WordPress에 TikTok 비디오를 삽입하는 방법(3가지 쉬운 방법)
게시 됨: 2023-06-27WordPress 웹 사이트에 TikTok 비디오를 쉽게 삽입하고 싶습니까?
이미 성공적이고 바이럴한 TikToks를 만들고 있다면 이 비디오를 웹 사이트에도 게시하는 것이 좋습니다. 이러한 방식으로 약간의 추가 노력으로 더 많은 조회수, 참여 및 소셜 미디어 팔로워를 얻을 수 있습니다.
이 기사에서는 WordPress에 TikTok 비디오를 쉽게 삽입하는 방법을 보여줍니다.

WordPress에 TikTok 비디오를 삽입하는 이유는 무엇입니까?
블로깅 통계의 최종 목록에 따르면 동영상이 있는 게시물은 동영상이 없는 게시물보다 트래픽이 83% 더 많습니다. 즉, 이미 TikToks를 게시하고 있다면 이러한 동영상을 WordPress 웹사이트에 삽입하는 것이 좋습니다.

이러한 방식으로 새로운 콘텐츠를 만드는 데 많은 시간을 소비하지 않고도 더 많은 방문자를 확보할 수 있습니다. 이 동영상은 또한 방문자의 관심을 끌고 웹사이트에 더 오래 머물게 하여 페이지뷰를 늘리고 WordPress의 이탈률을 줄이는 데 도움이 될 수 있습니다.
동시에 이 동영상은 웹사이트를 방문하는 사람들에게 TikTok 채널을 홍보합니다. 이렇게 하면 TikTok에서 더 많은 참여와 팔로워를 얻을 수 있습니다.
그렇게 말하면 WordPress에 TikTok 비디오를 삽입하는 방법을 살펴 보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
- 방법 1. TikTok 블록 사용(모든 테마에서 작동)
- 방법 2. 전체 사이트 편집기 사용(블록 기반 WordPress 테마와 함께 작동)
- 방법 3. QuadLayers 사용(전체 TikTok 피드 포함)
방법 1. TikTok 블록 사용(모든 테마에서 작동)
WordPress 사이트에 TikToks를 삽입하는 가장 쉬운 방법은 비디오의 URL을 페이지 또는 게시물 편집기에 붙여넣는 것입니다. 그러면 WordPress가 비디오를 감지하고 자동으로 가져옵니다.
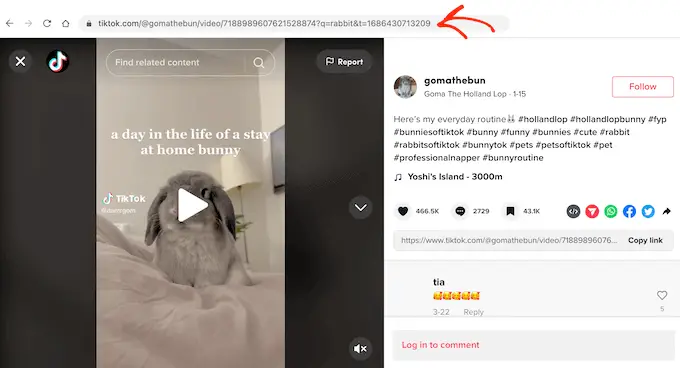
먼저 삽입하려는 TikTok 비디오를 방문해야 합니다. 그런 다음 동영상의 URL을 복사합니다.

그런 다음 TikTok 비디오를 표시하려는 WordPress 페이지 또는 게시물을 엽니다. 그런 다음 URL을 WordPress 블록 편집기에 붙여넣기만 하면 됩니다.
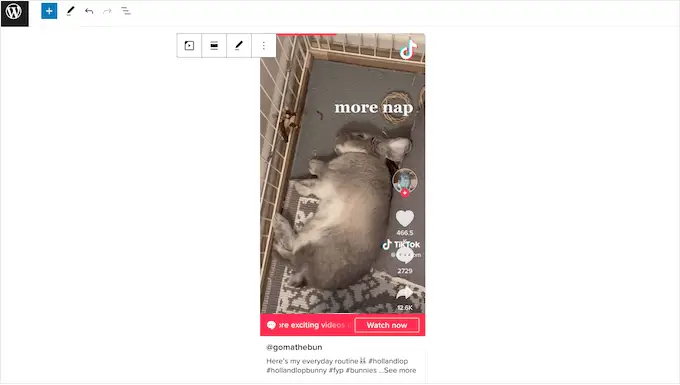
WordPress는 TikTok 비디오를 포함하고 있음을 자동으로 감지하고 비디오가 이미 포함된 TikTok 블록을 추가합니다.

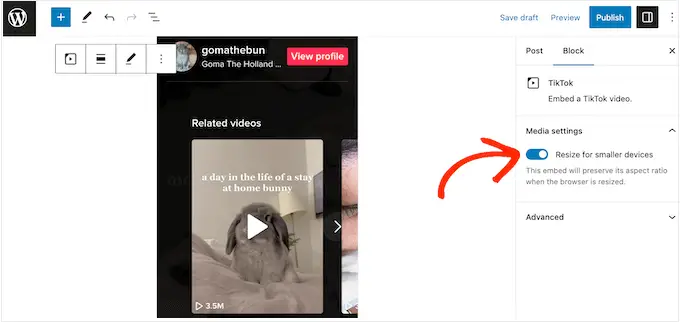
기본적으로 WordPress는 스마트폰 및 태블릿을 포함한 작은 화면에 맞게 TikTok 비디오의 크기를 자동으로 조정합니다. 또한 브라우저 크기가 조정될 때 비디오의 비율을 유지합니다.
이것은 좋은 사용자 경험이므로 설정을 활성화된 상태로 두는 것이 좋습니다. 그러나 경우에 따라 비디오를 동일한 크기로 유지하고 싶을 수도 있습니다. 이 경우 TikTok 블록을 클릭하여 선택한 다음 '작은 장치에 맞게 크기 조정' 토글을 비활성화하십시오.

이 설정을 비활성화하는 경우 데스크톱에서 WordPress 사이트의 모바일 버전을 테스트하여 방문자 경험에 만족하는지 확인하는 것이 좋습니다.
페이지나 게시물에 TikTok 블록을 추가하면 비슷한 결과를 얻을 수 있습니다. 그런 다음 언제든지 TikTok 동영상의 URL을 추가할 수 있습니다.
삽입할 TikTok 비디오가 확실하지 않거나 비디오가 아직 게시되지 않은 경우에 유용합니다. 이는 특히 랜딩 페이지나 판매 페이지를 디자인하는 경우 레이아웃을 계획하는 좋은 방법이기도 합니다.
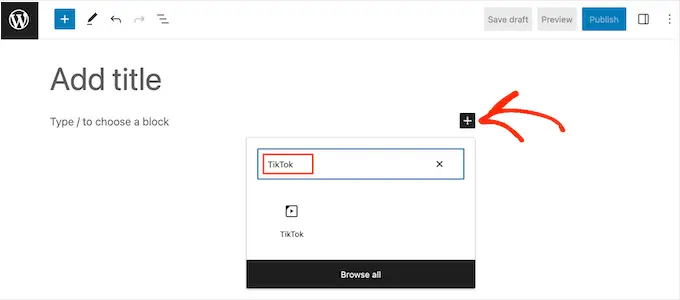
TikTok 블록을 추가하려면 '+' 아이콘을 클릭한 다음 'TikTok'을 입력하면 됩니다.

오른쪽 블록이 표시되면 클릭하여 페이지나 게시물에 추가합니다.
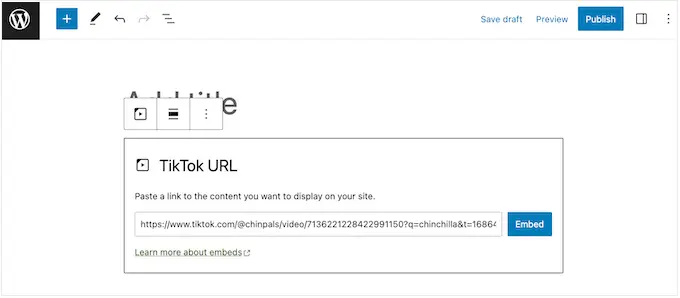
그런 다음 TikTok URL을 블록에 붙여넣고 '삽입'을 클릭하면 됩니다.

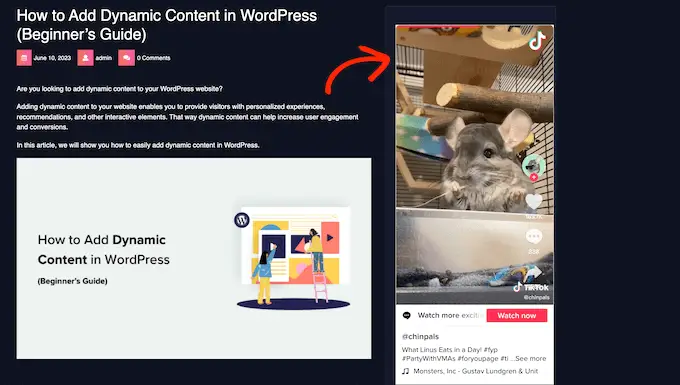
또 다른 옵션은 사이드바 또는 유사한 섹션과 같은 위젯 준비 영역에 TikTok 비디오를 삽입하는 것입니다. 이렇게 하면 전체 사이트에서 동일한 비디오를 표시할 수 있습니다. 예를 들어 TikTok에서 바이럴 경품을 만들려는 경우 콘테스트를 알리는 비디오를 삽입할 수 있습니다.
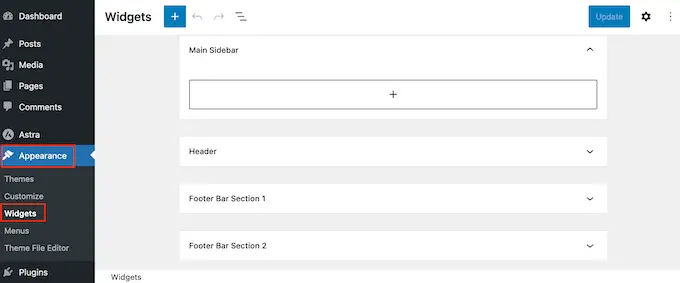
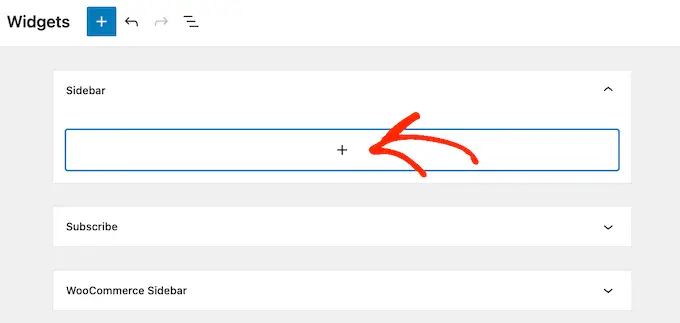
이렇게 하려면 대시보드에서 모양 » 위젯 으로 이동합니다. 여기에서 WordPress에 위젯을 추가할 수 있는 다양한 영역을 모두 볼 수 있습니다.

TikTok 비디오를 임베드하려는 영역을 찾으십시오.
그런 다음 '+' 아이콘을 클릭합니다.

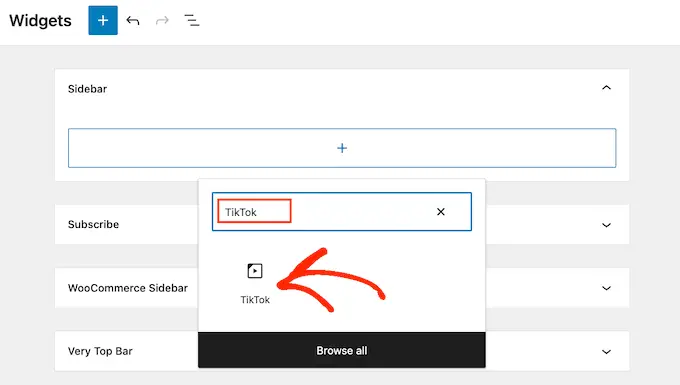
나타나는 팝업에 'TikTok'을 입력합니다.
오른쪽 블록이 나타나면 클릭하여 위젯 준비 영역에 추가합니다.

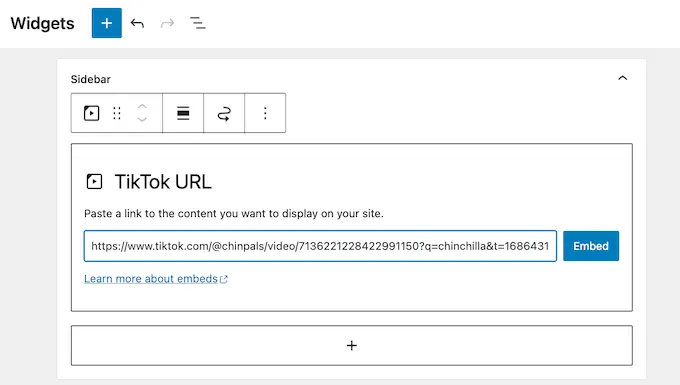
이제 포함하려는 TikTok 비디오의 URL을 붙여넣을 수 있습니다.
완료되면 '삽입' 버튼을 클릭합니다.

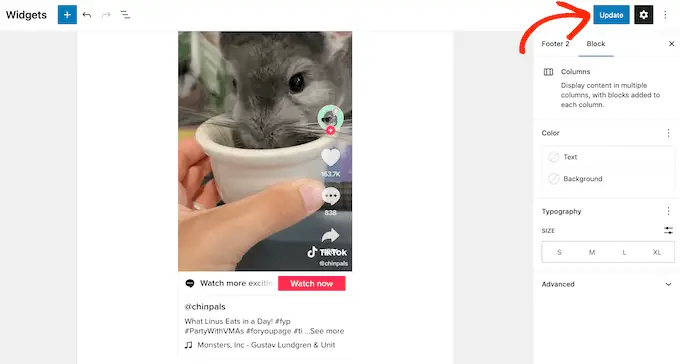
완료되면 '업데이트'를 클릭하여 변경 사항을 적용하는 것을 잊지 마십시오.
이제 WordPress 블로그 또는 웹사이트를 방문하여 TikTok 비디오를 라이브로 볼 수 있습니다.

방법 2. 전체 사이트 편집기 사용(블록 기반 WordPress 테마와 함께 작동)
블록 테마를 사용하는 경우 전체 사이트 편집기를 사용하여 위젯 지원 영역 또는 템플릿에 TikTok을 추가할 수 있습니다. 이를 통해 표준 콘텐츠 편집기를 사용하여 편집할 수 없는 페이지 및 게시물에 TikTok 비디오를 표시할 수 있습니다. 예를 들어 TikTok 비디오를 사용하여 404 페이지 템플릿을 개선할 수 있습니다.
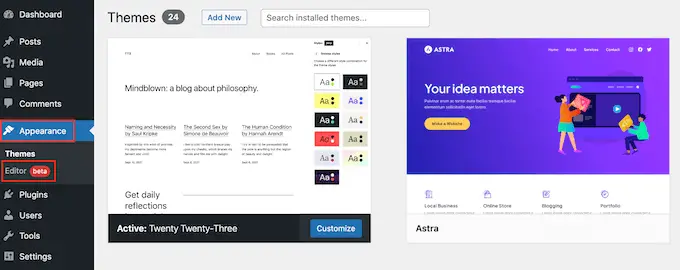
WordPress 대시보드에서 Themes » Editor 로 이동합니다.

기본적으로 전체 사이트 편집기는 테마의 홈 템플릿을 표시합니다.

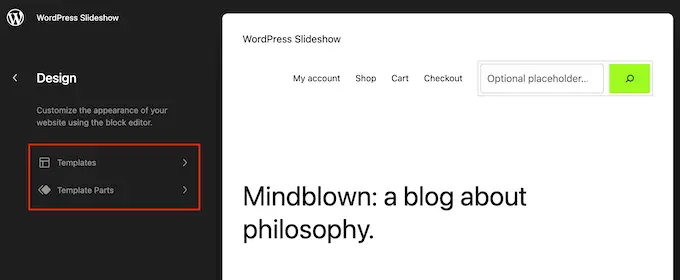
TikTok 비디오를 다른 영역에 추가하려면 '템플릿' 또는 '템플릿 부분'을 클릭합니다.

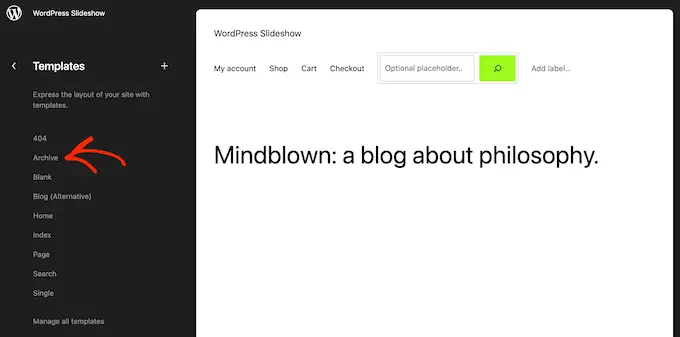
이제 WordPress 테마를 구성하는 모든 템플릿 또는 템플릿 부분이 표시됩니다.
TikTok 비디오를 삽입하려는 템플릿을 찾아 클릭하기만 하면 됩니다. 예를 들어 보관 페이지 템플릿에 TikTok을 추가할 것이지만 사용 중인 템플릿에 관계없이 단계는 거의 동일합니다.

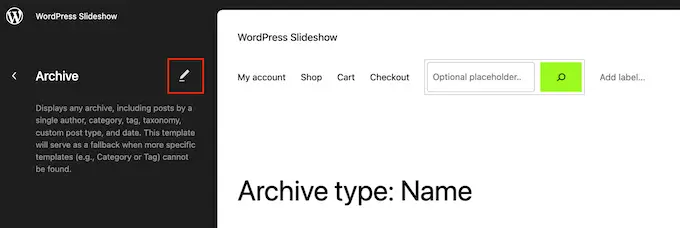
이제 WordPress에 템플릿 미리보기가 표시됩니다.
계속해서 레이아웃을 편집하려면 작은 연필 아이콘을 클릭합니다.

완료되면 화면 왼쪽 상단의 '+' 버튼을 클릭합니다.
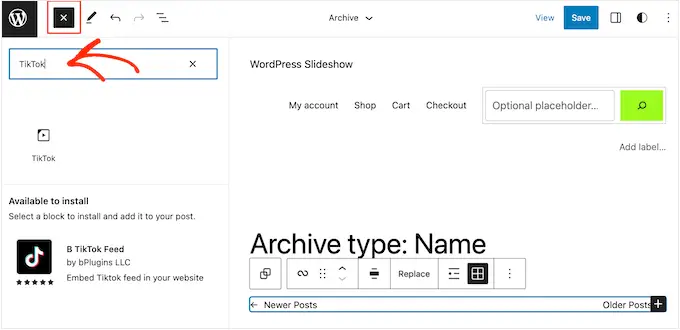
표시되는 검색창에 'TikTok'을 입력하세요.

오른쪽 블록이 나타나면 레이아웃으로 끌어다 놓습니다.
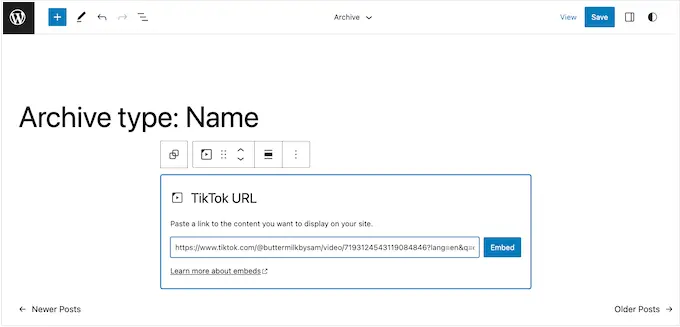
이제 비디오의 URL을 TikTok 블록에 붙여넣고 '삽입' 버튼을 클릭할 수 있습니다.

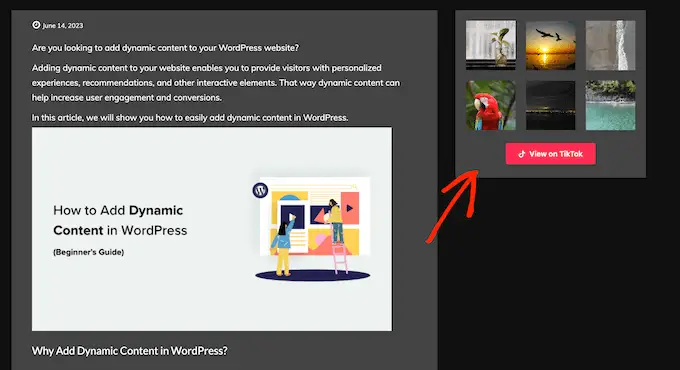
템플릿 모양이 마음에 들면 '저장' 버튼을 클릭합니다. 이제 WordPress 웹사이트를 방문하기만 하면 TikTok이 작동하는 모습을 볼 수 있습니다.
방법 3. QuadLayers 사용(전체 TikTok 피드 포함)
WordPress 웹 사이트에 몇 가지 TikToks를 추가하려는 경우 방법 1과 방법 2가 모두 훌륭한 선택입니다. 그러나 때로는 자동으로 업데이트되는 피드에 최신 TikToks를 모두 표시하고 싶을 수 있습니다.
이것은 최신 TikTok 비디오를 동시에 홍보하면서 웹 사이트를 신선하고 흥미롭게 유지하는 쉬운 방법입니다.
WordPress에 TikTok 피드를 삽입하는 가장 좋은 방법은 QuadLayers TikTok 피드를 사용하는 것입니다. 이 무료 플러그인을 사용하면 WordPress를 TikTok 계정에 연결한 다음 모든 비디오를 갤러리 또는 벽돌 레이아웃으로 표시할 수 있습니다.

자신의 계정에서만 TikToks를 표시할 수 있다는 점에 유의하세요.
먼저 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
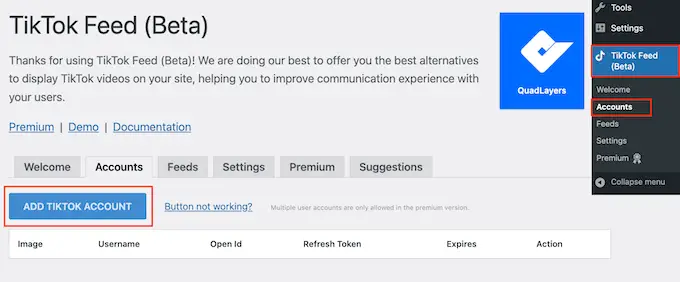
첫 번째 단계는 TikTok 계정을 사용하여 액세스 토큰을 만드는 것입니다. WordPress 대시보드에서 TikTok 피드 » 계정 으로 이동하여 'TikTok 계정 추가'를 클릭합니다.

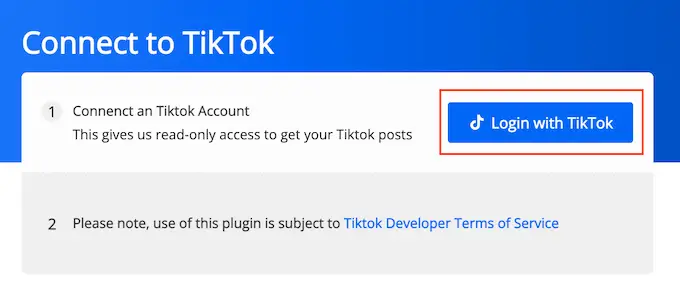
다음으로 'TikTok으로 로그인'을 클릭합니다.
이제 TikTok 이메일 주소와 비밀번호를 입력하고 화면의 지시에 따라 QuadLayers를 TikTok 계정에 연결할 수 있습니다.

완료되면 QuadLayers가 자동으로 WordPress 대시보드로 돌아갑니다.
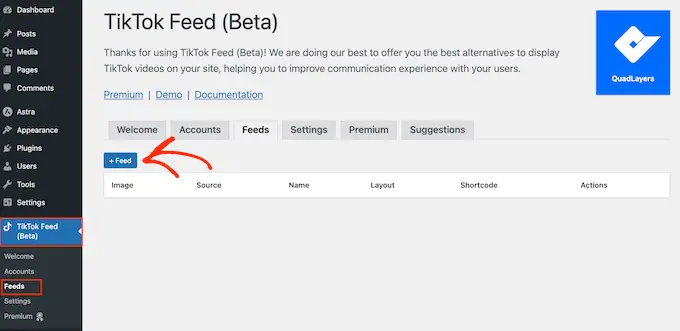
이제 TikTok 피드 » 피드 로 이동하여 '+ 피드' 버튼을 클릭합니다.

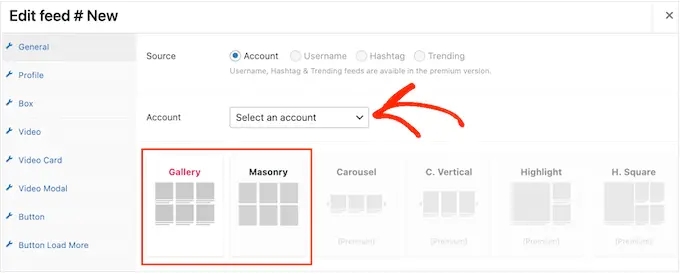
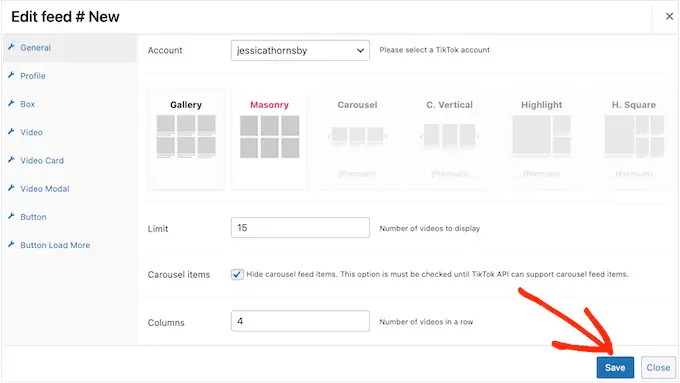
나타나는 팝업에서 '계정' 드롭다운을 열고 TikTok 계정을 선택합니다.
이제 TikTok 피드에 대해 갤러리와 석조 레이아웃 중에서 선택할 수 있습니다. Masonry는 비디오를 세로 모드로 표시하고 Gallery는 비디오를 정사각형 섬네일로 표시합니다.

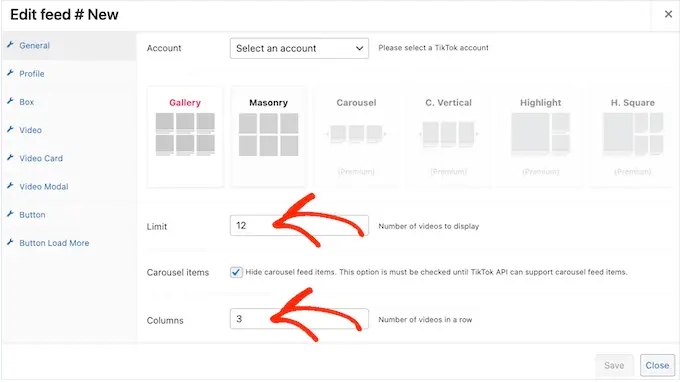
기본적으로 QuadLayers는 계정에 게시된 가장 최근 12개의 TikToks를 표시합니다. 동영상을 더 많이 또는 더 적게 표시하려면 '제한' 필드에 다른 숫자를 입력하기만 하면 됩니다.
또한 '열' 필드에 입력하여 QuadLayers가 각 행에 표시하는 비디오 수를 변경할 수 있습니다.

구성할 수 있는 몇 가지 설정이 더 있지만 눈길을 끄는 TikTok 피드를 만드는 데 필요한 설정은 이것뿐입니다.
설정이 마음에 들면 '저장'을 클릭하십시오.

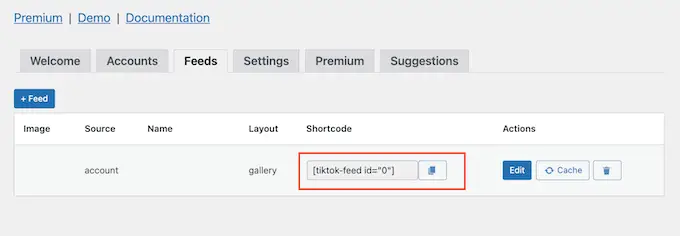
QuadLayers는 이제 웹사이트에 피드를 추가하는 단축 코드를 생성합니다.
'Shortcode' 열의 값을 복사하기만 하면 됩니다.

이제 이 단축 코드를 페이지, 페이지 또는 위젯 준비 영역에 붙여넣기만 하면 됩니다. 단축 코드를 배치하는 방법에 대한 단계별 지침은 WordPress에서 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
완료되면 웹 사이트를 방문하여 TikTok 피드가 작동하는지 확인하십시오.

이 기사가 WordPress에 TikTok 비디오를 삽입하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에 Facebook 동영상을 삽입하는 방법에 대한 가이드를 확인하거나 전문가가 선택한 최고의 소셜 미디어 플러그인을 볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
WordPress에 TikTok 비디오를 삽입하는 방법(3가지 쉬운 방법)이라는 게시물이 WPBeginner에 처음 등장했습니다.
