Powerpack Elementor Addons로 WooCommerce 제품 페이지를 편집하는 방법
게시 됨: 2025-01-30WooCommerce 매장을 운영하는 경우 잘 설계된 제품 페이지를 갖는 것이 얼마나 중요한지 알 수 있습니다. 훌륭한 제품 페이지는 상점을 전문적으로 보이게 할뿐만 아니라 방문자를 고객으로 전환하는 데 도움이됩니다. PowerPack WooBuilder가 들어오는 곳입니다. 쉽게 드래그 앤 드롭 인터페이스와 광범위한 WooCommerce 위젯을 사용하면 코드를 작성하지 않고도 멋진 제품 페이지를 디자인 할 수 있습니다.
이 안내서에서는 PowerPack WooBuilder, WooCommerce 및 Elementor를 사용하여 단일 제품 페이지와 제품 아카이브 페이지를 만드는 방법에 대해 자세히 알아볼 것입니다.
왜 PowerPack WooCommerce Builder를 선택합니까?
실제 프로세스에 뛰어 들기 전에 PowerPack Woobuilder가 Woocommerce 매장의 게임 체인저 인 이유에 대해 이야기 해 봅시다.
- 매우 사용하기 쉬운 : 코딩 필요 없음 - 드래그, 드롭 및 사용자 정의!
- 광범위한 위젯 : 제품 이미지, 가격 책정, 카트 추가 버튼, 리뷰 등과 같은 WooCommerce 관련 위젯에 액세스하십시오.
- 맞춤형 레이아웃 : 제품 페이지의 모양과 느낌을 완전히 제어합니다.
- Elementor와의 원활한 통합 : Elementor와의 매력처럼 작동하므로 시각적으로 페이지를 만들 수 있습니다.
- 더 나은 쇼핑 경험 : 잘 설계된 제품 페이지를 사용하면 고객이 정보를 쉽게 찾고 구매할 수 있습니다.
PowerPack Woocommerce Builder가 왜 주목할 가치가 있는지 알았으므로 단일 제품 페이지를 만들기 시작하겠습니다.
1 부 : Powerpack WooCommerce 빌더로 단일 제품 페이지 생성
1 단계 : 필수 플러그인을 설치하십시오
시작하기 전에 WordPress 사이트에 다음 플러그인이 설치되어 활성화되어 있는지 확인하십시오.
- 요소
- Woocommerce
- 요소를위한 Powerpack 애드온
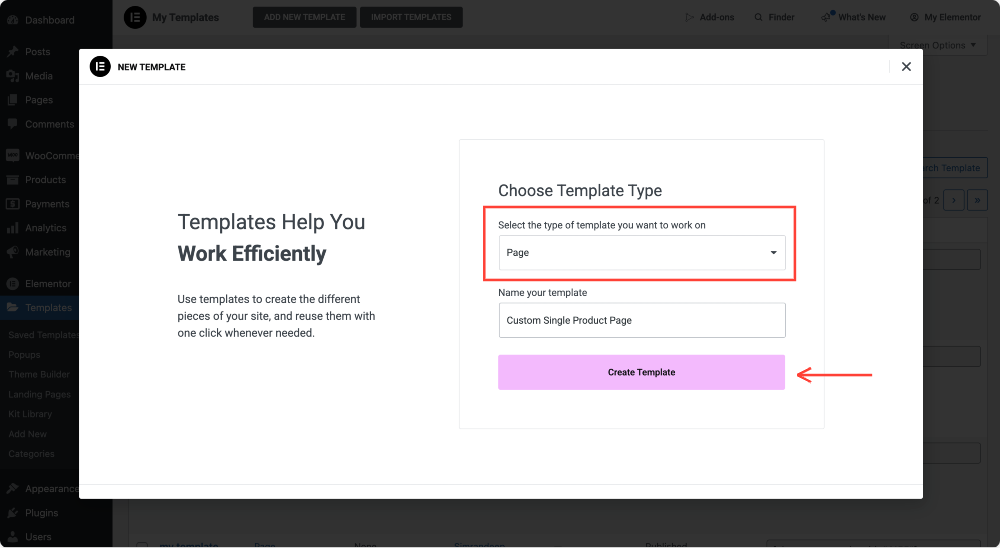
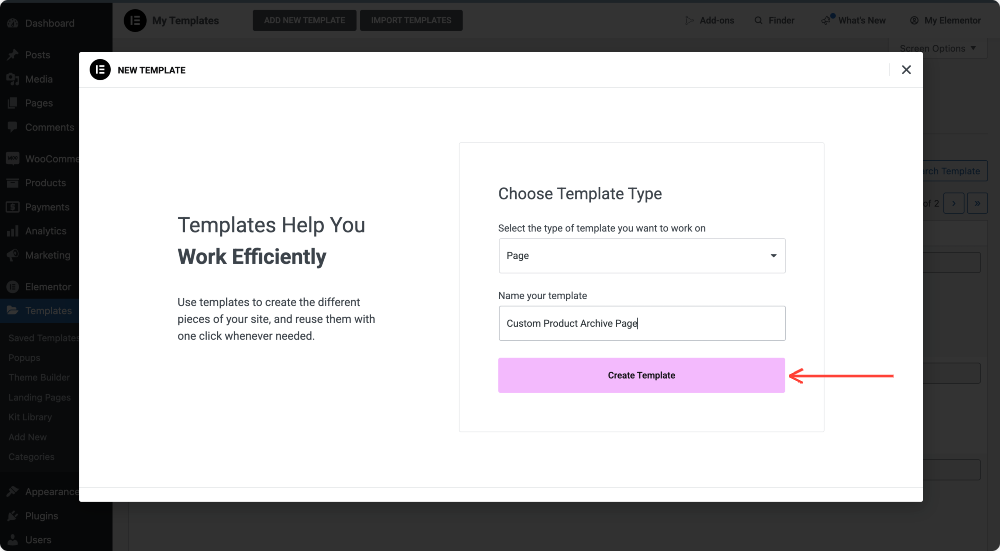
2 단계 : 새 단일 제품 템플릿을 만듭니다
- 대시 보드 >> 템플릿 으로 이동하여 새 추가를 클릭하십시오.
- 템플릿 유형으로 "페이지"를 선택하십시오.
- 템플릿에 이름 ( “사용자 정의 단일 제품 페이지” 와 같은 것)을 제공하십시오.
- 템플릿 생성을 클릭합니다.

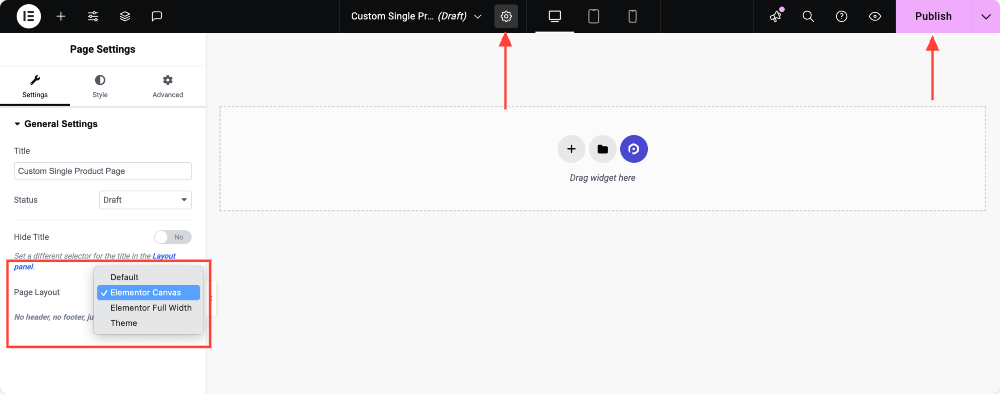
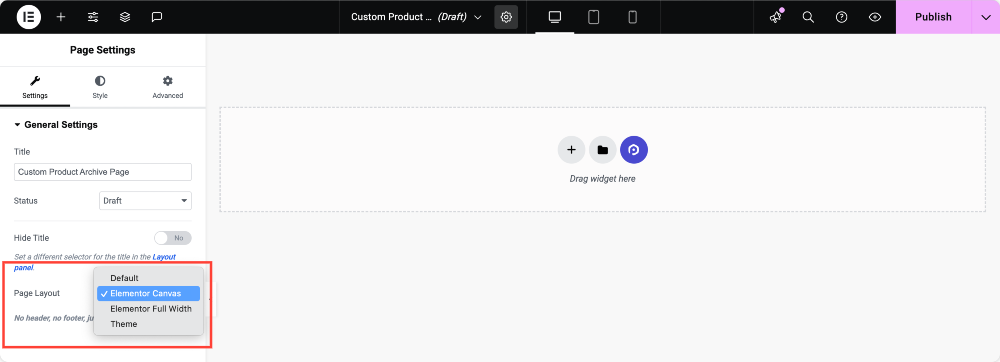
3 단계 : 레이아웃을 사용자 정의합니다
템플릿이 생성되면 :
- 전폭 디자인을 위해 캔버스 레이아웃을 선택하거나 표준 모양을 선호하는 경우 기본 레이아웃을 고수하십시오. 페이지 레이아웃을 변경하려면 패널 상단의 설정 아이콘을 클릭하십시오. 거기에서 디자인 요구에 맞는 레이아웃 캔버스를 선택할 수 있습니다.
- 변경 사항을 저장하려면 게시를 클릭하십시오.

4 단계 : WoBuilder를 활성화합니다
이제 WoBuilder를 켜서 디자인을 시작할 수 있습니다.
- WordPress 대시 보드로 돌아갑니다.
- Elementor >> powerpack 으로 이동하십시오.
- WooCommerce Builder 탭을 클릭하고 WooCommerce Builder 활성화를 전환 하십시오 .

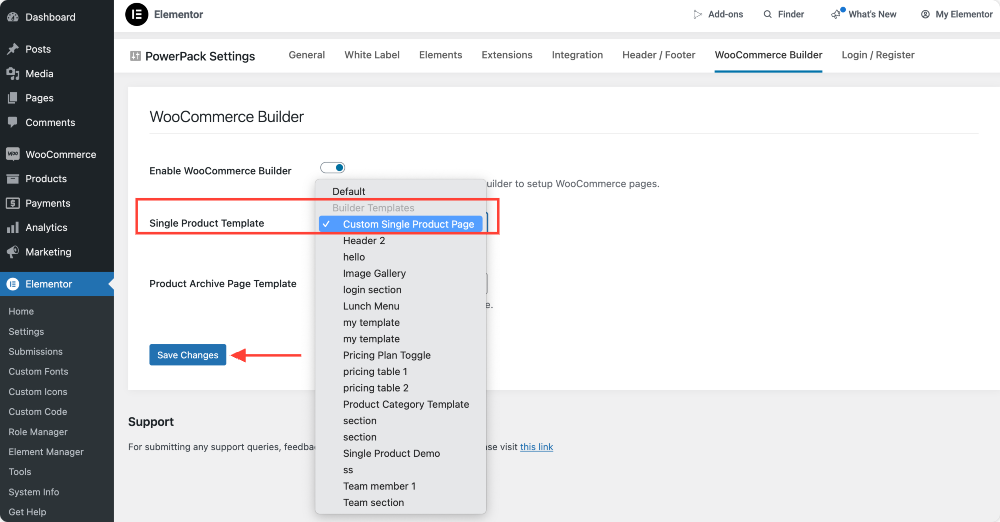
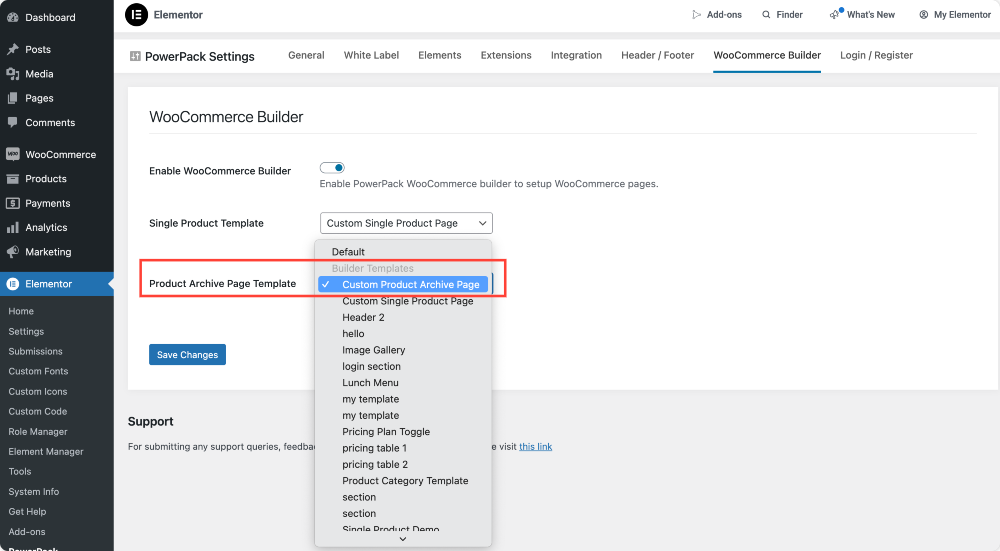
5 단계 : 단일 제품 템플릿을 할당합니다
WooCommerce Builder Toggle을 활성화하면 단일 제품 템플릿 및 제품 아카이브 페이지 템플릿의 두 가지 새로운 옵션이 나타납니다.
이 섹션에서는 단일 제품 페이지를 만들고 있으므로 단일 페이지 템플릿 옵션에서 드롭 다운 메뉴에서 방금 만든 템플릿을 선택하십시오.
변경 사항 저장 버튼을 클릭하는 것을 잊지 마십시오.

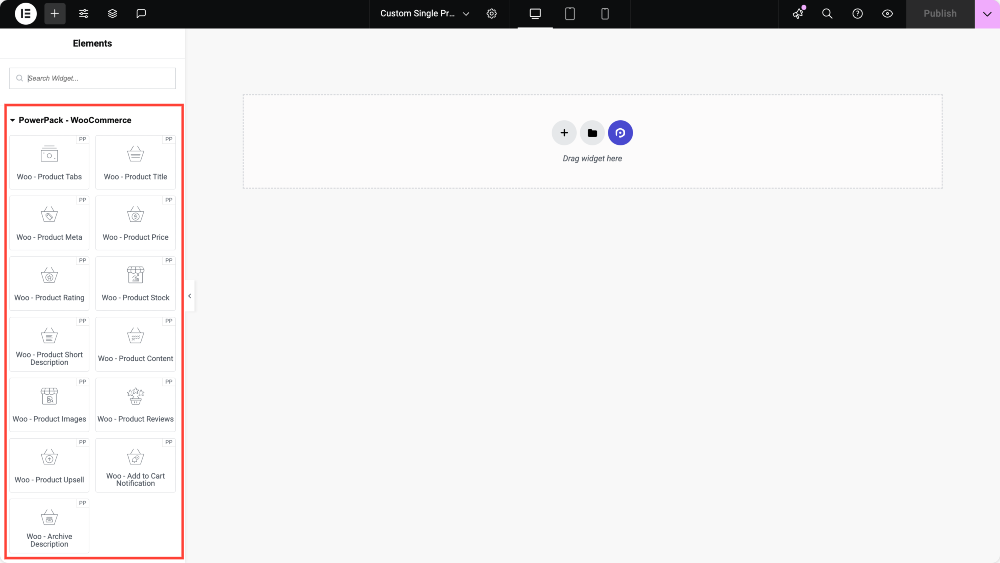
6 단계 : WooCommerce 위젯을 사용하여 단일 제품 페이지 설계
- 단일 제품 템플릿에서 편집을 클릭하십시오.
- 옵션을 클릭하면 Elementor 편집기로 돌아가 단일 제품 템플릿 사용자 정의를 시작할 수 있습니다.
- 다음과 같은 위젯을 드래그 앤 드롭 할 수 있습니다.
- 제품 제목
- 제품 이미지
- 제품 가격
- 카트 버튼에 추가하십시오
- 제품 설명
- 제품 리뷰
- 관련 제품
- 브랜드와 일치하도록 각 위젯의 디자인을 사용자 정의하십시오.

팁 : 우우 위젯이 보이지 않습니까? Elementor >> PowerPack >> 요소 로 가서 활성화되도록하십시오.
단일 제품 템플릿을 만들기 위해 각 Powerpack Woo-요소에 대한 방법에 대해 자세히 알아 보려면 Elementor와 Woocommerce 단일 제품 페이지를 만드는 방법에 대한 단계별 가이드를 체크 아웃하십시오.
7 단계 : 변경 사항을 게시하고 적용합니다
디자인에 만족하면 Publish와 Voila를 클릭하십시오! 사용자 정의 단일 제품 페이지는 라이브이며 고객에게 깊은 인상을 줄 준비가되어 있습니다.
2 부 : PowerPack WooCommerce Builder로 제품 아카이브 페이지 생성
제품 아카이브 페이지는 모든 제품이 체계적이고 깨끗한 레이아웃으로 표시되는 곳입니다. 하나를 만들자!
1 단계 : 새 제품 아카이브 페이지 템플릿을 만듭니다
- 대시 보드 >> 템플릿 으로 이동하십시오.
- 새 추가를 클릭하십시오.
- 템플릿 유형으로 페이지를 선택하십시오.
- 이름을 지정하십시오 (예 :“ Custom Product Archive Page ”).
- 템플릿 생성을 클릭합니다.

2 단계 : 레이아웃을 사용자 정의합니다
- 전체 폭을 표시하려면 캔버스를 선택하거나 표준 모양을 위해 기본값을 선택하십시오.
- 변경 사항을 저장하려면 게시를 클릭하십시오.

3 단계 : WoBuilder를 활성화합니다
전과 마찬가지로 :
- Elementor >> Powerpack으로 이동하십시오.
- WooCommerce Builder를 클릭하십시오.
- 전환하십시오 .

4 단계 : 제품 아카이브 페이지 템플릿을 할당합니다
- WooCommerce Builder 토글을 활성화 한 후에는 제품 아카이브 페이지를 할당해야합니다.
- 이 섹션에서는 제품 아카이브 페이지를 만들고 있으므로 제품 아카이브 페이지 템플릿 옵션에서 드롭 다운 메뉴에서 방금 만든 템플릿을 선택하십시오.
- 변경 사항 저장을 클릭합니다.

5 단계 : WooCommerce 위젯을 사용하여 제품 아카이브 페이지 설계
- 제품 아카이브 페이지 템플릿에서 편집을 클릭하십시오.
- 드래그 앤 드롭 PowerPack - WooCommerce 위젯과 같은 :
- 제품 그리드
- 제품 카테고리
- 제품 회전 목마
- 검색 및 필터 위젯
- 카트 버튼에 추가하십시오
- 브랜드와 일치하도록 모든 것을 사용자 정의하십시오.
6 단계 : 변경 사항을 게시하고 적용합니다
모든 것이 어떻게 보이는지 만족하면 게시를 클릭하면 제품 아카이브 페이지가 실시됩니다!

마무리!
Powerpack Woobuilder와 Elementor를 사용하면 Woocommerce 상점의 디자인을 완전히 제어 할 수 있습니다. 잘 만들어진 단일 제품 페이지 및 제품 아카이브 페이지는 매장을 시각적으로 매력적으로 만들뿐만 아니라 사용자 경험을 향상시키고 전환을 증가시킵니다.
이 안내서를 따르면 경쟁에서 눈에 띄는 멋진 Woocommerce 매장을 만들 수 있습니다. 이제 가서 디자인을 시작하십시오!
이 유용한 가이드를 찾았다면 공유하십시오! 또한 Twitter, Facebook 및 YouTube에서 우리와 함께하십시오.
질문이 있거나 도움이 필요하십니까? 아래에 의견을 남겨주세요!

댓글 취소 답장을 남겨주세요