WordPress에 Facebook 상태 게시물을 삽입하는 방법
게시 됨: 2023-01-11WordPress에 Facebook 상태 게시물을 삽입하는 방법을 찾고 있습니까?
Facebook 상태는 중요한 업데이트와 시간에 민감한 정보를 청중과 쉽게 공유할 수 있는 방법입니다. WordPress에 Facebook 타임라인을 임베드하면 더 많은 참여를 유도하고 사람들에게 Facebook 페이지 또는 그룹에서 무슨 일이 일어나고 있는지 알리고 팔로워를 늘릴 수 있습니다.
이 기사에서는 WordPress에 Facebook 상태 게시물을 삽입하는 방법을 보여줍니다.

WordPress에 Facebook 상태를 포함하는 이유는 무엇입니까?
Facebook은 세계에서 가장 인기 있는 소셜 미디어 플랫폼이며 수십억 명의 활성 사용자를 보유하고 있습니다. 웹사이트 소유자에게 Facebook은 새로운 청중과 연결하고 브랜드에 대해 이미 알고 있는 사람들과 교류할 수 있는 강력한 방법입니다.
Facebook은 시간에 민감한 정보를 실시간으로 공유하는 데에도 적합합니다. 이런 식으로 FOMO를 사용하여 긴박감을 만들 수 있습니다.
예를 들어 방문자가 WordPress에 경품을 입력하거나 플래시 세일을 이용할 시간이 얼마 남지 않았는지에 대한 상태를 게시할 수 있습니다.
그러나 사람들이 귀하의 웹사이트를 방문하는 경우에는 귀하의 Facebook 상태를 볼 수 없습니다. 이로 인해 Facebook 팔로우를 늘리고 청중과 관계를 구축하기가 어렵습니다.
WordPress에 Facebook 상태 게시물을 삽입하면 소셜 미디어 페이지를 홍보하고 더 많은 사람들이 Facebook에서 나를 팔로우하도록 장려할 수 있습니다.
새 상태를 게시하면 사이트에 자동으로 표시되므로 일반 방문자에게도 웹사이트를 최신 상태로 유지할 수 있는 좋은 방법입니다.
즉, WordPress에 Facebook 상태 게시물을 삽입하는 방법을 살펴보겠습니다.
WordPress에 Facebook 상태 플러그인 추가
WordPress에 Facebook 상태 피드를 삽입하는 가장 쉬운 방법은 무료 Smash Balloon Social Post Feed를 사용하는 것입니다.
이 플러그인을 사용하면 Facebook 페이지 또는 그룹의 텍스트와 링크를 표시할 수 있습니다.

이 가이드에서는 예산에 관계없이 Facebook 상태를 삽입할 수 있는 무료 버전의 Smash Balloon을 사용합니다. 그러나 다양한 종류의 콘텐츠를 삽입할 수 있는 Smash Balloon Facebook Feed가 있습니다. 예를 들어 WordPress에 Facebook 동영상을 삽입하고 사이트의 라이트박스 팝업에 이미지와 동영상을 표시할 수 있습니다.
가장 먼저 해야 할 일은 Smash Balloon Social Post Feed 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
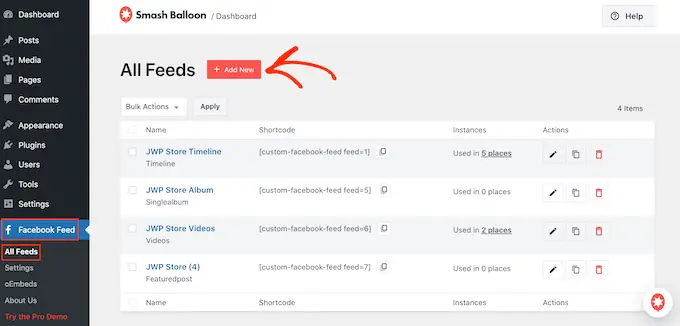
그런 다음 Facebook Feed » All Feeds 로 이동하여 Smash Balloon을 Facebook 페이지 또는 그룹에 연결해야 합니다. 여기에서 '새로 추가'를 클릭합니다.

Smash Balloon pro를 사용하면 사진 앨범, 타임라인, 이벤트 등의 게시물을 표시할 수 있습니다.
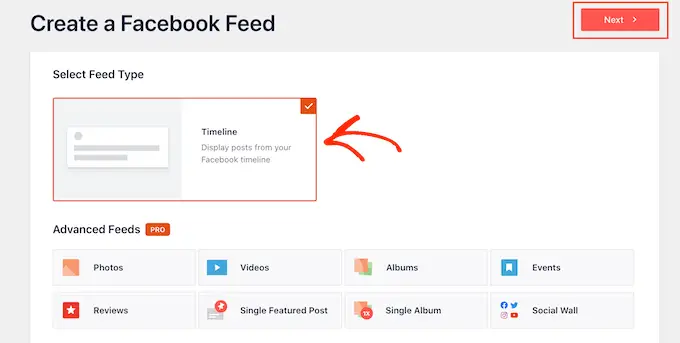
그러나 무료 버전에서는 Facebook 상태만 포함할 수 있으므로 '타임라인'을 클릭한 후 '다음'을 선택합니다.

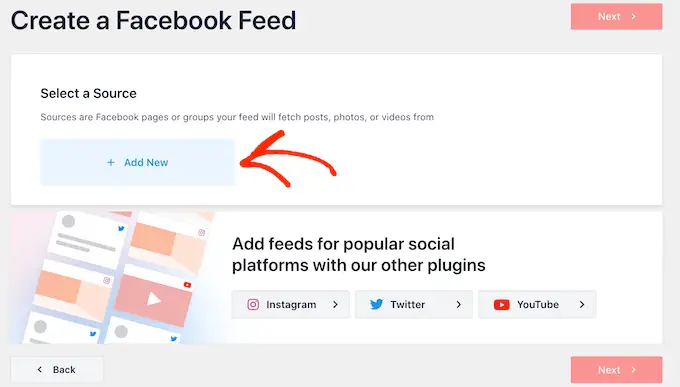
이제 Facebook 상태를 가져올 페이지 또는 그룹을 선택해야 합니다.
시작하려면 '새로 추가'를 클릭하십시오.

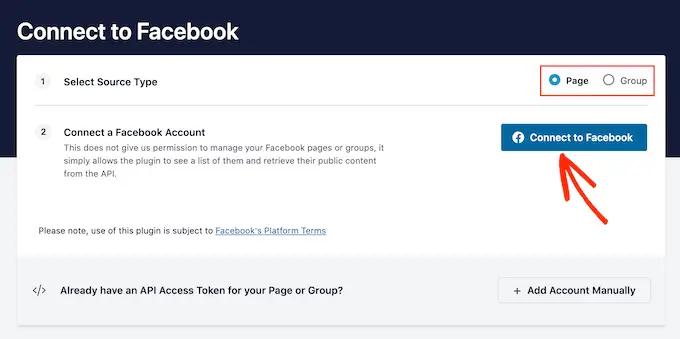
다음 화면에서 Facebook 그룹 또는 Facebook 페이지의 피드를 삽입할지 여부를 선택합니다.
그런 다음 계속해서 'Facebook에 연결'을 클릭합니다.

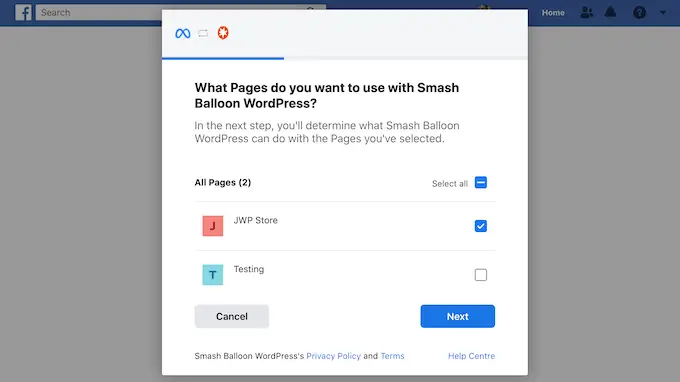
이렇게 하면 Facebook 계정에 로그인하고 상태 업데이트를 받을 페이지나 그룹을 선택할 수 있는 팝업이 열립니다.
완료하자마자 '다음'을 클릭합니다.

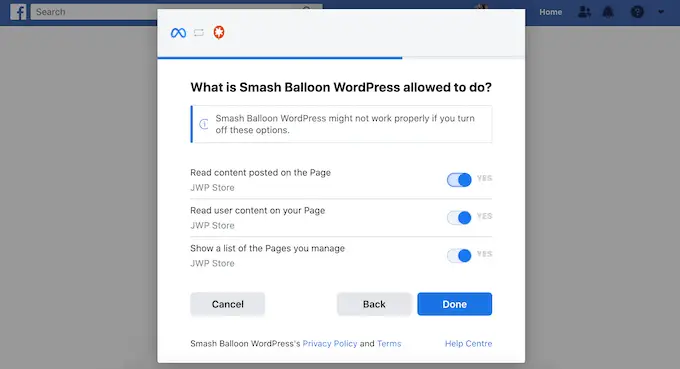
그런 다음 Facebook은 Smash Balloon이 액세스할 수 있는 모든 정보와 수행할 수 있는 작업을 표시합니다.
Smash Balloon의 Facebook 계정 액세스를 제한하려면 스위치 중 하나를 클릭하여 '예'에서 '아니요'로 바꾸십시오. 이는 WordPress 블로그 또는 웹사이트에 임베드할 수 있는 콘텐츠에 영향을 미칠 수 있다는 점에 유의하십시오.
이를 염두에 두고 모든 스위치를 활성화된 상태로 두는 것이 좋습니다.

Facebook 권한이 설정된 방식에 만족하면 '완료'를 클릭합니다.
잠시 후 WordPress 웹사이트를 Facebook에 연결했음을 확인하는 메시지가 표시됩니다. 완료되면 '확인' 버튼을 클릭합니다.

이제 Smash Balloon이 자동으로 WordPress 대시보드로 돌아갑니다.
WordPress에 Facebook 상태 게시물을 삽입하는 방법
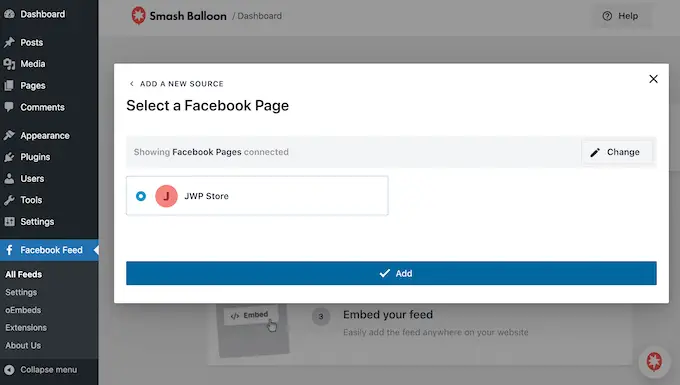
이제 방금 웹 사이트에 연결한 소스가 포함된 팝업이 표시됩니다. Facebook 페이지 또는 그룹 옆에 있는 라디오 버튼을 선택한 다음 '추가' 버튼을 클릭하기만 하면 됩니다.

실수로 팝업을 닫아도 걱정하지 마세요. 탭을 새로고침하여 팝업을 다시 열 수 있습니다.
그런 다음 Smash Balloon은 자동으로 Facebook 피드»모든 피드 페이지로 돌아갑니다. 이전과 마찬가지로 '새로 추가' 버튼을 클릭하고 '타임라인'을 선택한 후 '다음' 버튼을 클릭합니다.
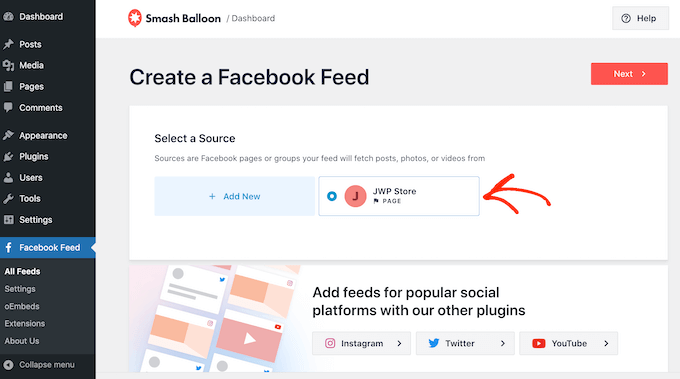
이제 Facebook 페이지 또는 그룹을 선택하고 '다음'을 클릭하십시오.

Smash Balloon은 이제 선택한 Facebook 페이지 또는 그룹에서 타임라인 피드를 생성합니다.
이것은 좋은 시작이지만 Smash Balloon에는 포함된 타임라인을 사용자 지정하는 데 사용할 수 있는 많은 설정이 있습니다.
포함된 Facebook 상태 게시물을 사용자 지정하는 방법
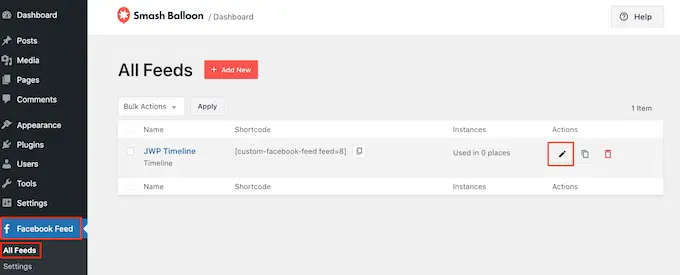
타임라인을 미세 조정하려면 WordPress 대시보드에서 Facebook 피드 » 모든 피드 로 이동하십시오.
여기에서 방금 만든 타임라인 피드를 찾아 옆에 있는 '편집' 버튼을 클릭합니다.

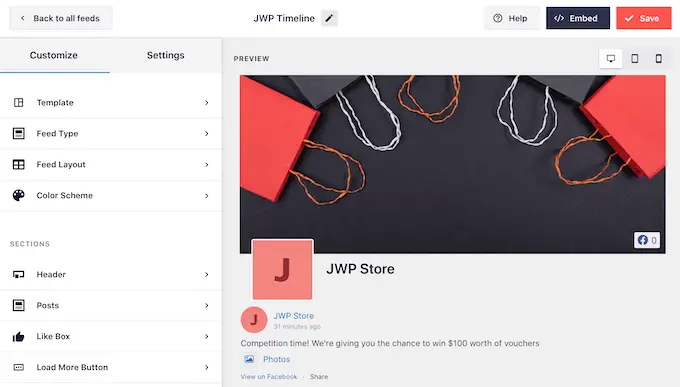
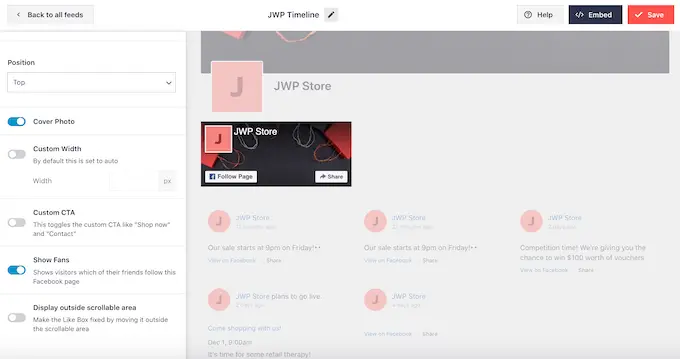
이렇게 하면 Smash Balloon 피드 편집기가 열리고 오른쪽에 타임라인의 미리보기가 표시됩니다.
왼쪽에는 사이트에서 타임라인이 표시되는 방식을 사용자 지정하는 데 사용할 수 있는 다양한 설정이 모두 표시됩니다. 이러한 설정의 대부분은 자명하지만 모든 주요 영역을 신속하게 다룰 것입니다.

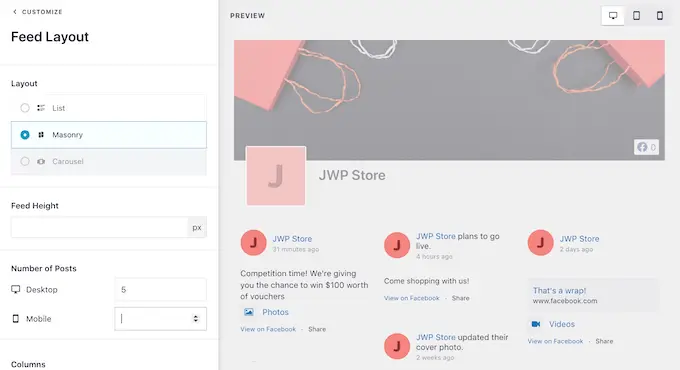
시작하려면 '피드 레이아웃'을 클릭하여 상태 표시 방법을 변경할 수 있습니다.
이 화면에서 목록 레이아웃과 석조 레이아웃 사이를 전환하고 피드 높이를 변경할 수 있습니다. 변경하면 미리보기가 자동으로 업데이트되므로 다양한 설정을 시도하여 웹 사이트에 가장 적합한 것을 확인할 수 있습니다.

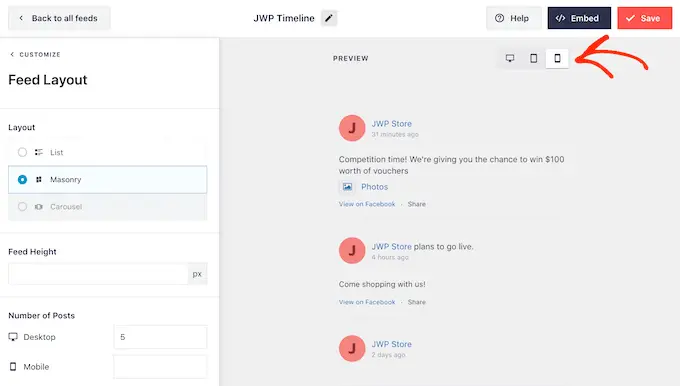
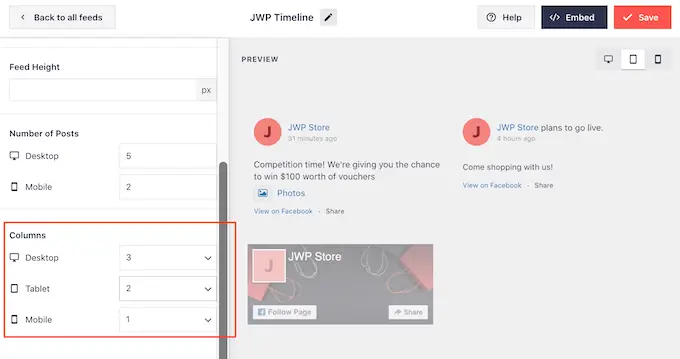
오른쪽 상단 모서리에 있는 버튼 행을 사용하여 데스크톱 컴퓨터, 태블릿 및 스마트폰에서 상태 피드가 어떻게 표시되는지 미리 볼 수 있습니다.
모바일 장치는 일반적으로 화면이 더 작고 처리 능력이 낮기 때문에 피드 모양이 마음에 들지 않으면 태블릿과 스마트폰에서 더 적은 상태를 표시하는 것이 현명합니다.

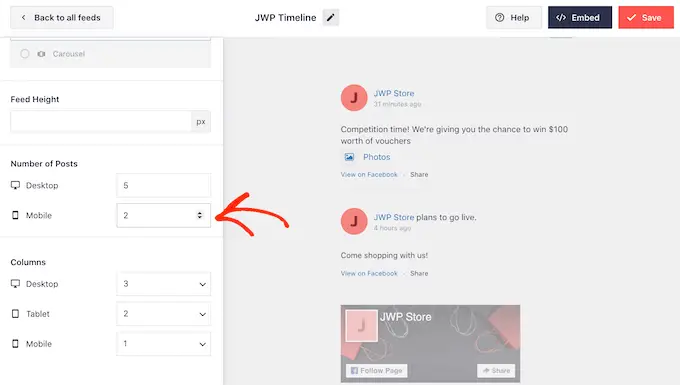
이렇게 변경하려면 '게시물 수' 섹션의 '모바일' 입력란에 다른 숫자를 입력하면 됩니다.
다양한 레이아웃을 시도하여 모든 장치에서 멋지게 보이는 Facebook 상태 피드를 만들 수 있습니다.

기본적으로 Smash Balloon 피드는 데스크톱 컴퓨터에 비해 스마트폰 및 태블릿에서 더 적은 수의 열을 표시합니다. 이렇게 하면 Facebook 상태를 작은 화면에 편안하게 맞출 수 있습니다.
WordPress 웹사이트의 모바일 버전을 테스트한 후 스마트폰과 태블릿에서 더 적은 수의 열을 표시하고 싶을 수 있습니다.
이렇게 하려면 '열'에서 숫자를 변경하기만 하면 됩니다.

피드 모양이 만족스러우면 '사용자 정의' 링크를 클릭하십시오.

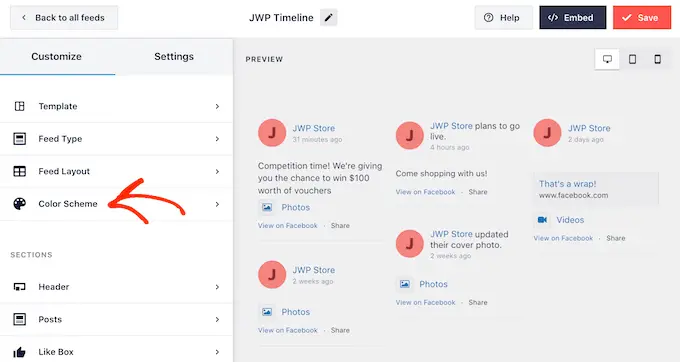
이렇게 하면 기본 Smash Balloon 편집기로 돌아가서 다음 설정 화면인 'Color Scheme'을 탐색할 수 있습니다.

Smash Balloon은 기본적으로 WordPress 테마에서 상속된 색 구성표를 사용하지만 이 화면에서는 'Light' 또는 'Dark' 모양으로 전환할 수 있습니다.
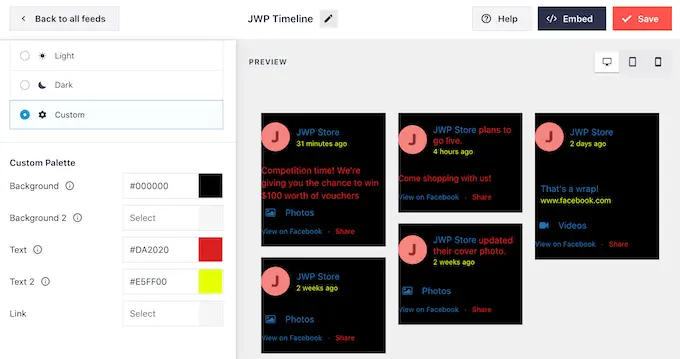
또한 '사용자 지정'을 선택한 다음 컨트롤을 사용하여 WordPress의 텍스트 색상을 변경하고 배경색을 변경하는 등 자신만의 색 구성표를 만들 수 있습니다.

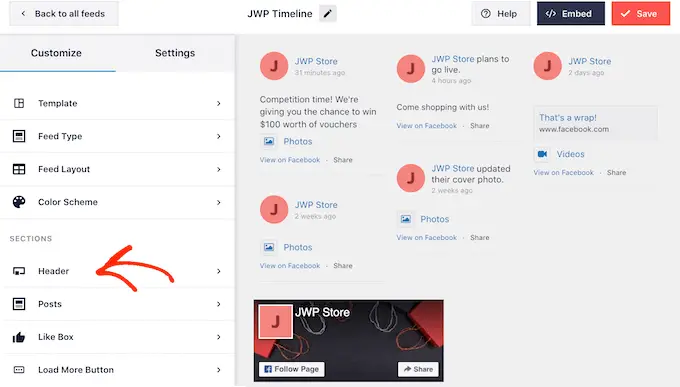
기본적으로 Smash Balloon은 Facebook 프로필 사진과 그룹 또는 페이지의 이름인 헤더를 피드에 추가합니다.
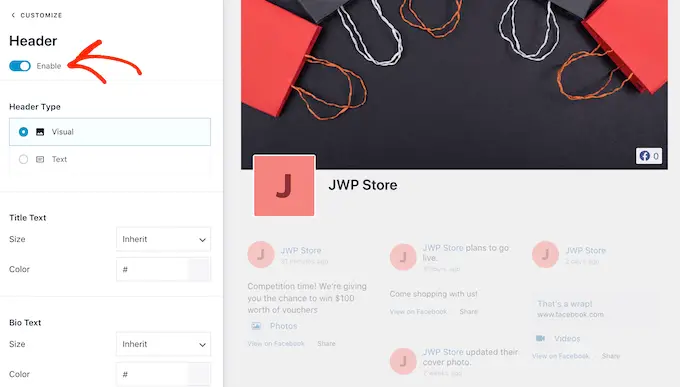
이 섹션을 사용자 정의하려면 왼쪽 메뉴에서 '헤더'를 클릭하십시오.

여기에서 헤더 크기와 색상을 변경하고 Facebook 프로필 사진을 숨기는 등의 작업을 할 수 있습니다.
헤더를 완전히 제거하려면 '활성화' 토글을 클릭하여 끕니다.

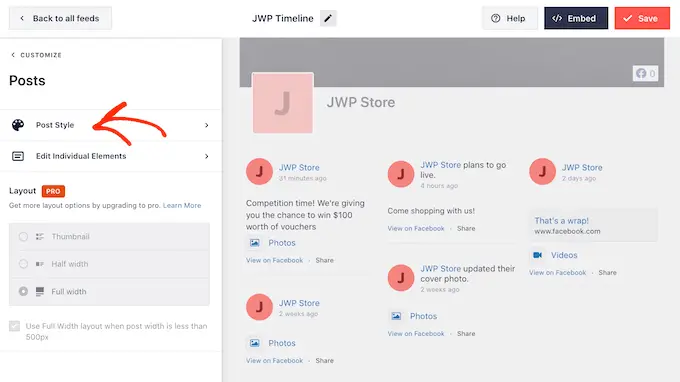
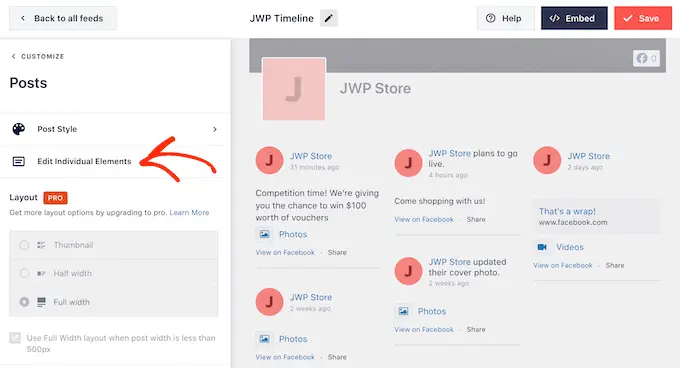
다음으로, 왼쪽 메뉴에서 '게시물 스타일'을 선택하여 피드 내에서 개별 게시물이 표시되는 방식을 변경할 수 있습니다.
그런 다음 '게시 스타일'을 다시 클릭합니다.

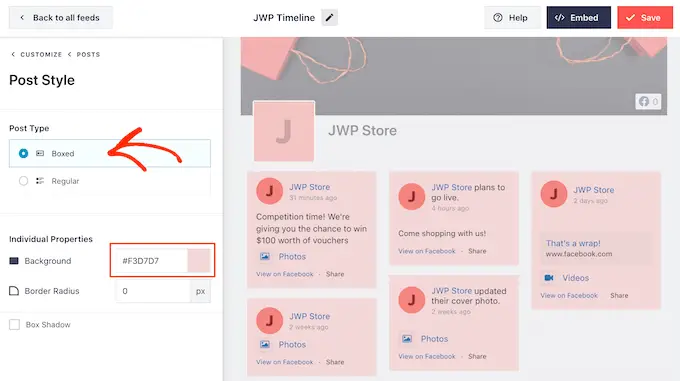
이 화면에서 일반 레이아웃과 박스형 레이아웃 중에서 선택할 수 있습니다.
'박스형'을 선택하면 각 Facebook 게시물에 대해 컬러 배경을 만들 수 있습니다.

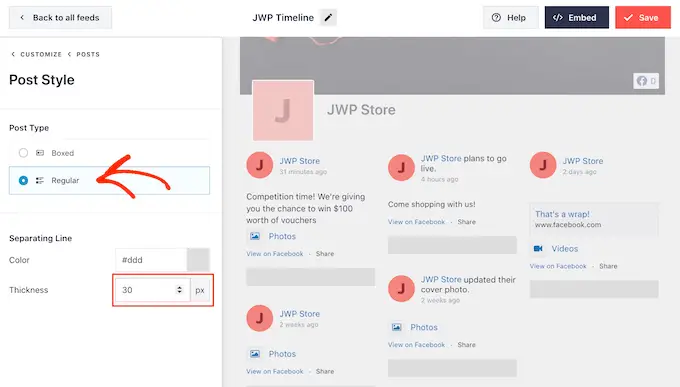
'일반'을 선택하면 다른 소셜 미디어 게시물을 구분하는 선의 두께와 색상을 변경할 수 있습니다.
다음 이미지에서는 Facebook 상태 피드에 두꺼운 선을 추가했습니다.

기본 설정 화면으로 돌아가서 각 상태 내의 개별 부분을 사용자 정의할 수도 있습니다.
다시 한 번 '게시 스타일'을 선택하되 이번에는 대신 '개별 요소 편집'을 선택합니다.

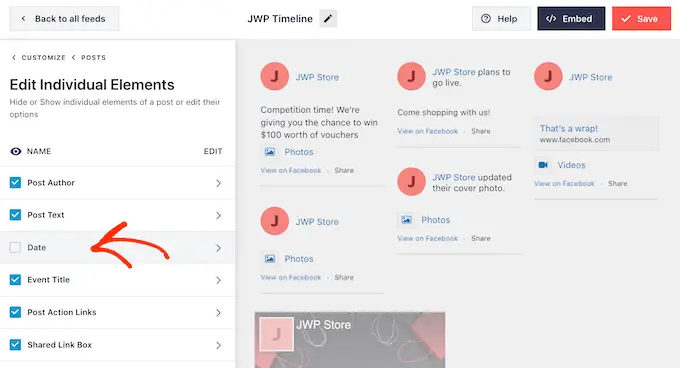
이제 날짜, 게시물 작성자 및 이벤트 제목과 같이 각 게시물에 Smash Balloon이 포함하는 다양한 콘텐츠 목록이 표시됩니다.
피드에서 콘텐츠를 제거하려면 해당 상자를 클릭하여 선택을 취소하면 됩니다.

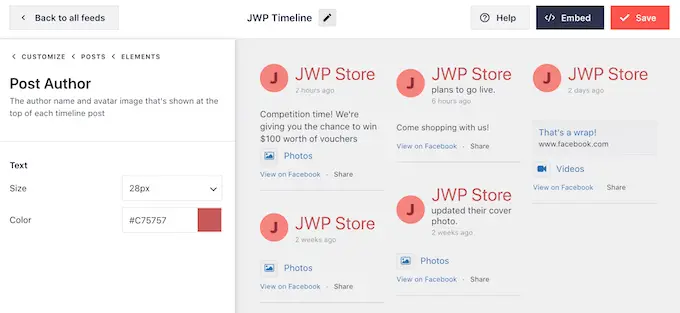
각 유형의 콘텐츠를 클릭하여 표시되는 방식을 사용자 지정할 수도 있습니다.
예를 들어 다음 이미지에서 작성자 텍스트의 크기와 색상을 변경하는 설정을 볼 수 있습니다.

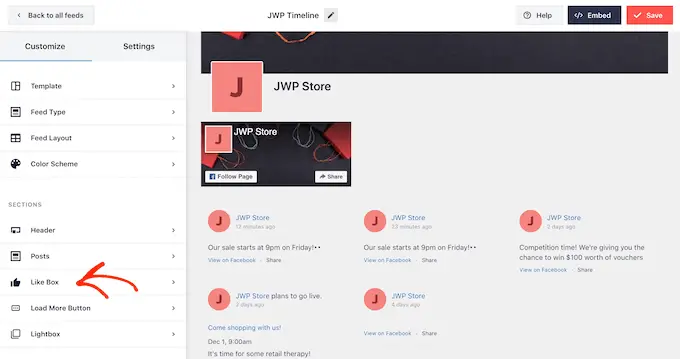
기본적으로 Smash Balloon은 피드에 Facebook '좋아요' 버튼을 포함하지 않습니다.
이 버튼을 사용하면 방문자가 Facebook에서 회원님을 더 쉽게 팔로우할 수 있으므로 '좋아요 상자' 설정을 선택하여 상태 피드에 추가할 수 있습니다.

그런 다음 '사용' 버튼을 클릭하면 파란색으로 바뀝니다.
이제 설정을 사용하여 링크 상자가 표시되는 위치와 상자에 포함된 콘텐츠의 종류(예: Facebook 표지 사진 및 총 팔로워 수)를 변경할 수 있습니다.

Smash Balloon 프리미엄으로 업그레이드하면 더 많은 설정을 탐색할 수 있습니다. 여기에는 방문자가 팝업에서 콘텐츠를 탐색할 수 있는 라이트박스 기능이 포함됩니다.
지금은 Smash Balloon의 무료 버전을 사용 중이므로 '저장'을 클릭하여 변경 사항을 저장할 수 있습니다.
다음 단계는 WordPress 웹사이트에 Facebook 상태 피드를 추가하는 것입니다.
WordPress에 Facebook 상태 게시물을 삽입하는 방법
블록, 위젯 또는 단축 코드를 사용하여 Facebook 상태 피드를 WordPress에 추가할 수 있습니다.
Smash Balloon을 사용하여 하나 이상의 피드를 만든 경우 블록이나 위젯을 사용하여 피드를 추가하려면 피드의 코드를 알아야 합니다.
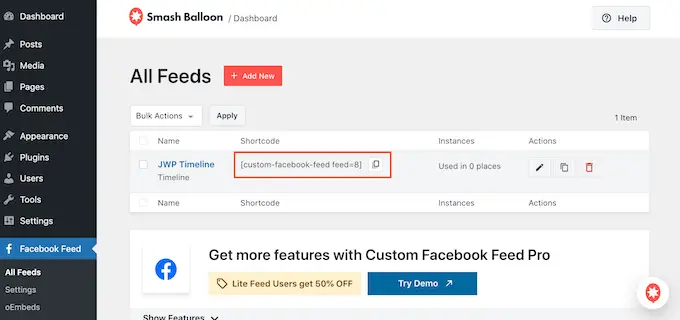
이 정보를 얻으려면 Facebook 피드 » 모든 피드 로 이동한 다음 단축 코드의 feed="" 부분을 살펴보십시오. 이 코드를 블록이나 위젯에 추가해야 하므로 기록해 둡니다.
다음 예에서는 feed="8" 을 사용해야 합니다.

페이지나 게시물에 Facebook 상태를 삽입하려면 'Custom Facebook Feed' 블록을 사용하는 것이 좋습니다.
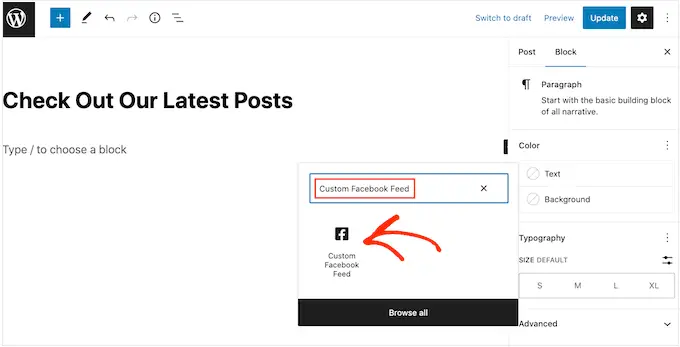
상태 피드를 삽입하려는 페이지나 게시물을 열기만 하면 됩니다. 그런 다음 '+' 아이콘을 클릭하여 새 블록을 추가하고 'Custom Facebook Feed'를 입력하기 시작합니다.
오른쪽 블록이 나타나면 클릭하여 게시물이나 페이지에 추가합니다.

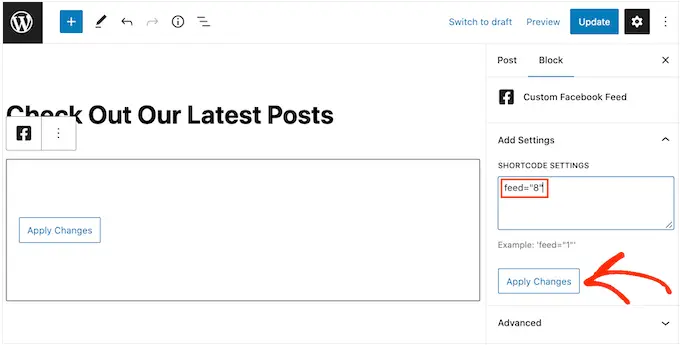
블록은 기본적으로 Smash Balloon 피드 중 하나를 표시합니다. 대신 다른 피드를 사용하려면 오른쪽 메뉴에서 '단축 코드 설정'을 찾으십시오.
이제 이 상자에 feed="" 코드를 추가할 수 있습니다. 완료했으면 '변경 사항 적용' 버튼을 클릭합니다.

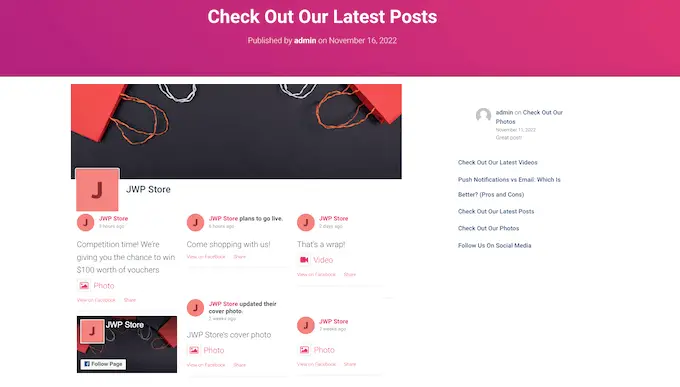
이제 블록에 Facebook 페이지 또는 그룹의 모든 상태 업데이트가 표시됩니다. 페이지를 게시하거나 업데이트하여 피드를 게시하세요.
또 다른 옵션은 사이드바 또는 유사한 섹션과 같은 위젯 준비 영역에 피드를 추가하는 것입니다. 이를 통해 방문자는 전체 웹 사이트에서 최신 Facebook 업데이트를 볼 수 있습니다.
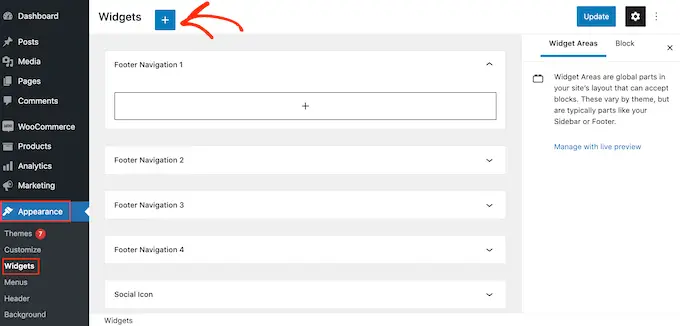
WordPress 대시보드에서 모양 » 위젯 으로 이동한 다음 파란색 '+' 버튼을 클릭하기만 하면 됩니다.

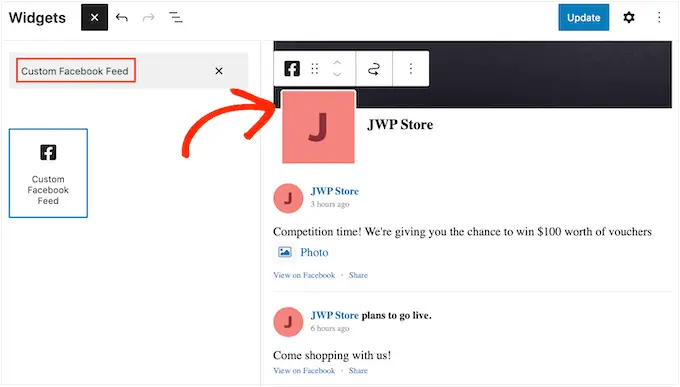
이제 검색창에 'Custom Facebook Feed'를 입력하여 올바른 위젯을 찾으세요.
이제 Facebook 상태 업데이트를 표시하려는 영역으로 드래그할 수 있습니다. 기본적으로 위젯은 Smash Balloon을 사용하여 만든 피드 중 하나를 표시합니다.

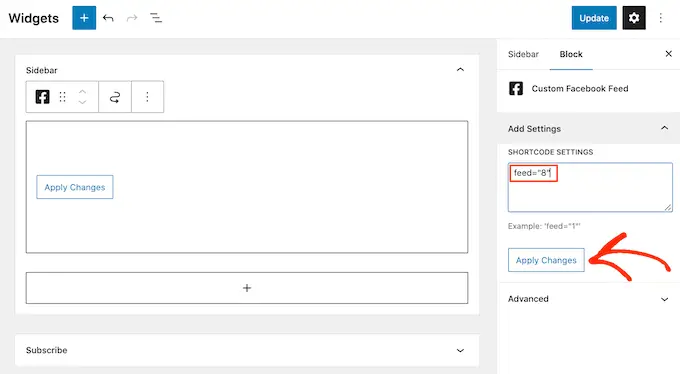
대신 다른 피드를 표시하려면 '단축 코드 설정' 상자에 피드의 코드를 입력한 다음 '변경사항 적용'을 클릭하십시오.
이제 '업데이트' 버튼을 클릭하여 위젯을 활성화할 수 있습니다.

자세한 내용은 위젯 추가 및 사용 방법에 대한 단계별 가이드를 참조하세요.
마지막으로 단축 코드를 사용하여 모든 페이지, 게시물 또는 위젯 지원 영역에 상태를 삽입할 수 있습니다. 단축 코드를 얻으려면 Facebook 피드 » 모든 피드 로 이동하여 '단축 코드' 열의 값을 복사하십시오.
이제 이 코드를 사이트에 추가할 수 있습니다. 자세한 내용은 WordPress에 단축 코드를 추가하는 방법에 대한 자세한 가이드를 참조하십시오.
이 기사가 WordPress에 Facebook 상태 게시물을 삽입하는 방법을 배우는 데 도움이 되었기를 바랍니다. 이메일 뉴스레터를 만드는 방법과 블로그 성장을 위한 최고의 WordPress Facebook 플러그인에 대한 가이드를 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
