Inkscape에서 SVG 이미지를 편집하는 방법
게시 됨: 2023-01-11이미지와 관련하여 SVG 형식 은 많은 장점으로 인해 점점 더 대중화되고 있습니다. 주요 이점 중 하나는 SVG 이미지를 품질 저하 없이 어떤 크기로든 확장할 수 있다는 것입니다. 따라서 웹 사이트 및 기타 디지털 응용 프로그램에서 사용하기에 이상적입니다. SVG 이미지의 또 다른 장점은 쉽게 편집하고 사용자 정의할 수 있다는 것입니다. 즉, 필요에 따라 SVG 이미지의 색상, 크기 및 모양을 변경할 수 있습니다. 또한 SVG 이미지에 텍스트 및 기타 요소를 추가할 수도 있습니다. SVG 이미지를 수정하려는 경우 알아야 할 몇 가지 사항이 있습니다. 이 기사에서는 SVG 이미지에 대한 간략한 소개를 제공하고 널리 사용되는 벡터 그래픽 편집기인 Inkscape를 사용하여 이미지를 편집하는 방법을 보여줍니다.
SVG(Scalable Vector Graphics )를 사용하여 벡터 이미지를 2차원 형태로 인터넷에 표시할 수 있습니다. 이 형식은 JPG 또는 PNG의 대안으로, 품질 저하 없이 이미지를 어떤 크기로든 확장할 수 있습니다. 이 기능의 유연성으로 인해 모든 화면 크기에 맞게 쉽게 축소할 수 있으므로 반응형 웹 디자인에 이상적입니다. 이미 그림판이 있는 경우 여기에서 구입할 수 있습니다. Inkscape는 Windows용 Microsoft Store에서 다운로드할 수 있는 무료 SVG 편집기입니다. Office 앱에는 SVG 이미지로 만들어진 아이콘이 있으며 문서에 삽입할 수 있습니다. iOS는 Svg 이미지 사용을 지원하지 않지만 Office 도구를 사용하여 Svg 이미지를 편집할 수 있습니다.
일러스트레이터, 디자이너 및 웹 디자이너는 Inkscape를 사용하여 개체를 만들고 조작합니다. 간단한 SVG 및 아이콘 편집 을 위한 최고의 도구는 Mediamodifier입니다. 이미지 크기를 결정하려면 자르기 및 배치를 선택하기만 하면 됩니다. 텍스트 줄 바꿈을 사용하면 이미지 주위에 텍스트가 표시되는 방식을 보다 쉽게 제어할 수 있습니다. Pixelied의 온라인 편집기 및 제작자를 사용하면 간단한 4단계로 SVG 파일을 변경할 수 있습니다. 단일 요소의 크기, 색상, 방향, 불투명도, 회전 및 기타 측면을 쉽게 변경할 수 있습니다. SVG를 PNG 또는 JPG와 같은 다른 형식으로 변환할 수 있는 여러 온라인 서비스가 있습니다.
의 색상을 빠르고 쉽게 변경할 수 있습니다. Adobe Illustrator가 있는 경우 VVG 파일입니다. Cricut Design Space의 슬라이스 기능으로 빠르고 쉽게 이미지를 편집할 수 있습니다. Android용 Office 앱을 사용하면 다양한 방법으로 SVG를 만들 수 있습니다. Cricut Machine을 사용하면 다양한 절단 및 마무리 도구를 사용하여 프로젝트를 만들 수 있습니다. 모양 도구를 사용하여 이미지의 모양을 변경할 수 있습니다. 텍스트 도구 또는 레이블 도구를 사용하여 이미지에 텍스트와 레이블을 추가할 수 있습니다.
정기적으로 이미지를 편집하려면 고품질 편집기에 투자하십시오. 큰 이미지 형식(확장 가능한 벡터 그래픽) 또는 XML 마크업 언어를 사용하여 데이터를 SVG로 표시하는 형식입니다. 특정인을 위한 최고의 편집기가 모든 사람을 위한 최고의 편집기는 아니기 때문에 "최고의" SVG 편집기는 없습니다. Snap.svg, Inkscape 및 Adobe Illustrator는 인기 있는 SV 편집기 중 일부에 불과합니다.
SVG 파일을 만들거나 다운로드한 후 파일 > 열기로 이동하고 선택하여 Photoshop에서 사용할 수 있습니다. Photoshop은 파일을 다른 이미지와 동일한 방식으로 편집할 수 있는 픽셀 이미지로 자동 변환합니다. SVG 코드 를 HTML 코드에 직접 삽입할 수도 있습니다.
편집기 제한 사항: SVG 파일 은 Illustrator에서 편집할 수 있지만 몇 가지 제한 사항이 있습니다. SVG 파일의 개별 포인트를 편집할 수 없으며 일부 편집 기능이 예상대로 작동하지 않을 수 있습니다.
SVG 파일은 Adobe Illustrator, Adobe Photoshop, Inkscape 및 Affinity Designer를 비롯한 다양한 벡터 그래픽 편집기 및 디자인 앱에서 볼 수 있습니다. Atom 또는 메모장과 같은 텍스트 편집기 외에도 프로그램에서 열 수 있습니다.
다운로드한 Svg 파일을 어떻게 편집합니까?

다운로드한 SVG 파일을 편집하려면 Adobe Illustrator, Inkscape 또는 Sketch와 같은 벡터 편집 프로그램 에서 파일을 엽니다. 그런 다음 프로그램의 도구를 사용하여 이미지를 원하는 대로 변경합니다. 결과에 만족하면 파일을 새 SVG로 내보냅니다.
디자인 공간에서 SVG 파일을 편집하면 사용 방법에 대한 아이디어를 얻을 수 있습니다. sva 파일 내부의 텍스트를 단계별로 변경하겠습니다. 그렇지 않으면 할 수 없는 선택을 할 수 있습니다. 위 영상에서는 영상에 PNG 파일을 삽입하는 방법도 알려드립니다. 레이어 패널은 캔버스의 오른쪽에서 찾을 수 있습니다. SVG를 클릭하면 SVG의 레이어 수를 볼 수 있습니다. 모든 작업이 완료되면 필요한 정확한 위치에 크기를 조정할 수 있습니다. SVG 파일 편집을 마친 후에는 잘라서 표면에 적용할 수 있습니다.
텍스트 편집기를 사용하여 Svg 이미지를 편집할 수 있습니까?

텍스트 편집기를 사용하여 SVG 이미지를 쉽고 빠르게 생성하고 편집할 수 있습니다. .VNG 형식의 이미지는 검색, 인덱싱, 스크립팅 또는 압축할 수 있습니다. SVG 이미지를 사용하는 경우 이미지를 확장할 수 있습니다.

SVG(Scalable Vector Graphics) 형식은 웹 친화적인 그래픽 형식입니다. 수학 공식은 그리드의 점과 선을 기준으로 이미지를 저장하는 데 사용됩니다. 이 때문에 원래 품질을 잃지 않고 크게 확대할 수 있습니다. 이러한 HTML 태그는 XML 코드로 작성되므로 모양이 아닌 텍스트 정보를 저장합니다. Chrome, Edge, Safari 및 Firefox는 .svga 파일을 열 수 있는 유일한 주요 브라우저입니다. 간단한 컴퓨터 프로그램으로 이미지를 열 수도 있습니다. 온라인 도구를 사용하여 웹 그래픽에 움직이는 요소를 추가하는 방법을 배웁니다.
벡터 파일과 래스터 파일은 각각 벡터 파일과 래스터 파일입니다. SVG에 픽셀이 없으면 해상도가 손실되지 않습니다. PNG 파일을 너무 많이 늘리거나 짜면 흐릿하고 픽셀화됩니다. 경로와 기준점이 많은 복잡한 그래픽의 경우 더 많은 저장 공간이 필요합니다.
어떤 프로그램에서 Svg 파일을 편집할 수 있습니까?
Photoshop은 래스터 그래픽 편집기이기 때문에 많은 사람들이 Adobe Illustrator를 사용하여 SVG 파일을 만들고 편집하는 것을 선호합니다.
온라인에서 SVG 이미지를 편집하는 방법

온라인에서 SVG 이미지를 편집하는 방법에는 여러 가지가 있지만 가장 인기 있는 방법 중 하나는 온라인 편집기인 Inkscape를 사용하는 것입니다. Inkscape는 무료이고 사용하기 쉬우며 다양한 기능을 제공하므로 이미지를 편집할 수 있는 좋은 방법입니다. Inkscape에서 이미지를 편집하려면 편집기에서 이미지를 열고 변경하기만 하면 됩니다. 완료되면 이미지를 새 파일로 저장하거나 PNG, JPG 또는 기타 파일 형식으로 내보낼 수 있습니다.
Vector Ink 앱을 열고 새 디자인을 선택하여 온라인에서 SVG 파일을 편집하는 것은 간단합니다. 가져오기 파일을 열고 컴퓨터의 파일 브라우저로 이동한 다음 가져오기를 선택합니다. 가져온 디자인을 선택한 다음 그룹 해제를 선택하거나 요소를 두 번 눌러 수정합니다. 스포이드를 사용하여 캔버스에 색상을 지정한 다음 다른 표면에 색상을 적용할 수 있습니다. 색상 팔레트 편집기에서 클릭하여 색상 팔레트를 변경하거나 수정합니다. 개체의 변형 속성을 수정할 수 있습니다. 변형 패널을 사용하여 객체의 크기, 회전, 위치, 기울이기 및 가시성을 변경할 수 있습니다. 포인트 도구를 사용하여 벡터 경로를 수정할 수 있습니다. 경로는 경로 제어판을 통해 수정할 수 있습니다.
Photoshop에서 Svg 파일을 편집하는 방법
Photoshop에서 SVG 파일을 편집하려면 Photoshop에서 파일을 열고 "편집" 메뉴를 선택합니다. "편집" 메뉴에서 " SVG 코드 편집 ..."을 선택하면 SVG 코드가 포함된 새 창이 열립니다. 원하는 대로 코드를 편집한 다음 "확인"을 클릭하여 변경 사항을 저장합니다.
SV라고도 하는 Scalable Vector Graphics는 벡터 그래픽의 웹 표준입니다. SVG의 이미지 설명은 픽셀을 사용하지 않고 수학적 모양을 사용합니다. 따라서 품질을 잃지 않고 어떤 크기로도 확장할 수 있습니다. Inkscape 또는 Adobe Illustrator와 같은 SVG 편집기를 사용하여 SVG 이미지를 쉽게 만들고 편집할 수 있습니다.
Adobe Photoshop 및 Svg 파일
Adobe Photoshop에서 SVG 파일을 실행할 수 있습니다. 형식 메뉴에서 이미지를 SVG로 내보내기 전에 형식이 올바른지 확인해야 합니다. 파일 메뉴 옵션을 사용하여 Photoshop에서 직접 SVG 파일을 열거나 새 문서를 만들고 포함 가져오기 또는 링크 가져오기 명령을 사용할 수도 있습니다. 디자인을 설명할 다른 방법을 찾고 있다면 Photoshop에서 사용하기 쉬운 SVG 파일을 사용할 수 있습니다.
SVG 파일 예
SVG 파일은 Scalable Vector Graphics 파일 이며 웹에서 사용할 선, 모양 및 일러스트레이션을 만드는 데 사용할 수 있습니다. Adobe Illustrator와 같은 벡터 편집 프로그램에서 SVG 파일을 만들 수 있지만 코드를 사용하여 처음부터 만들 수도 있습니다.
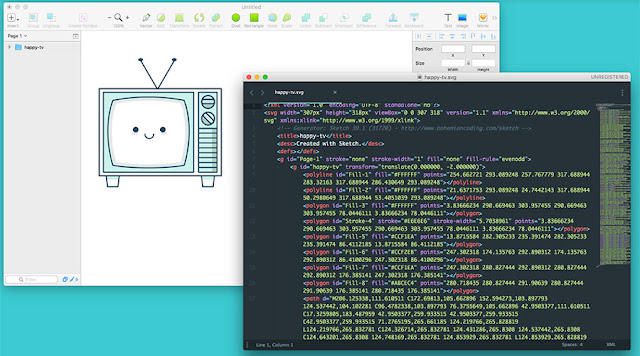
XML은 SVG(Scalable Vector Graphics) 파일을 만드는 데 사용됩니다. 파일을 만들고 편집하려면 JavaScript 도구를 직접 사용하거나 프로그래밍 방식으로 사용할 수 있습니다. Illustrator 또는 Sketch에 대한 액세스 권한이 아직 없는 경우 Inkscape 사용을 고려해야 합니다. Adobe Illustrator에서 SVG 파일을 만드는 방법에 대한 자세한 내용은 아래 섹션에서 찾을 수 있습니다. SVG 코드 버튼 은 SVG 파일의 텍스트를 표시합니다. 기본 텍스트 편집기에서 파일이 표시됩니다. 이것은 최종 파일의 모양을 확인하고 텍스트를 복사하여 붙여넣을 수 있는 훌륭한 도구입니다.
XML 선언 및 주석은 더 이상 파일의 맨 위에 위치하지 않아야 합니다. CSS 또는 JavaScript를 사용하여 모든 유형의 애니메이션 또는 스타일을 만들기 위해 함께 스타일을 지정하거나 애니메이션을 적용할 수 있는 그룹으로 셰이프를 구성하는 것이 좋습니다. 전체 아트보드(흰색 배경)를 아트워크로 채우려고 하지 말고 그래픽을 그대로 두어야 합니다. 그래픽을 저장하려면 아트웍에 완전히 붙어 있어야 합니다.
