WordPress에서 사진을 쉽게 지연 로드하는 방법(2가지 접근 방식)
게시 됨: 2023-08-29WordPress에서 사진을 지연 로드하는 방법을 익히고 싶나요?
지연 로딩을 사용하면 소비자가 정확한 노출까지 아래로 스크롤할 때만 웹 페이지가 이미지를 로드할 수 있으므로 인터넷 사이트 로드 시간이 줄어들고 웹 사이트의 전반적인 성능이 향상됩니다. 선호하는 수많은 그래픽 주요 웹 사이트는 웹 사이트 속도와 효율성을 높이기 위해 지연 로딩을 사용합니다.
이 보고서에서는 WordPress에서 시각적 요소를 쉽게 지연 로드하는 방법을 단계별로 보여줍니다.

WordPress에서 사진을 지연 로드하는 이유는 무엇입니까?
지연 로딩 WordPress 사진은 인터넷 사이트의 속도를 높이고 향상된 개인 지식을 제공할 수 있습니다.
점진적인 웹사이트를 좋아하는 사람은 없습니다. 기능 연구에 따르면 웹 페이지 로드 시간이 1초 지연되면 판매 기회가 전환율 7%, 페이지 조회수 11%, 고객 만족도 16% 감소하는 것으로 나타났습니다.

아마도 Google과 같은 엔진은 느리게 로딩되는 인터넷 웹사이트를 좋아하지 않는 것 같습니다. 이것이 빠른 웹페이지가 조회 효과에서 더 나은 순위를 차지하는 이유입니다.
사진은 다른 웹사이트 측면과 비교할 때 귀하의 웹사이트에 로드하는 데 가장 많은 시간이 걸립니다. 기사 콘텐츠에 많은 양의 일러스트레이션이나 사진을 삽입하면 그래픽 하나하나가 웹페이지 로드 시간을 증가시킵니다.
이 문제를 해결하는 한 가지 특별한 방법은 BunnyCDN과 같은 CDN 공급자를 사용하는 것입니다. CDN을 사용하면 사용자는 가장 가까운 인터넷 서버에서 일러스트레이션이나 사진을 다운로드하고 웹 사이트 로딩 속도를 줄일 수 있습니다.
그럼에도 불구하고 사진은 로드되며 일반적인 웹 사이트 로드 시간에 영향을 미칩니다. 이 문제를 해결하려면 인터넷 사이트에 지연 로드를 적용하여 이미지 로드를 보류할 수 있습니다.
이미지에 대한 지연 로딩은 어떻게 작동합니까?
한 번에 모든 시각적 개체를 로드하는 대신 지연 로딩은 사용자의 디스플레이 화면에 표시되는 시각적 개체만 다운로드합니다. 다른 모든 사진은 자리 표시자 인상이나 빈 공간으로 대체됩니다.
사용자가 웹페이지를 아래로 스크롤하면 사이트는 브라우저의 보기 영역에 표시되는 이미지를 대량으로 표시합니다.
지연 로딩은 WordPress 사이트에 매우 유리할 수 있습니다.
- 구매자가 귀하의 사이트를 더 빨리 볼 수 있도록 첫 번째 월드 와이드 웹 웹 페이지 로딩 시간을 줄여줍니다.
- 보이는 사진만 전달하여 대역폭을 절약하므로 WordPress 인터넷 호스팅 비용을 절약할 수 있습니다.
WordPress 5.5 릴리스에는 지연 로딩이 기본 특성으로 포함되었습니다.
그럼에도 불구하고 사진 지연 로드 및 추적 기록 그림이나 사진의 지연 로드 방법을 사용자 정의하려면 WordPress 플러그인을 사용해야 합니다.
두 가지 다양한 플러그인을 사용하여 WordPress에서 사진을 지연 로드하는 방법을 간단히 살펴보겠습니다. 아래의 간단한 하이퍼링크를 사용하여 사용하려는 기술로 바로 이동할 수 있습니다.
전략 1: WP Rocket을 사용하여 WordPress에서 지연 로드 사진 만들기
WordPress에서 사진을 지연 로드하려면 WP Rocket 플러그인을 사용하는 것이 좋습니다. 인상 지연 로딩 시 매우 쉽게 변환할 수 있게 해주는 업계에서 가장 효과적인 WordPress 캐싱 플러그인입니다.
그 외에도 정교한 전문 용어를 인식하거나 숙련된 옵션을 구성할 필요 없이 웹 페이지 속도를 향상시키는 데 도움이 되는 매우 효과적인 플러그인입니다.
기본적으로 제안된 모든 캐싱 옵션은 WordPress 웹 사이트 속도를 엄청나게 향상시킵니다.
가장 먼저 해야 할 일은 WP Rocket 플러그인을 설치하고 활성화하는 것입니다. 더 많은 사실을 보려면 WordPress 플러그인 설정 방법에 대한 가이드를 참조하세요.
이미지 지연 로딩을 허용하려면 몇 개의 상자를 살펴보기만 하면 됩니다. 영화에 대한 지연 로딩을 허용하여 인터넷 사이트 속도를 훨씬 더 향상시킬 수도 있습니다.
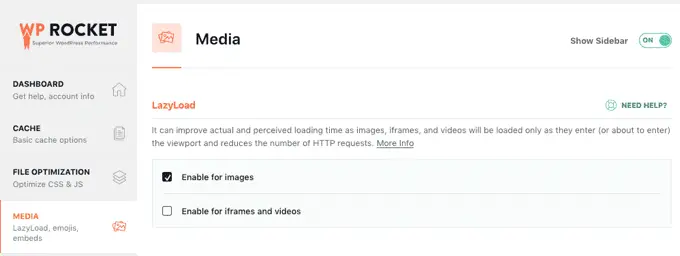
WordPress 대시보드에서 설정 » WP Rocket 으로 이동하여 '미디어' 탭을 클릭하기만 하면 됩니다. 그런 다음 'LazyLoad' 부분으로 스크롤하여 '이미지 활성화' 및 'iframe 및 비디오 활성화' 옆의 저장소를 확인할 수 있습니다.

더 자세한 내용은 WordPress에 WP Rocket을 적절하게 설치하고 설정하는 방법에 대한 가이드를 참조하세요.
참고: WordPress 호스팅 서비스 제공업체로 Siteground를 사용하는 경우 지연 로딩 특성과 관련된 완전 무료 SiteGround Optimizer 플러그인을 사용할 수 있습니다.
접근 방식 2: Optimole을 사용하여 WordPress에서 사진 지연 로드
이 접근 방식은 무료 Optimole 플러그인을 활용합니다. 이는 그래픽 지연 로딩을 매우 쉽게 강화할 수 있는 가장 효과적인 WordPress 그래픽 압축 플러그인 중 하나입니다.

매월 사이트 방문자가 5,000명 이상인 경우 Optimole의 최고 품질 모델이 필요합니다.
먼저 Optimole 플러그인을 설정하고 활성화해야 합니다. 더 자세한 내용은 WordPress 플러그인 설정 방법에 대한 단계별 정보를 참조하세요.
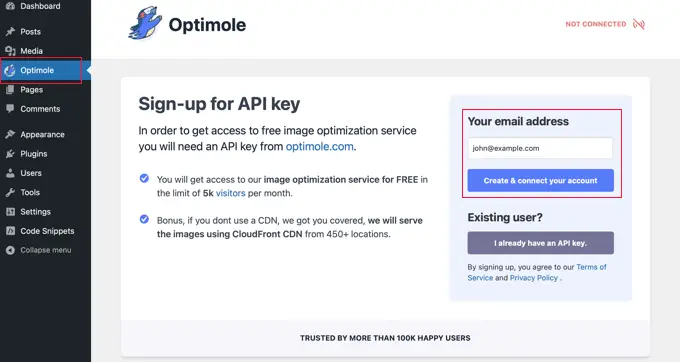
활성화되면 API 키를 표시하라는 메시지가 표시됩니다. 관리자 메뉴에서 Optimole 로 이동하여 이 모니터를 볼 수도 있습니다.

상세 이메일 주소가 올바른지 확인한 후 '계정 생성 및 연결' 버튼을 클릭하세요. 또는 현재 사용자인 경우 '이제 API 키가 있습니다' 버튼을 클릭하세요.
플러그인이 Optimole에 연결되더라도 몇 초 정도 기다려야 할 수도 있습니다. 그 후 곧 플러그인이 기계적으로 사진을 개선하기 시작하므로 이제 독자는 자신의 장치에 맞는 최고의 사진을 볼 수 있습니다.
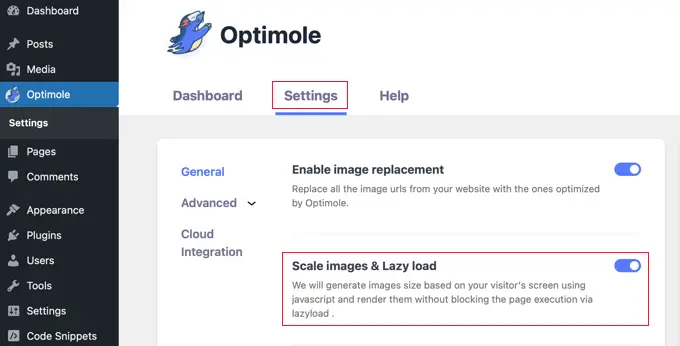
이 경우 '설정' 탭을 클릭하여 지연 로드를 구성할 수 있습니다.
아래에서는 '사진 크기 조정 및 지연 로드' 배치가 활성화되어 있는지 확인해야 합니다. 이렇게 하면 방문자의 모니터 크기에 따라 이미지가 생성되고 로딩 속도가 강화됩니다.

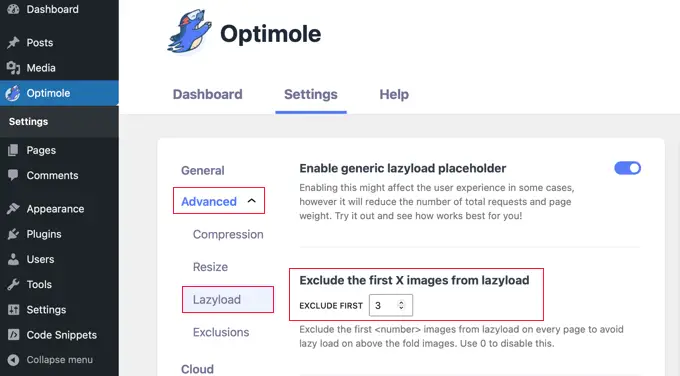
앞으로는 '고급' 메뉴 솔루션을 클릭하고 '지연 로드'를 선택하세요. 이 모니터에는 사진이 지연 로드되는 방식을 개인화할 수 있는 다양한 설정이 있습니다.
처음에는 '지연 로드에서 첫 번째 다양한 이미지 제외' 위치를 변경할 수 있습니다. 이렇게 하면 지연 로딩으로 인해 게시물이나 인터넷 페이지 앞 부분의 시각적 요소가 종료되므로 일반적으로 스크롤 없이 볼 수 있는 부분 위의 시각적 요소가 표시됩니다.

거의 모든 노출을 지연 로드하려는 경우 이를 설정할 수 있습니다.
Optimole에는 확인할 수 있는 몇 가지 다른 최첨단 지연 로드 설정이 있습니다. 이러한 옵션은 기본적으로 활성화되어 있습니다.
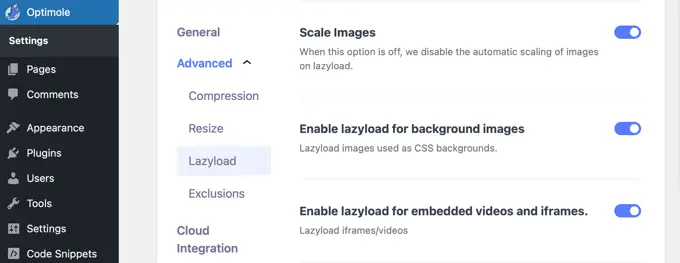
첫 번째는 '이미지 크기 조정' 설정입니다. 이렇게 하면 방문자의 표시 크기에 맞게 사진의 크기가 조정되고 웹 페이지가 더 빠르게 로드됩니다.

그 직후 '트랙 레코드 이미지에 지연 로드 활성화' 위치가 표시됩니다. 이렇게 하면 기록 사진이 지연 로드되어 인터넷 사이트에서 가장 큰 사진이 될 수 있습니다.
또 다른 설정은 삽입된 비디오 및 iframe을 지연 로딩하는 것입니다. 많은 양의 영화 콘텐츠가 포함되어 있다면 이 위치를 떠나고 싶을 것입니다. 비디오 위치에 자리 표시자 그래픽이 로드됩니다. 자리 표시자를 클릭하면 전체 비디오 클립이 로드됩니다.
계속해서 이러한 구성을 사용자 정의하고 웹사이트와 사진에 가장 적합한 구성이 무엇인지 확인할 수 있습니다.
플러그인 구성을 종료하기 전에 웹페이지 하단에 있는 '변경 사항 저장' 버튼을 반드시 클릭하세요.
WordPress 비주얼을 개선하기 위한 보상 전략
지연 로딩은 웹 사이트 로딩 속도를 향상하는 데 도움이 되지만, 가장 효과적인 성능을 위해 WordPress 이미지를 최적화하는 몇 가지 다른 방법이 있습니다.
예를 들어, TinyPNG 또는 JPEGmini와 같은 리소스를 사용하여 사이트에 사진을 업로드하기 직전에 사진을 압축하는 것을 권장합니다. 또는 Optimole 또는 EWWW Impression Optimizer와 같은 자동 사진 압축 플러그인을 사용할 수 있습니다.
사진에 이상적인 WordPress 사진 크기와 파일 형식을 선택하는 것도 중요합니다. JPEG는 사진이나 다양한 색상이 포함된 사진에 가장 적합하고, PNG는 단순하거나 선명한 사진에 적합하며, GIF는 애니메이션 영상에만 적합합니다.
이 보고서가 WordPress에서 이미지를 지연 로드하는 방법을 익히는 데 도움이 되기를 바랍니다. 또한 좋은 품질을 잃지 않고 네트용 사진을 빠르게 개선하는 방법과 최고의 네트 디자인 및 스타일 소프트웨어 패키지에 대한 숙련된 선택에 대한 튜토리얼을 보고 싶을 수도 있습니다.
이 글이 마음에 드셨다면 WordPress 온라인 비디오 튜토리얼을 위한 YouTube 채널을 꼭 구독하세요. Twitter와 Fb에서도 우리를 찾을 수 있습니다.
