테마의 헤더 PHP 파일을 편집하여 헤드 섹션을 추가하는 방법
게시 됨: 2022-11-12WordPress 테마에 헤드 섹션을 추가하려면 테마의 header.php 파일을 편집해야 합니다. 이 파일은 테마 폴더에서 찾을 수 있습니다. WordPress 테마의 헤드 섹션은 사이트의 요소를 생성하는 역할을 합니다. 이 요소에는 브라우저와 검색 엔진에서 사용하는 사이트에 대한 정보가 포함되어 있습니다. 헤드 섹션에는 사이트 제목을 지정하는 데 사용되는 요소가 있습니다. 또한 작성자, 키워드 및 설명과 같은 사이트에 대한 다양한 메타데이터를 지정하는 데 사용되는 요소를 찾을 수 있습니다. 마지막으로 헤드 섹션에는 사이트의 스타일시트 및 JavaScript 파일 에 대한 링크도 포함되어 있습니다.
WordPress의 헤드 섹션은 어디에 있습니까?

WordPress에서 head 섹션은 header.php 파일에 있습니다. 이 파일은 WordPress 설치의 루트 디렉토리에 있습니다.
WordPress에 코드를 추가하는 방법에 대한 몇 가지 좋은 WordPress 자습서는 무엇입니까? 이 일이 며칠 동안 나를 괴롭히고 있습니다. 테마의 header.php 파일은 일반적으로 WP-content/themes 파일이 포함된 폴더(해당 테마의 폴더)에 있습니다. 테마가 하위 테마(다른 테마에서 파생되거나 종속됨)가 될 수 있습니다. 자식 테마 폴더 에 header.html 파일이 없으면 WP는 부모 테마의 header.html 파일을 사용합니다. 파일의 URL을 확인하십시오. 자체 파일만 참조하는 플러그인 및 테마가 가장 일반적입니다. header.php에서 그러한 텍스트가 발견되는 것은 드문 일이 아니지만 항상 그런 것은 아닙니다. 또한 오류의 원인이 되는 테마 또는 플러그인을 확인한 후에는 이를 새로 다운로드해야 합니다.
위에 나열된 요소는 일반적으로 head 태그에서 찾을 수 있습니다. 문서의 제목은 그 내용을 나타냅니다. URI(Uniform Resource Identifier)는 문서를 식별하는 기호입니다. 문서의 버전 번호가 해당 문서에 표시됩니다. 문서의 언어는 문서에 표현됩니다. 문서의 자동 문서 접두사는 다음과 같이 정의됩니다. 경우에 따라 head 태그에 다른 요소가 추가될 수 있습니다. 문서에 스타일 시트가 포함된 경우 head 태그에 style> 요소가 포함될 수 있습니다. 브라우저 창에서 문서의 제목은 상단 표시줄에 나타나는 텍스트로 나타납니다. 문서 제목은 문서에 적절한 모든 것을 포함할 수 있지만 간단하고 설명적이어야 합니다. 문서의 URI는 고유 식별자입니다. URI는 모든 문자열로 구성되지만 일반적으로 HTML 문서 를 포함하는 파일을 가리키는 링크입니다. 문서의 버전 번호는 문서의 현재 상태를 식별하는 데 사용할 수 있습니다. 문서의 버전 번호는 호환성을 나타내는 것 외에도 다른 버전의 HTML에 사용할 준비가 되었음을 나타내는 데 사용할 수도 있습니다. 문서의 목적을 정의하는 것은 문서의 언어입니다. 이 접두사는 문서의 모든 URL에 자동으로 추가되며 문서의 자동 문서 접두사라고 합니다. 예를 들어 문서가 영어인 경우 자동 문서 접두사는 http://www.example.com/이 됩니다. 경우에 따라 다른 요소가 head 태그에 나타날 수 있습니다. 이 예에서 "제목"이라는 요소가 head 태그에 포함될 수 있습니다. style 요소와 함께 head 태그에 스타일 시트가 포함될 수 있습니다.
WordPress 사이트를 사용자 정의하는 방법
WordPress가 설치되면 헤더 파일은 WP-content 디렉토리에 있습니다. 테마의 이름, 버전 및 제목이 모두 파일에 포함되어 있습니다. 헤더 파일 을 편집하여 사이트의 모양과 느낌을 변경할 수 있습니다.
내 웹사이트의 헤드는 어디에서 찾을 수 있습니까?

웹사이트에서 헤드 섹션의 위치는 사이트의 디자인과 레이아웃에 따라 다를 수 있으므로 이 질문에 대한 획일적인 대답은 없습니다. 그러나 헤드 섹션을 찾는 일반적인 위치에는 홈페이지 상단 또는 사이트의 기본 메뉴가 있습니다. 특정 웹 사이트에서 헤드 섹션을 찾는 데 여전히 문제가 있으면 사이트의 검색 기능을 사용하거나 사이트의 고객 지원 팀에 도움을 요청하십시오.
HTML에서 헤드 요소를 사용하는 방법
Ahead> 요소는 문서의 제목, 문자, 스타일, 스크립트 및 메타 정보를 정의하는 데 사용됩니다. 제목 태그는 문서의 제목을 정의합니다. 스타일 태그는 문서의 스타일을 지정하는 데 사용됩니다. 문서의 스크립트는 script> 태그로 정의됩니다. 문서에 포함된 메타 정보를 메타 태그 라고 합니다.
WordPress에서 어떻게 헤드를 얻습니까?

WordPress에 관심을 갖는 가장 좋은 방법은 웹사이트의 특정 요구 사항에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 WordPress에서 머리를 얻는 방법에 대한 몇 가지 팁에는 머리 추적 플러그인 설치, 머리 추적 코드 스니펫 사용, 웹사이트 헤더에 머리 추적 태그 추가가 포함됩니다.

WordPress 머리글을 편집하는 방법
결과적으로 새 헤더 를 편집하거나 추가하려면 WordPress 코어 또는 사용 중인 플러그인에서 찾아야 합니다. 헤더를 편집하려면 먼저 테마 폴더에서 파일을 찾은 다음 그곳에서 편집해야 합니다.
내 웹사이트의 헤드 섹션은 어디에 있습니까?
웹사이트의 헤드 섹션은 일반적으로 방문자가 사이트에 도착했을 때 가장 먼저 보게 되는 부분입니다. 이 섹션에는 일반적으로 사이트의 제목, 로고 및 탐색이 포함됩니다. 여기에는 사이트 설명, 키워드 및 작성자와 같은 기타 정보도 포함될 수 있습니다.
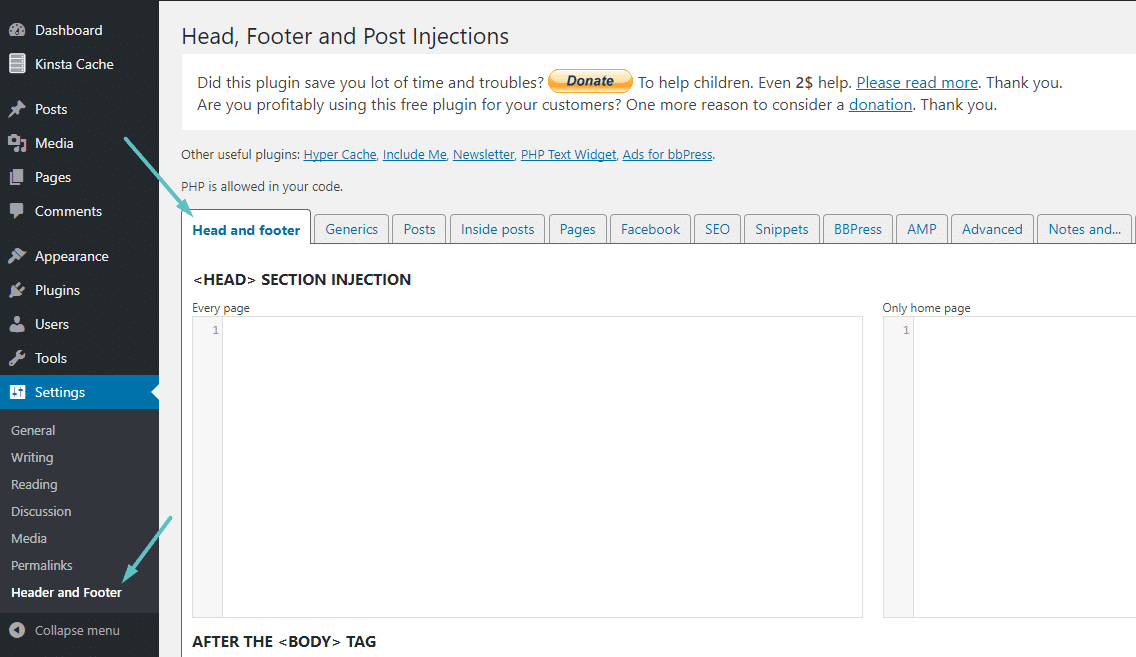
창세기에서 페이지 제목 및 기타 메타데이터 설정
이 아래에 동일한 설정 집합이 있는 사이트의 각 페이지에 대한 섹션이 표시됩니다. 제목 및 제목 옵션을 사용하여 페이지 콘텐츠가 표시될 위치를 선택할 수도 있습니다. 제목 및 제목 옵션은 페이지의 페이지 속성 섹션 에서 찾을 수 있습니다. 제목 및 제목 옵션을 사용하여 페이지의 제목 및 제목 수준을 설정한 다음 양식에서 텍스트의 위치를 선택합니다. 페이지의 제목 및 기타 메타데이터를 수정하려면 Genesis로 이동합니다. 아래로 스크롤하여 머리글 및 바닥글 스크립트를 클릭하면 이 섹션을 찾을 수 있습니다.
WordPress의 헤드 태그는 어디에 있습니까?
head 태그는 WordPress 테마의 header.php 파일에 있습니다. 어떤 파일을 편집해야 할지 잘 모르겠다면 기본 워드프레스 테마의 header.php 파일에서 head 태그의 위치를 확인할 수 있습니다.
가짜 뉴스의 위험성에 대한 단편.
새해가 다가옴에 따라 우리는 모두 가짜 뉴스의 위험성을 알고 있습니다.
가짜 뉴스는 수백만 명이 영향을 받은 2016년 미국 대통령 선거를 포함하여 수많은 중대한 사건과 관련이 있습니다.
가짜 뉴스의 위험성을 인식하고 사전에 예방하는 것은 가짜 뉴스가 발생하지 않도록 예방하는 중요한 단계입니다.
가짜 뉴스를 퇴치하기 위해 사용할 수 있는 몇 가지 기술이 있으며 모두 사용해야 합니다.
첫 번째 단계는 가짜 뉴스의 경고 신호를 인식하는 것입니다.
가짜 뉴스는 당신이 그것을 믿도록 설득하기 위해 의도적으로 오도하는 것이 일반적입니다.
오해의 소지가 있거나 선정적이거나 노골적으로 거짓인 헤드라인을 보면 주의하십시오.
가짜라고 생각하는 뉴스 기사는 무시하십시오.
자신의 연구를 수행하는 것이 좋습니다.
정보가 진짜라고 생각되면 다른 사람과 공유하지 마십시오.
웹사이트나 소셜 미디어 플랫폼에서 다른 사람이 보고 싶지 않은 게시물을 발견하면 신고하세요.
이렇게 하면 정보가 커뮤니티에 피해를 입히지 않도록 하고 정보를 제거하는 데 도움이 됩니다.
가능한 한 빨리 가짜 뉴스로부터 자신을 보호하고 사용 가능한 리소스를 사용하는 것이 중요합니다.
그만큼 태그: 당신이 알아야 할 모든 것
*head 태그에는 다음과 같은 특성이 있습니다.
문서의 맨 위에 이름이 쓰여 있어야 합니다. 문서 br>에 간략한 설명이 있습니다. 라이선스 계약은 귀하와 제3자 간의 법적 계약입니다. 문서의 이름은 "br"입니다. 저작권 고지는 문서에서 저작권을 구성하는 항목을 지정하는 법적 고지입니다. head> 태그에서 다음 요소를 찾을 수 있습니다.
메타데이터는 문서에 대한 매개변수 목록입니다.
다음 요소는 head> 태그에 있습니다.
메타는 문서를 설명하는 메타데이터 목록으로 정의할 수 있습니다.
HTML의 헤드 섹션은 어디에 있습니까?
HTML의 헤드 섹션은 문서의 제목과 기타 메타데이터를 포함하는 문서의 일부입니다. head 요소는 모든 head 요소 의 컨테이너입니다.
HTML5가 출시되었을 때 'head' 요소는 더 이상 필수 요소가 아니므로 필요에 따라 생략할 수 있습니다. 이 변경 사항은 중요하지 않은 것처럼 보일 수 있지만 보다 의미 있고 간결한 HTML 페이지를 생성할 수 있습니다. 제목 외부 스타일 시트 및 href는 style> 및 link> 태그를 사용하여 포함될 수도 있습니다. 이러한 기능을 사용하지 않는 경우 자동으로 추가되는 HTML5용 DTD(문서 유형 정의)를 지정하여 head> 요소를 계속 포함할 수 있습니다. HTML5에는 선택적인 head > 요소가 포함되어 있지 않지만 페이지를 의미상 정확하고 유지 관리하기 쉽게 만들기 때문에 문서에 포함하는 것이 좋습니다.
WordPress에서 헤드 태그를 편집하는 방법
WP-content > 테마 > your-theme-name> 헤더로 이동하여 파일을 편집할 수 있습니다. 그런 다음 코드 편집기에서 액세스할 수 있으며 변경해야 합니다.
이 가이드를 따르면 코드가 웹사이트에 추가됩니다. 아직 로그인하지 않았다면 웹사이트 URL 뒤에 표시되는 /wp-login.php를 사용하여 WordPress에 로그인할 수 있습니다. Google 분석 코드, Google 웹마스터, Yahoo Dot Tag 및 Adsense와 같은 추적 픽셀은 페이지 조회수 또는 노출수를 늘리는 방법으로 점점 인기를 얻고 있습니다.
WordPress 사이트에 자바스크립트 추가하기
Add_action('wp_head', 'WPB_hook_javascript'); function WPb_hook_javascript() if ( is_post_type( 'page' ) ) // 게시물 유형에 대한 JavaScript 코드 추가
