Macbook Pro에서 파일을 SVG로 내보내는 방법
게시 됨: 2023-02-11Macbook Pro에서 파일을 SVG로 내보내야 하는 경우 내장된 미리보기 응용 프로그램을 사용하여 그렇게 할 수 있습니다. 방법은 다음과 같습니다. 1. 미리 보기에서 내보내야 하는 파일을 엽니다. 2. 파일 메뉴로 이동하고 내보내기를 선택합니다. 3. 형식 드롭다운 메뉴에서 SVG를 선택합니다. 4. 파일 이름을 입력하고 저장할 위치를 선택합니다. 5. 내보내기를 클릭합니다. 미리보기는 파일을 모든 벡터 그래픽 편집기 또는 뷰어에서 열 수 있는 SVG로 내보냅니다.
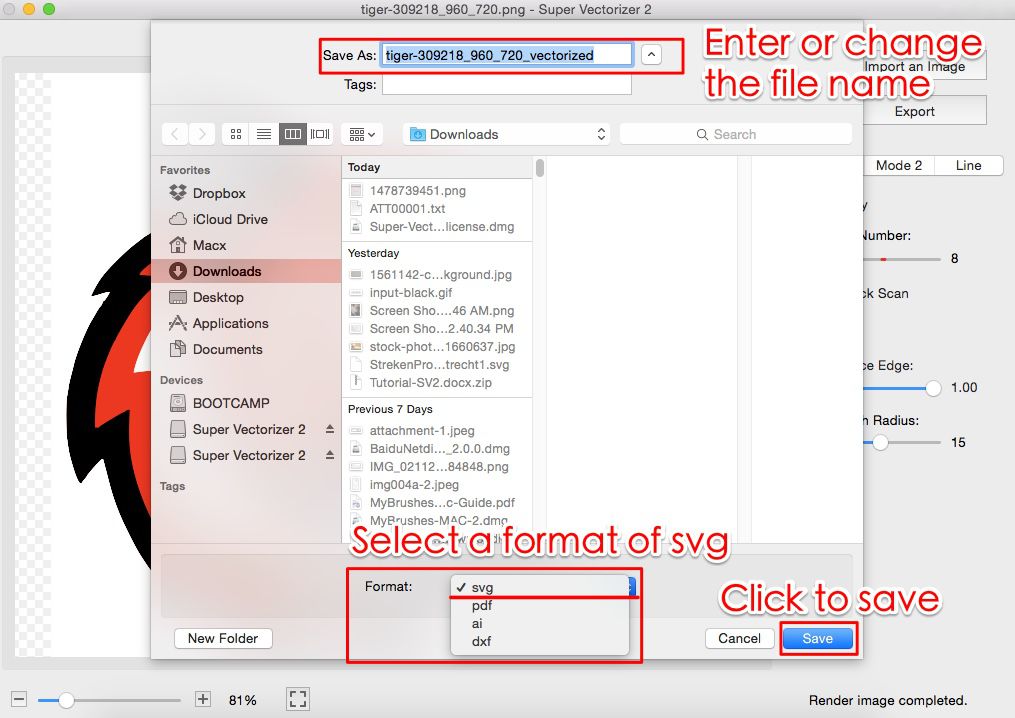
Super Vectorizer는 PNG 및 JPG 이미지를 벡터 그래픽 으로 빠르게 변환하는 Mac 응용 프로그램입니다. 아직 다운로드하지 않은 경우 여기에서 Super Vectorizer를 다운로드할 수 있습니다(샘플 PNG 이미지 파일도 사용 가능). JPG, PNG, PDF, PSD, PNT, RGB, ARW, CUR, CRW, CR2, DCR, DNG, EPSF, EPSI, EPI, EPS, EXR, ED, EFX를 포함하여 70개 이상의 형식으로 이미지를 가져올 수 있습니다. 세계 최초의 슈퍼 벡터라이저. Mac용 Raster Graphics 앱을 사용하면 이미지를 빠르고 정확하게 벡터 그래픽으로 변환할 수 있습니다. 자동 추적을 사용하면 컬러 및 회색조 이미지, 흑백 이미지, 윤곽선 및 골격 이미지를 볼 수 있습니다. 보다 정확한 결과를 통해 부드러움, 선명도 및 정밀도가 향상됩니다. 예를 들어 Pixelstyle Photo Editor는 svg, png 또는 jpg와 같은 이미지 파일 변환기 이외의 다른 많은 파일을 처리할 수 있습니다.
Svg는 Mac에서 작동합니까?

예, SVG는 Mac에서 작동합니다.
경로, 노드 및 핸들 도구를 사용하여 SVG 파일을 편집할 수 있습니다. 이러한 프로그램에는 코딩 지식이 필요하지 않고 그래픽 도구에 대한 일반적인 지식이 필요합니다. Inkscape를 무료로 사용하여 Mac에서 SVG 파일을 편집할 수 있습니다. A.JPG 파일은 이러한 목적에 가장 적합한 도구 중 하나인 김프를 사용하여 MAC에서 만들고 편집할 수 있습니다. 김프 프로그램을 사용하면 가져온 경로를 가져오고 병합할 수 있을 뿐만 아니라 자신의 경로로 작업할 수 있습니다. DrawBerry는 Photoshop 대신 대안으로 사용할 수 있는 MAC 기반 SVG 편집기입니다. 선택, 페인트, 변형, 색상, 경로, 텍스트 등과 같은 여러 다른 도구도 사용할 수 있습니다.
Mac 사용자는 무료로 Scribus, PhotoScape X, Pinta 등을 사용하여 SVG 파일을 편집하고 조작할 수 있습니다. Scribus는 Mac용 무료 오픈 소스 SVG 편집기이자 데스크탑 출판 애플리케이션입니다. Photosape X는 다양한 이미지 뷰어 기능, 일괄 이미지 처리, 콜라주 생성, 이미지 결합 기능 및 GIF 생성 옵션을 제공합니다. PNG, JPEG, GIF, BMP 및 TIFF와 같은 다른 파일 형식도 편집된 파일에서 내보낼 수 있습니다. .SVG 파일 및. OpenOffice 파일은 편집하고 주석을 달 수 있는 인기 있는 Office 제품군의 두 가지 예입니다. 레이어는 추가, 삭제, 복제, 병합, 상/하 이동 등 다양한 방법으로 변경할 수 있습니다.
확대/축소, 회전, 이동, 자르기, 크기 조정, 늘리기 등의 간단한 작업을 수행할 수 있습니다. 실제로 편집된 SVG 파일은 . VVG 파일 .
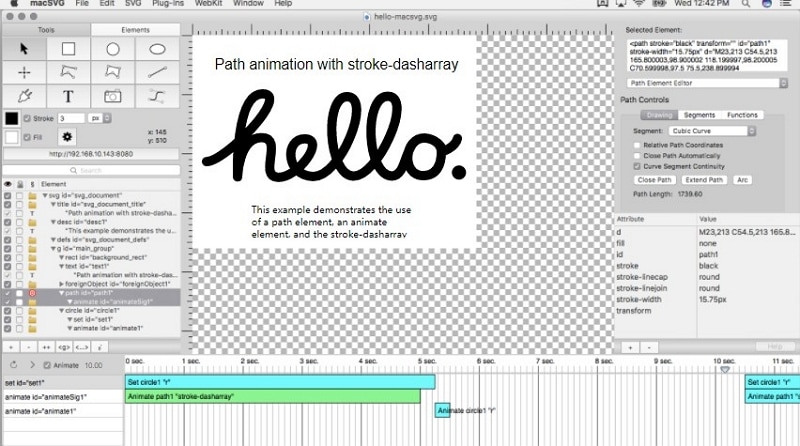
Macsvg: Mac에서 Svg 파일을 편집하기 위한 훌륭한 도구
svg 파일로 만든 벡터 그래픽은 웹 페이지, 모바일 앱 및 애니메이션용 그래픽을 만들기 위한 훌륭한 옵션입니다. 형식이 다르기 때문에 Mac에서 작업하기 어려울 수 있습니다. MacSVG는 SVG 파일을 편집하는 데 사용할 수 있는 강력한 애플리케이션입니다.
Macbook에 Svg 파일을 저장하는 방법

Macbook에 SVG 파일을 저장하는 몇 가지 방법이 있습니다. 한 가지 방법은 단순히 파일 메뉴로 이동하여 "다른 이름으로 저장"을 선택하는 것입니다. 또 다른 방법은 파일 메뉴에서 "내보내기" 기능을 사용하는 것입니다. 마지막으로 Adobe Illustrator와 같은 타사 응용 프로그램을 사용하여 파일을 저장할 수 있습니다.
SVG와 같은 벡터 그래픽은 확장 가능하며 일반적으로 유연성이 필요한 로고 및 기타 유형의 개체에 사용됩니다. Photoshop에서 SVG 파일을 저장하려면 파일로 이동합니다. 형식 옵션을 선택한 다음 내보내면 파일을 a.sva 파일 로 저장할 수 있습니다. 이 기능을 사용하여 하나 이상의 레이어를 내보낼 수도 있습니다. 레이어의 이름을 바꾸려면 SVG 파일로 저장하려는 개체 또는 레이어의 이름을 두 번 클릭합니다. 레이어 이름은 'svg'로 표기해야 합니다. 그런 다음 레이어 이름 끝에서 Enter(Windows) 또는 Return(Mac)을 누릅니다.
파일로 이동합니다. .svg 파일은 .svg 확장자의 결과로 폴더에 저장됩니다. Adobe Photoshop의 최신 버전에서는 .sva 파일 로 내보내는 옵션이 제거되었습니다. 텍스트는 A로 내보낼 수 있습니다. 파일을 내보내기 전에 먼저 도형으로 변환해야 합니다. 이 명령을 사용하여 Adobe Illustrator와 같은 다른 프로그램에서 요소를 조작할 수 있습니다. 텍스트 레이어를 마우스 오른쪽 버튼으로 클릭하고 모양으로 변환을 선택하여 텍스트 레이어의 모양을 변경할 수 있습니다.
디자인 저장: Photoshop에서 Svg 파일을 저장하는 방법
Photoshop에서 SVG 파일을 만드는 것은 디자인을 안전하고 휴대 가능하게 유지하는 간단한 방법입니다. SVG 파일을 PNG 파일 로 내보낼 수 있을 뿐만 아니라 다른 프로젝트에서 쉽게 공유하거나 사용할 수 있는 Mac에서 SVG 파일을 PNG 파일로 내보낼 수 있습니다.
Mac에서 Svg 파일을 만드는 방법

Mac에서 svg 파일을 만들 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 Adobe Illustrator 또는 Inkscape와 같은 벡터 그래픽 편집기를 사용하는 것입니다. 또 다른 방법은 Photoshop 또는 GIMP와 같은 래스터 그래픽 편집기를 사용하고 파일을 svg로 저장하는 것입니다.

XML은 SVG(Scalable Vector Graphics) 파일을 만드는 데 사용됩니다. JavaScript 도구를 사용하여 직접 또는 프로그래밍 방식으로 파일을 생성하거나 편집할 수 있습니다. Illustrator나 스케치에 액세스할 수 없다면 Inkscape가 훌륭한 옵션입니다. Adobe Illustrator에서 SVG 파일을 만드는 방법에 대한 자세한 내용은 아래에 나와 있습니다. SVG 코드 버튼은 an.sva 파일의 텍스트를 생성합니다. 선택하면 기본 텍스트 편집기에 표시됩니다. 최종 파일의 모양을 보거나 필요에 따라 텍스트를 복사하여 붙여넣는 데 사용할 수 있습니다.
XML 선언 및 주석은 파일 상단에서 제거해야 합니다. CSS 또는 JavaScript를 사용하여 모양에 애니메이션을 적용하거나 스타일을 지정하는 경우 함께 스타일을 지정하거나 애니메이션을 적용할 수 있는 그룹으로 모양을 구성하는 것이 중요합니다. Illustrator에서는 그래픽이 전체 아트보드(흰색 배경)를 채우기에 부족할 수 있습니다. 그래픽을 저장하기 전에 아트보드가 아트웍에 제대로 맞는지 확인하십시오.
Adobe Illustrator는 Svg 파일을 만들고 편집하기 위한 최고의 프로그램입니다.
Adobe Illustrator는 SVG 파일을 만드는 데 가장 널리 사용되는 프로그램이지만 다른 프로그램도 사용할 수 있습니다. 또한 이 프로그램을 사용하면 기존 SVG 파일을 변경할 수 있습니다.
Mac은 SVG로 변환

Mac 파일을 SVG로 변환하는 확실한 방법은 없습니다. 그러나 많은 Mac 프로그램에는 SVG 또는 기타 벡터 형식 으로 내보낼 수 있는 기능이 있습니다. 이미지로 작업하는 경우 Adobe Photoshop 또는 Sketch와 같은 프로그램을 사용하여 파일을 SVG로 내보낼 수 있습니다. 텍스트 문서가 있는 경우 Adobe Illustrator와 같은 프로그램을 사용하여 SVG로 내보낼 수 있습니다.
Svg를 Png Mac으로 저장
Mac에서 SVG 이미지를 PNG 파일 로 저장하는 원클릭 솔루션은 없지만 이를 달성하는 데 사용할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 미리보기 앱을 사용하여 SVG 파일을 연 다음 메뉴 모음에서 파일 > 내보내기를 선택하고 파일 형식으로 PNG를 선택하는 것입니다. 또 다른 방법은 ImageMagick 명령줄 도구를 사용하여 SVG 파일을 PNG로 변환하는 것입니다.
rsvg-convert 명령을 사용하여 Mac OS X에서 PostScript 파일을 변환했습니다. 아직 Homebrew가 없다면 설치해야 합니다. SVG는 본질적으로 모든 색상이며 FontAwesome 및 Duotone 아이콘 모두에 대해 .fa-primary 및 .fa-secondary 클래스가 있습니다. 색상이 지정되면 마법이 시작됩니다.
Svg에서 PNG로
웹에서 벡터 이미지를 표시하는 가장 일반적인 방법 중 하나는 SVG(Scalable Vector Graphics) 형식을 사용하는 것입니다. SVG는 품질 저하 없이 모든 크기로 확장할 수 있는 이미지를 만들 수 있는 XML 기반 형식입니다. SVG 이미지 사용의 장점 중 하나는 PNG와 같은 다른 형식으로 쉽게 변환할 수 있다는 것입니다. SVG 이미지를 PNG 형식으로 변환할 수 있는 온라인 도구가 많이 있습니다.
Svg가 더 나은 이미지 형식인 이유
투명도가 필요하고, 텍스트 기반 형식을 사용하고, 품질 저하 없이 이미지 크기를 늘리거나 줄이려면 SVG를 사용해야 합니다. 가장 효율적이기 때문에 투명도가 필요하지 않고 크기가 작으며 텍스트 파일로 사용하기에 최적화되어 있지 않습니다.
SVG 변환기
SVG 파일을 PNG 또는 JPG와 같은 다른 형식으로 변환하는 데 사용할 수 있는 여러 소프트웨어 프로그램이 있습니다. 이러한 프로그램은 일반적으로 사용하기 쉬운 인터페이스를 가지고 있으며 그래픽 디자인 소프트웨어에 대한 사전 경험이 없는 사람도 사용할 수 있습니다.
SVG 파일 소스
svg 파일 소스는 Scalable Vector Graphics 형식을 사용하여 이미지를 만드는 방법에 대한 지침이 포함된 파일입니다. svg 파일의 지침은 사용할 모양과 색상 및 캔버스에 배치하는 방법을 소프트웨어에 알려줍니다.
디지털 형식이기 때문에 이미지를 어떤 크기로든 렌더링할 수 있습니다. 이 형식은 검색 엔진에 최적화되어 있고 다른 형식보다 작은 경우가 많으며 동적 애니메이션을 표시할 수 있습니다. 이 가이드에서는 이러한 파일을 사용하는 방법, 파일이 무엇인지, 왜 유용한지, SVG를 만드는 방법에 대해 설명합니다. 마스터 이미지는 해상도가 고정되어 있기 때문에 이미지 크기를 늘리면 품질이 떨어집니다. 이미지는 점과 선으로 벡터 그래픽 형식으로 저장됩니다. 디지털 정보를 전송하는 데 사용되는 XML 마크업 언어는 이러한 형식을 만드는 데 사용되었습니다. svg 파일에서 XML 코드는 이미지를 구성하는 모든 모양, 색상 및 텍스트를 정의합니다.
XML 코드는 이해하기 매우 간단하기 때문에 웹 사이트와 웹 응용 프로그램 모두에 매우 강력합니다. 품질을 잃지 않고 SVG를 확대하거나 축소할 수 있습니다. SVG는 이미지 크기나 표시 유형에 관계없이 항상 동일하게 나타나기 때문에 아무 것도 구분하지 않습니다. 이미지 디자인 세계에서 SVG는 래스터 이미지의 풍부함이 부족합니다. 모양에 대한 고유한 제어 기능 때문에 SVG는 디자이너와 개발자가 아름다운 디자인을 만드는 데 도움이 될 수 있습니다. World Wide Web Consortium은 이후 업계 표준이 된 웹 그래픽용 파일 형식을 개발했습니다. SVG는 텍스트 파일이기 때문에 프로그래머는 SVG를 사용하여 XML 코드를 쉽고 빠르게 이해할 수 있습니다.
CSS 및 JavaScript를 사용하여 SVG를 동적으로 변화하는 개체로 변환할 수 있습니다. 간단한 벡터 그래픽으로 만들 수 있는 수많은 응용 프로그램이 있습니다. 사용이 간편하고 대화식이며 다재다능하기 때문에 그래픽 편집기로 만들 수 있습니다. 프로그램의 한계와 학습 곡선이 프로그램을 정의합니다. 몇 가지 옵션으로 시작하여 비용을 지불할지 무료를 선택할지 결정하기 전에 도구에 대한 느낌을 얻으십시오.
Html 문서에 Svg 이미지 포함
*img%27 요소의 href 속성에서 SVG 이미지를 참조하여 모든 HTML 문서에 SVG 이미지를 삽입할 수 있습니다. 높이 또는 너비 속성(SVG에 고유 종횡비가 없는 경우)과 루핑 파일이 있어야 합니다.
