WordPress에서 반응형 슬라이더를 쉽게 만드는 방법
게시 됨: 2023-05-06WordPress 웹 사이트에 대한 반응형 슬라이더를 만들고 싶습니까?
슬라이더는 일반적으로 가장 중요한 제품, 서비스, 평가 또는 기타 콘텐츠를 대화형 방식으로 보여주기 위해 웹사이트의 첫 페이지에서 사용됩니다.
이 기사에서는 반응형 슬라이더를 WordPress 웹 사이트에 추가하는 방법을 보여줍니다.

반응형 WordPress 슬라이더를 웹 사이트에 추가하는 이유는 무엇입니까?
슬라이더 또는 슬라이드쇼는 가장 인기 있는 WooCommerce 제품, 최신 YouTube 동영상, 고객 리뷰 등을 강조할 수 있는 좋은 방법입니다.

일부 슬라이더는 자동 재생되므로 슬라이드 간에 자동으로 이동합니다. 이를 통해 작은 공간에 많은 정보를 표시할 수 있으므로 다른 콘텐츠를 표시할 수 있는 충분한 공간이 남습니다.
이러한 이유로 많은 웹사이트에서는 랜딩 페이지, 홈페이지 또는 판매 페이지와 같은 가장 중요한 페이지에 슬라이더를 사용합니다.
슬라이더가 자동 재생으로 설정되어 있어도 방문자는 일반적으로 탐색 버튼을 클릭하여 수동으로 슬라이드 사이를 이동할 수 있습니다. 이러한 방식으로 슬라이더는 방문자가 사이트와 상호 작용하도록 유도하여 사이트를 더욱 매력적으로 만듭니다.
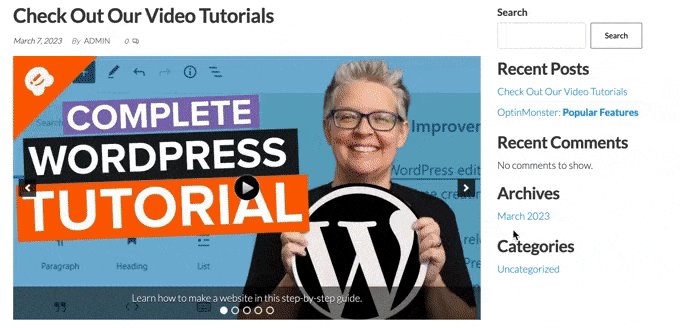
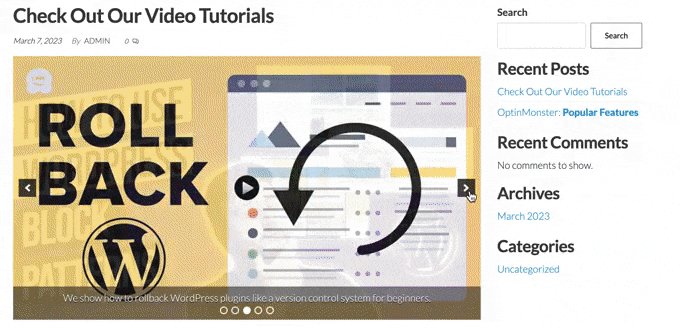
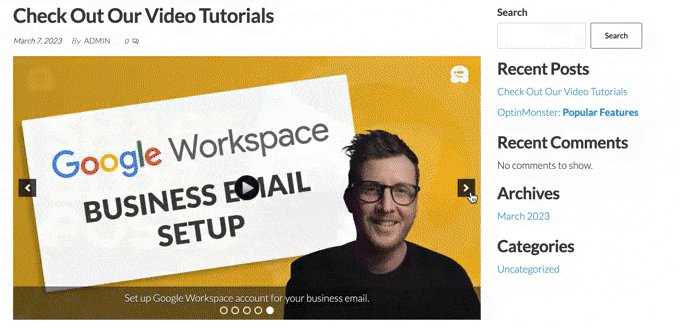
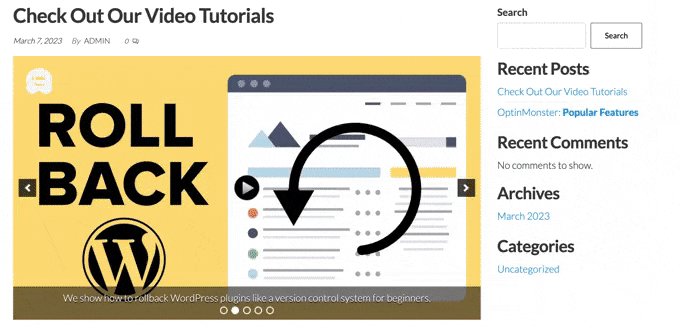
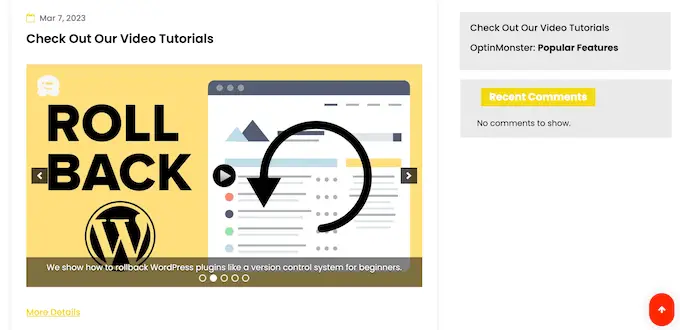
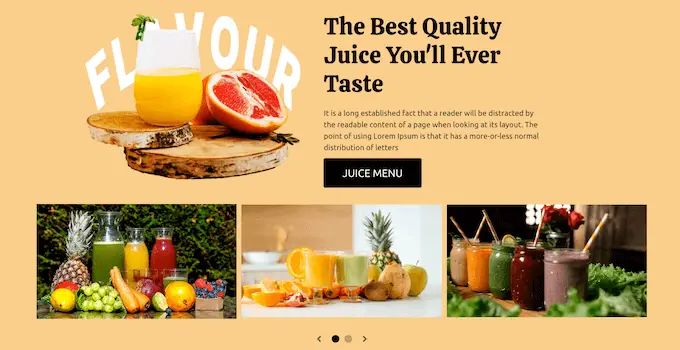
아래 GIF에서 슬라이더가 페이지를 얼마나 동적으로 만들 수 있는지 확인할 수 있습니다.

그런 말로 WordPress에서 반응형 슬라이더를 쉽게 만드는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
방법 1. 플러그인을 사용하여 반응형 워드프레스 슬라이더 만들기(빠르고 쉬움)
데스크탑과 모바일에서 잘 보이는 간단한 슬라이더를 만들고 싶다면 Soliloquy 플러그인을 사용하는 것이 좋습니다.
이 WordPress 슬라이더 플러그인을 사용하면 미디어 라이브러리의 이미지를 사용하여 슬라이드를 만들고 YouTube와 같은 타사 플랫폼에서 호스팅되는 비디오를 표시할 수도 있습니다.

또한 각 슬라이드에 대체 텍스트와 캡션을 추가할 수 있으며 이는 WordPress SEO에 좋습니다.
먼저 Soliloquy 계정에 가입해야 합니다. 그런 다음 웹 사이트에서 Soliloquy 플러그인을 설치하고 활성화할 수 있습니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
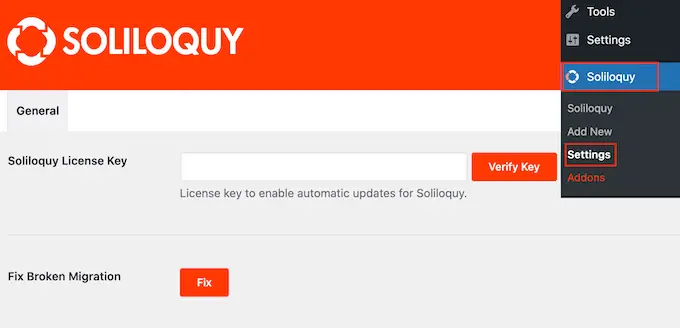
활성화되면 WordPress 대시보드의 Soliloquy » Settings 로 이동하여 라이선스 키를 입력합니다.

Soliloquy 웹 사이트에서 계정에 로그인하여 키를 찾을 수 있습니다. 이 정보를 입력한 후 'Verify Key' 버튼을 클릭합니다.
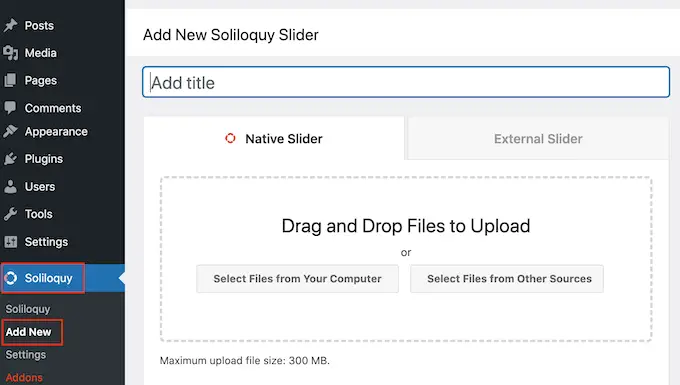
완료되면 Soliloquy » Add New 로 이동하여 WordPress 웹 사이트에 새 슬라이더를 추가할 수 있습니다.

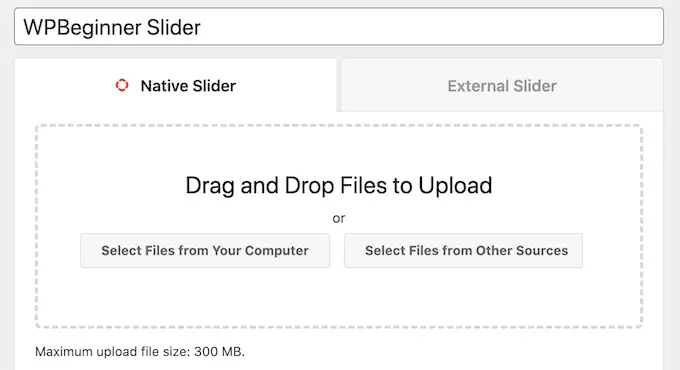
제목을 입력하여 시작할 수 있습니다. 이것은 참고용이므로 WordPress 대시보드에서 슬라이더를 식별하는 데 도움이 되는 모든 것을 사용할 수 있습니다.
다음으로 슬라이더에 이미지와 비디오를 추가할 차례입니다. 파일을 편집기로 끌어다 놓거나 '기타 소스에서 파일 선택'을 클릭할 수 있습니다.

이미지를 사용하려는 경우 WordPress 블록 편집기에서 이미지를 추가하는 것과 똑같은 방식으로 해당 파일을 추가할 수 있습니다.
비디오를 포함하려면 YouTube 또는 Vimeo와 같은 비디오 호스팅 사이트에 업로드하는 것이 좋습니다. 비디오를 웹사이트에 직접 업로드하는 것은 좋은 생각이 아닙니다. 웹사이트 속도가 느려지고 많은 저장 공간을 차지할 수 있기 때문입니다.
한편 YouTube와 같은 플랫폼은 동영상에 최적화되어 있으므로 웹 사이트에 부정적인 영향을 주지 않고 슬라이더에 고해상도 동영상을 표시할 수 있습니다.
비디오 호스팅 플랫폼을 선택한 후 WordPress 슬라이더에 포함하려는 모든 비디오를 업로드해야 합니다. 비디오를 업로드하는 방법을 잘 모르는 경우 선택한 비디오 플랫폼에 대한 공식 문서 또는 사용 설명서를 읽는 것이 좋습니다.
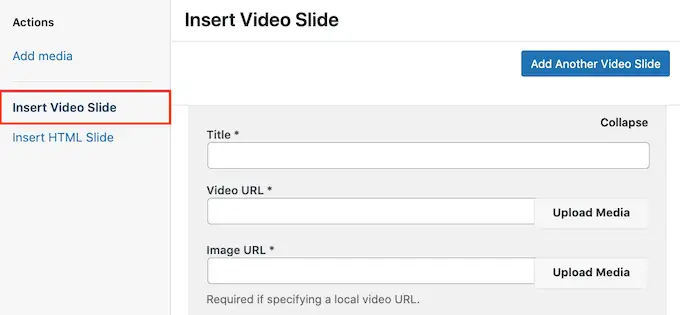
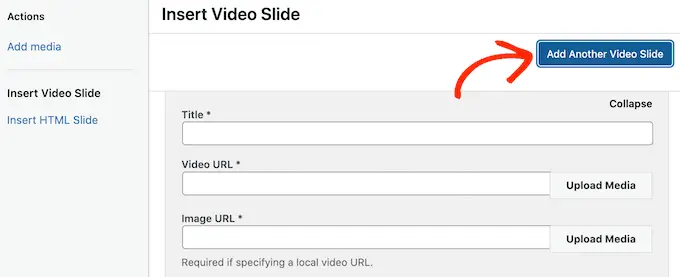
완료되면 '다른 소스에서 파일 선택' 버튼을 클릭한 다음 '비디오 슬라이드 삽입'을 선택하기만 하면 됩니다.

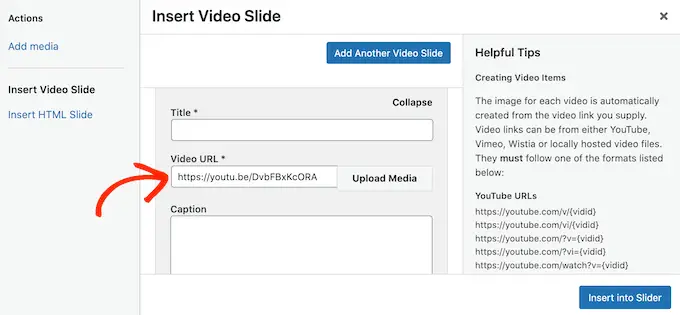
이제 동영상의 URL을 '동영상 URL' 입력란에 붙여넣을 수 있습니다.
Soliloquy는 오른쪽에 지원되는 모든 링크 형식을 표시하므로 링크가 이러한 형식 중 하나를 사용하는지 확인하십시오.

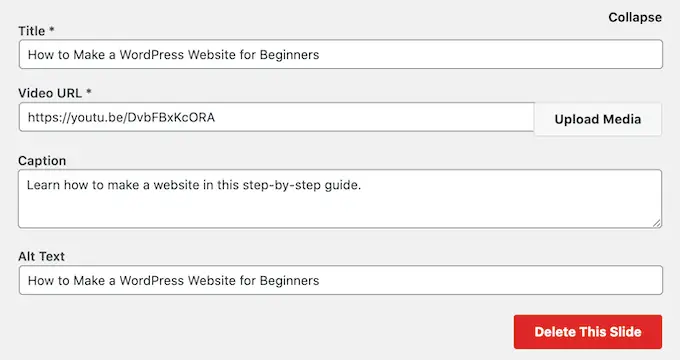
완료되면 '제목' 필드에 제목을 입력할 수 있습니다. 이것은 참고용이므로 원하는 것을 사용할 수 있습니다. 검색 엔진이 이 슬라이드의 내용을 이해하는 데 도움이 되는 대체 텍스트를 추가할 수도 있습니다.
그런 다음 '캡션' 필드에 선택적 캡션을 입력할 수 있습니다. 방문자가 '재생'을 누르기 전에 동영상 하단의 회색 막대에 표시됩니다.

이 표시줄을 표시하지 않으려면 '캡션' 필드를 비워두세요.
입력한 정보가 마음에 들면 '다른 비디오 슬라이드 추가'를 클릭하여 더 많은 슬라이드를 만들 수 있습니다.
이 새 슬라이드를 구성하려면 위에서 설명한 것과 동일한 프로세스를 따르십시오.

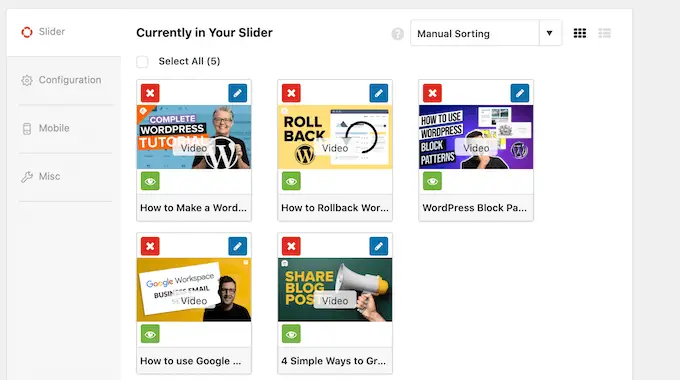
슬라이드를 모두 만들었으면 계속해서 '슬라이더에 삽입'을 클릭합니다.
이제 '현재 슬라이더에 있음' 섹션에 모든 슬라이드가 표시됩니다.

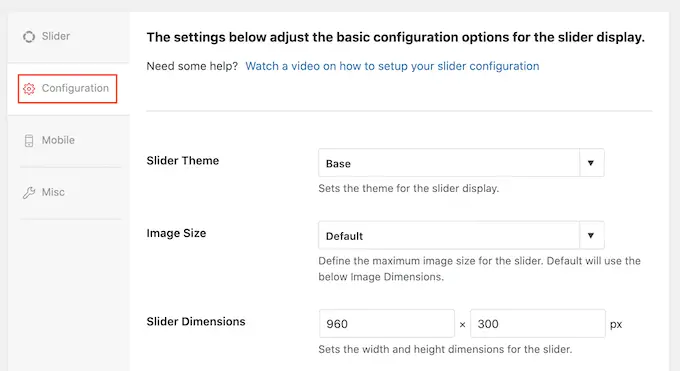
다음으로 '구성' 탭을 클릭하고 슬라이더 표시 설정을 변경할 수 있습니다. 예를 들어 새 슬라이더 테마를 선택하고, 이미지 크기를 변경하고, 슬라이더와 캡션의 위치를 변경하는 옵션이 있습니다.
또한 슬라이더 화살표와 일시 중지/재생 버튼을 사용자 지정하고, 전환 속도를 조정하고, 지연 시간을 변경하는 등의 작업을 수행할 수 있습니다.

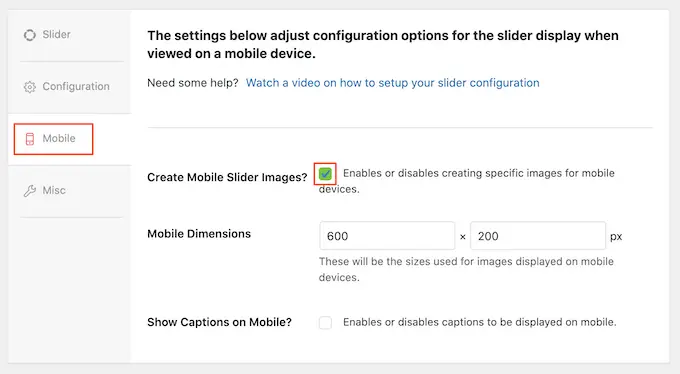
다음으로 슬라이더가 컴퓨터와 랩톱에서와 마찬가지로 모바일 장치에서도 제대로 표시되는지 확인해야 합니다.
즉, '모바일' 탭을 클릭하고 '모바일 슬라이더 이미지 만들기' 옆의 확인란을 선택합니다.

그런 다음 모바일 장치의 이미지 및 비디오에 사용할 크기를 입력할 수 있습니다. 이러한 결정을 내릴 때 데스크톱에서 WordPress 사이트의 모바일 버전을 보는 것이 도움이 될 수 있습니다.
기본적으로 Soliloquy는 모바일 사용자의 캡션을 숨깁니다. 종종 이것은 스마트폰과 태블릿에서 일반적으로 사용되는 작은 화면에 슬라이드가 더 편안하게 맞도록 도와줍니다.
따라서 이 설정을 비활성화된 상태로 두는 것이 좋지만 원하는 경우 '모바일에 자막 표시' 옆의 확인란을 선택할 수 있습니다.
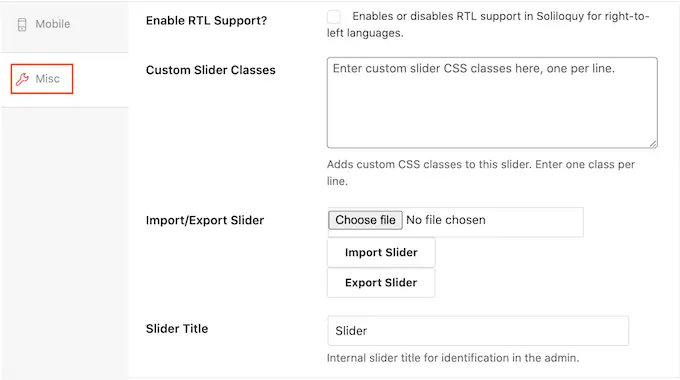
완료되면 '기타' 탭을 클릭합니다. 여기에서 슬라이더에 사용자 정의 CSS를 추가하고 슬라이더 제목과 슬러그를 편집하고 슬라이더를 내보낼 수 있습니다.

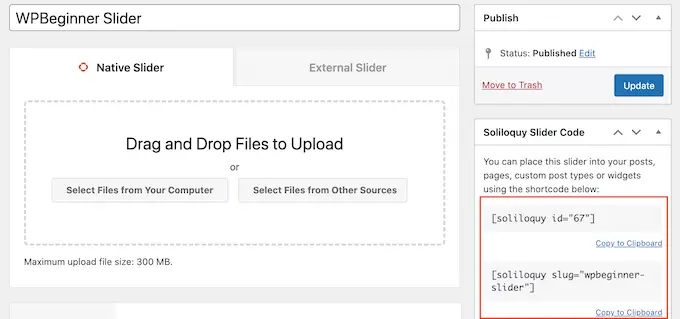
슬라이더 설정이 만족스러우면 '게시' 버튼을 클릭하세요.
Soliloquy는 모든 페이지, 게시물 또는 위젯 지원 영역에 추가할 수 있는 단축 코드를 자동으로 생성합니다.

단축 코드를 배치하는 방법에 대한 자세한 내용은 WordPress에서 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
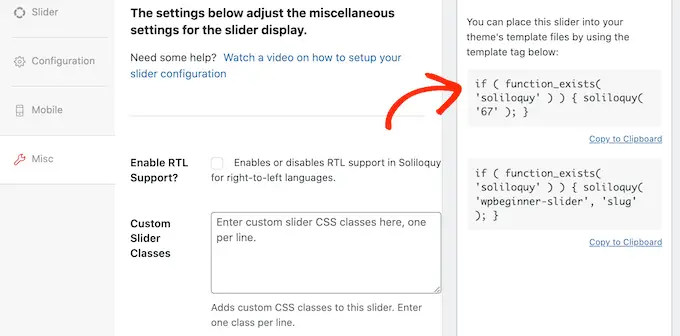
WordPress 테마에 추가할 수 있는 일부 코드 스니펫도 확인할 수 있습니다.

단계별 지침은 WordPress에서 사용자 지정 코드를 쉽게 추가하는 방법에 대한 가이드를 참조하세요.
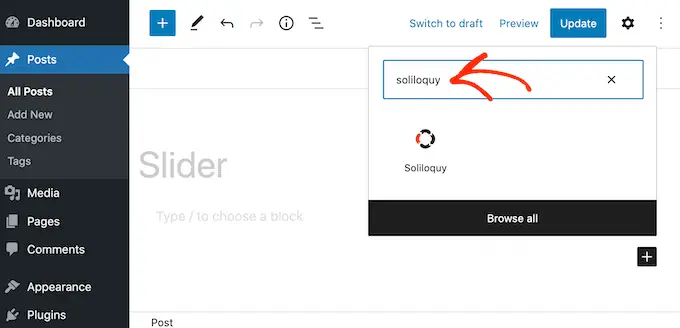
사이트에 슬라이더를 추가하는 가장 쉬운 방법은 독백 블록을 사용하는 것입니다. 슬라이더를 표시하려는 페이지나 게시물로 이동한 다음 '+' 버튼을 클릭하기만 하면 됩니다.
나타나는 팝업에서 '독백'을 입력합니다.

올바른 블록이 나타나면 클릭하여 WordPress 블로그 또는 웹사이트에 추가합니다.
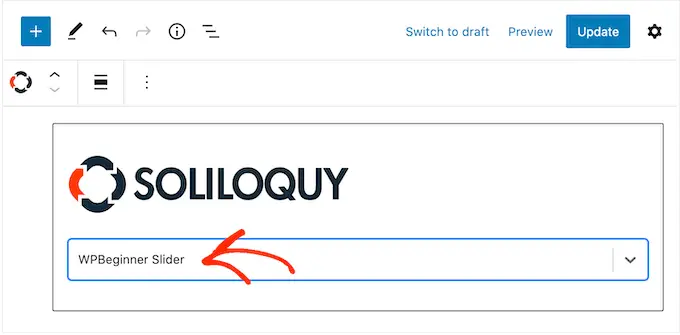
그런 다음 Soliloquy 블록을 열고 방금 만든 슬라이더를 선택합니다.

이제 '업데이트' 또는 '게시' 버튼을 클릭하여 슬라이더를 활성화할 수 있습니다.
방법 2. 페이지 빌더를 사용하여 반응형 슬라이더 만들기(추가 사용자 지정 가능)
간단한 슬라이더를 만들고 싶다면 Soliloquy와 같은 플러그인을 선택하는 것이 좋습니다. 그러나 랜딩 페이지, 사용자 지정 홈 페이지 또는 WordPress 테마에 고급 슬라이더를 추가하려면 대신 페이지 빌더 플러그인을 사용하는 것이 좋습니다.
SeedProd는 최고의 드래그 앤 드롭 WordPress 페이지 빌더입니다. 한 줄의 코드를 작성하지 않고도 맞춤 랜딩 페이지를 디자인하고 맞춤 WordPress 테마를 만들 수도 있습니다.
멋진 슬라이더를 만드는 데 사용할 수 있는 Image Carousel 블록도 있습니다.

이 미리 만들어진 블록을 페이지의 아무 곳에나 놓은 다음 강력한 끌어서 놓기 편집기를 사용하여 사용자 지정할 수 있습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
참고: 예산에 관계없이 전문적인 디자인을 만들 수 있는 무료 버전의 SeedProd가 있습니다. 그러나 Image Carousel 블록과 함께 제공되는 프리미엄 SeedProd 플러그인을 사용할 것입니다. 제품이나 서비스를 홍보하기 위해 슬라이더를 만드는 경우 프리미엄 플러그인은 WooCommerce 및 모든 최고의 이메일 마케팅 서비스와도 통합됩니다.
플러그인을 활성화하면 SeedProd가 라이선스 키를 요청합니다.

SeedProd 웹사이트의 계정에서 이 라이선스 키를 찾을 수 있습니다. 정보 입력 후 'Verify Key' 버튼을 클릭합니다.
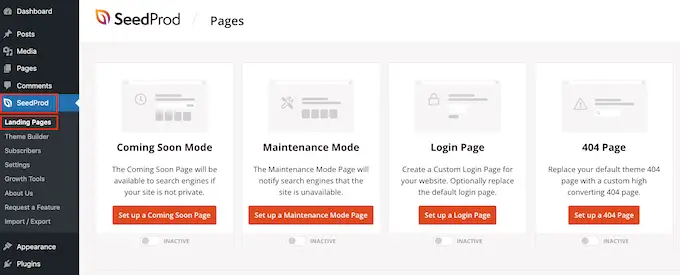
완료되면 WordPress 대시보드에서 SeedProd » Landing Pages 로 이동합니다.


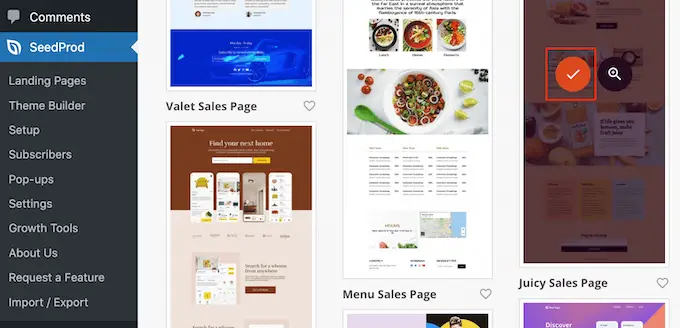
SeedProd는 범주별로 그룹화된 180개 이상의 전문적으로 디자인된 템플릿과 함께 제공됩니다. 상단에는 아름다운 출시 예정 페이지를 만들고, 유지 관리 모드를 활성화하고, WordPress용 사용자 지정 로그인 페이지를 만드는 등의 범주가 표시됩니다.
SeedProd의 모든 템플릿은 쉽게 사용자 정의할 수 있으므로 원하는 디자인을 사용할 수 있습니다. 마음에 드는 템플릿을 찾으면 해당 템플릿 위에 마우스를 놓고 체크 표시 아이콘을 클릭하기만 하면 됩니다.

이제 '페이지 이름' 필드에 방문 페이지의 이름을 입력할 수 있습니다. SeedProd는 페이지 이름을 사용하여 '페이지 URL'을 자동으로 생성합니다.
검색 엔진이 페이지 내용을 이해하는 데 도움이 되므로 가능한 한 이 URL에 관련 키워드를 포함하는 것이 좋습니다. 이것은 종종 WordPress SEO를 향상시킬 수 있습니다.
페이지의 자동 생성 URL을 변경하려면 '페이지 URL' 필드에 입력하기만 하면 됩니다.

입력한 정보가 마음에 들면 '저장하고 페이지 편집 시작'을 클릭하십시오. 그러면 SeedProd 페이지 빌더 인터페이스가 로드됩니다.
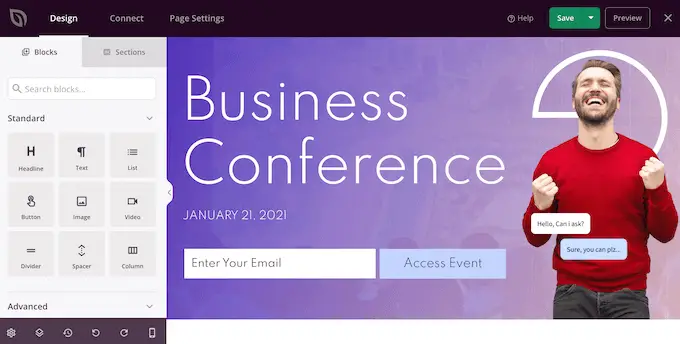
이 간단한 드래그 앤 드롭 빌더는 페이지 디자인의 실시간 미리보기를 오른쪽에 표시합니다. 왼쪽에는 페이지에 추가할 수 있는 다양한 블록과 섹션이 있는 메뉴가 있습니다.

추가하려는 블록을 찾으면 템플릿으로 끌어다 놓기만 하면 됩니다.
블록을 사용자 정의하려면 SeedProd 편집기에서 해당 블록을 클릭하여 선택하십시오. 이제 왼쪽 메뉴가 업데이트되어 사용자 지정에 사용할 수 있는 모든 설정이 표시됩니다.

페이지를 만들 때 블록을 끌어서 놓아 레이아웃 주위로 블록을 이동할 수 있습니다. 자세한 지침은 WordPress로 랜딩 페이지를 만드는 방법에 대한 가이드를 참조하십시오.
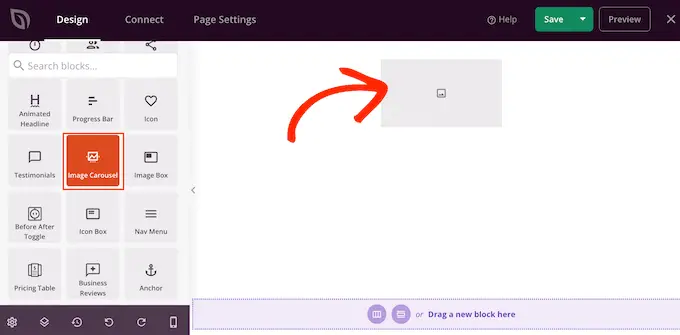
SeedProd를 사용하여 반응형 슬라이더를 만들려면 왼쪽 메뉴에서 Image Carousel 블록을 찾은 다음 레이아웃으로 드래그하기만 하면 됩니다.

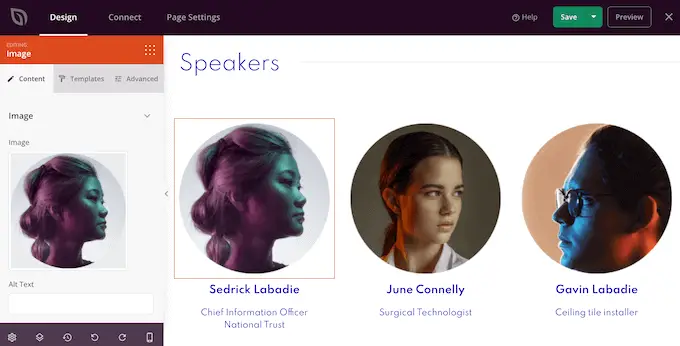
그런 다음 페이지 편집기에서 Image Carousel 블록을 클릭하여 선택합니다.
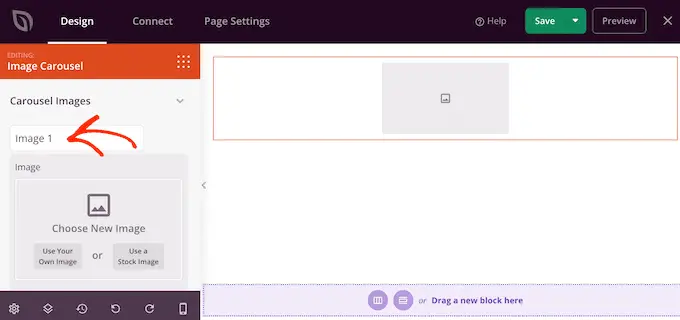
이제 슬라이더에 표시하려는 모든 이미지를 추가할 수 있습니다. 시작하려면 SeedProd가 기본적으로 생성하는 'Image 1' 항목을 클릭합니다.

이제 SeedProd의 내장 라이브러리에서 사진을 사용하거나 '자신의 이미지 사용'을 클릭하고 WordPress 미디어 라이브러리에서 파일을 선택할 수 있습니다.
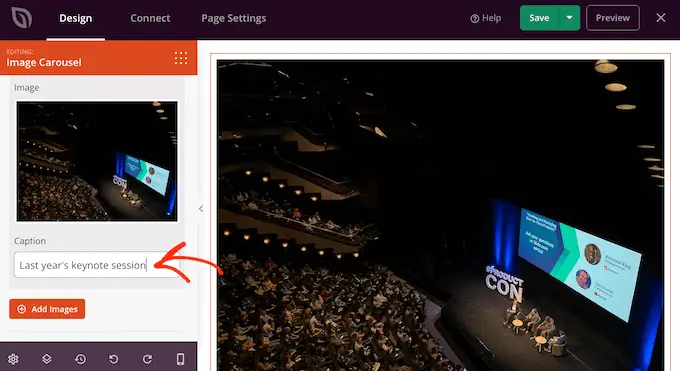
이미지를 선택한 후 해당 이미지 아래에 표시될 캡션을 추가할 수 있습니다. SeedProd는 기본적으로 캡션을 표시하지 않지만 이 게시물의 뒷부분에서 캡션을 활성화하는 방법을 보여드리겠습니다.

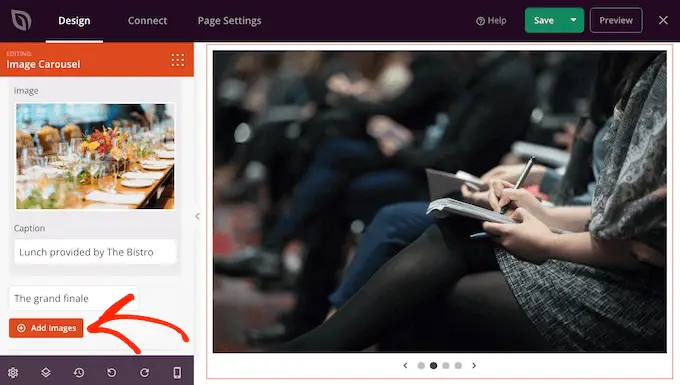
슬라이드 구성이 마음에 들면 '이미지 추가' 버튼을 클릭하여 다른 슬라이드를 만듭니다.
슬라이드를 더 추가하려면 위에서 설명한 것과 동일한 프로세스를 따르기만 하면 됩니다.

모든 이미지를 슬라이더에 추가한 후에는 슬라이더의 모양과 작동 방식을 사용자 지정할 차례입니다.
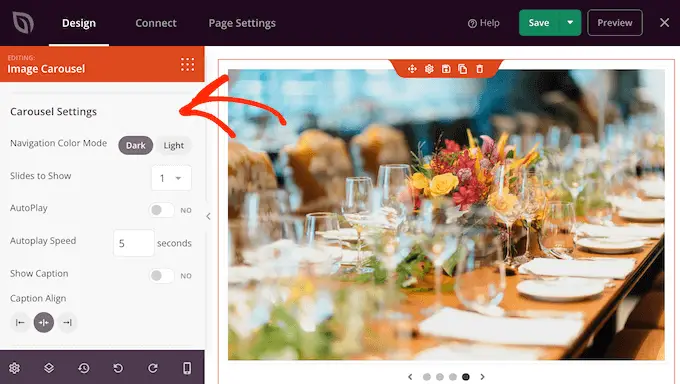
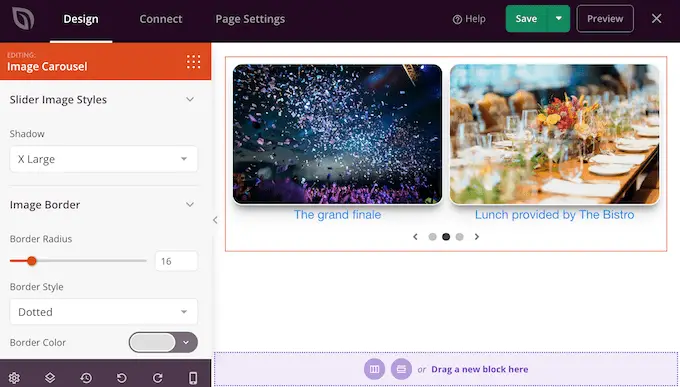
왼쪽 메뉴에서 '캐러셀 설정' 섹션을 클릭하여 확장합니다.

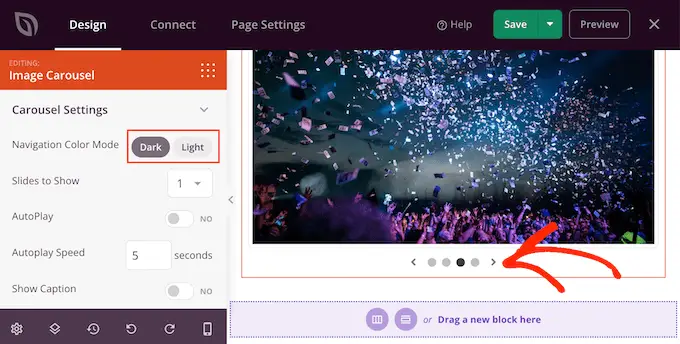
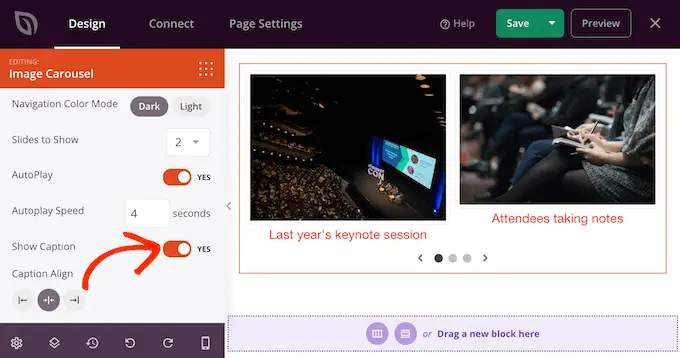
시작하려면 슬라이더의 탐색 버튼에 대해 밝은 모드와 어두운 모드 사이를 전환할 수 있습니다.
이러한 다양한 모드를 시도하려면 '탐색 색상 모드' 옆에 있는 버튼을 클릭하십시오. 실시간 미리보기가 자동으로 업데이트되므로 어떤 모드가 가장 마음에 드는지 확인할 수 있습니다.

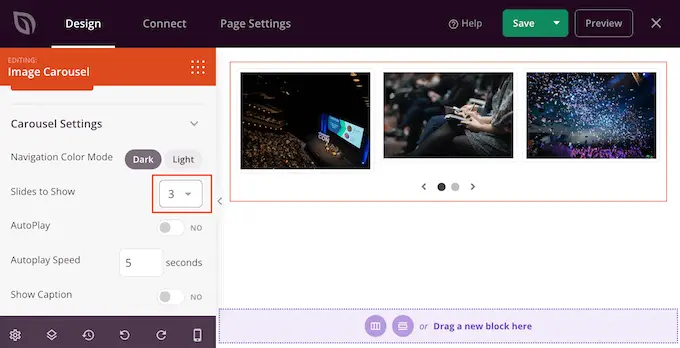
기본적으로 캐러셀에는 단일 슬라이드가 표시되며 방문자는 더 많은 콘텐츠를 보려면 탐색 컨트롤을 사용해야 합니다.
그러나 '슬라이드 표시' 드롭다운을 열고 목록에서 번호를 선택하여 한 번에 여러 슬라이드를 표시할 수 있습니다. 슬라이더에 많은 콘텐츠가 있고 방문자가 모든 슬라이드를 클릭하지 않을까 걱정되는 경우에 유용할 수 있습니다.

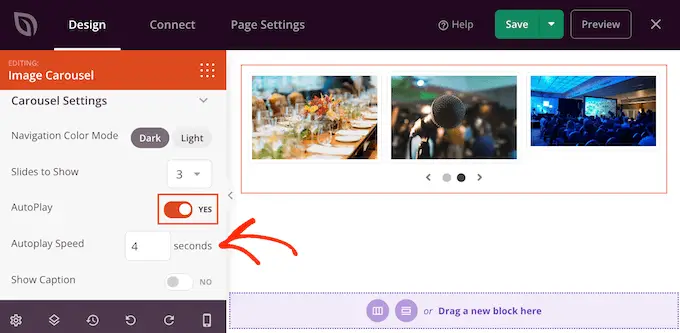
기본적으로 방문자는 다음 슬라이드를 보려면 클릭해야 합니다. 이 점을 염두에 두고 자동 재생을 활성화하는 것이 좋습니다. 이렇게 하면 종종 방문자가 보는 슬라이드 수가 증가하기 때문입니다.
이렇게 하려면 '자동 재생' 스위치를 클릭하여 활성화한 다음 '자동 재생 속도'에 숫자를 입력하여 각 슬라이드가 화면에 표시되는 시간을 지정합니다.

이미지에 캡션을 추가한 경우 '캡션 표시' 슬라이더를 클릭하여 '아니요'에서 '예'로 바꾸십시오.
캡션 정렬을 변경할 수도 있습니다.

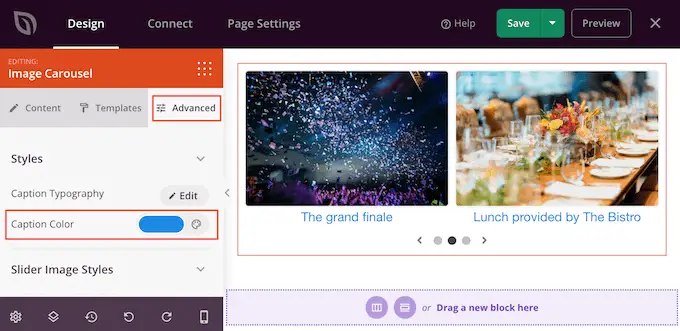
배경색에 따라 방문자에게 표시되기 전에 캡션 색상을 변경해야 할 수도 있습니다.
이렇게 하려면 '고급' 탭을 클릭한 다음 '캡션 색상' 설정을 사용합니다.

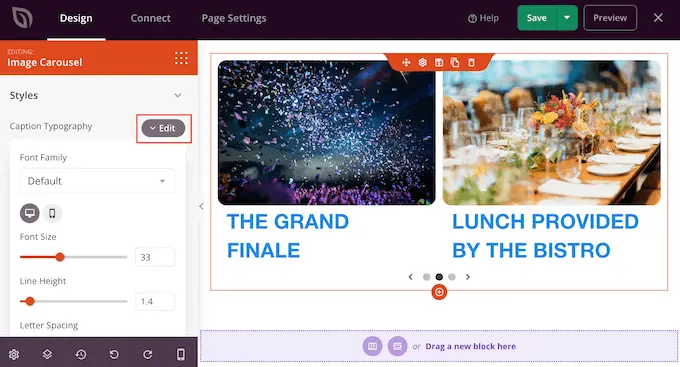
'캡션 타이포그래피' 옆에 있는 '편집' 버튼을 클릭하여 텍스트 스타일을 추가로 지정할 수 있습니다.
이렇게 하면 글꼴 크기, 줄 높이, 간격 등을 변경할 수 있는 몇 가지 설정이 추가됩니다.

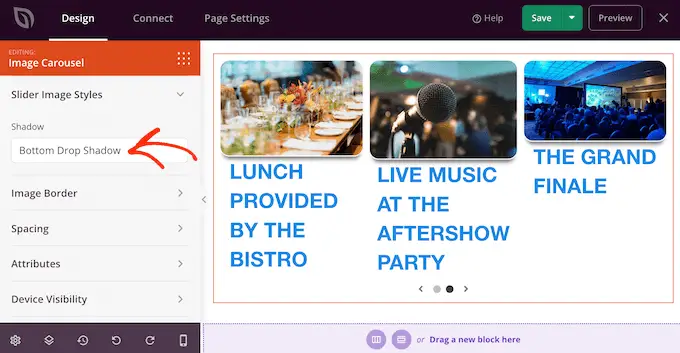
캡션 모양이 마음에 들면 '슬라이더 이미지 스타일' 드롭다운을 사용하여 슬라이드에 다른 상자 그림자를 추가할 수 있습니다.
이러한 그림자는 슬라이드를 돋보이게 만들 수 있으므로 페이지 디자인에 맞는지 알아보기 위해 다른 그림자를 사용해 볼 가치가 있습니다.

'고급' 탭에는 테두리를 추가하고 간격을 변경하고 시작 애니메이션을 만들 수 있는 설정도 있습니다.
이러한 설정의 대부분은 자체 설명이 필요하므로 만들 수 있는 다양한 종류의 효과를 살펴보는 것이 좋습니다.

슬라이더 모양이 만족스러우면 페이지의 나머지 부분에서 계속 작업할 수 있습니다. 블록을 디자인 위로 드래그한 다음 왼쪽 메뉴의 설정을 사용하여 사용자 지정하기만 하면 됩니다.
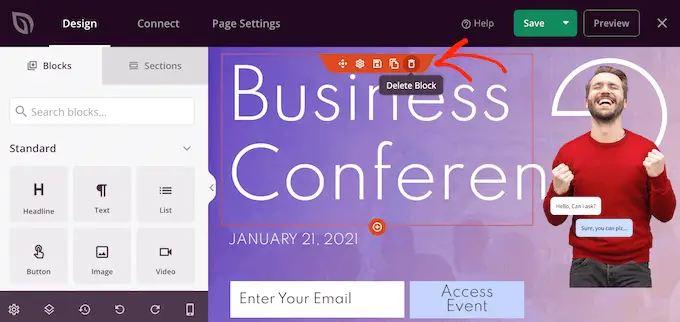
블록을 삭제하려면 해당 블록 위로 마우스를 가져간 다음 휴지통 아이콘이 나타나면 클릭하면 됩니다.

메시지가 표시되면 '예, 삭제합니다.'를 클릭합니다.
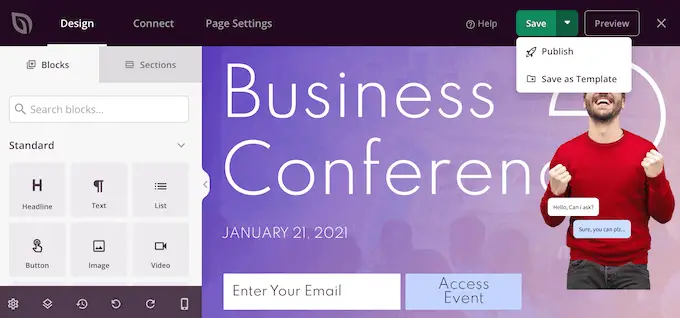
페이지 모양이 만족스러우면 '저장' 버튼을 클릭하여 페이지를 게시할 차례입니다. 마지막으로 '게시'를 선택하여 슬라이더를 활성화합니다.

방법 3. 스매시 풍선을 사용하여 슬라이더 만들기(소셜 게시물 및 리뷰에 가장 적합 )
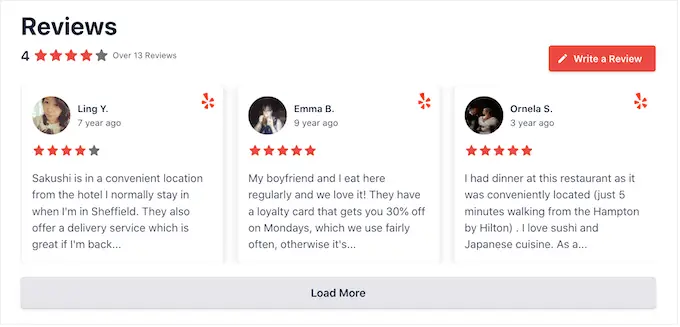
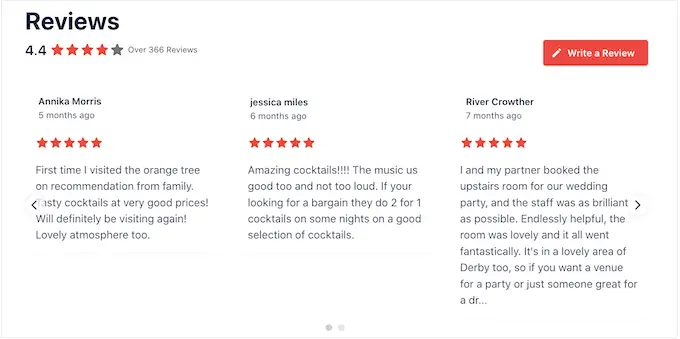
우리는 다른 사람들이 구매, 사용 또는 추천하는 것을 보고 시도할 가능성이 더 큽니다. 즉, 고객 리뷰, 평가 또는 소셜 미디어에서 얻은 긍정적인 의견을 포함하여 웹사이트에 사회적 증거를 보여주는 것이 좋습니다.
귀하의 사이트에서 사회적 증거를 보여주는 가장 쉬운 방법은 Smash Balloon을 사용하는 것입니다. Smash Balloon에는 Instagram, Facebook, Twitter 및 YouTube의 콘텐츠를 삽입할 수 있는 플러그인이 있습니다.
또한 Facebook, Tripadvisor, Yelp 및 Google의 리뷰를 표시하는 데 사용할 수 있는 리뷰 피드 플러그인도 있습니다.

그러나 온라인 상점이나 웹사이트에 긍정적인 댓글과 리뷰를 많이 표시하면 많은 공간을 차지할 수 있습니다.
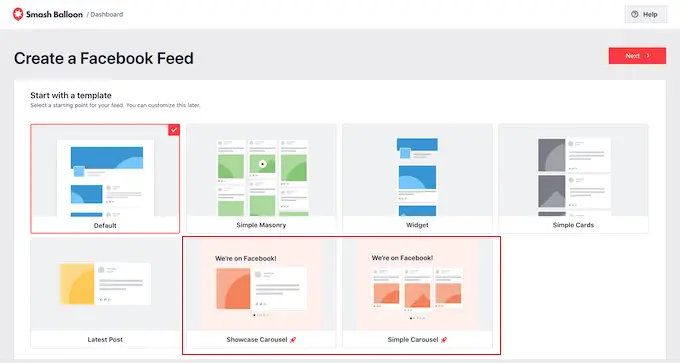
그렇기 때문에 Smash Balloon에는 반응형 슬라이더를 만드는 데 사용할 수 있는 회전판 레이아웃과 템플릿이 내장되어 있습니다. 이를 통해 몇 번의 클릭만으로 소셜 미디어를 만들고 슬라이드쇼를 검토할 수 있습니다.

더 좋은 점은 Smash Balloon이 새 콘텐츠를 자동으로 가져오므로 슬라이더에 항상 최신 게시물이 표시됩니다.
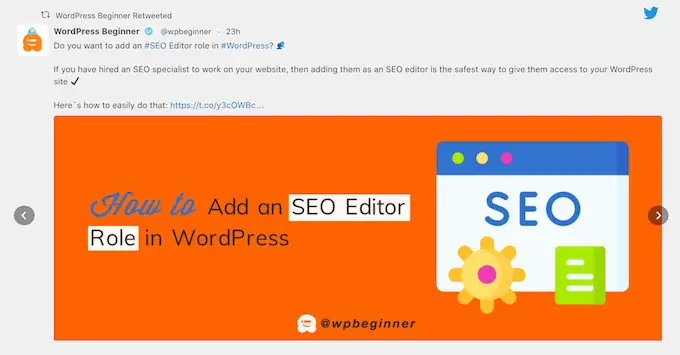
또 다른 옵션은 자신의 소셜 미디어 계정의 콘텐츠를 표시하는 것입니다.

방문자가 보는 내용이 마음에 들면 소셜 미디어에서 귀하를 팔로우하기로 결정할 수 있습니다.
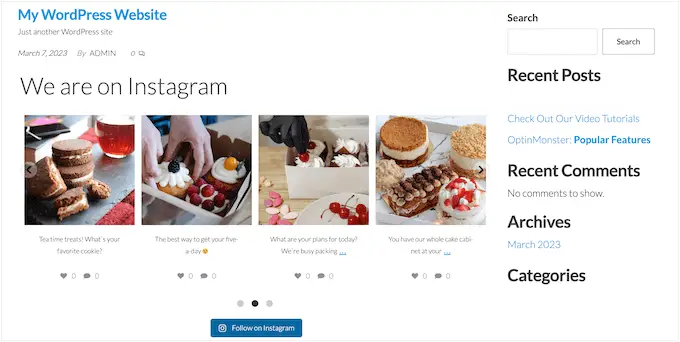
더 많은 팔로워를 확보할 수 있도록 Smash Balloon에는 슬라이더에 추가할 수 있는 미리 만들어진 클릭 유도 문안 버튼이 함께 제공됩니다.

자세한 단계별 지침은 WordPress에 소셜 미디어 피드를 추가하는 방법과 WordPress에서 Google, Facebook 및 Yelp 리뷰를 표시하는 방법에 대한 가이드를 참조하십시오.
이 기사가 반응형 WordPress 슬라이더를 쉽게 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 디자인 소프트웨어를 선택하는 방법에 대한 가이드를 확인하거나 중소기업을 위한 최고의 라이브 채팅 소프트웨어에 대한 전문가 선택을 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
