WordPress 테마 모드를 편집하는 방법
게시 됨: 2022-11-12WordPress 테마 모드를 편집하려는 경우 갈 수 있는 곳이 몇 군데 있습니다. Theme Check와 같은 플러그인을 사용하거나 테마 디렉토리로 이동하여 코드를 직접 편집할 수 있습니다. 코드에 익숙하지 않은 경우 Theme Check와 같은 플러그인을 사용하여 도움을 받을 수 있습니다.
WordPress 테마를 어떻게 수정합니까?

WordPress 대시보드 > 모양 > 테마로 이동한 다음 테마 링크를 클릭하여 WordPress 테마를 사용자 지정하기만 하면 선택한 테마가 표시되는 페이지가 표시됩니다. 테마를 실시간으로 편집하고 사용자 지정하려면 사용자 지정 옵션을 클릭하세요.
일반 웹사이트의 대부분의 요소는 새 테마 도입에 영향을 받지 않습니다. 기존 메뉴와 위젯 영역의 모양과 느낌을 변경해야 할 수도 있지만 기능 손실은 없습니다. 테마에서 플러그인이나 WordPress 핵심 소프트웨어의 일부가 아닌 기능을 사용하면 해당 추가 기능을 거의 확실히 잃게 됩니다. 첫 번째 단계는 WordPress.org에서 새 테마를 다운로드하여 설치하는 것입니다. 테마 업로드 버튼을 사용하면 프리미엄 테마의 일부로 구입했거나 ZIP 파일이 있는 ZIP 파일을 업로드할 수 있습니다. 2단계에서 WordPress Customizer를 사용하여 새 테마를 미리 볼 수 있습니다. 사용자 지정 프로그램을 사용하여 활성화되기 전에 웹사이트를 미리 볼 수 있습니다.
문제가 있는 경우 커스터마이저에서 메뉴 및 위젯 옵션을 사용할 수 있습니다. 당신이해야 할 일은 활성화 버튼을 클릭하고 사물이 어떻게 보이는지에 만족하면 사물이 어떻게 보이는지 보는 것입니다. 이거 야! 워드프레스 테마 변경에 대해 더 궁금한 사항이 있으시면 댓글을 남겨주시면 최선을 다해 도와드리겠습니다.
내 WordPress 테마 편집기에 어떻게 액세스합니까?

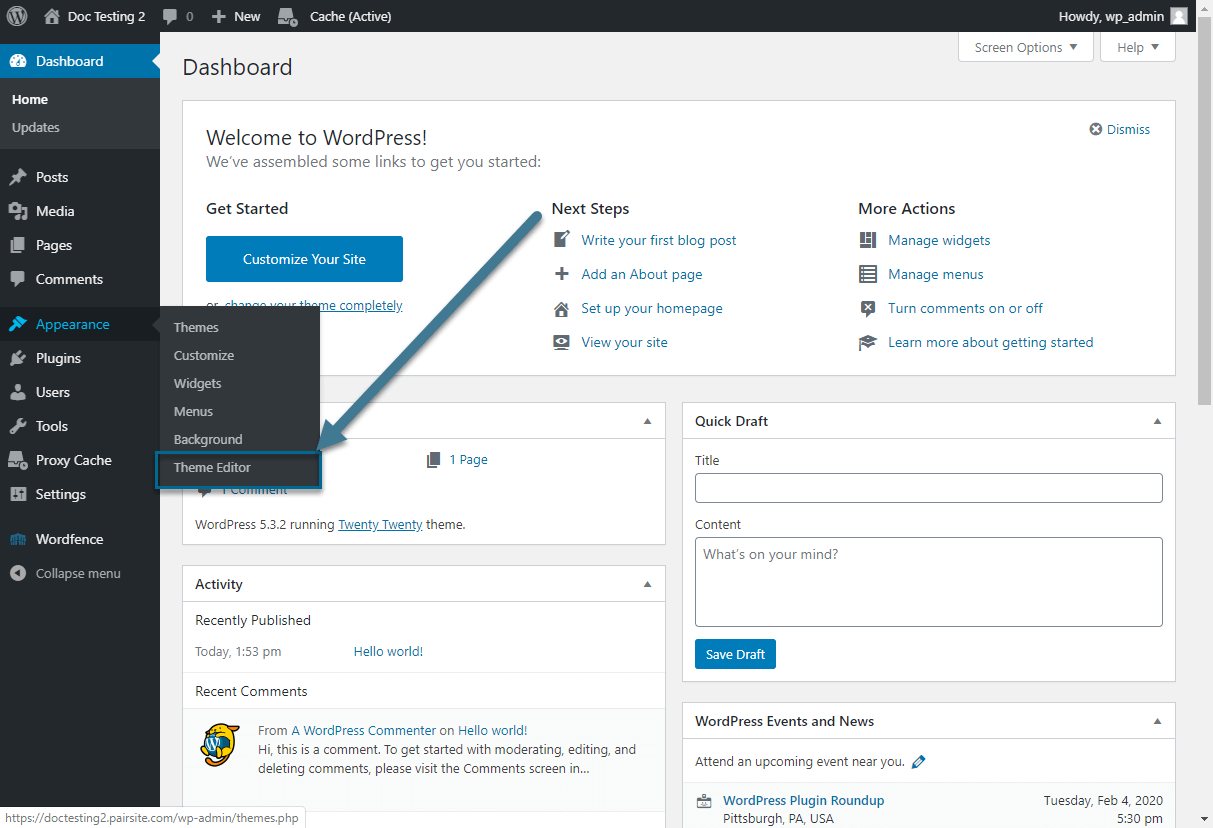
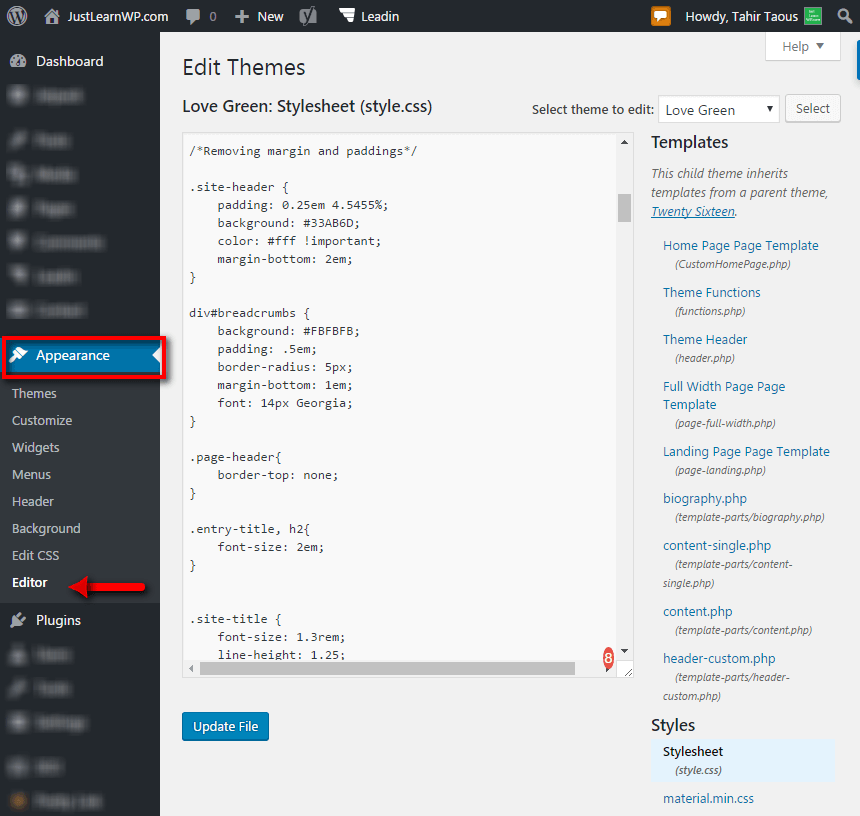
WordPress 테마 편집기 에 액세스할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 WordPress 대시보드로 이동하여 "모양" 탭을 클릭하는 것입니다. 거기에서 "편집기"라는 링크가 표시됩니다. 해당 링크를 클릭하면 편집기로 이동합니다. 편집기에 액세스하는 또 다른 방법은 WordPress 설치 폴더로 이동하여 "테마" 폴더를 찾는 것입니다. 해당 폴더 안에 "editor.php"라는 파일이 있습니다. 해당 파일을 두 번 클릭하면 기본 텍스트 편집기에서 열립니다.
iThemes Security를 사용하면 cPanel과 같은 타사 웹 사이트에서 WordPress 설치를 지시할 때 편집기 및 테마 편집기 옵션 이 차단됩니다. 사이트 보안에서 플러그인 편집기 아래에 있는 테마 비활성화 옵션을 비활성화할 수 있습니다. Siteground 호스팅을 사용하는 경우 define('DISALLOW_FILE_EDIT', false); 작동 안 할 것이다. 테마 편집기를 활성화하려면 먼저 다음 단계를 수행해야 합니다. WordPress-config.php 파일로 이동하여 참에서 거짓으로 변경 옵션을 찾을 수 있습니다. Sucuri WordPress 플러그인은 설정의 강화 제목 아래에 있는 편집기를 비활성화합니다. 경우에 따라 보안 플러그인 또는 유사한 메커니즘이 사이트에 대한 액세스를 차단할 수 있습니다.
이 폴더에는 여기에서 찾을 수 있는 'index.php'라는 파일이 있습니다. 테마의 레이아웃과 모양을 결정하기 위해 WordPress는 이 파일을 사용합니다. 이 파일을 편집하여 테마의 모양과 느낌을 변경할 수 있지만 기본 코드를 수정하지 마십시오. 그렇게하면 웹 사이트가 붕괴 될 가능성이 큽니다. 테마 옵션 메뉴로 이동하여 테마의 일부 측면을 변경할 수 있습니다. 새 테마를 만들고 싶다면 먼저 워드프레스를 다운로드하여 설치해야 합니다. 이 단계를 완료하면 WordPress 관리 영역에서 테마 관리자를 찾을 수 있습니다. 이 메뉴에 있는 테마 편집기에서 새 테마가 생성됩니다.
WordPress Com에서 테마를 편집할 수 있습니까?

예, WordPress.com에서 테마를 편집할 수 있습니다. 그렇게 하려면 WordPress.com 계정의 테마 페이지로 이동하여 편집하려는 테마를 클릭하기만 하면 됩니다. 여기에서 테마의 CSS 및 HTML 코드를 변경할 수 있습니다.
사이트를 중단하지 않고 WordPress 테마를 변경하는 방법. WordPress 테마를 변경하려면 다음 단계를 따르세요. 복잡한 테마를 사용할 때는 단순한 테마를 사용할 때보다 변경하기가 더 어려울 가능성이 큽니다. 사용하는 테마는 사이트 디자인에 따라 다르므로 필요에 가장 잘 맞는 테마를 선택하세요. 워드프레스 테마를 변경하는 것은 충분히 어렵지만 문제가 있다면 대비하고 싶을 것입니다. 스테이징 복사본을 사용하여 웹 사이트에 대한 모든 변경 사항을 완벽하게 제어할 수 있습니다. 단계적 환경은 일반 대중이 보기 전에 모든 테스트를 완료하고 중요한 변경을 수행할 수 있는 랩입니다.
새 WordPress 테마 사용을 시작하려면 먼저 다운로드하여 설치해야 합니다. 두 번째 단계는 웹사이트에 명백한 결함이나 문제가 있는지 확인하는 것입니다. 세 번째 단계는 웹사이트에 원하는 모양에 정확히 맞을 때까지 새 테마를 사용자 지정하는 것입니다. 스테이징 웹사이트를 사용하려면 먼저 라이브로 시작해야 합니다. 준비 사본은 새롭고 개선된 라이브 웹사이트로 대체됩니다. 테마의 스테이징 복사본을 업데이트하는 동안 라이브 웹 사이트에 새 콘텐츠를 게시한 경우 해당 콘텐츠를 잃게 됩니다. 로컬 WordPress 설치에서 새 테마를 테스트하는 경우 이 프로세스에 시간이 걸립니다. 웹사이트의 수동 백업을 서버에 업로드하려면 그렇게 해야 합니다. 중요한 페이지와 콘텐츠를 주시하면 각 요소가 부드럽게 전환됩니다.
WordPress의 사용자 지정 프로그램은 어디에서 찾을 수 있습니까?
모든 웹 사이트의 일부로 포함된 WordPress 기능입니다. 액세스하려면 WordPress 관리 영역의 모양으로 이동하십시오. WordPress 관리자 패널의 왼쪽 사이드바로 이동하여 설정을 변경할 수 있습니다. 커스터마이저 인터페이스는 페이지 하단에서 액세스할 수 있습니다.
테마 커스터 마이저는 WordPress에서 테마의 모양과 느낌을 실시간으로 변경하는 데 사용할 수 있습니다. 그것을 가지고 놀기 위해 라이브 사이트를 수정할 필요가 없습니다. 우리는 개발자로서 제목 및 헤더 이미지와 같은 가장 기본적인 사이트 기능에 액세스할 수 있습니다. Theme Customizations API를 사용하여 원하는 테마에 대한 사용자 지정 컨트롤을 만들 수도 있습니다. Customizer.php 파일은 WordPress 테마 사용자 정의의 첫 번째 단계입니다. 섹션, 설정 및 컨트롤이 이 파일에 있습니다. 사용자 지정 프로그램에 컨트롤을 추가할 때마다 새 섹션을 만들어 사용자 지정 프로그램의 탐색처럼 보이도록 합니다.
제어는 설정을 조작할 수 있게 해주는 시각적 요소이며 사용자 인터페이스입니다. 다음 함수는 다음 매개변수를 전달하여 현재 테마의 설정을 검색합니다. 첫 번째 매개변수는 설정의 이름이고 두 번째 매개변수는 기본값입니다. 함수의 기능을 수정하려면 테마의 코드 내에서 사용해야 합니다. 또한 버튼을 숨기거나 숨기는 데 사용할 수 있는 컨트롤 설정 및 선택 모드를 만들 수 있습니다. 라이브 미리보기 덕분에 Javascript를 사용하여 요소를 선택적으로 수정할 수 있습니다. 핵심 코드의 마법으로 인해 이미 블로그의 제목과 블로그 설명을 수정할 수 있습니다. 이러한 요소에 대한 실시간 미리보기를 사용하는 방법은 다음과 같습니다.
이 컨텍스트에서 사용자 정의 클래스의 get_setting() 메서드를 사용하여 옵션을 가져오고 수정합니다. 버튼이 숨겨져 있을 때 로드되지 않기 때문에 JavaScript에서 요소를 단순히 표시/숨기기 이상의 작업을 수행해야 합니다. 컨트롤 클래스를 정의할 수 있는 사용자 지정 프로그램을 사용하여 UI 요소를 쉽게 사용자 지정할 수 있습니다. 테마 생성 및 사용자 지정에 적합한 부분 코드를 작성하는 것은 매우 쉽습니다. 좋은 소식은 로그인할 때 편집 바로 가기가 컴퓨터에 자동으로 추가된다는 것입니다. 대규모 응용 프로그램을 개발하는 경우 더 큰 범위의 슬라이더나 완전히 사용자 정의된 것이 필요할 가능성이 큽니다. jQuery를 사용하여 엄청나게 간단한 슬라이더 구현을 만들었습니다.

결과적으로 이제 테마 사용자 지정 프로그램을 사용하여 테마 컨트롤을 개선할 수 있습니다. 사이트에 있는 사진 수를 표시하는 카운터를 만들어 작동하는지 확인하기 위해 여기에서 약간의 트릭을 수행하겠습니다. 보다 유연한 값 범위를 허용하는 새로운 슬라이더를 컨트롤에 추가했습니다.
The Customizer의 유연성으로 웹사이트 테마에 완전히 새로운 차원의 정교함을 간단하게 추가할 수 있습니다. 사이드바 또는 바닥글에 위젯을 추가하고, 메뉴를 만들고, 홈페이지 설정을 변경하고, 사이트 제목과 태그라인을 변경할 수도 있습니다. 커스터마이저를 사용하면 원하는 모양이나 느낌에 상관없이 사이트에 대해 원하는 디자인을 만들 수 있습니다. 사이트를 더욱 인상적으로 만들어 테스트에 적용할 수 있습니다.
WordPress에서 사용자 정의를 어떻게 추가합니까?
이 가이드에서는 WordPress 사용자 정의 페이지에 대한 액세스 권한을 얻는 과정을 안내합니다. WordPress 테마를 사용자 지정하는 것은 모양으로 이동하는 것만큼 간단합니다. 활성 테마(예: 이 페이지의 Twenty Nineteen)를 선택한 다음 제목 옆에 있는 사용자 지정을 클릭하여 액세스합니다. 열린 페이지의 새 창에서 WordPress 테마를 쉽게 사용자 지정할 수 있습니다.
사용자 정의 화면에서 테마 옵션을 찾는 방법
두 가지 방법을 사용하면 테마를 변경할 수 있는 동일한 화면으로 이동합니다. 다른 방식으로 변경하려는 옵션을 더 쉽게 찾을 수 있습니다. 모양에 대한 사용자 정의 화면의 "레이아웃" 제목에는 모든 테마 옵션이 포함됩니다. 설정 사용자 정의 화면의 사용자 정의 화면에는 일반 탭의 모든 테마 옵션 목록이 표시됩니다. 특정 테마 설정을 변경하고 싶지만 어디를 봐야할지 모르겠다면 직접 검색해 보세요. 이렇게 하려면 모양 또는 설정에 대한 사용자 정의 화면으로 이동하고 검색 필드 옆에 있는 돋보기 아이콘을 클릭합니다. 찾고자 하는 테마의 이름을 입력하여 돋보기 아이콘을 선택할 수 있습니다. 검색 필드에서 해당 용어에 대한 모든 결과를 볼 수 있습니다.
WordPress에서 사용자 정의가 작동하지 않는 이유는 무엇입니까?
WordPress 사용자 지정 프로그램을 사용할 수 없는 몇 가지 이유가 있습니다. 두 플러그인 간에 충돌, 미리보기의 플러그인 스크립트 오류 또는 500 – 내부 서버 오류가 있을 수 있습니다.
WordPress 테마가 로드되지 않으면 최신 버전이 설치되어 있는지 확인하십시오.
테마가 로드되지 않는 경우 최신 버전의 WordPress 테마가 설치되어 있는지 확인하세요. WordPress 버전을 확인하려면 사이트의 관리 영역으로 이동하여 업데이트를 선택합니다. 플러그인을 사용하여 테마를 관리하는 경우 플러그인도 최신 상태인지 확인해야 합니다.
Wp 커스터마이저란?
WordPress Customizer를 사용하면 단일 위치에서 WordPress 웹사이트의 모양과 기능을 간단하게 사용자 지정할 수 있습니다. 사이트의 제목, 이미지 및 메뉴를 변경하려면 변경이 필요합니다.
WordPress에서 사용자 정의 및 테마 모드를 사용하는 방법
커스터마이저는 특정 테마를 커스터마이징하는 사람이고, 테마 모드는 테마의 별도 버전을 만드는 사람입니다. 각 테마에 사용할 수 있는 다양한 옵션을 테마 수정 이라고 합니다. WordPress는 데이터베이스에서 커스터마이저가 관리하는 모든 옵션을 단일 배열로 저장하고 각 값은 단일 레코드로 저장됩니다.
WordPress 테마 소스 코드를 편집하는 방법
WordPress 테마의 소스 코드를 편집하려는 경우 하위 테마가 좋은 옵션입니다. 플러그인을 사용하여 머리나 기능에 추가된 코드 조각을 관리하는 것을 고려하십시오. 테마의 php 파일을 업로드해야 합니다. 사용자 정의 CSS는 WordPress 커스터마이저의 추가 CSS 섹션이나 "단순 CSS"와 같은 플러그인을 사용하여 추가할 수도 있습니다.
WordPress는 10년 이상 인터넷의 일부로 사용되어 온 무료 오픈 소스 콘텐츠 관리 시스템입니다. 가장 일반적으로 사용하는 웹사이트 유형은 블로그이지만 거의 모든 유형의 웹사이트를 운영하는 데 사용할 수 있습니다. WordPress의 소스 코드 파일에 액세스하고 편집할 수 있다면 웹사이트를 완전히 제어할 수 있습니다. 다음은 WordPress 사이트 편집 방법을 배울 때 고려해야 할 몇 가지 단계입니다. 모양 탭으로 이동하여 대시보드에서 홈페이지의 HTML을 변경할 수 있습니다. 위젯과 '실시간 미리보기로 관리'를 선택하면 홈페이지 편집 내용을 실시간으로 볼 수 있습니다. 모양 편집기: 모양 편집기 또는 FTP를 통해 WordPress 소스 코드 파일에 액세스할 수 있습니다.
코딩 없이 WordPress 테마를 편집하는 방법
사용자 지정 프로그램을 사용하여 코드를 공개하지 않고 테마를 수정할 수 있습니다. 사용자 지정 프로그램은 변경 사항을 공개하기 전에 테스트할 수 있는 실시간 미리보기도 제공합니다.
WordPress Customizer를 사용하면 원하는 테마를 빠르고 쉽게 변경할 수 있습니다. 이 도구를 사용하면 사이트의 제목과 태그라인을 수정하고, 사용자 정의 메뉴를 추가하고, 위젯을 추가하고, 홈페이지 설정을 변경할 수 있습니다. 변경 사항이 게시되기 전에 사용자에게 실시간으로 표시되는 경우 이 도구에서 변경 사항을 게시할 수 있습니다. WordPress에서는 다양한 도구를 사용하여 사이트의 모양을 높일 수 있습니다. 끌어서 놓기 기능과 사용자 친화적인 인터페이스는 이러한 도구의 기능 중 하나입니다. Beaver Theer를 테마와 페이지에 쉽게 추가하여 더 가깝게 만들 수 있습니다. Elementor는 5백만 명 이상의 회원으로 구성된 커뮤니티가 있는 WordPress 웹사이트 빌더입니다.
Divi Builder는 웹 사이트 빌더를 포함하는 모든 것을 포함하는 테마입니다. 사용자 정의 CSS 제어, 끌어서 놓기 빌드, 인라인 텍스트 편집 등을 포함하여 다양한 기능을 사용할 수 있습니다. 200개 이상의 WooCommerce 테마 외에도 Ultimate Tweaker를 사용하면 WordPress 테마를 간단하게 수정할 수 있습니다. 비주얼 편집기에서 편집하는 동안 실시간으로 변경 사항을 미리 볼 수 있습니다. 두 가지 패키지 옵션이 있는 프리미엄 빌더입니다. 블록, 확장 및 요소는 모두 레이아웃에 간단하게 추가할 수 있는 끌어서 놓기 편집기에서 지원됩니다. 모든 WordPress 테마와 호환되는 Visual Composer를 사용하여 게시물, 페이지의 레이아웃을 변경하거나 사용자 정의 콘텐츠를 추가할 수도 있습니다.
WordPress: 웹사이트 또는 블로그를 만들기 위한 훌륭한 옵션
WordPress를 콘텐츠 관리 시스템(CMS)으로 사용하면 웹사이트나 블로그를 만드는 방법을 완벽하게 제어할 수 있습니다. 플랫폼을 사용하여 사진 및 비디오를 포함한 모든 유형의 콘텐츠를 무료로 추가할 수 있습니다. 또한 빠르게 시작할 수 있도록 미리 만들어진 다양한 테마와 플러그인을 만들 수도 있습니다.
웹사이트나 블로그를 직접 만들고 싶다면 워드프레스는 훌륭한 플랫폼입니다.
워드프레스 테마 편집기
WordPress 테마 편집기는 WordPress 대시보드를 통해 액세스할 수 있는 텍스트 편집기입니다. 사용자는 원하는 미적 및 기능적 모양을 얻기 위해 WordPress 테마 파일 을 수정할 수 있습니다. 예를 들어 추가 사이드바 또는 헤더에 포함된 사용자 지정 비디오를 추가하여 사이드바를 구성할 수도 있습니다.
개인 블로거와 포토 블로거는 Editor 테마 에 끌립니다. 사이드바에는 소셜 링크, 추천 게시물 및 사이트 로고를 위한 탭 기반 메뉴가 포함되어 있습니다. 에디터에서 소셜 미디어 프로필에 대한 소셜 미디어 링크 아이콘을 표시할지 여부를 선택할 수 있습니다. 텍스트 강조 표시는 텍스트에 노란색 배경을 추가하여 단락 내 세부 정보를 강조하는 데 도움이 됩니다.
