백엔드에서 WordPress 페이지를 편집하는 방법
게시 됨: 2022-09-05백엔드에서 WordPress 페이지를 편집하는 방법에 대한 소개를 원한다고 가정합니다. WordPress는 사용자가 웹사이트나 블로그를 만들고 관리할 수 있는 콘텐츠 관리 시스템(CMS)입니다. 워드프레스의 장점 중 하나는 웹 개발이나 코딩에 익숙하지 않은 사람들도 비교적 사용하기 쉽다는 것입니다. 이 가이드는 백엔드에서 WordPress 페이지를 편집하는 방법을 보여주므로 코딩하지 않고도 웹사이트를 변경할 수 있습니다. 백엔드에서 WordPress 페이지를 편집하려면 먼저 WordPress 사이트에 로그인하십시오. 그런 다음 페이지 섹션으로 이동하여 편집할 페이지를 클릭합니다. 페이지 편집 화면에는 페이지 편집을 위한 여러 옵션이 표시됩니다. 페이지 제목을 변경하고, 콘텐츠를 추가 또는 제거하고, 페이지 템플릿을 변경할 수 있습니다. 변경한 후에는 업데이트 버튼을 클릭하여 변경 사항을 저장하십시오.
WordPress 백엔드를 편집할 수 있습니까?
 크레딧: 핀터레스트
크레딧: 핀터레스트예, WordPress 백엔드를 편집할 수 있습니다. 이렇게 하려면 호스팅 계정을 통해 WordPress 파일에 액세스해야 합니다. WordPress 파일에 액세스하면 코드를 편집하여 사이트의 모양과 느낌을 변경할 수 있습니다.
WordPress 사이트에 적합한 백엔드를 선택하는 방법
WordPress를 설치했으면 백엔드 플러그인을 활성화해야 합니다. 메인 영역 왼쪽의 WordPress 관리 영역에 새 메뉴 항목이 추가됩니다. WordPress 관리 영역의 '플러그인' 영역은 다음으로 이동할 위치입니다. 페이지 상단의 검색창에 '백엔드'를 입력합니다. 백엔드 플러그인을 찾은 후 '활성화' 버튼을 클릭하여 활성화합니다. 활성화되면 관리 영역 왼쪽에 새 메뉴 항목이 나타납니다. 백엔드는 여기에서 찾을 수 있는 메뉴입니다. 이 메뉴 항목을 클릭하면 사용할 백엔드를 선택할 수 있는 새 화면으로 이동합니다. WordPress 백엔드의 세 가지 유형은 WordPress 플러그인, 사용자 정의 WordPress 테마 및 WordPress 핵심 테마입니다. '백엔드' 옵션에 액세스하려면 WordPress 테마의 '테마 옵션' 섹션으로 이동하세요. 그런 다음 '백엔드 옵션' 버튼을 클릭합니다. 변경 사항을 선택한 후 '변경 사항 저장'을 클릭하여 저장하십시오. WordPress 플러그인을 사용하는 경우 '플러그인' 화면에 '백엔드' 옵션이 표시됩니다. WordPress 핵심 테마의 백엔드 옵션은 '모양' 버튼을 클릭하여 선택해야 합니다.
WordPress 페이지를 수동으로 편집하려면 어떻게 합니까?
 크레딧: mekshq.com
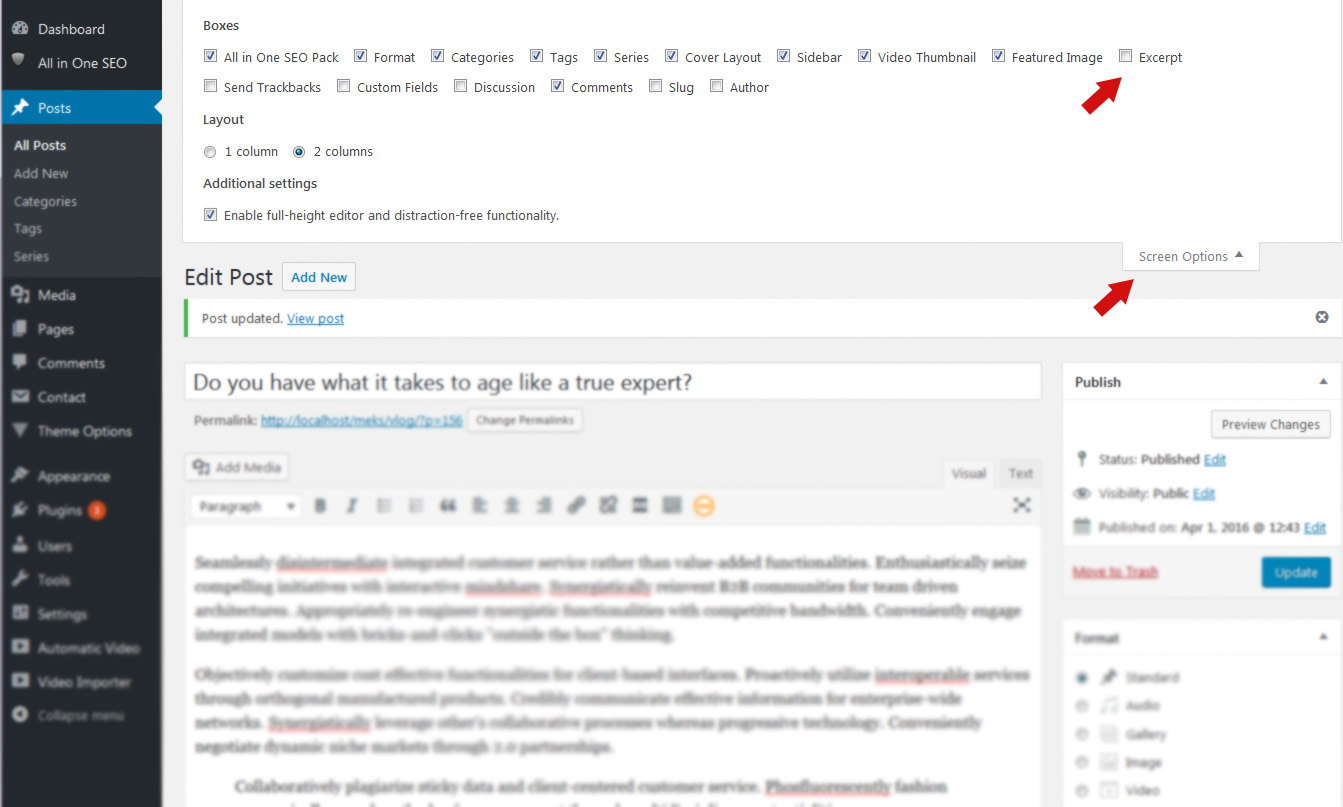
크레딧: mekshq.comWordPress 대시보드에 로그인하여 수정하려는 페이지 또는 게시물로 이동할 수 있습니다. 2단계에서 편집할 블록을 선택하면 그 위에 메뉴가 표시됩니다. 상단의 점 세 개를 클릭하면 오른쪽으로 이동할 수 있습니다. 'HTML로 편집'을 클릭하면 코드가 추가됩니다.
WordPress 편집기로 WordPress 페이지를 편집하는 방법: 시작하십시오. 이 글은 글루텐베르그 워드프레스 에디터가 아닌 2018년부터 사용중인 워드프레스 클래식 에디터를 지칭합니다. WordPress.com 시스템에서 사용되는 것들. 왼쪽 메뉴에서 PAGES를 선택합니다. 사이트에 있는 페이지는 여기에서 찾을 수 있습니다. 편집이 끝나면 전체 편집 화면으로 이동합니다. 빠른 편집 기능을 사용하면 제목, 슬러그, 날짜, 개인 정보, 부모, 주문, 템플릿 및 상태를 변경할 수 있습니다.
BIN은 페이지를 받자마자 휴지통에 버립니다. 워드프레스에서는 '링크 아이콘'에 텍스트를 연결하는 것이 좋습니다. 전체 단락에 텍스트 줄을 정렬하려면 먼저 정렬 도구로 해당 줄을 선택합니다. 사이트의 페이지/게시물에 링크하는 경우 제목을 슬러그가 아닌 다른 것으로 변경하십시오. 톱니바퀴 아이콘을 클릭하면 링크 옵션 상자가 나타납니다. 링크할 페이지를 선택하십시오. 텍스트를 연결할 때 WordPress의 최신 버전은 링크 아이콘을 누를 필요가 없습니다. 워드프레스에서는 이미지를 작성자에게 링크할 수 있습니다.
이미지를 강조 표시하거나 선택할 수 있습니다. 서식 지정은 모든 텍스트를 이동하여 페이지의 모양을 변경하는 프로세스로 정의됩니다. 내담자는 주의를 끌기 위해 밝고 다채로운 문장을 자주 사용합니다. 다시 복사하여 붙여넣으려면 복사하여 붙여넣고 커서를 제자리에 놓고 "텍스트로 붙여넣기"를 클릭하십시오. 다시 실행 버튼은 현재 비활성화되어 있으며 다시 실행할 수 없습니다.' 개정 링크로 이동하여 페이지의 모든 개정을 불러올 수 있습니다. 아무 의미가 없는 것 같고 원래 URL이 기억나지 않는 퍼머링크를 변경했다면 Google을 사용하여 페이지를 찾으세요.
식물성 식단의 장점 식물성 식단의 숨겨진 이점
WordPress에서 페이지를 편집하는 방법
 크레딧: www.wpmadesimple.org
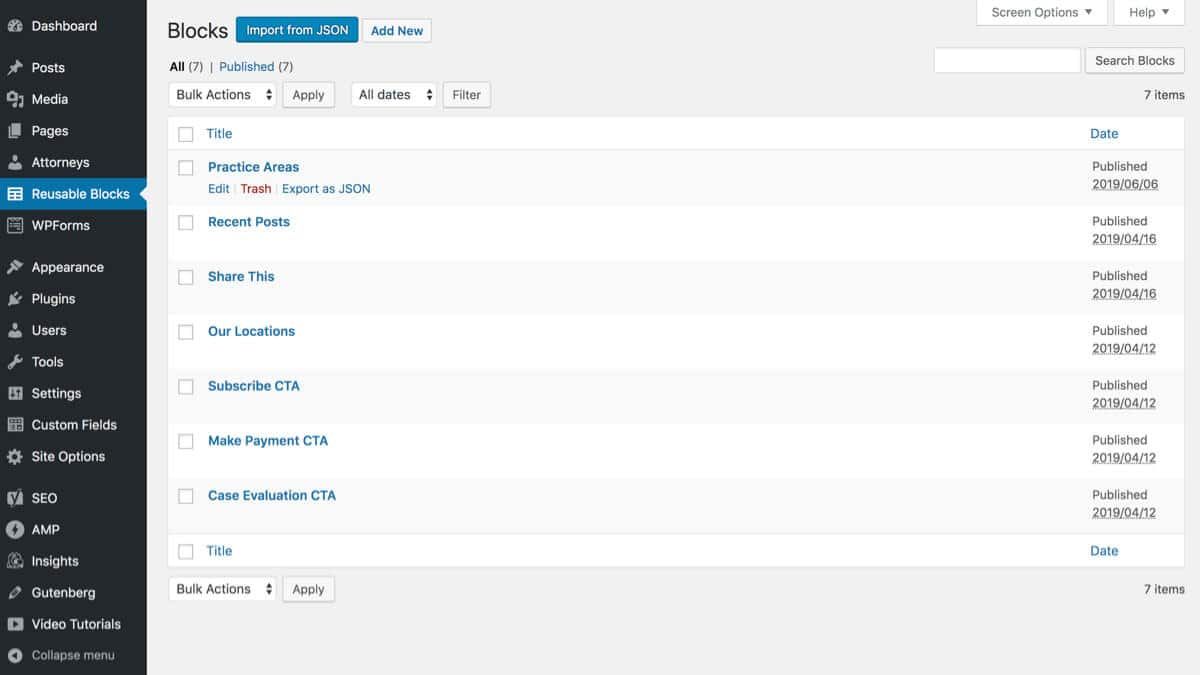
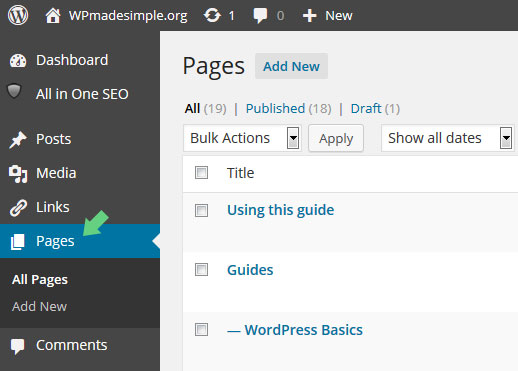
크레딧: www.wpmadesimple.orgWordPress에서 페이지를 편집하려면 먼저 WordPress 계정에 로그인해야 합니다. 로그인하면 WordPress 대시보드로 이동합니다. 대시보드에서 왼쪽 사이드바의 "페이지" 링크를 클릭해야 합니다. 그러면 WordPress 사이트 의 "모든 페이지" 섹션으로 이동합니다. 여기에서 편집하려는 페이지의 "편집" 링크를 클릭할 수 있습니다. 선택한 페이지의 WordPress 편집기에 있으면 페이지 콘텐츠를 원하는 대로 변경할 수 있습니다. 변경이 완료되면 "업데이트" 버튼을 클릭하여 페이지에 변경 사항을 저장하십시오.
WordPress 홈페이지 는 웹사이트의 '첫 페이지'입니다. 사용자가 도메인 이름을 방문하면 가장 먼저 보게 되는 페이지입니다. 프로필에서 블로그 게시물의 모양을 수동으로 편집하여 변경할 수 있습니다. 예를 들어 웹사이트의 홈페이지에서 제품과 서비스를 강조하는 방문 페이지는 멋지게 보일 것입니다. 테마에 내장된 홈페이지를 사용하면 쉽게 만들 수 있습니다. 변경하려는 홈페이지 부분 옆에 있는 파란색 연필 아이콘을 클릭하기만 하면 됩니다. 홈페이지 디자인이 완료되면 '게시' 버튼을 클릭하여 홈페이지를 라이브로 만드는 과정을 시작하세요.
기호를 클릭하여 페이지에 이미지를 추가한 다음 이미지 블록을 선택할 수 있습니다. 텍스트 또는 배경의 색상을 변경하려면 '색상' 옵션을 사용하세요. 또한 추천 이미지와 게시물 발췌가 포함된 '최신 게시물' 블록을 추가했습니다. SeedProd를 사용하여 빠르고 쉽게 WordPress 테마를 만들 수 있습니다. SeedProd를 사용하면 블로그에 대한 정적 홈페이지와 색인 페이지를 생성할 수 있습니다. 드래그 앤 드롭 페이지 빌더를 사용하면 이러한 템플릿을 쉽게 편집할 수 있습니다. 텍스트를 편집하여 홈페이지에 더 많은 정보를 추가하는 것은 간단합니다.
텍스트를 'WordPress에 관한 모든 것' 또는 '과정 보기'로 변경하겠습니다. 같은 방식으로 SeedProd의 도구를 사용하여 블로그 색인 템플릿의 모양을 사용자 정의할 수 있습니다. Divi는 수십 개의 멋진 템플릿을 지원하는 인기 있는 WordPress 페이지 빌더 플러그인입니다. Divi 테마는 우아한 테마에서 다운로드, 설치 및 활성화할 수 있습니다. Divi를 사용하려면 사용자 이름과 API 키를 입력하세요. 테마는 테마 옵션 메뉴를 사용하여 업데이트할 수 있습니다. 화면 중앙에서 'Divi Builder로 편집' 버튼을 클릭합니다.
시작하려면 페이지 하단으로 이동하여 '빌딩 시작' 버튼을 클릭하십시오. 다음으로 페이지를 만들기 위한 여러 옵션을 선택할 수 있습니다. 미리 만들어진 디자인을 홈페이지의 기초로 사용하는 것이 좋습니다. Divi에서 레이아웃을 선택하면 자동으로 컴퓨터로 가져옵니다. WordPress 홈페이지에서 블로그 게시물을 볼 수 있어야 합니다. 도메인 방문자가 방문하는 페이지를 표시하려면 WordPress 사이트에서 해당 페이지를 표시하도록 지정해야 합니다. 이 기사에서는 WordPress에서 별도의 홈페이지와 블로그 페이지를 구성하는 과정을 안내합니다.
블로그 페이지를 기본 게시물 페이지로 설정하는 방법
블로그 페이지 하단으로 스크롤하여 기본 게시물 페이지를 선택한 다음 '기본 게시물 페이지' 링크를 클릭합니다.
WordPress 홈페이지를 편집하는 방법
WordPress 홈페이지를 편집하려면 WordPress 대시보드에 액세스해야 합니다. 왼쪽 사이드바에 "모양"이라는 메뉴 항목이 표시됩니다. 이것을 클릭하십시오. "모양" 제목 아래에서 "편집기" 링크를 클릭합니다. 그러면 WordPress 테마 편집기 로 이동합니다. 오른쪽 열에는 테마를 구성하는 파일 목록이 표시됩니다. "home.php" 파일을 찾아 클릭합니다. 이렇게 하면 기본 편집 창에서 홈 페이지의 코드가 열립니다. 원하는 대로 변경한 다음 "파일 업데이트" 버튼을 클릭하여 변경 사항을 저장합니다.
사용자가 웹사이트를 방문하면 가장 먼저 보는 것이 홈페이지입니다. 이제 사용자의 평균 집중 시간이 8.25초이므로 홈페이지가 계속해서 주목을 끌 수 있도록 해야 합니다. 이 튜토리얼에서는 워드프레스 홈페이지를 변경하는 방법에 대해 알아보겠습니다. 초보자인 경우 초보자를 위한 홈페이지 편집 섹션에서 홈페이지를 편집하고 사용자 정의하는 방법에 대한 몇 가지 팁을 찾을 수 있습니다. 편집 중인 index.php 파일은 WP_content/themes/your_theme/index.php 아래의 WordPress 설치에서 찾을 수 있습니다. Pages를 사용하여 페이지의 내용을 변경하고 내용을 편집합니다. 왼쪽 상단의 파란색 아이콘을 포함하여 WordPress에는 페이지에 대한 다양한 편집 옵션이 있습니다.

+ 아이콘을 클릭하여 페이지에 더 많은 블록을 추가하고 편집하고 결과가 마음에 들지 않으면 삭제할 수 있습니다. 다양한 WordPress 테마는 다양한 방법으로 사용자 정의할 수 있습니다. Elementor는 추가 도구가 포함된 WordPress용 플러그인입니다. Elementor에서는 테마를 편집할 수 없습니다. 오히려 Elementor에서 편집할 준비가 되어 있어야 합니다. 항목을 장소로 끌어다 놓을 수 있기 때문에 Elementor 편집기에서 광범위한 편집 옵션에 액세스할 수 있습니다. 이 템플릿은 표준으로 나타나며 편집 파일 은 테마의 루트 폴더에 있는 singular.php가 될 것입니다(앞서 했던 것처럼). 홈페이지에 사용된 템플릿을 필요에 맞게 변경할 수도 있습니다. 페이지 속성에 있는 경우 템플릿으로 이동하여 템플릿을 추가할 수 있습니다.
변경 사항을 보려면 게시 버튼을 클릭하십시오!
페이지 하단의 게시 버튼을 클릭하여 변경 사항을 게시합니다.
워드프레스 백엔드
WordPress 백엔드는 사용자가 사이트 콘텐츠를 관리하고, 사용자를 추가 및 삭제하고, 플러그인 및 테마 등을 관리할 수 있는 WordPress 사이트의 관리 인터페이스를 나타냅니다. 백엔드는 WordPress 개발자가 사용자 정의 테마와 플러그인을 만들 수 있는 곳이기도 합니다.
애플리케이션 구성 컨텍스트를 백엔드라고 합니다. WordPress의 백엔드는 웹사이트 관리의 기초 역할을 합니다. 여기에서 볼 수 있듯이 플러그인을 설치하고, 콘텐츠를 만들고, 디자인 설정을 관리할 수 있습니다. WordPress 백엔드와 WordPress 관리 영역은 WordPress 프레임워크에 포함되어 있습니다. WordPress를 무료로 사용할 수 있으며 소프트웨어의 무료 사본을 다운로드할 수 있습니다. 구매를 하시면 언제든지 원하실 때 사용하실 수 있습니다. 그것은 당신이 인식하지 못하는 웹사이트의 일부인 반면, 프런트 엔드는 사용자가 보는 것입니다.
백엔드 개발자의 책임은 웹사이트의 백엔드를 구동하는 기술을 만들고 유지하는 것입니다. 백엔드 개발자는 서버, 응용 프로그램 및 데이터베이스와 같은 기술을 만들고 유지 관리합니다.
백엔드 개발자는 웹사이트의 백엔드를 구동하는 기술을 개발하고 유지 관리할 책임이 있습니다. 백엔드 개발자는 웹사이트의 백엔드를 구동하는 기술을 담당합니다.
WordPress 프론트엔드와 백엔드의 차이점은 무엇입니까?
WordPress가 무엇인지, WordPress 테마가 무엇인지 아직 모르는 경우 WordPress 테마의 프론트엔드와 백엔드의 차이점이 무엇인지 궁금할 것입니다. WordPress 사이트의 프런트엔드는 콘텐츠를 찾을 수 있는 웹사이트이고 백엔드는 설정을 찾을 수 있는 곳입니다. WordPress에는 백엔드 테마 기능이 포함되어 있지 않으므로 목표를 달성하려면 플러그인에 의존해야 합니다. 우리가 선택한 세 가지 고품질 플러그인을 분리하여 사용 방법을 보여줍니다. 나머지 두 개는 나중에 시연됩니다. 가장 먼저 살펴볼 플러그인은 W3 Total Cache입니다. 이 플러그인을 사용하여 페이지와 게시물을 캐싱하여 웹사이트를 최적화할 수 있습니다. 또한 패키지에는 WordPress 캐싱 플러그인이 포함되어 있어 웹사이트 속도를 높이기 위해 테마 파일을 변경할 필요가 없습니다. 그런 다음 검토를 계속하면서 Jetpack을 살펴보겠습니다. 이 플러그인에는 사이트 통계 및 보안 외에도 다양한 기능이 포함되어 있습니다. WordPress 테마에 포함된 플러그인을 사용하여 웹사이트에 사용자 정의 메뉴와 위젯을 추가할 수 있습니다. 다음 플러그인은 검토할 최종 플러그인입니다. 시장에는 키워드 검색 분석, 웹사이트 콘텐츠 분석 및 기타 기능을 수행하는 데 사용할 수 있는 수많은 플러그인이 있지만 이 플러그인이 가장 인기 있는 플러그인 중 하나입니다. 또한 게시물 및 페이지에 사용자 지정 메타 데이터를 추가할 수 있는 WordPress 테마용 플러그인이 포함되어 있습니다. 플러그인의 장점과 단점은 그 자체입니다. 웹사이트 최적화를 위한 환상적인 도구이지만 W3 Total Cache를 설정하는 것은 시간이 많이 소요되는 과정입니다. 부피가 크고 사용하기 어렵기 때문에 다른 플랫폼에 비해 몇 가지 보안 및 기능 이점이 있습니다. 키워드 분석을 위한 훌륭한 도구이지만 다른 플러그인보다 시간이 더 많이 소요될 수 있습니다. WordPress 웹 사이트에 백엔드가 필요한지 여부는 귀하에게 달려 있습니다. 이제 막 시작하는 경우 필요하지 않을 수 있습니다. 웹사이트의 성능을 향상시키려면 백엔드가 필요합니다.
Cpanel에서 WordPress 웹 사이트를 편집하는 방법
WordPress 웹 사이트가 있고 cPanel을 통해 편집하려는 경우:
1) cPanel 계정에 로그인하고 "파일" 섹션까지 아래로 스크롤합니다.
2) "파일 관리자" 아이콘을 클릭합니다.
3) 새 팝업 창이 나타납니다. "디렉토리 선택" 상자에서 "문서 루트" 옵션을 선택한 다음 드롭다운 메뉴에서 편집할 도메인 이름을 선택합니다.
4) "이동" 버튼을 클릭합니다.
5) 이제 WordPress 웹사이트와 관련된 모든 파일을 볼 수 있습니다. 파일을 편집하려면 파일을 클릭한 다음 필요에 따라 변경하면 됩니다.
6) 변경이 완료되면 "변경 사항 저장" 버튼을 클릭합니다.
cPanel에서 WordPress 웹 사이트를 편집하려면: 쉬운 방법, WP 웹 사이트 도구 를 방문하십시오. 나는 좋은 사람이 아니며 여기에 정직하게 공개 할 것입니다. 이 게시물에는 제휴 링크가 포함되어 있습니다. 작성자는 이 게시물의 제품 링크를 클릭한 결과로 보상을 받을 수 있습니다. 플러그인, 테마 및 설정은 모두 cPanel과 같은 CMS를 사용하여 WordPress에서 관리할 수 있습니다. 결과적으로 일반적으로 웹 호스트가 고객에게 웹 사이트에 대한 제어판을 제공하는 데 사용됩니다. cPanel이 웹 사이트 호스팅에 필요하지 않다는 사실에도 불구하고 여전히 웹 호스트를 위한 중요한 도구로 간주됩니다.
cPanel에서 WordPress 웹 사이트를 편집하는 작업은 어려울 수 있지만 프로세스를 더 쉽게 만들 수 있는 몇 가지 핵심 사항이 있습니다. 문제가 발생할 경우에 대비하여 시스템을 백업한 후 데이터베이스를 변경하십시오. WordPress에 대한 지식이 거의 없는 경우 cPanel에서 WordPress 웹 사이트를 편집하는 것이 약간 까다로울 수 있지만 완전히 가능합니다. /public_html/wordpress/에는 WordPress 설치의 루트 디렉터리가 있으며 WP-config.php 파일에는 관리자 계정의 암호를 포함하여 WordPress 설치에 대한 모든 정보가 포함되어 있습니다.
WordPress 편집 기본 사항
WordPress 편집 기본 사항은 다음과 같습니다. -텍스트 추가 및 서식 지정 기능 -이미지 추가 기능 -링크 추가 기능 -제목 추가 및 서식 지정 기능 -목록 추가 및 서식 지정 기능 -따옴표 추가 및 서식 지정 기능 - 코드 블록을 추가하고 형식을 지정하는 기능
WordPress 사용을 시작하려면 웹 호스트에서 원 클릭 설치를 사용하거나 할당된 5분 내에 다운로드하여 설치하십시오. WordPress 사이트에 로그인하면 대시보드가 첫 페이지로 표시됩니다. 가장 최근 활동을 조회하여 웹사이트에서 가장 최근 활동을 추적할 수 있으며 새롭고 흥미로운 정보 목록도 제공합니다. 하나의 게시물에서 레이아웃과 디자인 요소의 차이점에 대해 세심한주의를 기울여야합니다. 관리 화면 왼쪽의 기본 탐색 메뉴에는 모든 관리 기능이 표시됩니다. 목록 아래로 마우스를 이동하면 하위 메뉴가 나타나고 마우스가 특정 위치로 이동합니다. 모양 화면에서 사용할 수 있는 테마를 사용하여 사이트 모양을 변경할 수 있습니다.
화면 상단의 툴바에서 사이트 이름을 클릭하면 게시물을 볼 수 있습니다. 게시물 탭의 새 카테고리 추가 섹션에서 카테고리 세부 정보를 입력합니다. 단순히 귀하의 웹사이트에 댓글을 남기는 것 이상을 생각하는 것이 중요합니다. 게시물을 카테고리에 입력하면 ID 번호를 받게 됩니다. 카테고리가 누락된 경우 일반적으로 해당 카테고리에 게시물이 없다는 의미입니다. WordPress에 이 기본 기능이 있다는 사실은 여전히 남아 있습니다. 카테고리를 클릭하면 해당 카테고리의 모든 콘텐츠가 있는 페이지로 이동합니다.
본질적으로 동일하지만 다양한 방식으로 정보를 그래픽으로 표시하는 많은 테마가 존재합니다. 이 페이지는 테마가 각각을 어떻게 처리하는지 보기 위해 전체 사이트, 카테고리 및 아카이브, 개별 게시물로 이동합니다. HTML 프로그래밍 방법을 알고 있다면 WordPress가 특정 요구 사항에 맞게 조정할 수 있는 자체 플러그인을 만들 수 있습니다. WordPress는 블로깅 및 웹사이트 관리에 효과적인 도구임이 입증되었습니다. WordPress를 사용하면 다양한 응용 프로그램을 만들 수 있지만 몇 가지 제한 사항이 있습니다.
WordPress의 기본 사항은 무엇입니까?
WordPress CMS(콘텐츠 관리 시스템 )는 사용자가 동적 웹사이트와 블로그를 만들 수 있는 오픈 소스 플랫폼입니다. 대부분의 사람들은 웹에서 가장 인기 있는 블로깅 플랫폼인 WordPress를 사용합니다. 이는 백엔드 콘텐츠 관리 시스템 및 구성 요소에서 웹 사이트 업데이트, 사용자 지정 및 관리를 허용하기 때문입니다.
