WordPress에서 제품 카테고리 페이지를 편집하는 방법
게시 됨: 2022-09-08단계별 가이드가 필요하다고 가정합니다. 1. WordPress 관리자 패널에서 제품 > 카테고리로 이동합니다. 2. 편집할 카테고리를 찾아 편집 링크를 클릭합니다. 3. 카테고리 세부 정보를 필요에 따라 변경하고 업데이트 버튼을 클릭합니다. 그리고 그게 다야! WordPress에서 제품 카테고리 페이지 를 성공적으로 편집했습니다.
WooCommerce에서 카테고리 페이지를 사용자 정의하는 방법은 다음과 같습니다. 카테고리 페이지는 군중에서 눈에 띄기 때문에 중요합니다. 페이지 디자인을 변경하여 제품과 관련된 추가 콘텐츠를 만들 수 있습니다. 이를 활용하여 경쟁자보다 우위를 점할 수도 있습니다. 전자 상거래 사이트의 거의 1/3이 카테고리 섹션을 제공하지 않습니다. WooCommerce 카테고리 페이지 를 편집하고 사용자 정의하여 더 쉽게 사용할 수 있습니다. 시작하려면 두 가지 간단한 단계를 수행해야 합니다.
제 경우에는 코딩 없이 방법을 사용했고 완료하는 데 몇 분 밖에 걸리지 않았습니다. Storefront Pro를 사용하면 바로 사용할 수 있는 다양한 페이지 템플릿을 만들 수 있습니다. WooCommerce 카테고리 페이지는 원하는 방식으로 구성할 수 있다는 것이 장점 중 하나입니다. 삽입할 수 있는 단축 코드가 있거나 단일 제품 블록을 사용하여 카테고리에서 가장 잘 예시되는 제품을 표시할 수 있습니다. Storefront Blocks 앱은 이제 블록 테마 및 전체 사이트 편집 외에도 블록 테마 및 전체 사이트 편집을 지원합니다. 결과적으로 WooCommerce 카테고리 페이지 템플릿을 수정할 수 있습니다. Storefront Blocks 플러그인을 설치하면 새 카테고리 페이지에 대한 링크를 추가할 수 있습니다. 더 나은 카테고리 페이지를 만들고 판매를 늘리는 것은 흥미로운 기회입니다.
WordPress에서 제품 카테고리를 어떻게 변경합니까?
 크레딧: wpreviewteam.com
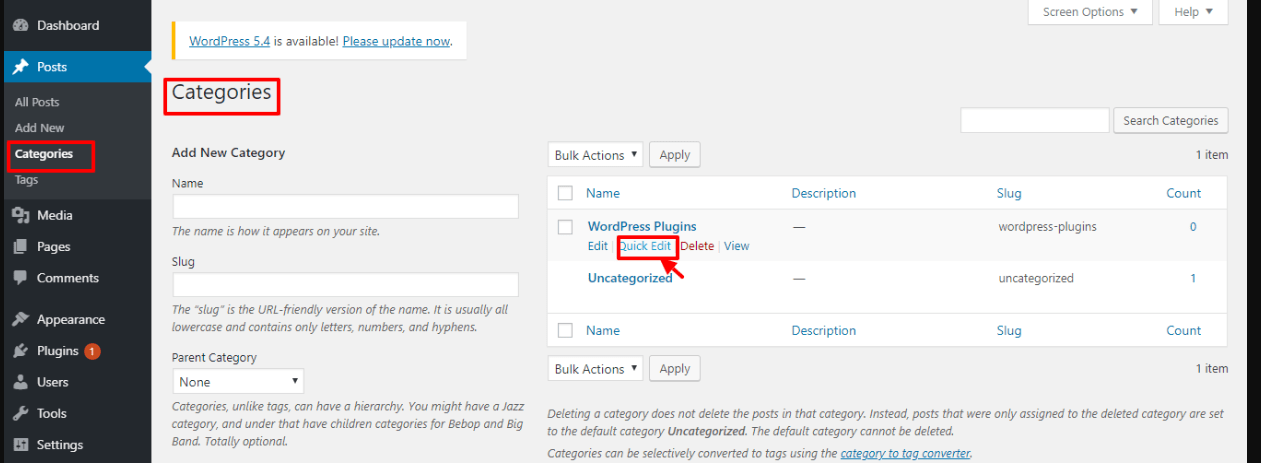
크레딧: wpreviewteam.comWordPress 대시보드 왼쪽에 있는 제품 탭을 클릭합니다. 제품 범주 버튼을 클릭하여 제품 범주 블록 에 새 범주를 추가합니다. 이름 필드는 새 범주의 제목으로 채워집니다.
WordPress 제품 페이지에서 카테고리를 어떻게 제거합니까?
제품 카테고리는 제품 페이지 하단의 장바구니에 추가 버튼 근처에 표시됩니다. 레이아웃에서 woocommerce_template_single_meta 작업을 제거하여 테마의 제품 요약에서 woocommerce_template_single_meta 작업을 제거할 수 있습니다.
Woocommerce에서 제품 카테고리를 어떻게 변경합니까?
일괄 수정된 상품은 WooCommerce 카테고리에 포함될 수 있습니다. WooCommerce 대시보드의 제품 탭 은 전체 제품 목록으로 이동합니다. 대량 작업을 찾는 것도 가능합니다. 편집을 시작하기 전에 필요한 제품에 적용할 일부 필터를 선택해야 할 수 있습니다.
다음 단계에 따라 WooCommerce 스토어 에서 제품 카테고리를 일괄 편집할 수 있습니다. WooCommerce의 기본 대량 편집 도구를 사용하거나 대량 편집 플러그인과 같은 추가 기능을 사용할 수 있습니다. 제품 정렬에 필요한 필터를 구성하면 확인란을 활성화하여 일괄 업데이트에 포함할 제품을 선택할 수 있습니다. 아래 나열된 제품 속성을 일괄 편집하는 것 외에도 기본 WooCommerce 설정에 나열된 제품 속성을 일괄 편집할 수 있습니다. 필수 제품 속성이 모두 구성된 경우 업데이트 버튼을 사용할 수 있습니다. 이러한 모든 변경 사항은 WooCommerce 스토어의 제품에 반영됩니다. 제품이 이 미리보기 페이지에 표시되지 않는 경우 일부 제품 옆의 확인란이 비활성화될 수 있습니다.

제품 유형에 대한 세 가지 대량 편집 옵션은 범주 추가, 덮어쓰기 또는 제거입니다. 필터링된 모든 제품에 새 카테고리를 추가하기 위해 기존 카테고리 또는 카테고리를 덮어쓸 수 있습니다. 또한 일괄 편집을 통해 작업을 일괄 삭제할 수 있습니다. 이 플러그인은 ELEX WooCommerce 고급 대량 편집 제품, 가격 및 속성에서 제품 카테고리 를 업데이트하는 데 사용할 수 있습니다. 각 작업에는 편집, 복사, 빠른 대량 업데이트, 되돌리기, 삭제, 취소 및 로그 파일 다운로드를 위해 선택할 수 있는 7개의 버튼이 있습니다. 특정 범주에 대한 할인을 구성하여 이러한 제품 범주를 강조 표시하여 매장 재고를 보다 효과적으로 관리할 수 있습니다.
Woocommerce 카테고리 관리를 위한 최고의 플러그인
WooCommerce 제품을 보다 효율적으로 구성하려면 카테고리 관리 이상을 찾으십시오. 플러그인을 사용하여 카테고리를 쉽게 추가, 삭제 및 재구성할 수 있으므로 원하는 항목을 훨씬 쉽게 찾을 수 있습니다. 이 플러그인에도 포함된 분류 순서 페이지를 사용하여 원하는 순서로 카테고리를 재정렬할 수 있습니다.
상품 카테고리 편집 페이지 Woocommerce Divi
 크레딧: www.elegantthemes.com
크레딧: www.elegantthemes.comWooCommerce Divi의 제품 카테고리 편집 페이지 에서 제품 카테고리의 이름, 슬러그, 상위 항목 및 설명을 변경할 수 있습니다. 카테고리에서 제품을 추가 또는 제거하고 표시되는 순서를 변경할 수도 있습니다.
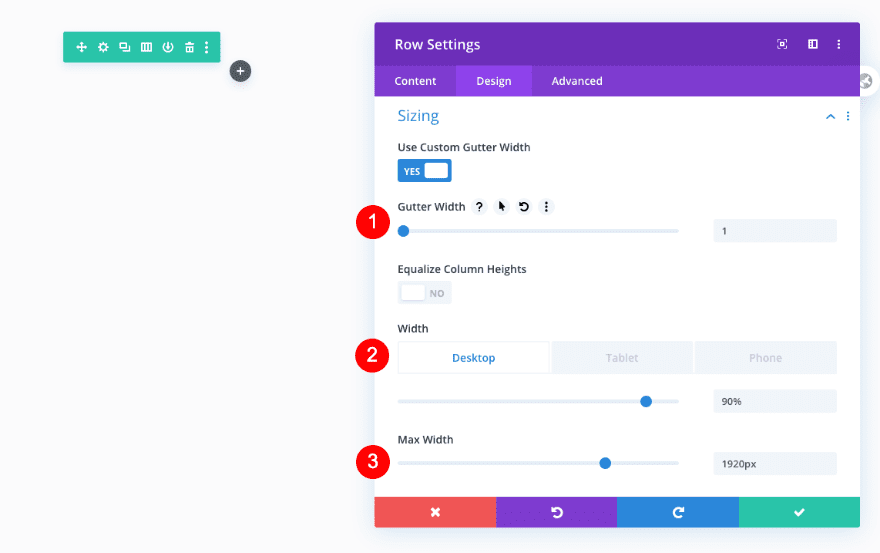
Divi의 Theme Builder를 사용하면 카테고리 페이지 템플릿을 그 어느 때보다 쉽게 만들 수 있습니다. 이 자습서에서는 범주 페이지 템플릿을 만드는 과정을 단계별로 안내합니다. 이 비디오에서는 Themify WooCommerce 제품 필터 플러그인을 사용하여 템플릿을 필터링 가능하게 만드는 방법을 살펴보겠습니다. 테마 빌더를 연 후 새 템플릿을 추가할 수 있습니다. 템플릿 설정에서 '특정 제품 카테고리 페이지 '를 선택합니다. 자신만의 바디를 만들고 싶다면 '맞춤 바디 빌드'를 선택하세요. 이 템플릿은 처음부터 다시 만들어지기 때문입니다. 행을 진행하면서 행 크기 설정을 변경해야 합니다.
첫 번째 열 콘텐츠의 오른쪽에 게시물 제목 모듈을 삽입합니다. 이전 모듈 바로 아래에서 찾은 빈칸을 채우십시오. 제품 카테고리 페이지 템플릿 을 사용하여 WooCommerce 스토어의 모든 카테고리와 태그를 포함할 수 있습니다. 제품 필터 플러그인을 사용하여 자신의 상점 및 제품에 대한 설정을 수정할 수 있습니다. Divi woo 모듈을 사용하여 특정 요구 사항에 맞게 상점을 개인화할 수 있습니다.
WordPress의 제품 카테고리 페이지에 콘텐츠를 추가하는 방법
WordPress의 제품 카테고리 페이지 에 콘텐츠를 추가하는 것은 매우 쉽습니다. 새 게시물이나 페이지를 만든 다음 관련 제품 카테고리 단축 코드를 콘텐츠 편집기에 추가하기만 하면 됩니다. 예를 들어 WordPress 사이트에 "New Arrivals"라는 제품 카테고리를 추가하려고 한다고 가정해 보겠습니다. 먼저 새 게시물이나 페이지를 만들고 제목을 "New Arrivals"로 지정합니다. 다음으로 콘텐츠 편집기에 다음 단축 코드를 추가합니다. [product_category slug=”new-arrivals”] 그게 다입니다! 이 단축 코드는 "신규 상품" 카테고리의 모든 제품을 자동으로 가져와서 게시물이나 페이지에 표시합니다.
