WooCommerce 상점 페이지를 편집하는 방법 – 5가지 방법
게시 됨: 2024-12-19온라인 쇼핑객이 매장에서 가장 먼저 눈에 띄는 것은 매장 페이지입니다. 무엇을 구입할지 탐색하고 결정하는 곳입니다.
WooCommerce 쇼핑 페이지 디자인이 어수선하거나 매력적이지 않으면 더 이상 탐색하지 않고 떠날 수 있습니다. 하지만 걱정하지 마세요!
이 가이드는 WooCommerce 상점 페이지를 단계별로 편집하는 방법을 보여줍니다. 깨끗하고 매력적이며 탐색하기 쉽고 전환이 용이하도록 만드는 방법을 배우게 됩니다.
이것의 주요 목표는 고객을 사로잡는 원활한 쇼핑 경험을 제공하는 것입니다.
자, 시작해 봅시다!
WooCommerce 쇼핑 페이지를 편집하는 이유는 무엇인가요?
근본적인 문제는 WooCommerce의 기본 쇼핑 페이지가 항상 귀하의 요구에 적합하지 않다는 것입니다.
WooCommerce의 기본 쇼핑 페이지는 상당히 기본적으로 보이며 필요한 레이아웃이나 기능이 부족할 수 있습니다.
이것이 바로 WooCommerce 상점 페이지를 편집하는 것이 매우 중요한 이유입니다.
따라서 제품 디스플레이를 미세 조정하거나, 구텐베르크 블록을 실험하거나, 페이지 빌더를 사용하여 디자인을 개선하려는 경우 이 문서가 도움이 될 것입니다.
WooCommerce 상점 페이지를 편집하는 방법
WooCommerce 쇼핑 페이지를 사용자 정의하는 방법에는 여러 가지가 있으며 각각 고유한 장점과 제한 사항이 있습니다. 어느 것이 당신에게 이상적인지 알아내야 합니다.
WooCommerce 상점 페이지를 편집하는 5가지 방법은 다음과 같습니다.
Gutenberg Blocks로 WooCommerce 상점 페이지 디자인을 편집하는 방법은 무엇입니까?
Gutenberg의 블록 편집기를 사용하면 요소를 추가하고 정렬하는 것이 매우 쉽습니다. 구텐베르그는 전용 페이지 빌더와 동일한 수준의 사용자 정의를 제공하지 않을 수도 있지만 항상 발전하고 있습니다.
Gutenberg를 사용하면 드래그 앤 드롭 디자인 기능을 사용하여 개별 블록에 콘텐츠를 추가할 수 있습니다.
기본적으로 WooCommerce는 제품을 표시하기 위해 상점 페이지를 할당하지만 문제는 일반 페이지처럼 편집할 수 없다는 것입니다. 변경하려면:
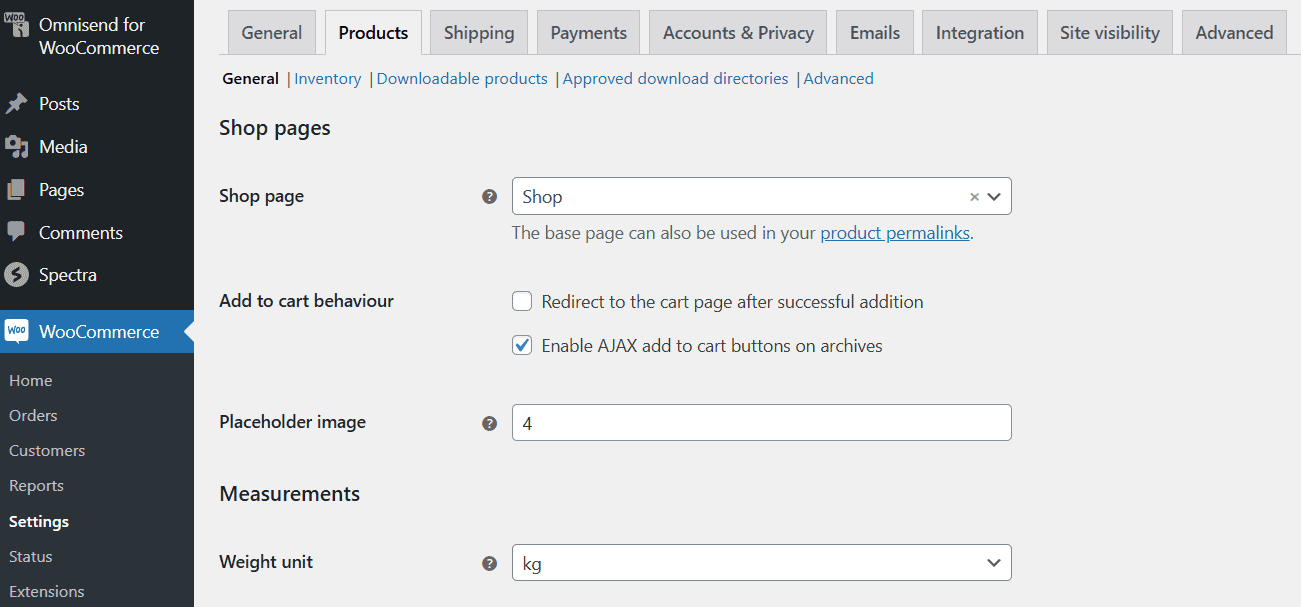
- WordPress 대시보드로 이동하여
WooCommerce > Settings > Products으로 이동합니다. - 제품 아래의 일반 탭에서 쇼핑 페이지로 할당하려는 페이지를 선택하세요. (또는 편집에 대한 모든 권한을 부여하기 위해 새 빈 페이지를 생성하고 여기에 할당할 수 있습니다.)

이 작업이 완료되면 Gutenberg 편집기에서 페이지를 엽니다. 쇼핑 페이지 템플릿을 변경하기 전에 WordPress 사이트를 백업해야 할 수도 있습니다.
-
Appearance > Editor로 이동합니다. - 편집기에서 페이지 상단 중앙에 있는 드롭다운 메뉴를 클릭하고 모든 템플릿 찾아보기를 선택합니다.
- 사용 가능한 템플릿 옵션에서
Product Catalog를 찾아 클릭합니다. 이 템플릿에는 머리글, 바닥글, 본문(주 콘텐츠 영역)과 같은 섹션이 포함되어 있습니다. 사용자 정의하려면 섹션을 클릭하세요. 로고용 이미지 블록이나 태그라인용 단락 블록과 같은 새 블록을 추가할 수 있습니다. 블록을 드래그하거나 위쪽/아래쪽 화살표를 사용하여 필요에 따라 블록을 재정렬할 수 있습니다. - 본문 섹션에는 기본적으로 제품 그리드 블록이 표시됩니다. 이 블록에는 제품 이미지, 제목, 가격 등이 표시됩니다. 제품 그리드 위나 아래에 새 블록을 추가하여 페이지 레이아웃을 풍부하게 할 수 있습니다. 열 블록을 사용하여 콘텐츠를 섹션으로 나누거나 베스트 셀러 제품 또는 추천 제품과 같은 WooCommerce 블록을 추가하여 핵심 요소를 강조할 수 있습니다.
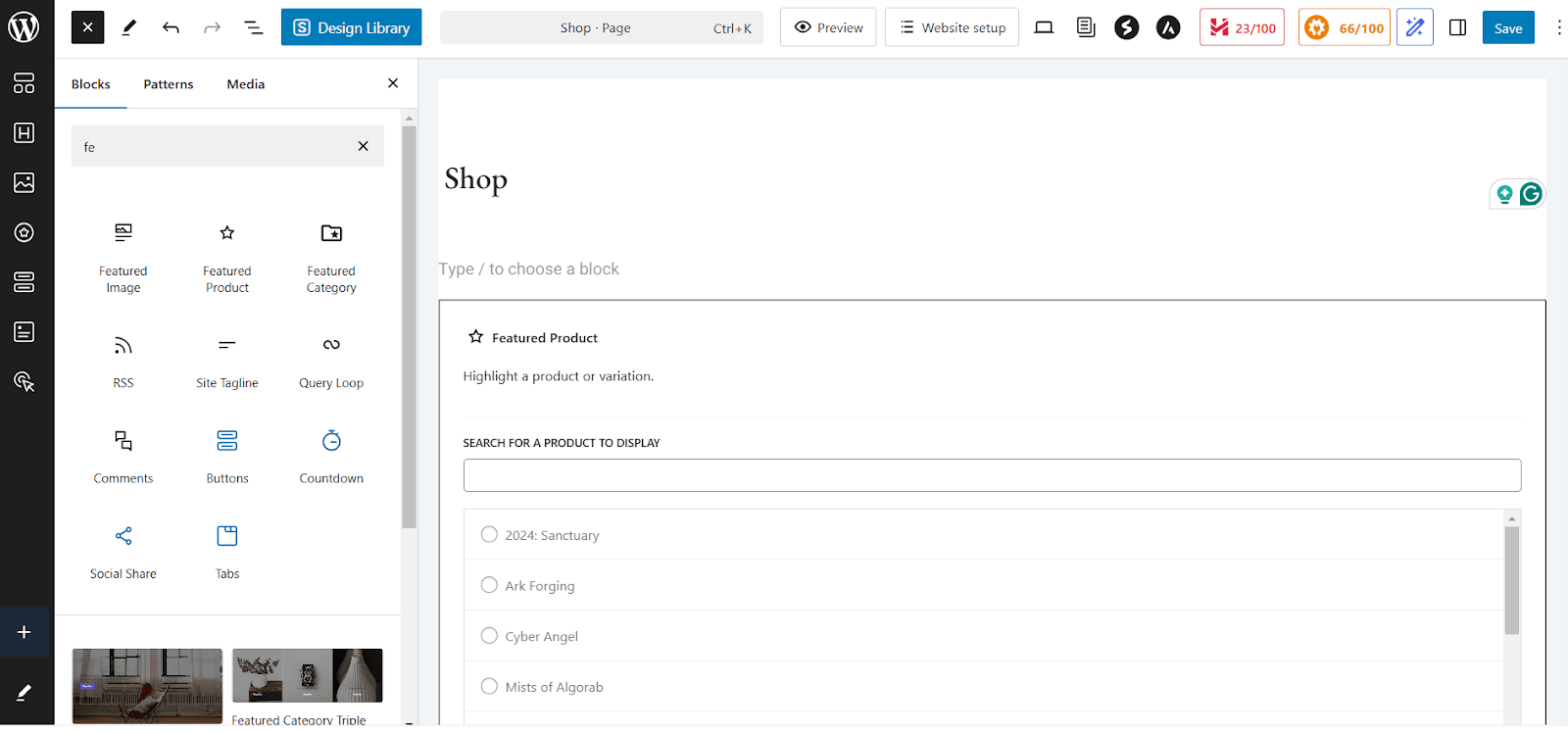
- WooCommerce 블록을 추가하려면
"+"아이콘을 클릭하여 블록 삽입기를 열고 모든 제품 블록, 필터 블록, 고객 검토 블록과 같은 전용 WooCommerce 끌어서 놓기 블록까지 아래로 스크롤하세요. - 개별 제품 요소를 편집할 수도 있습니다. 그렇게 하려면 편집을 클릭하여 제품 이미지, 제품 제목 또는 장바구니에 추가 버튼을 추가하세요.
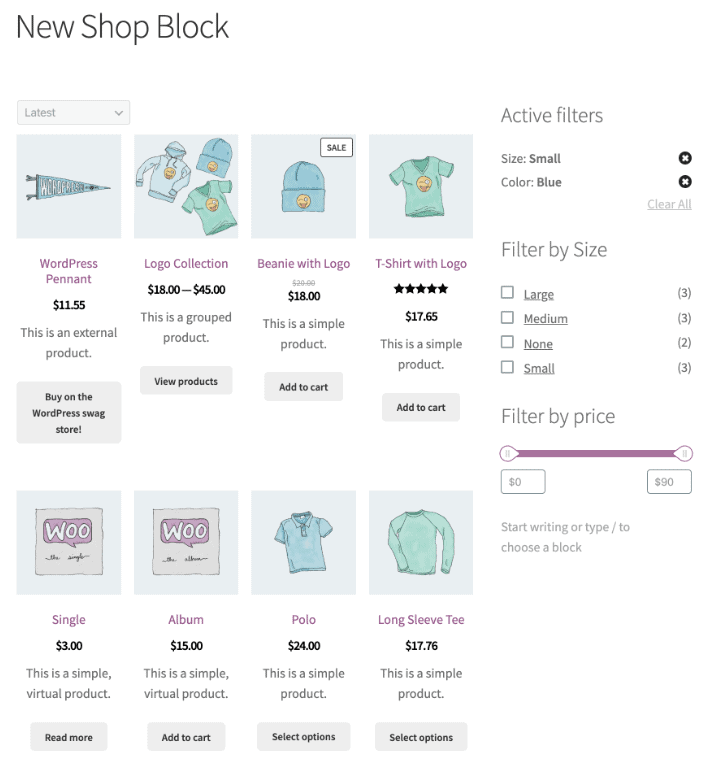
- 사이드바에 가격 필터나 속성 필터와 같은 필터 블록을 포함하면 고객이 제품을 빠르게 찾을 수 있습니다.
- 사용자 정의가 완료되면 미리 보거나 게시를 눌러 WooCommerce 상점 페이지에 편집 내용을 실시간으로 적용할 수 있습니다.


WooCommerce 커스터마이저를 사용하여 상점 페이지를 편집하는 방법은 무엇입니까?
WooCommerce Customizer를 사용하면 코딩 없이 상점의 외관을 조정할 수도 있습니다. 제품 레이아웃 변경과 같은 빠른 조정에 이 방법을 사용할 수 있습니다.
내장된 WooCommerce 맞춤 설정 도구를 사용하여 쇼핑 페이지를 변경하려면 다음 단계를 따르세요.
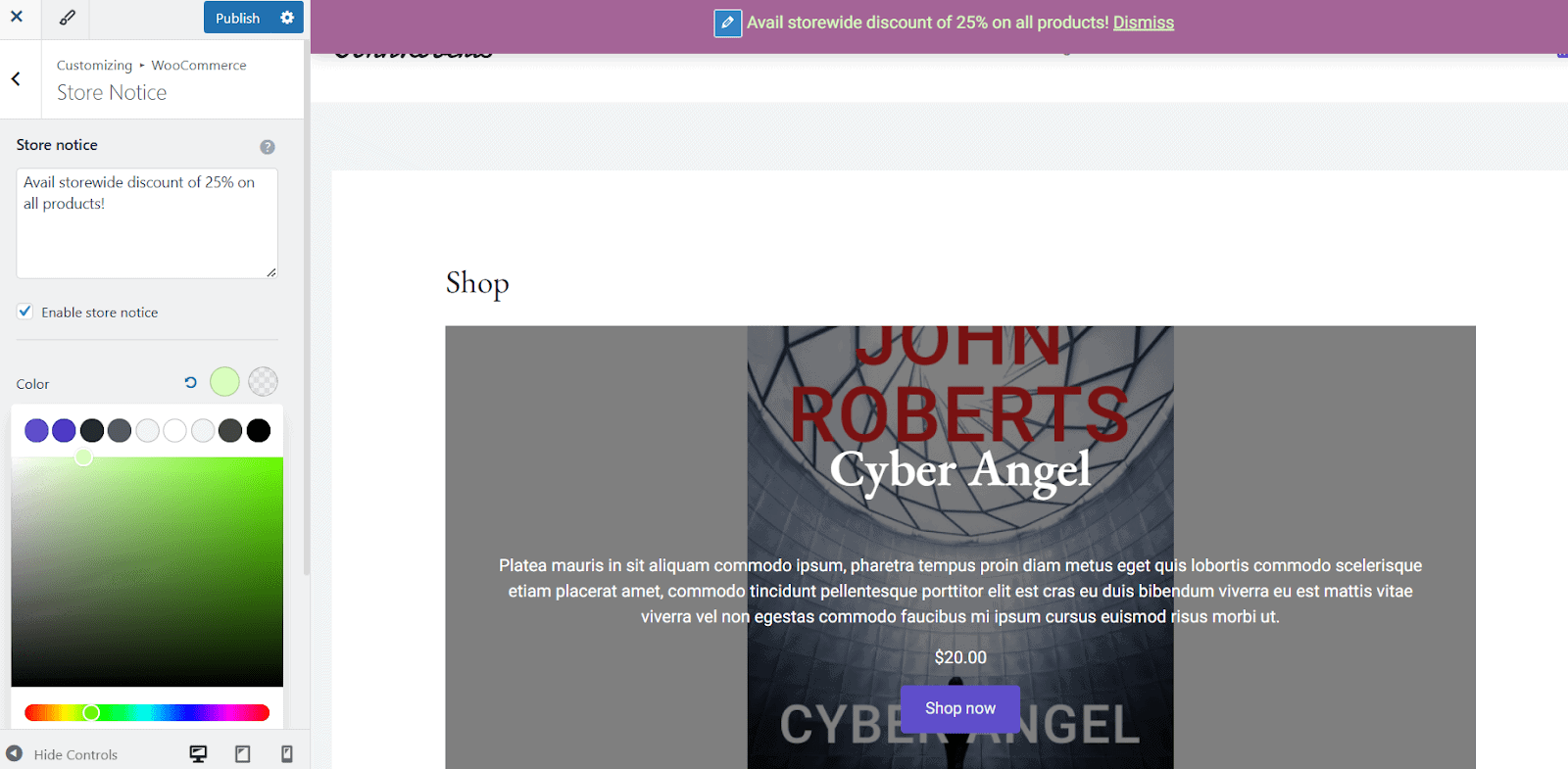
-
Appearance > Customize로 이동한 다음WooCommerce > Product Catalog선택합니다. - 상점 공지, 상점 페이지 제목 및 설명을 사용자 정의하고 상점 페이지 레이아웃 및 사이드바 가시성을 수정할 수 있습니다.
- 제품 정렬, 행당 제품 수 등과 같은 설정을 변경합니다.
- 페이지당 표시되는 제품 수를 조정하거나 제품 레이아웃(그리드 또는 목록 보기)을 선택할 수 있습니다. 제품 이미지 크기를 사용자 정의하고 제품 이미지를 활성화 또는 비활성화할 수 있습니다.
- 제품 카테고리 아카이브를 수정하려면 제품 표시 레이아웃을 변경하거나 페이지당 표시되는 제품 수를 조정하세요.
- 완료되면 변경 사항을 미리 보거나 게시를 클릭하여 저장하세요.

기본 제품 정렬 옵션을 사용하여 제품 순서를 제어할 수 있습니다. 다음 중에서 선택하세요:
- 인기도(판매량 기준)
- 평균 평점
- 최신 제품
- 가격(낮음에서 높음) 또는 가격(높음에서 낮음)
모든 권한을 얻으려면 Products > All Products > Sorting Tab 으로 이동하여 카테고리, 제품 유형 또는 재고 상태별로 필터링한 다음 끌어서 놓아 재정렬하세요.
또한 제품 이미지 탭을 사용하여 제품 이미지를 최적화해야 합니다. 다음 중에서 선택하세요:
- 1:1 정사각형 자르기
- 맞춤 종횡비
- 잘리지 않음(원본 이미지 비율 사용)
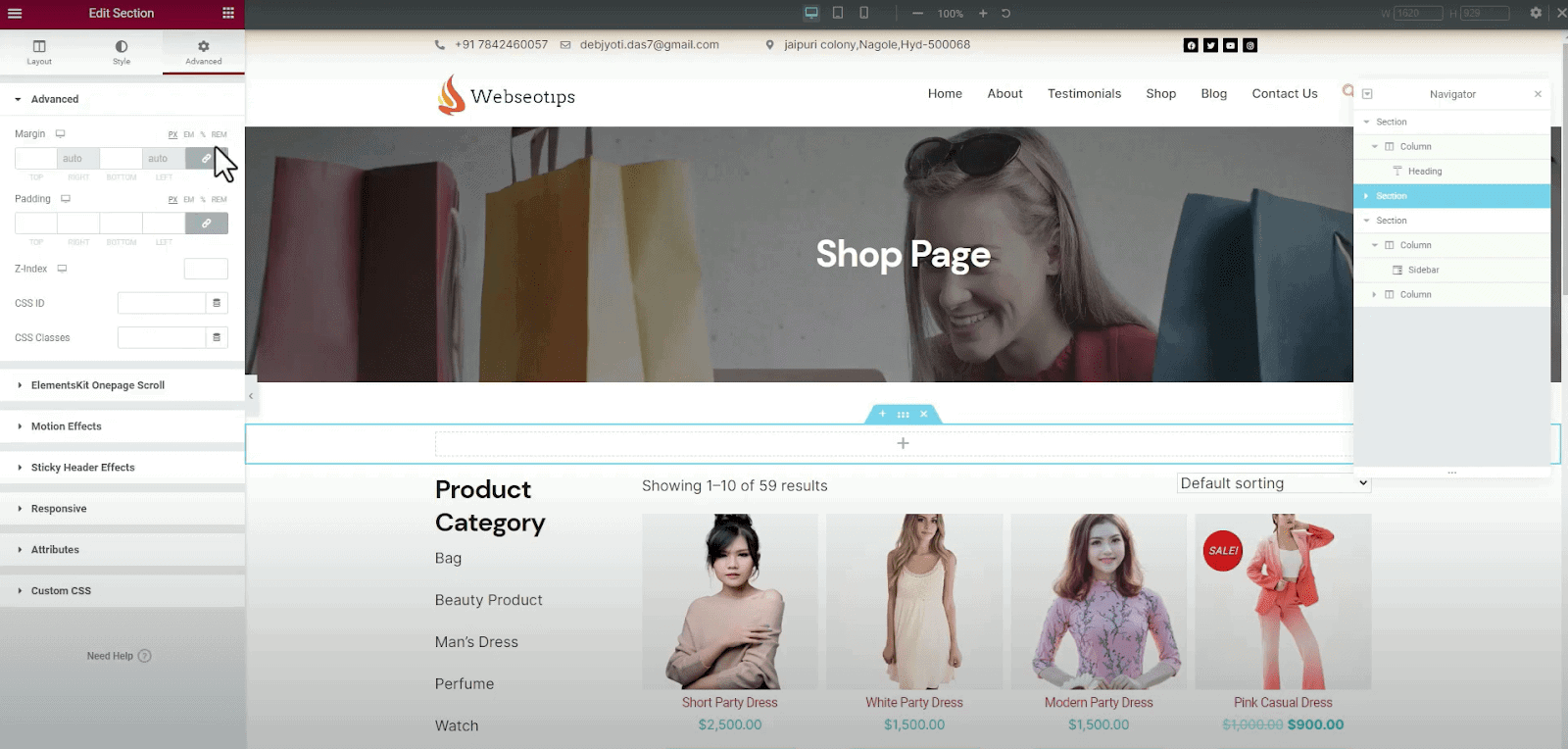
Elementor와 같은 페이지 빌더를 사용하여 상점 페이지 편집
이 세 번째 방법을 진행하기 전에 다음 사항을 확인하세요.
- Elementor 설치 – 무료 버전과 프로 버전 모두 작동하지만 Elementor Pro를 사용하면 WooCommerce 위젯에 액세스할 수 있습니다.
- WooCommerce 추가 기능 또는 플러그인(선택 사항) – 일부 플러그인은 상점 페이지에 대해 사전 구축된 템플릿을 제공합니다.
그런 다음 다음 단계부터 시작하세요.

-
Elementor > Settings으로 이동합니다. 일반 탭에서Shop이 선택되어 있는지 확인하세요. 이를 통해 Elementor는 WooCommerce 상점 페이지를 편집할 수 있습니다. - 페이지 > 모든 페이지 로 이동하여 '쇼핑' 페이지를 찾으세요. 그런 다음
Edit with Elementor클릭하여 Elementor 편집기를 시작합니다. Elementor의 드래그 앤 드롭 편집기가 표시됩니다. (페이지가 비어 있는 경우 WooCommerce 콘텐츠는 일반적으로 동적으로 추가되므로 걱정할 필요가 없습니다.) -
"+"버튼을 클릭하여 새 섹션을 만들고 레이아웃 구조(1열, 2열 등)를 선택하세요. Elementor Pro 사용자는 WooCommerce 전용 위젯을 사용하여 개별 제품이 아닌 제품 또는 카테고리 목록을 표시할 수 있을 뿐만 아니라 페이지의 장바구니 버튼이나 제품 또는 제품 리뷰에 대한 검색 창을 표시할 수 있습니다. - 이제 상점 디자인을 변경하려면 위젯을 클릭한 다음 스타일 탭으로 이동하여 글꼴, 색상 및 텍스트 크기를 조정하세요. Elementor의 디자인 옵션을 사용하여 "장바구니에 추가" 버튼을 사용자 정의하세요. Elementor의 Margin 및 Padding 옵션을 사용하여 요소의 위치를 조정할 수 있습니다. 또한 맞춤형 배너, CTA 및 "한정 제안" 공지 사항을 추가할 수도 있습니다.
- Elementor 편집기에서 사이트의 반응성을 확인한 다음 각 장치(데스크톱, 태블릿, 모바일)에 대한 글꼴 크기, 버튼 위치 및 이미지 크기를 수정합니다.
- 필요한 경우 최종 조정을 하고 미리보기 또는 게시를 클릭하면 작업이 완료됩니다!

단축 코드를 사용하여 WooCommerce 상점 디자인 편집
단축 코드를 사용하여 WooCommerce Shop 페이지를 사용자 정의하는 것은 가장 쉽고 유연한 방법 중 하나입니다. 코드 한 줄을 작성하지 않고도 WooCommerce 단축 코드를 사용하면 제품, 카테고리, 필터 등을 표시할 수 있습니다!
제품 표시 방식을 완벽하게 제어하려면 단축 코드가 필요합니다.
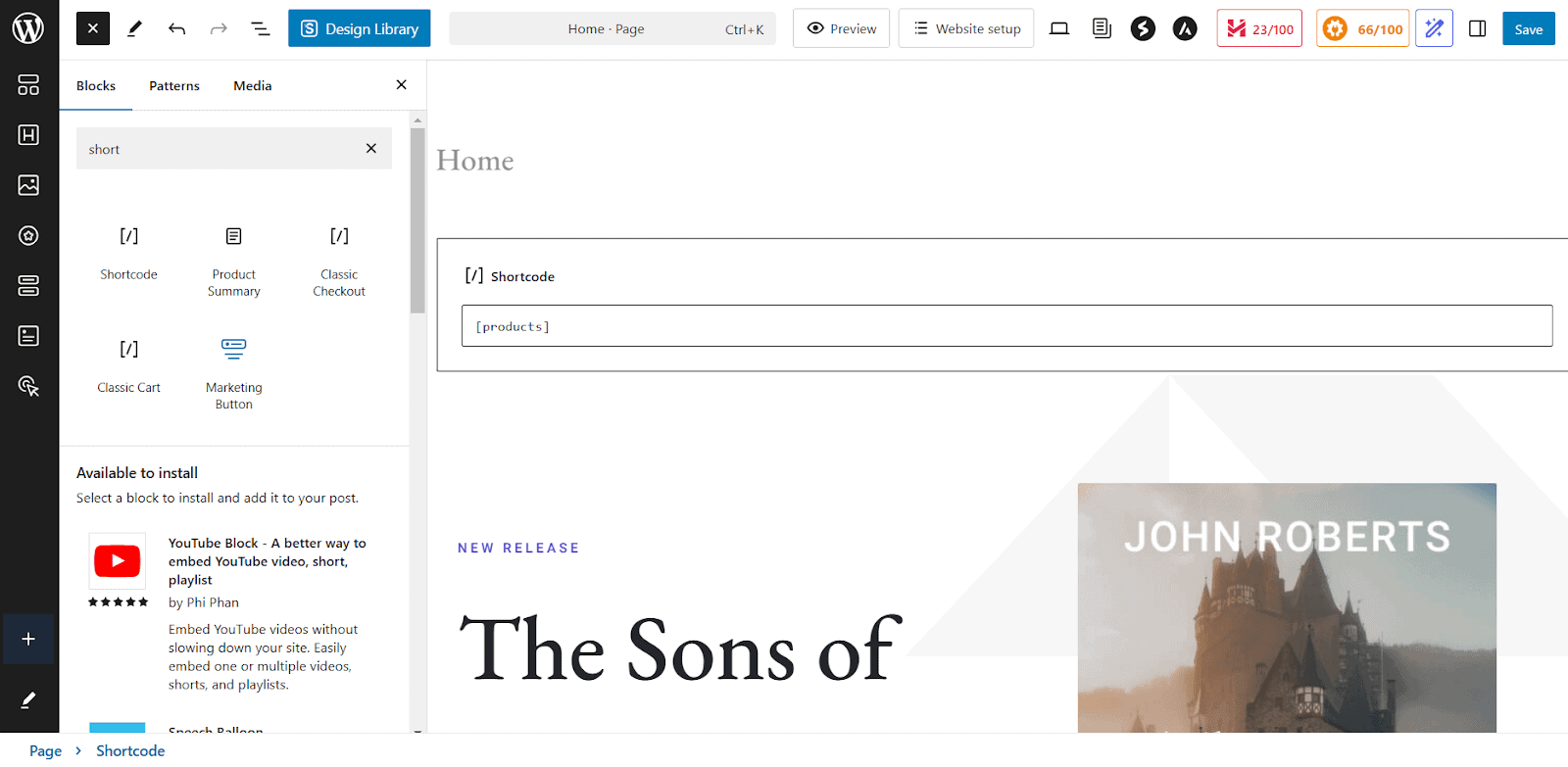
- 페이지 > 모든 페이지 로 이동하여 '쇼핑' 페이지를 찾아
Edit클릭하세요. 기본적으로 시각적 편집기(Gutenberg 또는 Classic Editor)로 이동할 수 있습니다. 페이지의 HTML 코드를 표시하는 텍스트 편집기 모드로 전환하세요. - 이제 콘텐츠를 표시하려는 텍스트 편집기에 원하는 단축 코드를 직접 붙여넣어야 합니다. 다음은 몇 가지 일반적인 WooCommerce 단축 코드입니다.
- [제품] – 모든 제품을 표시하는데 사용됩니다.
- [products 카테고리="category-slug"] – 특정 카테고리의 제품을 표시합니다. "category-slug"를 해당 카테고리의 실제 슬러그(예: "t-shirts")로 바꿀 수 있습니다.
- [featured_products] – 추천 제품을 표시합니다.
- [recent_products] – 이 단축코드는 최근 추가된 제품을 표시합니다.
- [제품_카테고리] – 제품 카테고리 목록을 표시합니다.
- 변경 사항을 미리 보고 만족스러우면 페이지 저장 및 게시를 진행하세요.

각 단축 코드에는 표시되는 제품 수 또는 표시 순서 변경과 같이 표시되는 콘텐츠를 사용자 정의하는 데 사용할 수 있는 고유한 속성 세트가 있다는 점을 기억하는 것이 중요합니다.
WooCommerce 쇼핑 페이지에 특정 제품 컬렉션을 전시하려면 간단한 단축 코드를 사용하여 판매 품목, 베스트셀러 및 추천 제품을 표시할 수 있습니다.
예를 들어 세일 제품을 강조하려면 다음 단축 코드를 사용하세요: [sale_products per_page="12" columns="4"]
이렇게 하면 4개 열에 12개의 판매 제품이 표시되므로 쇼핑객이 진행 중인 거래를 쉽게 찾을 수 있습니다.
베스트셀러 품목을 홍보하려는 경우 단축 코드: [best_sseling_products per_page="10" columns="3"]를 사용하면 3열 레이아웃으로 10개의 최고 판매 제품을 표시할 수 있습니다.
마찬가지로 추천 제품을 표시하려면 다음을 사용하세요. [featured_products per_page="8" columns="4"]
이를 통해 4개의 열에 8개의 주요 제품을 집중 조명할 수 있습니다.
단축 코드 내의 속성을 사용자 정의하여 표시되는 제품 수, 레이아웃 및 정렬 순서를 제어할 수도 있습니다.
예를 들어, 단축 코드: [productslimit="6" columns="3" orderby="date"]는 최신 제품 6개를 날짜별로 정렬하여 3개 열에 표시합니다.
플러그인을 사용하여 WooCommerce 상점 페이지를 편집하는 방법
다섯 번째 방법은 작업을 더 쉽게 만들고 필요한 유연성을 제공하는 두 개의 플러그인을 나열합니다.
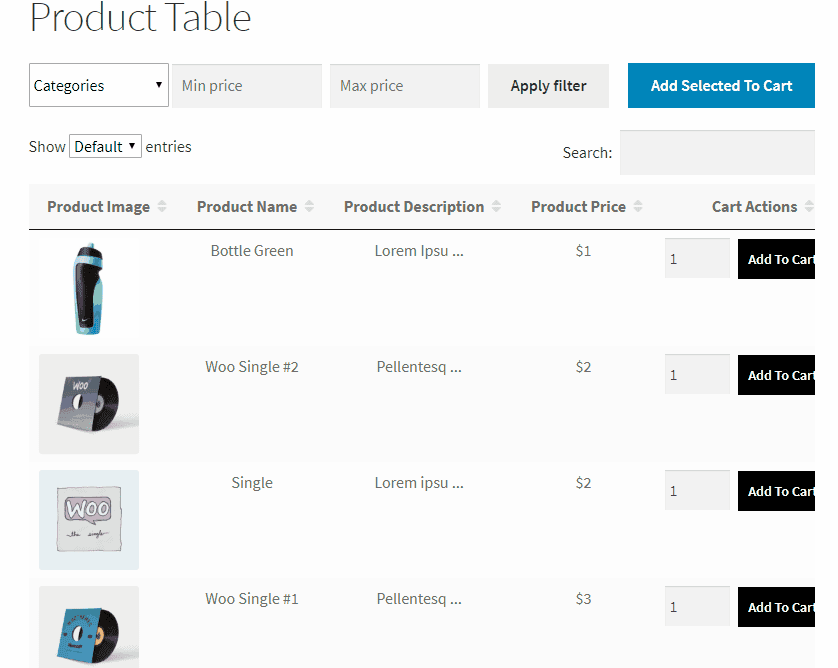
WooCommerce용 제품 테이블
Codup의 WooCommerce용 제품 테이블을 사용하면 간단한 단축 코드를 사용하여 여러 제품 테이블을 쉽게 만들 수 있습니다.
이 테이블은 매장 요구 사항에 따라 특정 카테고리, 주요 제품 또는 제품 혼합을 표시하도록 사용자 정의할 수 있습니다.
맞춤형 제품 테이블을 생성하려면 플러그인 내의 단축 코드 생성기를 사용할 수 있습니다. 제품 카테고리, 태그 및 기타 매개변수를 지정할 수 있습니다.
이제 WooCommerce 상점 페이지 어디에나 단축 코드를 배치하여 사용자 정의 테이블을 표시하기만 하면 됩니다.

이제 Product Tables 플러그인을 사용하여 표시되는 제품 정보를 맞춤설정하세요. 제품 이미지, 설명, 가격, 재고 수준 등을 표시하거나 숨기도록 선택할 수 있습니다. 방법은 다음과 같습니다.
- 제품 테이블 설정으로 이동하여 표시할 제품 데이터 필드를 선택하세요.
- 제품 이름, 가격, SKU, 장바구니에 추가 버튼 등과 같은 데이터 포인트 중에서 선택하세요.
- 원하는 상점 페이지 레이아웃에 맞게 열을 재정렬하거나 제거하세요.
- 플러그인 설정에서 "장바구니에 추가" 확인란을 활성화하면 고객이 한 번의 클릭으로 여러 제품을 선택하고 장바구니에 추가할 수 있습니다.
- 플러그인의 사용자 정의 설정을 통해 제품 테이블에 필터 및 정렬 옵션을 추가하세요. 표시할 필터(예: 카테고리, 태그, 가격)를 선택하세요.
- 플러그인 설정에서 제품 변형 지원을 활성화할 수 있습니다.
WooCommerce용 제품 테이블 가져오기
스토어커스텀마이저
StoreCustomizer는 코드 한 줄도 작성하지 않고도 WooCommerce 상점, 제품 페이지 등을 완벽하게 사용자 정의할 수 있는 강력한 플러그인입니다.
사용자 정의 PHP 코드, 하위 테마가 필요하지 않으며 사소한 변경에 대해 개발자에게 비용을 지불할 필요도 없습니다.
또한 추가 작업 없이 전문적인 온라인 상점을 원하는 비기술 사용자와 바쁜 기업가에게 이상적입니다.
플러그인이 활성화되면 WordPress 관리 영역의 StoreCustomizer 대시보드로 이동하세요. 여기에는 활성화할 수 있는 기능 목록이 표시됩니다.
StoreCustomizer는 경량으로 설계되었으며 켜는 기능에 필요한 코드만 추가합니다. 따라서 목록을 살펴보고 상점에 필요한 항목을 활성화하십시오.
- StoreCustomizer 대시보드를 열고 활성화하려는 기능(예: "제품 간략히 보기")을 찾으세요. 확인란을 선택하고 설정 저장을 누르세요.
- 원하는 기능이 활성화되면 WordPress 사용자 정의 프로그램으로 이동하세요( 외관 > 사용자 정의 로 이동).
- 이제 상점 페이지의 요소를 재배치 또는 제거하거나 글꼴, 색상 및 버튼 스타일을 실시간으로 변경할 수 있습니다. 제품 등급이나 가격을 숨기는 등 제품 표시 설정을 조정할 수도 있습니다.
- 실시간 미리보기를 확인하고 괜찮다면 변경사항을 게시하세요.
더 많은 고급 기능을 원한다면 StoreCustomizer Pro를 고려해 보세요. 여기에는 "장바구니에 추가" 버튼 없이 제품을 표시할 수 있는 카탈로그 모드와 같은 기능이 포함되어 있어 카탈로그나 문의에 적합합니다.
다른 중요한 기능으로는 더 빠르고 더 예측 가능한 결과를 제공하는 Ajax Product Search, 개인화된 구매 후 경험을 위한 사용자 정의 감사 페이지, 고객이 스크롤할 때 중요한 작업을 계속 표시하는 고정된 "장바구니에 추가" 버튼이 있습니다.
StoreCustomizer 가져오기
결론
위에 표시된 5가지 방법을 사용하면 WooCommerce 쇼핑 페이지를 쉽게 변경할 수 있습니다. 기억해야 할 것은 이상적인 방법은 사이트 편집기 또는 구텐베르그와 같은 도구 사용 및 코딩에 대한 기술적 능력과 경험에 의해 결정된다는 것입니다.
WooCommerce 상점 디자인을 변경하기 전에 항상 백업의 우선순위를 지정하세요. 게시물 및 페이지와 달리 WooCommerce 템플릿에는 수정 기록이 없습니다.
결국에는 잘 정리된 레이아웃, 명확한 제품 정보, 간단한 탐색 기능을 갖추도록 하세요.
FAQ
WooCommerce Shop 페이지에서 "장바구니에 추가" 동작을 어떻게 사용자 정의할 수 있나요?
고객이 쇼핑 페이지에서 직접 항목을 추가하고 장바구니 페이지로 리디렉션하도록 하여 구매 프로세스 속도를 높일 수 있습니다. WooCommerce 장바구니에 추가 버튼을 사용자 정의하고 교체하는 방법에 대한 이 블로그를 읽어보세요.
WooCommerce용 사용자 정의 제품 자리 표시자 이미지를 어떻게 설정하나요?
제품 이미지가 누락된 경우 WooCommerce는 기본 자리 표시자를 사용합니다. 브랜드 로고나 사용자 정의 이미지를 표시하도록 사용자 정의할 수 있습니다. 다음 단계를 따르세요.
- WooCommerce > 설정 > 제품 > 일반으로 이동하세요.
- 이미지 URL 또는 첨부 파일 ID를 자리 표시자 이미지 필드에 붙여넣습니다.
- 변경 사항을 저장하면 이제 이미지가 없는 모든 제품에 브랜드 이미지가 표시됩니다.
