SVG 파일로 잘린 이미지를 편집하는 방법
게시 됨: 2023-02-08svg 파일 로 잘려나간 이미지를 편집해 보신 분이라면 상당히 답답할 수 있음을 아실 것입니다. 좋은 소식은 이러한 이미지가 더 이상 잘리지 않도록 편집하는 방법이 있다는 것입니다. 다음은 svg 파일이 잘린 이미지를 편집하는 방법에 대한 단계별 가이드입니다. 1. 텍스트 편집기에서 svg 파일을 엽니다. 2. ""라고 표시된 코드 줄을 찾습니다. 3. 전체 코드 줄을 삭제합니다. 4. 파일을 저장하고 텍스트 편집기를 닫습니다. 5. Adobe Illustrator와 같은 벡터 편집 프로그램에서 파일을 엽니다. 6. 원하는 대로 이미지를 편집합니다. 7. 파일을 저장하고 벡터 편집 프로그램을 닫습니다. 그게 다야! 다음 단계를 따르면 svg 파일에 의해 잘린 이미지를 편집할 수 있습니다.
sva 렌더링이 Firefox에서만 표시되는 이유는 무엇입니까? Boris Zbarsky의 대답은 시스템이 작동하지 않는 이유를 설명합니다. SVG 텍스트 가 숨겨질 수 있는 영역은 div 또는 block hidden이 아닙니다. 애플리케이션에 CSS 속성:을 포함하는 것이 가장 좋습니다. 44.5k16의 골드 배지가 판매됩니다. 80개의 실버 배지와 92개의 브론즈 배지가 있습니다. Firefox 96.0에서도 이 문제가 발생했습니다.
Firefox에서 콘텐츠를 위한 더 많은 공간을 제공하기 위해 일러스트레이터의 아트보드 크기는 아트웍 경계 주변에서 더 크게 하는 것이 좋습니다. 나는 overflow: visible과 같은 위의 제안 중 일부를 시도했지만 작동하지 않았습니다. 또한 전체 SVG 를 복원하는 것처럼 보이는 clip-path=”url(#clip0)”) 행도 제거했습니다.
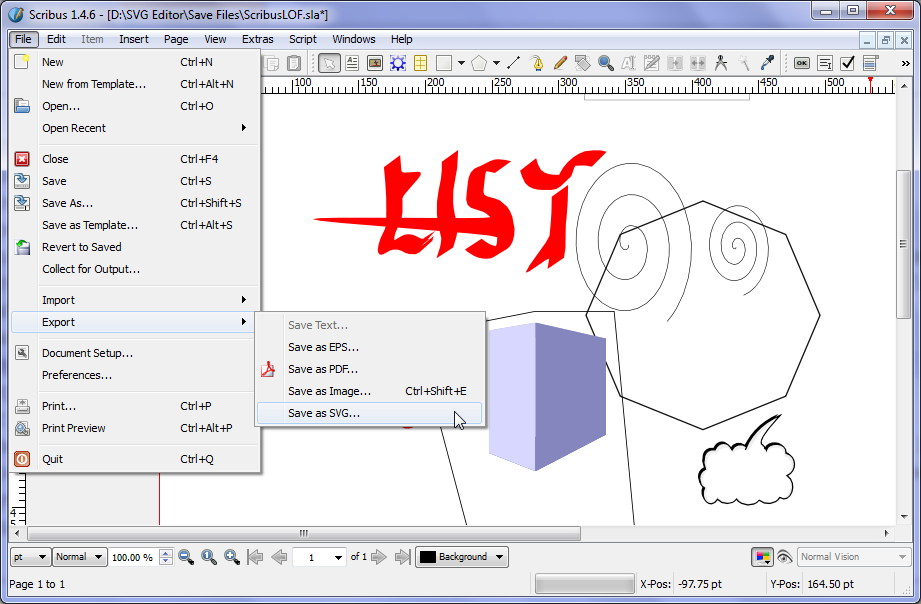
SVG 파일을 만들고 편집하는 방법을 보여줍니다. Photoshop을 사용하는 경우 다음 단계를 따르십시오. Photoshop에서 이미지 생성을 마쳤으면 파일을 클릭합니다. 형식은 드롭다운 메뉴 오른쪽에 있는 상자에 표시됩니다. 그런 다음 SVG를 선택할 수 있습니다.
Svg 파일을 편집할 수 있습니까?

Android용 Office에서 편집하려는 SVG를 탭하여 선택하면 그래픽 탭이 나타나야 하며 리본에는 선택한 이미지가 표시되어야 합니다. 이러한 미리 정의된 스타일을 SVG 파일에 추가하여 모양을 빠르게 변경할 수 있습니다.
SVG(Scalable Vector Graphics)로 알려진 벡터 파일 형식은 그래픽을 웹에 쉽게 저장할 수 있는 방법입니다. 점과 선의 그리드는 이미지를 저장하기 위한 수학 공식 역할을 합니다. 결과적으로 품질을 잃지 않고 크게 확장할 수 있습니다. 정보를 도형에 저장하는 대신 XML 코드는 정보를 리터럴 텍스트에 저장합니다. Chrome, Edge, Safari 및 Firefox와 같은 모든 주요 브라우저에서 an.sva 파일을 열 수 있습니다. 컴퓨터에 설치된 프로그램으로 이미지를 열 수도 있습니다. 웹 그래픽에 움직이는 요소를 도입하는 데 사용할 수 있는 다양한 온라인 도구를 발견하게 될 것입니다.
PNG는 래스터 파일이고 벡터 파일은 벡터 파일입니다. 이러한 파일에는 픽셀이 포함되어 있지 않기 때문에 해상도 손실이 없습니다. PNG 파일 을 과도하게 늘리거나 짜면 흐릿해지고 픽셀화됩니다. 복잡한 경로와 앵커 포인트가 있는 그래픽에는 더 많은 저장 공간이 필요합니다.
SVG 파일을 Canva에 업로드하기 전에 다른 애플리케이션에서 편집해야 합니다. 벡터 그래픽 파일은 모든 크기로 확장할 수 있는 파일이므로 품질이 그대로 유지됩니다. sva 텍스트 를 편집 가능하게 하려면 어떻게 해야 합니까? SVG 텍스트를 편집 가능하게 만들려면 div contenteditable[/true]와 같은 HTML 요소에서 contentEditable[/true]를 사용합니다. SVG 파일의 텍스트를 편집 가능하게 만들려면 Canva에서 이 옵션을 선택하세요.
SVG 파일을 편집하는 데 어떤 프로그램을 사용할 수 있습니까?
Photoshop은 벡터 그래픽 편집기이기 때문에 많은 사람들이 래스터 그래픽 편집기인 Photoshop보다 Adobe Illustrator를 선호한다는 사실에 놀랄 수도 있습니다.
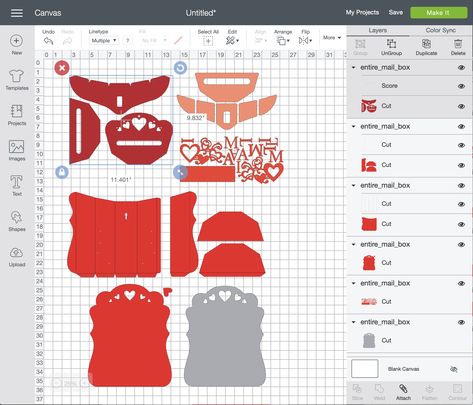
조정. Cricut 디자인 공간에서 Svg 파일을 편집하는 방법
구매 가능한 SVG 파일이 있는 경우 Cricut에서 쉽게 편집할 수 있습니다. 그런 다음 먼저 Cricut 디자인 공간에서 편집하려는 SVG 파일로 이동합니다. 정리할 필요가 없으므로 이름을 지정하고 확인을 클릭하십시오. 간단히 클릭한 다음 오른쪽 메뉴 하단의 이미지 삽입 상자에 삽입하십시오. SVG 파일을 클릭한 다음 이미지 편집을 클릭할 때만 SVG 파일을 컴퓨터에 저장하면 됩니다. 이미지 편집 창이 나타납니다. 왼쪽에는 SVG 파일의 이미지가 있습니다. Cricut Design Space 아이콘을 클릭하면 오른쪽에서 볼 수 있습니다. 중간에 있는 이미지 편집 버튼을 눌러 이미지를 변경할 수 있습니다. 옵션 창은 오른쪽 화면 상단에 있습니다. 절단 옵션이라는 창이 중간에 나타납니다. 미리보기 창은 오른쪽 모서리에 있습니다. 첫 번째 단계는 왼쪽 열에서 이미지 편집 창을 클릭하는 것입니다. 이미지 편집 링크를 클릭하여 이미지 편집 창을 볼 수 있습니다. 첫 번째 단계는 옵션 버튼을 클릭하는 것입니다. 옵션 버튼을 클릭하여 옵션을 선택할 수 있습니다. 왼쪽에는 해상도(DPI)가 있습니다. 트림 유형은 페이지 오른쪽에서 찾을 수 있습니다. 채우기 유형은 화면 오른쪽 모서리에서 찾을 수 있습니다. 오른쪽에는 투명도 옵션이 있습니다. 스케일링이 화면 오른쪽에 나타납니다. 래스터화는 오른쪽에서 찾을 수 있습니다. 가이드는 왼쪽 모서리에서 찾을 수 있습니다. 텍스트는 화면 왼쪽에 있습니다. 왼쪽에는 안내선과 유형이 있습니다. 왼쪽에는 가이드와 크기가 있습니다. 가이드 및 위치는 왼쪽에서 찾을 수 있습니다. 왼쪽에는 안내선과 색상이 있습니다. 가이드 및 모양 섹션은 왼쪽에서 찾을 수 있습니다. 왼쪽에는 가이드가 있습니다.
Cricut에서 구매한 Svg를 편집할 수 있습니까?

예, 구매한 SVG를 Cricut에서 편집할 수 있습니다. 디자인의 색상, 크기 또는 모양을 변경해야 하는 경우 Cricut 디자인 공간에서 변경할 수 있습니다. 이를 통해 필요에 맞게 디자인을 개인화할 수 있습니다.

이 단계별 비디오에서는 Cricut 디자인 공간에서 SVG 파일을 편집하는 방법을 배웁니다. sva 파일의 텍스트를 단계별 로 변경하는 방법을 보여 드리겠습니다. 그렇지 않으면 선택할 수 없는 많은 옵션이 있습니다. 해당 영상에서는 한 번의 클릭으로 PNG 파일을 편집하는 방법도 보여드리겠습니다. 레이어 패널은 캔버스의 오른쪽에서 찾을 수 있습니다. SVG를 사용하여 레이어 수를 계산할 수 있습니다. 모두 완료되면 원래 위치로 되돌리고 필요한 조정을 할 수 있습니다. SVG 파일 편집을 마친 후 잘라서 표면에 적용합니다.
텍스트 편집기를 사용하여 Svg 이미지를 편집할 수 있습니까?

SVG 이미지는 모든 텍스트 편집기를 사용하여 만들고 편집할 수 있습니다. SVG 이미지를 검색, 인덱싱, 스크립팅 및 압축하는 네 가지 방법이 있습니다. sva 이미지 를 사용하여 이미지를 특정 크기로 확장할 수 있습니다.
확장 가능한 벡터 그래픽(SVG) 파일 형식을 사용하면 인터넷에서 2차원 벡터 그래픽을 표시할 수 있습니다. JPG 또는 PNG 파일과 달리 sva 이미지에는 압축 문제가 없으며 모든 크기로 확장할 수 있습니다. 모든 화면 크기에 맞게 크기를 쉽게 조정할 수 있기 때문에 반응형 웹 디자인에 이상적입니다. 페인트가 이미 있는 경우 이 위치에서 페인트를 구입할 수 있습니다. Inkscape는 Windows용 Microsoft Store에서 다운로드할 수 있는 무료 SVG 편집기 입니다. Office 앱의 아이콘은 문서에 포함할 수 있는 SVG 이미지로 구성됩니다. SVG 이미지는 iOS에서 지원하지 않지만 Office 도구를 사용하여 편집할 수 있습니다.
Inkscape의 개체 구축 및 조작 기능은 일러스트레이터, 디자이너 및 웹 디자이너에게 탁월한 선택입니다. Mediamodifier는 아이콘과 SVG를 간단하게 편집할 수 있는 최고의 도구입니다. 자르기 및 위치를 선택하여 이미지 크기를 표시할 수 있습니다. 텍스트 줄 바꿈을 사용하면 이미지 주위에 텍스트가 표시되는 방식을 더 쉽게 제어할 수 있습니다. Pixelied 온라인 편집기 및 제작자를 사용하면 간단한 4단계로 an.sva 파일을 변경할 수 있습니다. 개별 요소의 크기, 색상, 방향, 불투명도 및 회전 외에도 모양을 쉽게 사용자 지정할 수 있습니다. SVG를 PNG 또는 JPG와 같은 다른 형식으로 변환할 수 있는 수많은 온라인 서비스가 있습니다.
Adobe Illustrator에서 SVG 파일의 색상을 쉽고 빠르게 변경할 수 있습니다. Cricut Design Space의 슬라이스 기능을 사용하면 빠르고 쉽게 이미지를 추가하거나 제거할 수 있습니다. Android용 Office에서 SVG를 열려면 다양한 방법을 사용할 수 있습니다. Cricut Machine을 사용할 때 다양한 도구를 사용하여 프로젝트를 완료할 수 있습니다. Mac과 Windows 모두에서 사용할 수 있는 모양 도구를 사용하여 이미지의 모양을 변경할 수 있습니다. 텍스트 도구 또는 레이블 도구를 사용하여 이미지에 텍스트와 레이블을 추가할 수 있습니다. 정기적으로 이미지를 편집하려면 좋은 편집기가 필요합니다.
SVG(Scalable Vector Graphics) 파일은 큰 이미지 형식(예: 여러 장치에서 공유할 수 있는 벡터 그래픽)이거나 데이터를 표시하기 위해 XML 마크업을 사용하는 형식입니다. 특정인에게 가장 적합한 편집자는 개인의 선호도와 요구 사항에 따라 결정될 수 있으므로 "최고의" SVG 편집자는 없습니다. Adobe Illustrator, Inkscape 및 Snap.svg와 같은 SV 편집기는 많은 산업에서 사용됩니다.
Svg를 무엇으로 편집할 수 있습니까?
SVG 파일을 편집할 수 있는 다양한 방법이 있습니다. Adobe Illustrator, Inkscape 및 Sketch와 같은 많은 벡터 편집 프로그램을 사용하여 SVG 파일을 열고 편집하고 저장할 수 있습니다. SVG 파일을 편집하는 데 사용할 수 있는 Method Draw와 같은 여러 온라인 도구도 있습니다.
새 디자인으로 이동하여 온라인 벡터 잉크에서 SVG 파일을 편집할 수 있습니다. 가져오기를 선택하고 파일 브라우저로 이동한 다음 열기 버튼을 클릭하여 파일을 가져오고 실행할 수 있습니다. 가져온 디자인을 편집하려면 먼저 디자인 가져오기 메뉴에서 해당 디자인을 선택한 다음 요소를 그룹 해제하거나 두 번 탭하여 편집 프로세스를 시작합니다. 캔버스를 칠한 다음 스포이드를 사용하여 캔버스의 색상을 다른 표면에 적용합니다. 색상 팔레트를 변경하거나 수정하려면 색상 팔레트 편집기를 실행하십시오. 개체의 변형 속성을 수정할 수 있습니다. 변형 패널에서 개체의 크기, 회전, 위치, 기울이기 및 가시성을 변경할 수 있습니다. 포인트 도구를 사용하여 벡터 경로를 수정할 수 있습니다. 경로 제어판을 사용하여 더 많은 경로를 변경할 수 있습니다.
Illustrator에서 SVG를 편집할 수 있습니까?
Illustrator의 편집기를 사용하여 SVG 파일을 수정할 수 있지만 몇 가지 제한 사항이 있습니다. SVG 파일을 사용하는 경우 개별 포인트를 수정할 수 없거나 특정 편집 기능에 오류가 표시될 수 있습니다. 경로 연결 대화 상자에서 확인을 클릭할 때 먼저 두 경로 확인란을 선택해야 합니다.
