WordPress 홈페이지를 편집하는 방법
게시 됨: 2022-09-08WordPress 홈페이지 편집 방법에 대한 소개가 필요하다고 가정하면 WordPress는 사용자가 웹사이트나 블로그를 만들고 관리할 수 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress 사용의 장점 중 하나는 웹 사이트나 블로그의 모양을 비교적 쉽게 편집할 수 있다는 것입니다. 여기에는 방문자가 귀하의 사이트를 방문할 때 가장 먼저 보게 되는 페이지인 홈 페이지가 포함됩니다. WordPress 홈 페이지를 편집할 수 있는 몇 가지 다른 방법이 있습니다. 가장 일반적인 방법은 WordPress 소프트웨어에 내장된 WordPress Customizer 도구를 사용하는 것입니다. 이 도구를 사용하면 사이트에 대한 변경 사항을 게시하기 전에 미리 볼 수 있습니다. WordPress 홈 페이지를 편집하는 또 다른 방법은 홈 페이지를 사용자 정의할 수 있는 플러그인 또는 테마를 사용하는 것입니다. 홈 페이지 디자인을 더 세밀하게 제어하려는 경우에 좋은 옵션입니다. 마지막으로 사이트의 코드를 직접 편집하여 WordPress 홈페이지를 편집할 수도 있습니다. 이것은 고급 옵션이며 초보자에게는 권장하지 않습니다. 어떤 방법을 선택하든 WordPress 홈페이지를 편집하는 것은 비교적 간단한 과정입니다. 약간의 시간과 노력으로 필요에 맞게 홈 페이지의 모양을 쉽게 변경할 수 있습니다.
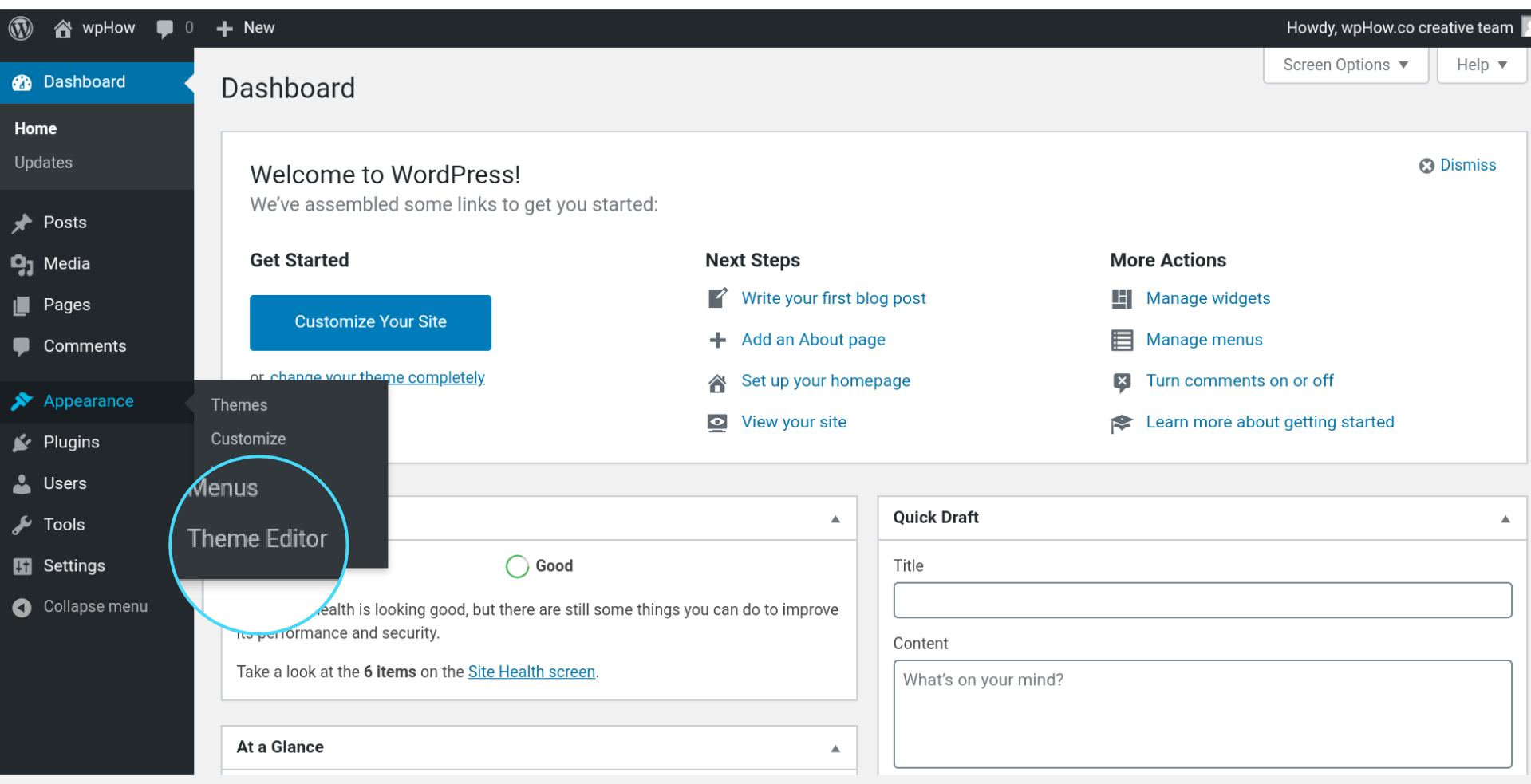
사용자가 웹사이트를 방문하면 홈페이지가 표시됩니다. 홈페이지의 평균 집중 시간이 8초에서 8.25초로 줄어들었기 때문에 홈페이지에 세심한 주의를 기울여야 합니다. 이 튜토리얼은 WordPress 홈페이지를 구성하는 과정을 안내합니다. WordPress 초보자 인 경우 초보자를 위한 홈페이지 편집 섹션으로 건너뛰어 홈페이지를 편집하고 사용자 정의하는 방법을 배우십시오. Pages를 사용하면 your_page로 이동하여 콘텐츠를 편집하여 페이지의 콘텐츠를 변경할 수 있습니다. 앞으로 살펴보겠지만 편집 중인 index.html 파일은 WordPress 설치 아래의 WordPress 설치에 있습니다. 왼쪽 상단의 파란색 파란색 아이콘을 선택하면 WordPress에서 사용 가능한 편집 옵션을 알려줍니다.
아이콘을 클릭하여 페이지에 블록을 추가하고, 도중에 편집하고, 마음에 들지 않으면 삭제할 수 있습니다. 편집을 클릭하면 텍스트, 미디어, 그래픽 및 위젯을 추가할 수 있는 옵션이 있는 홈페이지로 이동합니다. elementor 플러그인은 추가 기능을 제공하는 WordPress 플러그인입니다. Elementor 편집기의 간편한 끌어서 놓기 편집기를 사용하면 다양한 방식으로 디자인의 모양을 변경할 수 있습니다. 목적에 맞는 간단한 웹사이트 를 만들고 싶다면 Elementor 친화적인 테마가 이상적입니다. 이 템플릿이 표시되면 기본 템플릿이 되며 편집할 파일(이전에 한 것처럼)은 테마의 루트 폴더에 있는 singular.php가 됩니다. 페이지 속성 창에 나타나는 드롭다운 메뉴 항목에서 템플릿을 선택할 수 있습니다. 테마 작성자가 만든 템플릿에 따라 홈페이지의 모양을 변경할 수 있습니다.
WordPress에서 내 홈페이지를 편집할 수 있습니까?
 크레딧: wphow.co
크레딧: wphow.co빠른 편집이 아닌 여기에서 편집을 클릭하면 모든 편집 옵션 에 액세스할 수 있습니다. 홈페이지에서 수정을 클릭합니다. 여기서 디자인을 변경할 수 있습니다. 화면 왼쪽 상단에서 파란색 아이콘을 클릭하면 WordPress에 페이지에 대한 다양한 편집 옵션이 표시됩니다.
홈페이지는 이름에서 알 수 있듯이 방문자가 웹사이트를 방문할 때 가장 먼저 보게 되는 페이지입니다. 가장 최근 게시물을 표시하거나 정적 홈 페이지 를 만들 수 있습니다. 이 튜토리얼에서 사이트 편집기를 사용하여 홈페이지 모양을 변경하는 방법을 배웁니다. 읽기 설정 페이지 하단의 변경 사항 저장을 클릭하면 변경 사항을 홈페이지에 적용할 수 있습니다. 다양한 방법으로 템플릿의 간격, 패딩 및 헤더를 변경할 수 있습니다. 아래 비디오에서는 가장 최근 게시물을 표시하도록 홈페이지를 변경하는 방법을 보여줍니다. 새 템플릿을 만들려면 드롭다운 메뉴에서 새로 만들기 링크를 클릭한 다음 모양 템플릿으로 이동하여 템플릿을 편집합니다.
WordPress에서 내 홈페이지를 편집할 수 없는 이유는 무엇입니까?
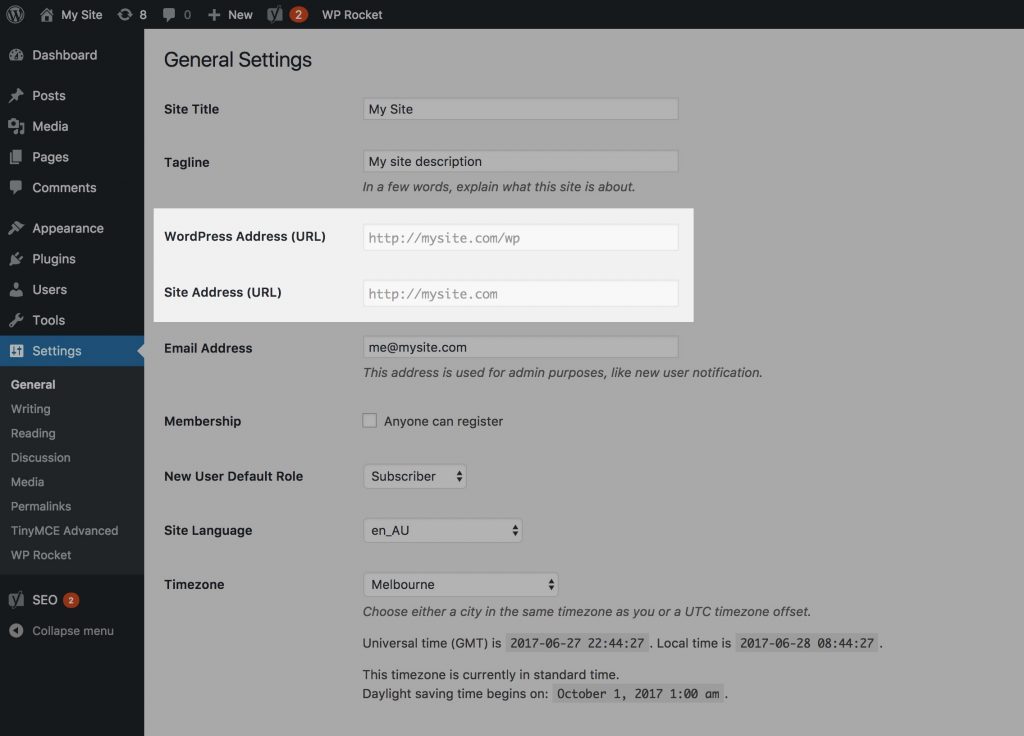
 크레딧: philkurth.com.au
크레딧: philkurth.com.au처음에는 Admin Panel을 클릭하여 홈페이지를 관리할 수 있지만, 먼저 Front page display 를 A static page로 설정해야 합니다. Front Page와 Posts를 포함하는 Page Settings 페이지를 만듭니다. 도움을 주셔서 감사합니다.
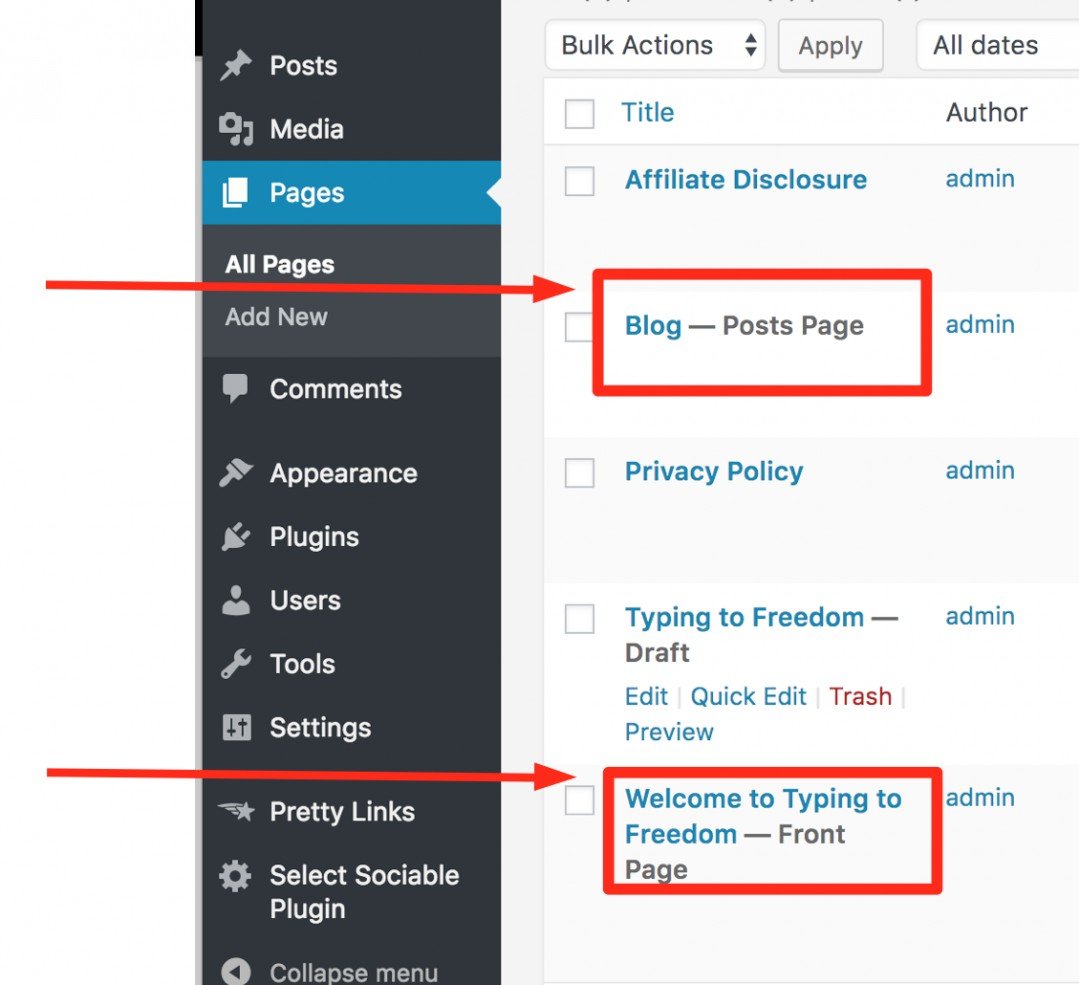
전환에 관해서는 웹 사이트 홈페이지가 중요한 요소입니다. 최소한 WordPress 사용자는 홈페이지를 약간 변경해야 합니다. 테마와 해당 테마의 기본 구성이 완전히 만족스럽지 않으면 웹사이트의 일부 기능을 수정하는 것이 좋습니다. 대부분의 프리미엄 WordPress 테마에서는 즉시 정적 홈페이지를 사용하라는 메시지를 표시하는 것이 일반적입니다. WordPress 홈 페이지의 모양을 변경하려면 먼저 WordPress를 시작하고 설정으로 이동합니다. 읽기 탭에서 홈페이지 설정 목록을 탐색할 수 있습니다. 이들 각각은 귀하가 귀하의 첫 페이지 및 귀하의 게시물 페이지로 표시할 다른 페이지를 요청합니다.

설정으로 이동하여 최근 게시물이 표시되는지 확인할 수 있습니다. Front Page 또는 Posts Page 설정을 변경할 필요가 없습니다. 25개의 게시물이 있고 페이지당 10개의 게시물을 표시하도록 선택하면 블로그에 대해 3개의 페이지가 생성됩니다. 이 게시물에서는 WordPress Live 사용자 지정 메뉴를 만드는 방법을 보여 드리겠습니다. 각 테마의 메뉴 위치는 다르지만 가장 일반적인 것은 메인 메뉴와 푸터 메뉴입니다. 다양한 카테고리, 카테고리, 태그, 사용자 정의 게시물 유형 및 사용자 정의 링크 유형 중에서 선택할 수 있습니다. 메뉴 위치를 선택하고 메뉴를 업로드할 때 메뉴가 표시되는지 확인하십시오.
맞춤 홈페이지 를 원하면 플러그인이 필요합니다. 페이지에 이미 있는 요소를 간단히 조정하려는 경우 WordPress CSS Live Editor 플러그인을 사용할 수 있습니다. 광고 스팟, 알림 표시줄, 전자 상거래, Instagram 피드, 팝업 선택 양식 및 기타 다양한 기능에 사용할 수 있는 수많은 플러그인과 테마가 있습니다.
워드프레스닷컴 홈페이지 팁
웹사이트를 관리하고 싶다면 WordPress.com이 훌륭한 리소스입니다. 또한 편집 또는 문제 해결에 대한 도움을 찾는 좋은 방법이 될 수 있습니다. 그러나 사이트의 특정 측면에 문제가 있는 경우 어떤 페이지가 홈페이지로 사용되고 있는지 알고 싶을 수 있습니다.
WordPress의 메인 페이지를 어떻게 사용자 정의합니까?
 크레딧: 부유한 계열사
크레딧: 부유한 계열사왼쪽 사이드바의 "모양" 섹션으로 이동한 다음 "사용자 지정" 링크를 클릭하여 WordPress의 기본 페이지 를 사용자 지정할 수 있습니다. 여기에서 배경색, 헤더 이미지 및 기타 사이트 모양을 변경할 수 있습니다.
WordPress에서 홈페이지를 찾는 방법
내 사이트로 이동하려면 WordPress.com으로 이동하여 로그인합니다. 설정을 사용자 지정하려면 왼쪽 메뉴 모음으로 이동하여 "사용자 지정" 옵션을 선택합니다. 테마에 변형이 있지만 "홈페이지 설정"과 같은 옵션을 선택해야 합니다. 여기에서 사이트에서 어떤 페이지가 홈페이지로 사용되는지 알 수 있습니다.
이 간단한 단계를 통해 블로그용 정적 홈페이지 를 쉽게 만들 수 있습니다. 웹사이트의 홈페이지에서 방문자는 다음 페이지로 이동하는 페이지를 찾을 수 있습니다. 설득력 있는 프레젠테이션을 만들려면 먼저 무엇을 할 것인지 결정해야 합니다. 다음은 홈페이지 개선을 위한 몇 가지 제안 사항입니다.
Elementor로 WordPress 홈페이지를 편집하는 방법
Elementor로 WordPress 홈페이지를 편집하려면 먼저 Elementor 플러그인을 설치하고 활성화해야 합니다. 완료되면 WordPress 대시보드에서 페이지 > 모든 페이지로 이동하여 홈페이지를 편집할 수 있습니다. "홈"이라는 제목의 페이지를 찾아 수정 버튼 을 클릭합니다. 그러면 홈 페이지를 변경할 수 있는 Elementor 편집기로 이동합니다.
웹사이트의 홈페이지는 디자인에서 가장 중요한 부분입니다. 회사 설명에서 콘텐츠에 이르기까지 웹사이트 홈페이지의 모든 측면은 고객이 귀하의 비즈니스를 인식하는 방식에 영향을 미칩니다. Elementor를 사용하면 HTML 또는 CSS 기반일 필요가 없는 웹사이트 홈페이지를 간단하게 만들 수 있습니다. 다음은 4개의 섹션으로 구성된 홈페이지의 예입니다. PUISH 버튼을 클릭하면 메뉴가 있는 창이 Elementor 편집기에 나타납니다. 왼쪽 패널 하단에 있는 톱니바퀴 아이콘을 클릭하여 페이지 레이아웃 을 구성할 수 있습니다. 이 옵션은 테마의 사이드바(있는 경우)를 제거하지만 바닥글과 머리글만 제거합니다. 디바이스 아이콘을 누르면 데스크탑, 태블릿, 스마트폰에서 페이지 미리보기를 볼 수 있습니다.
게시물 페이지에서 Elementor를 원하지 않습니까? '최신 게시물'을 설정하지 않은 상태로 둡니다.
Elementor를 사용하여 게시물 페이지를 편집하려면 설정에서 '최신 게시물' 확인란의 선택을 취소해야 합니다.
백엔드에서 WordPress 페이지를 편집하는 방법
백엔드에서 WordPress 페이지 편집을 참조한다고 가정하면 몇 가지 다른 방법으로 이를 수행할 수 있습니다. 한 가지 방법은 WordPress 대시보드에서 편집하려는 페이지를 클릭하기만 하면 됩니다. 그러면 페이지 내용과 제목을 변경할 수 있는 페이지 편집기로 이동합니다. 또는 페이지 메뉴로 이동하고 수정하려는 페이지의 편집 옵션을 선택하여 백엔드에서 WordPress 페이지를 편집할 수 있습니다. 이렇게 하면 페이지 내용과 제목을 변경할 수 있는 페이지 편집기로 이동합니다.
게시물을 게시하세요!
완료되면 화면 상단의 게시 버튼을 클릭하여 게시물을 게시할 수 있습니다.
