코딩 없이 WooCommerce 로그인 페이지를 편집하는 방법
게시 됨: 2022-06-05따라서 WooCommerce를 사용하는 경우 지루한 WordPress 로그인 및 등록 페이지에 대해 생각했을 것입니다. 예, 그 페이지는 말 그대로 지루하고 전자 상거래 웹 사이트가 전문적이지 않게 보입니다.
그래서 이 튜토리얼에서는 전자 상거래 및 일반 WordPress에서 작동하는 로그인 및 등록 페이지를 쉽게 디자인하고 만드는 방법을 보여줍니다. 우리가 만들 로그인 및 등록 페이지는 Elementor( FREE )와 유료 플러그인($19)을 사용하는 것입니다.
네, 저렴합니다. Fiverr에서 WordPress 개발자를 고용하는 것보다 저렴합니다.
WooCommerce 로그인 페이지 또는 등록 페이지를 생성하거나 편집하려면 Elementor 및 JetBlocks 플러그인을 설치하십시오. 그런 다음 "로그인"이라는 새 페이지를 만들고 Elementor로 편집합니다. 로그인을 위한 새 페이지를 만들고 디자인한 다음 jetBlocks의 로그인 위젯을 로그인 양식을 넣을 영역으로 끌어다 놓습니다. 페이지를 저장하고 시크릿 창에서 미리 봅니다. 예, 해당 로그인 페이지를 보려면 로그아웃해야 합니다. 이제 "Visibility Control for Elementor"라는 다른 플러그인을 설치한 다음 로그인한 사용자의 전체 페이지를 숨기고 사용자 정의 메시지를 표시합니다.
이제 단계별 자습서를 시작하겠습니다.

WooCommerce를 사용하는 경우 초보자부터 고급까지 WooCommerce에 대한 전체 가이드를 확인하세요.
필요한 플러그인은 무엇입니까
따라서 코드를 한 줄도 작성하지 않고 로그인 또는 등록 페이지를 만드는 것은 2개의 플러그인을 사용하는 것입니다. 첫 번째 플러그인은 무료 플러그인이고 두 번째 플러그인은 유료 플러그인입니다.
내가 이 2개의 플러그인을 선택한 이유는 둘 다 가볍고 완벽하게 작동하며 웹사이트 속도를 늦추거나 루프 구멍이 없기 때문입니다.
따라서 플러그인 목록은 다음과 같습니다.
- 엘리멘터
- Elementor용 궁극의 애드온
- JetBlocks (선택 사항)
Elementor를 사용하여 로그인 및 등록 페이지를 디자인할 것입니다. Elementor는 #1 드래그 앤 드롭 페이지 빌더 플러그인이며 이를 사용하여 생각하거나 상상할 수 있는 모든 페이지를 디자인할 수 있습니다.
예, 이것은 코딩 없이 모든 디자인을 만들 수 있는 플러그인입니다.
두 번째 플러그인은 Ultimate Addon For Elementor 이며 이 플러그인을 사용하면 Elementor를 사용하여 로그인 및 등록 코드를 추가할 수 있습니다. 코드를 작성할 필요가 없으므로 걱정하지 마십시오. 로그인 위젯이나 등록 페이지를 끌어다 놓기만 하면 됩니다.
코딩 없이 WooCommerce 로그인 페이지 또는 등록 페이지를 쉽게 만들고 편집할 수 있습니다.
[presto_player id=11198]
엘리멘터 설치하기
Elementor를 설치하려면 WordPress 관리 섹션에 로그인해야 합니다. 이동
WP-Admin -> 플러그인 -> 새로 추가 -> 검색 -> Elementor .
설치 를 클릭한 다음 활성화 버튼을 클릭합니다.
그게 다야 Elementor가 설치되었으며 로그인 및 등록 페이지를 만드는 데 사용할 준비가 되었습니다.
Elementor용 Ultimate 애드온 설치
첫 번째 단계는 Elementor용 Ultimate Addon을 구입하는 것 입니다.
Elementor용 Ultimate Addon을 구입 하려면 여기를 클릭하여 웹사이트를 방문하십시오 .
구매 후 WordPress 사이트에 설치해야 합니다. Elementor용 Ultimate Addon을 설치하려면 다음으로 이동하십시오.
WP-Admin -> 플러그인 -> 새로 추가 -> 플러그인 의 .zip 파일을 업로드하고 선택합니다(UAE).
그런 다음 " 지금 설치 " 버튼을 클릭합니다. 플러그인이 설치된 후 활성화 버튼을 클릭하면 UAE가 설치됩니다. 이제 라이선스를 활성화해야 합니다.
귀하의 이메일과 웹사이트의 계정에서 UAE의 라이센스 코드를 받게 됩니다. 라이센스 키를 복사하고 WP-Admin -> Plugins -> Ultimate Addons for Elementor -> Activate License 를 방문하십시오.


라이선스 활성화를 클릭하고 라이선스 키를 붙여넣고 활성화 버튼을 클릭합니다.
이제 UAE가 활성화되었으며 로그인/등록 페이지를 만드는 데 사용할 수 있습니다.
로그인 페이지를 만드는 방법
그래서 나는 당신이 이미 두 플러그인을 모두 설치했다고 가정합니다. 그럼 로그인 페이지를 만들어 보겠습니다.
WP-Admin -> 페이지 -> 새로 추가로 이동하여 " 로그인 "이라는 새 페이지를 만듭니다.
페이지를 게시합니다.
이제 " Elementor로 편집 "을 클릭하십시오.
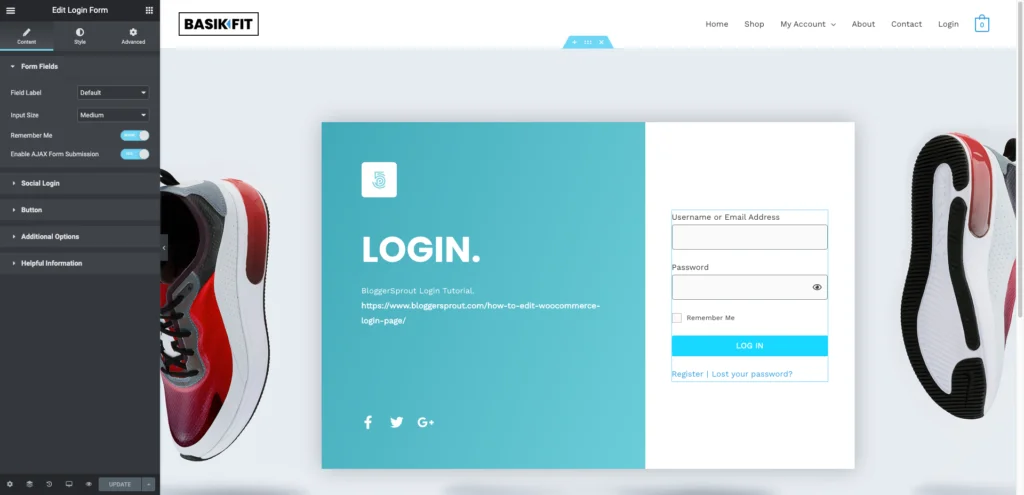
elementor 페이지 빌더가 로드되고 로그인 페이지를 디자인할 수 있습니다. 원하는대로 로그인 페이지를 디자인하십시오.

참고 : 로그인 및 등록 페이지를 만드는 방법에 중점을 두므로 Elementor로 페이지를 디자인하는 방법은 다루지 않습니다. elementor로 페이지를 디자인하는 방법에 대한 비디오가 있지만.
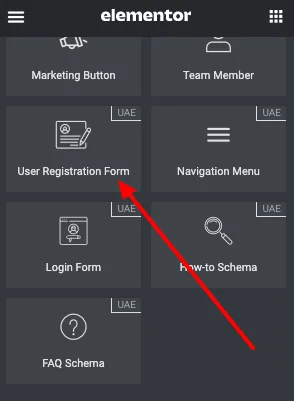
페이지를 디자인했으면 이제 로그인 위젯을 페이지에 추가해야 합니다. " 로그인 양식 "을 검색하십시오.
위젯을 페이지로 끌어다 놓습니다.
위젯이 추가되면 위젯 설정이 열립니다. 로그인 위젯의 텍스트 레이블을 변경하고 로그인 위젯 설정의 스타일 섹션을 사용하여 양식 디자인을 변경할 수도 있습니다.
" 업데이트 "버튼을 클릭하십시오.
로그인 페이지가 활성화되었습니다. 시크릿 창에서 로그인 페이지를 열면 해당 페이지를 기본 로그인 페이지로 사용할 수 있습니다.
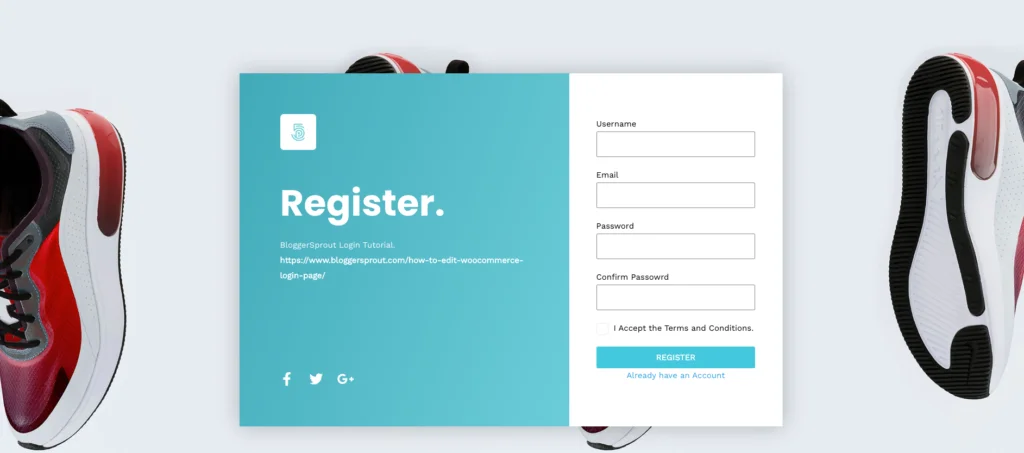
등록 페이지를 만드는 방법
WordPRress에서 등록 페이지를 만드는 것은 로그인 페이지를 만드는 것과 매우 유사합니다. 동일한 플러그인과 동일한 방법을 사용하여 등록 페이지를 만들고 디자인할 것입니다.
WP-Admin -> 페이지 -> 새로 추가 및 새 페이지 생성으로 이동하고 이름을 " 등록 " 또는 이와 유사한 것으로 지정합니다. 게시 버튼을 클릭합니다. 페이지를 게시한 후 Elementor로 편집을 클릭합니다.
요소 페이지 빌더가 로드된 다음 취향과 선호도에 따라 등록 페이지를 디자인합니다. 이제 등록 위젯 을 끌어다 놓아 등록 양식을 표시할 위치에 놓습니다.

이제 페이지 리디렉션 및 양식 스타일과 같이 등록 위젯을 구성합니다. Elementor의 내장 위젯 구성기를 사용하여 구성하고 스타일을 지정할 수 있습니다.
완료되면 업데이트 버튼을 클릭합니다.
방문자가 등록 페이지를 사용할 준비가 되었습니다. 방문자/고객이 방금 만든 새 페이지에서 쉽게 로그인하거나 계정을 만들 수 있도록 프런트 엔드에 로그인 및 등록 링크를 제공합니다.
WooCommerce와 통합하는 방법️
기본적으로 WooCommerce 등록은 WordPress 내장 로그인 및 등록 양식을 사용합니다. 따라서 기본 사용자 유형을 "구독자"에서 "고객"으로 변경하기만 하면 됩니다.
설정을 변경하려면 WP-Admin -> 설정 -> 일반으로 이동하여 "새 사용자 기본 역할"을 검색합니다. 가입자 에서 고객 으로 변경하고 변경 사항 저장 버튼을 클릭합니다.
다음은 메뉴에서 페이지를 설정하여 고객이 페이지에 액세스할 수 있도록 하는 것입니다. 또한 결제 시 WooCommerce 계정 생성 기능을 구현하십시오.
로그인 또는 로그아웃한 사용자에 따라 메뉴를 변경하는 방법을 알아봅니다.
결론
기본적으로 WooCommerce는 WordPress의 내장 로그인 형식을 사용합니다. 따라서 변경하지 않는 것이 좋습니다. 로그인 또는 등록을 위한 새 페이지를 만드는 것은 페이지가 내장된 WordPress 로그인 및 등록 양식을 사용하고 취향에 따라 디자인을 사용자 정의할 수 있기 때문에 항상 더 나은 아이디어입니다.
이것은 당신이 원할 때 언제든지 변경할 수 있는 사용자 정의 디자인의 유연성을 제공하며 작동하지 않는 깨진 코드나 양식을 처리할 필요가 없습니다.
이 기사가 WooCommerce 로그인 페이지를 편집하는 데 도움이 되었기를 바랍니다. 질문이 있으시면 아래에 댓글을 달거나 저희에게 연락하십시오. 또한 YouTube를 구독하고 Facebook, Twitter 및 Instagram에서 좋아요를 누르고 팔로우할 수도 있습니다.
