Elementor에서 사이트 구조를 편집하는 방법. 퀵 가이드(2022)
게시 됨: 2022-02-11오늘 우리는 Elementor 웹사이트의 사용자 정의 구조에 대해 이야기하고 있습니다. 웹사이트가 두 개의 열과 중간에 텍스트 조각이 있는 불분명한 캔버스처럼 보인 것은 오랜만입니다. 이제 웹사이트는 더 넓은 범위의 목표를 의미합니다. 그들은 온라인 포트폴리오, 온라인 잡지, 모든 종류의 제품 및 서비스를 판매하는 플랫폼 등으로 작동합니다.
웹 사이트가 더 큰 목표를 제공하기 시작하면서 고급 관리 도구와 더 복잡한 사이트 구조가 필요하게 되었습니다.
좋은 웹사이트 탐색은 단순히 "방문자를 위한 편리한 기능" 이상입니다. 실제로 처음 방문자는 제품, 가격 및 연락처에 대한 정보에 빠르게 액세스해야 합니다. SEO에 중요한 것은 탐색하기 쉬운 사용자 지정 구조 Elementor입니다. 리소스의 오류를 방지할 뿐만 아니라 검색 엔진의 순위를 높이는 데에도 기여합니다.
Elementor 구조 뒤에 서있는 것은 무엇입니까?
사이트 구조를 만드는 것은 URL 주소의 잘 정의된 계층 구조를 구축하는 것을 의미합니다. 3페이지 웹사이트인지 아니면 내부에 여러 페이지가 있는 복잡한 플랫폼인지는 중요하지 않습니다.
내부 페이지를 서로 논리적으로 연결할수록 검색 엔진이 콘텐츠를 더 정확하게 검색합니다. 사이트를 더 정확하게 스캔할 수 있을수록 더 나은 색인을 얻을 수 있습니다. 더 나은 색인 - 검색 엔진에서 더 높은 순위를 차지합니다. 따라서 더 많은 사람들이 특정 요청에 따라 귀하의 웹사이트에 도달하게 됩니다.
웹사이트를 스캔하는 데 시간이 더 오래 걸린다면 검색 엔진은 웹사이트를 더 낮은 위치에 배치할 것입니다.
Elementor에서 사이트 구조를 편집하는 방법?
Elementor를 사용하면 적절한 사이트 구조를 구축하는 것이 쉬운 작업입니다. 게다가 페이지 빌더 자체는 유형에 관계없이 모든 웹사이트를 쉽게 구성할 수 있는 여러 위젯을 제공합니다.

항상 처음부터 새로운 레이아웃을 구축할 필요가 없는 경우 Elementor의 자체 사용자 지정 구조를 제공하는 솔루션을 사용할 수 있습니다. 여기 MotoPress에서 다양한 틈새 및 웹 사이트 유형을 위한 무료 및 프리미엄 Elementor 템플릿을 제공합니다.
더 읽어보기: 2022년 WordPress 웹사이트를 위한 25개 이상의 최고의 Elementor 템플릿
다음은 사이트 구조를 개선하기 위한 상위 7가지 필수 요소와 Elementor를 사용하여 구축하는 방법입니다.
1. 헤더
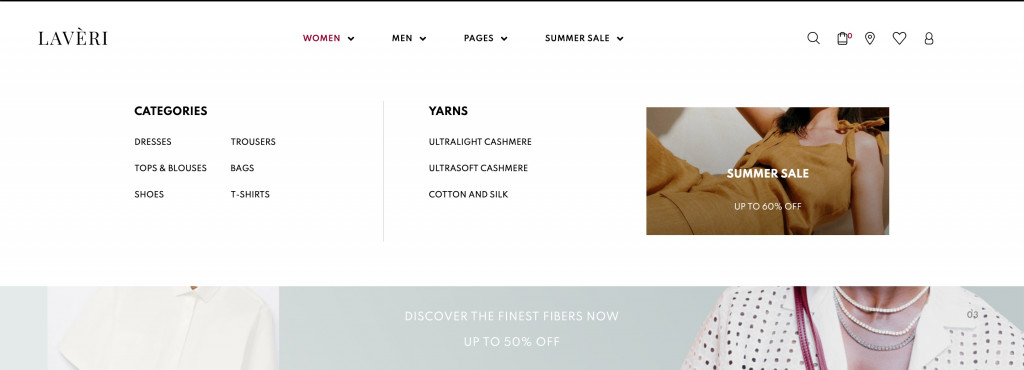
헤더 요소는 페이지 상단에 있습니다.

출처: Laveri – Fashion WooCommerce 테마
헤더 콘텐츠는 모든 페이지에 영구적이며 다음을 포함할 수 있습니다.
- 독특한 기업 아이덴티티: 로고, 이름, 모토, 브랜드 캐릭터;
- 중요한 웹사이트 섹션으로 구성된 드롭다운 목록이 있는 탐색(메가) 메뉴
- 연락처: 전화, 주소, 근무 시간, 문의 양식;
- 사이트 탐색 개선을 위한 검색 필드 입니다. 검색 표시줄은 종종 헤더의 오른쪽에 있습니다.
- 언어 전환, 개인 계정 입력, 위치 선택, 시각 장애인용 버전 버튼
- 장바구니 는 일반적으로 아이콘으로 표시됩니다.
하나의 헤더 안에 모든 요소를 맞추면 안 됩니다. 웹 사이트의 헤더를 디자인하는 방법은 틈새 시장, 브랜드 활동 및 기타 측면에 따라 다릅니다. 그러나 기존의 요소 집합에는 브랜드 아이덴티티, 회사 이름 및 웹 사이트 탐색 메뉴가 포함됩니다.
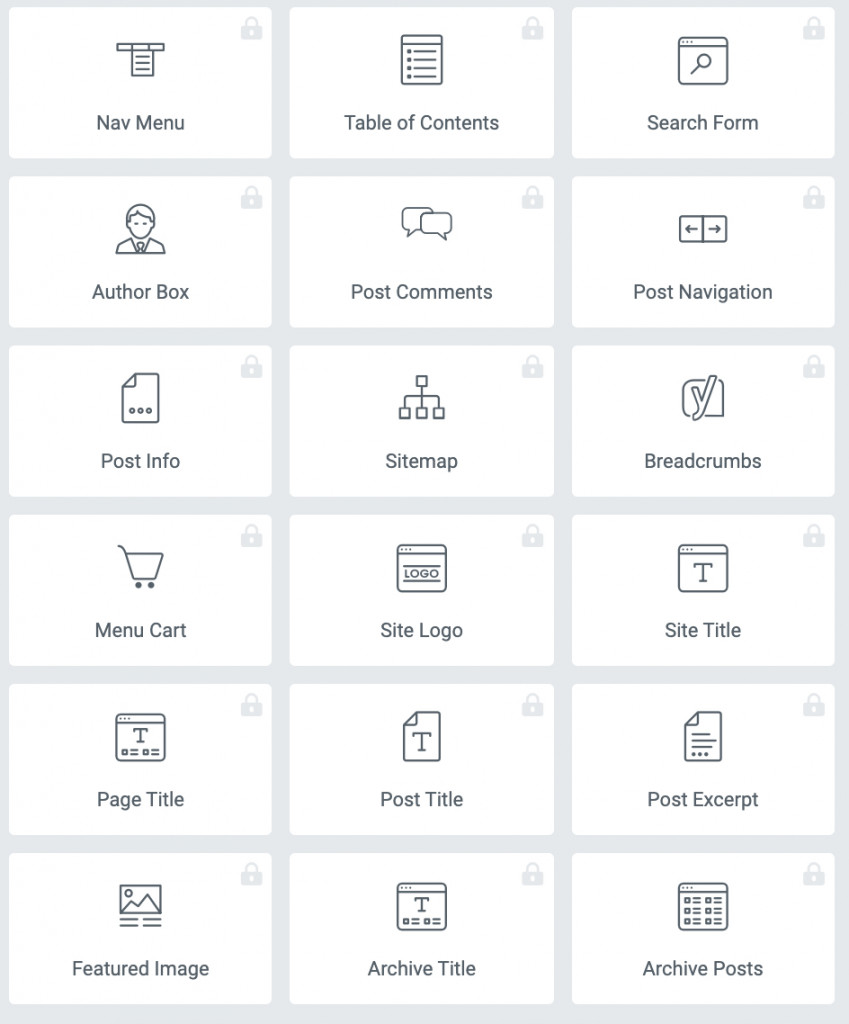
사용자 정의 구조 Elementor에 대한 웹사이트 헤더를 생성하기 위해 다음 도구를 사용할 수 있습니다.
- 테마 빌더 (PRO에서 사용 가능)
- 라이브 커스터마이저
- SITE 위젯 (PRO에서 사용 가능)
- Elementor 애드온 (예: 메가 메뉴 빌더)
Elementor Pro가 없는 경우 Live Customizer 및 타사 솔루션(메가메뉴 빌더, Elementor 위젯의 추가 컬렉션)과 같은 도구를 사용할 수 있습니다.
Live Customizer를 사용하면 브랜드 아이덴티티(로고, 제목), 헤더 이미지를 변경하고 탐색 메뉴를 만들고 Elementor의 사용자 정의 구조에 대한 기타 테마 설정을 수행할 수 있습니다.
또한 라이브 커스터마이저의 설정보다 다양한 기능을 제공하는 애드온을 사용할 수 있습니다. 예를 들어, 더 많은 콘텐츠 표시를 의미하는 복잡한 탐색 메뉴를 사용하려고 합니다.
다행히 MotoPress는 Elementor용 Stratum Mega Menu와 같은 모든 유형의 콘텐츠를 지원하는 반응형 및 콘텐츠가 풍부한 메뉴를 디자인하기 위한 훌륭한 플러그인을 제공합니다.
스트라텀 메가 메뉴 소개
메가 메뉴용 Stratum 애드온은 내부에 여러 콘텐츠가 포함된 웹사이트 메뉴를 만들고 시각적 모드에서만 하려는 모든 사람에게 적합합니다. Elementor는 사이트 사용자 정의를 더 쉽게 만드는 것입니다. 이것이 메가 메뉴 빌더가 모든 면에서 100% 유연한 것으로 밝혀진 이유입니다.

이 데모를 클릭하면 Stratum으로 구축된 웹사이트 탐색 예제를 볼 수 있습니다.
하이라이트:
- 하위 메뉴의 모든 콘텐츠 유형(상점 항목, 이미지, 지도 등)
- 사용자 정의 가능한 태그 또는 아이콘(예: Hot, New)
- 각 콘텐츠 유형에 대한 고급 스타일 설정(타이포그래피, 색상, 정렬)
- 가로 및 세로 메뉴;
- 모바일 친화적(자동으로 햄버거 메가 메뉴로 변환);
- 메가 메뉴 애니메이션 효과.
Elementor & Stratum으로 WordPress 메가 메뉴를 구축하는 방법 을 배우려면 클릭하세요 .
2. 바닥글
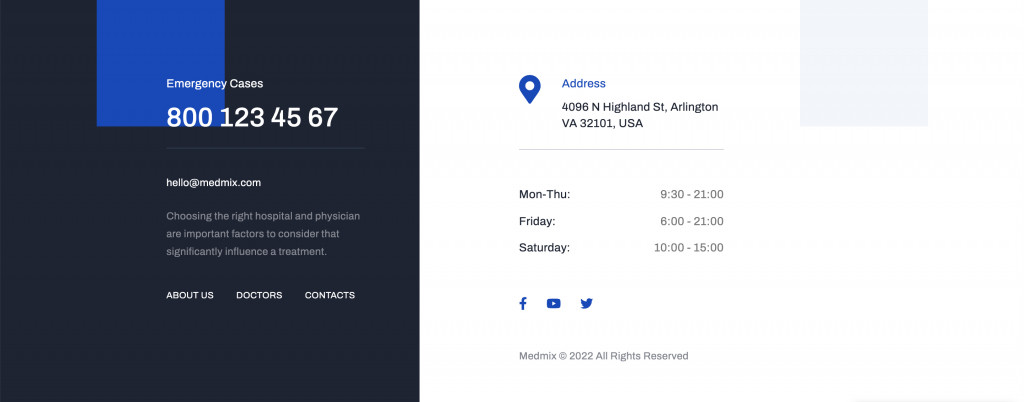
바닥글은 웹 사이트의 맨 끝에 있지만 머리글과 바닥글을 함께 언급하는 것이 좋습니다. 그들은 웹사이트의 프레임으로 작동하며 한 페이지에서 다른 페이지로 변경되지 않습니다. 두 요소 모두 사용자가 사이트를 더 잘 탐색하는 데 도움이 됩니다.

출처: Medmix – Elementor용 의료 테마
어떤 요소가 바닥글에 들어갈 수 있는지에 대한 특별한 규칙은 없습니다. 기업 및 조직 웹사이트의 경우 바닥글에는 회사, 연락처, 주소, 서비스 및 가격 페이지 링크에 대한 세부 정보가 포함되어야 합니다. 개인 웹사이트와 블로그의 경우 웹사이트 탐색을 복제하고 뉴스피드에 대한 링크를 배치하고 구독 버튼을 삽입하는 것으로 충분합니다.
전반적으로 바닥글은 다음 요소에 맞을 수 있습니다.
- 사이트맵 – 모든 또는 최소한 가장 중요한 섹션, 페이지 또는 사이트 카테고리의 목록(예: 인기 있는 블로그 게시물)
- 연락처 – 보다 광범위한 연락처 정보(전화 및 이메일) 및/또는 정확한 위치를 가리키는 지도
- 소셜 미디어 링크 ;
- 저작권 기호 .
머리글과 마찬가지로 바닥글 스타일을 지정하는 방법에 대한 몇 가지 옵션이 있습니다. Elementor PRO가 없는 경우 라이브 커스터마이저(메뉴, 위젯, 테마 설정)에서 할 수 있습니다. MotoPress의 테마를 비롯한 많은 Elementor 테마는 머리글 및 바닥글 빌더를 제공하므로 작업이 훨씬 쉬워집니다.
더 읽어보기: 워드프레스 커스터마이저를 통한 커스터마이징
3. 바디
본문에는 페이지마다 다른 콘텐츠가 포함되어 있습니다. 현재 읽고 있는 기사는 사이트 본문에 있습니다.

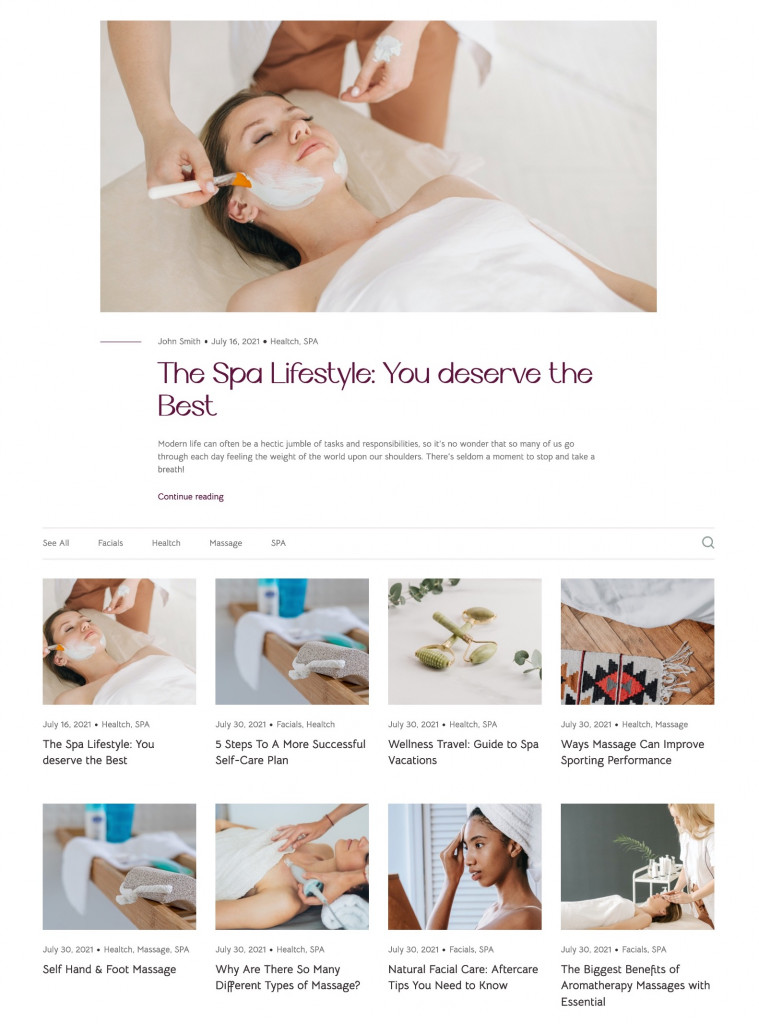
출처: 로터스 스파 – Elementor용 뷰티 살롱 테마

본문에는 제목, 이미지 및 게시물에서 미디어 슬라이더, 갤러리 등에 이르기까지 모든 유형의 콘텐츠가 포함되어 있습니다.
미리 만들어진 사이트 템플릿을 사용하는 경우 페이지 요소를 처음부터 디자인할 필요가 없습니다(디자인 및 구조를 다시 실행하거나 변경하려는 경우 제외). 당신에게 남은 일은 텍스트와 미디어 콘텐츠를 당신의 것으로 바꾸는 것입니다.
Elementor 페이지를 처음부터 디자인하는 경우 Elementor 위젯을 사용할 가능성이 높습니다. 대부분의 경우 무료로 제공되는 표준 Elementor 위젯 패키지로는 눈길을 끄는 웹사이트를 구축하기에 충분하지 않습니다.
Elementor PRO를 구매하고 싶지 않더라도 타사 애드온을 활용하여 다양한 기회를 얻을 수 있습니다. 오늘날 사용자는 Elementor 위젯 라이브러리라고 하는 다양한 플러그인을 선택할 수 있습니다.
이러한 애드온 중 하나는 Stratum Elementor 애드온 입니다.
Stratum Elementor 애드온 정보
메가 메뉴 빌더 외에도 Stratum 라인업은 다목적 콘텐츠 위젯 모음을 제공합니다. 블로그를 소유하고 있거나 복잡한 전자 상거래 상점을 소유하고 있는지 여부에 관계없이 다양한 종류의 프로젝트에 대한 콘텐츠를 구축하는 데 도움이 될 것입니다.

데모 보기 .
하이라이트:
- Elementor용 24개 이상의 콘텐츠 위젯;
- 모든 위젯은 무료 버전에서 사용할 수 있습니다.
- 현재 테마의 시각적 스타일 조정
- 고급 디자인 도구 모음;
- Elementor 템플릿 라이브러리 통합.
다음은 웹사이트 본문에 추가할 수 있는 Stratum 위젯 목록입니다.
- 고급 슬라이더
- 이미지 아코디언
- 고급 탭
- 테이블
- 수직/수평 타임라인
- 가격표
4. 사이드바
사이드바는 페이지의 오른쪽, 왼쪽 또는 양쪽에 추가 콘텐츠가 있는 열입니다.

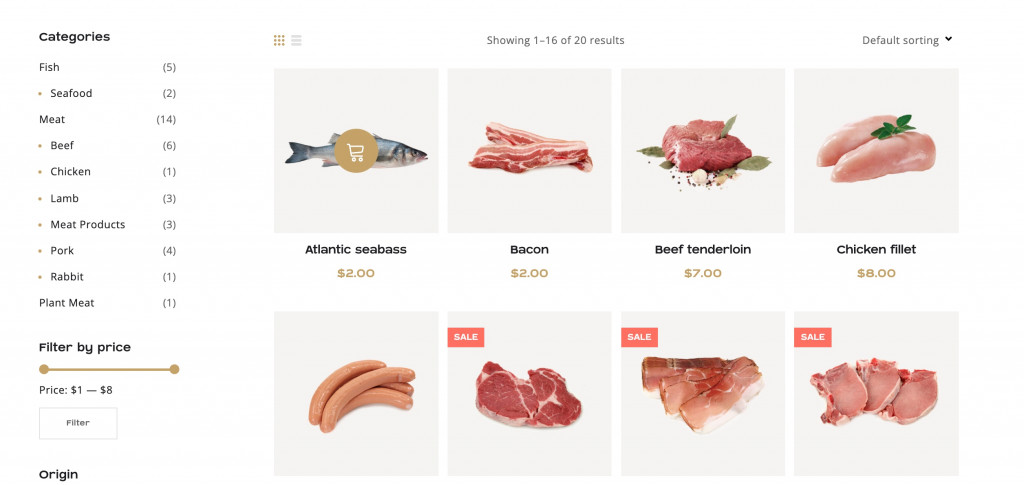
출처: Carni Rosso – 육류 및 생선 WooCommerce 테마
사이드바 콘텐츠는 다음과 같을 수 있습니다.
- 탐색 메뉴: 사이트 헤더에서 제거된 추가 메뉴 또는 기본 메뉴입니다. 사이드바는 페이지에서 카테고리와 필터를 사용하는 온라인 상점에 일반적입니다.
- 특정 기사에 대한 관심을 불러 일으키는 인기 게시물 또는 새로운 게시물 . 이것은 일반적으로 뉴스 리소스와 블로그에 일반적입니다.
- 자체 제품/서비스 또는 타사 브랜드를 홍보하는 광고 . 주요 콘텐츠에서 주의를 산만하게 하지 않는 광고 레이아웃을 사용하는 것이 좋습니다.
- 기능 요소: 장바구니, 구독 양식 등
- 소셜 미디어 아이콘 입니다.
웹사이트의 모바일 버전에서 사이드바는 일반적으로 하단에 배치됩니다. 어떤 경우에는 모바일 화면에서 숨겨져 있습니다. 그 이유는 머리글 및 바닥글과 비교할 때 사이드바가 웹사이트에 더 중요하지 않기 때문입니다. 한 페이지 사이트, 랜딩 페이지 및 최소한의 콘텐츠를 제공하는 기타 웹사이트에는 사이드바가 필요할 가능성이 적습니다.
Elementor 웹사이트에 사이드바를 추가하려면 사이드바 위젯 을 사용하거나 Live Customizer > 위젯 으로 다시 이동합니다.
5. 빵 부스러기
웹사이트 탐색의 다음으로 중요한 요소는 이동 경로입니다. 이동 경로는 기본 페이지에서 현재 페이지/섹션까지의 경로를 표시하는 탐색 체인을 나타냅니다.
일반적으로 페이지 상단에서 이동 경로를 찾을 수 있습니다.

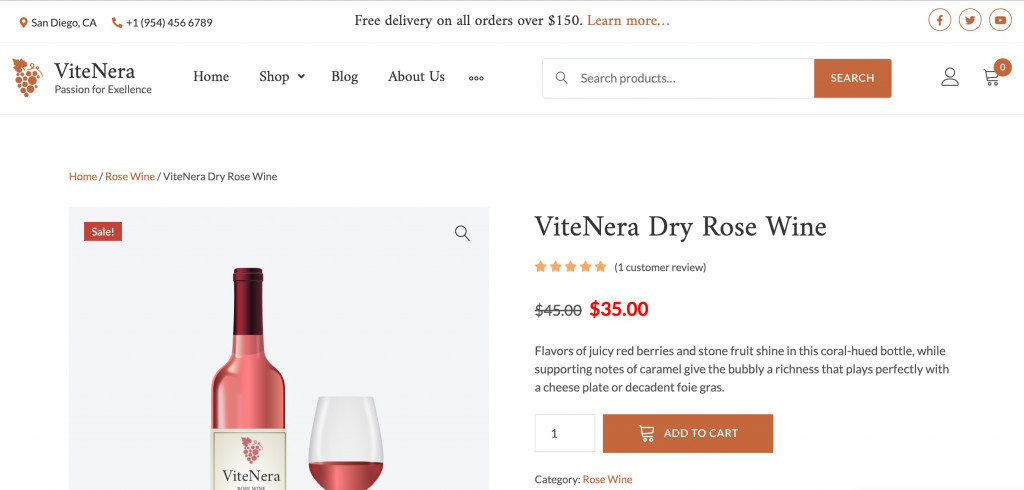
출처: ViteNera – Wine WooCommerce 템플릿
탐색경로를 통해 사용자는 사이트를 탐색하고 이전 섹션 중 하나 또는 두 개를 다시 볼 수 있습니다. 또한 이동 경로를 사용하면 SEO 성능이 향상됩니다.
빵 부스러기 유형:
- 사이트 구조를 기반으로 한 단순 체인 ;
- 특정 사용자의 사이트 탐색을 기반으로 하는 동적 체인 .
- 각 섹션에 대한 드롭다운 목록 입니다. 대형 온라인 상점에 일반적입니다.
웹 사이트에 여러 섹션과 하위 섹션이 있는 경우 이동 경로가 유용합니다.
Breadcrumb NavXT 및 Yoast SEO와 같은 플러그인을 사용하여 WordPress 사이트에 이동 경로를 추가할 수 있습니다.
6. 내부 연결
모든 웹사이트 페이지는 서로 연결되어야 하며, 그 이유가 여기에 있습니다. 내부 링크 탐색 예시로 이 포스트를 유심히 봐주세요. 일부 MotoPress 테마의 데모 링크와 다른 블로그 게시물 링크를 확인할 수 있습니다.
물론 내부 링크는 웹 탐색, 특히 행동 요인을 개선합니다. 한편으로 사용자는 정보를 더 빨리 찾는 반면, 한 링크에서 다른 링크로 '이동'하여 리소스에 더 오래 머물 수 있습니다.
또한 내부 링크는 더 나은 사이트 색인 생성에 기여합니다. 검색 로봇은 사이트 콘텐츠(페이지, 이미지, 링크 등)를 스캔하는 동시에 링크를 사용하여 페이지 사이를 탐색합니다. 결과적으로 스캔이 더 빠르게 실행됩니다. 그리고 이미 알고 있듯이 스캔 속도가 빨라지고 순위가 높아집니다.
마지막으로 내부 링크는 필요한 페이지에 링크 가중치를 부여합니다. 이것은 검색 엔진이 동일한 관련성을 가진 페이지의 순위를 매길 때 더 많은 가중치를 가진 페이지가 더 높은 순위를 얻을 가능성이 더 높다는 것을 의미합니다. 고객의 관점에서 이러한 페이지는 더 권위 있는 것으로 인식될 것입니다.
내부 연결 예에 대해 머리글의 탐색 메뉴, 바닥글의 사이트맵, 탐색경로 및 사이드바 내부의 링크를 참조할 수도 있습니다.
7. 파비콘
파비콘은 검색 결과, 탭 및 URL 옆에 표시되는 사이트의 작은 아이콘입니다.

파비콘은 웹사이트의 주제와 연관되어야 하고 다른 사람들과 눈에 띄어야 합니다. 전형적인 파비콘은 브랜드 로고로 표현됩니다.
파비콘을 사용해야 하는 이유
- 파비콘이 있는 사이트가 더 신뢰할 수 있습니다.
- 파비콘을 사용하면 여러 탭에서 사이트를 식별할 수 있습니다.
- Favicon은 브랜드 인지도를 높입니다.
표준 파비콘 크기는 16×16 또는 32×32 픽셀입니다. 다른 크기는 장치 유형 및 운영 체제에 따라 다릅니다. 일반적인 파비콘 형식은 ICO이지만 PNG, GIF, JPEG 및 SVG도 사용할 수 있습니다. 요즘에는 PNG 및 SVG 형식이 ICO보다 더 일반적입니다. 그래픽 편집기나 온라인 생성기에서 파비콘을 만들 수 있습니다.
WordPress 사이트에 파비콘을 설치하려면 Live Customizer > Site Identity > Site Icon 으로 이동합니다.
마지막 생각들
이는 모든 사람이 고려해야 하는 기본적인 웹사이트 탐색 모범 사례였습니다. Elementor 사이트의 사용자 정의 구조에서 작업하는 경우 더 나은 SEO 및 최고의 웹 사이트 탐색에 기여하고 있습니다. 두 구성 요소 모두 비즈니스 또는 비영리 자원 여부에 관계없이 사이트 성공과 궁극적으로 프로젝트에 매우 중요합니다.
