WordPress에 Instagram을 쉽게 삽입하는 방법(단계별)
게시 됨: 2023-01-03Instagram 피드를 WordPress에 삽입하시겠습니까?
Instagram 사진과 동영상을 웹 사이트에 표시하면 콘텐츠를 최신 상태로 유지하고 사용자 참여를 높이며 신뢰를 구축하는 데 도움이 됩니다. Instagram 계정을 홍보하고 더 많은 팔로워를 확보할 수 있는 좋은 방법이기도 합니다.
이 기사에서는 WordPress에 Instagram을 포함하는 방법을 단계별로 보여줍니다.

WordPress 사이트에 Instagram을 삽입해야 하는 이유는 무엇입니까?
12억 1천만 명이 넘는 월간 활성 사용자가 있는 Instagram은 제품과 서비스를 홍보하고 브랜드 인지도를 구축하며 잠재 고객을 늘릴 수 있는 좋은 장소입니다.
그러나 사람들이 웹사이트를 방문하기만 하면 Instagram 콘텐츠를 볼 수 없습니다. 이를 염두에 두고 WordPress에 Instagram 피드를 삽입하여 모든 사람이 볼 수 있도록 하는 것이 현명합니다.
이것은 소셜 미디어 페이지를 홍보하고 더 많은 사람들이 Instagram에서 나를 팔로우하도록 장려하는 쉬운 방법입니다. 또한 새로운 Instagram 게시물이 귀하의 사이트에 자동으로 나타나기 때문에 WordPress 웹 사이트를 최신 상태로 유지할 수 있습니다.
이 모든 새로운 콘텐츠는 사이트의 검색 엔진 최적화(SEO)를 개선하고 방문자가 최신 게시물을 확인하기 위해 계속 방문하도록 장려할 수 있습니다.
WordPress에 리뷰를 표시하고, 해시태그 피드를 표시하고, 태그된 게시물을 포함할 수도 있습니다. 이 모든 것이 신뢰를 구축하고 판매를 늘릴 수 있는 강력한 사회적 증거입니다.
그렇게 말하면 WordPress에 Instagram 피드를 삽입하는 방법을 살펴 보겠습니다.
Instagram 사진 플러그인을 설치하는 방법
Instagram을 WordPress에 삽입하는 가장 좋은 방법은 Smash Balloon Social Photo Feed를 사용하는 것입니다.
이 무료 플러그인을 사용하면 하나 이상의 Instagram 계정에 있는 사진을 완전히 사용자 지정 가능한 피드로 표시할 수 있습니다.

이 가이드에서는 WordPress 웹사이트에 Instagram 피드를 추가하는 데 필요한 모든 기능이 포함된 무료 버전의 Smash Balloon을 사용합니다. 그러나 해시태그 피드를 표시하고 Instagram에서 쇼핑할 수 있는 이미지를 추가하는 등의 기능을 제공하는 프로 버전도 있습니다.
시작하기 전에 Instagram 계정을 Facebook 페이지에 연결해야 합니다. 개인 Instagram 계정이 있는 경우 Smash Balloon이 Instagram 약력과 머리글을 자동으로 표시할 수 있도록 비즈니스 계정으로 전환할 수도 있습니다.
이 두 가지 작업을 수행하는 방법에 대한 단계별 지침은 이 가이드 끝에 있는 FAQ 섹션을 참조하십시오.
준비가 되면 Smash Balloon Social Photo Feed 플러그인을 설치하고 활성화하십시오. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
Instagram 계정을 WordPress에 연결하는 방법
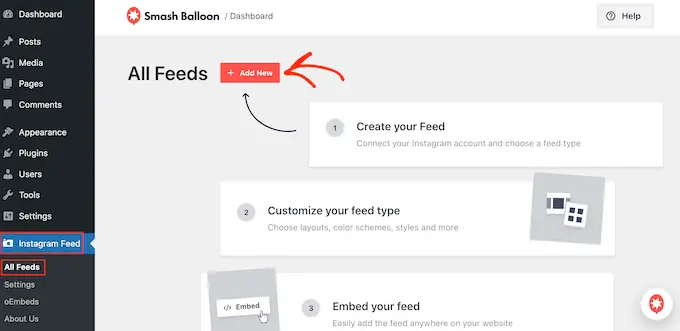
플러그인을 활성화한 후 첫 번째 작업은 Instagram 계정을 WordPress에 연결하는 것입니다. Instagram 피드 » 설정 으로 이동한 다음 '새로 추가'를 클릭하세요.

Smash Balloon pro를 사용하면 태그가 지정된 게시물 및 해시태그에서 피드를 만들거나 다양한 소셜 미디어 웹사이트의 콘텐츠로 소셜 담벼락을 만들 수도 있습니다.
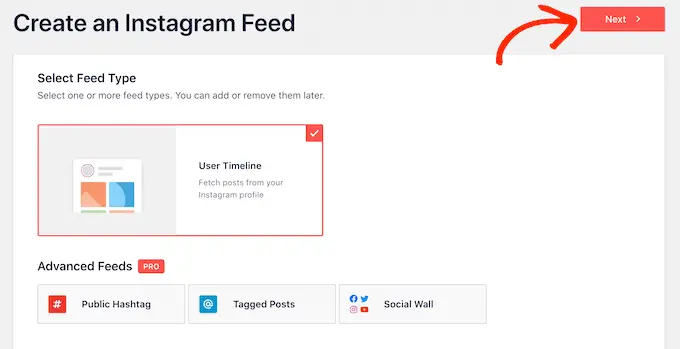
무료 플러그인을 사용하고 있으므로 '사용자 타임라인'을 선택한 후 '다음'을 클릭하십시오.

이제 사진 피드를 받을 Instagram 계정을 선택하기만 하면 됩니다.
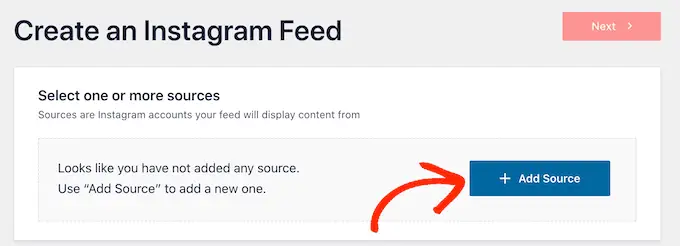
시작하려면 '소스 추가' 버튼을 클릭하세요.

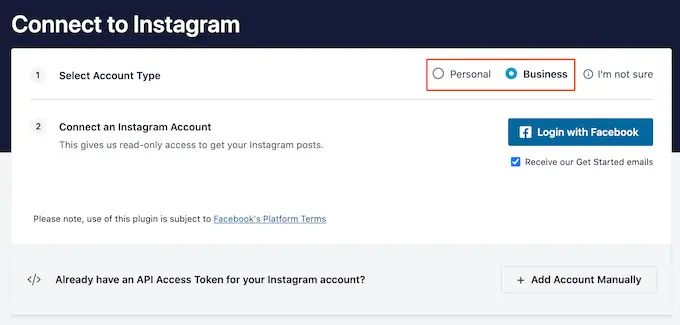
다음 화면에서 개인 또는 비즈니스 Instagram 계정의 사진을 표시할지 여부를 선택합니다.
'개인' 옆의 확인란을 선택하면 Smash Balloon은 기본적으로 헤더에 Instagram 아바타와 약력을 포함하지 않습니다. 그러나 나중에 플러그인 설정에서 언제든지 Instagram 아바타와 약력을 추가할 수 있습니다.

'개인' 또는 '비즈니스'를 선택한 후 'Facebook으로 로그인'을 클릭합니다.
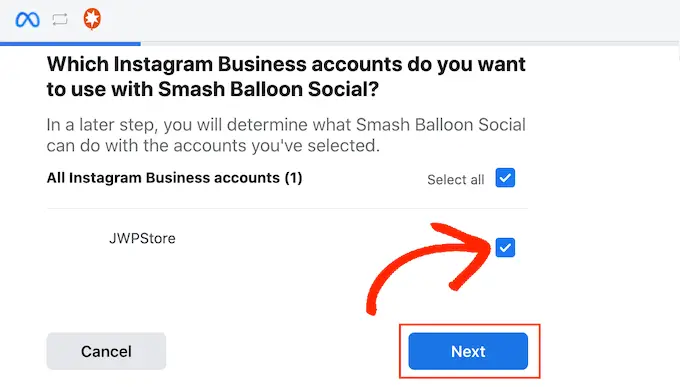
이제 WordPress 웹사이트에 표시할 Instagram 계정을 선택하고 '다음'을 클릭할 수 있습니다.

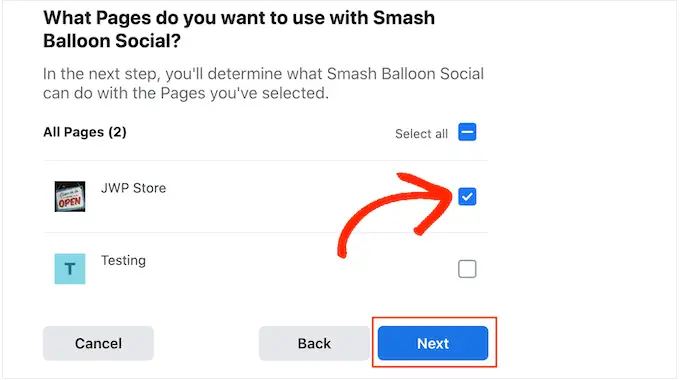
그런 다음 Instagram 계정에 연결된 Facebook 페이지 옆의 확인란을 선택합니다.
여기까지 하셨으면 '다음' 버튼을 눌러주세요.

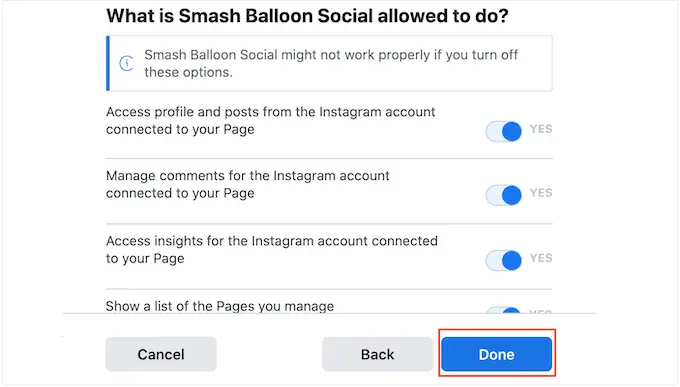
이제 Smash Balloon이 액세스할 수 있는 모든 정보와 풍선이 수행할 수 있는 작업이 포함된 팝업이 표시됩니다.
인스타그램 계정에 대한 Smash Balloon의 액세스를 제한하려면 스위치 중 하나를 클릭하여 '예'에서 '아니오'로 바꾸십시오. 이는 WordPress 블로그 또는 웹사이트에 표시할 수 있는 사진 및 비디오에 영향을 미칠 수 있다는 점에 유의하십시오.
이를 염두에 두고 모든 스위치를 활성화된 상태로 두는 것이 좋습니다.
설정에 만족하면 '완료'를 클릭합니다.

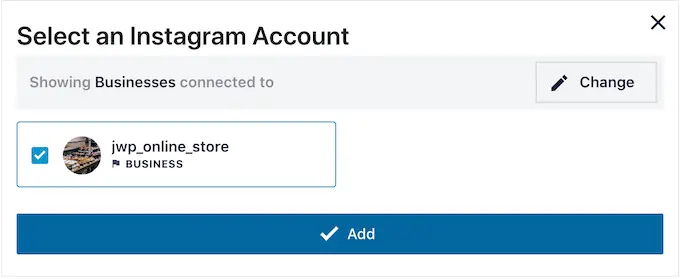
이제 방금 웹 사이트에 추가한 Instagram 계정이 있는 팝업이 표시됩니다.
해당 계정 옆의 확인란을 선택한 다음 '추가'를 클릭하십시오.

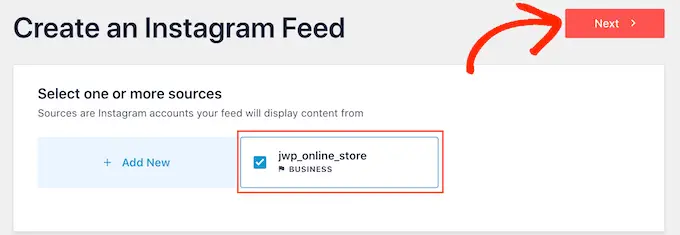
Smash Balloon은 이제 Instagram 피드 » 모든 피드 화면으로 돌아갑니다.
피드를 만들려면 사용하려는 Instagram 계정 옆의 확인란을 선택하기만 하면 됩니다. 그런 다음 '다음'을 클릭합니다.

플러그인은 이제 모든 페이지, 게시물 또는 위젯 준비 영역에 추가할 수 있는 Instagram 사진 피드를 생성합니다.
그러나 Instagram 피드를 포함하기 전에 모양을 사용자 지정하고 누락된 정보를 추가할 수 있습니다.
Instagram 사진 피드를 사용자 지정하는 방법
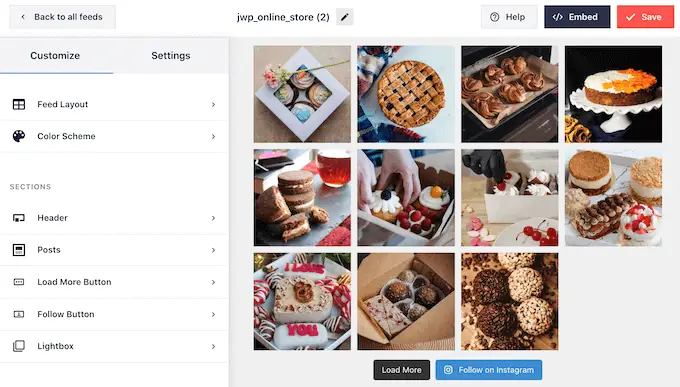
기본적으로 Smash Balloon은 사용자 정의할 수 있도록 편집기에서 피드를 엽니다.
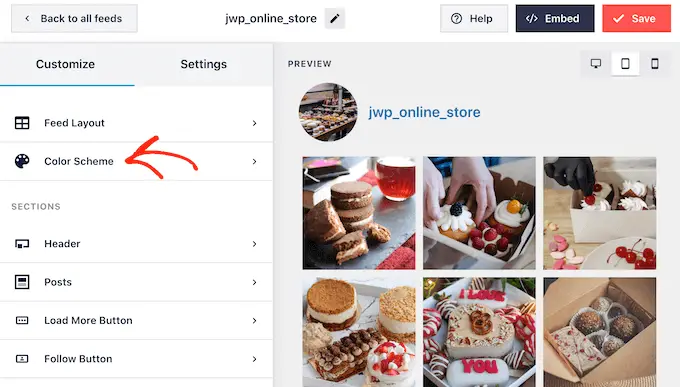
오른쪽에 Instagram 사진 피드의 미리보기가 표시됩니다. 왼쪽에는 사진 피드를 사용자 지정하는 데 사용할 수 있는 모든 설정이 있습니다.

이러한 설정의 대부분은 자명하지만 몇 가지 핵심 영역을 빠르게 다룰 것입니다.
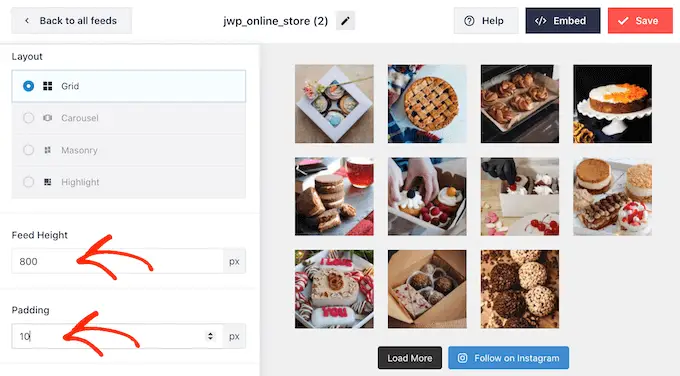
시작하려면 왼쪽 메뉴에서 '피드 레이아웃'을 선택하여 Instagram 사진 레이아웃을 변경하고 패딩을 추가할 수 있습니다.
변경하면 미리보기가 자동으로 업데이트되므로 다른 설정을 시도하여 가장 잘 보이는 것을 확인할 수 있습니다.

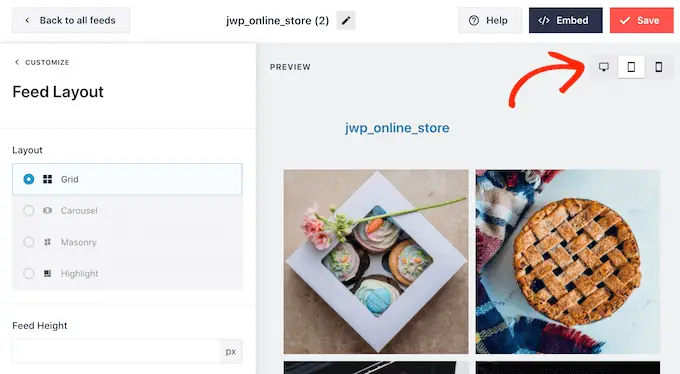
기본적으로 Smash Balloon은 사용자가 데스크톱 컴퓨터를 사용하든 모바일 장치를 사용하든 동일한 수의 사진을 표시합니다.
오른쪽 상단 모서리에 있는 일련의 버튼을 사용하여 데스크탑 컴퓨터, 태블릿 및 스마트폰에서 Instagram 피드가 어떻게 보이는지 미리 볼 수 있습니다.

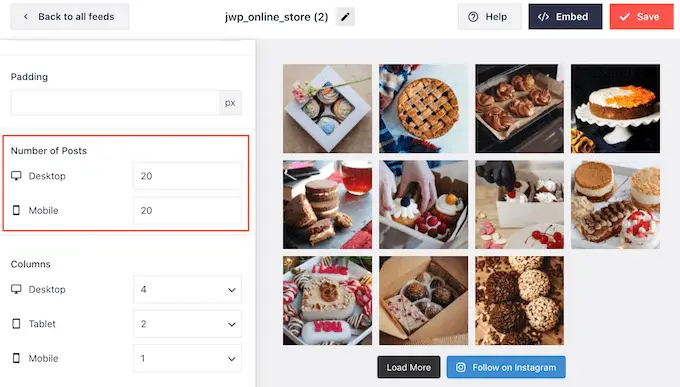
스마트폰과 태블릿은 일반적으로 화면이 더 작고 처리 능력이 떨어지기 때문에 모바일 장치에서 더 적은 수의 Instagram 사진과 동영상을 표시하는 것이 좋습니다.
이렇게 하려면 '게시물 수' 아래의 '모바일' 입력란에 다른 숫자를 입력하면 됩니다.

스마트폰, 태블릿 및 데스크톱 컴퓨터에 대해 서로 다른 레이아웃을 생성하면 방문자가 사용하는 장치에 관계없이 피드가 멋지게 보이도록 할 수 있습니다.
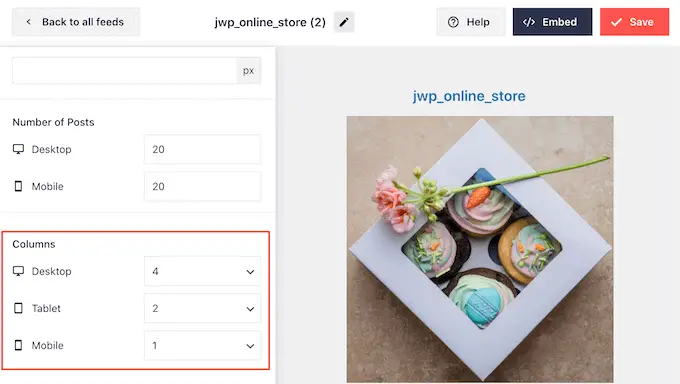
기본적으로 플러그인 피드는 데스크톱 컴퓨터에 비해 스마트폰 및 태블릿에서 더 적은 수의 열을 표시합니다. 이렇게 하면 사진과 비디오를 작은 화면에 편안하게 맞출 수 있습니다.
이러한 기본 설정을 변경하려면 '열' 설정에 새 숫자를 입력하기만 하면 됩니다.

변경한 후 '사용자 정의' 링크를 클릭하십시오.
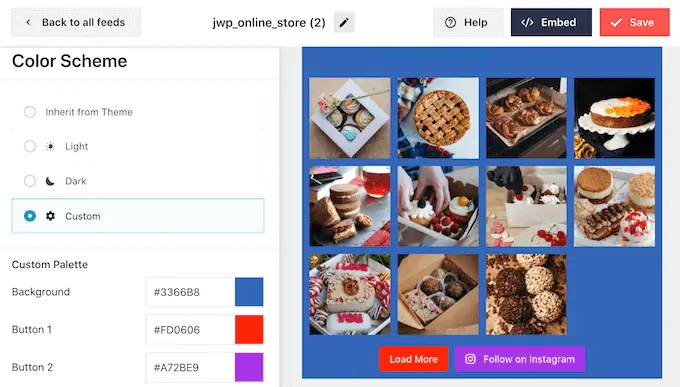
이렇게 하면 기본 Smash Balloon 편집기로 돌아가서 다음 설정 화면인 'Color Scheme'을 탐색할 수 있습니다.

기본적으로 Smash Balloon은 WordPress 테마에서 상속된 색 구성표를 사용하지만 대신 사용할 수 있는 'Light' 및 'Dark' 테마도 있습니다.
또 다른 옵션은 '사용자 지정'을 선택하여 나만의 색 구성표를 만드는 것입니다. 완료되면 컨트롤을 사용하여 배경색을 변경하고 WordPress에서 텍스트 색상을 변경하는 등의 작업을 수행하십시오.

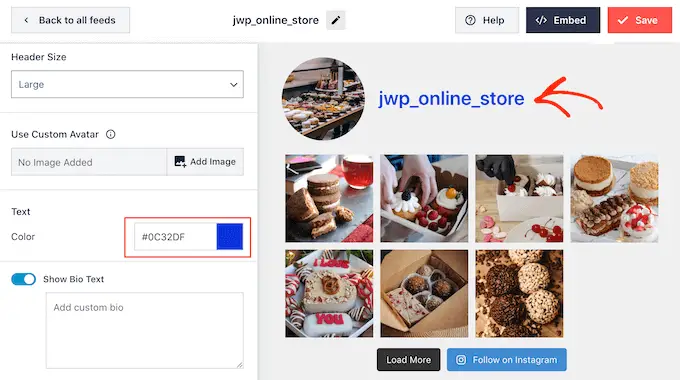
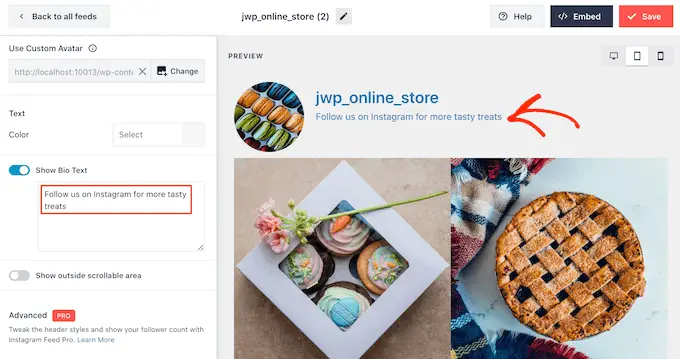
기본적으로 Smash Balloon은 프로필 사진과 페이지 이름인 Instagram 피드에 헤더를 추가합니다. 이 섹션의 모양을 변경하려면 왼쪽 메뉴에서 '헤더'를 클릭하십시오.
이 화면에서 헤더의 크기를 변경하거나 새 색상을 추가하거나 Instagram 약력을 표시할 수 있습니다.

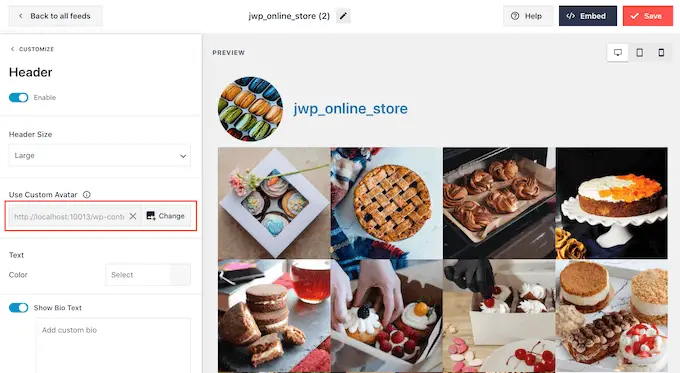
때로는 다른 프로필 사진을 보여주고 싶을 수도 있습니다. 예를 들어 인스타그램 아바타가 테마에서 눈에 띄지 않을 수 있으므로 대신 사용자 정의 로고를 표시하고 싶을 수 있습니다.
프로필 사진을 변경하려면 '맞춤 아바타 표시'에서 '이미지 추가'를 클릭하세요. 그런 다음 WordPress 미디어 라이브러리에서 이미지를 선택하거나 새 사진을 업로드할 수 있습니다.

다른 약력을 추가할 수도 있습니다. 예를 들어 사람들이 Instagram에서 귀하의 프로필을 방문하거나 귀하의 계정을 팔로우하도록 권장할 수 있습니다.
고유한 Instagram 약력을 만들려면 '사용자 지정 약력 추가' 상자에 입력하기만 하면 됩니다.

Smash Balloon은 Instagram 사진을 자동으로 분석하여 최상의 해상도로 보여줍니다. 이러한 기본 설정을 사용하는 것이 좋지만 필요한 경우 Instagram 이미지를 더 크게 또는 더 작게 만들 수 있습니다.
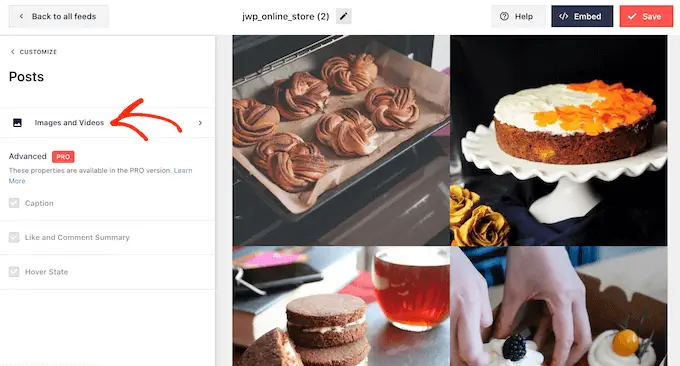
이미지 크기를 변경하려면 왼쪽 메뉴에서 '게시물'을 클릭하세요. 그런 다음 '이미지 및 동영상' 옵션을 선택합니다.

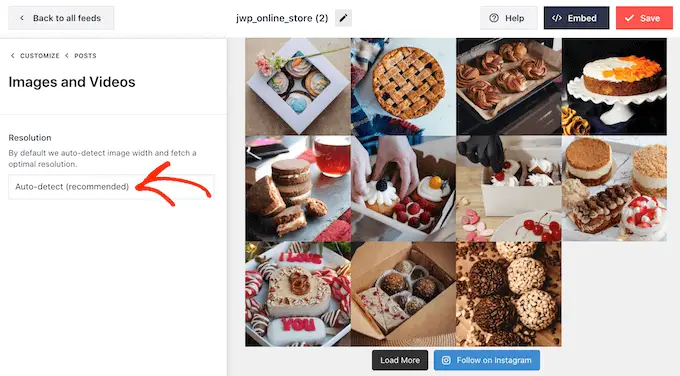
이제 표시되는 드롭다운 메뉴를 사용하여 축소판, 중간 및 전체 크기 이미지 중에서 선택할 수 있습니다.
피드 모양이 마음에 들지 않으면 언제든지 이 화면으로 돌아가 드롭다운에서 '자동 감지(권장)'를 선택할 수 있습니다.

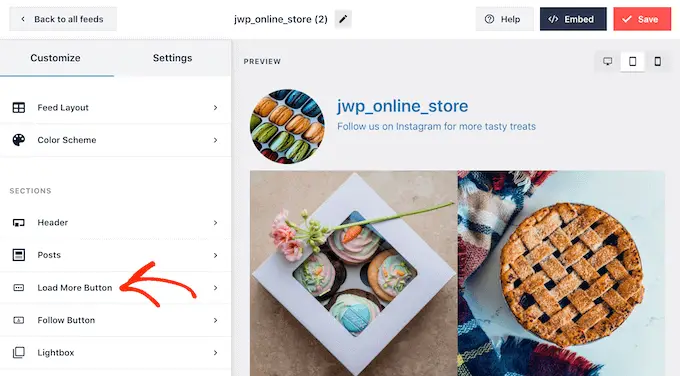
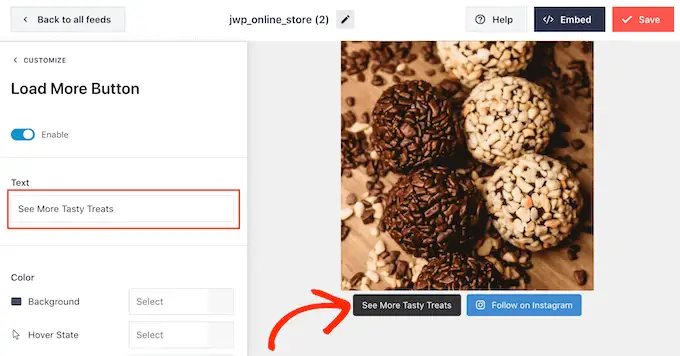
기본적으로 Smash Balloon은 방문자가 사진과 비디오를 스크롤할 수 있도록 Instagram 피드 하단에 '더 보기' 버튼을 추가합니다.

'추가 버튼 로드'를 선택하여 이 버튼의 모양을 변경할 수 있습니다.

여기에서 배경 색상, 텍스트 색상 및 호버 상태를 변경하여 '더 보기' 버튼을 돋보이게 할 수 있습니다.
'텍스트' 필드에 입력하여 버튼에 자신만의 메시지를 추가할 수도 있습니다. 이렇게 하면 방문자가 클릭할 가능성이 높아집니다.

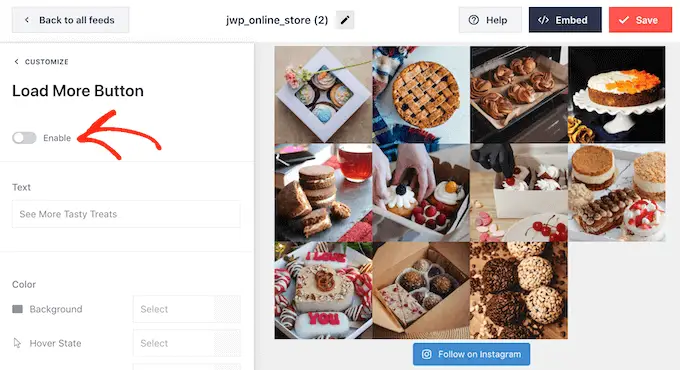
이 버튼을 활성화된 상태로 두는 것이 좋지만 제거할 수 있습니다. 예를 들어 사이트에서 볼 수 있는 사진 수를 제한하여 사람들이 Instagram을 방문하도록 유도할 수 있습니다.
버튼을 제거하려면 '활성화' 슬라이더를 전환하여 회색으로 바꾸십시오.

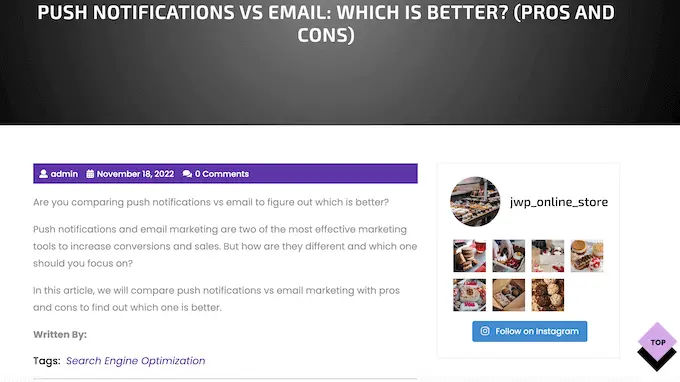
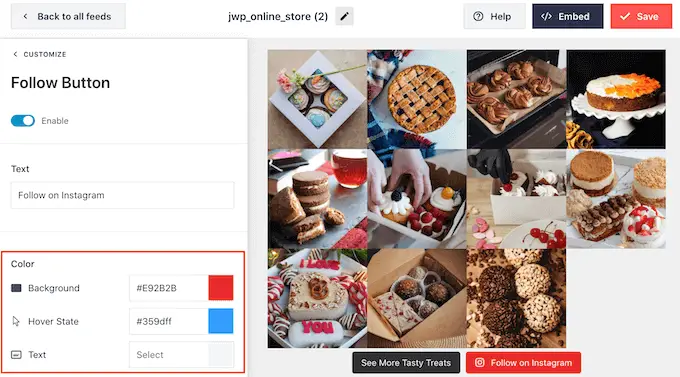
방문자가 보는 내용이 마음에 들면 임베드된 피드 아래에 표시되는 'Follow on Instagram' 버튼을 사용하여 구독을 결정할 수 있습니다.
매우 중요한 버튼이므로 눈에 띄는 데 도움이 되도록 몇 가지 사용자 정의 스타일을 추가할 수 있습니다.
왼쪽 메뉴에서 '팔로우 버튼'을 선택하면 됩니다. 여기에서 버튼의 배경색, 호버 상태 및 텍스트 색상을 변경할 수 있습니다.

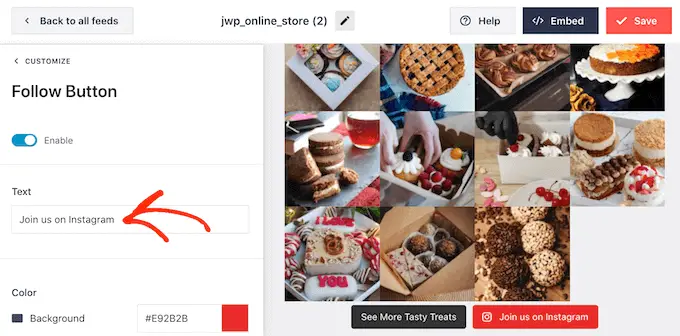
기본적으로 버튼에는 'Follow on Instagram' 레이블이 표시됩니다.
'텍스트' 입력란에 입력하여 이를 자신만의 클릭 유도문안으로 바꿀 수 있습니다.

Instagram 피드 모양이 만족스러우면 '저장'을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
이제 WordPress 웹사이트에 Instagram 피드를 추가할 준비가 되었습니다.
WordPress에 Instagram 피드를 삽입하는 방법
블록, 위젯 또는 단축 코드를 사용하여 웹사이트에 Instagram 피드를 추가할 수 있습니다.
Smash Balloon Social Photo 피드를 사용하여 하나 이상의 피드를 만든 경우 위젯이나 블록을 사용하려면 피드의 코드를 알아야 합니다.
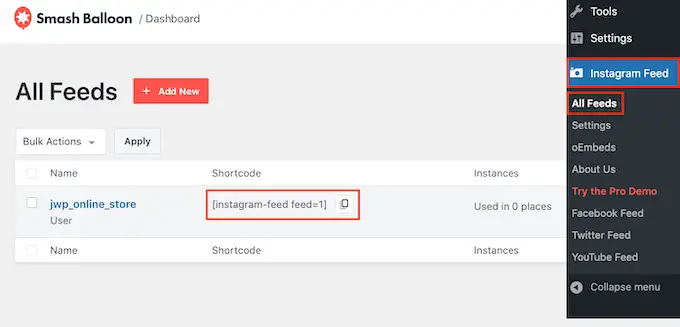
이 코드를 얻으려면 Instagram 피드»모든 피드 로 이동한 다음 단축 코드의 feed="" 부분을 확인하십시오. 이 코드를 블록이나 위젯에 추가해야 하므로 기록해 둡니다.
다음 이미지에서는 feed="1" 을 사용해야 합니다.

Instagram 피드를 페이지나 게시물에 삽입하려면 Instagram 피드 블록을 사용하는 것이 좋습니다.
참고: 블록 지원 테마를 사용하는 경우 아래 지침에 따라 전체 사이트 편집기를 사용하여 사이트의 아무 곳에나 블록을 추가할 수 있습니다.
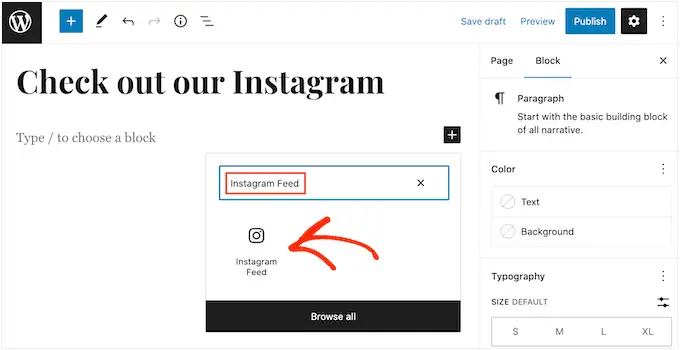
Instagram 사진 및 동영상 피드를 삽입하려는 페이지나 게시물을 열기만 하면 됩니다. 그런 다음 '+' 아이콘을 클릭하여 새 블록을 추가하고 'Instagram Feed' 입력을 시작합니다.
오른쪽 블록이 나타나면 클릭하여 페이지나 게시물에 추가합니다.

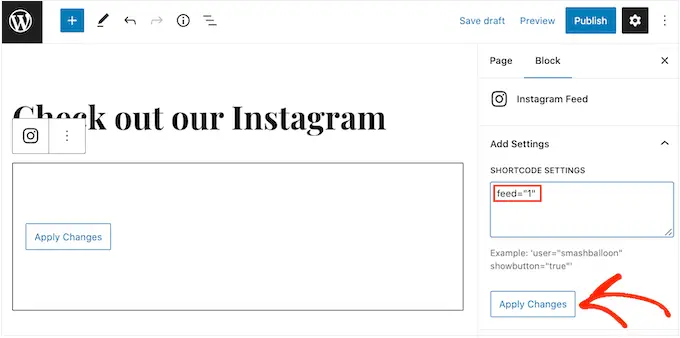
블록은 기본적으로 Smash Balloon 피드 중 하나를 표시합니다. 대신 다른 Instagram 피드를 표시하려면 오른쪽 메뉴에서 '단축 코드 설정'을 찾으십시오.
여기에서 feed="" 코드를 추가한 다음 '변경 사항 적용'을 클릭하십시오.

이제 블록에 Instagram 계정의 사진과 비디오가 표시됩니다. 페이지를 게시하거나 업데이트하여 웹사이트에 피드를 게시하세요.
전체 사이트 편집을 사용하지 않는 테마를 사용하는 경우 사이드바 또는 유사한 섹션과 같은 위젯 준비 영역에 Smashballoon Instagram Feed를 추가하여 방문자가 사이트를 방문하는 모든 곳에서 볼 수 있도록 할 수 있습니다.
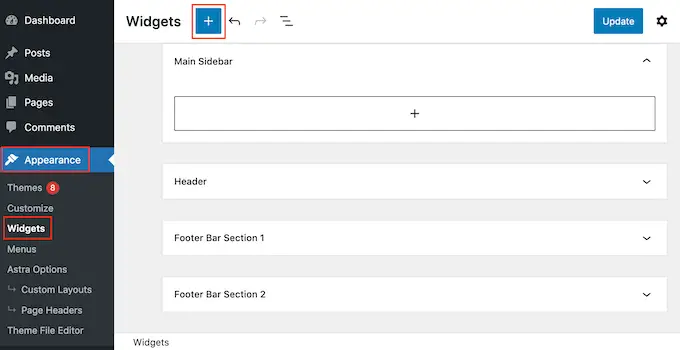
WordPress 대시보드에서 모양 » 위젯 으로 이동한 다음 파란색 '+' 버튼을 클릭하기만 하면 됩니다.

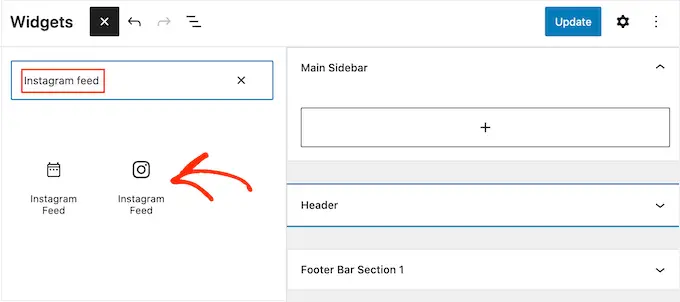
검색창에 'Instagram Feed'를 입력하고 표시되면 올바른 위젯을 선택하세요.
WordPress에는 'Instagram 피드' 블록이 내장되어 있으므로 공식 Instagram 로고가 표시된 블록을 선택해야 합니다.

그런 다음 사이드바 또는 유사한 섹션과 같이 Instagram 피드를 표시하려는 영역으로 위젯을 드래그하기만 하면 됩니다.
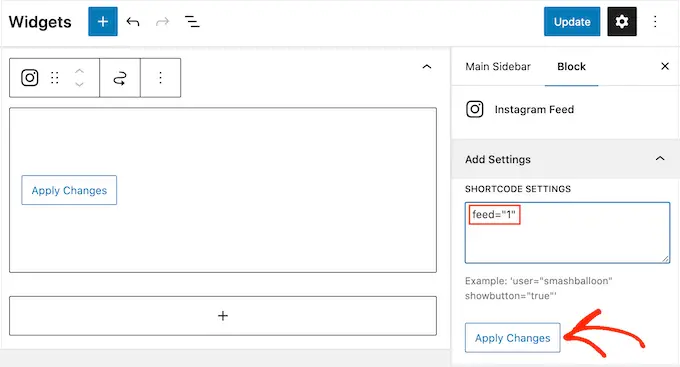
Smash Balloon을 사용하여 만든 피드 중 하나가 위젯에 자동으로 표시됩니다. 다른 Instagram 피드를 표시하려면 '단축 코드 설정' 상자에 피드의 단축 코드를 입력하기만 하면 됩니다.
단축 코드를 '단축 코드 설정' 상자에 추가하는 한, 그 주위에 대괄호를 포함할 필요가 없습니다.
그런 다음 '변경사항 적용'을 클릭하십시오.

이제 '업데이트' 버튼을 클릭하여 위젯을 라이브로 만들 수 있습니다. 자세한 내용은 WordPress에서 위젯을 추가하고 사용하는 방법에 대한 단계별 가이드를 참조하세요.
또 다른 옵션은 단축 코드를 사용하여 모든 페이지, 게시물 또는 위젯 지원 영역에 Instagram 피드를 삽입하는 것입니다.
Instagram 피드 »모든 피드 로 이동하여 '단축 코드' 열의 코드를 복사하기만 하면 됩니다. 이제 이 코드를 모든 Shortcode 블록에 추가할 수 있습니다.
단축 코드를 배치하는 데 도움이 필요하면 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
마지막으로 블록 활성화 테마가 있는 경우 전체 사이트 편집기를 사용하여 사이트의 아무 곳에나 Instagram 피드 블록을 추가할 수 있습니다.
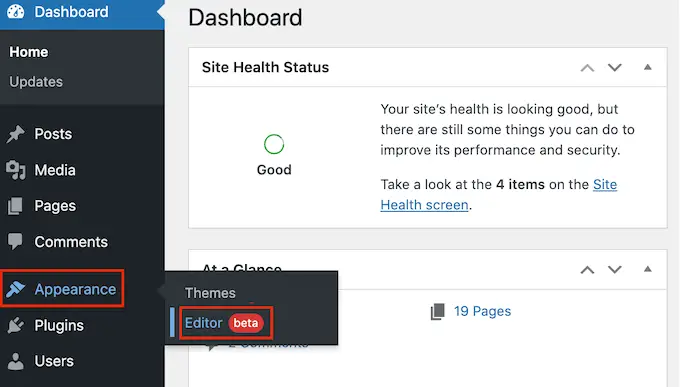
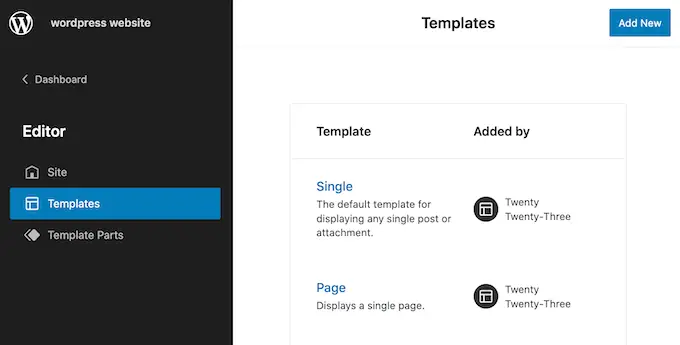
WordPress 대시보드에서 Appearance » Editor 로 이동합니다.

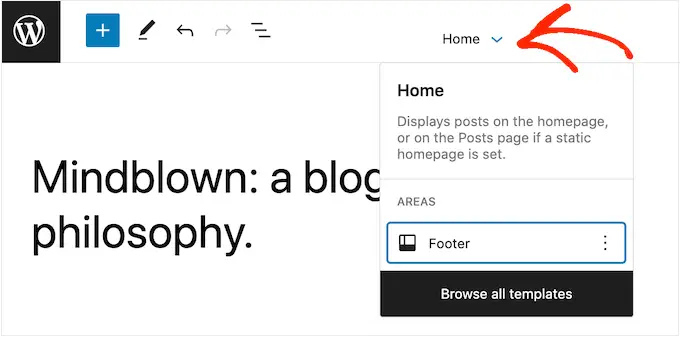
기본적으로 전체 사이트 편집기는 테마의 홈 템플릿을 표시합니다. Instagram 피드를 다른 템플릿에 추가하려면 '홈' 옆에 있는 화살표를 클릭하세요.
그런 다음 드롭다운에서 바닥글 템플릿과 같은 디자인을 선택할 수 있습니다.

목록에 템플릿이 없으면 '모든 템플릿 찾아보기'를 클릭하십시오.
이제 전체 사이트 편집기에 편집할 수 있는 모든 템플릿 목록이 표시됩니다. Instagram 피드를 표시할 템플릿을 클릭하기만 하면 됩니다.

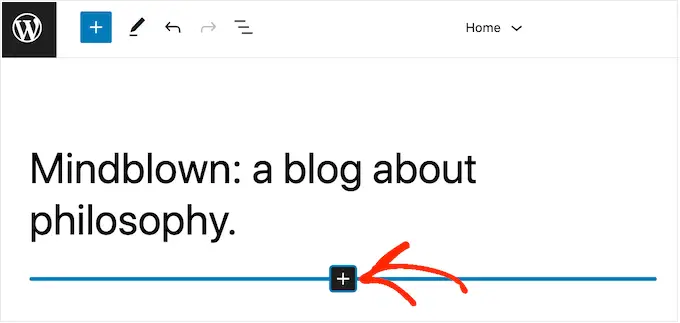
템플릿을 선택한 후 Instagram 사진 피드를 추가하려는 영역 위로 마우스를 가져가면 됩니다.
그런 다음 파란색 '+' 버튼을 클릭합니다.

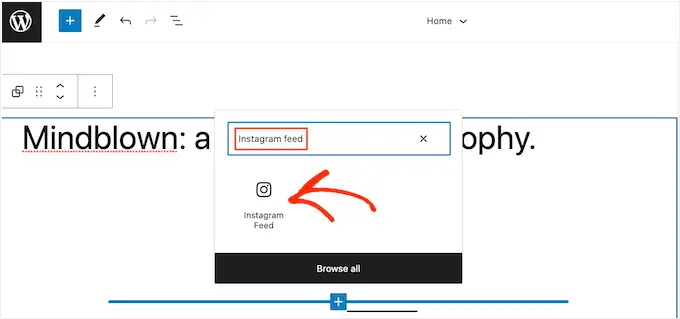
그런 다음 'Instagram Feed'를 입력하세요.
오른쪽 블록이 나타나면 클릭하여 템플릿에 추가합니다. 이것은 공식 Instagram 로고가 있는 것입니다.

항상 그렇듯이 Smash Balloon은 특정 단축 코드를 추가하지 않으면 기본적으로 피드를 표시합니다. 위에서 설명한 동일한 프로세스에 따라 단축 코드를 추가하여 이 피드를 변경할 수 있습니다.
WordPress에 Instagram 삽입에 대한 FAQ
Smash Balloon을 사용하면 Instagram 사진과 비디오를 웹 사이트에 쉽게 표시할 수 있습니다. 즉, 다음은 WordPress에 Instagram 피드를 추가하는 방법에 대해 가장 자주 묻는 질문 중 일부입니다.
인스타그램 비즈니스 계정은 어떻게 만드나요?
Smash Balloon 소셜 사진 피드는 개인 또는 비즈니스 Instagram 계정의 사진을 표시할 수 있습니다.
그러나 Smash Balloon은 개인 Instagram 계정에서 Instagram 아바타와 약력을 자동으로 가져올 수 없습니다. 이를 염두에 두고 개인 또는 비즈니스 계정이 있는지 확인한 다음 Smash Balloon이 아바타와 약력을 자동으로 가져올 수 있도록 비즈니스 계정으로 전환할 수 있습니다.
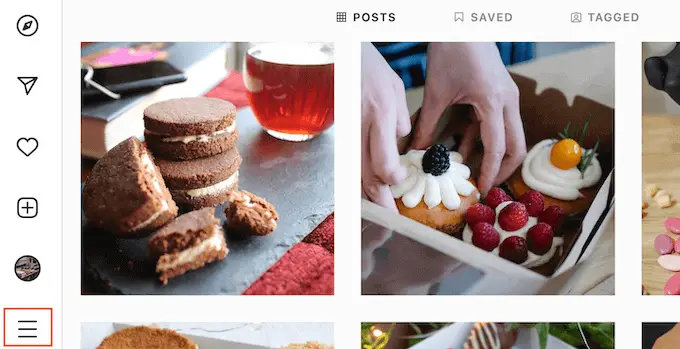
확인하려면 Instagram 계정을 방문하여 사이드 메뉴에서 세 줄 아이콘을 클릭하십시오.

그런 다음 '설정'을 선택합니다.
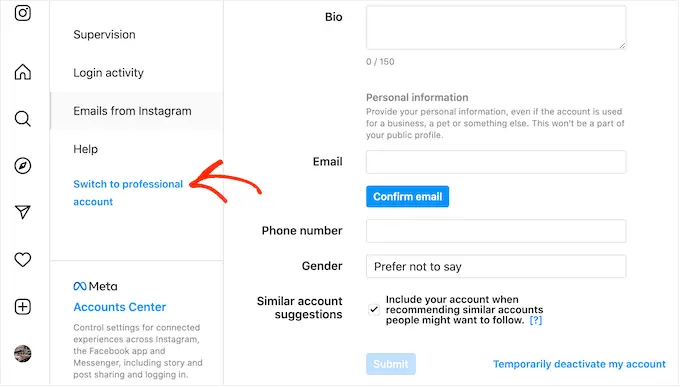
비즈니스 계정이 없는 경우 이 화면 왼쪽 메뉴에 '프로페셔널 계정으로 전환'이 표시됩니다.

현재 개인 계정이 있고 비즈니스 계정으로 전환하려는 경우 이 링크를 클릭하기만 하면 됩니다.
Facebook 페이지를 Instagram 계정에 어떻게 연결합니까?
WordPress에 Instagram 피드를 추가하려면 Instagram 계정을 Facebook 페이지에 연결해야 합니다.
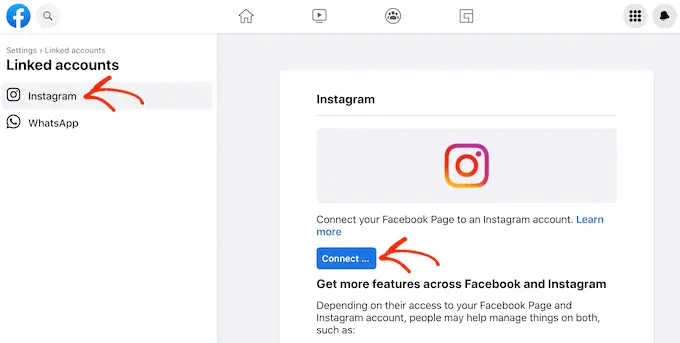
이렇게 하려면 사용하려는 Facebook 페이지로 이동한 다음 왼쪽 메뉴에서 '설정'을 클릭합니다.
그런 다음 '연결된 계정'을 클릭합니다. 이제 'Instagram'을 선택하고 '연결' 버튼을 클릭할 수 있습니다.

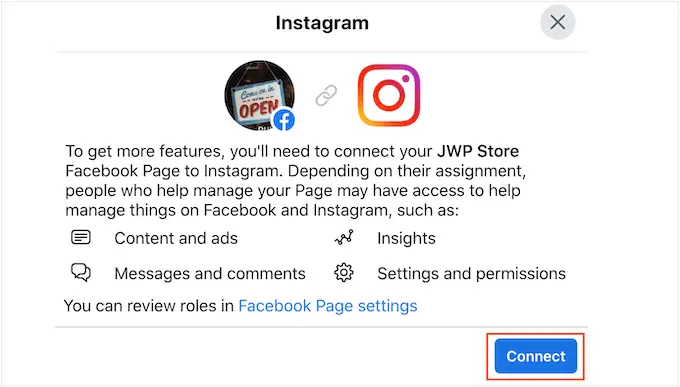
Facebook은 이제 액세스할 수 있는 모든 정보와 Instagram에서 수행할 수 있는 작업을 표시합니다.
계속 진행하려면 '연결' 버튼을 클릭하세요.

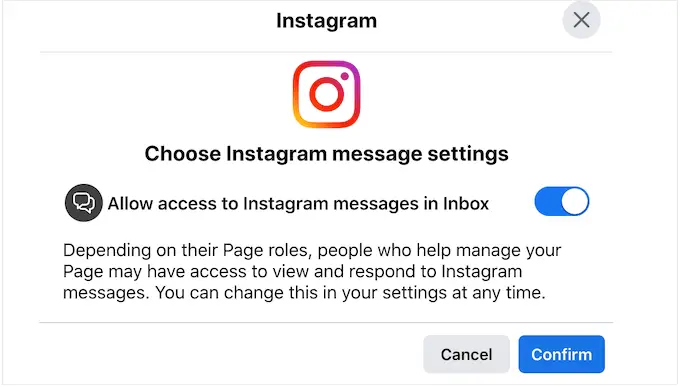
귀하의 Facebook 페이지를 관리하는 다른 사람은 귀하의 Instagram 메시지를 보고 응답할 수 있다는 점에 유의하십시오. Instagram 메시지를 비공개로 유지하려면 클릭하여 옵션을 비활성화합니다.
만족하고 계속 진행할 준비가 되면 '확인'을 클릭하십시오.

Instagram 사용자 이름과 비밀번호를 입력할 수 있는 팝업이 열립니다.
그런 다음 '로그인'을 클릭하십시오.

잠시 후 Instagram과 Facebook 계정이 연결되었다는 메시지가 표시됩니다.
이 기사가 WordPress에 Instagram을 쉽게 삽입하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에서 사용자 지정 Facebook 피드를 만드는 방법에 대한 가이드를 보거나 WordPress용 최고의 소셜 미디어 플러그인에 대한 전문가 선택을 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
