WordPress에서 원 클릭 Google 로그인을 활성화하는 방법
게시 됨: 2023-03-20사용자가 Google 계정을 사용하여 로그인할 수 있으면 웹사이트에 액세스하기 위해 다른 사용자 이름과 비밀번호를 설정하거나 기억하거나 모니터링할 필요가 없습니다. 시간이 절약되고 전환율이 증가합니다. 이 자습서에서는 원 클릭 Google 로그인을 WordPress에 통합하는 방법을 보여줍니다.
WordPress에 Google 로그인을 포함하는 이유는 무엇입니까?
많은 온라인 사용자가 Google 계정을 계속 사용합니다. 이를 통해 사용자는 각각 별도로 로그인하지 않고도 Gmail, 드라이브 및 문서와 같은 Google 제품에 빠르게 액세스할 수 있습니다.
WordPress 로그인 페이지에서 원클릭 Google 로그인을 활성화하면 사용자가 웹사이트에서 동일한 작업을 수행할 수 있습니다. 사용자는 Google 계정으로 빠르게 로그인하여 시간을 절약할 수 있습니다. 이렇게 하면 사용자가 매번 로그인 정보를 입력할 필요가 없습니다.
기본 WordPress 블로그만 있는 경우 이 기능이 유용하지 않을 수 있습니다. 하지만 회사에서 업무용 비즈니스 이메일 주소로 Google Workspace를 사용하는 경우 팀원은 회사의 Google 애플리케이션 계정을 사용하여 로그인할 수 있습니다.
원클릭 Google 로그인과 같은 싱글 사인온 옵션은 다중 저자 웹사이트, 멤버십 웹사이트, 온라인 강좌 판매 웹사이트와 같이 사용자가 로그인해야 하는 모든 웹사이트에도 매우 유용합니다. 그렇다면 Google의 원클릭 로그인을 WordPress 웹사이트에 간단히 통합하는 방법을 살펴보겠습니다.
WordPress에서 원 클릭 Google 로그인을 활성화하는 방법은 무엇입니까?
먼저 Nextend 소셜 로그인 및 등록 플러그인을 다운로드하여 설치합니다. 추가 정보는 WordPress 플러그인 설치에 대한 초보자 가이드를 참조하십시오.
이 강의에서는 Google, Twitter 및 Facebook 로그인을 허용하는 무료 플러그인을 사용합니다. Nextend Social Login에는 PayPal, Slack 및 TikTok을 비롯한 다양한 웹사이트에 소셜 로그인을 추가하는 상용 버전도 있습니다.
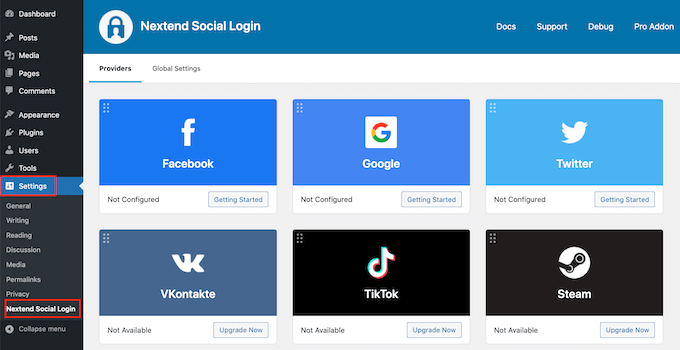
활성화 후 WordPress 관리 영역에서 설정 » Nextend 소셜 로그인으로 이동합니다. 이 화면에는 사용 가능한 여러 소셜 로그인 옵션이 표시됩니다.

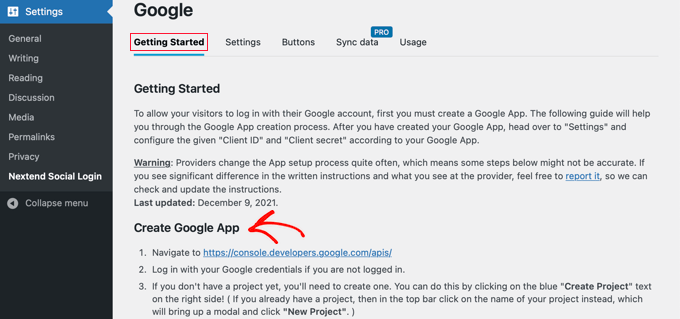
Google 로고 아래의 '시작하기' 버튼을 클릭하여 WordPress 웹사이트에 Google 로그인을 추가합니다. 보시다시피 첫 번째 단계는 Google 앱을 개발하는 것입니다. Google 앱을 만들 수 있다는 전망에 겁먹지 마십시오.

코드를 알 필요가 없으며 전체 프로세스를 안내해 드립니다.
Google 앱 개발
이 앱을 빌드하려면 WordPress 대시보드와 Google 개발자 콘솔 간에 전환해야 합니다. 새 탭을 여는 동안 현재 브라우저 탭에서 WordPress 대시보드를 열어 두는 것이 좋습니다.
이제 Google 개발자 콘솔 페이지에 액세스할 수 있습니다. 아직 로그인하지 않은 경우 Google 계정을 사용하여 로그인하라는 메시지가 표시됩니다.
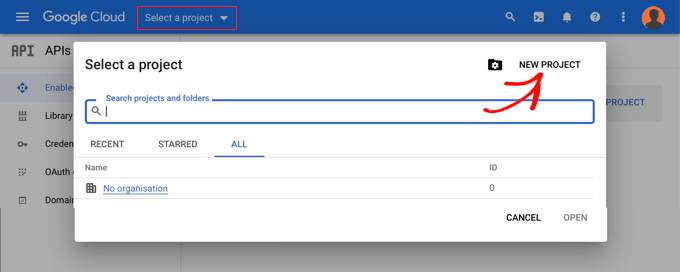
다음 단계는 상단 메뉴에서 프로젝트를 선택하는 것입니다. 계속 진행하려면 팝업이 나타나며 '프로젝트 만들기' 버튼을 클릭해야 합니다.

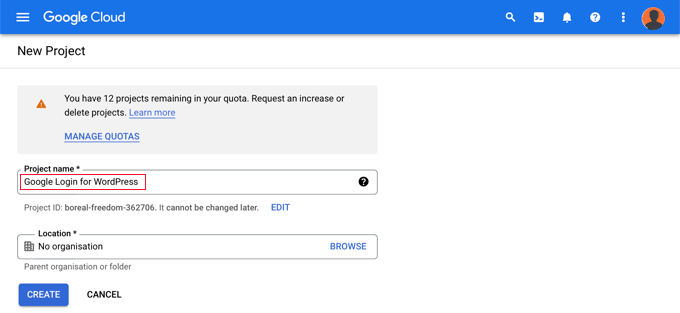
그러면 새 프로젝트 페이지로 이동합니다. 프로젝트 이름을 입력하고 위치를 선택해야 합니다. 프로젝트 이름은 'Google 로그인'과 같이 원하는 대로 지정할 수 있습니다.
Google Workspace 계정으로 로그인한 경우 위치가 조직 이름으로 자동으로 채워집니다. 그렇지 않은 경우 '조직 없음'으로 그대로 두십시오.

계속하려면 '만들기' 버튼을 클릭하세요. 이제 'API 및 서비스 대시보드'로 이동합니다. 이 페이지의 왼쪽 옵션에서 'OAuth 동의 화면'을 선택합니다.

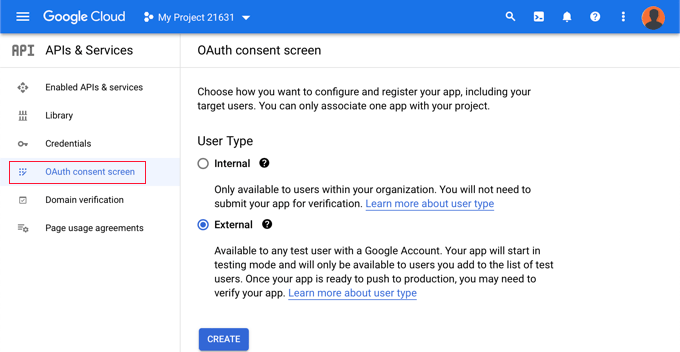
여기에서 로그인할 수 있도록 할 사람의 유형을 선택합니다.
회사의 Google 계정을 가진 사람만 로그인할 수 있도록 하려면 '내부'를 선택하세요. 사용자가 조직 외부의 이메일 주소를 가지고 있는 경우 '외부'를 선택해야 합니다. 예를 들어 누군가가 @yourcompanyemail.com 주소가 아닌 @gmail.com 계정을 가지고 있습니다.
계속할 준비가 되면 "만들기" 버튼을 클릭합니다. 이제 앱에 대한 정보를 추가할 수 있습니다.

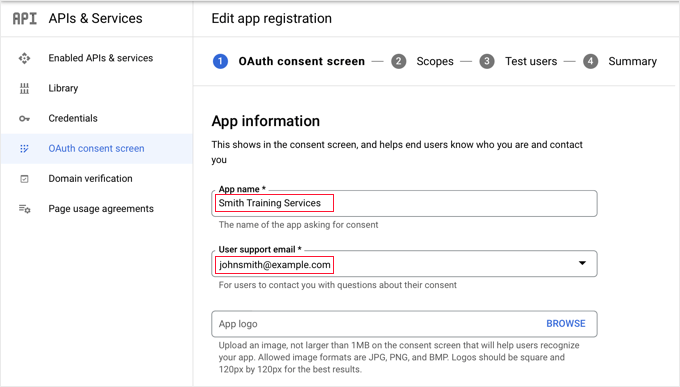
먼저 앱 이름 영역에 회사 이름을 입력합니다. 로그인하면 사용자에게 'Smith 교육 서비스에서 귀하의 Google 계정에 대한 액세스를 요청합니다.'와 같은 내용이 표시됩니다.
또한 Google에 로그인한 이메일 주소를 입력해야 합니다. 이를 통해 사용자는 Google 로그인 화면에 대해 문의할 수 있습니다.
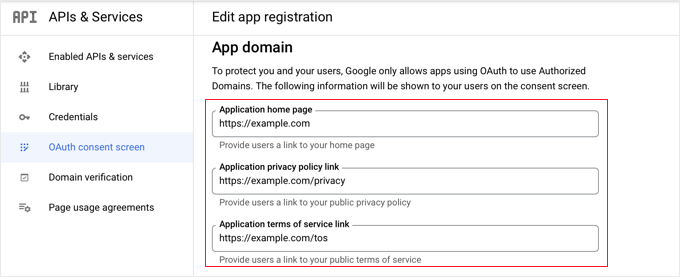
그런 다음 '앱 도메인' 영역까지 아래로 스크롤합니다. 웹 사이트의 홈 페이지, 개인 정보 보호 정책 페이지 및 서비스 약관 페이지에 대한 링크를 여기에 추가하십시오.

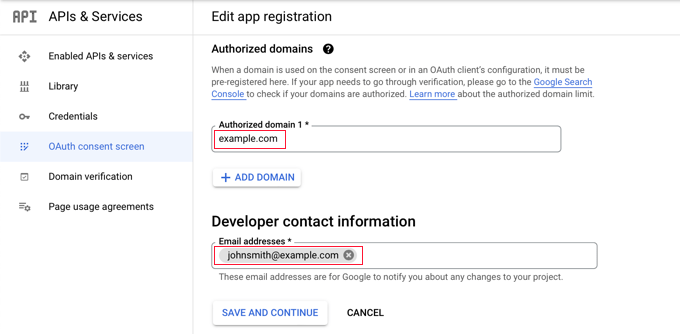
그런 다음 '도메인 추가' 옵션을 클릭하여 'example.com'과 같은 웹사이트의 도메인 이름을 입력합니다. 하나 이상의 웹사이트에 원클릭 Google 로그인을 추가하려면 '+ 도메인 추가' 옵션을 클릭하면 됩니다.

마지막으로 Google에서 프로젝트 변경 사항에 대한 최신 정보를 제공할 수 있도록 하나 이상의 이메일 주소를 입력해야 합니다. 완료되면 '저장 및 진행' 옵션을 클릭합니다.
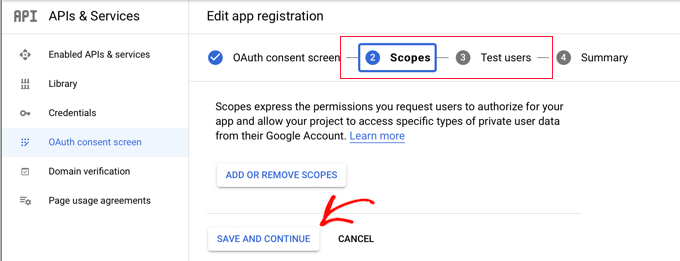
그러면 범위 및 테스트 사용자 페이지로 이동합니다. 이 두 페이지의 맨 아래로 스크롤하고 '저장하고 계속하기' 옵션을 클릭하기만 하면 됩니다.

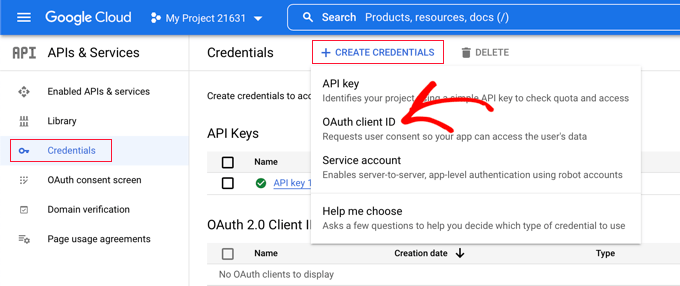
이 단계의 마지막 페이지는 OAuth 동의 화면 설정에 대한 요약을 제공합니다. 다음 단계는 Google Cloud에 연결하기 위해 플러그인에 필요한 키를 생성하는 것입니다. 왼쪽 메뉴에서 'Credentials'를 선택한 다음 화면 상단의 '+ Generate Credentials' 옵션을 클릭합니다. 'OAuth 클라이언트 ID' 옵션을 선택해야 합니다.

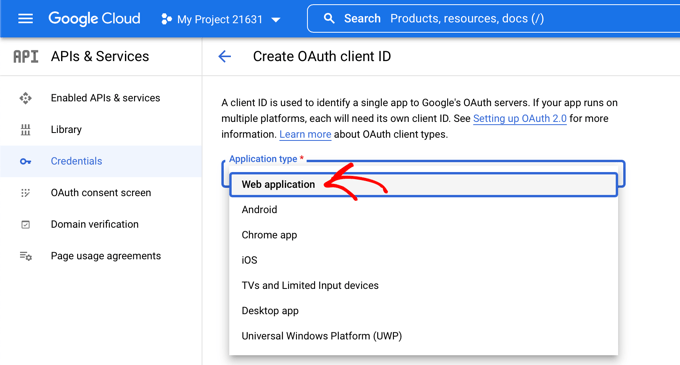
이렇게 하면 'OAuth 클라이언트 ID 만들기' 페이지로 리디렉션됩니다. '애플리케이션 유형' 드롭다운 메뉴에서 '웹 애플리케이션'을 선택합니다.

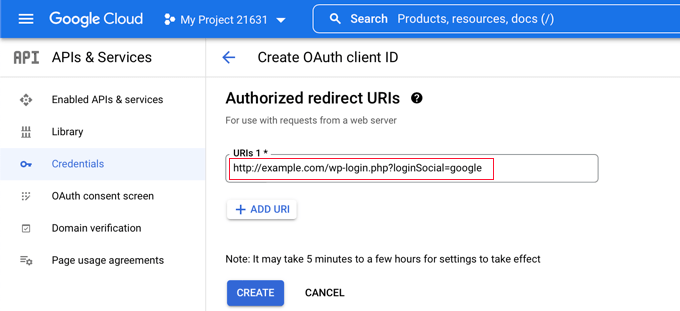
웹 사이트는 일부 설정으로 업데이트됩니다. 'Authorized redirect URIs' 영역으로 이동하여 '+ URI 추가' 버튼을 클릭합니다.

이제 다음 URL을 입력하십시오.
http://example.com/wp-login.php?loginSocial=google
example.com을 자신의 웹사이트 주소로 변경하도록 주의하십시오.

그런 다음 '만들기' 버튼을 클릭하여 옵션을 저장해야 합니다. 조정이 적용되려면 5분에서 몇 시간까지 걸릴 수 있습니다.
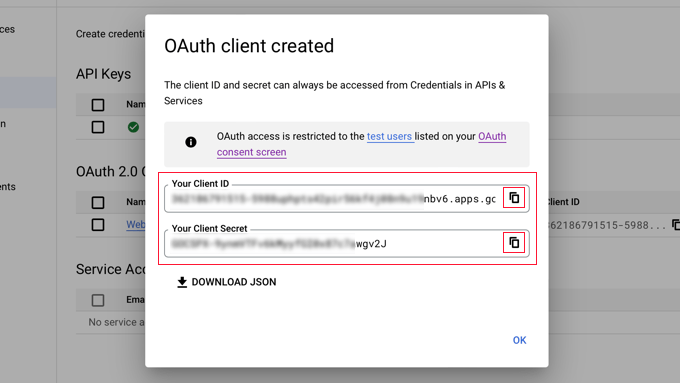
OAuth 클라이언트가 성공적으로 생성되었습니다!
'Your Client ID' 및 'Your Client Secret'이 표시된 창이 나타납니다. 이 키는 WordPress 관리 영역의 플러그인 설정 페이지에 복사하여 붙여넣어야 합니다.
각 키를 한 번에 하나씩 복사하려면 오른쪽에 있는 "복사" 아이콘을 클릭하기만 하면 됩니다.

플러그인에 Google 키 포함
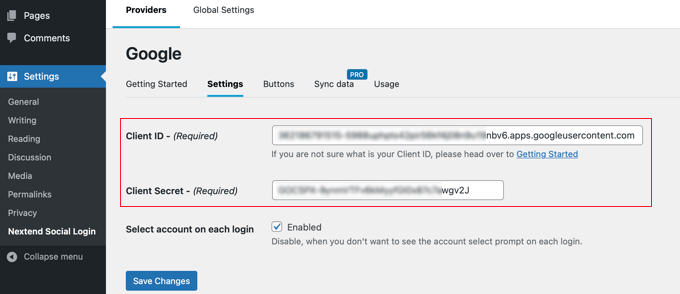
이제 웹사이트의 브라우저 탭으로 돌아가 설정 » Nextend 소셜 로그인 메뉴에서 '설정' 탭을 선택합니다. 여기에 클라이언트 ID 및 클라이언트 시크릿에 대한 필드가 있습니다.
Google Cloud Console에서 키를 복사하여 이 영역에 붙여넣어야 합니다.

그런 다음 '변경 사항 저장' 버튼을 클릭하여 설정을 저장해야 합니다.
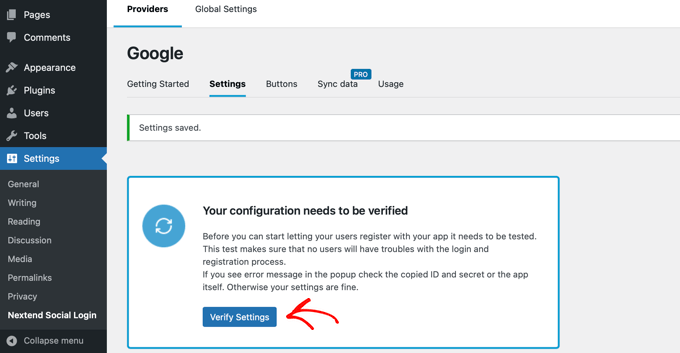
이제 설정이 올바른지 확인해야 합니다. 실제 사용자가 웹 사이트에 로그인을 시도하는 동안 어려움을 겪는 것을 원하지 않기 때문에 이는 중요합니다.

'설정 확인' 버튼을 클릭하기만 하면 플러그인이 설정한 Google 앱이 작동하는지 확인합니다.
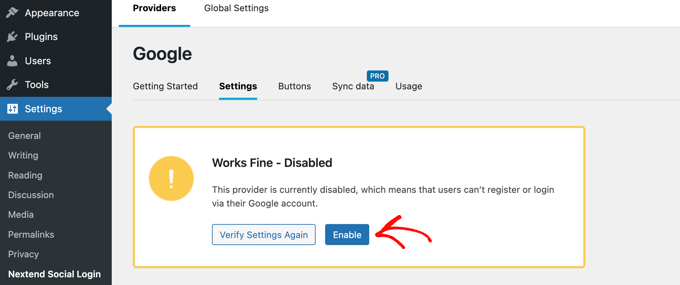
이전 지침을 올바르게 수행한 경우 '작동 정상 - 비활성화됨'이라는 메시지가 표시되어야 합니다.

이제 안심하고 '사용' 버튼을 클릭하면 Google ID로 체크인할 수 있습니다.
이제 Google 로그인이 활성화되었음을 확인하는 알림이 표시됩니다.
버튼 스타일 선택 및 레이블 지정
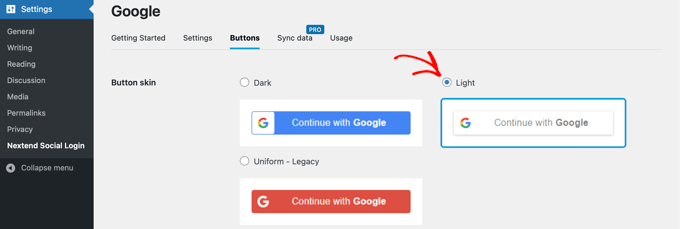
Nextend의 기본 버튼 스타일과 레이블은 상당히 일반적이며 대부분의 웹사이트에서 작동합니다. 그러나 화면 상단의 '버튼' 옵션으로 이동하여 변경할 수 있습니다.
이제 소셜 로그인 버튼에 사용 가능한 모든 스타일이 표시됩니다. 다른 스타일을 사용하려면 해당 라디오 버튼만 선택하십시오.

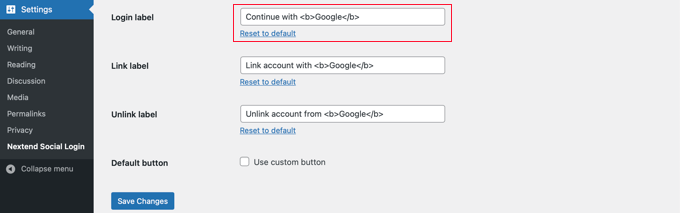
그런 다음 '로그인 레이블' 필드의 내용을 변경하여 버튼 문구를 수정할 수 있습니다.
원하는 경우 HTML을 사용하여 로그인 레이블에 몇 가지 기본 형식을 추가할 수 있습니다. 예를 들어 <b> 및 </b> 태그를 사용하여 텍스트를 굵게 표시할 수 있습니다.

또한 '라벨 연결' 및 '라벨 연결 해제' 옵션을 변경하여 사람들이 귀하의 웹사이트에서 자신의 Google 계정을 연결 및 연결 해제할 수 있도록 할 수 있습니다. 기술 사용자는 버튼에 HTML 코드를 사용하여 자신만의 Google 로그인 버튼을 구성할 수 있습니다.
설정을 저장하려면 '변경 사항 저장' 옵션을 클릭해야 합니다.
테스트 모드에서 Google 앱 제거
Google Cloud 브라우저 탭으로 돌아가서 해야 할 일이 하나 더 있습니다. 클라이언트 ID와 클라이언트 시크릿이 포함된 팝업이 계속 표시되어야 합니다. 하단의 '확인' 버튼을 클릭하여 팝업을 닫을 수 있습니다.
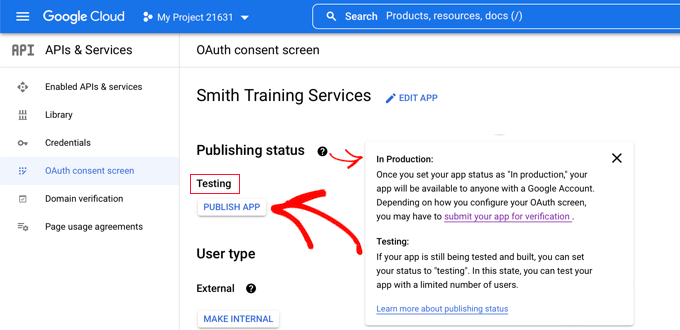
이제 왼쪽 메뉴에서 'OAuth 동의 화면'을 선택해야 합니다.
보시다시피 Google 앱이 '테스트' 모드에 있습니다. 이렇게 하면 소수의 사람들과 앱을 테스트할 수 있습니다. 이제 플러그인을 사용하여 설정을 확인한 후 'Works OK' 신호를 받은 후 '프로덕션' 모드로 이동할 수 있습니다.

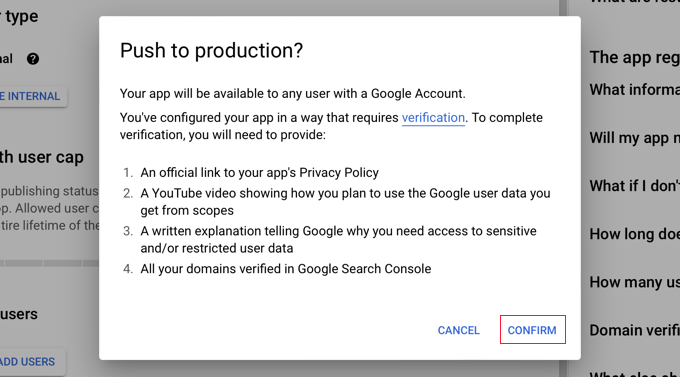
'앱 게시' 버튼을 클릭하면 됩니다. 그러면 'Push to production?'이라는 제목의 팝업이 표시됩니다.
모든 사람이 귀하의 사이트에서 원스텝 Google 로그인을 사용할 수 있도록 '확인'을 클릭하기만 하면 됩니다.

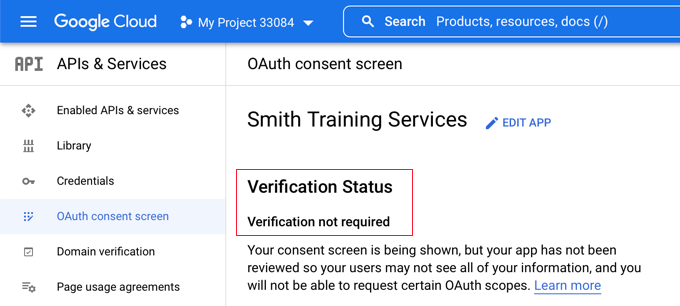
이 지침을 주의 깊게 따랐다면 이제 확인 상태가 '확인이 필요하지 않음'이어야 합니다.
이제 모든 Google 사용자가 앱에 액세스할 수 있습니다.

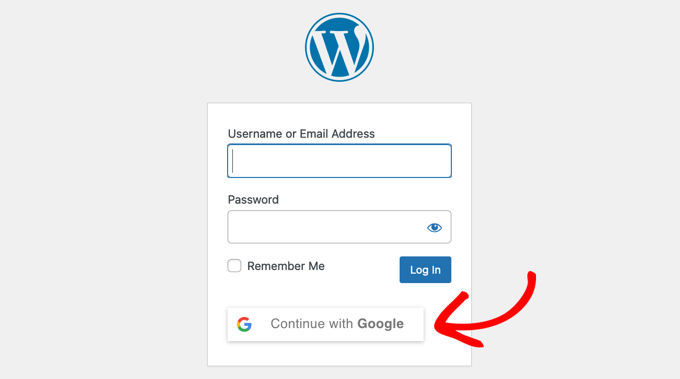
사용자가 귀하의 웹사이트에 가입하면 이제 Google을 사용할 수 있는 옵션이 제공됩니다.
그러나 원하는 경우 일반적인 WordPress 사용자 이름과 암호를 사용하여 계속 로그인할 수 있습니다.

사용자는 웹사이트에서 사용한 Google 계정 주소로만 로그인할 수 있습니다. 또한 WordPress 사이트에서 사용자 등록을 활성화한 경우 사람들은 클릭 한 번으로 Google 로그인을 사용하여 즉시 등록할 수 있습니다.
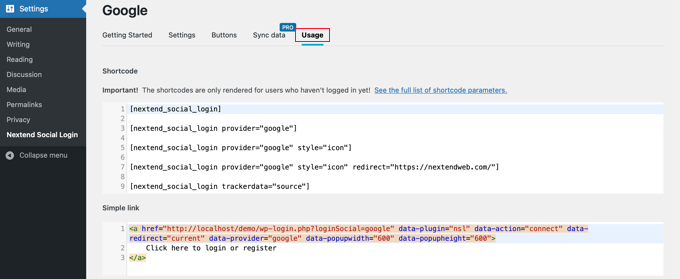
웹사이트의 다른 곳에 Google 로그인 버튼을 배치하려면 단축 코드를 사용하면 됩니다. Nextend의 '사용' 탭으로 이동하여 자세한 내용을 확인할 수 있습니다.

마무리
클릭 한 번으로 Google 로그인을 WordPress 웹사이트에 통합하면 사용자의 시간을 절약하고 전환율을 높일 수 있습니다. 이 기능은 다중 저자 웹사이트, 회원 웹사이트, 온라인 강좌 판매 웹사이트 등 사용자 로그인이 필요한 웹사이트에 특히 유용합니다. 이 기능을 사용하려면 Nextend 소셜 로그인 및 등록 플러그인을 다운로드하여 설치하고 이 튜토리얼에 설명된 단계에 따라 Google 앱을 만들어야 합니다. 원클릭 구글 로그인 기능으로 사용자는 매번 로그인 정보를 입력할 필요 없이 구글 계정으로 빠르게 로그인할 수 있습니다.
