WordPress에서 CSS를 편집하는 방법
게시 됨: 2022-11-12테마 변경으로 제공되는 옵션 이상으로 WordPress 사이트를 사용자 정의하려면 CSS를 편집할 수 있습니다. CSS(Cascading Style Sheets)는 색상, 글꼴 및 레이아웃을 포함하여 웹사이트의 스타일을 결정하는 코드입니다. WordPress 관리자 패널의 모양 → 사용자 정의 섹션에서 CSS를 편집하거나 CSS 코드를 직접 편집할 수 있습니다. WordPress 사이트의 모양을 더 크게 변경하려면 하위 테마를 만들어야 합니다. 자식 테마는 부모 테마라고 하는 다른 테마의 기능을 상속하는 테마입니다. 하위 테마는 기존 테마를 수정하는 데 권장되는 방법입니다. 자식 테마를 만든 후에는 CSS 코드를 자식 테마의 스타일시트에 추가할 수 있습니다. 스타일시트는 style.css라는 이름의 파일이며 하위 테마의 디렉토리에 있습니다. WordPress 사이트의 CSS 코드를 어디에서 찾을 수 있는지 확실하지 않은 경우 Firefox 웹 개발자 도구 모음 또는 Chrome 개발자 도구와 같은 도구를 사용하여 코드를 검사할 수 있습니다.
워드프레스에서 자식테마를 생성하면 부모테마의 기능, 특징, 스타일을 모두 포함하는 서브테마 입니다. 하위 테마를 사용하면 파일을 직접 변경하지 않고도 WordPress 테마를 수정할 수 있습니다.
WordPress에 하위 테마를 어떻게 추가합니까?

WordPress에 하위 테마를 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 WP Child Theme Generator와 같은 플러그인을 설치하는 것입니다. 이 플러그인은 현재 테마 를 기반으로 자식 테마를 자동으로 생성합니다. 자식 테마를 추가하는 또 다른 방법은 수동으로 만드는 것입니다. 이렇게 하려면 WordPress 디렉터리에 하위 테마에 대한 새 폴더를 만들어야 합니다. 이 폴더에서 스타일시트와 functions.php 파일을 생성해야 합니다. 스타일시트에는 상위 테마의 스타일시트를 가져오는 @import 규칙이 포함되어야 합니다. functions.php 파일에는 상위 테마의 스타일시트를 대기열에 넣는 wp_enqueue_scripts 작업이 포함되어야 합니다.
하위 테마는 상위 테마의 기능을 사용하지만 변경할 수 있습니다. 어린이용 테마는 부모 테마 와 별개이며 부모에게 영향을 주지 않습니다. 하위 테마를 사용하면 웹 사이트를 유지 관리하고 업데이트하기가 더 쉬워집니다. 또한 사이트 스타일을 덮어쓰거나 손실하는 것을 방지하는 데 도움이 됩니다. 자식 테마는 부모 테마를 대신합니다. 이 범주에는 템플릿, 기능 및 JavaScript 및 이미지와 같은 자산이 포함됩니다. 일반적으로 스타일에 몇 줄의 코드를 추가하기만 하면 됩니다.
CSS 파일 . 플러그인을 사용하는 것은 WordPress 자식 테마를 만드는 훌륭한 방법입니다. 표시되는 드롭다운 메뉴에서 상위 테마를 선택합니다. 사이트에 둘 이상의 테마가 있는 경우 사용자 지정하려는 테마를 선택해야 합니다. 자녀의 주제를 정의하고 설명을 작성해야 합니다. 이 페이지는 원시 데이터 분석을 표시하고 플러그인 작성자에게 지원 요청을 보내는 데에도 사용할 수 있습니다. 프리미엄 또는 제한된 테마를 부모로 사용하는 경우 이 단계가 불가능할 수 있습니다.
사이트를 변경할 경우 설정이 손실되지 않도록 하십시오. WordPress 자식 테마를 만들면 나중에 원하는 변경 사항을 지정할 수 있습니다. 첫 번째 단계는 자녀의 테마 폴더를 만드는 것입니다. 다음 단계는 자녀의 테마에 맞는 스타일시트를 만드는 것입니다. 상위 및 하위 테마에 대한 스타일시트를 할당합니다 . 4단계에서 style.css 파일을 생성한 디렉토리 폴더에 추가합니다. 5단계: 모양으로 이동하여 하위 테마를 활성화합니다.
상위 테마를 직접 수정하지 않고 하위 테마를 사용하여 시간과 노력을 절약할 수 있습니다. 기존 웹사이트를 자식 테마로 쉽게 변경할 수 있고 조정도 간단합니다. 또한 요구 사항을 충족하는 호스팅 제공업체에 문의해야 합니다. 성능을 우선시하는 계획으로 DreamHost에서 저렴한 공유 호스팅을 얻을 수 있습니다.
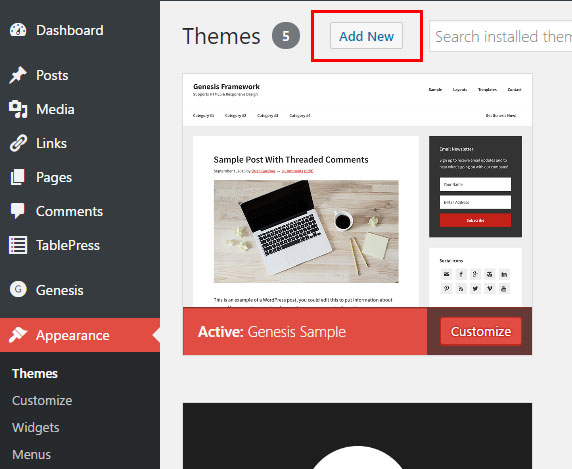
WordPress 테마를 자주 수정하거나 새로운 기능을 추가하는 사용자는 하위 테마를 사용하는 것이 좋습니다. 또한 이름을 변경하고 변경 사항을 저장하면 작업량이 급증할 수 있기 때문입니다. 테마의 이름을 바꾸려면 WP-Admin/appearance/themes 페이지로 이동하여 이름을 바꾸려는 테마의 이름을 선택합니다. 이 경우 테마의 설정이 표시됩니다. 테마의 이름을 바꾸려면 새 창에서 테마 이름 바꾸기 버튼을 클릭합니다. 테마의 이름을 변경한 후에는 변경 사항을 저장해야 합니다. 설정 메뉴에서 변경 사항 저장 버튼을 선택하면 됩니다. 이것을 클릭하면 테마 파일에 대한 변경 사항을 저장할 수 있는 새 창이 나타납니다. 이름이 바뀐 테마는 이제 WP-admin/appearance/ theme 섹션 에서 활성화되어야 합니다. 테마 설정 페이지에서 테마 활성화 버튼을 클릭하여 테마를 활성화할 수 있습니다. 새로 이름이 변경된 테마에 액세스하려면 이 항목을 클릭한 다음 버튼을 클릭하여 활성화하기만 하면 됩니다.

WordPress에서 하위 테마를 사용하는 목적은 무엇입니까?
자식 테마는 워드프레스 코덱스에 따르면 기존 워드프레스 테마의 애드온으로 "부모 테마라는 다른 테마의 기능과 스타일을 상속받는" 테마입니다. 하위 테마의 디자인과 코딩을 유지하면서 수정을 제안합니다.
WordPress에 부모 및 자식 테마를 어떻게 추가합니까?
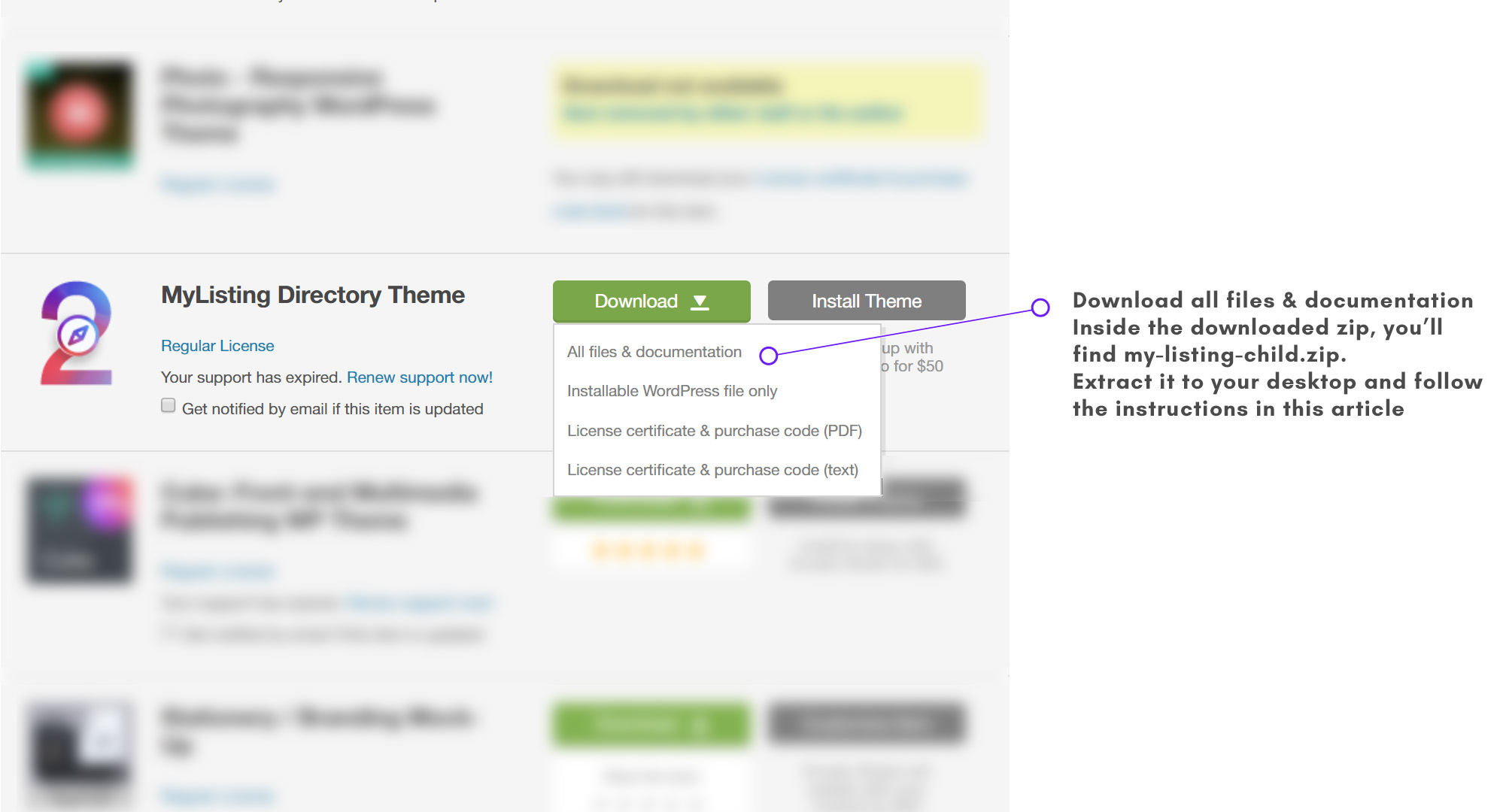
상위 테마의 웹사이트로 이동하여 테마의 zip 파일을 다운로드합니다. 외모를 클릭하면 액세스할 수 있습니다. 테마 페이지에서 새로 추가 버튼을 클릭합니다. '테마 선택' 메뉴에서 '테마 업로드'를 선택합니다. WordPress 하위 테마를 사용하면 상위 테마 또는 프레임워크의 강력한 기능에 액세스할 수 있으므로 WordPress 테마 사용자 지정이 더 쉬워집니다.
하위 테마는 어디에 설치합니까?

자식 테마를 설치해야 하는 위치는 정해져 있지 않습니다. 그러나 일반적으로 메인 테마와 인접한 디렉토리에 설치하는 것을 권장합니다. 이렇게 하면 테마를 더 쉽게 찾고 관리할 수 있으며 기본 테마를 수정하지 않고 그대로 유지하는 데도 도움이 됩니다.
상위 테마의 코드 없이도 하위 테마의 모든 기능과 모양을 변경할 수 있습니다. WordPress 하위 테마는 WordPress 하위 테마가 무엇인지에 대한 기사에서 설명합니다. 하위 테마가 zip-locked인 경우 '테마 업로드' 버튼을 클릭해야 합니다. 상위 테마가 WordPress.org를 통해 이미 사용 가능한 경우 설치를 시도합니다. 이것이 옵션이 아닌 경우 상위 테마를 수동으로 설치해야 한다는 메시지가 표시됩니다. 상위 테마와 하위 테마를 모두 설치한 후 하위 테마를 활성화할 수 있습니다. 자식으로 사용하기 위해 부모 테마를 활성화할 필요는 없습니다. 또한 WordPress 테마 파일을 찾고 편집하는 방법에 대한 가이드가 있습니다. 하위 테마로 코딩하는 것에 대해 걱정할 필요 없이 WordPress 사이트를 사용자 정의할 수 있습니다.
WordPress 하위 테마를 사용해야 하는 이유
이 테마는 설치가 매우 쉽고 다른 WordPress 사용자 및 개발자의 테마를 사용할 수 있습니다. 하위 테마를 만든 후에는 해당 기능을 사용자 정의할 수 있습니다.
WordPress 하위 테마에 사용자 정의 CSS를 추가하는 방법
WordPress 자식 테마에 맞춤 CSS를 추가하려면 먼저 새 스타일시트 를 만들어야 합니다. style.css라는 새 파일을 만들고 하위 테마 폴더에 추가하면 됩니다. 다음으로, 당신은 당신의 자식 테마의 functions.php 파일에 새로운 스타일시트를 큐에 넣어야 합니다. 다음 코드를 추가하여 이를 수행할 수 있습니다. wp_enqueue_style( 'child-style', get_stylesheet_uri() ); 코드를 추가했으면 사용자 정의 CSS를 새 스타일시트에 추가할 수 있습니다.
CSS(Cascading Style Sheets)를 사용하면 자식 테마의 모양을 쉽게 사용자 지정할 수 있습니다. 사이트 디자인은 모양을 제어하는 규칙을 저장하는 style.css 파일에 의해 관리됩니다. CSS에 익숙하지 않은 경우 대부분의 웹 브라우저에서 사이트를 열자마자 이를 검사할 수 있습니다. WordPress는 상위 테마 폴더에 있는 파일보다 하위 테마 폴더에 있는 파일의 우선 순위를 지정합니다. 머리글, 바닥글, 페이지 레이아웃 및 사이드바에 대해 별도의 파일을 만드는 것 외에도 구조를 관리하는 데 사용할 수도 있습니다. 이 폴더에는 하위 테마만 포함되어 있으며 일단 배치되면 사이트 프레젠테이션에 통합됩니다. 다음 메서드를 사용하여 자식 테마에 사용자 지정 코드를 추가할 수 있습니다.
하위 테마에 사용자 정의 코드를 추가하는 방법
모양에서 WordPress 대시보드에서 만든 하위 테마를 찾습니다. 이제 이 페이지로 이동하여 활성화할 수 있습니다. 상위 테마가 활성화되면 이전과 동일한 방식으로 사이트를 방문할 수 있습니다.
그러나 사용자 지정 프로그램에서 일부 설정을 재설정해야 할 수도 있습니다. 사용자 정의 코드를 포함하도록 하위 테마의 functions.html 파일을 수정할 수도 있습니다.
이 파일은 테마의 CSS 파일과 같은 디렉토리에 있습니다. 적절한 위치에 함수 이름과 코드를 입력하여 함수에 사용자 정의 코드를 추가할 수 있습니다. 바닥글은 페이지 하단에 나타나는 웹사이트 섹션입니다.
