Adobe Illustrator Inkscape 또는 CorelDRAW에서 벡터 그래픽을 편집하는 방법
게시 됨: 2022-12-31벡터 그래픽은 다각형 및 기타 모양을 형성하기 위해 선과 곡선으로 연결된 2D 점으로 정의되는 컴퓨터 그래픽 이미지입니다. 이러한 각 점은 작업 평면의 x축 및 y축에서 명확한 위치를 가지며 경로의 방향을 결정합니다. 또한 각 경로는 획 색상, 모양, 곡선, 두께 및 채우기를 비롯한 다양한 속성을 가질 수 있습니다. 벡터 그래픽은 일반적으로 EPS 파일 형식으로 제공되며 일러스트레이션, 로고 및 인쇄 디자인에 널리 사용됩니다. 벡터 그래픽을 만들거나 편집하려면 Adobe Illustrator, Inkscape 또는 CorelDRAW와 같은 벡터 편집 프로그램이 필요합니다. 벡터 편집 프로그램에서 EPS 파일을 열면 일련의 점, 선 및 곡선으로 구성된 이미지를 볼 수 있습니다. 이 점은 이미지의 정점이고 선과 곡선은 가장자리입니다. 이미지의 모양을 변경하려면 포인트를 선택하고 새 위치로 이동하기만 하면 됩니다. 또는 이미지에 새 점과 가장자리를 추가할 수 있습니다. 변경 사항을 EPS 파일에 저장하려면 이미지를 SVG 또는 PDF와 같은 다른 형식으로 내보내야 합니다.
SVG(Scalable Vector Graphics) 파일 형식을 사용하면 인터넷에서 2 차원 벡터 그래픽 을 표시할 수 있습니다. 압축률이 더 높은 JPG 또는 PNG와 달리 이미지를 모든 크기로 확장하는 것이 훨씬 쉽습니다. 결과적으로 모든 화면 크기에 맞게 크기를 쉽게 조정할 수 있으므로 반응형 웹 디자인에 이상적입니다. 그림판이 이미 설치되어 있으면 여기에서 다운로드할 수 있습니다. Windows용 Microsoft Store에서 무료 SVG 편집기 Inkscape를 다운로드할 수 있습니다. 오피스 앱으로 문서를 생성할 때 아이콘은 SVG 이미지로 구성됩니다. iOS는 Svg 이미지를 지원하지 않지만 Office 도구를 사용하여 Svg 이미지를 변경할 수 있습니다.
Inkscape는 일러스트레이터, 디자이너 및 웹 디자이너가 사용할 수 있는 강력한 개체 구축 및 조작 도구입니다. 간단한 아이콘 및 SVG 편집을 위한 최고의 도구는 Mediamodifier입니다. 자르기 메뉴에서 자르기 및 위치를 선택하여 이미지 크기를 변경할 수 있습니다. 텍스트 줄 바꿈을 선택하여 이미지에 텍스트가 표시되는 방식을 제어할 수 있습니다. Pixelied 온라인 편집기 및 제작자를 사용하면 다양한 방법으로 SVG 파일 을 만들고 편집할 수 있습니다. 요소는 크기, 색상, 방향, 불투명도, 회전 및 기타 기능을 변경하여 쉽게 사용자 정의할 수 있습니다. 온라인 서비스를 사용하면 SVG를 PNG 및 JPG와 같은 다른 형식으로 변환할 수 있습니다.
Adobe Illustrator를 사용하면 SVG 파일 의 색상을 쉽고 빠르게 변경할 수 있습니다. 슬라이스 기능을 사용하면 Cricut 디자인 공간에서 빠르고 쉽게 이미지를 편집할 수 있습니다. Android용 Office에서 다양한 방법으로 SVG를 열 수 있습니다. Cricut Machine에는 프로젝트를 완료하는 데 사용할 수 있는 다양한 도구가 있습니다. 모양 도구를 사용하여 이미지의 모양을 변경할 수 있습니다. 텍스트 도구 또는 레이블 도구를 사용하여 이미지에 텍스트와 레이블을 추가할 수 있습니다. 정기적으로 이미지를 편집하려면 고품질 편집기에 투자해야 합니다.
벡터 그래픽(SVG)은 파일 시스템에 저장하고 XML 마크업 언어를 사용하여 표시할 수 있는 큰 이미지입니다. 주어진 사람에게 가장 적합한 편집기는 그 사람의 특정 요구 사항과 선호도에 따라 결정될 수 있으므로 두 개의 SVG 편집기 가 똑같지는 않습니다. Adobe Illustrator, Inkscape 및 Snap.svg와 같은 SV 편집기가 가장 많이 사용됩니다.
Svg 파일을 수정할 수 있습니까?

Android용 Office에서 SVG 이미지 를 편집하려면 리본에서 선택한 다음 그래픽 탭을 눌러 컬렉션에 추가합니다. 스타일은 SVG 파일이 더 매력적으로 보이도록 추가할 수 있는 사전 정의된 스타일 세트입니다.
SVG(Scalable Vector Graphics) 표준을 기반으로 하는 웹 친화적인 벡터 파일 형식입니다. 이미지는 그리드의 점과 선을 수학 공식과 결합하여 시스템에 저장됩니다. 즉, 품질을 잃지 않고 크기를 크게 조정할 수 있습니다. XML 코드이기 때문에 XML 코드는 모든 텍스트 정보를 도형이 아닌 리터럴 텍스트로 저장합니다. Chrome, Edge, Safari 및 Firefox를 포함한 주요 브라우저에서 SVG 파일을 클릭하는 것만큼 간단합니다. 내장 프로그램으로 이미지를 열기 위해 컴퓨터를 사용할 필요가 없습니다. 웹사이트를 위한 움직이는 요소를 만드는 데 도움이 되는 다양한 온라인 도구를 배우게 됩니다.
벡터 파일인 벡터 파일 과 달리 PNG 파일은 래스터 파일입니다. 픽셀이 부족하기 때문에 해상도를 잃지 않습니다. PNG 파일을 너무 많이 늘리거나 너무 작게 압축하면 흐릿하고 픽셀화됩니다. 복잡한 그래픽의 경로 및 기준점 수로 인해 저장 공간이 증가합니다.
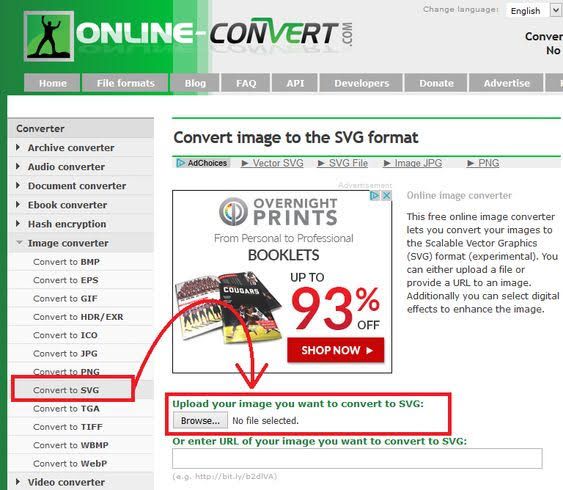
JPG에서 SVG 파일을 만드는 데 도움이 되는 몇 가지 온라인 도구가 있습니다. 첫 번째 중 하나인 Adobe Express는 무료 JPG에서 SVG로의 변환기입니다. 이 프로그램을 사용하면 JPG 이미지를 벡터로 빠르게 변환할 수 있습니다. Adobe Express 외에도 다른 옵션을 사용할 수 있습니다. GraphicRiver의 JPG to SVG Converter를 사용하여 JPG 파일을 SVG로 변환할 수 있습니다. 이 도구는 사용하기가 더 복잡하지만 더 많은 옵션이 있고 더 나은 SVG 파일 을 생성합니다.
Illustrator에서 Svg를 편집할 수 있습니까?

파일 > 기본 설정 > 일반을 선택하고 서식 옵션이 .VG로 설정되어 있는지 확인하여 이 작업을 수행할 수 있습니다. 다음으로 SVG 작업을 위해 적절한 Illustrator 도구가 모두 설치되어 있는지 확인합니다. 벡터 그래픽으로 작업하려면 먼저 Illustrator Pen과 Inkscape를 구입해야 합니다.
Illustrator에서 SVG를 사용할 수 있습니다. SVG로 작업할 수 있는 좋은 소식입니다. 프로세스를 더 쉽게 만드는 데 사용할 수 있는 몇 가지 요령이 있습니다. 일러스트레이터 펜과 잉크스케이프 앱을 사용하여 벡터 그래픽을 만들 수 있습니다. sva 파일에서는 개별 포인트를 변경할 수 없습니다. 파일 로드를 마친 후 파일에 일부 텍스트를 포함하는 것이 중요합니다. 특정 텍스트를 포함해야 하는 경우 텍스트 도구에서 선택합니다. 프로세스를 완료하려면 크기 상자에 테두리의 너비와 높이를 입력합니다. 위의 단계를 완료했다면 이제 Illustrator에서 파일 작업을 시작할 수 있습니다.
온라인에서 SVG 이미지를 편집하는 방법
온라인에서 SVG 이미지를 편집하는 몇 가지 방법이 있습니다. 한 가지 방법은 Adobe Illustrator 또는 Inkscape와 같은 벡터 편집 프로그램을 사용하는 것입니다. 또 다른 방법은 Adobe Photoshop과 같은 래스터 편집 프로그램을 사용하는 것입니다. 마지막으로 SVG-Edit와 같은 웹 기반 편집기를 사용할 수 있습니다.

온라인에서 SVG 파일을 편집하는 데 문제가 있는 경우 Vector Ink 웹 사이트로 이동하여 새 디자인 링크를 클릭하십시오. 파일을 가져온 다음 파일 브라우저로 이동하고 마지막으로 브라우저를 시작합니다. 가져온 디자인을 선택한 다음 요소를 그룹 해제하거나 두 번 탭하여 편집합니다. 캔버스에서 색상을 선택하고 스포이드로 캔버스의 다른 부분에 적용하면 캔버스에서 색상을 쉽게 식별할 수 있습니다. 컨텍스트 메뉴에서 색상 팔레트 편집기를 선택하여 현재 색상 팔레트의 색상 팔레트를 변경할 수 있습니다. 변환 속성을 수정하여 변경할 수 있습니다. 변형 패널을 열어 객체의 크기, 회전, 위치, 기울이기 및 가시성을 수정할 수 있습니다. 점 도구를 사용하여 벡터 경로를 변경할 수 있습니다. 이제 경로 제어 패널이 경로 제어 패널에 추가되었습니다.
Inkscape에서 SVG를 편집하는 방법
Inkscape는 SVG 파일을 편집하는 데 사용할 수 있는 벡터 그래픽 편집기 입니다. 펜 도구, 노드 도구 및 다양한 모양 도구를 포함하여 벡터 그래픽을 편집하는 데 사용할 수 있는 다양한 도구가 있습니다. 또한 Inkscape에는 흐림, 경사 및 엠보스를 포함하여 벡터 그래픽에 적용할 수 있는 다양한 필터가 있습니다.
이 기사에서는 Jpeg 또는 래스터 이미지를 벡터 파일로 변환하고 다른 곳에서 사용할 수 있도록 해당 벡터 파일을 저장하는 과정을 안내합니다. 이 과정에서 Inkscape 소프트웨어의 비트맵 추적 기능이 조정됩니다. 최상의 결과를 얻기 위해 다른 요소도 고려됩니다. 경로 메뉴에서 이 입술 부분을 선택한 후 드롭다운 메뉴에서 합집합을 누르거나 단축키로 Ctrl + 를 눌러 마무리합니다. 추적된 이미지에서 다음 색상을 선택하려면 이전 부분을 선택 해제하십시오. 채워진 부분에서 다음 색상을 선택하려면 채우기 색상을 교체합니다. 이전 섹션에서 수행한 프로세스를 반복하여 평소와 같이 이 문자의 다른 섹션을 채웁니다.
나중에 사용할 수 있도록 키보드에서 Ctrl d 키를 눌러 이 문자의 윤곽선을 복제할 수 있습니다. 하나의 큰 조립품에서 만들고자 하는 부품에 대해서도 동일한 작업을 수행합니다. 이제 SVG로 저장할 테니 파일 메뉴로 가서 .VG 파일로 저장하세요. 목록을 드롭다운하는 추가 기능으로 사용할 수 있습니다.
잉크스케이프: 소개
벡터 그래픽 편집기인 Inkscape는 SVG 파일을 생성하고 편집하는 데 사용됩니다. 확장 가능한 벡터 그래픽이라는 용어는 품질을 잃지 않고 파일의 크기와 속성을 변경할 수 있는 기능을 의미합니다. Vecteezy를 사용하면 팁과 요령을 사용하여 다운로드한 벡터를 쉽게 수정하고 편집할 수 있습니다. Ctrl과 Alt를 누르고 선에서 선택한 노드의 경로를 끊어서 선의 일부를 삭제할 수도 있습니다.
Photoshop에서 Svg 파일을 편집하는 방법
Photoshop에서 SVG 파일을 편집하려면 Photoshop에서 파일을 열고 "편집" 탭을 선택합니다. "편집" 탭에서 "편집" 버튼을 선택합니다. 그러면 "SVG 편집" 창이 열립니다. "SVG 편집" 창에서 "편집" 버튼을 선택하여 파일을 편집할 수 있습니다.
Scalable Vector Graphics(SV)는 벡터 그래픽의 웹 표준입니다. 이미지를 설명하기 위해 픽셀을 사용하는 대신 SVG는 수학적 모양을 사용합니다. 이를 통해 품질을 잃지 않고 어떤 크기로도 확장할 수 있습니다. Inkscape 또는 Adobe Illustrator와 같은 SVG 편집기를 사용하여 이미지를 만들거나 편집할 수 있습니다.
SVG 파일 예
SVG 파일은 Scalable Vector Graphics 파일입니다. "확장 가능"이라는 용어는 품질 손실 없이 그래픽 크기를 조정할 수 있음을 의미합니다. "벡터"라는 용어는 이미지가 픽셀이 아닌 일련의 점으로 구성되어 있음을 의미합니다. SVG 파일은 일반적으로 로고, 일러스트레이션 및 아이콘에 사용됩니다.
XML은 SVG(Scalable Vector Graphics) 파일을 만드는 데 사용됩니다. 확장 가능한 그래픽 파일 생성을 위한 JavaScript 도구를 사용하면 파일을 직접 또는 프로그래밍 방식으로 생성하거나 편집할 수 있습니다. Illustrator 또는 Sketch에 액세스할 수 없는 경우 Inkscape가 좋은 옵션입니다. 이 섹션에서는 Adobe Illustrator에서 SVG 파일을 만드는 방법을 설명합니다. SVG 파일의 텍스트는 SVG 코드 버튼을 사용하여 생성됩니다. 기본 텍스트 편집기에서 액세스할 수 있습니다. 최종 파일의 모양을 확인하거나 텍스트를 복사하여 붙여넣을 수도 있습니다.
XML 선언 및 주석은 파일의 왼쪽 상단에서 제거해야 합니다. 스타일 지정 또는 애니메이션에 CSS 또는 JavaScript를 사용하는 경우 함께 스타일을 지정하거나 애니메이션을 적용할 수 있도록 모양을 구성하는 것이 중요합니다. 실제 디자인은 Illustrator의 전체 대지(흰색 배경)에 맞지 않을 가능성이 큽니다. 아트보드를 저장하기 전에 아트보드가 아트웍에 맞는지 먼저 확인해야 합니다.
Svg 파일을 어떻게 만듭니까?
SVG 파일을 편집하고 생성하려면 텍스트 편집기를 열고 원하는 파일 유형을 선택하기만 하면 됩니다. svg 요소의 일부로 원, 직사각형, 타원 또는 경로와 같은 다른 svg 모양 및 경로를 추가할 수도 있습니다. 다양한 JavaScript 라이브러리를 사용하여 SVG 파일을 만들고 조작할 수도 있습니다.
Png 파일은 Svg 파일입니까?
인상적인 처리 능력에도 불구하고 PNG는 무한히 적응할 수 없습니다. SVG 파일은 수학적 네트워크로 구성된 선, 점, 모양 및 알고리즘으로 구성됩니다. 확장할 때마다 해상도를 잃지 않고 더 큰 크기를 얻을 수 있습니다.
SVG 변환기
SVG 변환기는 SVG 파일을 다른 형식으로 변환하는 도구입니다. SVG 파일을 지원하지 않는 프로그램에서 SVG 파일을 사용하려는 경우 유용할 수 있습니다.
(Scalable Vector Graphics)는 이미지 품질을 희생하지 않고 그래픽을 사용자 지정하는 데 사용할 수 있는 벡터 파일 형식입니다. 웹 브라우저, 소셜 미디어 및 저장소에서 사용하기 위해 내보낼 수 있는 작업에는 JPG 형식을 사용하는 것이 파일 크기와 품질 간의 균형을 더 잘 맞출 수 있기 때문에 선호됩니다. JPG 파일은 픽셀 기반이므로 저장되는 크기에 따라 해상도가 설정됩니다.
