WordPress 사이트의 CSS를 편집하는 방법
게시 됨: 2022-09-11WordPress 사이트의 모양을 변경하려면 CSS를 편집해야 합니다. CSS는 웹사이트의 스타일과 레이아웃을 제어하는 코드입니다. WordPress 테마는 편집할 수 있는 기본 CSS 파일과 함께 제공됩니다. 웹사이트의 색상을 변경하려면 CSS 파일을 편집하여 색상 코드를 변경할 수 있습니다. 파일에 새 CSS 코드를 추가하여 웹사이트의 모양을 변경할 수도 있습니다.
WordPress 플러그인을 설치하기만 하면 바로 사용할 수 있습니다. WordPress에서는 세 가지 방법으로 플러그인의 CSS 파일을 편집할 수 있습니다. 하위 테마의 플러그인 스타일 시트를 덮어쓰려면 Simple CSS 플러그인을 설치하고 활성화하세요. CSS 파일에 대한 모든 변경 사항은 WordPress 웹 사이트의 테마 또는 플러그인에 대한 업데이트로 덮어쓸 수 있습니다. 원하는 경우 CSS를 사용하여 플러그인의 기본 스타일을 변경할 수 있습니다. 이것은 테마의 스타일시트에서 직접 수행하거나 WordPress 대시보드의 사용자 정의 CSS 섹션을 통해 수행할 수 있습니다. 소스 코드를 통해 직접 또는 필터 및 작업을 통해 플러그인을 사용자 정의하는 경우 소스 코드를 알아야 합니다.
후크, 작업 및 필터는 모두 편집할 수 있는 WordPress 플러그인의 예입니다. 간단히 말해서 후크는 고유한 코드를 삽입하거나 기존 코드를 수정할 수 있는 코드의 위치입니다. WordPress Codex에는 사용 가능한 모든 후크 목록이 포함되어 있습니다. 데이터를 표시하거나 저장하기 전에 필터에서 수정할 수 있습니다.
이미 첨부한 스타일시트 위로 마우스를 가져가면 모양을 변경하거나 편집을 클릭하여 제거할 수 있습니다. 스타일시트를 추가한 후 오른쪽 상단으로 이동하여 변경 사항 게시 링크를 클릭하면 템플릿을 사용하여 라이브 페이지에 변경 사항이 적용됩니다.
색상 및 스타일 화면에서 다양한 CSS 설정을 설정하는 것을 포함하여 웹사이트의 모양을 제어하는 데 사용되는 CSS를 변경하는 몇 가지 옵션이 있습니다. 각 장치의 설정에는 각 가젯, 레이아웃 및 자리 표시자에 대한 CSS 코드를 입력할 수 있는 고급 섹션이 있습니다.
WordPress에서 플러그인의 CSS를 어떻게 변경합니까?
 크레딧: www.dienodigital.com
크레딧: www.dienodigital.com문제의 플러그인과 사용 중인 WordPress 테마에 따라 다르기 때문에 이 질문에 대한 보편적인 대답은 없습니다. 그러나 일반적으로 워드프레스 대시보드를 통해 플러그인 파일에 접근하고 CSS 코드를 직접 편집하여 플러그인의 CSS를 변경할 수 있습니다.
WordPress 테마 사용자 지정 도구를 사용하면 테마의 모양과 느낌을 사용자 지정하여 일관된 스타일을 얻을 수 있습니다. 스타일은 의도한 결과를 전달하기 위해 필요한 것만 로드합니다. 비편집 모드에서 스타일은 캐시된 CSS 블록 하나만 사이트 헤더에 출력합니다. 이 플러그인은 설치되는 즉시 모든 페이지 상단에 기능 코드에 대한 오류 메시지를 표시합니다. Styles는 StyleWorks라는 조직에서 개발한 오픈 소스 프로그램입니다. 웹 사이트를 구축하는 방법에 대해 확신이 서지 않더라도 멋지게 보이는 웹 사이트를 만들 수 있습니다. 이 특정 응용 프로그램에 대해 제한적으로 권장하지 않은 점을 유감스럽게 생각합니다. 내 다중 사이트에서 내 WordPress 웹 사이트에 있는 것과 유사한 타이포그래피 제어 기능이 있는 플러그인에 문제가 있었습니다. 그 결과, 나는 출발 횟수를 5번에서 4번으로 줄입니다.
WordPress에서 플러그인 CSS를 재정의하는 방법
플러그인의 CSS를 재정의하려면 모양 > 편집기로 이동한 다음 플러그인 스타일 재정의 버튼을 클릭합니다. 가장 쉬운 방법은 관리자 패널에 로그인하고 모양 > 편집기를 선택한 다음 플러그인 스타일 재정의를 선택하는 것입니다. 결과적으로 자식 테마의 override.css 파일 에 변경 사항을 적용할 수 있으며 필요한 경우 기존 규칙을 재정의합니다. 특정 파일을 편집해야 하는 경우 WordPress 플러그인 폴더(WP-content/plugins)에서 플러그인의 CSS를 찾습니다. 찾은 후에는 텍스트 편집기를 사용하여 열어 컴퓨터에서 필요한 사항을 변경할 수 있습니다. 프로세스를 완료하려면 수정된 파일을 원본 파일과 동일한 디렉터리에 업로드해야 합니다.
WordPress에서 CSS를 어떻게 편집합니까?
 크레딧: amethystwebsitedesign.com
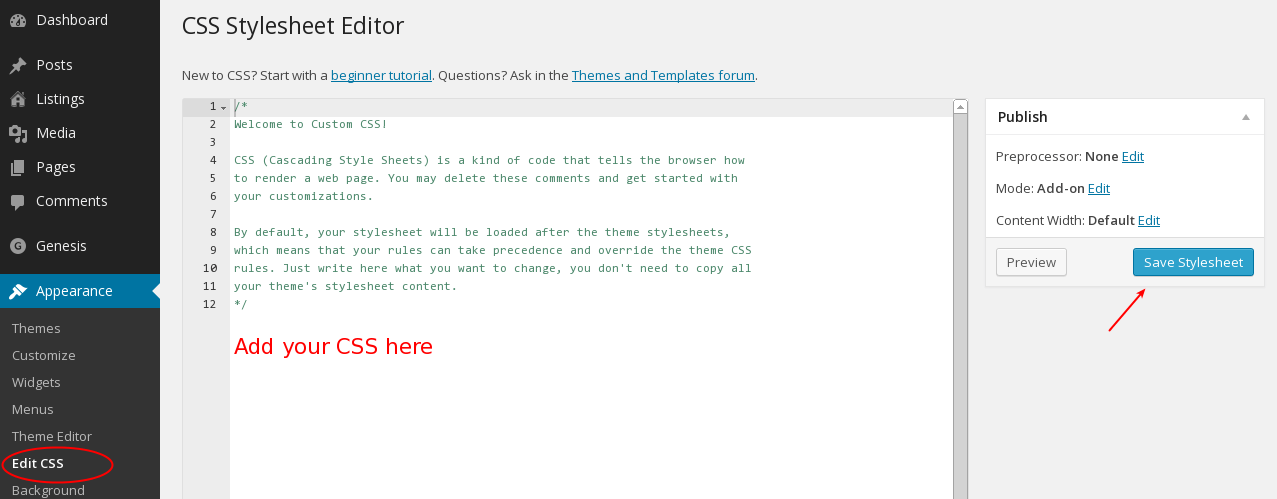
크레딧: amethystwebsitedesign.comWordPress에서 CSS를 편집하려면 왼쪽 사이드바의 모양 탭 아래에 있는 편집기에 액세스해야 합니다. 편집기에서 스타일시트의 CSS 코드를 변경할 수 있습니다. 편집기를 종료하기 전에 변경 사항을 저장해야 합니다.
앞으로 며칠 안에 이 튜토리얼에 따라 WordPress를 빠르게 사용자 지정할 수 있습니다. CSS 편집 방법 은 테마에 따라 다를 수 있습니다. 코드 편집은 추가 CSS 옵션, 테마 편집기 및 플러그인을 통해 가능합니다. 이 튜토리얼의 목표는 사용자에게 CSS 프로그램을 만드는 방법을 가르치는 것입니다. 테마에 custom.css 파일이 포함된 경우 테마의 루트 폴더에 있어야 합니다. 편집 프로세스가 완료되면 파일 업데이트 버튼을 눌러 필요한 사항을 변경합니다. 이 섹션에서는 플러그인을 사용하여 WordPress CSS를 편집하는 방법을 안내합니다.
플러그인을 사용하여 사용자 정의 WordPress CSS 코드 를 편집하거나 추가할 수 있습니다. CSS 코드를 단순화하는 것은 항상 좋은 생각이며 자동으로 그렇게 하는 플러그인이 더 많이 있습니다. 사용자 정의 CSS가 대시보드 테마 에디션을 통해 추가된 경우 제거하기 전에 파일을 백업하는 것이 좋습니다.
그런 다음 이름 텍스트 상자에 규칙의 이름과 원하는 텍스트를 입력한 다음 입력합니다. 그런 다음 화살표 키를 사용하여 커서를 이리저리 이동하고 포함할 텍스트를 선택한 다음 마지막으로 Enter 키를 눌러 규칙에 추가합니다. 서식 메뉴로 이동하여 CSS 스타일 을 선택합니다. 서식 메뉴에서 서식 > CSS 스타일 > 삭제를 선택합니다. 문서에 규칙이 포함되어 있는 경우 삭제 키를 사용하여 규칙을 삭제할 수 있습니다.
WordPress에서 플러그인 CSS를 어디에서 찾을 수 있습니까?
사용 중인 테마와 작성자가 CSS 플러그인 을 배치하기로 선택한 위치에 따라 다르기 때문에 이 질문에 대한 확실한 답은 없습니다. 그러나 찾기 시작하기에 좋은 곳은 테마의 디렉토리 또는 WordPress 플러그인 저장소입니다.

올바른 WordPress 테마를 결정했다면 거의 확실히 전체 디자인을 변경해야 합니다. 이를 수행하는 유일한 방법은 CSS 코드를 변경하는 것입니다. 코딩 경험이 없더라도 해당 작업을 완료하는 데 도움이 되는 여러 플러그인을 사용할 수 있습니다. 현재 시장에는 100개가 넘는 다양한 WordPress CSS 플러그인 이 있습니다. 시장에서 가장 강력한 플러그인 중 하나인 SiteOrigin CSS에는 다양한 기능이 있습니다. 모든 WordPress 테마와 함께 작동하며 콘텐츠를 실시간으로 편집할 수 있습니다. 변경하면 플러그인이 자동으로 새 CSS 코드를 생성합니다.
이 플러그인은 기술 수준에 관계없이 필요한 모든 유형의 편집에 사용할 수 있습니다. 라이브 편집기 기반의 고급 CSS 편집기 를 사용하여 CSS를 빠르고 쉽게 변경할 수 있습니다. 플러그인은 기능을 선택하기 위해 클릭할 필요가 없기 때문에 CSS에 익숙하지 않다면 무엇을 해야 할지 모를 것입니다. 시각적 CSS 편집기인 Microthemer를 사용하여 거의 모든 테마 또는 플러그인을 변경할 수 있습니다. TJ Custom CSS는 간단한 인터페이스로 웹사이트에 CSS 코드를 지정할 수 있는 무료 WordPress 플러그인입니다. 이 WordPress 플러그인은 프리미엄 플러그인이지만 1년 액세스에 대해 일회성 요금을 지불하는 경우에만 가능합니다. CSS 코드 작성 방법을 이해하면 플러그인을 최대화할 수 있습니다.
WordPress CSS 플러그인 을 사용하면 실시간으로 사이트의 모양을 변경할 수 있습니다. 다양한 테마와 함께 작동하도록 많은 수의 플러그인을 프로그래밍할 수 있습니다. 이 지식이 있으면 사용 중인 테마에 관계없이 변경 사항이 올바르게 적용되므로 워크플로를 개선하는 데 도움이 됩니다. 일부 플러그인에는 사용할 템플릿, 스킨 및 스타일도 포함되어 있습니다. 테마 또는 플러그인 CSS 스타일을 올바르게 업데이트하지 않으면 다른 스타일로 업그레이드할 때 이러한 변경 사항이 영구적으로 손실됩니다. CSS 플러그인을 변경하면 모두 거기에 저장됩니다. WordPress 디자인 변경 사항이 모든 이전 업데이트 후에도 유지되는지 여부는 전적으로 귀하에게 달려 있습니다.
플러그인 폴더를 탐색하고 특정 플러그인의 CSS 파일을 찾아 WordPress에서 사용자 정의 CSS 페이지 를 만듭니다. 이 파일을 변경하여 사이트에서 다르게 보이게 할 수 있습니다. 사용자 정의 CSS에 익숙하지 않은 경우 플러그인 설명서를 살펴보고 다양한 옵션에 대해 알아보아야 합니다. CSS 작동 방식을 배운 후에는 다양한 스타일을 실험하여 웹사이트에 가장 적합한 스타일을 찾으십시오. 사용자 정의 CSS를 쉽게 만들고 웹사이트에 구현할 수 있습니다. CSS 편집기를 사용하여 WordPress 사이트를 사용자 정의할 수 있습니다. 플러그인 폴더를 선택하고 특정 CSS 파일로 이동합니다. 사용자 정의 CSS를 처음 사용하는 경우 플러그인 설명서가 사용 가능한 다양한 옵션에 대해 학습하는 데 도움이 될 것입니다.
WordPress에서 사용자 정의 CSS를 어디에서 찾을 수 있습니까?
테마 사용자 정의 WordPress 사용자 정의 CSS 추가 모양 – 사용자 정의 CSS로 이동하고 페이지 하단으로 스크롤하여 추가하려는 CSS를 확인하십시오. 이 옵션을 선택하면 내장 도구를 사용하여 모든 유형의 CSS를 페이지에 추가할 수 있습니다.
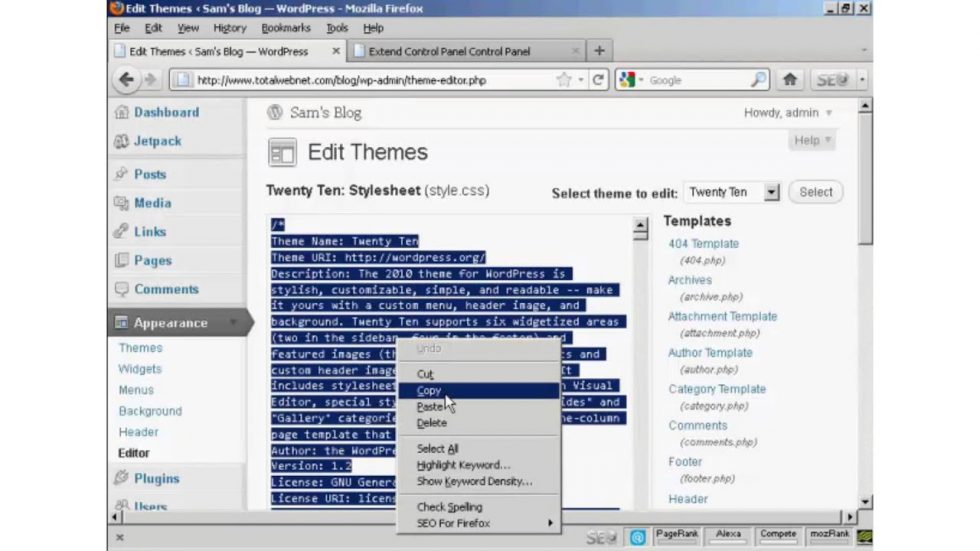
CSS 스타일시트를 편집하는 3단계
이 기사에서는 CSS 스타일시트 를 편집하는 과정을 안내합니다. 페이지에 이미 포함된 스타일시트를 편집할 때 마우스를 가져가거나 편집을 클릭하면 변경할 수 있는 새 창이 표시됩니다. 스타일시트 또는 X에 필요한 변경을 수행한 후 제거할 수 있습니다. 변경한 후 오른쪽 상단 모서리에 있는 변경 사항 게시를 클릭하여 선택한 라이브 페이지에 적용합니다.
WordPress에서 CSS를 사용자 정의하는 방법
WordPress에서 CSS를 사용자 정의하려면 WordPress Customizer 도구에 액세스해야 합니다. 이것은 WordPress 사이트에 로그인한 다음 왼쪽 사이드바에서 "모양" > "사용자 지정"으로 이동하여 수행할 수 있습니다. 여기에서 사이트의 CSS를 수정할 수 있습니다.
CSS 파일은 각 WordPress 테마에 고유합니다. WordPress 웹사이트의 스타일과 구조는 여기에서 결정됩니다. 스타일의 코드 조각을 변경하려면 WordPress 대시보드를 사용해야 합니다. WordPress 대시보드 편집기에서 변경하는 데 사용할 수 있는 사이트의 style.ss 파일을 볼 수 있습니다. 검사 옵션을 클릭하면 브라우저에 분할 화면이 표시됩니다. 특정 섹션이나 클래스를 찾을 수 없는 경우 코드를 변경해야 합니다. 파일에서 변경한 사항을 저장하고 저장한 후 웹사이트에서 변경 사항을 보는 데 사용할 수 있습니다. Chrome의 검사 기능을 사용하여 웹사이트의 스타일 섹션을 찾을 수 있습니다.
WordPress의 사용자 정의 CSS 파일은 어디에 있습니까?
테마 스타일은 모든 WordPress 테마에 포함되어 있습니다. /WP-content/themes 폴더에서 테마 이름을 찾을 수 있습니다.
WordPress에서 플러그인의 CSS 파일을 편집하는 방법
Syntax Highlighter 플러그인의 CSS 파일을 편집하기 전에 먼저 플러그인 폴더(WP-content/Plugins)를 찾아야 합니다. 플러그인 폴더에서 CSS 파일을 찾을 수 있습니다. 관리자 패널에 로그인할 때 이 파일을 선택하고 하위 테마의 플러그인 스타일을 덮어씁니다.
WordPress가 CSS를 작성할 수 있습니까?
CSS 편집기를 사용하여 WordPress.com 사이트의 모양을 변경할 수 있습니다. 자신의 CSS 스타일 을 편집하여 테마의 기본 스타일을 변경할 수 있습니다.
사용자 지정 CSS를 활성화하려면 어떻게 해야 합니까?
사용자 정의 CSS 편집기를 사용하면 하위 테마를 만들거나 주요 테마 업데이트를 놓칠 염려 없이 테마의 모양을 사용자 정의할 수 있습니다. 이 기능은 Jetpack – 설정 – 쓰기로 이동하여 활성화할 수 있습니다.
WordPress CSS 파일을 재생성하는 방법
사용자 정의 CSS 파일을 사용하는 경우 최신 버전의 WordPress CSS 파일 을 사용해야 합니다. CSS 재생성: 이 문제는 WP 관리자, Elementor 및 도구로 이동하여 해결할 수 있습니다. 캐시(WP 캐시 및 브라우저 캐시)를 지우면 페이지가 새로 고쳐집니다. 캐싱 플러그인이 활성화되어 있는지 또는 서버 캐싱 수준이 켜져 있는지 확인하십시오. 캐시를 지워야 합니다.
