WordPress 홈페이지를 편집하는 방법(쉽고 효과적으로)
게시 됨: 2022-12-08WordPress 사이트를 위한 맞춤형 홈페이지를 만들고 싶습니까?
기본적으로 WordPress 홈페이지에는 블로그 게시물이 표시되지만 다른 내용을 표시하도록 편집할 수 있습니다. 예를 들어 홈페이지는 제품과 서비스를 강조하는 방문 페이지가 될 수 있습니다.
이 기사에서는 WordPress 홈페이지를 쉽게 편집하고 사용자 정의하는 방법을 보여줍니다.

WordPress 홈페이지는 무엇입니까?
홈페이지는 WordPress 웹사이트의 '첫 페이지'입니다. 사용자가 귀하의 도메인 이름을 방문할 때 표시되는 첫 번째 페이지입니다.
예를 들어, 브라우저에 www.wpbeginner.com 을 입력하면 방문하는 페이지가 당사 웹 사이트의 홈페이지이며 여기에서 최신 블로그 게시물을 볼 수 있습니다.

WordPress 홈페이지를 편집하는 이유는 무엇입니까?
블로그를 만들기로 결정했다면 블로그 게시물을 홈페이지에 표시하는 것이 좋습니다.
그러나 소규모 비즈니스 웹사이트를 구축하거나 온라인 상점을 운영하기 위해 WordPress를 사용하고 있다면 어떨까요? 이러한 경우 홈페이지에서 제품이나 프로모션을 강조하는 것이 좋습니다.
다음은 최고의 WordPress 팝업 플러그인인 OptinMonster의 비즈니스 웹사이트 홈페이지 예시입니다. 그들의 사이트에는 훌륭한 블로그가 있지만 홈페이지의 초점은 아닙니다. 대신, 그들은 정말 명확한 행동 촉구를 가지고 있습니다.

이미 WordPress에서 사용자 지정 페이지를 홈페이지로 설정하려고 시도했지만 올바르게 표시하는 데 어려움을 겪고 있을 수 있습니다.
그렇다면 올바른 위치에 있습니다.
홈페이지를 설정하고 요구 사항에 맞게 사용자 정의하는 과정을 단계별로 안내해 드립니다. 이렇게 하면 좋은 첫인상을 남기고 방문자가 사이트의 사명에 가장 중요한 행동을 취하도록 독려할 수 있습니다.
그것은 당신에게서 디지털 제품을 구입하거나, 회원 사이트에 가입하기 위해 가입하거나, 기금 모금 캠페인에 기부하는 것을 의미할 수 있습니다.
맞춤형 WordPress 홈페이지를 만드는 데 사용할 수 있는 몇 가지 다른 방법을 다룰 것입니다.
다음 빠른 링크를 사용하여 튜토리얼의 다른 부분으로 바로 이동할 수 있습니다.
- 테마 사용자 정의 프로그램으로 홈페이지 편집
- 블록 편집기로 홈페이지 편집
- 테마 빌더 플러그인으로 홈페이지 편집
- Page Builder 플러그인으로 홈페이지 편집
- WordPress에서 홈페이지 설정하기
테마 사용자 정의 프로그램으로 홈페이지 편집
최고의 WordPress 테마 중 일부는 홈페이지 디자인을 만들고 쉽게 편집할 수 있도록 옵션을 제공합니다.
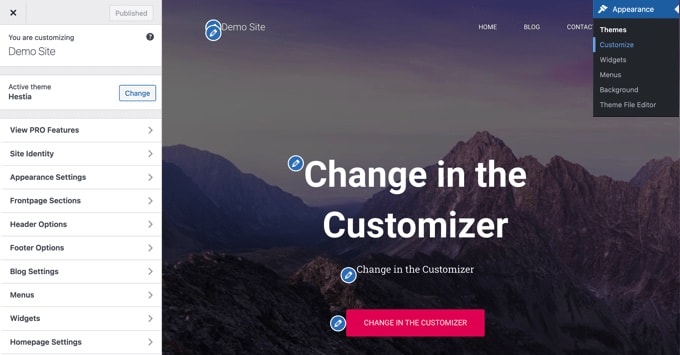
관리 사이드바에서 모양 » 사용자 지정 을 방문하여 이러한 옵션을 찾을 수 있습니다. 이렇게 하면 테마의 실시간 미리보기와 함께 WordPress 테마 사용자 지정 프로그램이 시작됩니다.

Theme Customizer에는 테마마다 다른 옵션이 있습니다. 미리 보기와 사용 가능한 옵션은 사용 중인 테마에 따라 다르게 보일 수 있습니다. 이 예에서는 무료 Hestia 테마를 사용하고 있습니다.
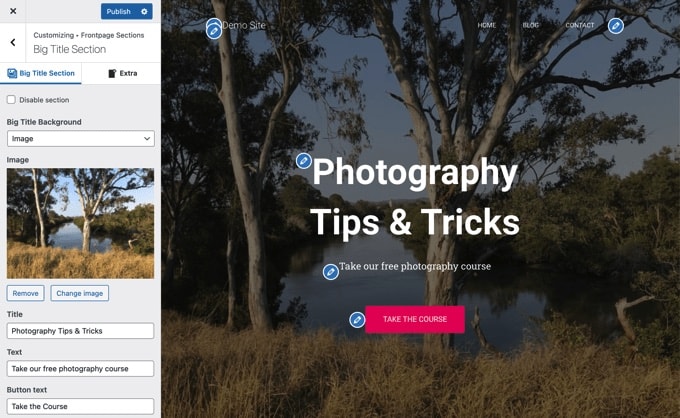
홈페이지의 일부를 편집하려면 옆에 있는 파란색 연필 아이콘을 클릭하기만 하면 됩니다. 여기에서는 홈페이지 상단의 이미지, 텍스트, 버튼을 수정하고 있습니다.

참고: 수정하는 즉시 사이트 미리보기에 표시됩니다. 이러한 변경 사항은 게시할 때까지 사이트에 적용되지 않습니다.
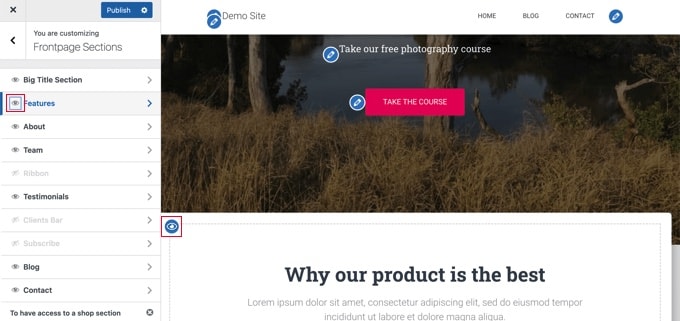
홈페이지에서 섹션을 제거하려면 해당 섹션의 왼쪽 상단에 있는 파란 눈 아이콘을 클릭하기만 하면 됩니다.

섹션을 제거하고 '첫 페이지 섹션' 탭을 사용하여 다시 추가할 수도 있습니다.
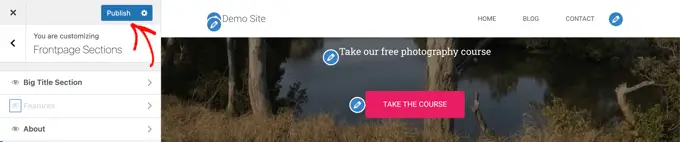
홈페이지가 마음에 들면 '게시' 버튼을 클릭하여 게시해야 합니다.

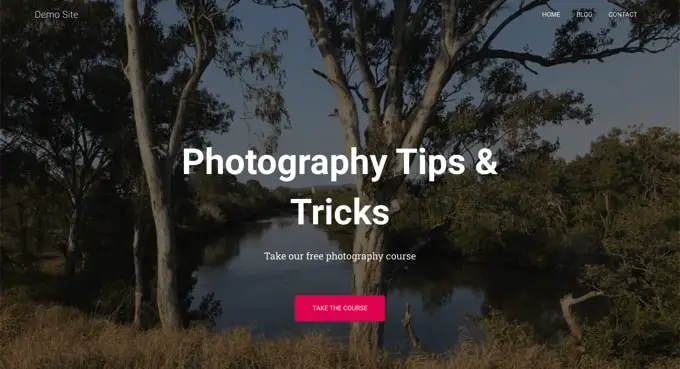
웹사이트에 라이브로 표시되는 홈페이지의 모습은 다음과 같습니다.

테마의 내장 옵션을 사용하는 것이 홈페이지를 설정하는 가장 빠른 방법입니다. 그러나 일부 테마에는 옵션이 많지 않거나 홈페이지 모양이 만족스럽지 않을 수 있습니다.
걱정하지 마십시오. 홈페이지를 편집하고 원하는 모양을 제공할 수 있는 다른 방법이 많이 있습니다.
블록 편집기로 홈페이지 편집
WordPress 블록 편집기는 사용자 지정 홈페이지를 만드는 간단한 방법이지만 테마 디자인에 따라 제한됩니다.
블록 편집기를 사용하려면 페이지 » 모든 페이지 화면으로 이동하여 이전에 생성한 '홈' 페이지를 편집하기만 하면 됩니다.

이제 페이지 콘텐츠 생성을 시작할 수 있습니다.
튜토리얼의 이 부분에서는 몇 가지 간단한 블록을 사용하여 기본 홈페이지를 만들 것입니다.
먼저 페이지에 환영 메시지를 추가합니다. 페이지를 클릭하여 입력을 시작하면 됩니다. WordPress는 자동으로 단락 블록을 생성합니다.

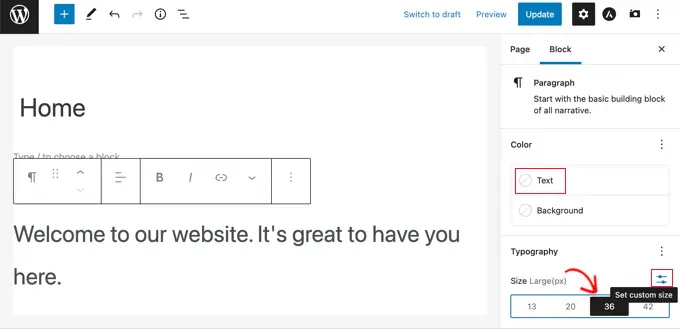
텍스트를 더 크게 만들고 싶다면 오른쪽의 블록 설정에서 쉽게 할 수 있습니다. 미리 설정된 크기 중 하나를 클릭하거나 '맞춤 크기 설정' 아이콘을 클릭하고 원하는 크기를 입력할 수 있습니다.
텍스트 또는 배경의 '색상' 옵션을 사용하여 텍스트 색상을 변경할 수도 있습니다.

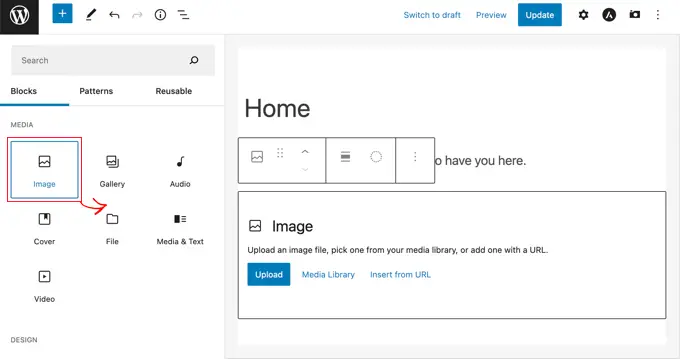
다음으로 페이지에 이미지를 추가합니다. (+) 기호를 클릭한 다음 이미지 블록을 선택하면 됩니다.
미디어 섹션에서 찾거나 검색 창을 사용하여 검색할 수 있습니다.

미디어 라이브러리에서 이미지를 선택하거나 새 이미지를 업로드할 수 있습니다.
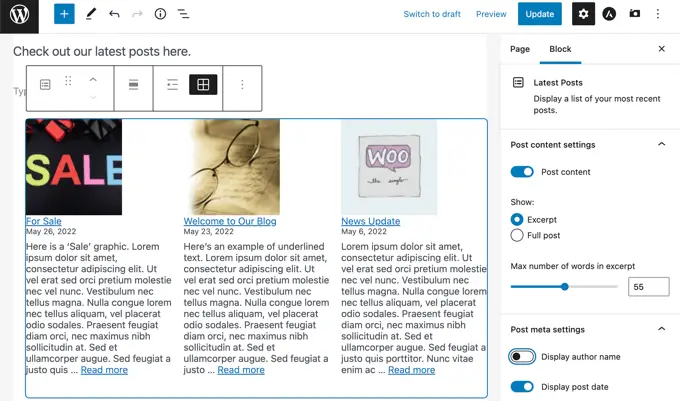
다음으로 '여기에서 최신 게시물을 확인하십시오'라는 텍스트가 있는 또 다른 단락 블록을 추가했습니다.
그런 다음 '최근 게시물' 블록을 추가하여 게시물 제목과 함께 게시물 발췌 및 추천 이미지를 표시하도록 설정했습니다. WordPress에서 최근 게시물 표시에 대한 자습서에서 최신 게시물 블록에 대해 자세히 알아볼 수 있습니다.

홈페이지에 원하는 만큼 블록을 추가할 수 있습니다. 테마에 있는 경우 페이지에 '전체 너비' 또는 '사이드바 없음' 템플릿을 사용할 수도 있습니다.
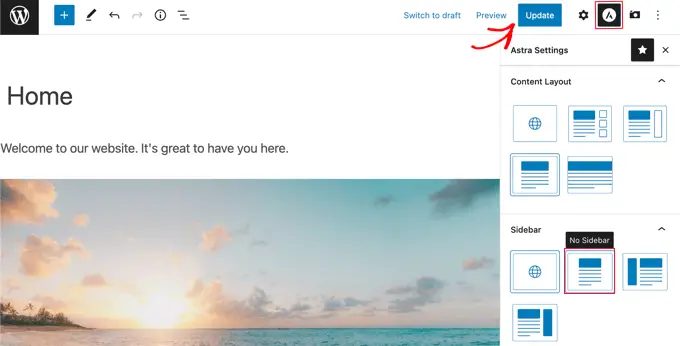
예를 들어 Astra 테마를 사용하는 경우 Astra 설정 창에서 페이지 레이아웃을 사용자 지정할 수 있습니다. 다른 테마는 문서 설정 창에서 섹션을 제공할 수 있습니다.

홈페이지가 만족스러우면 화면 오른쪽 상단의 '업데이트' 또는 '게시' 버튼을 클릭하여 변경 사항을 게시해야 합니다.
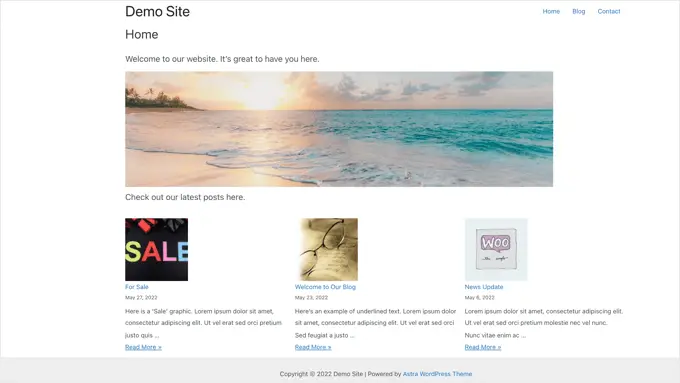
완성된 홈페이지는 다음과 같습니다.

홈페이지에서 더 나아가고 싶다면? 한 가지 옵션은 연락처 양식, 평가, 리뷰 등과 같은 새로운 기능을 추가하기 위해 WordPress용 최고의 블록 플러그인 중 일부를 시도하는 것입니다.
또 다른 훌륭한 옵션은 WordPress용 더 강력한 테마 빌더 또는 페이지 빌더를 사용하여 멋지고 전문적으로 보이는 것을 만드는 것입니다.
이 튜토리얼의 다음 부분에서는 테마 빌더인 SeedProd와 페이지 빌더인 Elegant Themes의 Divi를 다룰 것입니다.
테마 빌더 플러그인으로 홈페이지 편집
홈페이지를 편집하는 가장 쉬운 방법은 SeedProd를 사용하는 것입니다. 최고의 WordPress 테마 빌더 플러그인이며 코드를 작성하지 않고도 아름다운 웹 사이트 레이아웃과 사용자 지정 템플릿을 만들 수 있습니다.
SeedProd를 사용하여 사용자 지정 홈페이지 템플릿을 포함하여 완전한 사용자 지정 WordPress 테마를 만들 수 있습니다.
참고: 무료 버전의 SeedProd가 있지만 테마 빌더에 액세스하고 홈페이지 템플릿을 편집하려면 Pro 버전이 필요합니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
활성화 시 라이선스 키를 입력해야 합니다. SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.

그런 다음 SeedProd를 사용하여 처음부터 완전히 맞춤화된 홈페이지를 포함하여 WordPress 테마를 쉽게 만들 수 있습니다.
사용자 지정 WordPress 테마 만들기
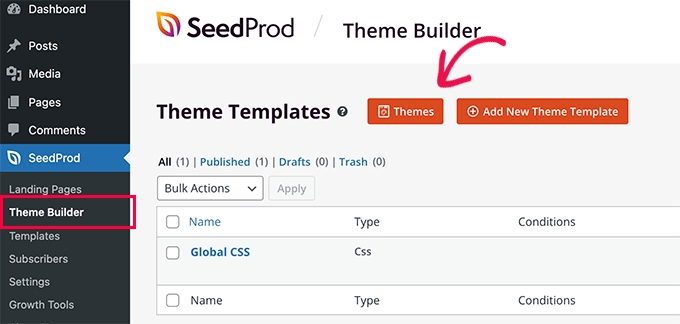
SeedProd » Theme Builder 페이지로 이동하여 SeedProd에서 새 테마를 생성할 수 있습니다. 여기서는 SeedProd의 미리 만들어진 테마 중 하나를 시작점으로 사용합니다. 이렇게 하면 기존 WordPress 테마가 새로운 맞춤형 디자인으로 대체됩니다.
'테마' 버튼을 클릭하면 됩니다.

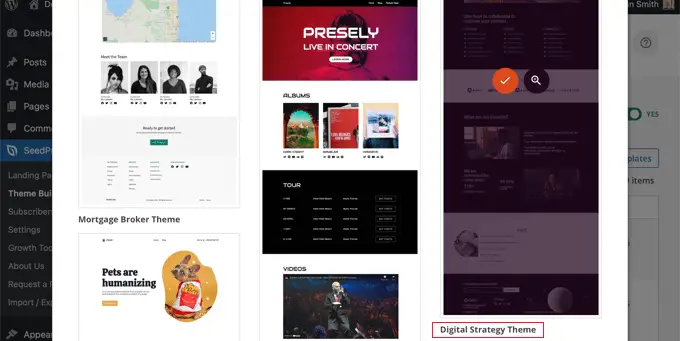
다양한 유형의 웹 사이트를 위해 디자인된 전문적으로 디자인된 테마 목록이 표시됩니다. 예를 들어 'Modern Business', 'Marketing Agency', 'Mortgage Broker Theme'라는 템플릿이 있습니다.
옵션을 살펴보고 확인 표시 아이콘을 클릭하여 필요에 가장 잘 맞는 옵션을 선택하십시오. 이 자습서에서는 '디지털 전략' 테마를 선택합니다.

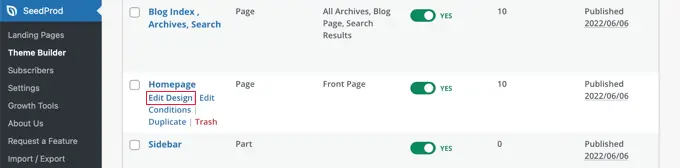
테마를 선택하면 SeedProd가 필요한 모든 테마 템플릿을 생성합니다. 여기에는 정적 홈페이지용 템플릿과 블로그 색인 페이지용 템플릿이 포함됩니다.
홈페이지 템플릿 편집
SeedProd를 사용하면 드래그 앤 드롭 페이지 빌더를 사용하여 이러한 템플릿을 쉽게 편집할 수 있습니다.
'홈페이지' 템플릿 아래에 있는 '디자인 편집' 링크를 클릭하기만 하면 됩니다. 그러면 SeedProd의 비주얼 편집기에서 템플릿이 열립니다.

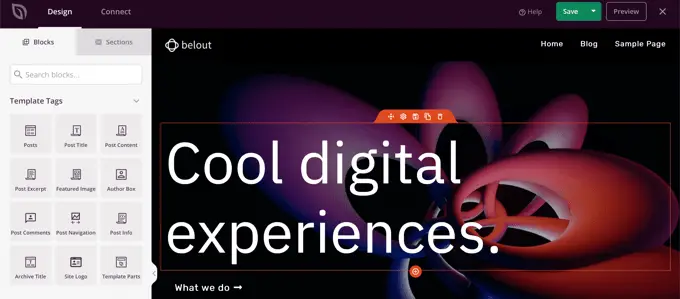
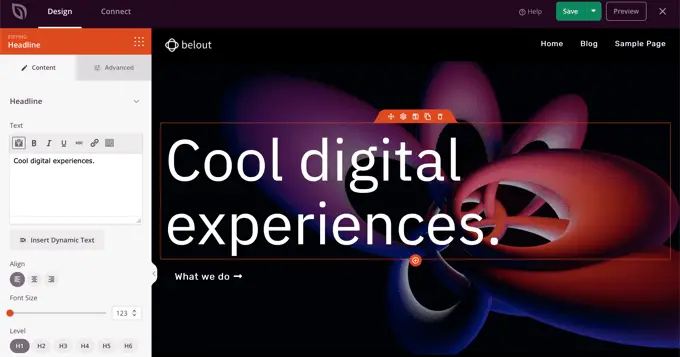
이 간단한 드래그 앤 드롭 빌더는 오른쪽에 페이지의 실시간 미리보기를 표시하고 왼쪽에 도구 모음을 표시합니다. 새 블록을 페이지로 드래그하여 추가하고, 마우스로 위아래로 드래그하여 재정렬하고, 블록을 클릭하여 사용자 정의할 수 있습니다.
템플릿은 이미 매력적인 레이아웃을 제공하고 페이지에 많은 관련 콘텐츠를 추가했습니다. 이제 웹 사이트의 목적에 맞게 편집하기만 하면 됩니다.
블록 위로 마우스를 가져가면 도구 모음이 나타납니다.

블록을 클릭하면 왼쪽 창에서 해당 설정을 조정할 수 있습니다.
예를 들어 헤드라인을 클릭하면 텍스트 편집, 정렬 변경, 글꼴 크기 변경 등을 할 수 있습니다.

설정을 변경하면 오른쪽의 미리보기에서 바로 확인할 수 있습니다.
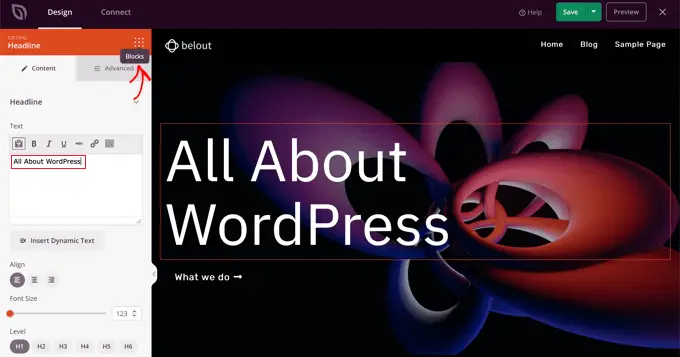
예를 들어 텍스트를 'All About WordPress'로 변경합니다.

이 작업을 마치면 설정 페이지 상단 근처에 있는 '차단' 아이콘을 클릭할 수 있습니다. 이렇게 하면 블록 보기로 돌아갑니다.

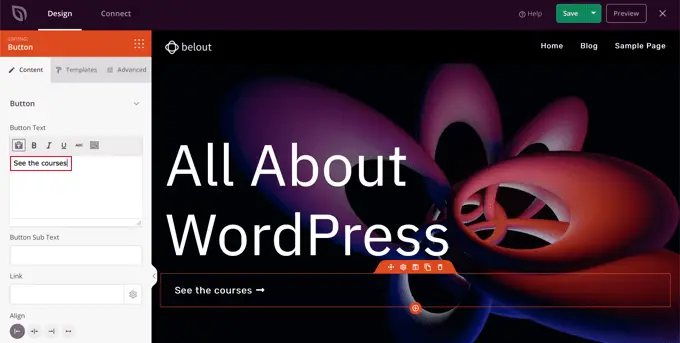
다음으로 버튼 텍스트를 편집합니다. 'What we do'라는 버튼을 클릭하고 '과정 보기'라고 텍스트를 편집할 수 있습니다.

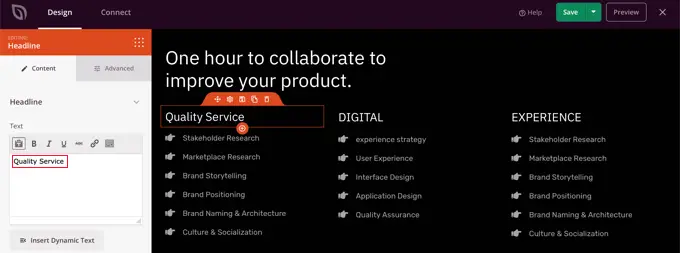
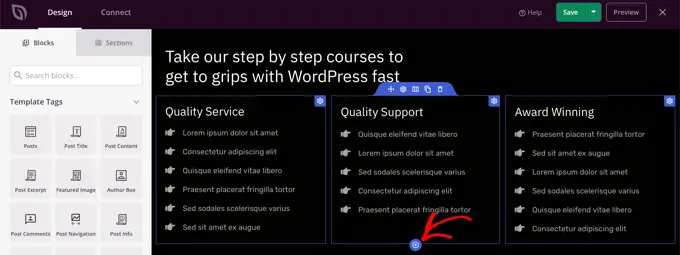
이제 귀하가 제공하는 제품 및 서비스에 대한 중요 항목 목록이 나올 때까지 홈페이지를 아래로 스크롤합니다.
블록을 클릭하고 텍스트를 편집하여 동일한 방식으로 편집할 수 있습니다.

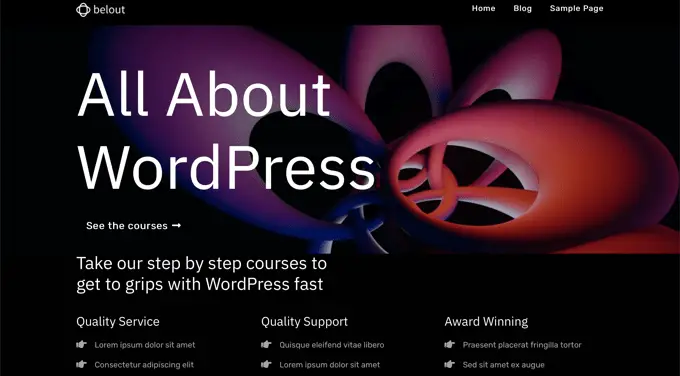
이제 홈페이지가 아래 스크린샷과 같이 보일 것입니다.
세부 정보를 더 추가해야 하는 경우 하단의 파란색 '+' 아이콘을 클릭하여 글머리 기호 행을 추가할 수 있습니다.

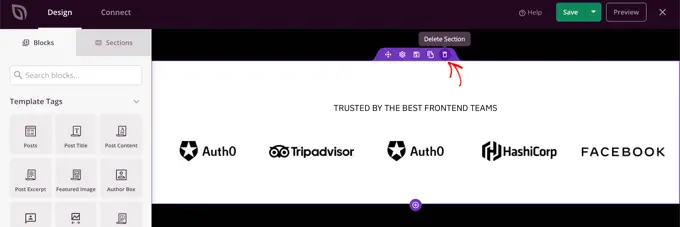
SeedProd 템플릿에 사용할 수 있는 것보다 더 많은 섹션이 포함되었을 수 있습니다. 휴지통 아이콘을 클릭하기만 하면 필요하지 않은 블록이나 섹션을 쉽게 삭제할 수 있습니다.
예를 들어 홈페이지의 '신뢰자' 섹션 위로 마우스를 가져갈 수 있습니다. 도구 모음이 나타나면 휴지통 아이콘을 클릭하여 해당 섹션을 삭제할 수 있습니다.

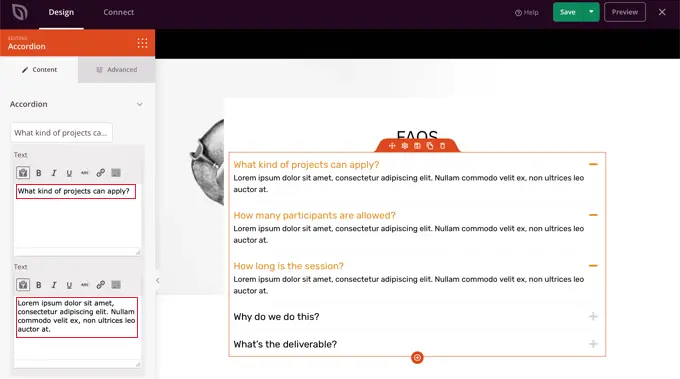
홈페이지 하단에 FAQ 섹션이 있습니다. 이것은 아코디언 블록을 사용하여 생성되었으며, 이를 통해 홈페이지에 포함하려는 질문과 답변을 간단하게 사용자 정의할 수 있습니다.
블록을 클릭하면 각 질문과 답변의 텍스트를 편집할 수 있습니다.

홈페이지 맞춤설정이 완료되면 화면 상단의 '저장' 버튼을 클릭해야 합니다. 그런 다음 'X' 아이콘을 클릭하여 템플릿 목록으로 돌아갈 수 있습니다.
보시다시피 SeedProd의 템플릿, 끌어서 놓기 인터페이스 및 유용한 블록은 웹 사이트 홈페이지 편집에 이상적입니다. 더 많은 아이디어를 얻으려면 WordPress로 랜딩 페이지를 만드는 방법에 대한 가이드를 살펴보십시오.
블로그 인덱스 템플릿 편집
유사한 방식으로 블로그 인덱스 템플릿을 편집할 수 있습니다. WordPress에서 블로그 게시물을 위한 별도의 페이지를 만드는 방법에 대한 가이드를 방문하여 이를 수행하는 방법을 배울 수 있습니다.
방법 2를 사용하여 블로그 페이지 사용자 정의 섹션까지 아래로 스크롤해야 합니다. 여기에서는 드래그 앤 드롭을 사용하여 새 블록을 추가하는 방법과 페이지의 각 블록에 대한 설정을 변경하는 방법을 배웁니다.

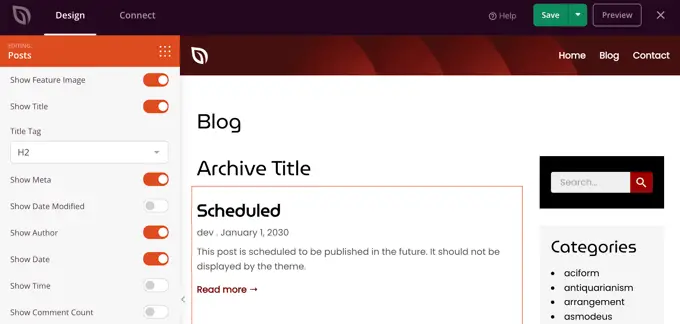
게시물 블록을 편집하여 게시물을 여러 열에 나열하고 게시물의 추천 이미지를 표시하거나 숨기는 방법을 보여드리겠습니다.
표시할 게시물 수와 게시물 발췌 표시 여부에 대한 설정이 있습니다. 게시물 유형, 카테고리, 태그 또는 작성자별로 색인을 필터링하고 정렬 순서를 변경할 수도 있습니다.
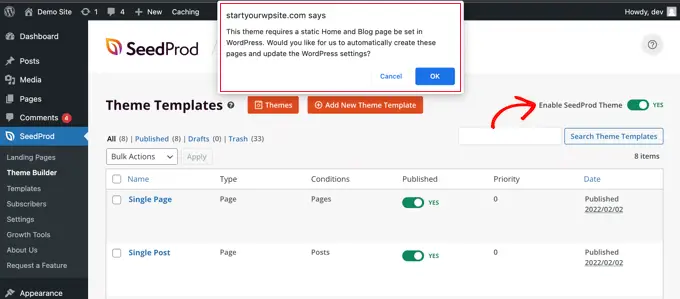
SeedProd 테마 활성화
테마 템플릿 사용자 지정을 완료하면 새 사용자 지정 테마를 게시해야 합니다. 'SeedProd 테마 사용' 설정을 '예' 위치로 전환하기만 하면 됩니다.

WordPress 홈 및 블로그 페이지 설정을 아직 변경하지 않은 경우 알림 메시지가 표시됩니다. '확인' 버튼을 클릭하면 이러한 설정이 자동으로 변경됩니다.
이제 웹사이트를 방문하여 새 홈 페이지를 볼 수 있습니다.

Page Builder 플러그인으로 홈페이지 편집
Divi는 인기 있는 WordPress 페이지 빌더 플러그인입니다. WordPress 테마와 수십 개의 멋진 템플릿이 포함된 페이지 빌더 플러그인이 함께 제공됩니다.
모든 테마와 함께 Divi 페이지 빌더를 사용할 수 있습니다. 이 튜토리얼에서는 Divi 테마와 함께 사용할 것입니다.
먼저, Elegant Themes에서 Divi 테마를 다운로드, 설치 및 활성화해야 합니다. 여기에는 Divi 빌더가 포함되어 있으므로 별도로 설치할 필요가 없습니다. 레이아웃 팩에 액세스하려면 Divi » 테마 옵션 » 업데이트 에서 사용자 이름과 API 키를 입력해야 합니다.
테마 설치에 도움이 필요한 경우 WordPress 테마 설치 방법에 대한 단계별 가이드를 살펴보세요.
Divi 테마와 페이지 빌더를 설치하고 실행하면 홈페이지를 설정할 수 있습니다. 먼저 WordPress 대시보드의 페이지 메뉴로 이동한 다음 이전에 생성한 홈페이지를 편집합니다.
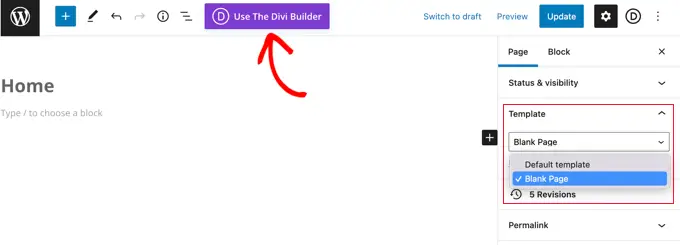
홈페이지 편집을 시작하기 전에 오른쪽의 '템플릿' 패널에서 '빈 페이지' 템플릿으로 전환하는 것이 좋습니다. 이렇게 하면 홈페이지에 사이드바, 제목, 메뉴 또는 기타 기본 요소가 없습니다.

다음으로 화면 상단의 'Divi Builder 사용' 버튼을 클릭할 수 있습니다.
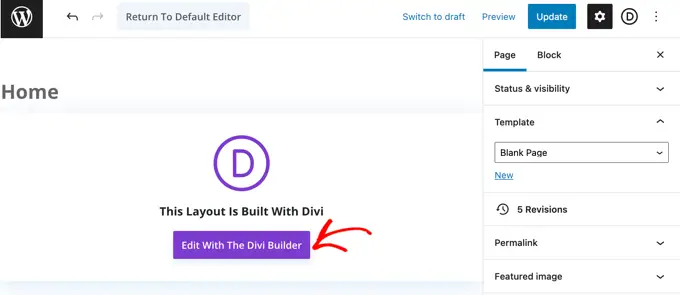
이제 화면 중앙에 있는 'Edit With The Divi Builder' 버튼을 클릭해야 합니다.

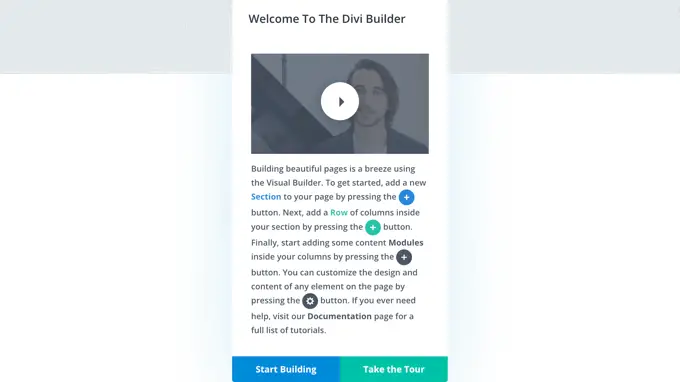
이제 Divi 시작 화면이 표시됩니다. 여기에는 Divi 사용 방법에 대한 비디오 자습서, 시작하는 방법에 대한 간략한 설명, 페이지 구축을 시작하거나 Divi의 기능을 둘러볼 수 있는 버튼이 포함되어 있습니다.
페이지 하단에 있는 '빌딩 시작' 버튼을 클릭합니다.

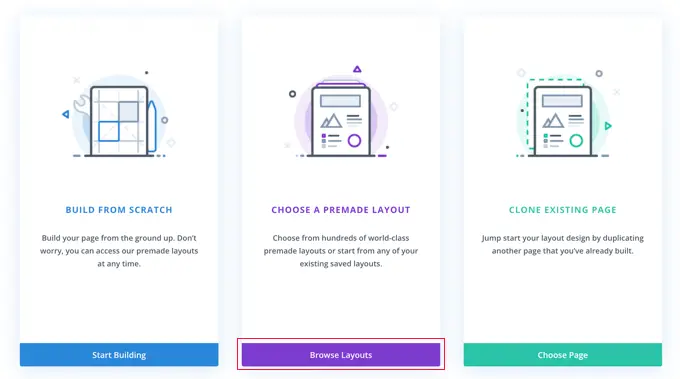
다음으로 페이지를 만드는 데 사용할 수 있는 다양한 옵션이 표시됩니다. 미리 만들어진 레이아웃을 홈페이지의 기본으로 사용하는 것이 좋습니다. 이렇게 하면 홈페이지를 정말 빠르고 쉽게 설정할 수 있습니다.

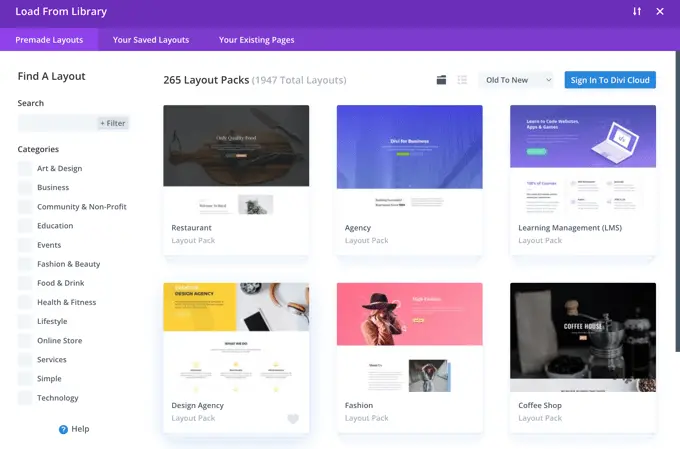
Divi는 선택할 수 있는 다양한 레이아웃이 인상적입니다. 수백 가지의 다양한 레이아웃 팩이 있으며 각 팩에는 홈페이지를 포함하여 여러 가지 페이지 레이아웃이 있습니다.
검색어를 입력하여 이러한 레이아웃을 검색하거나 상자를 선택하여 특정 범주에 맞는 레이아웃만 볼 수 있습니다.

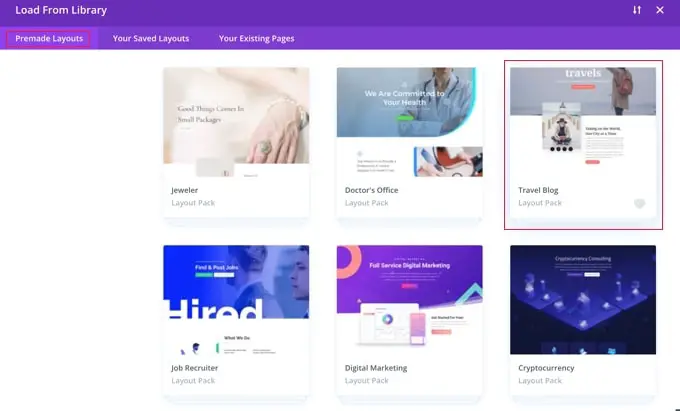
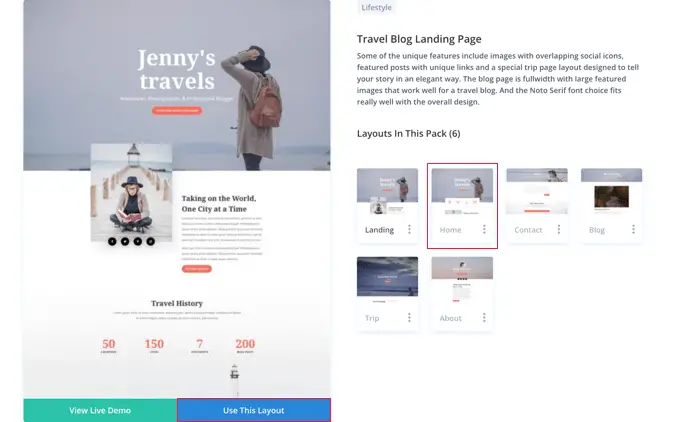
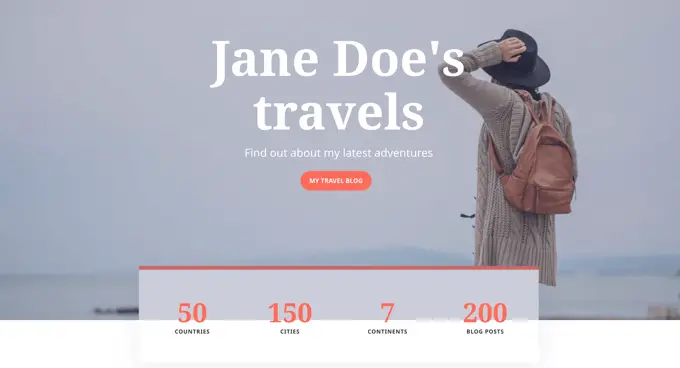
'Travel Blog' 레이아웃 팩을 사용하여 홈페이지를 만들 것입니다.
먼저 사용하려는 팩을 클릭합니다.

다음으로 레이아웃 팩에 대한 설명과 사용 가능한 다양한 페이지 레이아웃이 표시됩니다. 홈페이지에 '홈' 페이지 또는 '방문' 페이지를 사용하고 싶을 것입니다. '홈' 옵션을 선택하겠습니다.
레이아웃을 선택했으면 페이지 하단의 '이 레이아웃 사용' 버튼을 클릭합니다.

Divi가 자동으로 레이아웃을 가져옵니다. 그러면 사이트에 표시되는 그대로 페이지에 표시됩니다. 일부를 편집하려면 해당 부분을 클릭하기만 하면 됩니다.
Divi는 행 시스템(열로 분할)과 모듈을 사용하여 페이지를 만듭니다. 텍스트 모듈을 사용하면 텍스트를 클릭하고 원하는 내용을 화면에 바로 입력할 수 있습니다.
여기에서 헤더와 그 아래의 텍스트를 변경했습니다.

다른 모듈의 경우 마우스 커서를 해당 모듈 위로 가져간 다음 '모듈 설정' 아이콘을 클릭하여 편집할 수 있습니다.
여기에서는 숫자 카운터 중 하나를 편집하고 있습니다.

휴지통 아이콘을 사용하여 동일한 방식으로 모듈과 행을 삭제할 수 있습니다.
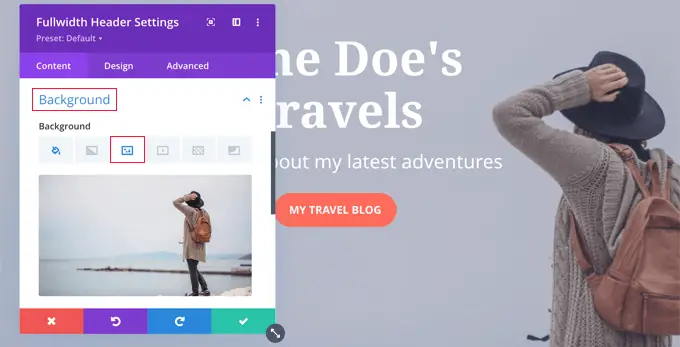
홈페이지에서 자신의 이미지를 사용하고 싶을 것입니다. 모듈 설정을 편집하여 이를 변경할 수 있습니다.
상단의 이미지는 Fullwidth 헤더 모듈의 배경으로 설정되어 있으므로 해당 모듈의 콘텐츠 » 배경 에서 변경해야 합니다.

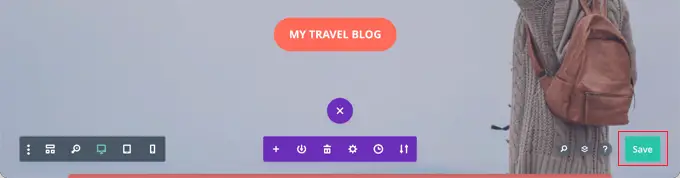
페이지 변경사항에 만족하면 화면 하단의 '저장'을 클릭할 수 있습니다.

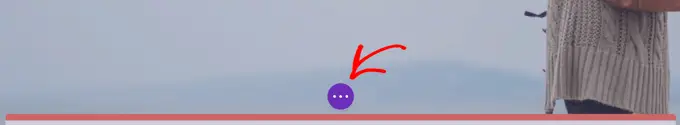
경우에 따라 버튼의 맨 아래 행이 숨겨집니다.
표시되지 않으면 보라색 “…” 버튼을 클릭하여 열어야 합니다.

웹사이트에서 페이지가 라이브로 표시되는 방식은 다음과 같습니다.

WordPress에서 홈페이지 설정하기
기본적으로 WordPress는 홈페이지에 블로그 게시물을 표시합니다.
즉, 홈페이지를 만들고 사용자 정의한 후 누군가가 귀하의 도메인을 방문할 때 해당 페이지를 표시하도록 WordPress 사이트에 지시해야 합니다.
워드프레스에서 별도의 홈페이지와 블로그 페이지를 설정하는 방법에 대해 알아보겠습니다.
프로 팁: 이미 사이트 방문자가 있습니까? 그런 다음 홈페이지를 설정하는 동안 사이트를 유지 관리 모드로 전환할 수 있습니다. 또는 라이브로 게시하기 전에 홈페이지를 만들 수 있는 스테이징 사이트를 설정할 수 있습니다.
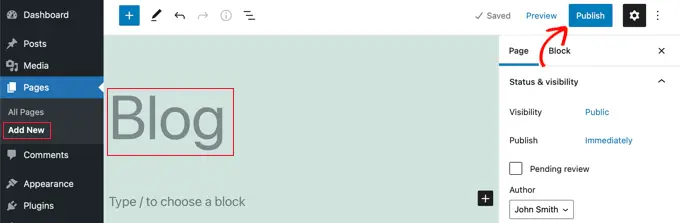
먼저 페이지 » 새로 추가 로 이동하고 새 페이지의 이름을 블로그로 지정하십시오. 그런 다음 계속 진행하여 빈 페이지를 게시할 수 있습니다.

홈페이지와 블로그 페이지가 준비되면 WordPress에 이러한 페이지를 사용하도록 지시해야 합니다.
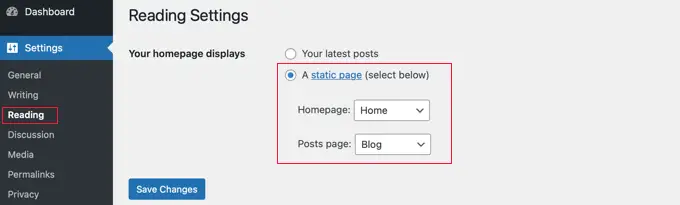
WordPress 관리 영역의 설정 » 읽기 페이지로 이동하여 이 작업을 수행할 수 있습니다. '홈페이지 표시' 섹션에서 '정적 페이지' 옵션을 선택해야 합니다. 그런 다음 계속해서 홈 및 블로그 페이지를 선택하십시오.

설정을 저장하려면 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마십시오.
WordPress는 블로그 페이지에 최신 게시물을 자동으로 표시합니다. 자세한 내용은 WordPress에서 별도의 블로그 페이지를 만드는 방법에 대한 가이드를 참조하세요.
그게 다야! WordPress에서 멋진 홈페이지를 만들고 성공적으로 설정했습니다.
이 튜토리얼이 WordPress 홈페이지를 편집하는 방법을 배우는 데 도움이 되었기를 바랍니다. 필수 WordPress 플러그인에 대한 가이드와 WordPress SEO를 개선하는 방법에 대한 팁을 살펴보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
WordPress 홈페이지를 편집하는 방법(쉽고 효과적으로) 게시물은 WPBeginner에 처음 등장했습니다.
