 'CSS 클래스' 필드가 표시됩니다.

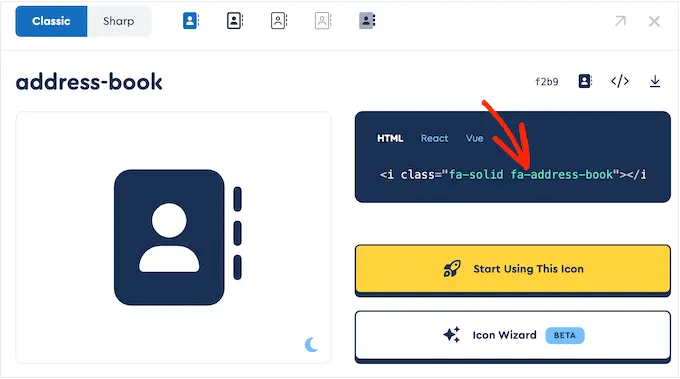
아이콘의 CSS 클래스를 얻으려면 Font Awesome 웹사이트에서 아이콘 글꼴을 찾아 클릭하면 됩니다. 원하는 경우 다른 설정을 클릭하여 아이콘의 스타일을 변경할 수 있습니다.
팝업에 HTML 코드 스니펫이 표시됩니다. CSS 클래스는 단순히 따옴표 사이의 텍스트입니다. 예를 들어 다음 이미지에서 CSS 클래스는 fa-solid fa-address-book 입니다.

따옴표 안의 텍스트를 복사한 다음 WordPress 대시보드로 다시 전환하십시오.

이제 텍스트를 'CSS 클래스' 필드에 붙여넣을 수 있습니다.

더 많은 아이콘 글꼴을 추가하려면 위에서 설명한 것과 동일한 프로세스를 따르십시오.
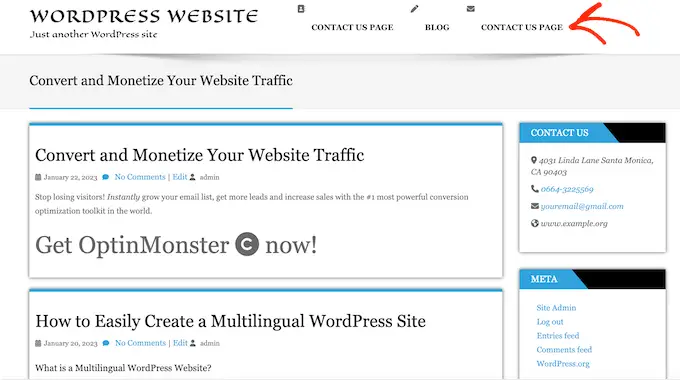
메뉴 설정이 마음에 들면 '저장'을 클릭하십시오. 이제 WordPress 웹사이트를 방문하면 업데이트된 탐색 메뉴를 볼 수 있습니다.

방법 2. SeedProd에서 아이콘 글꼴 사용(추가 사용자 지정 가능)
글꼴 아이콘을 더 자유롭게 사용하려면 페이지 빌더 플러그인을 사용하는 것이 좋습니다.
SeedProd는 시장에서 최고의 드래그 앤 드롭 WordPress 페이지 빌더이며 1400개 이상의 Font Awesome 아이콘이 내장되어 있습니다. 또한 드래그 앤 드롭을 사용하여 모든 페이지에 추가할 수 있는 미리 만들어진 아이콘 상자가 있습니다.
SeedProd를 사용하면 WordPress에서 사용자 지정 페이지를 쉽게 생성한 다음 해당 페이지의 아무 곳에나 Font Awesome 아이콘을 표시할 수 있습니다.
가장 먼저 해야 할 일은 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하십시오.
참고: 무료 버전의 SeedProd가 있지만 아이콘 상자와 함께 제공되는 Pro 버전을 사용하겠습니다.
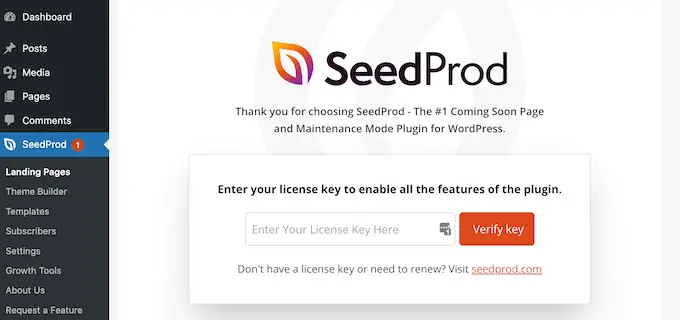
활성화되면 SeedProd » 설정 으로 이동하여 라이선스 키를 입력합니다.

SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다. 라이센스 키를 입력한 후 '키 확인' 버튼을 클릭하십시오.
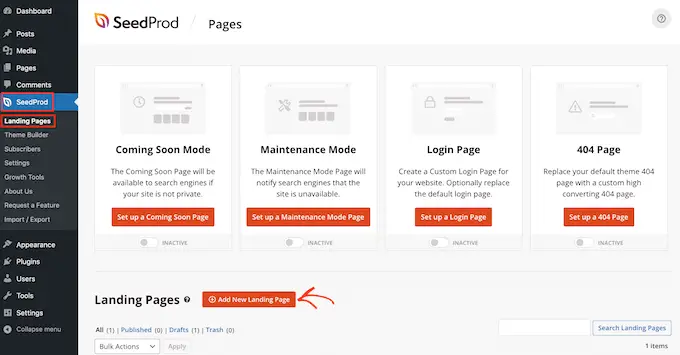
다음으로 SeedProd » 페이지를 방문하여 '새 랜딩 페이지 추가' 버튼을 클릭해야 합니다.

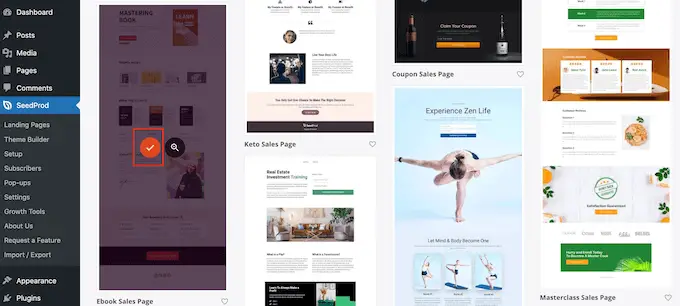
이제 페이지의 기초로 사용할 템플릿을 선택할 수 있습니다. SeedProd에는 WordPress 블로그 또는 웹사이트의 요구 사항에 따라 사용자 정의할 수 있는 180개 이상의 전문적으로 디자인된 템플릿이 있습니다.
템플릿을 선택하려면 템플릿 위로 마우스를 가져간 다음 '확인 표시' 아이콘을 클릭합니다.

모든 이미지에 '전자책 판매 페이지' 템플릿을 사용하고 있지만 원하는 디자인을 사용할 수 있습니다.
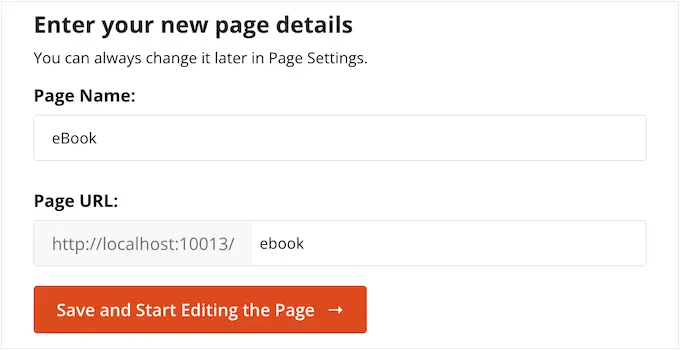
다음으로 계속해서 사용자 지정 페이지의 이름을 입력합니다. SeedProd는 페이지 제목을 기반으로 URL을 자동으로 생성하지만 이 URL을 원하는 대로 변경할 수 있습니다.
입력한 정보가 마음에 들면 '저장하고 페이지 편집 시작' 버튼을 클릭하십시오.

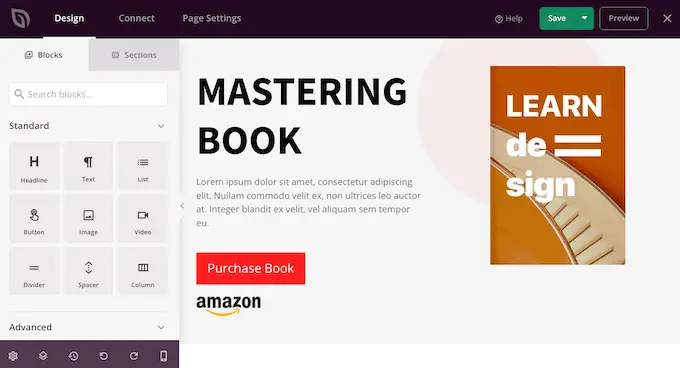
다음으로 템플릿을 사용자 지정할 수 있는 SeedProd 드래그 앤 드롭 페이지 빌더로 이동합니다.
SeedProd 편집기는 디자인의 실시간 미리보기를 오른쪽에 표시하고 일부 블록 설정을 왼쪽에 표시합니다.

왼쪽 메뉴에는 디자인 위로 드래그할 수 있는 블록도 있습니다.
버튼 및 이미지와 같은 표준 블록을 끌어다 놓거나 연락처 양식, 카운트다운, 소셜 공유 버튼 등과 같은 고급 블록을 사용할 수 있습니다.

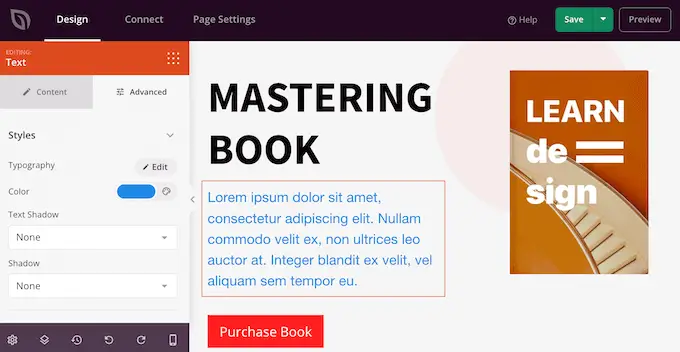
블록을 사용자 지정하려면 레이아웃에서 블록을 클릭하여 선택하기만 하면 됩니다.
이제 왼쪽 메뉴에 해당 블록을 사용자 지정하는 데 사용할 수 있는 모든 설정이 표시됩니다. 예를 들어 배경 색상을 변경하거나 배경 이미지를 추가하거나 브랜드에 더 잘 어울리도록 색 구성표 및 글꼴을 변경할 수 있습니다.

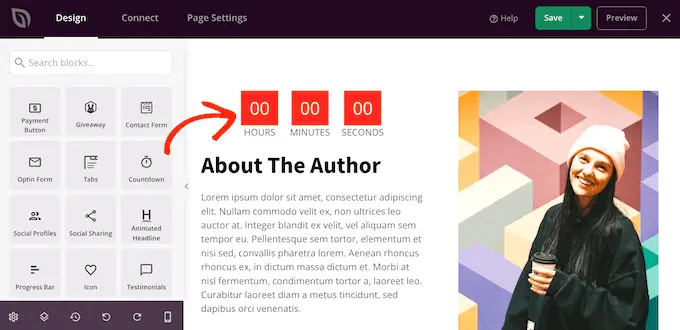
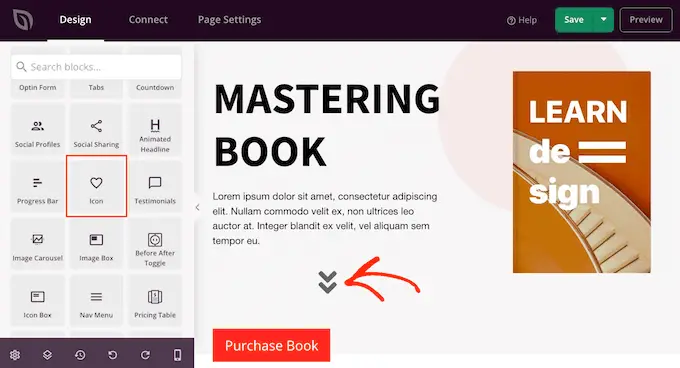
페이지에 아이콘 글꼴을 추가하려면 왼쪽 열에서 '아이콘' 블록을 찾은 다음 레이아웃으로 드래그하면 됩니다.
SeedProd는 기본적으로 '화살표' 아이콘을 표시합니다.

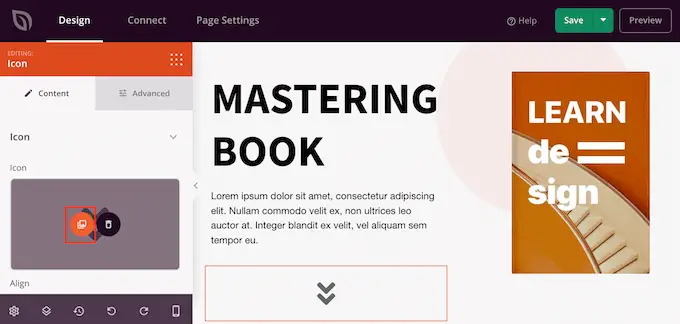
대신 다른 Font Awesome 아이콘을 표시하려면 아이콘 블록을 클릭하여 선택하면 됩니다.
왼쪽 메뉴에서 아이콘 위로 마우스를 이동한 다음 '아이콘 라이브러리' 버튼이 나타나면 클릭합니다.

이제 선택할 수 있는 다양한 Font Awesome 아이콘이 모두 표시됩니다.
사용하려는 글꼴 아이콘을 찾아 클릭하기만 하면 됩니다.

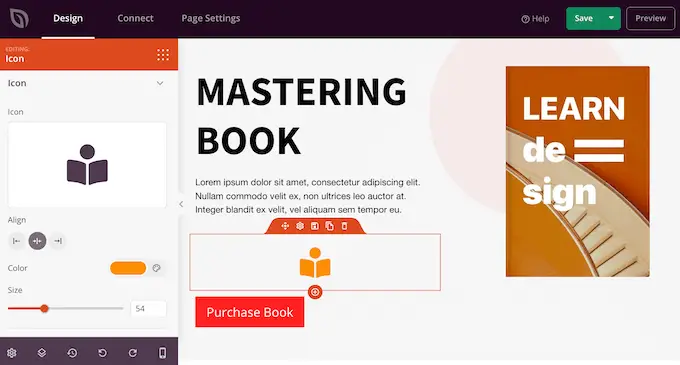
이제 SeedProd가 레이아웃에 아이콘을 추가합니다.
아이콘을 선택한 후 왼쪽 메뉴의 설정을 사용하여 정렬, 색상 및 크기를 변경할 수 있습니다.

더 많은 블록을 추가하고 왼쪽 메뉴에서 해당 블록을 사용자 지정하여 페이지 작업을 계속할 수 있습니다.
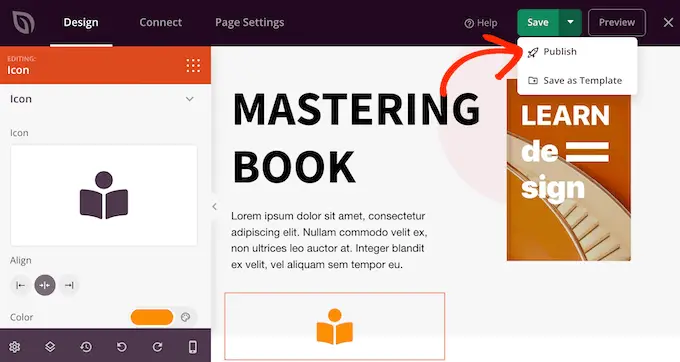
페이지가 마음에 들면 '저장' 버튼을 클릭합니다. 그런 다음 '게시'를 선택하여 해당 페이지를 게시할 수 있습니다.

이 기사가 WordPress 테마에 아이콘 글꼴을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 비교된 최고의 팝업 플러그인에 대한 가이드와 최고의 웹 디자인 소프트웨어를 선택하는 방법을 살펴볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
